
Brian Curtis
0
4544
1344
HTML provozuje moderní svět. Je pravda, že když se někoho zeptáte, co to znamená být webovým vývojářem, řeknou vám vše o webových rámcích JavaScriptu, webových rámcích Pythonu, praktikách programování webu Programování vs. Vývoj webových aplikací: Jaký je rozdíl? Programování vs. vývoj webu: Jaký je rozdíl? Možná si myslíte, že programátoři aplikací a vývojáři webových stránek dělají stejnou práci, ale to je daleko od pravdy. Zde jsou hlavní rozdíly mezi programátory a vývojáři webu. atd. Přesto je to vše to, co vše drží pohromadě.
Neexistuje žádný web bez HTML a potřebujete vědět, jak jej upravit, pokud chcete žádný druh práce na webu. Ale nastavení robustního pracovního postupu pro úpravy HTML ve Sublime Text 11 Sublime Text Tipy pro produktivitu a rychlejší pracovní postup 11 Sublime Text Tipy pro produktivitu a rychlejší Workflow Sublime Text je univerzální textový editor a zlatý standard pro mnoho programátorů. Naše tipy se zaměřují na efektivní kódování, ale běžní uživatelé ocení klávesové zkratky. nebo Visual Studio Code 10 - Tipy pro základní produktivitu pro Visual Studio Code 10 - Tipy pro základní produktivitu pro Visual Studio - kód Visual Studio Code vyhodí ostatní programové textové editory z vody. Je to zdarma, s otevřeným zdrojovým kódem, rychlý blesk a nabitý funkcemi produktivity. může být nadměrný, pokud nepracujete na plně rozvinutém projektu.
Pro časy, kdy se chcete jen hádat s malým úryvkem HTML, abyste jej mohli vyladit podle svých představ, online editor HTML vám poslouží lépe.
Proč používat online editor HTML?
Nejlepší věcí na online editorech HTML je to, že běží přímo ve webovém prohlížeči. Váš webový prohlížeč je nejlepší a nejrelevantnější nástroj pro zpracování a vykreslování HTML kódu. To je konec konců celý svůj účel a důvod bytí.

Což znamená, že váš webový prohlížeč je nejlépe vybaven náhledy HTML v reálném čase. Při psaní webového značení v samostatném editoru, jako je Poznámkový blok nebo TextEdit, musíte uložit změny do souboru, načíst soubor do webového prohlížeče, poté jej zkontrolovat a přepnout zpět do editoru pro další změny, opláchnout a opakovat. Je to těžkopádný a těžkopádný proces.
Online editor HTML se může dynamicky aktualizovat jak píšete a změníte označení. Není třeba přepínat mezi okny. Vyladíte HTML na jedné straně, změny se automaticky projeví na druhé straně.

Několik samostatných editorů lze konfigurovat s jakýmsi umělým náhledem v reálném čase, ale nejsou tak pohodlné. Například funkce Živý náhled v hranatých závorkách může otevřít samostatné okno prohlížeče Chrome a posunout změny HTML do prohlížeče při každém uložení značky. To však stále vyžaduje převrácení okna a to vás nutí používat Chrome.
Online editoři HTML jsou jako přenosný jak přicházejí. Bez ohledu na to, na jakém stroji jste, máte přístup k webovému editoru, pokud máte připojení k internetu. Není třeba instalovat a konfigurovat samostatný editor, který můžete nebo nemusíte znovu používat.
A můžete se podívat na tyto další nástroje pro upgrade vašich dovedností pro vývoj webových aplikací Upgradujte své dovednosti pro vývoj webových aplikací pomocí těchto 10 základních nástrojů Upgradujte své dovednosti pro vývoj webových aplikací pomocí těchto 10 základních nástrojů Jste připraveni začít vyvíjet webové stránky? Tyto online nástroje pro nové a zkušené vývojáře webu jsou zaručeny, že zvýší vaše dovednosti! také.
Zde jsou některé z nejlepších online editorů HTML, které jsou v současné době k dispozici.
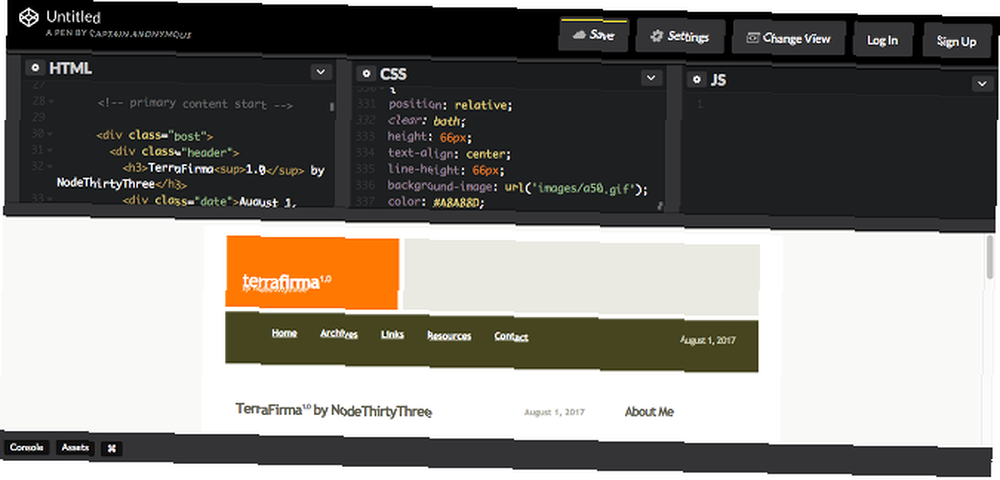
1. Codepen

Codepen je “prostředí sociálního rozvoje” pro webové vývojáře, což v podstatě znamená, že se jedná o online editor s funkcemi sdílení a spolupráce. Samotný editor je jednoduchý: panel pro HTML, panel pro CSS a panel pro JavaScript a panel pro náhled v reálném čase. Všechny velikosti panelů lze upravit přetažením okrajů kolem.
Můžete vytvořit “Pera,” která jsou jako jednotlivá hřiště pro vyladění webového kódu. Více per může být seskupeno do sbírek. Soukromé pera a sbírky vyžadují účet Pro, který začíná na 9 $ / měsíc a přichází s dalšími funkcemi: hostování aktiv, zabudovatelná témata, spolupráce v reálném čase a přístup k úplnému webovému vývoji IDE Codeen.
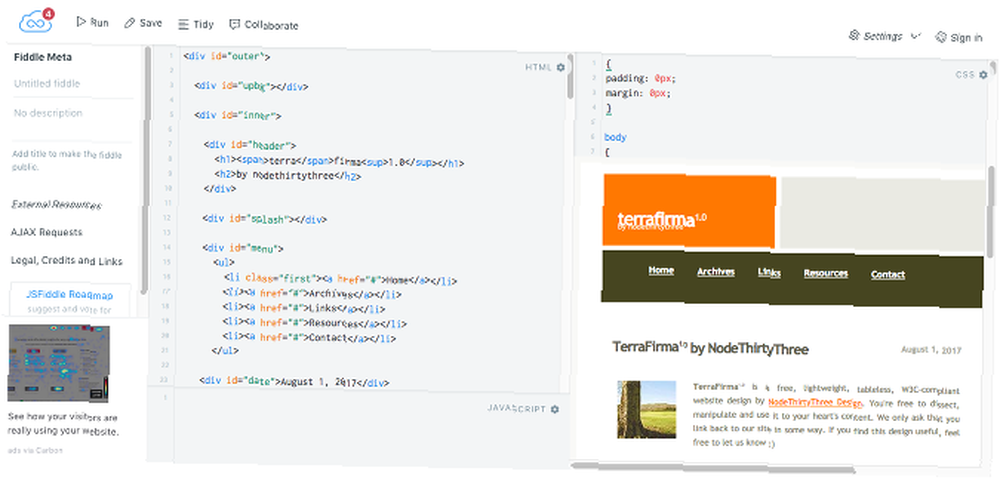
2. JSFiddle

JSFiddle je skoro to, co to vypadá: pískoviště, kde se můžete potýkat s JavaScriptem. Ale když vidíme, jak JavaScript jde ruku v ruce s HTML a CSS, můžete upravovat všechny tři pomocí editačního rozhraní JSFiddle - a můžete JavaScript přeskočit úplně..
Co je příjemné na JSFiddle je to, že můžete přidat postranní požadavky na postranní panel, což vám umožní zahrnout soubory mimo JavaScript a CSS pro vylepšení HTML. Šikovné je také tlačítko Tidy, které automaticky vyčistí odsazení vašeho kódu, a tlačítko Collaborate, které vám umožní pracovat na stejném kódu s někým jiným v reálném čase..
Jedinou nevýhodou je, že musíte kliknout na tlačítko Spustit a aktualizovat panel náhledu.
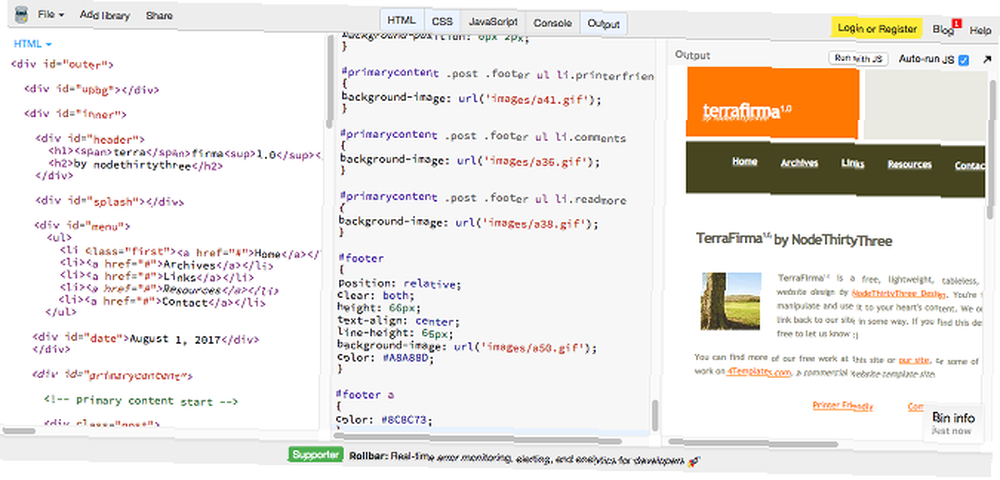
3. JSBin

JSBin je jako jednodušší a čistší alternativa k JSFiddle. Libovolnou kombinaci HTML, CSS a JavaScript můžete upravovat pouhým přepínáním panelů s horním panelem nástrojů a můžete přepínat panel náhledu a panel konzoly pro maximální flexibilitu.
Ale zatímco JSFiddle vám umožňuje propojit externí zdroje CSS a JavaScript, JSBin má pouze předdefinované knihovny JavaScript, které můžete zahrnout. Výběr je však dobrý, od jQuery po React po Angular a další.
Zatímco JSBin je zdarma a nevyžaduje účet, budete potřebovat účet Pro, pokud chcete soukromé koše, vlastní vložení, hostování aktiv, synchronizaci Dropbox a marnost URL pro stránky publikované prostřednictvím JSBin..
4. Liveweave

Liveweave je podobné předchozímu editoru s rozhraním, které je pro oko příjemnější (i když se vaše preference mohou lišit). Stejně jako JSFiddle, Liveweave umožňuje spolupráci v reálném čase a stejně jako JSBin umožňuje propojit předdefinované zdroje třetích stran, jako je jQuery.
Má však také několik jedinečných funkcí. Generátor Lorem Ipsum vytváří zástupný text na vaší aktuální pozici kurzoru. CSS Explorer poskytuje nástroj WYSIWYG pro vytváření stylů CSS. Průzkumník barev vám pomůže vybrat ideální barvy pro vaše téma. Vector Editor umožňuje vytvářet vektorové grafiky pro vaše stránky.
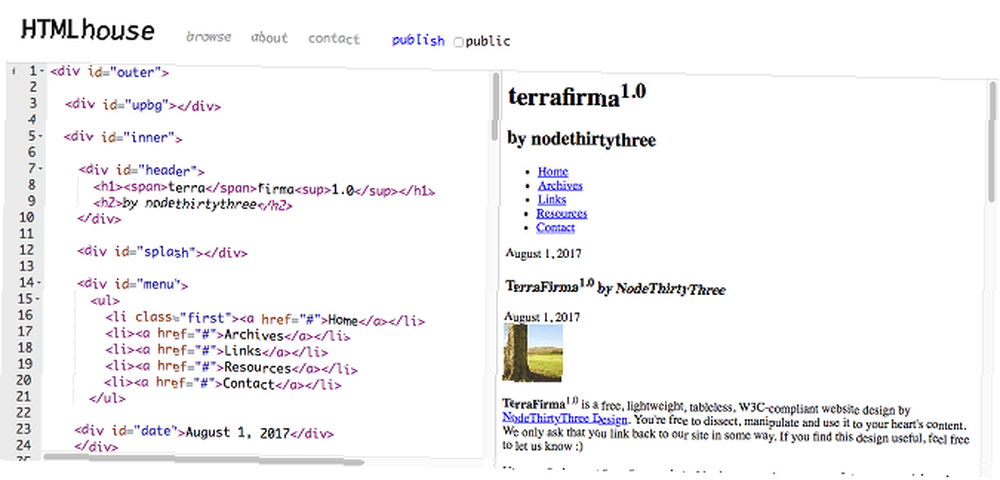
5. HTMLhouse

HTMLhouse je dobrá volba, pokud jste pouze starat se o HTML (tj. žádný CSS nebo JavaScript). Je extrémně čistý a minimální, svisle rozdělený s úpravami vlevo a náhledem v reálném čase vpravo. Jednou šikovnou funkcí je možnost publikovat HTML a sdílet jej soukromě (s poskytnutou adresou URL) nebo veřejně (přidává se na stránku Procházet HTMLhouse). Je to jednoduché, ale efektivní, což je přesně místo, kde hraje online editor HTML a vyniká.
Všimněte si, že HTMLhouse byl vytvořen a je udržován lidmi na Write.as, online nástroj pro psaní bez rozptylování. Pokud píšete blogové příspěvky nebo něco podobného, použijte raději Write.as.
Vylepšete své dovednosti HTML ještě více
Pokud je vaše jedinou expozicí HTML to, co jste se naučili před deseti lety, pak je čas, abyste ho dohonili. HTML5 byl vydán v roce 2014 a představil několik nových standardů a funkcí. Nejste si jisti, kde začít? Podívejte se na tyto zásadní nové prvky v HTML5 Co je nového v HTML5? 9 prvků, které potřebujete vědět, co je nového v HTML5? 9 Prvky, které potřebujete vědět HTML5 je nejnovější verze nejpoužívanějšího značkovacího jazyka na webu. Pokud nepoužíváte nejnovější funkce, vám chybí některé skvělé funkce. .
Dále se učit osvědčené postupy Při navrhování a vývoji HTML5 byste měli tyto webové stránky vyzkoušet pomocí kvalitních příkladů kódování HTML. 8 Nejlepší webové stránky pro kvalitní HTML kódování Příklady 8 Nejlepší webové stránky pro kvalitní HTML kódování Příklady Existuje několik úžasných webů, které nabízejí dobře navržené a užitečné příklady kódování HTML a návody. Zde je osm z našich oblíbených. . A až bude váš web spuštěn, zvažte komprimaci značky HTML Jak komprimovaný HTML funguje a proč to budete potřebovat Jak komprimovaný HTML funguje a proč ho můžete potřebovat V tomto článku projdeme dvě hlavní metody komprimovaného HTML, proč Soubory HTML by měly být zmenšeny a jak na to. pro lepší rychlost.
Jaký je váš oblíbený způsob úpravy značky HTML? Na jakém webu právě teď pracujete? Sdílejte s námi v komentářích níže!











