
Brian Curtis
0
1502
68
 Mnoho lidí považovalo minimalizaci velikosti souboru šablony stylů CSS za dobrý způsob, jak zvýšit rychlost načítání stránek. Skutečně, snížením souboru CSS o několik kilobajtů bude trvat načtení serveru kratší dobu a výsledkem bude rychlejší webová stránka..
Mnoho lidí považovalo minimalizaci velikosti souboru šablony stylů CSS za dobrý způsob, jak zvýšit rychlost načítání stránek. Skutečně, snížením souboru CSS o několik kilobajtů bude trvat načtení serveru kratší dobu a výsledkem bude rychlejší webová stránka..
V případě, že se vaše články dostanou na úvodní stránku Digg, může to být také jeden z mála rozhodujících faktorů (existuje mnoho dalších), zda váš server selže nebo ne.
Některé z nejběžnějších metod používaných k minimalizaci / optimalizaci šablony stylů CSS zahrnují odstranění nepoužitých selektorů, nežádoucích mezer, tabulátorů, komentářů a změnu dlouhého prohlášení na zkratkové notace.
Vím, že někteří z vás nejsou dostatečně technicky zdatní, aby mohli upravovat svůj vlastní kód CSS, proto vám zde poskytnu některé užitečné nástroje, které můžete použít k optimalizaci kódu CSS, i když nemáte úplné znalosti o CSS kódování.
Zkontrolujte svůj kód CSS
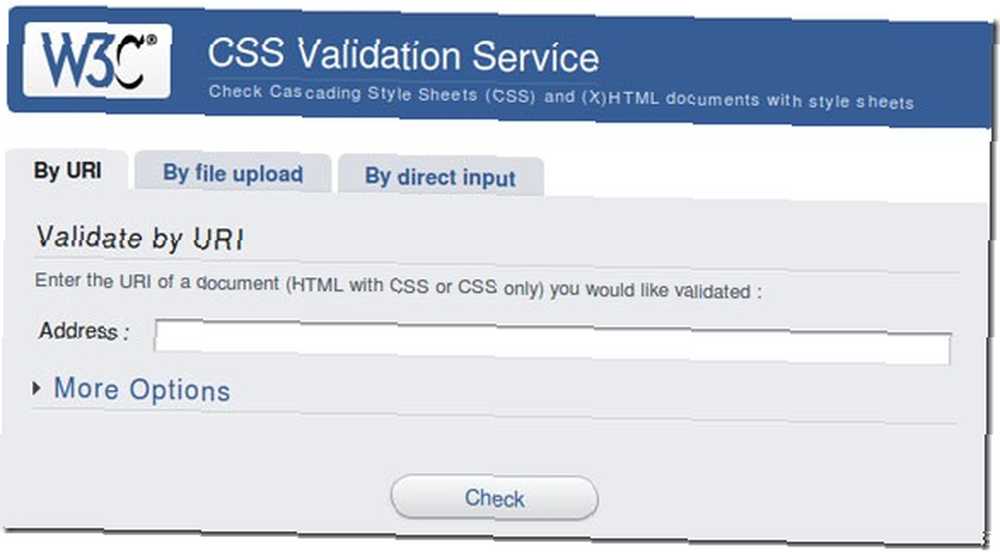
W3C CSS Validator
Validator CS3 W3C je nástroj, který můžete použít k ověření vašeho CSS. Můžete si stáhnout Java Validator do svého počítače a použít jej offline, nebo pomocí online formuláře zkontrolovat svůj CSS kód.

CSS Validator Firefox Add-On
Abychom vám usnadnili ověření kódu CSS, můžete si do svého prohlížeče nainstalovat toto rozšíření Firefox - CSS Validator. Po instalaci můžete svůj kód snadno a rychle zkontrolovat pravým kliknutím myši.
CSSCheck
Přestože je váš kód CSS ověřen, neznamená to, že je bez chyb. Validace znamená pouze to, že splňuje standardy CSS stanovené W3C. Pokud chcete ověřit a podívat se na několik problémů s kompatibilitou prohlížeče s vaší šablonou stylů, pak je CSSCheck pro vás dobrým nástrojem.
CSS Analyzer
CSS Analyzer je užitečný nástroj, který vám umožní ověřit vaši šablonu stylů podle standardu W3C, provést test barevného kontrastu a test, aby se zajistilo, že příslušné velikosti jsou specifikovány v relativních měrných jednotkách.
V případě, že vás zajímá, testem barevného kontrastu je zkontrolovat, zda kombinace barev v popředí a pozadí poskytují dostatečný kontrast při pohledu na někoho, kdo má barevné nedostatky, nebo při prohlížení na černobílé obrazovce.
Vyčištění kódu CSS
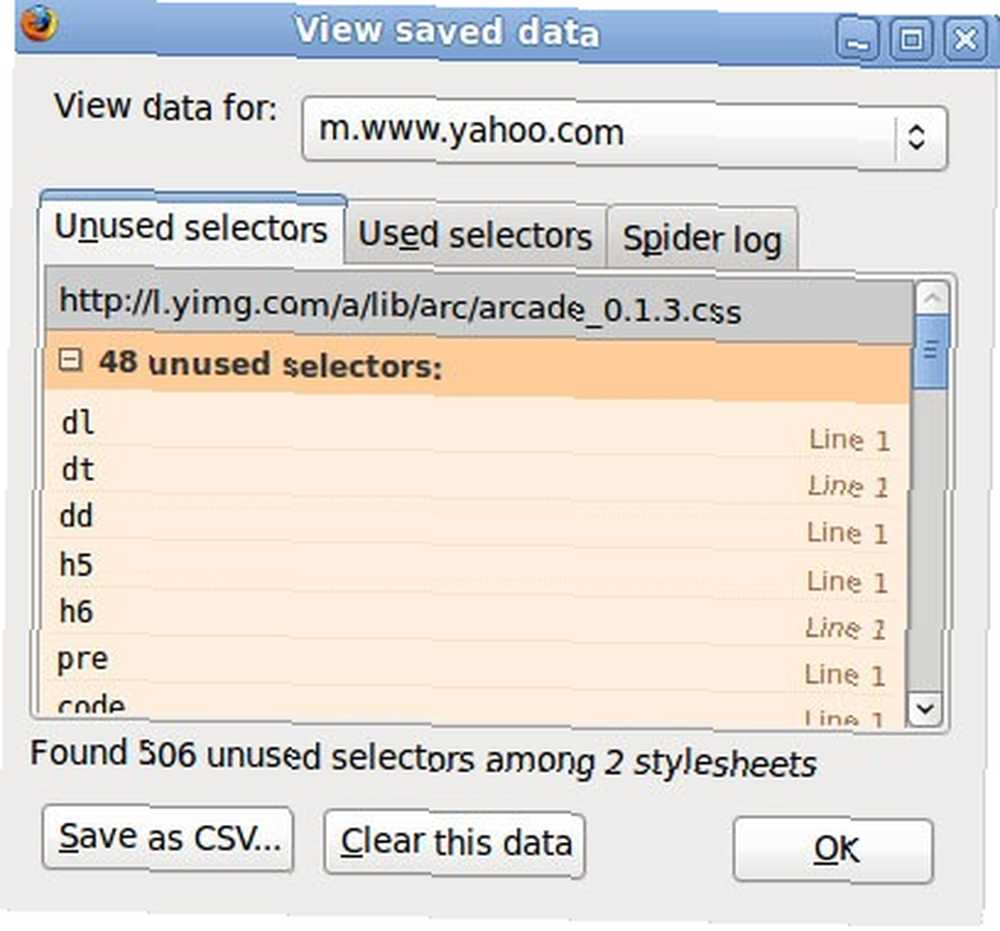
Dust-Me selektory
Dust-Me Selectors je rozšíření Firefoxu, které najde nepoužívané selektory CSS na zobrazené stránce. Při testování následujících stránek stejné domény se výsledek porovná s předchozími daty a všechny zjištěné selektory se přeškrtnou ze seznamu. Můžete jej použít k testování jednotlivých stránek nebo k získání pavouka celého webu.
Nakonec dostanete zprávu o selektorech, které nejsou použity kdekoli na webu. Poté můžete tyto selektory ze šablony stylů odebrat (menší kód znamená menší velikost souboru).

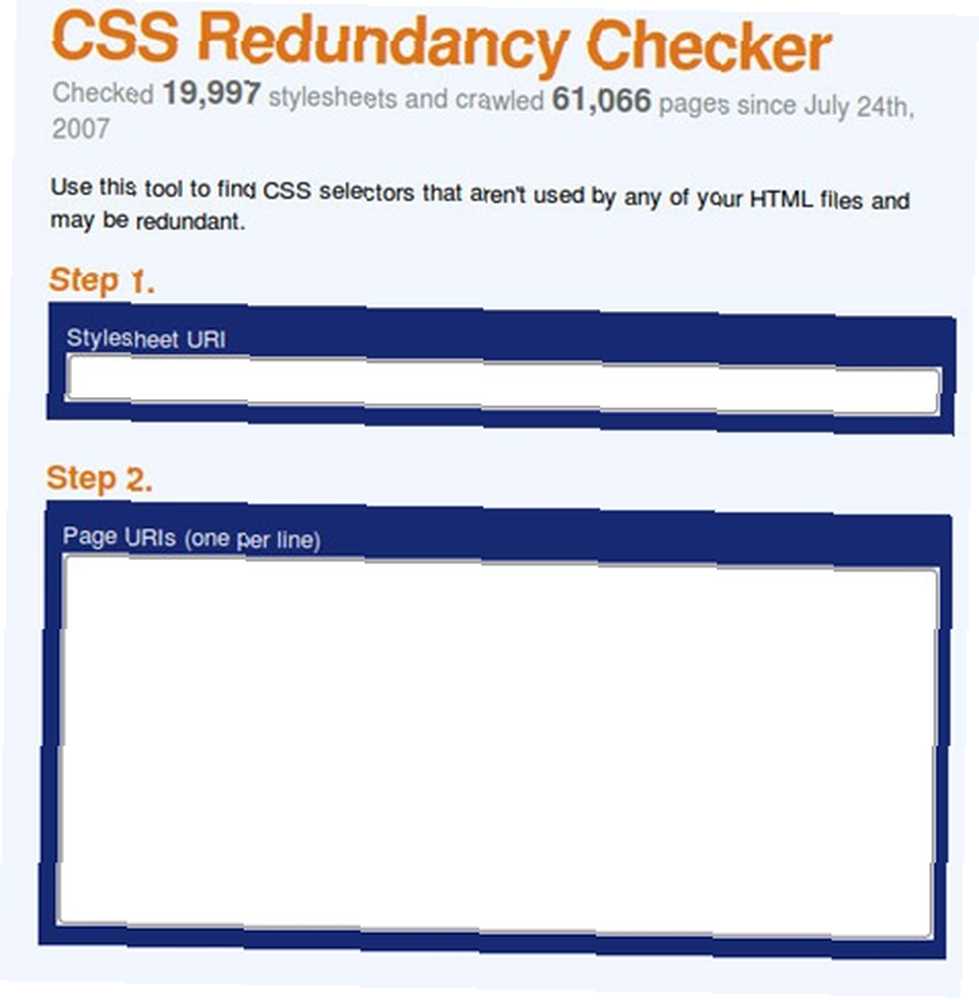
CSS Redundance Checker
Podobně jako u Dust-Me Selectors tento nástroj kontroluje, zda váš web nevyužívá a nepotřebuje selektory CSS. Jediná věc, která se liší, je, že musíte ručně zadat URI pro každou stránku, kterou chcete testovat.

Optimalizujte a komprimujte svůj kód CSS
Jakmile dokončíte kontrolu platnosti CSS a vyčistíte nepotřebný kód, je čas optimalizovat soubor CSS a zmenšit jej na nejmenší možnou velikost.
CSS Tidy
CSS Tidy je software s otevřeným zdrojovým kódem, který můžete použít k optimalizaci a kompresi vašeho souboru CSS. Je k dispozici ve formátu .exe (pouze Windows) a ve skriptu ve formátu php skriptu (všechny platformy, pro vývojáře webu). Co CSS Tidy dělá, je hlavně odstranit komentář, zbytečné bílé znaky a změnit část kódu na zkratku. Během komprese si můžete vybrat mezi čitelností kódu nebo maximální kompresí. V závislosti na délce kódu můžete snadno dosáhnout kompresního poměru až 30% nebo více.
Protože CSS Tidy je projekt s otevřeným zdrojovým kódem, existuje několik webů, které používají tento kód a přeměňují jej v online nástroj, který mohou lidé používat. Tady jsou některé z nich:
- ČISTÉ CSS
- Kód zkrášlovač
- Formátovač a optimalizátor CSS z portálu CSS
Další optimalizátory CSS
FlumpCakes CSS Optimizer
Jednoduchý optimalizátor, který nabízí několik možností, ze kterých si můžete vybrat.

Robson CSS Compressor
I když to může vypadat stejně jako ostatní, zjistil jsem, že kompresní poměr pro Robson CSS Compressor je mezi nimi nejvyšší. Ačkoli přichází s několika možnostmi vyladění nastavení, ponechání všech možností nedotčených (všechny zaškrtnuté možnosti) vždy zajistí nejlepší výsledek.
CSS Drive CSS Compressor
Kompresor CSS nabízený jednotkou CSS je dodáván ve dvou režimech, které můžete použít: Normální a Pokročilý. V běžném režimu stačí vybrat, jakou úroveň komprese (Lehká, Normální nebo Super kompaktní) a CSS Compressor udělá zbytek. V rozšířeném režimu máte více možností a můžete lépe říci, jak chcete optimalizovat šablonu stylů.
Optimalizátor CSS [již není k dispozici]
CSS Optimizer z mabblog.com [No Longer Available] je aplikace příkazového řádku pro Mac a Linux. Je určen pro ty, kteří jsou s terminálem pohodlnější než online rozhraní. K dispozici je také jednoduchá online verze pro ty, kteří ji chtějí rychle zvládnout a dokončit.
Doufejme, že zde uvedené nástroje jsou dostačující k vyladění a optimalizaci šablony stylů CSS. Pokud jste použili jiné nástroje, které jsou užitečnější než výše uvedené nástroje, sdělte nám je v komentářích.











