
Brian Curtis
0
3917
320
Design a vývoj webových stránek je tovární prací 21. století: dobrá mzda a výhody, slušná pracovní doba a vyhlídky na postup. Ukážeme vám, jaké základní dovednosti se nyní můžete začít učit, abyste mohli začít v tomto vzrušujícím poli.
Internet je základem toho, jak dnes pracujeme a hrajeme - ať už používá digitální rozhraní, tráví dny kódováním nebo nakupuje ve 3 ráno v posteli. Některé znalosti vývoje webových aplikací se stávají nezbytnou dovedností moderního znalostního pracovníka. Ti, kteří pochopí, jak vytvořit v tomto odvětví, jsou ti, kteří budou v 21. století nejkonkurenceschopnější a nejbezpečnější.
Uvádíme seznam základů tohoto pole a necháme vás s velkou základnou pro postup.
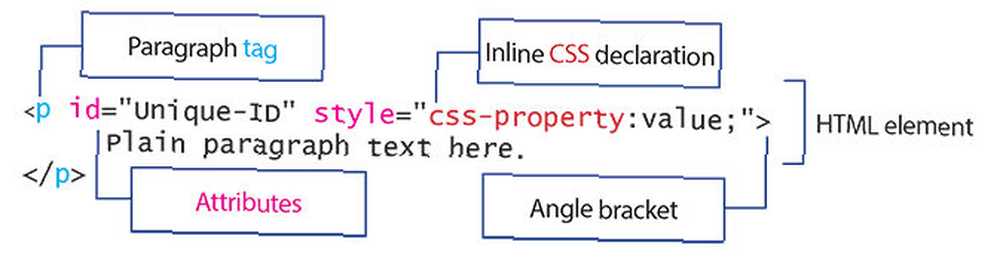
1. HyperText Markup Language, verze 5 (HTML5)
Webový vývojář používá HTML k vytváření webových stránek. Je to jazyk a sada technologií, díky kterým moderní web funguje a je schopen podporovat bohatý interaktivní a multimediální obsah. Nová verze, HTML5, poskytuje mnohem více možností a možností než dříve.

Potřebujete solidní znalost HTML, protože je to základ webového obsahu, a vaše dovednosti v HTML5 určí, jak dobře zvládnete ostatní technologie, které s ním pracují. Naštěstí pro vás máme připravený primer HTML5 Začínáme s HTML5 Začínáme s HTML5 Slyšeli jste o HTML5. Každý to používá. Je ohlašován jako zachránce internetu a umožňuje lidem vytvářet bohaté a poutavé webové stránky bez použití Flash a Shockwave. .
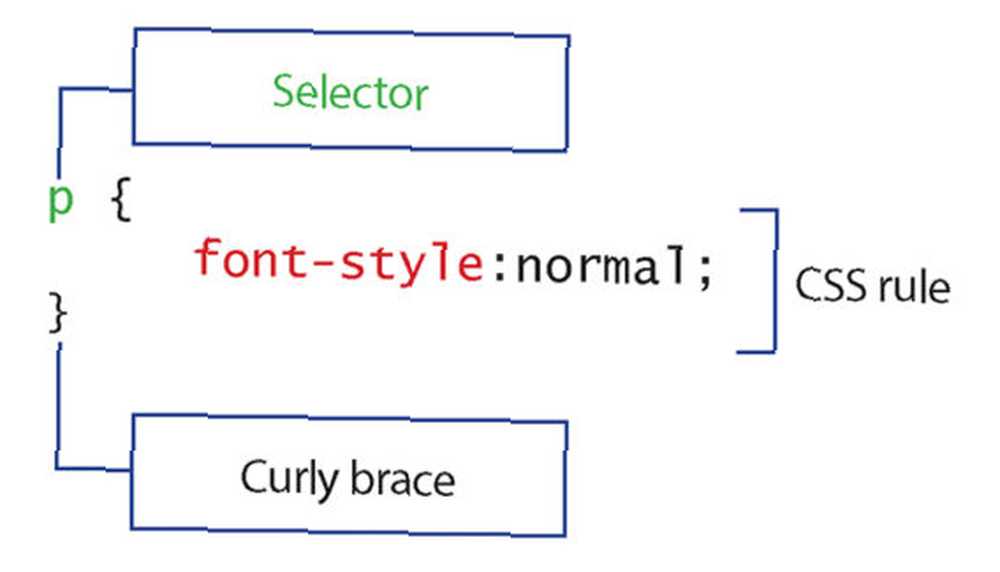
2. Kaskádové styly, úroveň 3 (CSS3)
CSS je používán vývojářem webu k dodávání vizuálního vzhledu a pocitu z webové stránky do prohlížeče. Současný praktický standard je CSS Level 3. “Moduly” účetní úroveň 3, která je ve stabilní fázi vývoje, stojí za učení. Mnoho modulů v “testování” jsou také ve volné přírodě. Jedním z nejdůležitějších a nejnovějších je flexbox. Zatímco vytváření složitých rozvržení v minulosti bylo obtížné, systém Flexbox stanovil nový standard, který všichni vývojáři přijímají.

Můžete vidět, jak HTML5 a CSS3 spolupracují spolu s některými tutoriály, které jsme v roce 2015 zkontrolovali. Naučte se HTML a CSS s těmito návody krok za krokem Naučte se HTML a CSS s těmito návody krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. .
3. JavaScript (JS)
JavaScript umožňuje interakci webových stránek. HTML5 je zodpovědný za to, co webová stránka obsahuje, CSS vytváří svůj vzhled a dojem, ale pouze JavaScript říká webové stránce, jak se chovat. Bez JavaScriptu by byly webové stránky statické a neměnné.
JavaScript je poslední z trojice technologií, které weboví vývojáři používají k vytváření “front-end” (část webové stránky, kterou vidíte a pracujete s ní) Vytváření webových rozhraní: Kde začít Vytváření webových rozhraní: Kde začít Ukážeme vám, jak se rozdělí webová rozhraní, a poté poukázat na klíčové koncepty, nástroje a potřebné stavební bloky. aby se z vás stal webový designér 21. století. .
Asynchronní JavaScript a XML (Ajax)
Toto je méně samostatná technologie než způsob použití JavaScriptu k vytváření webových aplikací s rozšířenou interakcí. Ajax stahuje data na pozadí (asynchronně) a umožňuje stránce, aby se automaticky aktualizovala bez zadání cyklu obnovy a čekání. Gmail, Mapy Google a Dokumenty Google tuto techniku intenzivně využívají. Více se můžete dozvědět v síti Mozilla Developer.
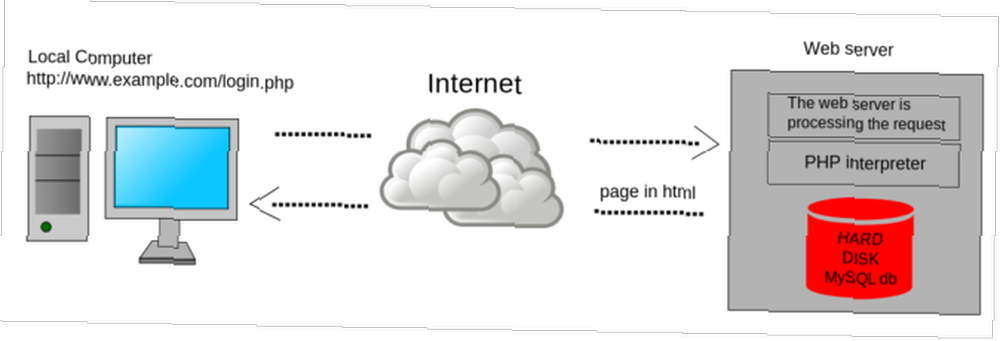
4. Hypertextový procesor PHP
PHP je skriptovací jazyk na straně serveru, který weboví vývojáři používají k vytváření dynamických stránek na serveru - server spustí program a poté odešle výstup do vašeho prohlížeče. PHP vygeneruje webovou stránku částečně z obsahu databáze (obrázek níže).
PHP je jedním z mnoha řešení na straně serveru pro stejné použití. Mezi další v této kategorii patří: Java, Ruby on Rails, Asp.net, Python a Perl.
 Image Credit: Randomicc přes Wikimedia
Image Credit: Randomicc přes Wikimedia
PHP je však zásadní pro systém správy obsahu WordPress, který stojí za téměř třetinou webových stránek na internetu. Je to také v rámci Drupalu, Facebooku, Magenta a Slacka.
I když každý jazyk má své klady a zápory, není pochyb o tom, že existuje spousta aplikací, jakmile se naučíte PHP Naučte se stavět s PHP: Crash Course Naučte se stavět s PHP: Crash Course PHP je jazyk, který používají Facebook a Wikipedia denně obsluhujte miliardy žádostí; de-facto jazyk používaný pro výuku programování lidí na webu. Je to krásně jednoduché, ale brilantně silné. .
5. Strukturovaný dotazovací jazyk (SQL)
SQL je název rodiny jazyků, které hovoří do databáze, která v současnosti ukládá většinu informací potřebných pro web. MySQL je jednou z populárních variant, a to jak proto, že je open source, a protože funguje dobře v průměrných podmínkách.
 Obrazový kredit: Ferdna přes Wikimedia
Obrazový kredit: Ferdna přes Wikimedia
Pokud máte nainstalovaný MS Office, můžete praktikovat psaní SQL na svém počítači. Jak psát dotazy Microsoft Access SQL od nuly Jak psát dotazy Microsoft Access SQL od nuly Microsoft Access je jedním z nejméně používaných produktů řady Office. Ale je to také nejsilnější. Zde je návod, jak je můžete použít s dotazovacím jazykem SQL. .
6. Systémy pro správu verzí (VCS)
Řízení verzí je sada postupů pro strukturování změn kódu. Řízení verzí řeší problém neschopnosti pochopit, která změna v kódové základně způsobila úspěch nebo selhání. Sledováním změn v kódu ve větvovém diagramu mohou programátoři webových stránek pochopit, kdy se kód rozbije a z jakých důvodů. Co je Git a proč byste měli používat kontrolu verzí Pokud jste vývojář Co je Git a proč byste měli používat kontrolu verzí Pokud jste vývojáři Jako weboví vývojáři, hodně času máme tendenci pracovat na webech pro místní rozvoj, pak vše jednoduše nahrajeme, až budeme hotovi. To je v pořádku, když jste jen vy a změny jsou malé,… .
Git je nejrozšířenější software pro správu verzí. GitHub je jedním z nejoblíbenějších míst na internetu pro vývojáře, kteří mohou hovořit a porovnávat poznámky, takže stojí za čas pochopit tento životně důležitý nástroj a stát se součástí širší komunity kodérů, kteří si vyměňují nápady a kódy.
7. Agilní metodologie
Agilní metodologie je méně technologie než technika vývoje. Je to v kontrastu s tím, co bylo standardní: sekvenční (nebo “vodopád”) vývoj. Tato tradiční metoda vývoje probíhá od počáteční fáze návrhu, přes vývoj, testování, až po uvolnění a údržbu. Agilní metodologie je určena k řešení vnímaného statického a nepružného pořadí těchto kroků.
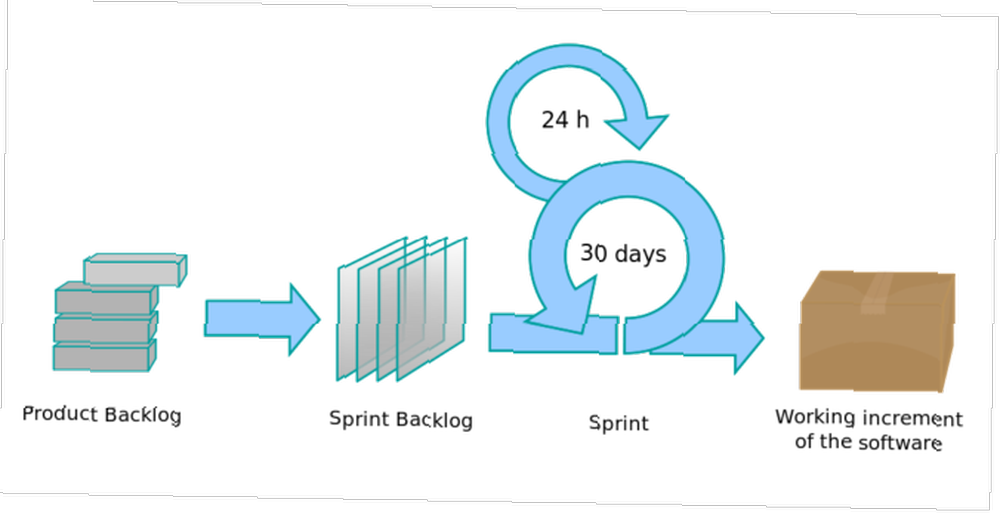
S Agilitou mají iterace a evoluce větší důležitost než postupný průběh. Zatímco “vodopád” může jít jen jednou cestou (dolů), Agile je cykličtější. Nejrozšířenější metodou Agile je SCRUM, a pokud máte zájem o práci na vývoji moderního softwaru, očekává se, že máte alespoň zkušenost s tímto stylem práce.
 Image Credit: Lakeworks prostřednictvím Wikimedia
Image Credit: Lakeworks prostřednictvím Wikimedia
Závěr
I když existuje mnoho více než osmi programovacích dovedností, které by vývojáři webových stránek měli vědět, měli byste být v rozpacích, pokud nerozumíte základům těchto osmi.
Tak na co čekáš? Začali jste již sami učit vývoj webových aplikací a máte jiný přístup? Chceme od vás slyšet v komentářích níže!











