
Peter Holmes
0
970
23
Ne každý web může být Google. Ne; ne z hlediska rozsahu, ale z hlediska rychlosti, s jakou se načítá v našich prohlížečích. Minimalismus je skvělý, ale nejde to s nutností vkládat na web více obsahu a animovaných reklam. Je to někdy kompromis, který musí každý webový designér udělat.
Vytváření rychlejších webových stránek je jedním z přikázání skvělého webového designu. Pomalá rychlost načítání nejen naznačuje špatný design, ale je také obrovským odrazem pro návštěvníky. Pomalé načítání webových stránek může být také příznakem chyb nebo jakéhokoli jiného úzkého hrdla.
Prvním krokem, který můžete učinit při optimalizaci svých webových stránek, je absolvovat rychlostní test. Těchto deset nástrojů je několik z mnoha, které mohou pomoci testovat rychlosti načítání a dávat podněty k vytváření rychlejších webových stránek.
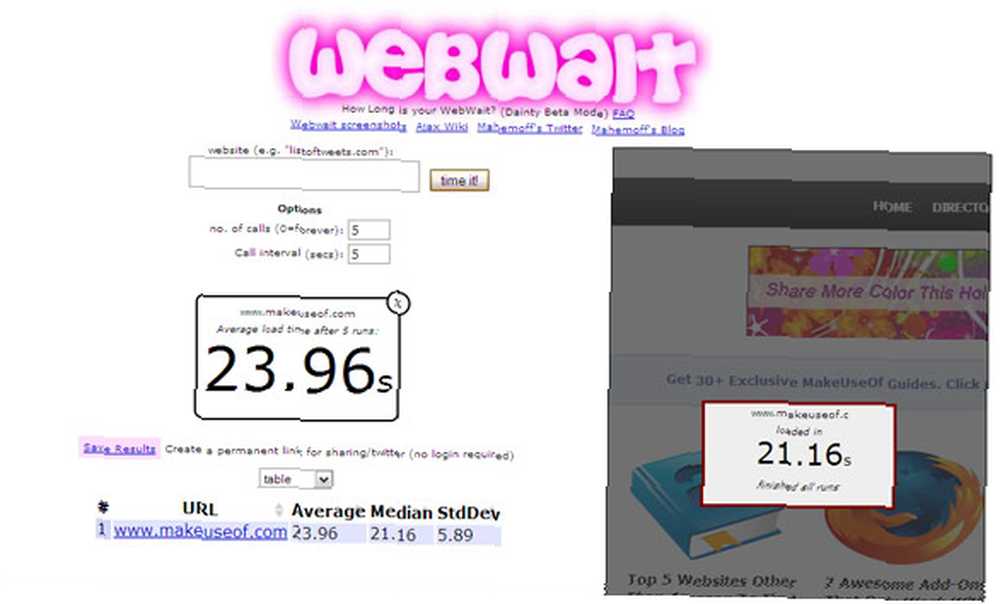
WebWait

Časovač vám dává průměrnou dobu načítání vašeho webu. Zadejte adresu URL svého webu, nastavte počet běhů a získejte výsledky z hlediska Průměr, střední, a Standardní odchylka po skončení běhu. Můžete nastavit počet zkušebních cyklů. Při provádění testu rychlosti webových stránek aplikace ovlivňuje všechny obrázky, šablony stylů a Javascript. Běží ve všech populárních prohlížečích.
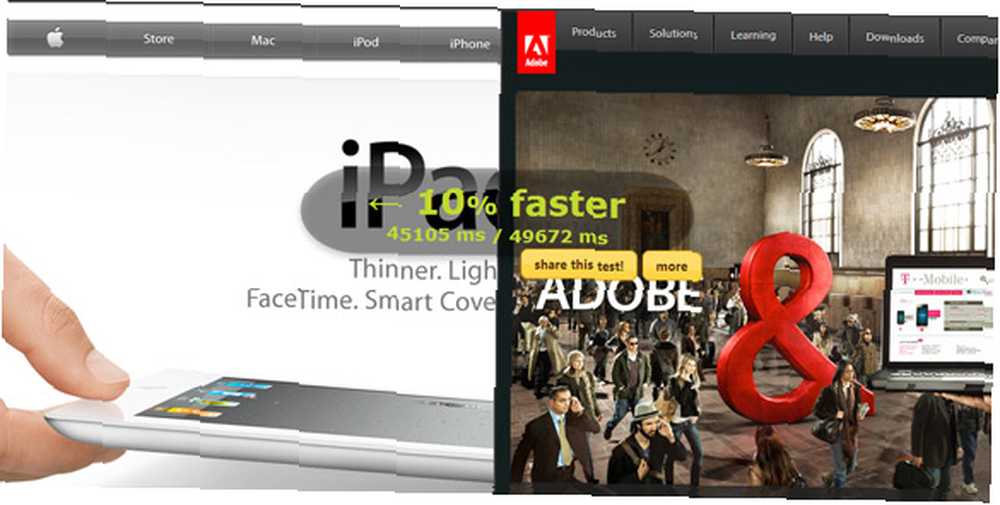
Která se načítá rychleji?

Umístěte jeden web proti druhému a podívejte se, který z nich vychází nahoře. Můžete porovnat rychlejší web a použít jej k optimalizaci rychlosti vlastního webu. Výběr ze dvou režimů umožňuje řídit nakládání současně v případě, že jedno místo zasahuje do druhého. Může to být také docela zábavný nástroj, protože „epický test“ mezi Apple a Adobe ukazuje, že Apple má trochu výhodu.
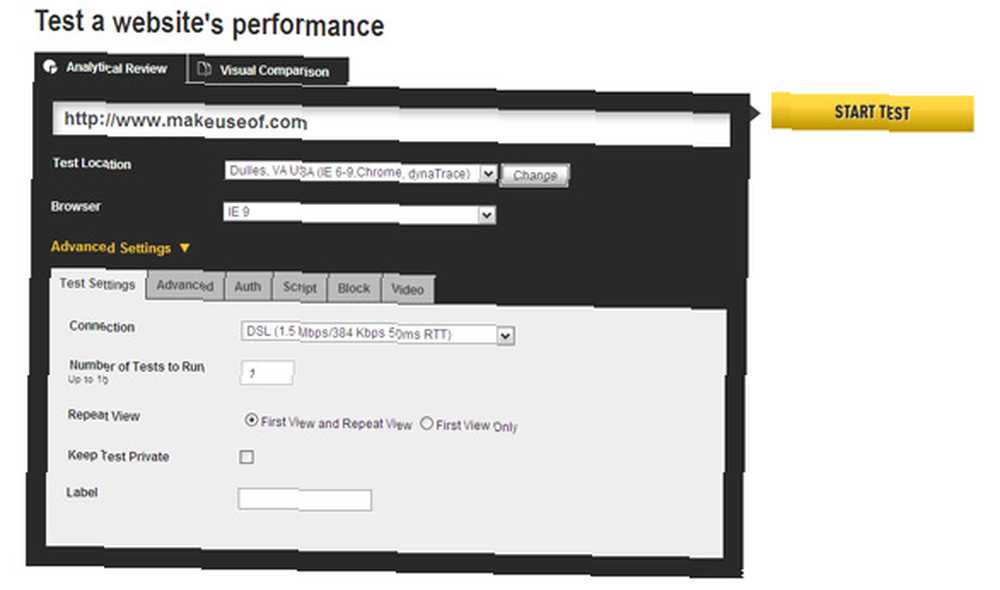
Test webové stránky

WebPagetest.org byl vyvinut společností AOL a poté Open Sourced. Tato webová aplikace vám nabízí dlouhý seznam umístění serveru, kde můžete vyzkoušet testy. Další rozbalovací nabídka umožňuje nastavit konkrétní prohlížeč (také IE9). Pokročilé nastavení slouží k dalšímu doladění testu nastavením parametrů, jako je počet testovacích běhů, typ připojení, včetně skriptů atd. Můžete také použít vizuální nástroj k vzájemnému porovnání více adres URL..
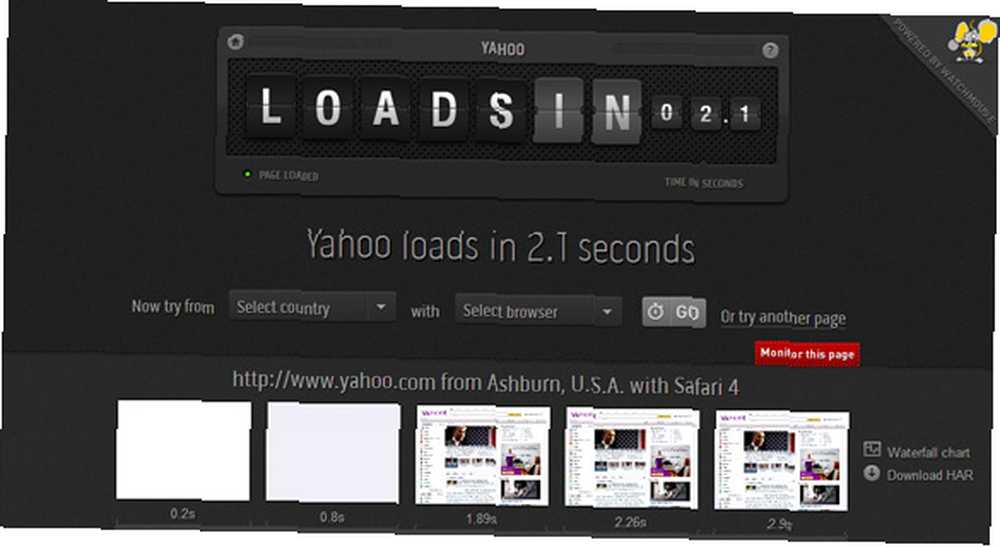
Load.in

Tento nástroj pro rychlost webových stránek je z hlediska vizuální přitažlivosti rozhodně jedním z nejlepších. Loads.in vám dává více než 50 serverových míst po celém světě, kde můžete vyzkoušet rychlosti načítání. První běh načte rychlost načítání pro náhodné umístění. Další lze nastavit podle země a typu prohlížeče. Po dokončení testu získáte také snímky webové stránky v různých bodech na časové ose. Doba načítání také zobrazuje jednotlivé doby načítání každého prvku webu ve vodopádovém grafu. Data lze také stáhnout jako soubor HAR.
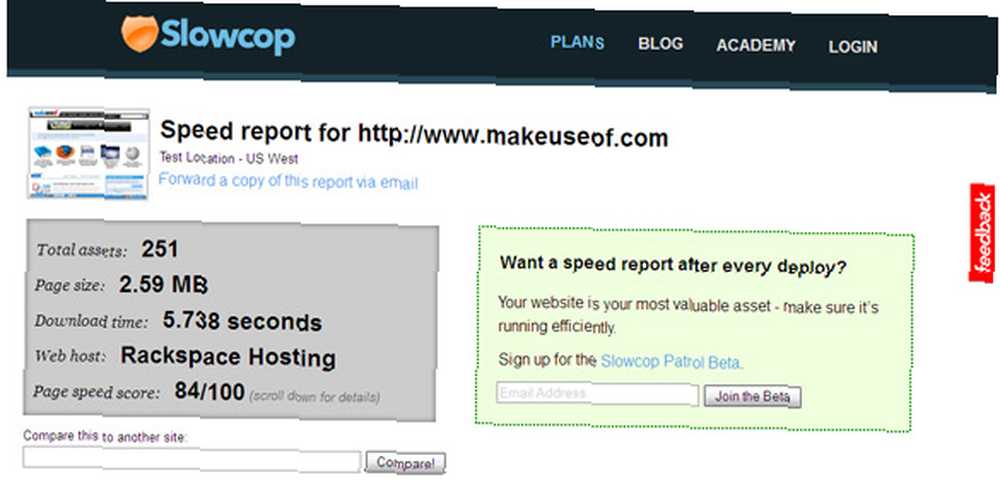
Slowcop

Tento tester rychlosti načítání stránky vám poskytuje okamžitou zprávu o rychlosti, která také hodnotí vaše stránky od 0 do 100. Zpráva zobrazuje data, jako je celkový počet prvků, velikost stránky, doba stahování a skóre. S tímto jmenovatelem ho můžete okamžitě porovnat s konkurenčním webem a vidět výkon.
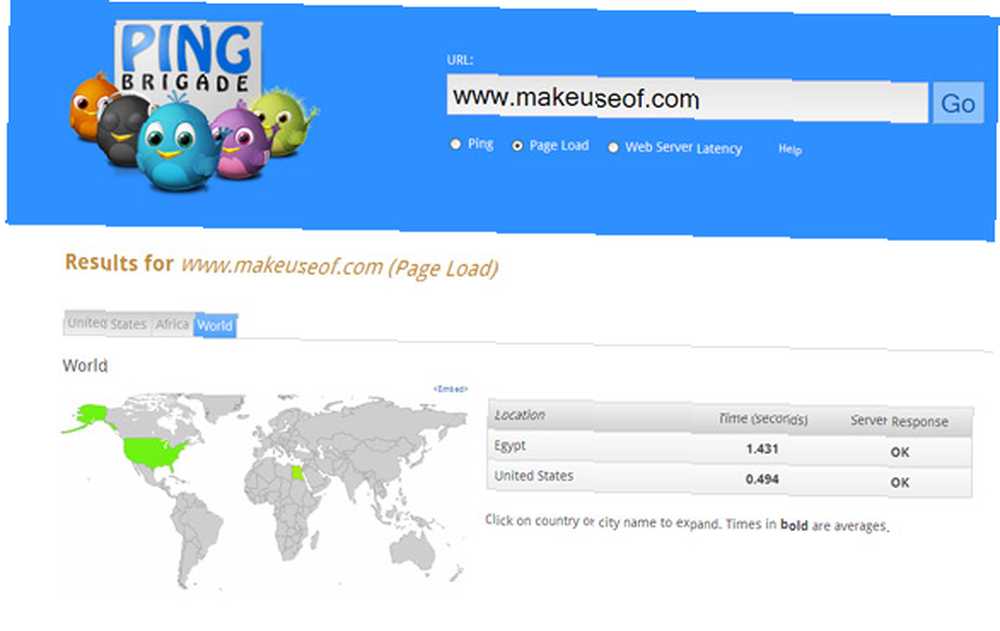
[ŽÁDNÉ DLOUHODOBÉ PRÁCE] Ping Brigade

Otestujte svůj web na třech stupních - ping, načítání stránky a latence webového serveru. Test je poměrně rychlý a barevná mapa vám umožní umístění serverů, na které lze kliknout, v Americe a na světě, abyste mohli testovat s různými servery.
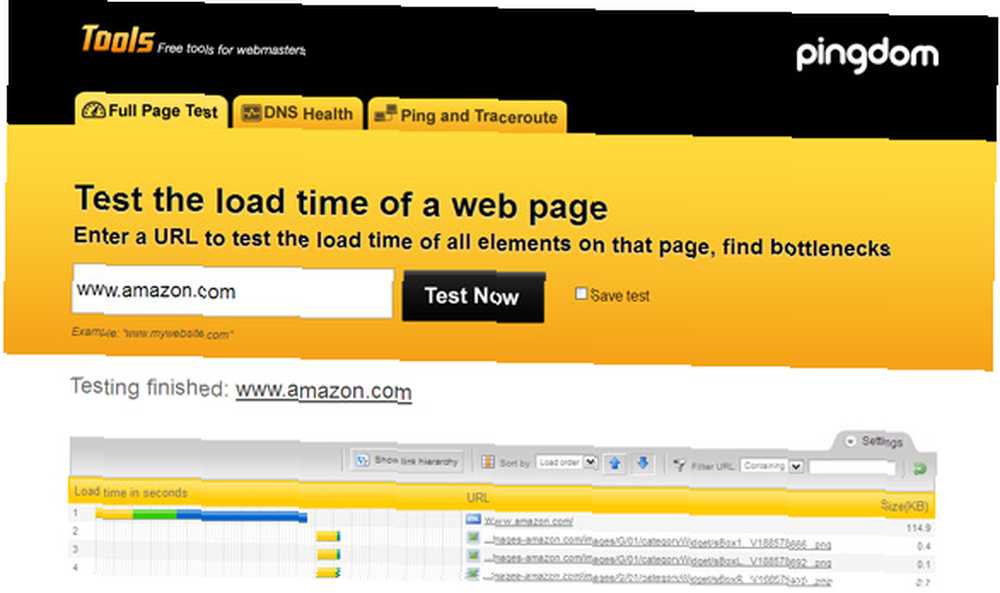
Pingdom

Otestujte rychlosti načítání stránky Test Full Page Test vám poskytuje podrobnou vizuální zprávu o době načítání každého prvku (obrázky, CSS, JavaScripty, RSS, Flash a rámečky / iframe). Objekty obsažené v javascriptu jsou ignorovány. Výsledky můžete třídit pomocí nástrojů dostupných na panelu nabídek a diagnostikovat případná úzká místa.
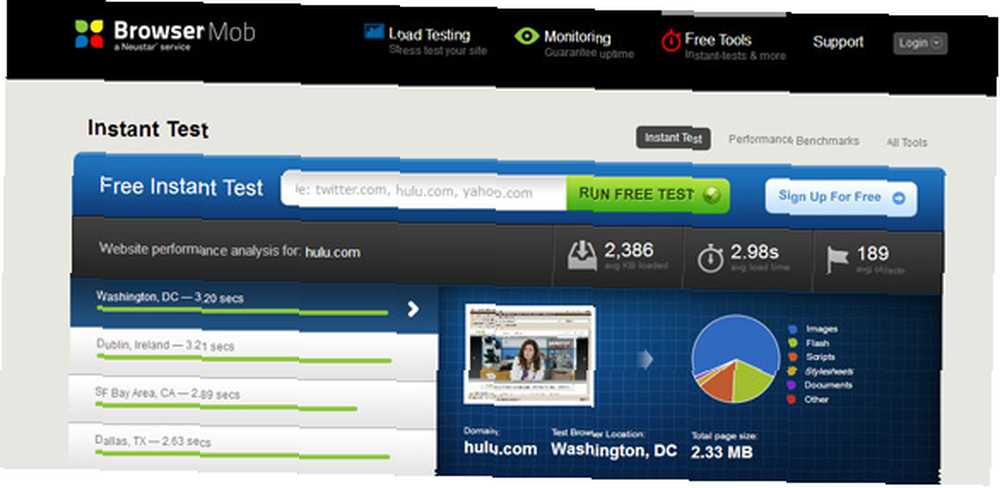
BrowserMob

Test výkonu webových stránek zdarma poskytuje přehledné vizuální zobrazení dob načítání s odkazem na několik míst po celém světě. Počet objektů na stránce je také rozdělen do pěkného barevného výsečového grafu. Pomocí vodopádového grafu podrobněji analyzujte jednotlivé prvky.
WebSlug

Časovač webu WebSlug vám poskytuje srovnávací odhad dvou webových stránek. Pouze pomocí adresy URL můžete srovnávat jeden web proti druhému. Rozsah jednoduchého webu je dosti omezený, ale lze jej použít jako „bitevní nástroj“ mezi dvěma weby.
PageSpeed

Page Speed je open-source projekt od Googlu, který je k dispozici jako online aplikace a také jako rozšíření Chrome. Page Speed Online analyzuje obsah webové stránky a poté generuje návrhy, jak tuto stránku zrychlit. Návrhy jsou hodnoceny jako nízká, střední a vysoká priorita. Pomocí tohoto hodnotného nástroje můžete vidět návrhy na jednotlivých objektech na webové stránce. Ve vylepšení PageSpeed také vylepšuje návrhy pro rychlejší mobilní prohlížení.
Webmasteři potřebují množství nástrojů, aby mohli pracovat na optimalizaci svých webových stránek. Spolu s online aplikacemi existuje i několik rozšíření a offline nástrojů. Příspěvek Tiny vám ukáže - Jak spustit rychlý test na vašem webu Jak spustit rychlý test na vašem webu Jak spustit rychlý test na vašem webu pomocí FireBug a YSlow. Pokud hledáte přenosnou aplikaci, podívejte se na Speed Monitor. Které nástroje byste doporučili k urychlení webových stránek a blogů?
Obrázek Kredit: Shutterstock











