
Owen Little
0
4929
1320
 Včera jsem psal o tom, co je JavaScript a jak to funguje Co je to JavaScript a jak to funguje? [Vysvětlená technologie] Co je to JavaScript a jak to funguje? [Vysvětlená technologie]. V návaznosti na obrovskou popularitu JavaScriptu v dnešní době na webu se řada knihoven dostala do popředí.
Včera jsem psal o tom, co je JavaScript a jak to funguje Co je to JavaScript a jak to funguje? [Vysvětlená technologie] Co je to JavaScript a jak to funguje? [Vysvětlená technologie]. V návaznosti na obrovskou popularitu JavaScriptu v dnešní době na webu se řada knihoven dostala do popředí.
Co přesně je tedy knihovna a proč byste ji chtěli použít pro JavaScript, když můžete dělat cokoli, aniž byste do kódu zahrnuli další soubor? Jsem rád, že jste se zeptal. Zkusme na to odpovědět a také se podívejme na některé z nejlepších možností knihovny kódů JavaScript, které jsou k dispozici.
Knihovny
Když mluvíme o programování a počítačích, obecně se na knihovny odkazují kolekce opakovaně použitelného kódu které vám pomohou při vývoji kódu pro konkrétní práci. Zejména knihovny jazyka JavaScript vám poskytují řadu užitečných obslužných funkcí, které vývoj výrazně usnadňují. Knihovna kódů JavaScript se navíc postará o problémy napříč prohlížeči a umožní vám soustředit se spíše na logiku vaší aplikace, než na řešení nesrovnalostí mezi různými prohlížeči. Zde je rychlý přehled 5 nejpopulárnějších knihoven JavaScript:
jQuery

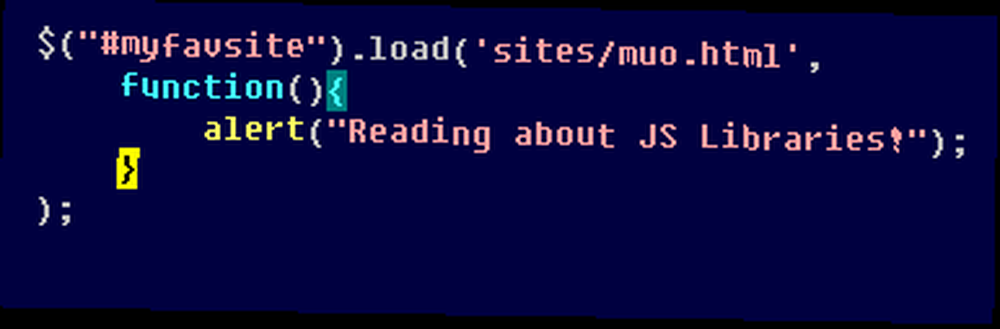
Pravděpodobně nejoblíbenější knihovna kódů JavaScript venku. jQuery se nazývá “psát méně, dělat víc” Knihovna JavaScript. Jedním z důvodů je stručná syntaxe a jednorázové vložky, které vám umožňují provádět složité úkoly, které by obvykle vyžadovaly spravedlivé množství kódu.
$ ('# toc'). děti ('li'). addClass ('zvýraznit'). show ('slow')
Jedná se o typickou jednovrstvou jQuery, která hledá prvek DOM s id "toc" a poté prochází svými dětmi pro všechny "li" prvky, přidá jim zvýraznění třídy a skryje je, zatímco je pomalu animuje. Zkuste to udělat v jednom řádku surového JavaScriptu!
Největší síla jQuery je DOM traversal a manipulace. Ty byly s jQuery tak snadné, že při psaní značek se často snaží uvolnit a přemýšlet o tom, jak snadné je s jQuery manipulovat. Kromě toho má jQuery také vynikající seznam pluginů a uživatelského rozhraní jQuery, které je skvělé pro rozšíření možností jQuery a navrhování úžasných uživatelských rozhraní.
Moo Tools

Moo Tools nabízí podobné funkce také. Nástroje jQuery i Moo Tools nabízejí podobné funkce a liší se v syntaxi. Moo Tools je o něco více nakloněn psaní objektově orientovaného JavaScriptu. I když vám nic nebrání v jQuery, Moo Tools ve skutečnosti usnadňuje psaní opakovaně použitelného Object Oriented Code. jQuery je zaměřen více na snadnou práci, zatímco Moo Tools je pro středně pokročilého až pokročilého vývojáře JavaScriptu, který chce napsat komponenty, aby je později používal.
Moo Tools má vlastní adresář pluginů, nemusí být tak bohatý jako adresář pluginů jQuery, ale je to ten, na který se můžete v případě potřeby obrátit. Dokumentace je dobrá a existují knihy, které se zaměřují na nástroje Moo Tools, takže můžete začít a snadno pracovat.
Dojo Toolkit

Jak už název napovídá, jedná se o sadu nástrojů. Jako takové nabízí výkonné API, které vám umožní snadno provádět složité úkoly, jako je manipulace s DOM, procházení a animace, pomocí selektorů CSS, stejně jako většina ostatních rámců a knihoven JavaScriptu. Tam, kde Dojo vyniká, je výkonný front. Dojo spolu s jQuery jsou dvě nejlepší knihovny, pokud jde o rychlost provádění (i když na konci je porovnání JS frameworků z hlediska rychlosti jako srovnávání jablek s pomeranči).
Dojo Toolkit také nabízí bohaté widgety uživatelského rozhraní, které můžete použít k vylepšení uživatelského rozhraní vaší aplikace. Dojo podporuje všechny populární prohlížeče a dokumentace je dobrá, spolu s řadou knih, které si můžete koupit, abyste se naučili o výhodách a nástrojích Dojo Toolkit.
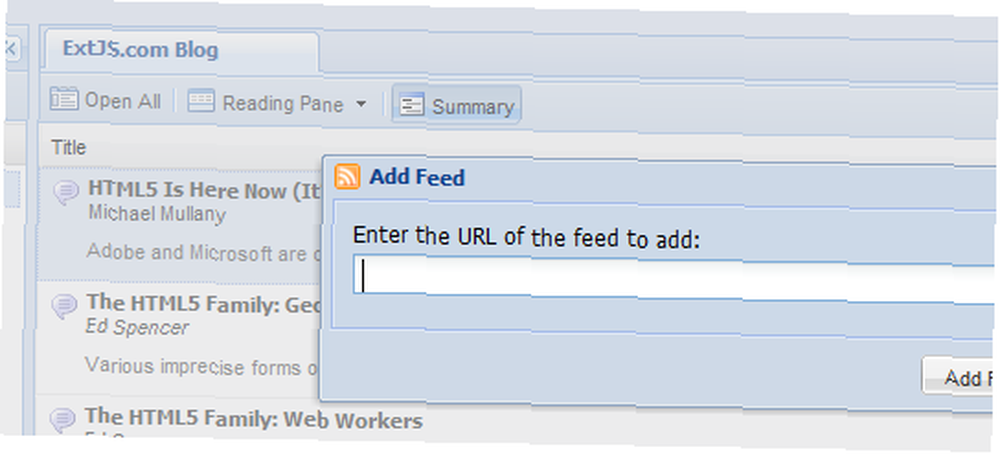
Ext JS

Pokud se jedná o uživatelské rozhraní, na které se zaměřujete, při vývoji webové aplikace je Ext JS snad jedním z nejlepších řešení tam. Ext JS poskytuje komplexní sadu widgetů, které dodávají vaší webové aplikaci stolní aplikaci, jako je vzhled a dojem. Widgety uživatelského rozhraní jsou také bohaté na funkčnost, jsou schopny stahovat data pomocí různých metod a zobrazovat je přesně tak, jak chcete..
Existují panely karet, stromy, akordeony, mřížky a mnoho dalšího. Ty lze navzájem kombinovat pomocí rozvržení (a la Java Swings) za účelem vytvoření komplexního rozvržení, které může zahanbovat aplikace pro počítače. Můžete se podívat na některé z demo aplikací na webu Ext JS a zjistit, co je knihovna kódů javascript schopná. Nedávno také vydali produkt Ext Designer, který vám umožňuje vytvářet uživatelská rozhraní pomocí jednoduchých operací drag-and-drop a poté vám poskytne kód pro uživatelské rozhraní.
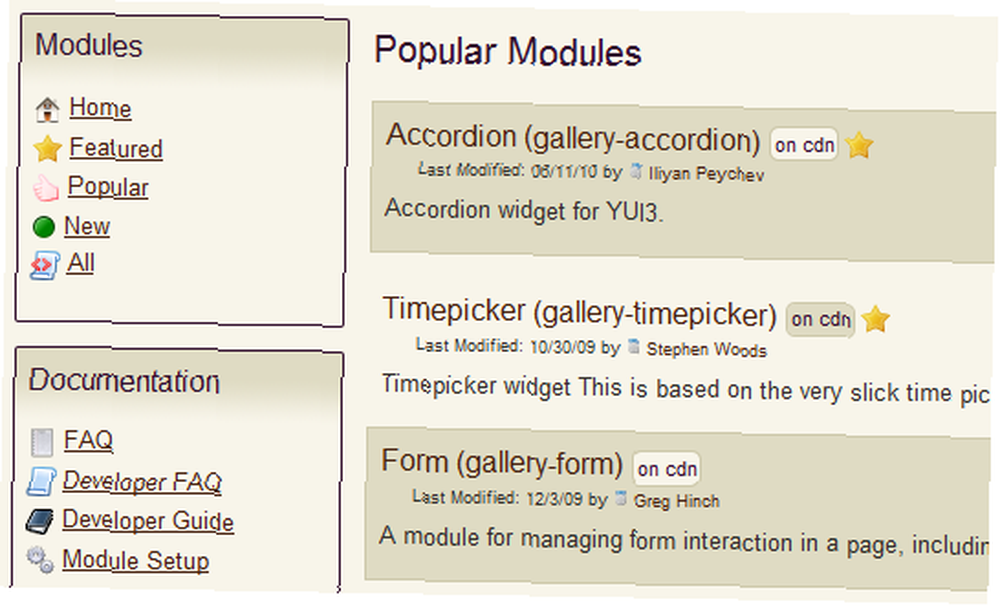
YUI

YUI nebo Yahoo! Knihovna uživatelského rozhraní je stejná knihovna, která napájí Yahoo! domovská stránka. YUI je robustní knihovna funkcí JavaScript bohatá na funkce vyvinutá inženýry na Yahoo a nyní obsahuje kód od přispěvatelů z celého světa.
Knihovna obsahuje řadu widgetů uživatelského rozhraní, nástroje pro péči o animaci, drag and drop, volání AJAX a líbí se. Na rozdíl od jiných populárních knihoven, YUI vám ve skutečnosti umožňuje vybrat jen ty funkce, které chcete použít, což udržuje vaši aplikaci lehkou. Najdete zde mnoho příkladů a návodů, spolu s vynikající dokumentací, která vám pomůže.
Existuje řada dalších knihoven JavaScriptu, které nenalezly výše zmíněné. Prototyp, Scriptaculous, Mochikit, Qooxdoo, Open Rico. Všechny knihovny přinášejí na stůl něco navíc. Nikdy tam nebyl a nikdy nebude jasný vítěz. Ten, který si vyberete, je ten, který vám nejvíce vyhovuje, a ten, který vyhovuje potřebám toho, co se snažíte vybudovat.











