
Joseph Goodman
0
2886
401
Webový design je přístupnější než kdy jindy, ale stále ještě vyžaduje hodně práce - a spoustu dovedností Chcete se naučit webový design? 7 kanálů YouTube, které vám pomohou začít Webový design se chcete naučit? 7 kanálů YouTube, které vám pomohou začít YouTube má tisíce videí a kanálů pro začátečníky s webovým designem. Zde se podíváme na některé z nejlepších, jak začít. - vytvářet profesionální výsledky.
Naštěstí nemusíte pokaždé začínat od nuly. Online jsou k dispozici tisíce šablon CSS zdarma a všechny zahrnují moderní trendy a technologie designu. Můžete je použít v jejich původní podobě, nebo je upravit tak, aby byly vlastní.
V této příručce se podrobněji podíváme na šablony CSS a kde je najít.
Co je šablona CSS?
Šablona CSS neobsahuje pouze CSS: poskytuje vše, co potřebujete k vytvoření plně funkčního webu. Když si jednu stáhnete, obvykle dostanete složku obsahující následující:
- HTML soubory - Získáte soubor HTML pro každou stránku webu. Bude obsahovat ukázkový text a obrázky, které budete muset nahradit vlastním obsahem. Rovněž budete muset upravit metadata související s věcmi, jako je popis webu.
- Soubor CSS - Obvykle získáte jeden hlavní soubor CSS obsahující všechny styly pro web a další doplňky, jako je resetovací šablona stylů, nebo jeden pro webová písma..
- Soubor Javascript - Pokud web obsahuje funkce Javascriptu, měly by být v ideálním případě zahrnuty do vlastního samostatného souboru, nikoli do HTML dokumentů.
- Obrázky, písma a ikony - Také by měly být zahrnuty všechny obrázky použité v šabloně. Možná budete chtít ponechat věci jako ikony a pozadí, ale budete muset nahradit ostatní zástupné obrázky vlastními. Mohou být také zahrnuta některá vlastní písma.

Na rozdíl od většiny ostatních typů šablon, s nimiž se setkáte - ať už se jedná o šablony WordPress, Excel nebo InDesign, 7 nejlepších bezplatných stránek InDesign pro knihy, letáky, časopisy a další 7 nejlepších bezplatných stránek šablon InDesign pro knihy, letáky, časopisy, a více šablon InDesignu zdarma může být obtížné najít. Náš seznam webů se šablonami Adobe InDesign pokrývá všechny vaše potřeby v oblasti designu. - Šablony CSS vyžadují určité množství technických znalostí.
Neexistuje žádné přátelské rozhraní, které by je upravovalo, takže budete muset alespoň vědět, jak najít cestu kolem dokumentu HTML, pouze přidat svůj vlastní obsah. Chcete-li si vytvořit vlastní přizpůsobení, budete potřebovat důkladné znalosti CSS Naučte se HTML a CSS pomocí těchto výukových programů Krok za krokem Naučte se HTML a CSS pomocí těchto výukových programů Krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. .
Co hledat v šabloně CSS
Existuje tolik bezplatných šablon CSS, ze kterých si můžete vybrat. Jak tedy víte, co je pro vás to pravé? Zde je několik věcí, na které byste si měli dát pozor:
- Design - Je zřejmé, že chcete web, který vypadá pěkně a odráží jakýkoli obrázek, který chcete vylíčit. Ale také zvažte, zda je šablona vhodná pro vaše potřeby nyní i v budoucnu. Mnoho z nich je pro jednostránkové webové stránky; Některé jsou určeny pro více stránek. Pokud to budete potřebovat, zvažte, zda byste raději neměli raději používat CMS, jako je WordPress.
- Optimalizováno pro mobily - Využití mobilního webu je nyní vyšší než u stolních počítačů, takže je nezbytné, aby váš web na smartphonech správně fungoval. Každá slušná šablona CSS by měla používat responzivní design, aby web fungoval perfektně na jakékoli velikosti obrazovky. Pokud to, co jste si vybrali, není, přepněte na ten, který ano.
- Dobře napsáno - Stáhněte si šablonu a podívejte se na kód, než se k tomu budete zavázat. Mělo by být čisté, dobře strukturované a snadno upravitelné. Měl by být také informován o SEO se správným použitím značek titulů a nadpisů.
- Licence - Nezapomeňte zkontrolovat licenci pro vybranou šablonu CSS. Mnoho z nich je k dispozici na základě licence Creative Commons Co je to Creative Commons a měli byste ji používat? Co jsou Creative Commons a měli byste je používat? Creative Commons je sada licencí, které vám automaticky udělují povolení dělat různé věci, například opakované použití a distribuci obsahu. Pojďme se o tom dozvědět více a jak ji používat. , ale různé verze této licence určují, zda můžete šablonu upravit, zda ji můžete komerčně použít a zda je třeba připisovat původnímu návrháři.
- Addony - Někteří vývojáři CSS šablon nabízejí svou práci na a “freemium” základ. Šablonu získáte zdarma, ale máte možnost zaplatit za další úpravy, aby byla pro váš web jedinečná.
Se vším, co je vysvětleno, pojďme se podívat na nejlepší místa a najít zdarma šablony CSS.
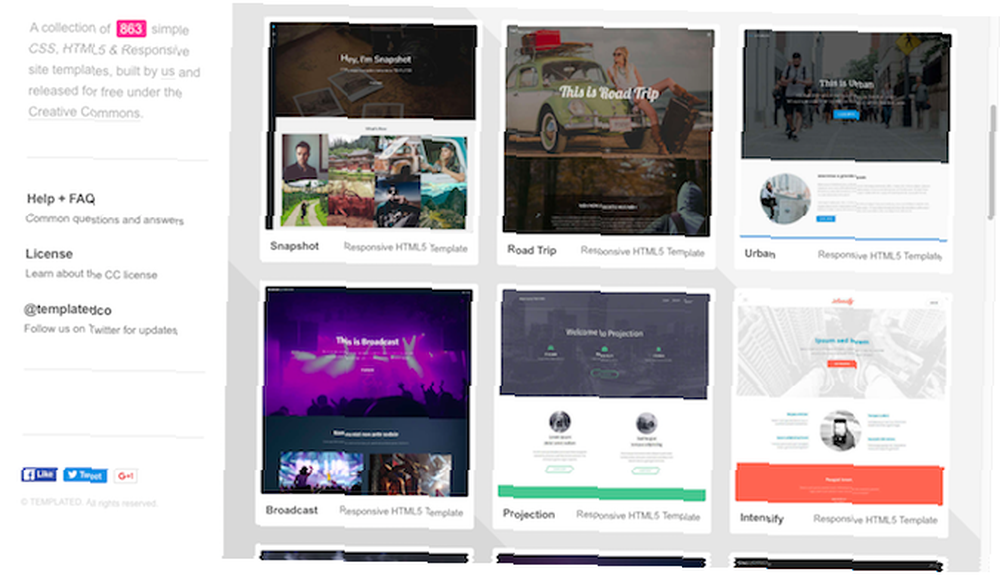
1. Templated.co
Tato ohromující kolekce více než 800 šablon CSS obsahuje styly pro každou třídu webových stránek. Všechny jsou vytvořeny speciálně pro web, takže byste je neměli vidět, jak se vynořují nikde jinde.

Všechny šablony reagují a jsou vytvořeny pomocí HTML5. Jsou malé a lehké, s extra funkcemi Javascript, jako je video lightbox nebo efekty posouvání, používají se pouze tam, kde zvyšují skutečnou hodnotu zážitku.
2. Styleshout.com
Styleshout nabízí širokou škálu bezplatných i prémiových šablon, z nichž první byla vydána na základě licence Creative Commons.

Šablony zdarma pokrývají širokou škálu kategorií, od úplných webových stránek až po připravované stránky, a dokonce i často přehlíženou chybovou stránku 404 Jak udělat skvělou chybovou stránku 404 a 10 příkladů Jak udělat skvělou chybovou stránku 404 a 10 příkladů Chytře navržená chybová stránka 404 může být rozdílem mezi nudnou webovou stránkou a nezapomenutelnou webovou stránkou. . Můžete si je sami přizpůsobit a přizpůsobit je stylu vašeho stávajícího webu, nebo můžete zaplatit, aby vám Styleshout udělal to za vás.
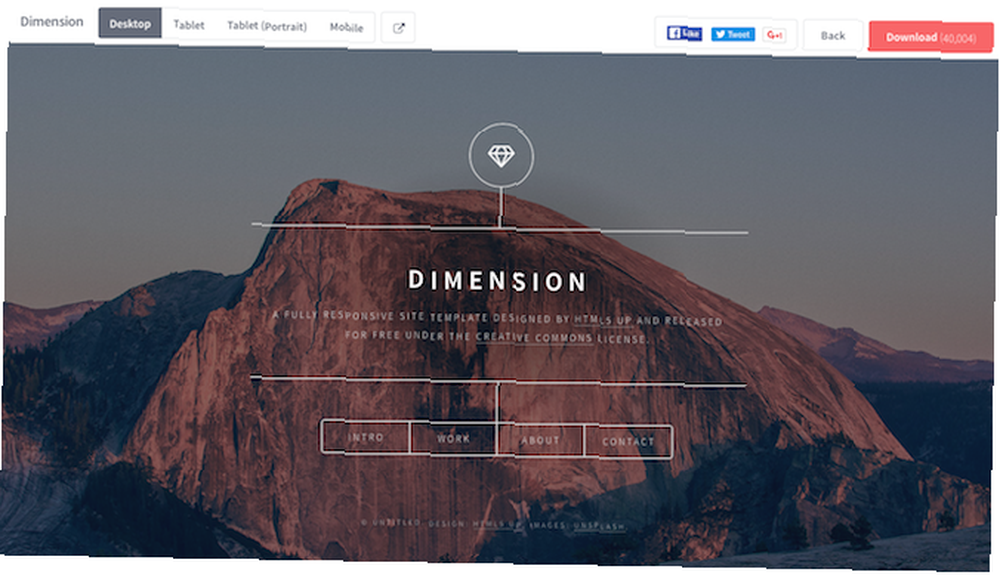
3. HTML5Up.net
Tato super stylová kolekce šablon je také velmi populární. Většina z nich byla stažena tisícekrát, a je snadné pochopit proč.

Všechny obvyklé kategorie webů jsou ošetřovány, například blog a stránka produktu, a pro fotografy existuje několik velmi pěkných návrhů, které jim mohou předvést svou práci. Základní šablony ve stylu mřížky jsou velmi přizpůsobitelné, zatímco ty nejúžasnější mají sklon používat Javascript poměrně silně, takže mohou být pro vaše vylepšení méně vhodné..
4. Freebiesbug.com
Co Freebiesbug postrádá v množství, které je víc, než co do kvality. Místo, kde mladí vývojáři předvádějí své dovednosti, zahrnuje mnoho špičkových prvotřídních návrhů.

Působivá kolekce bezplatných šablon stránek je ideální pro agentury, fotografy, vývojáře aplikací a další kreativy. Díky efektům a animacím Javascript a CSS můžete weby přizpůsobit, i když jsou často tak pěkné, že možná nebudete chtít.

Kromě toho Freebiesbug.com zahrnuje všechny druhy bezplatných zdrojů pro webové designéry, včetně písem, fotografií, ilustrací náčrtu Illustrator Neplaťte za Adobe Illustrator: Tato bezplatná alternativa je skvělá Neplaťte za Adobe Illustrator: Tato bezplatná alternativa je skvělá Adobe Illustrator je úžasný, ale díky předplatnému Creative Cloud to stojí docela dost. Tato alternativa webové aplikace je téměř stejně dobrá a nic nestojí! a soubory PSD a další.
5. Free-CSS.com
Free-CSS.com je webová stránka, která v současné době není nabíraná a nabízí - v době psaní - asi 2503 bezplatných šablon plus spoustu prémiových šablon, pokud stále nemůžete najít to, co hledáte..

S tolika z čeho si vybrat, může být trochu obtížné usadit se na dokonalém designu. Kvalita je obecně dobrá, ačkoli desetiletá existence webu znamená, že stále hostí šablony napsané v XHTML. Tomu se budete chtít vyhnout. Druhou věcí je, abyste se ujistili, že jste zkontrolovali licenci pro vybranou šablonu. Všichni jsou zdarma, ale některé jsou public domain, některé Creative Commons a některé používají licenci specifickou pro autora.
6. OS-Templates.com
28 stránek bezplatných šablon CSS, většinou využívajících moderní rozvržení založená na mřížce na jedné stránce. Je-li jednoduché, co jste po, pak je to místo, kam se podívat. Vzory jsou čisté, atraktivní a snadno přizpůsobitelné.

OS-Templates.com také nabízí velkou sbírku “základní šablony”. Ty poskytují základní strukturu webových stránek v různých populárních schématech rozvržení (dvou-sloupcových, tří-sloupcových atd.), Přičemž jsou zcela zrušeny. Stejně jako použití výchozího motivu ve WordPressu vám prázdné plátno umožňuje změnit váš web na cokoli, co chcete.
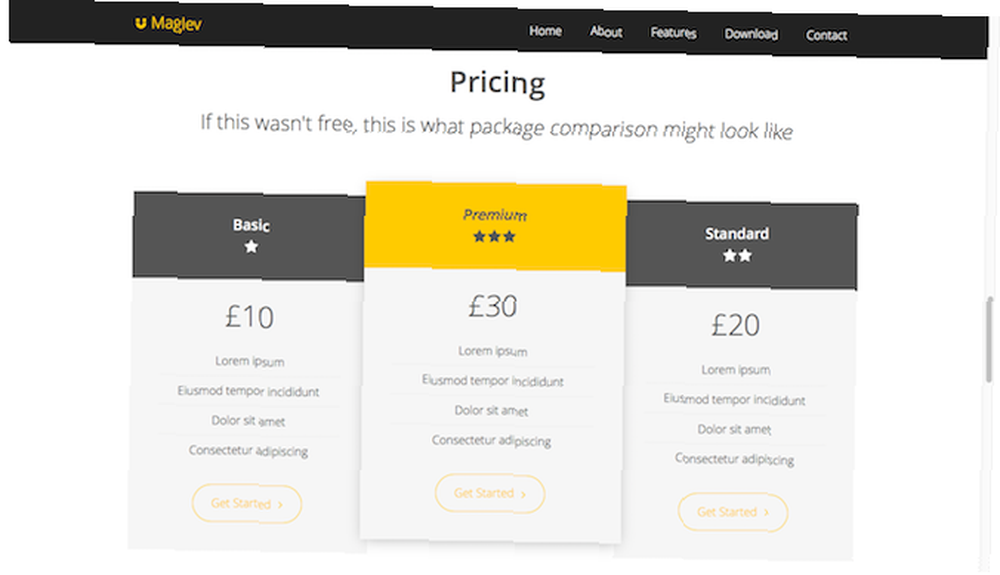
7. boag.online
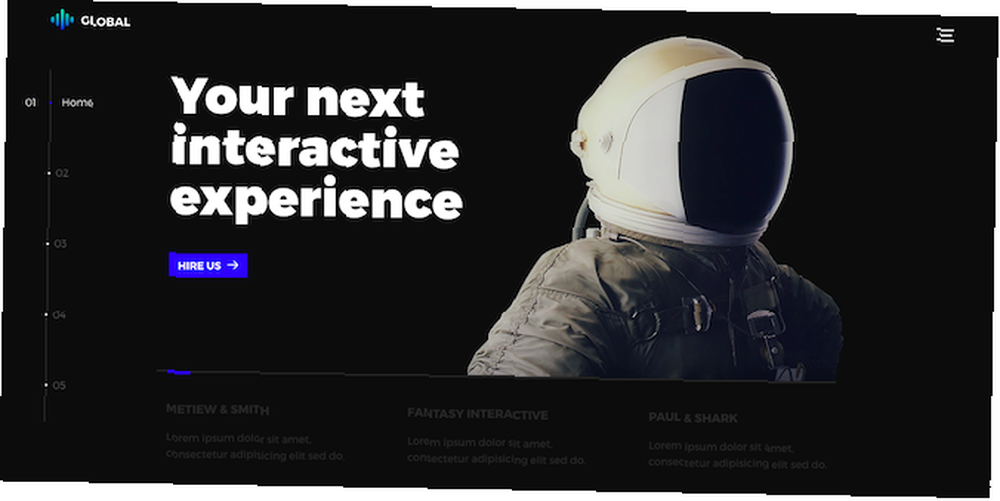
Maglev je jednostránková webová šablona, kterou lze zobrazit v akci na adrese boag.online.

Je to rychlá, čistá šablona, ideální pro stránku produktu. Minimalistický design je umocněn pouze několika efekty Jquery, které vám pomohou procházet mezi sekcemi. Jednoduché rozvržení funguje samo o sobě, ale také je skvělým výchozím bodem pro vaše vlastní přizpůsobení.
8. Pixel Buddha
Šablony Pixel Buddha se neomezují pouze na webové stránky, ale také na e-mailové zpravodaje.

V každém případě jsou všechny navrženy s HTML5 a CSS3 a jsou citlivé, takže vypadají skvěle na jakémkoli zařízení. Mezi hlavní zajímavosti patří Howdy HTML, krásná šablona portfolia / životopisů. Posledních 5 aplikací a serverů pro vytváření životopisů, které budete kdy potřebovat. Posledních 5 aplikací a webů pro budování životopisů, které budete někdy potřebovat. aby váš životopis vynikl v davu. Se správnými nástroji můžete rychle vytvořit jedinečný životopis i bez konstrukčních dovedností. , a SOHO HTML, skvěle vypadající stránka elektronického obchodování, která obsahuje zdrojové soubory PSD na vrcholu HTML a CSS.
9. Templatemo.com
Téměř 500 bezplatných šablon je k dispozici od Templatemo. Některé z nejlepších jsou ty, které se uvolní z mřížkového systému ve stylu Bootstrap a vyzkouší něco jiného.

Většina šablon je jednoduchá a přehledná, ačkoli funkce, jako jsou lightboxy a karusely obsahu, jsou zahrnuty tam, kde jsou potřeba. Také se nám líbí skutečnost, že několik šablon je ve výchozím nastavení nastaveno tak, aby fungovaly až se šesti stránkami. Usnadňuje to, pokud váš obsah neodpovídá stále běžnějšímu rozvržení na jedné stránce.
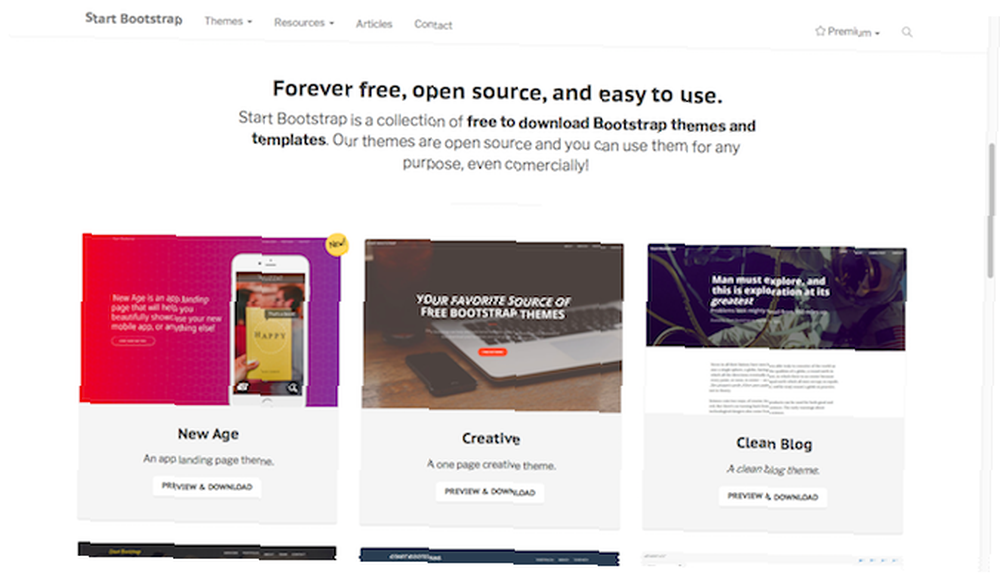
10. Startbootstrap.com
Bootstrap je neuvěřitelně populární front-end framework, který vám umožňuje vytvářet vysoce kvalitní webové stránky v žádném okamžiku vůbec. Učit se však trvá trochu času, což je místo, odkud přichází Start Bootstrap.

Tato kolekce bezplatných šablon s otevřeným zdrojovým kódem je vytvořena pomocí gridového systému Bootstrap. Vytváření webových rozhraní: Kde začít Vytváření webových rozhraní: kde začít Ukážeme vám, jak se webová rozhraní rozpadá, a pak poukázat na klíčové koncepty, nástroje a stavební bloky potřebné k tomu, abyste se stali webovým designérem 21. století. . Existuje více než 30 z čeho vybírat. Některé jsou plně navrženy a jsou určeny pro aplikace, blogy a vstupní stránky, zatímco jiné jsou prázdná rozvržení, která na vás čekají.
11. Bootswatch.com
Nakonec něco trochu praktičtějšího. Bootswatch nabízí 16 témat s otevřeným zdrojovým kódem pro stylové weby vytvořené pomocí Bootstrapu.

Můžete si vytvořit rozvržení svého webu sami pomocí Bootstrapu, nebo si stáhnout jednu z prázdných šablon ze Start Bootstrapu. Bootswatch dělá to, že mění písma, barvy pozadí a styl pro tlačítka, nabídky a další prvky. Dává vašemu webu jedinečný vzhled a přitom zůstává věrný ultračistému étosu Bootstrap.
Je snadné spojit základní web s Bootstrapem a Bootswatch mu dává okamžitý lesk.
Jak používat šablony CSS
Obecně lze říci, že existují dva způsoby použití šablon. Buď je použijete tak, jak jsou, nebo je použijete jako základ pro svůj vlastní design.
Nebezpečí při používání šablon je v tom, že skončíte s webem, který je totožný s webem někoho jiného. Vyberte oblíbenou šablonu a mohly by existovat doslova desítky tisíc identických webů. Toto je hlavní argument ve prospěch jejich přizpůsobení.

Šablony CSS jsou skvělou zkratkou pro zkušené webové designéry, kteří mají na mysli základní rozvržení a chtějí skočit přímo do stylingu.
Jsou také ideální pro kohokoli nového v oblasti webdesignu. Pokud znáte cestu kolem HTML a CSS, ale zatím nemáte sebevědomí nebo znalosti, které vám umožní stavět stránky od nuly, pak šablona CSS slouží jako snadný způsob, jak získat skvěle vypadající web, a také skvělý nástroj pro učení.
Můžete to považovat za nedokončenou práci. Začněte tím, že vypnete písma 8 webových stránek zdarma písmo zdarma pro písma online 8 webových stránek zdarma písmo zdarma pro písma zdarma online Ne každý si může dovolit licencované písmo. Tyto webové stránky vám pomohou najít ideální písmo pro váš další projekt. a změna barevného schématu Jak vybrat barevný program jako profík Jak vybrat barevný program jako profík Barvy jsou choulostivé. Může se zdát dost snadné vybrat hrst barev, které spolu vypadají dobře, ale jako každý návrhář, který strávil hodiny laděním odstínů, vám řekne: je to složité. a postupem času můžete změnit stávající prvky, přidat nové atd. Neexistuje lepší způsob, jak se učit nic jiného než praktickými praktickými zkušenostmi.
Používáte šablony CSS při vytváření webových stránek? Jaká oblíbená místa je najdete? Podělte se s námi o své zkušenosti a tipy v komentářích.











