
Lesley Fowler
0
4857
352
Jakmile začnete okusovat HTML 17 Příklady jednoduchých HTML kódů, které se můžete naučit za 10 minut 17 Příklady jednoduchých HTML kódů, které se můžete naučit za 10 minut Chcete vytvořit základní webovou stránku? Naučte se tyto příklady HTML a vyzkoušejte je v textovém editoru a podívejte se, jak vypadají v prohlížeči. , pravděpodobně budete mít zájem o zvýšení výkonu svých webových stránek. CSS je nejlepší způsob, jak toho dosáhnout. CSS umožňuje provádět změny na celé stránce, aniž byste museli používat mnoho inline stylů HTML. 9 Chyby, které byste při vytváření webové stránky neměli dělat. 9 Chyby, které byste při vytváření webové stránky neměli provádět vyrobit, ale pokud je odvedete dříve než později, bude vaše stránka vypadat lépe, snáze se bude udržovat a bude fungovat tak, jak chcete. .
Podíváme se, jak vytvořit inline šablonu stylů, abyste si mohli procvičit své dovednosti CSS, a pak přejdeme k 10 jednoduchým příkladům, které vám ukážou, jak udělat několik základních věcí. Odtud je vaše představivost limitem!
Pokud si přejete trochu více technický úvod, nezapomeňte vyzkoušet 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkem 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkem 5 dětských kroků k učení CSS a stát se Kick-Ass CSS Sorcerer CSS je jedinou nejdůležitější změnou, kterou webové stránky za poslední desetiletí zaznamenaly, a vydláždila cestu pro oddělení stylu a obsahu. XHTML definuje moderně sémantickou strukturu… .
Vložená šablona stylů
Každý dokument HTML obsahuje značku. V této hlavové sekci se nachází vaše inline šablona stylů CSS. Vypadá to takto:
Všechna vaše prohlášení CSS. Položte to na začátek dokumentu, vyplňte jej pomocí CSS a jste připraveni jít.
1. Snadné formátování odstavců
Skvělá věc, o stylu s CSS je, že nemusíte určovat styl pokaždé, když vytvoříte prvek. Stačí jen říct “všechny odstavce by měly mít tento konkrétní styl” a je dobré jít. Zde je příklad, jak byste to mohli udělat.
Řekněme, že chcete každý odstavec (to je vše s a
Značka HTML Nejlépe 11 značek HTML, které musí každý majitel bloggerů a webových stránek znát Nejlepších 11 značek HTML, které musí každý majitel bloggerů a webových stránek znát Celosvětový web zná mnoho jazyků a je kódován v několika různých jazycích. Jediným jazykem, který lze najít všude a existuje již od vynálezu webových stránek, je však ...) na vaší stránce mírně větší než obvykle. A tmavě šedá, místo černé. Takto byste to udělali s CSS:
p velikost písma: 120%; barva: dimgray; To je všechno. Nyní, kdykoli prohlížeč vykreslí a
odstavec, text zdědí velikost (120 procent normální) a barvu (“dimgray”).
Pokud jste zvědaví, jaké barvy prostého textu můžete použít, podívejte se na tento seznam barev CSS od Mozilly.
2. Změňte velikost písmen
Dobře, takže teď, když jsme viděli, jak provést změnu v každém odstavci, pojďme se podívat, jak můžeme být trochu selektivnější. Vytvořme označení odstavců, které by měly být psány malými písmeny. Postupujeme takto:
p.smallcaps font-variant: small-caps; K vytvoření odstavce, který je zcela malý, použijeme trochu jinou značku HTML. Vypadá to takto:
Váš odstavec zde.
Jak můžete vidět, přidání tečky a názvu třídy do jakéhokoli konkrétního prvku v CSS určuje podtyp tohoto prvku definovaného třídou. Můžete to udělat s textem, obrázky, odkazy a téměř cokoli jiného.
Pokud chcete změnit velikost textu na konkrétní případ, můžete použít tyto řádky CSS:
textová transformace: velká písmena; textová transformace: malá písmena; text-transform: capitalize;Poslední kapitalizuje první písmeno každé věty.
3. Změňte barvy odkazu
Zkusme změnit styl něčeho jiného než celý odstavec. K odkazu lze přiřadit čtyři různé barvy: jeho standardní barvu, navštívenou barvu, barvu vznášejícího se a aktivní barvu (která se zobrazuje, když na něj kliknete). Zde je návod, jak je můžeme změnit:
a: link color: grey; a: navštíveno barva: zelená; a: hover color: rebeccapurple; a: aktivní color: teal; Všimněte si, že každý “A” následuje dvojtečka, nikoliv tečka.
Každé z těchto prohlášení mění barvu odkazu v konkrétním kontextu. Není nutné měnit třídu odkazu, aby bylo možné změnit barvu. Vše bude určeno uživatelem a stavem odkazu.
4. Odstraňte podtržení odkazu
Přestože podtržený text jasně ukazuje na odkaz, někdy to vypadá hezčí, když tento podtržení zrušíte. Toho je dosaženo pomocí “textové dekorace” atribut. Takto se zbavíme podtržení odkazů:
a text-decoration: none; Cokoli s odkazem (“A”) zůstane podtržená. Chcete ji podtrhnout, když na ni uživatel přejde? Stačí přidat toto:
a: hover text-decoration: underline; Můžete také přidat tuto textovou dekoraci k aktivním odkazům, abyste se ujistili, že podtržení nezmizí po kliknutí na odkaz.
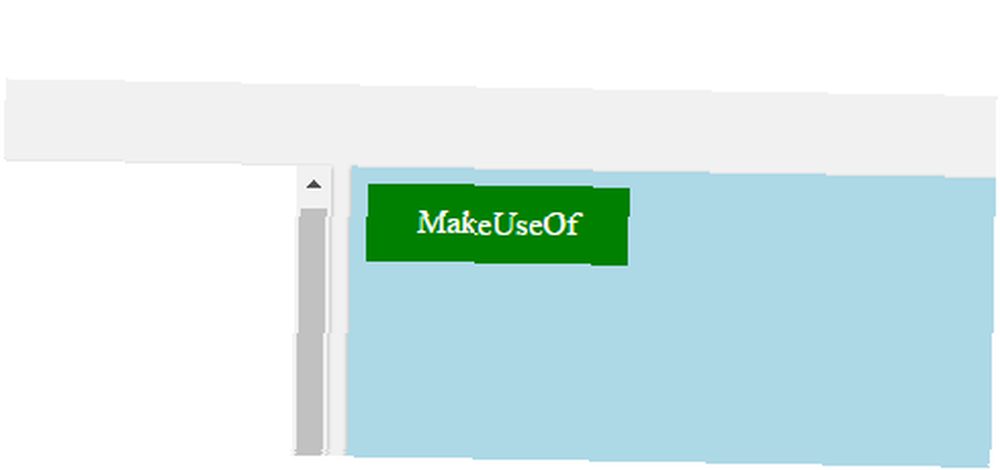
5. Vytvořte tlačítko propojení
Pokud chcete na svůj odkaz upoutat více pozornosti, můžete pomocí tlačítka propojení dosáhnout skvělého způsobu. Tento řádek vyžaduje několik dalších řádků, ale každý z nich přejdeme jednotlivě:
a: link, a: navštíveno, a: hover, a: active background-color: green; barva bílá; čalounění: 10px 25px; zarovnání textu: střed; textové dekorace: žádné; display: inline-block; Zahrnutím všech čtyř stavů odkazů zajistíme, že tlačítko nezmizí, když na něj uživatel umístí kurzor nebo klikne na něj. Můžete také nastavit různé parametry pro umístění kurzorem a aktivní odkazy, jako je změna tlačítka nebo barvy textu, abyste přidali trochu popu.
Barva pozadí je nastavena barvou pozadí a barva textu barvou. Výplň definuje velikost rámečku - text je výplň svisle 10px a vodorovně 25px. Zarovnání textu zajistí, že text bude zobrazen ve středu tlačítka namísto vypnutí na jednu stranu. Textová dekorace, jak jsme viděli v posledním příkladu, odstraní podtržení.

“display: inline-block” je trochu složitější. Stručně řečeno, umožňuje nastavit výšku a šířku objektu a zajišťuje, že při vložení začne nový řádek.
6. Vytvořte textové pole
Prostý odstavec není příliš vzrušující. Pokud chcete na své stránce zvýraznit svou výzvu k akci nebo jiný prvek, můžete kolem ní hodit ohraničení. Zde je návod, jak to provést pomocí řetězce textu:
p.důležité border-style: solid; šířka okraje: 5px; barva okraje: fialová; Tenhle je docela jednoduchý. Vytváří pevné fialové ohraničení, široké 5 pixelů, kolem každého důležitého odstavce. Chcete-li, aby odstavec zdědil tyto vlastnosti, stačí to prohlásit takto:
Váš důležitý odstavec zde.
Toto bude fungovat bez ohledu na velikost vašeho odstavce; jeden řádek dostane ohraničení šířku stránky, jeden řádek vysoký a delší odstavec bude obklopen větším ohraničením.
Existuje mnoho různých stylů ohraničení, které můžete použít; namísto “pevný,” Snaž se “tečkovaný” nebo “dvojnásobek.” A šířka může být “tenký,” “střední,” nebo “tlustý.” Tloušťku každého ohraničení můžete dokonce definovat individuálně, například takto:
šířka okraje: 5px 8px 3px 9px;Výsledkem je horní okraj 5 pixelů, pravý okraj 8, dolní 3 a velikost levého okraje 9 pixelů.
7. Prvky zarovnané na střed
Pro velmi běžný úkol je to s CSS překvapivě neintuitivní věc. Jakmile to jednou uděláte, stane se to mnohem snazší. Existuje několik různých způsobů, jak soustředit věci.
Pro prvek bloku (obvykle obrázek) použijeme atribut margin:
.center display: block; marže: auto; Tím je zajištěno, že prvek je zobrazen jako blok a že okraj na každé straně je nastaven automaticky (což je rovná). Pokud chcete vycentrovat všechny obrázky na dané stránce, můžete je dokonce přidat “marže: auto” ke značce img:
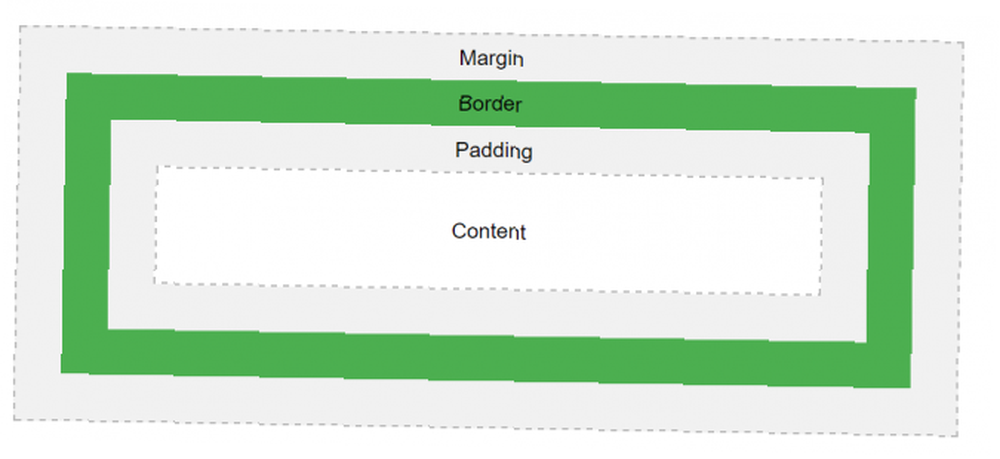
img margin: auto; Chcete-li se dozvědět, proč to funguje tímto způsobem, podívejte se na vysvětlení modelu CSS boxu na W3C. Zde je krátká, grafická verze:

Ale co když chceme vystředit text? CSS má specifický způsob, jak toho dosáhnout:
.centertext text-align: center; Pokud chceme použít “centertext” třídy, aby byl text v daném odstavci vystředěn, vše, co musíme udělat, je přidat tuto třídu do
štítek:
Tento text bude vycentrován.
Pamatovat si na tyto různé kroky je však jiná věc. Možná budete chtít tuto stránku uložit jako záložku.
8. Nastavení vycpávky
Výplň prvku určuje, kolik prostoru by mělo být na každé straně. Například, pokud přidáte 25 pixelů výplně na dno obrázku, následující text bude posunut o 25 pixelů dolů. Mnoho prvků může mít výplň, ale zde použijeme obrázek.
Řekněme, že chcete, aby každý obrázek měl na levé a pravé straně čalounění 20 pixelů a nahoře a dole 40 pixelů. Existuje řada způsobů, jak toho dosáhnout. Nejzákladnější:
img padding-top: 40px; padding right: 25px; čalounění: 40px; padding-left: 25px; Je tu krátká ruka, kterou můžeme použít k prezentaci všech těchto informací:
img padding: 40px 25px 40px 25px; Tím nastavíte horní, pravé, spodní a levé výplně na správné číslo. Ale můžeme to ještě zkrátit:
img padding: 40px 25pxPři použití pouze dvou hodnot je první hodnota nastavena pro horní a dolní, zatímco druhá bude vlevo a vpravo.
9. Zvýrazněte řádky tabulky
CSS může udělat hodně, aby vaše tabulky vypadaly opravdu hezky. Přidání barev, úprava okrajů a přizpůsobení stolu mobilním obrazovkám jsou snadné. Zde se podíváme na jeden skvělý efekt: zvýraznění řádků tabulky, když na ně přejdete myší.
Zde je kód, který k tomu potřebujete:
tr: hover background-color: #ddd; Nyní, kdykoli umístíte kurzor myši na buňku tabulky, změní se tento řádek barvy. Chcete-li zobrazit některé další skvělé věci, které můžete udělat, podívejte se na stránku W3C na efektivních tabulkách CSS.

10. Posun obrázků mezi průhlednými a neprůhlednými
CSS vám může také pomoci dělat skvělé věci s obrázky. Například může zobrazit obrázky s menší než úplnou neprůhledností (vypadají mírně) “bělený”) a přeneste je na plné krytí, když na ně přejdete myší. Takto to uděláme:
img krytí: 0,5; filtr: alfa (opacity = 50); “filtr” atribut dělá totéž jako “neprůhlednost,” ale Internet Explorer 8 a starší verze měření průhlednosti nerozpoznávají, proto je vhodné jej zahrnout.
Nyní, když jsou obrázky mírně průhledné, přivedeme je po přejetí myší zcela neprůhledně:
img: hover krytí: 1,0; filtr: alfa (opacity = 100); Staňte se mistrem CSS
S těmito příklady kódu CSS byste měli mít mnohem lepší představu o tom, jak CSS funguje. Jakmile si je všechny projdete, všimnete si několika vzorů, které můžete použít pro další kód CSS. Naučte se HTML a CSS pomocí těchto výukových programů Krok za krokem Naučte se HTML a CSS pomocí těchto výukových programů Krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. . A tehdy víte, že jste se opravdu začali stát mistrem CSS.
A pokud to všechno zní příliš komplikovaně, pamatujte, že jste prostě chytili nějaké šablony CSS. 11 Stránky CSS Template: Nezačínejte od nuly! 11 stránek CSS Template: Nezačínejte od nuly! Online jsou k dispozici tisíce šablon CSS zdarma a všechny zahrnují moderní trendy a technologie designu. Můžete je použít v jejich původní podobě, nebo je upravit tak, aby byly vlastní. a upravovat je.
Co děláte s CSS? Jaké příklady byste rádi viděli v budoucnu? Podělte se o své myšlenky v komentářích níže!











