Harry James
0
2856
705
Přestože moderní webové stránky jsou obecně vytvořeny s uživatelsky přívětivými rozhraními, je užitečné znát některé základní HTML. Pokud znáte následujících 17 vzorových značek HTML (a několik doplňků), budete moci vytvořit základní webovou stránku od nuly nebo vyladit kód vytvořený aplikací, jako je WordPress..
Poskytli jsme příklady kódu HTML s výstupem pro většinu značek. Pokud je chcete vidět v akci, stáhněte si ukázkový soubor HTML na konci článku. Můžete si s ním hrát v textovém editoru a načíst jej do prohlížeče, abyste viděli, co vaše změny dělají.
1.
Tuto značku budete potřebovat na začátku každého dokumentu HTML, který vytvoříte. Zajišťuje, že prohlížeč ví, že čte HTML a že očekává nejnovější verzi HTML5.
I když to ve skutečnosti není značka HTML, je to stále dobré vědět.
2.
Toto je další značka, která říká prohlížeči, že čte HTML. Značka jde přímo za značku DOCTYPE a zavřete ji značkou na konci vašeho souboru. Všechno ostatní v dokumentu se pohybuje mezi těmito značkami.
3.
Značka spustí část záhlaví vašeho souboru. Věci, které sem přijdou, se na vaší webové stránce nezobrazí. Místo toho obsahuje metadata pro vyhledávače a informace pro váš prohlížeč.
U základních stránek bude značka obsahovat váš název a to je o tom. Ale je tu několik dalších věcí, které můžete zahrnout, které za chvíli projdeme.
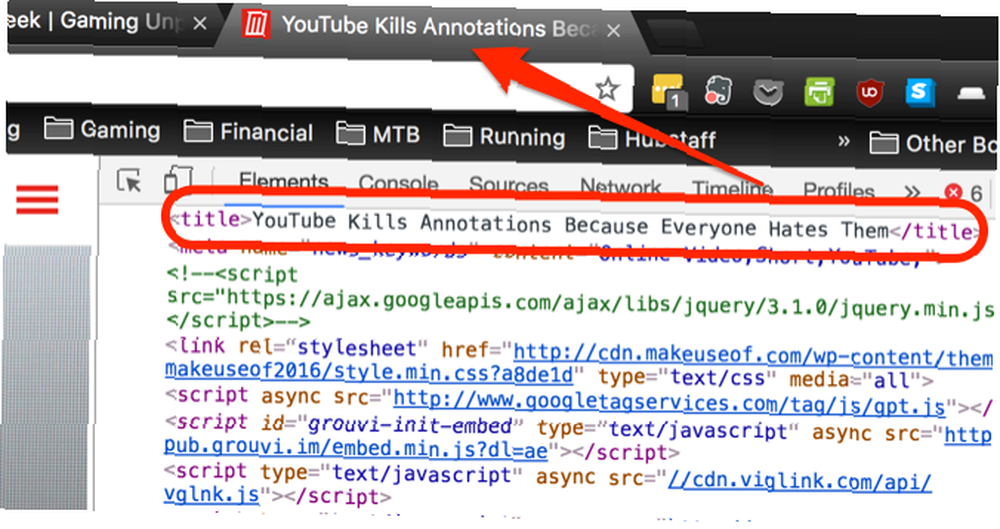
4.

Tato značka nastavuje název stránky. Vše, co musíte udělat, je vložit název do značky a zavřít jej (takto jsem zahrnul i značky záhlaví):
Moje webová stránka To je název, který se zobrazí jako název karty, když je otevřen v prohlížeči.
5.
Podobně jako značka nadpisu se metadata umístí do oblasti záhlaví stránky. Metadata používají především vyhledávače a představují informace o tom, co je na vaší stránce. Existuje celá řada různých meta polí, ale jedná se o některá z nejčastěji používaných:
- popis-Základní popis vaší stránky.
- klíčová slova-Výběr klíčových slov vztahujících se na vaši stránku.
- autor-Autor vaší stránky.
- výřez-Značka, která zajistí, že vaše stránka bude vypadat dobře na všech zařízeních.
Zde je příklad, který se může vztahovat na tuto stránku:
“výřez” značka by měla mít vždy “width = zařízení-width, počáteční měřítko = 1,0” jako obsah, který zajistí, že se vaše stránka bude dobře zobrazovat na mobilních a stolních zařízeních.
6.
Po zavření sekce záhlaví se dostanete k tělu. Otevřete toto se značkou a zavřete ji se značkou. To jde přímo na konec souboru, těsně před značku.
Veškerý obsah vaší webové stránky přechází mezi tyto značky. Je to tak jednoduché, jak to zní:
Na stránce se zobrazí vše, co chcete. 7.
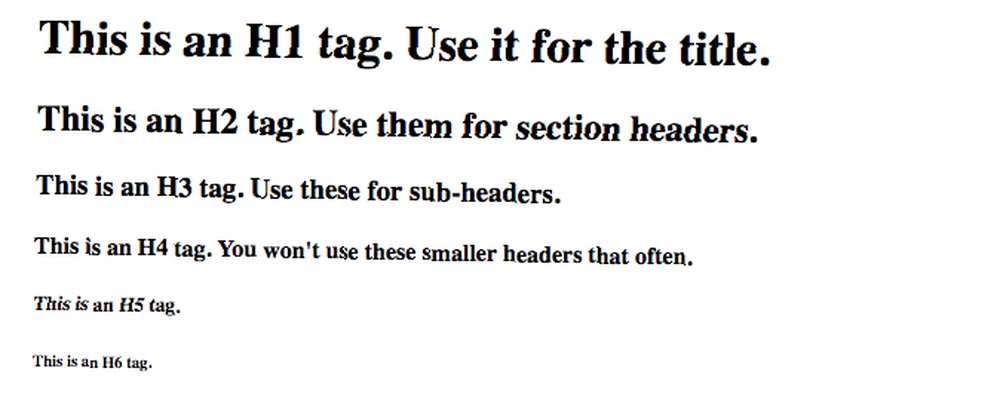
Značka definuje záhlaví první úrovně na vaší stránce. Obvykle se jedná o název a v ideálním případě bude na každé stránce pouze jeden.
definuje záhlaví úrovně dva, jako jsou záhlaví sekcí, sub-záhlaví úrovně tři atd., dolů . Názvy značek v tomto článku jsou například záhlaví dvě úrovně.Velký a důležitý záhlaví
Mírně méně velká záhlaví
Podnadpis
. Názvy značek v tomto článku jsou například záhlaví dvě úrovně.Velký a důležitý záhlaví
Mírně méně velká záhlaví
Podnadpis
Velký a důležitý záhlaví
Mírně méně velká záhlaví
Podnadpis
Výsledek:

Jak vidíte, na každé úrovni se zmenšují.
8.
Značka odstavce začíná nový odstavec. To obvykle vloží dvě konce řádků.
Podívejte se například na přerušení mezi předchozím řádkem a tímto řádkem. To je to
značka udělá.
Váš první odstavec.
Váš druhý odstavec.
Výsledek:
Váš první odstavec.
Váš druhý odstavec.
Ve značkách odstavců můžete také použít styly CSS, jako je ten, který mění velikost textu:
O 20% větší text
Výsledek:
O 20% větší text
Chcete-li se naučit, jak používat styl CSS ke psaní textu, podívejte se na tyto návody HTML a CSS.
9.
Značka konce řádku vloží jeden konec řádku:
První řádek.
Druhý řádek (v blízkosti prvního).
Výsledek:
První řádek.
Druhý řádek (v blízkosti prvního).
Podobným způsobem pracuje
štítek. Na vaši stránku se nakreslí vodorovná čára a je to dobré pro oddělení částí textu.
10.
Tato značka definuje důležitý text. Obecně to znamená, že to bude odvážné. K výrobě je však možné použít CSS text se zobrazí jinak.
Můžete však bezpečně používat tučným textem.
Velmi důležité věci, které chcete říct.Výsledek:
Velmi důležité věci, které chcete říct.
Pokud jste obeznámeni s tag pro tučné písmo, můžete jej stále používat. Neexistuje žádná záruka, že bude i nadále fungovat v budoucích verzích HTML, ale prozatím to funguje.
11.
Jako a , a souvisejí. tag identifikuje zvýrazněný text, což obecně znamená, že bude kurzívou. Znovu existuje možnost, že CSS bude zobrazovat zvýrazněný text jinak.
Zdůrazněná linie.Výsledek:
Zdůrazněná linie.
tag stále funguje, ale opět je možné, že bude v budoucích verzích HTML zastaralý.
12.
Značka nebo kotva umožňuje vytvářet odkazy. Jednoduchý odkaz vypadá takto:
Přejít na MakeUseOfVýsledek:
Přejít na MakeUseOf
“href” Atribut identifikuje cíl odkazu. V mnoha případech to bude jiný web. Může to být také soubor, jako je obrázek nebo PDF.
Mezi další užitečné atributy patří “cílová” a “titul.” Cílový atribut se téměř výhradně používá k otevření odkazu na nové kartě nebo okně, jako je tento:
Přejděte na MakeUseOf na nové kartěVýsledek:
Přejděte na MakeUseOf na nové kartě
“titul” Atribut vytvoří popis. Chcete-li zjistit, jak to funguje, umístěte ukazatel myši na následující odkaz:
Umístěním kurzoru na něj zobrazíte tip nástrojeVýsledek:
Umístěním kurzoru na něj zobrazíte tip nástroje
13. 
K dispozici jsou i další atributy, například “výška,” “šířka,” a “alt.” Jak by to mohlo vypadat:

Jak byste mohli očekávat, “výška” a “šířka” atributy nastavují výšku a šířku obrázku. Obecně je dobré nastavit pouze jednu z nich, aby se obrázek správně přizpůsobil. Pokud použijete obojí, můžete skončit nataženým nebo prožraným obrazem.
“alt” Značka sděluje prohlížeči, jaký text se má zobrazit, pokud obrázek nelze zobrazit, a je vhodné jej zahrnout do libovolného obrázku. Pokud má někdo obzvláště pomalé připojení nebo starý prohlížeč, může si stále udělat představu o tom, co by mělo být na vaší stránce.
14.
Značka uspořádaného seznamu umožňuje vytvořit uspořádaný seznam. Obecně to znamená, že získáte číslovaný seznam. Každá položka v seznamu potřebuje značku položky seznamu (
- První věc
- Druhá věc
- Třetí věc
Výsledek:
- První věc
- Druhá věc
- Třetí věc
V HTML5 můžete použít
- obrátit pořadí čísel. A můžete nastavit počáteční hodnotu pomocí atributu start.
- První položka
- Druhá položka
- Třetí položka
- První položka
- Druhá položka
- Třetí položka
“typ” Atribut umožňuje říct prohlížeči, jaký typ symbolu má být použit pro položky seznamu. Lze ji nastavit na “1,” “A,” “A,” “Já,” nebo “i,” nastavení seznamu tak, aby se zobrazoval s takto označeným symbolem:
15.
Neuspořádaný seznam je mnohem jednodušší než jeho uspořádaný protějšek. Je to prostě seznam s odrážkami.
Výsledek:
Neuspořádané seznamy také “typ” atributy a můžete ji nastavit na “disk,” “kruh,” nebo “náměstí.”
16.
| 1. sloupec | 2. sloupec |
|---|---|
| Řádek 1, sloupec 1 | Řádek 1, sloupec 2 | Řádek 2, sloupec 1 | Řádek 2, sloupec 2 |
Každý řádek tabulky je uzavřen v a
Výsledek:
| 1. sloupec | 2. sloupec |
|---|---|
| Řádek 1, sloupec 1 | Řádek 1, sloupec 2 |
| Řádek 2, sloupec 1 | Řádek 2, sloupec 2 |
17.
Když citujete jiný web nebo osobu a chcete oddělit nabídku od zbytku dokumentu, použijte značku blockquote. Vše, co musíte udělat, je uzavřít nabídku do otevírání a zavírání značek blockquote:
Web, jak jsem to předpokládal, jsme ho ještě neviděli. Budoucnost je stále mnohem větší než minulost.
Výsledek:
Web, jak jsem to předpokládal, jsme ho ještě neviděli. Budoucnost je stále mnohem větší než minulost.
Přesné použité formátování může záviset na prohlížeči, který používáte, nebo na CSS vašeho webu. Ale značka zůstává stejná.
Přejít Forth a HTML
Těchto 17 příkladů HTML (a počítání) byste měli být schopni vytvořit jednoduchý web. 5 šablon HTML pro snadné vytváření rychlých webů 5 šablon HTML pro snadné vytváření rychlých webových stránek Nemám žádné HTML dovednosti. . Chcete-li zjistit, jak je všechny spojit, můžete si stáhnout naši ukázkovou stránku HTML. Otevřete jej v prohlížeči a podívejte se, jak se to všechno spojuje, nebo v textovém editoru, abyste viděli, jak přesně kód funguje.
Chcete-li získat více lekcí o velikosti HTML, zkuste tyto mikrolearningové aplikace pro kódování. Chcete se naučit základní kódování? Vyzkoušejte ve svém volném čase 5 Bite-Size Coding aplikací Chcete se naučit základní kódování? Vyzkoušejte ve svém volném čase 5 kódovacích aplikací o velikosti Bite Chcete se naučit základní kódování, ale máte málo času? Tyto kódovací aplikace pro kousnutí zabere jen pár minut vašeho rušného dne. .
Bisher hat noch niemand einen Kommentar zu diesem Artikel abgegeben.











