
Owen Little
0
2026
390
 Kolikrát vám někdo poslal odkaz na web zamořený neuvěřitelně těžko čitelnými písmeny? Stalo se to všem nám a není toho s tím moc co dělat - nebo je tam?
Kolikrát vám někdo poslal odkaz na web zamořený neuvěřitelně těžko čitelnými písmeny? Stalo se to všem nám a není toho s tím moc co dělat - nebo je tam?
Na internetu je několik lidí, kteří zažili stejný problém jako vy, a naštěstí se rozhodli s tím něco udělat. Tak laskavě přijímejte babičino řetězové e-mailové spojení bez otázek a vyzkoušejte tyto webové nástroje, které mají jediný účel - umožnit vám vidět na webu text vy chci to vidět.
FontFonter [Webová aplikace]
Mělo by být ujasněno, že FontFonter nebude transformovat nejhorší web na světě na něco nedotčeného a krásného. Přiznejme si to. Špatný webový design 8 Nejlepší webové stránky pro kvalitní příklady kódování HTML 8 Nejlepší webové stránky pro kvalitní příklady HTML kódování Existuje několik úžasných webů, které nabízejí dobře navržené a užitečné příklady a návody pro kódování HTML. Zde je osm z našich oblíbených. je špatný webový design a není nic, co byste mohli udělat pro jeho změnu. Webové stránky však usnadní čtení. Stačí vložit požadovanou URL do adresního řádku FontFonter, klikněte na “FontFont It!” a přijměte slavné kouzlo měnící písmo TypeKit.

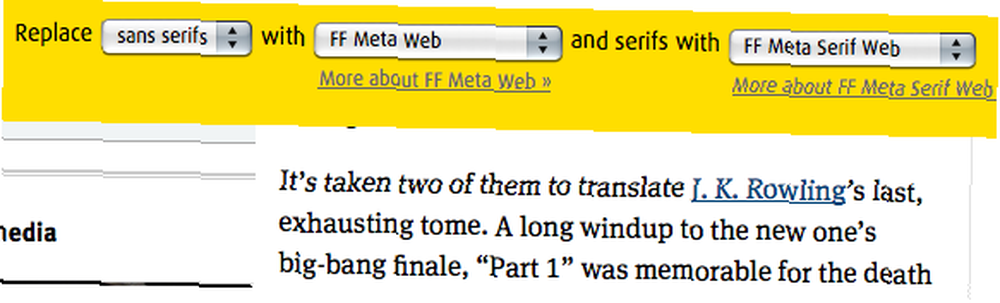
S FontFonter můžeme změnit písma libovolných webových stránek pomocí tří klasifikací: serif, sans-serif a vše. V zásadě to znamená, že byste mohli web opravit pomocí zcela nového schématu písma, nebo byste mohli učinit vše jednotným rozhodnutím všech písem by měla být stejná. Tento nástroj je poměrně snadno použitelný v tom, že můžete nahradit všechna bezpatková písma webových stránek podle vašeho výběru a naopak pro serif. Jak již bylo zmíněno, můžete nahradit obě písma bezpatkových i bezpatkových písem stejným písmem.

Nevýhodou FontFonter je skutečnost, že neposkytuje náhledy toho, jak písma vypadají, takže pokud nemáte mentální seznam písem TypeKit, skončíte s hraním loterie na chvíli a pokusíte se najít něco vhodného. Je pravda, že se jedná o malou cenu, protože při používání FontFonteru se v průběhu času seznámíte se svými nejlepšími volbami.
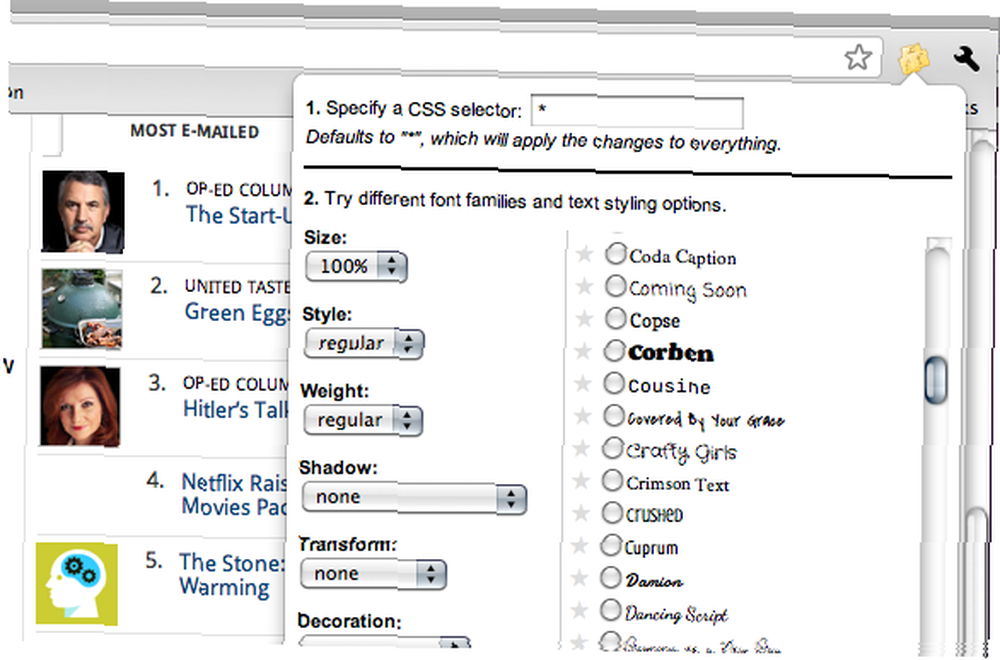
Google Font Previewer [Chrome Extension]
Google Font Previewer byl vytvořen s ohledem na webové vývojáře, ale je také docela užitečný pro běžného internetového spotřebitele. Rozšíření Chrome je určeno pro webové designéry, kteří chtějí vidět, jak písma z adresáře Google Font API vše, co potřebujete k vytvoření vlastních písem vše, co potřebujete k vytvoření vlastních písem zdarma Tyto jednoduché nástroje vám umožní vytvořit si vlastní fonty zdarma, i když nemáte žádné předchozí zkušenosti s grafickým designem. objevují se na webových stránkách, když se používají, ale může to být také dobrá pomůcka pro ty, kteří touží po lepším písmu pro snadnější čitelnost.

Po stažení rozšíření Preview Previewer jej budete moci najít hned napravo od adresního řádku prohlížeče Chrome. Jednoduše na něj kliknete na webu, který si vyberete, a poskytne vám spoustu možností, jak věci smíchat. Vyberte písma pomocí poskytnutého seznamu a přizpůsobte je pomocí možností, jako je zvýšení hmotnosti textu, změna celého textu na velká písmena nebo zvýšení procenta velikosti textu v krocích po 50.
V případě, že vlastně navrhujete web, můžete tuto úlohu řešit pomocí funkce CSS výběru náhledu písma. Namísto testování celého webu při prohlížení pouze jednoho vybraného písma můžete ve skutečnosti zadat konkrétní značky, které změní pouze část vaší práce. Tato metoda je lepší než vrátit se do kódu pokaždé, když chcete vyladit něco, abyste viděli, jak by to vypadalo.
Čitelný [doplněk Firefox]
Zpět v předchozím článku MakeUseOf, 4 nástroje, které usnadňují čtení webových stránek pro lidi se špatným zrakem 4 nástroje, které usnadňují čtení webových stránek pro lidi se špatným zrakem (Firefox) 4 nástroje, které usnadňují čtení webových stránek pro lidi se špatným zrakem Eyesight (Firefox), představili jsme si doplněk Firefox Readable (stejně jako jeho téměř identický příbuzný, Reader). Doplněk nutně nemění styl textu samotného webu sám o sobě, ale dělá text na něm nalezený, dobře… čitelný.
Pokud si chcete přečíst konkrétní článek, ale bojujete s fontem, ve kterém je napsáno, jednoduše klikněte na tlačítko Čitelné a získáte pěknou změnu scenérie. Po jeho aktivaci otevře doplněk obsah webu v divadelní prezentaci, která obsahuje text a obrázky stránky ve velmi primitivní, ale uživatelsky přívětivé, bezpatkové podobě. Zvýraznění části textu navíc převede pouze výběr, čímž se sníží nepořádek, který byste normálně museli procházet.


Je pravda, že i opravdu pěkné věci mají své nedostatky, a krutým pohybem je samotné aktivační tlačítko Achillovou patou Reader. Tlačítko prohlížeče je ironicky neuvěřitelně malé a téměř se prolíná se samotným prohlížečem a představuje velmi obtížně viditelnou konstrukční funkci pro ty, kterým má doplněk pomoci. Tento problém však nepropouští čitelnou loď, protože jako celek je to vynikající nástroj, který lze použít pro čtení.

Závěr
Tyto tři webové nástroje se zaměřují především na textový obsah webové stránky, nikoli na web jako celek, ale jako někdo, kdo kdysi utrpěl vážné migrény kvůli velkému množství čtení v prohlížeči, jsou určitě požehnáním. Pokud byste však chtěli najít ještě více zdrojů pro snazší čtení v prohlížeči, měli byste se podívat na 7 doplňků Firefoxu od MakeUseOf, které zlepšují čitelnost webové stránky, úroveň 7 Doplňky Firefoxu, které zlepšují čitelnost webové stránky, úroveň 7 Doplňky Firefoxu, které zlepšují čitelnost webové stránky Úroveň Čtení webové stránky je velmi odlišné (a obtížné) než čtení knihy. Pokud jde o zlepšení čitelnosti na webu, prohlížeč moc nepomohl. Poskytuje nám zobrazení na celou obrazovku… .
Jaká jsou některá z vašich nejoblíbenějších písem používaných ve webovém designu? Jak vám tyto nástroje pomohly? Jaké další nástroje byste doporučil??
Image Credit: jeltovski, The New York Times











