
Brian Curtis
0
1505
61
Chcete, aby vaše webové stránky Jak vytvořit web: pro začátečníky Jak udělat webové stránky: pro začátečníky Dnes vás budu provázet procesem vytváření kompletního webu od nuly. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. vypadat skvěle, ale vaše dovednosti pro vývoj webových aplikací chybí?
Nezoufejte! Nemusíte znát CSS Naučte se HTML a CSS s těmito tutoriály krok za krokem Naučte se HTML a CSS s těmito tutoriály krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. nebo PHP k vytvoření efektního webu. Některé dobré staré HTML 5 kroků k pochopení základního HTML kódu 5 kroků k porozumění základního HTML kódu HTML je páteří každé webové stránky. Pokud jste začátečník, projdeme vás základními kroky k pochopení HTML. a vědět, jak zkopírovat a vložit.
Zkompilovali jsme 7 šablon efektů HTML zdarma 5 Šablony HTML zdarma pro snadné vytváření rychlých webů 5 Šablony HTML zdarma pro snadné vytváření rychlých webů Vyzkoušejte tyto HTML šablony pro vytvoření webu ještě dnes, i když nemáte žádné dovednosti HTML. . Zlepší funkčnost a uživatelský dojem z vašeho webu, aniž by narušil banku. A mohou také obsahovat některé CSS a PHP.
Možná jedním z nich je to, co jste hledali.
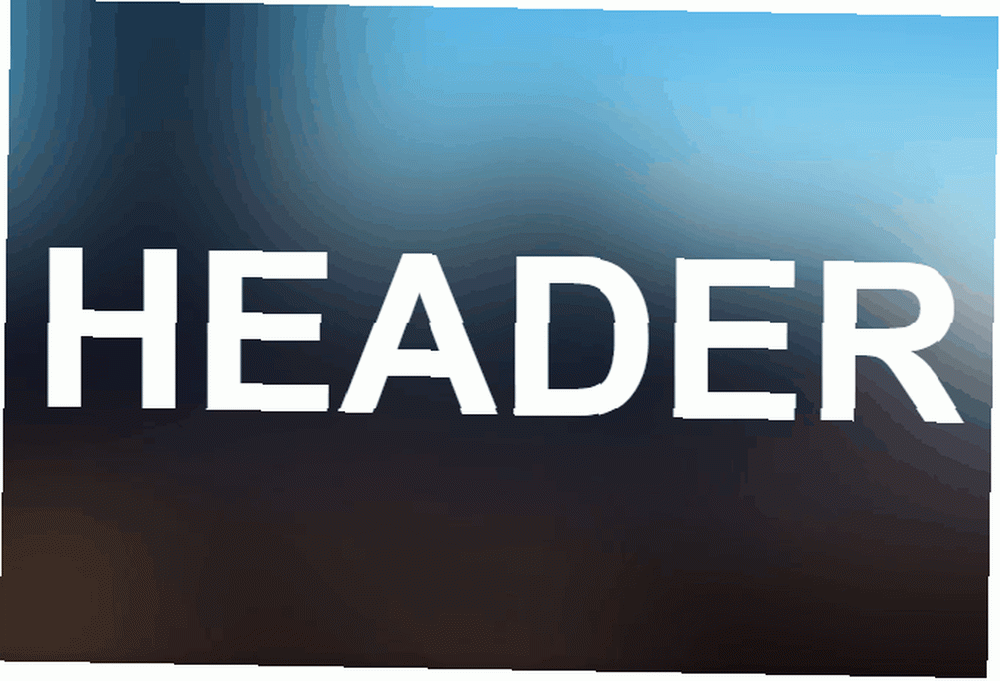
1. Účinek paralaxy
Pravděpodobně jste už viděli efekt paralaxu Jak vytvořit pozadí paralaxe s deštníkem Jak vytvořit pozadí paralaxe s deštníkem Pokud si přejete živou animovanou tapetu na plochu, nahlédněte do Rainmeteru! Zde vám ukážeme, jak vytvořit jedinečný efekt paralaxy pro pozadí plochy Windows. v online článcích ve stylu časopisu. Při posouvání článku článku dolů se obrázek pozadí posouvá jiným tempem. Když zadáte jinou část článku, změní se obrázek na pozadí. Je to skvělý efekt, který dodává obsahu vizuální hloubku.
Protože se nejedná o čistě HTML efekt, můžeme nabídnout pouze animované GIF, které demonstrují výstup.
Níže uvidíte základní verzi efektu Parallax; při posouvání se textový rámeček posouvá po statickém pozadí.

Můžete hrát s efektem a zkopírovat kód pro výše uvedený jednoduchý posunovací efekt Parallax z W3Schools.
Ve své sofistikovanější verzi je tento efekt kombinací HTML, CSS a JS.

Pokračujte a načtěte kódy pro výše uvedený efekt Parallax záhlaví / zápatí z CodePen.
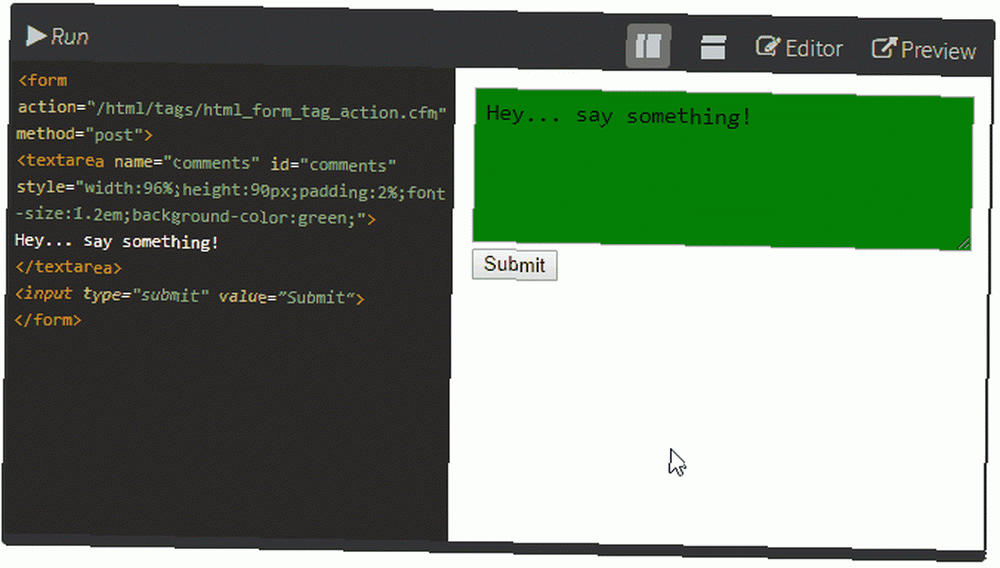
2. Posuvné textové pole
Jedná se o jednoduchý, ale užitečný prvek HTML, který vám umožní zabalit dlouhé úryvky textu do kompaktního formátu. Tímto způsobem nezabírá celý prostor na stránce.
HTML vstup:
Zde se zobrazí váš text. A můžete vše posouvat dolů. Stačí jen přidat dostatečné množství textu, aby se posuvníky zobrazily. To samozřejmě nestačí, předpokládejme, že máme ještě co říct. Nakonec se posuvníky hodí. A je to! :)
Ukázka výstupu:
Zde se zobrazí váš text. A můžete vše posouvat dolů. Stačí jen přidat dostatečné množství textu, aby se posuvníky zobrazily. To samozřejmě nestačí, předpokládejme, že máme ještě co říct. Nakonec se posuvníky hodí. A je to! :)Můžete hrát s barvami a velikostí textového pole, aby vyhovovalo vašim potřebám.
Pokud si přejete něco trochu fantazijnějšího, můžete si také z Quackitu načíst kód pro přizpůsobitelné okénko komentářů. Nabízejí několik šablon, ale můžete také použít jejich editor k ruční změně a těsnění (spuštění) vlastního kódu.

3. Zvýrazněte text
Díky jednoduché značce HTML můžete do textu nebo obrázků přidat spoustu efektů. Všimněte si, že ne všechny fungují napříč prohlížeči. Ty zde uvedené fungují v Google Chrome, Microsoft Edge a Mozilla Firefox.
Vstup:
Váš zvýrazněný text zde.
Ukázka výstupu:
Váš zvýrazněný text zde.
4. Přidat obrázek na pozadí do textu
Podobně můžete změnit barvu textu nebo přidat obrázek na pozadí. Tento text je opravdu vzrušující, pokud má váš text dostatečně velkou velikost, a proto jsem také zvětšil velikost písma.
Vstup:
MakeUseOf představuje ...
Všimněte si, že můžete také přidat prvky stylu a písma do a tag pro stejný efekt plus tučný text.
Ukázka výstupu:
MakeUseOf představuje ...
5. Přidejte popis nadpisu
Popis titulku se objeví, když přejedete myší přes kus “manipuloval” text nebo obrázek. Znáte to z obrázků nebo propojeného textu. Zde můžete přidat tento text do prostého textu.
Vstup:
Pohni myší přes mě!
Ukázka výstupu:
Pohni myší přes mě!
6. Proveďte posouvání nebo padání textu
Když hledáte “marquee html” na Googlu objevíte malé velikonoční vajíčko. Zobrazuje se počet výsledků posouvaného vyhledávání? To je efekt vytvořený nyní zastaralou značkou markýzy. I když byla tato funkce HTML zastaralá, většina prohlížečů ji stále podporuje.
Vstup:
Ať je to svitek, zlato!
Ukázka výstupu:
Ať je to svitek, zlato!
Můžete přidat další atributy k ovládání rolovacího chování, barvy pozadí, směru, výšky a další. Tyto účinky mohou být docela dráždivé, pokud je přeháněte.

Chcete-li dosáhnout efektního padajícího textu, přejděte znovu na Quackit a zkopírujte jejich vysoce přizpůsobený kód markýzy.
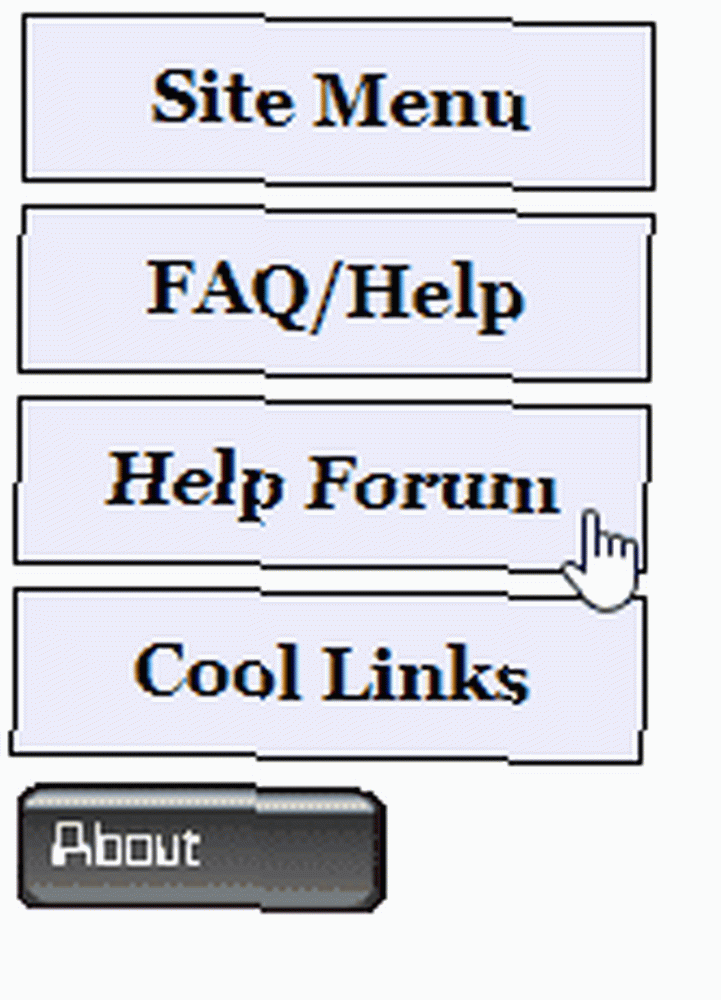
7. Přidejte Switchmenu
Nejzajímavější efekty HTML jsou dynamické efekty HTML. Často jsou však založeny na skriptech. Zde je jeden efekt pro nabídky, které jsem zbožňoval. Je to o něco složitější než vaše avarage HTML značka, protože pracuje se šablonou stylů a skripty. Výhodou je, že nemusíte nahrát soubor CSS nebo skript, aby to fungovalo, můžete vložit všechny potřebné informace do části svého webu.
Vstup:
Do sekce své stránky přidejte následující kód:
.menutitle
kurzor: ukazatel;
margin-bottom: 5px;
barva pozadí: #ECECFF;
barva: # 000000;
šířka: 140px;
čalounění: 2px;
zarovnání textu: střed;
font-weight: bold;
/ * / * / ohraničení: 1px solidní # 000000; / * * /
.submenu
margin-bottom: 0,5em;
/ *************************************************
* Přepnout skript nabídky - Martial B z http://getElementById.com/
* Upraveno Dynamic Drive pro kompatibilitu formátu a NS4 / IE4
* Úplný zdrojový kód naleznete na adrese http://www.dynamicdrive.com/
************************************************* / var persistmenu =”Ano” //”Ano” nebo “Ne”. Ujistěte se, že každý obsah SPAN obsahuje přírůstkové ID začínající na 1 (id =”sub1 ", id =”sub2 "atd.)
var persisttype =”na celém webu” // zadejte “na celém webu” pro nabídku přetrvávat napříč webem, “místní” pouze pro tuto stránku (document.getElementById) //DynamicDrive.com změna
document.write ('n')
document.write ('. submenu display: none; n')
document.write ('n')
funkce SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .getElementsByTagName (“rozpětí”); //DynamicDrive.com změna
if (el.style.display! = “blok”) //DynamicDrive.com change
pro (var i = 0; i
ar [i] .style.display = “žádný”;
el.style.display = “blok”;
jiný
el.style.display = “žádný”;
function get_cookie (Jméno)
var search = Jméno + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (hledat)
if (offset! = -1)
offset + = délka vyhledávání
end = document.cookie.indexOf (“;”, offset);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, konec))
návratová hodnota návratu;
funkce onloadfunction ()
if (persistmenu ==”Ano”)
var cookiename = (persisttype ==”na celém webu”)? “switchmenu” : window.location.pathname
var cookievalue = get_cookie (cookiename)
if (cookievalue! =””)
document.getElementById (soubor cookie) .style.display =”blok”
funkce savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“sub”+inc))
if (document.getElementById (“sub”+inc) .style.display ==”blok”)
blockid =”sub”+vč
přestávka
vč++
var cookiename = (persisttype ==”na celém webu”)? “switchmenu” : window.location.pathname
var cookievalue = (persisttype ==”na celém webu”)? bloidní+”; cesta = /” : blockid
document.cookie = cookiename+”=”+soubor cookie
if (window.addEventListener)
window.addEventListener (“zatížení”, funkce onload, false)
jinak pokud (window.attachEvent)
window.attachEvent (“onload”, funkce při zatížení)
jinak pokud (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”Ano” && document.getElementById)
window.onunload = savemenustate
A tento kód jde kamkoli chcete, aby se objevila dynamická nabídka.
Témata
- Prohlížeče / doplňky
- Webové aplikace
- Tipy na postupy
- Skvělý software
… a více!
Zaměstnanci spisovatelé
- Karl Gechlik
- Tina
- Varun Kashyap
… a více!
Smíšený
- O
- Kontakt
- Archiv
- Zřeknutí se odpovědnosti
Ukázka výstupu:
Tento efekt bohužel nemůžeme prokázat. Původní zdroj, Dynamic Drive, však obsahuje pracovní kopii tohoto dynamického HTML efektu.

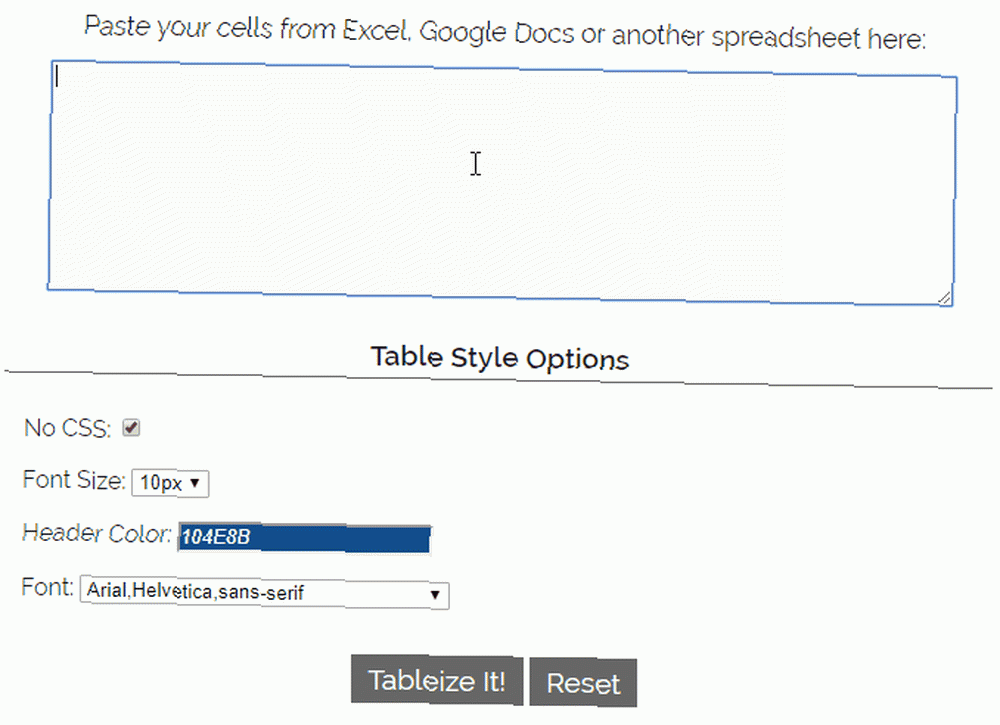
Bonus: Tableizer!
Pokud chcete na svém webu zobrazit tabulku, nechte Tableizer! transformujte svá data do HTML tabulky. Stačí vložit nezpracovaná data z Excelu, Google Doc nebo jiné tabulky do příslušného pole, vyladit možnosti tabulky, a klikněte Uspořádejte to! pro příjem výstupu HTML.

Nyní můžete zkopírovat kód HTML a přidat jej na svůj web. Zvažte úpravu barev pozadí tak, aby vypadala mnohem chladněji.
I když to ve skutečnosti není HTML efekt, je to docela užitečné.
Jaký efekt si vyberete??
Ukázali jsme vám sedm (většinou) HTML efektů, pomocí kterých můžete vylepšit svůj web. Některé jsou základní, jiné přicházejí se zvonky a píšťalky. Všechny se snadno implementují.
Další nápady na značky najdete na stránce HTML Goodies. Pokud vás zajímá dynamický HTML, podívejte se na Dynamic Drive, kde najdete spoustu neuvěřitelných skriptů. Vydejte se na Quackit a získejte více čistých kódů HTML.
Pokud byste chtěli jít hlouběji a napsat svůj vlastní HTML, začněte těmito snadno naučitelnými a jednoduchými příklady HTML kódu. A když jste připraveni na HTML5, dostaneme vás také.
A konečně, když vyvíjíte své webové stránky, udržujte rychlost stránky 7 způsobů, jak zrychlit načítání webových stránek nebo blogů pro návštěvníky 7 způsobů, jak zrychlit načítání webových stránek nebo blogů pro návštěvníky Zde je několik nejlepších tipů, jak urychlit váš web a zajistit, aby vaši návštěvníci zůstanou. na mysli. A nezapomeňte nainstalovat nástroj pro sledování návštěvníků webových stránek. 7 bezplatných nástrojů pro živé sledování návštěvníků webových stránek. 7 bezplatných nástrojů pro sledování živých webových stránek pro sledování návštěvníků. Provozujete vlastní webové stránky? Pomocí nástrojů pro sledování návštěvníků v reálném čase můžete zjistit, kdo právě navštěvuje váš web. . Pomůže vám zlepšit návštěvnost webu.











