
Brian Curtis
0
1072
78
Weboví návrháři mají téměř nemožnou práci. Musí přijít s jedním designem, který potěší každého. Když mluvíte o službě, jako je Gmail, kterou používá bezpočet milionů lidí na celém světě, můžete ji opravdu upustit “téměř” část - je to prostě nemožné. I když většina lidí má rádi nový design, vždy budou existovat uživatelé, kteří nový vzhled opravdu nemají rádi.
Někdy je dost těchto uživatelů, kteří nutí společnost ustoupit, jako to Google nedávno udělal s tlačítky ikon Gmailu. Ale co když tam něco je opravdu nenávist a společnost to nezmění zpět? Jste s tím navždy zaseknutí? Díky uživatelským stylům můžete tyto problémy opravit sami.
Představujeme Stylish

Stylish je bezplatný doplněk, který je k dispozici pro Firefox i Chrome, a umožňuje vám dělat něco docela kouzelného - aplikujte své vlastní styly na prvky webové stránky. I když nejste vývojář webu a ve svém životě jste nikdy nenapsali trochu CSS, je to mnohem jednodušší, než to zní. Můžete použít Stylish k úplné transformaci webových stránek (jak vám ukážu v další části), ale ještě důležitější je, že můžete použít Stylish k vyřešení malých nepříjemností během několika minut..
Například jsem měl problém s výchozí velikostí písma v Gmailu. Rozhraní bylo v pořádku - nechtěl jsem se svým prohlížečem přibližovat (Ctrl +), protože by to zvětšilo velikost všech prvků rozhraní a bylo by opravdu ošklivé. Chtěl jsem jen způsob, jak zvětšit písmo zprávy.
U Stylish to bylo opravdu jednoduché a ukážu vám jak. Než se ale podíváme na vytvoření vlastních uživatelských stylů, pojďme mluvit o využití práce jiných lidí.
UserStyles.org

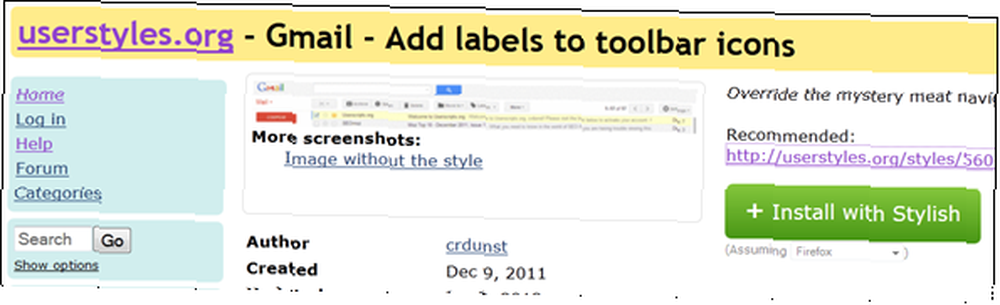
Pokud se vám něco dostává na nervy, je zcela možné, že nejste sami. UserStyles.org je web, který umožňuje uživatelům sdílet styly, které vytvořili. Nahoře můžete vidět styl (Přidat popisky na ikony na panelu nástrojů) doporučený komentátorem MakeUseOf RandyNem v odpovědi na náš příběh o tlačítkách ikon Gmailu. Tento styl umožňuje ponechat ikony, ale přidávat do textových štítků - něco, co vám Google nedovolí.
UserStyles.org je skvělý, ale není dokonalý. Některé z návrhů se snaží udělat příliš mnoho (úplně změnit vzhled webových stránek) a některé jsou pro staré verze webových stránek a jsou nyní rozbité. Pokud se pokoušíte opravit něco malého a nemůžete jej najít na UserStyles.org, možná je nejlepším postupem to udělat sami..
Vytvoření vlastního jednoduchého uživatelského stylu

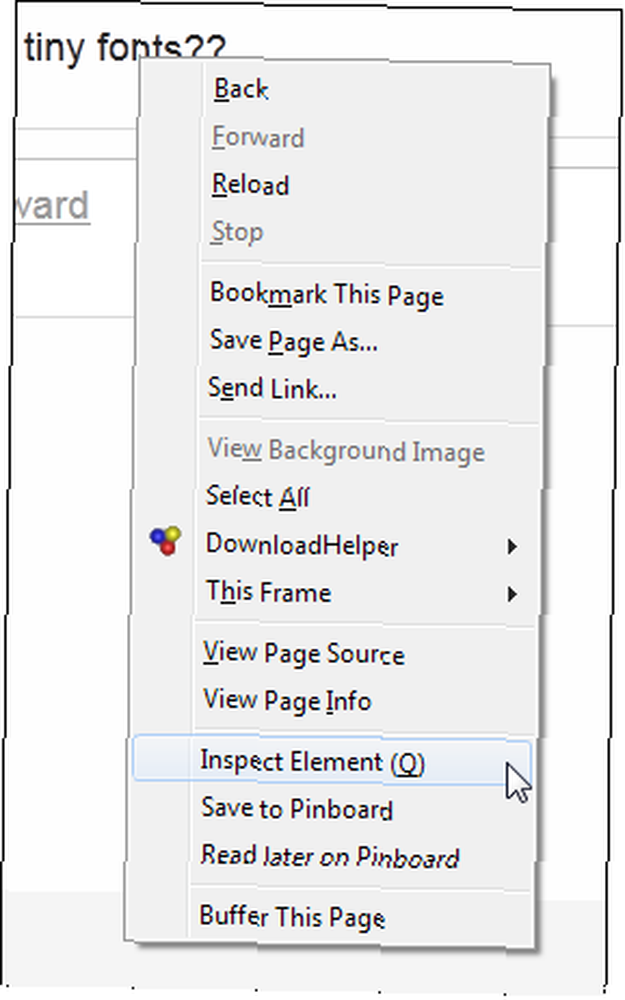
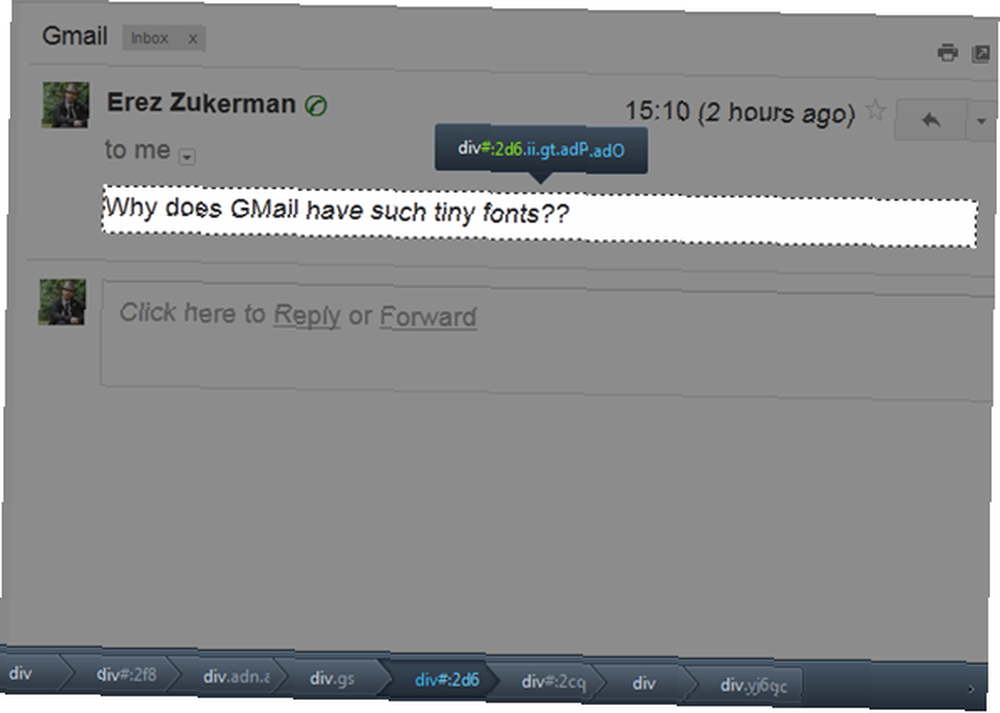
Chcete-li si vytvořit svůj vlastní uživatelský styl, musíte nejprve vědět, jaký prvek stránky se pokoušíte změnit, a poté, jakou změnu chcete provést. Chcete-li začít, klikněte pravým tlačítkem myši na cokoli, co chcete změnit, a vyberte Zkontrolujte prvek. Měli byste vidět něco takového:

Firefox ztmavne zbytek stránky a kolem prvku, který jste vybrali, nakreslí velmi jasný rámeček. Nad tímto prvkem je text, který říká div # 2d6.ii.gt.adP.adO, je skupina tříd CSS, spolu s jedním ID (část, která začíná na #). Toto je selektor, který ovlivňuje styling tohoto prvku. V dolní části obrazovky je navigační lišta, která vám umožní “projít strom DOM“, nebo jednodušeji, jděte nahoru a dolů v hierarchii prvků vedoucích k prvku, který jste vybrali.
Název hry je zde vybrat prvek, který chcete stylovat, a učinit výběr tak úzkým, aby to neovlivnilo vše, co chcete ovlivnit, ani tak široké, že by zkazilo další věci.
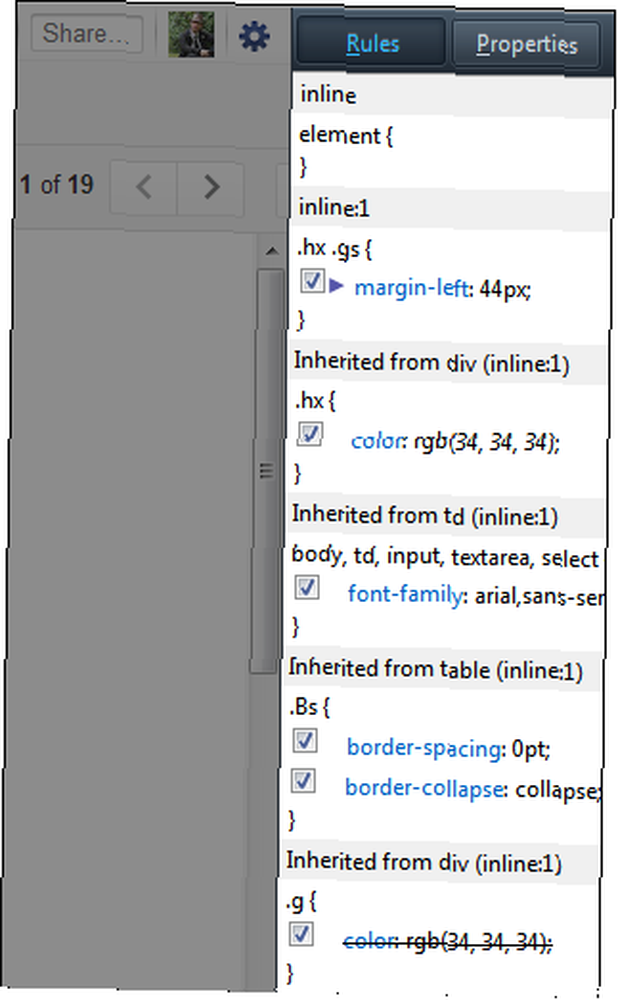
Kliknul jsem na jeden prvek výše, div.gs, jen proto, že se mi líbí jeho jméno (vypadá to, že se něco nezmění příliš brzy, ale z mé strany to je úplný odhad). Ovlivňuje celou oblast zprávy. Po výběru oblasti, kterou chcete stylovat, klikněte na ikonu Styl tlačítko v pravém dolním rohu Pravidla panel:

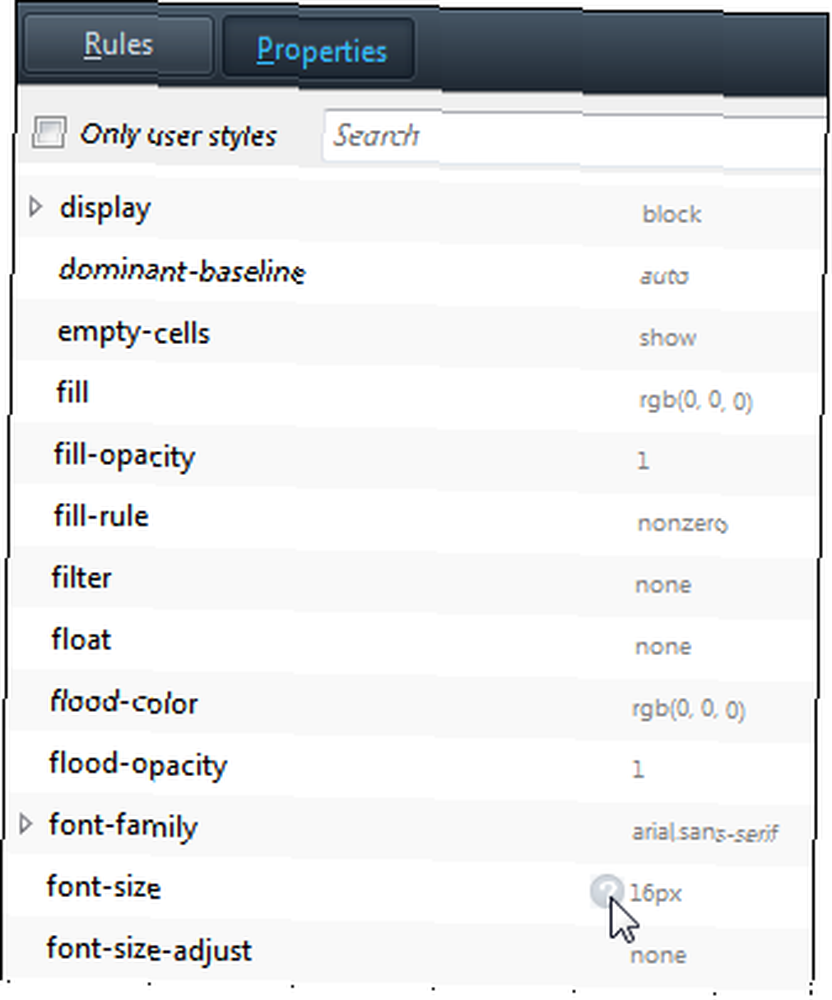
Já vím, je to nejprve děsivé. Zde ale vidíte různá pravidla CSS, která ovlivňují vybraný prvek, a zde si můžete vytvořit vlastní dočasné úpravy a vidět jejich dopad na stránku v reálném čase, aniž byste je znovu načtili. Ale co byste měli změnit? Klikněte na ikonu Vlastnosti a zrušte zaškrtnutí “Pouze uživatelské styly”:

Zde vidíte kompletní seznam Všechno Pravidla CSS. Můžete procházet seznamem dolů, dokud nenajdete pravidlo, které má smysl pro to, co potřebujete (velikost písma v našem případě), a dokonce kliknutím na otazník vedle něj otevřete stránku s vysvětlením. Teď víme, že chceme vylepšit vlastnost velikosti písma pro všechny prvky div, které mají třídu “gs” (psáno v zkratce jako div.gs).
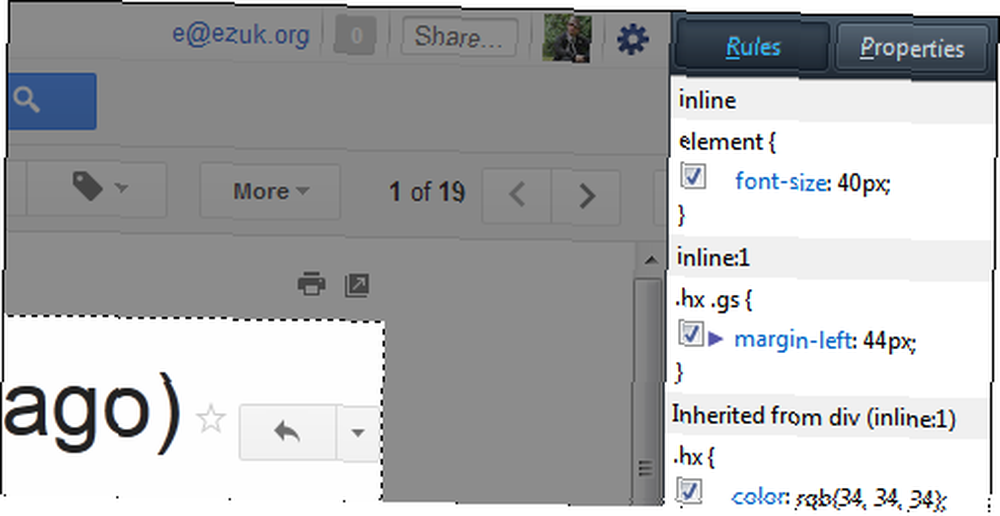
Jedinou otázkou, která zbývá, je to, co chceme, aby její hodnota byla. Z tohoto důvodu se vracíme do podokna Pravidla a začneme si hrát:

40 pixelů může být trochu šílené, ale získáte obecný nápad. Hrajte si s tím a klidně přidejte další vlastnosti, dokud nezískáte požadovaný vzhled. Nezapomeňte stránku zavřít, protože vaše změny jsou ne uloženo kdekoli.
Uložení nového stylu

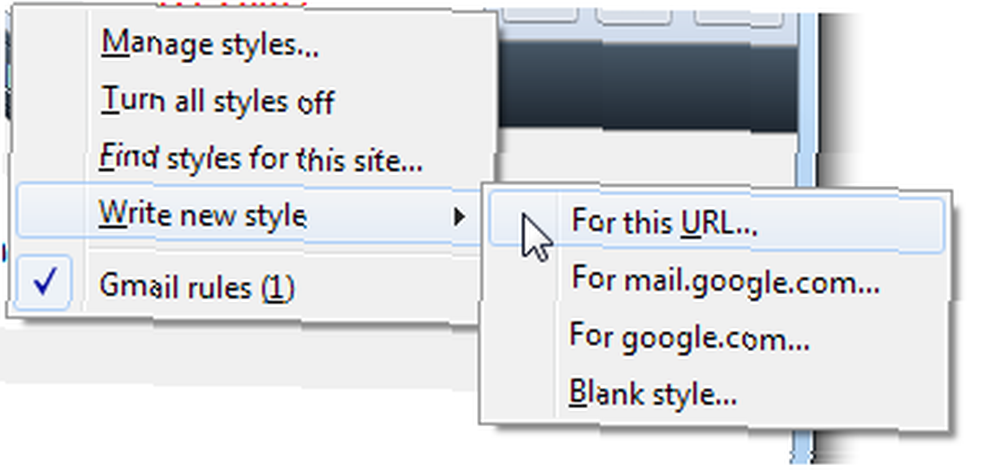
Jakmile bude tato část webu vypadat přesně tak, jak chcete, je čas ji uložit. Klikněte na ikonu Stylový na panelu doplňků a vyberte “Napište nový styl”. Stylish by pak chtěl vědět, na kterých stránkách by měl nový styl použít - v našem případě vyberte druhou možnost, “mail.google.com”. Dále se zobrazí tento dialog:

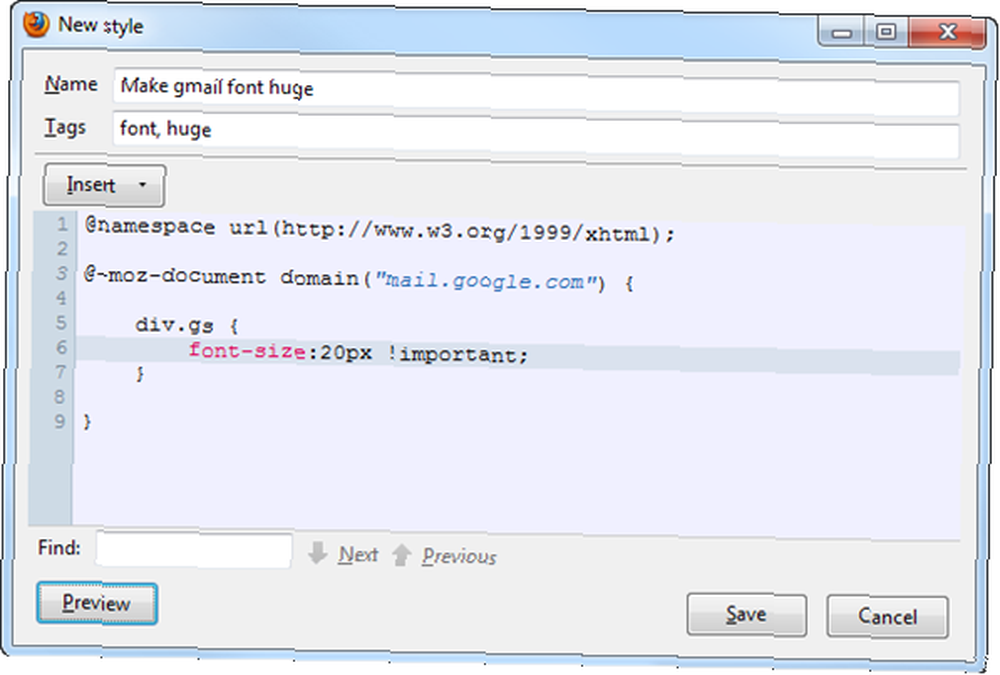
Už jsem to vyplnil. Zjevně jsem pro styl vybral jméno a některé značky. Skutečné věci se však odehrávají v rámci kódu: Řádek 3 už tam byl - Stylish to zavedl, aby věděl, na kterých stránkách se styl použije. Řádek 5-7 je ale můj. Pojďme je analyzovat:
Řádek 5: div.gs - tuto část byste měli poznat. To je prvek, který jsme se rozhodli stylovat. Úvodní závorka znamená, že nyní budeme psát některá pravidla CSS.
Řádek 6: font-size: 20px! important; - to je pravidlo, které chceme změnit (velikost písma), následuje jeho nová definice (20 pixelů) a poté znak “!Důležité” deklarace, což znamená, že Firefox by se tohoto pravidla řídil, i když prvek “blíž” k textu se pokusí nastavit velikost písma na něco jiného.
Řádek 7: - uzavření definice stylu.
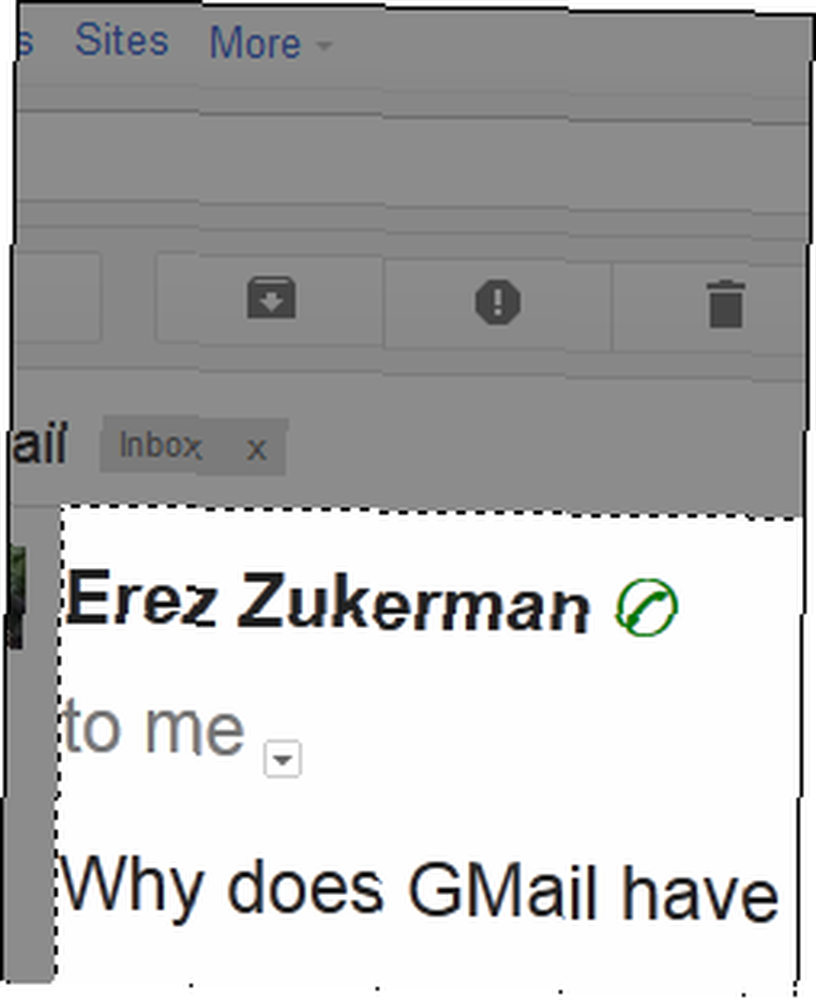
Dále klikněte na Náhled a obdivujte svou práci:

A konečně, jakmile uvidíte, že to funguje, klikněte Uložit.
Toto není úplný průvodce
Jsem si dobře vědom, že abych tento krátký kurz udržel v mezích jednoho příspěvku, musel jsem udělat několik skoků a skoků. Pokud jste byli po cestě zmatení, přijměte prosím mé omluvu. CSS je zpočátku ošidná, ale není to tak složité, jakmile se dostanete na kloub - a přizpůsobení webů místně zůstává jedním z nejlepších způsobů, jak se učit.
Pokud vás něco zmátlo, zeptejte se mě prosím níže a udělám vše, co bude v mých silách.











