
Edmund Richardson
0
4561
1204
Začínáme s vývojem JavaScriptu může být frustrující proces, ale existují nástroje, které to usnadňují.
CodePen.io je kódovací prostředí v prohlížeči určené pro výuku kódování a rychlé prototypování nápadů s minimálními problémy..
V tomto článku se podíváme na některé funkce webu a na to, jak vám mohou pomoci stát se lepším programátorem.
Co je CodePen?

CodePen poskytuje něco, co se nazývá pero, která obsahuje tři různá okna pro HTML, CSS a JavaScript, plus podokno náhledu, které se aktualizuje během psaní v reálném čase.
Přestože se weboví vývojáři často používají k předvedení nápadů pro webové stránky, je také skvělým místem k osvojení základů front-end vývoje webu. Zde jsou nejdůležitější funkce, které potřebujete vědět při používání CodePen.
1. Preprocesory
Preprocesory jsou tlumočené nebo kompilované jazyky určené ke zjednodušení kódování. Pro větší pohodlí mohou do jazyka přidat funkce a usnadnit čtení kódu. Při vývoji webu se k rychlému vytvoření čistého kódu používá kombinace preprocesorů pro HTML, CSS a JavaScript.
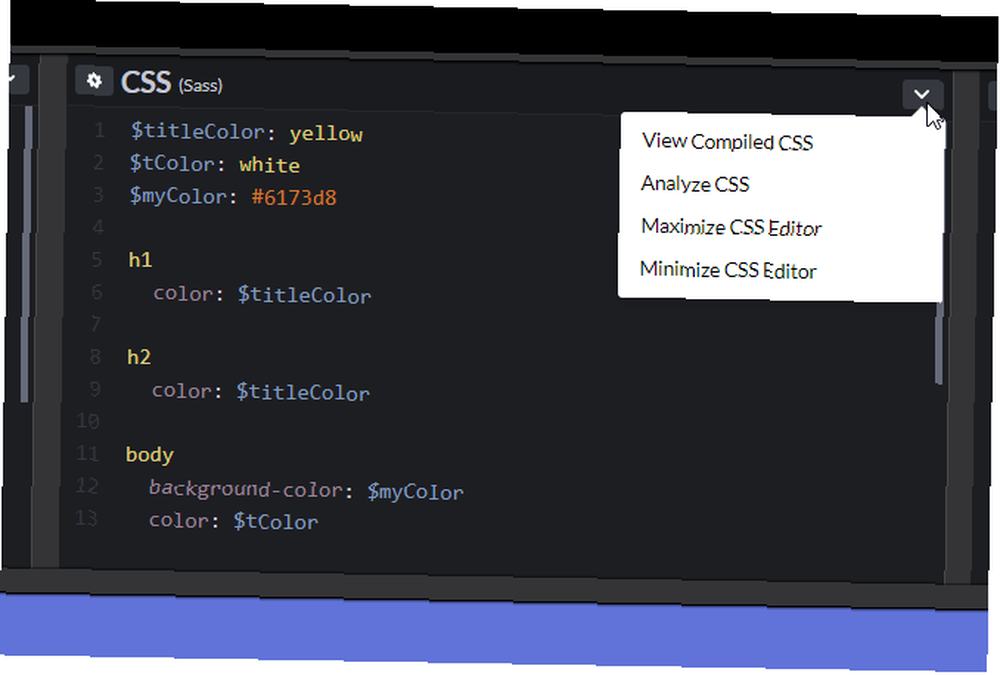
Pokud se učíte vývoj webových aplikací a chcete vyzkoušet různé preprocesory, CodePen vám umožňuje přepínat preprocesory za chodu a vidět kód, který zkompiluje, v reálném čase. Každá ze tří tabulek v aplikaci CodePen má rozbalovací nabídku v pravém horním rohu. Vybrat Zobrazit kompilované HTML / CSS / JS abyste viděli, jak bude kód interpretován.

V tomto peru jsme vytvořili jednoduchý web pomocí Haml a Sass styl nějakého textu záhlaví. Výběr Zobrazit kompilován zobrazuje standardní HTML a CSS. V tomto příkladu je rozdíl minimální. Při učení nového jazyka však může být užitečné zjistit, jak předzpracovaný kód vypadá po kompilaci.
2. Externí zdroje
Kromě nativní podpory pro preprocesory podporuje CodePen externí skripty. Díky tomu je ideálním místem k získání praktických zkušeností s knihovnami pro vaše osobní projekty nebo ke kartáčování populárních knihoven webových aplikací, jako je React 7 Nejlepší bezplatné návody pro učení a vytváření webových aplikací 7 Nejlepší bezplatné návody pro učení reakce a tvorby Kurzy webových aplikací zdarma jsou zřídka tak komplexní a užitečné - ale našli jsme několik reakčních kurzů, které jsou vynikající a dostanou vás na pravou nohu. .
Chcete-li přidat externí knihovnu, otevřete Nastavení na vašem peru a přejděte na kartu JavaScript. Existují dva způsoby, jak přidat zdroje, buď přidáním adresy URL zdroje ručně, nebo hledáním.

Tuto funkci jsme použili v našem článku týkajícím se webové animace s mo.js a Babelova předzpracování.
Viz příklad Pen Mojs MUO od Iana (@ Bardoctorus) na CodePen.
Ano, pera CodePen lze vložit! Pokračujte a klikněte na podokno náhledu výše a zobrazte výsledky tutoriálu Mo.js!
Ostatní pera lze importovat podobně jako externí knihovny. To znamená, že můžete vzít prvky z dříve psaných per pro použití jako moduly v nových perech. Dobrým příkladem je uživatel CodePen Adam's Simple Poll pen.
3. Šablony
Když se učíte nové koncepty nebo testujete nové nápady, často používáte podobné komponenty a opakujte stejné kroky, jak začít. CodePen umožňuje vytvářet šablony per, které mohou vystřihnout opakování, a umožní vám dostat se přímo k věci.
Chcete-li vytvořit šablonu, otevřete nové pero, proveďte změny a vyberte ikonu Šablona v nabídce nastavení.
Až donedávna mohli bezplatní uživatelé vytvářet pouze tři šablony, ale nyní mohou mít všichni uživatelé ve svém účtu tolik šablon, kolik chtějí. Ideální pro zahájení nového nápadu s minimálním zpožděním!
4. Režim spolupráce
Schopnost spolupracovat a učit se s CodePen může být jeho největší výhodou. Pro programátory již existuje spousta skvělých nástrojů pro spolupráci, ale přístup CodePen je jednoduchý a intuitivní.
Uživatelé programu CodePen mohou vytvořit nové pero a otevřít je ke spolupráci v rámci Změnit pohled Jídelní lístek. Tím se změní odkaz pera na sdílenou pozvánku, která přizpůsobí škálovací počet lidí v závislosti na vašem plánu CodePen Pro.
V tomto případě jsem psal HTML, zatímco kamarád aktualizoval CSS v reálném čase, s označeným kurzorem určeným, kde pracují.

Kdokoli s odkazem se může připojit a používat funkci chatu v prohlížeči, bez ohledu na to, zda jde o profesionální uživatele nebo dokonce má účet CodePen. Pokud je automatické ukládání vypnuto, pouze majitel pera může uložit jakékoli změny, což je bezpečný způsob, jak otevřít kód ostatním bez rizika.
Otevřená povaha tohoto režimu je výhodná pro začátečníky, protože do pera můžete pozvat téměř každého, aby vás provedl obtížným konceptem. Je to také praktický způsob, jak poznat vaši cestu kolem, protože je ideální pro pohovory s potenciálními zaměstnanci, a byl již profesionálně používán tímto způsobem!
5. Režim profesora
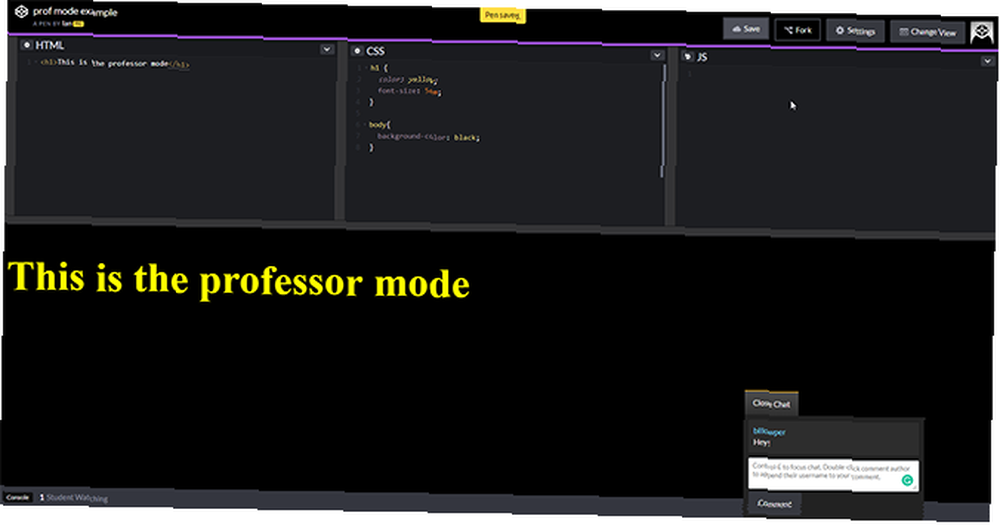
Profesorský režim umožňuje jednomu uživateli Pro hostit místnost, ve které může pouze kód upravovat. Mezi 10-100 uživateli může sledovat a chatovat v závislosti na Pro plánu hostitele.

Profesorský režim umožňuje flexibilitu mezi učením ve třídě a distančním vzděláváním nebo kombinací obou. Použití profesorského režimu umožní lidem na zadní straně třídy, aby měli stejné zkušenosti jako ti na frontě, a učiteli bude zobrazovat opravy chyb, které se budou aktualizovat v reálném čase.
6. Prezentační režim
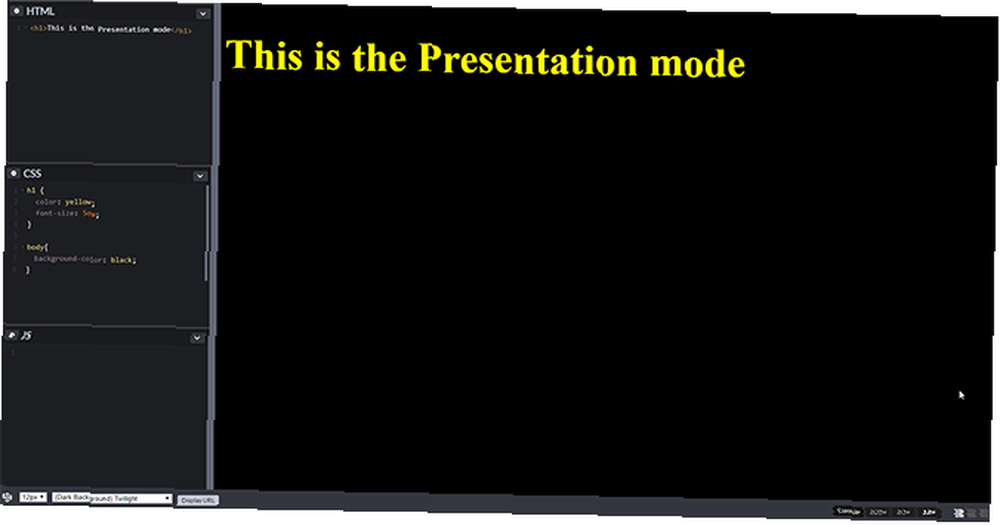
Prezentační režim je navržen překvapivě s ohledem na prezentační kód. Aplikace se zobrazuje ve zjednodušeném zobrazení, které je navrženo pro práci s zpětnými projektory. CodePen má optimalizovaný režim prezentace pro použití na nízkých rychlostech připojení k internetu a slabší hardware.

Chytří čtenáři si možná už uvědomili, že bezplatná verze CodePen by tuto funkci poskytla přesně, ačkoli režim Pro má několik užitečných funkcí. Rozvržení, velikost písma a motivy lze rychle změnit za chodu tak, aby vyhovovaly téměř jakémukoli nastavení, a zobrazením odkazu na pero se zobrazí zkrácená adresa URL, která usnadňuje sdílení projektu.

Tyto malé změny spolu s možností změnit měřítko okna náhledu, aby se vešly cokoli, co předvádíte, dělají režim prezentace ideální jak pro učitele, tak pro vývojáře, kteří prezentují nápady kolegům. Prezentační režim je také čistě vyhlížející a jednoduchý způsob, jak prezentovat kód, pokud zjistíte, že máte rozhovor s programovací pozicí. Jak se připravit na programovací rozhovor Jak se připravit na programovací rozhovor Nejlepší rady pro programovací rozhovory. Každý rozhovor může být skličující. Víš dost, abys mohl projít? Budou vaše řešení dost dobrá? Co když se dusíte? Použijte těchto pět tipů. .
7. Vzory
Hledání inspirace je mnohem snazší díky kolekcím Design Patterns společnosti CodePen.
Každá kategorie je kolekce vzorového kódu poskytovaného uživateli CodePen pro konkrétní úkoly. Hledáte způsob, jak vytvořit dynamická tlačítka pro váš web? Akordeonová menu? Existuje celá řada kategorií, které se hodí téměř každému příkladu.

Tyto vzory jsou také skvělým způsobem, jak se naučit, jak interaktivní tlačítka fungují, a různými způsoby, jak mohou dynamická uživatelská rozhraní fungovat.
8. Emmet
Emmet, dříve známý jako Zen Coding, je obecně považován za největší spořič času pro vývoj HTML a CSS. Plugin vezme část kódu, o kterém se hodně píšete, a převede jej na jednoduché zkratky.
Vidět to v akci je lepší než vysvětlit, takže si vezměte obvyklé nastavení pro dokument HTML:

Přidání do každého dokumentu HTML bylo omezeno na dvě akce. Pomocí Emmet zadejte ! a zasáhl Tab klíč. Magie!

Emmet je standardně aktivní na CodePen a je zvláště užitečný, pokud se pokoušíte naučit nový koncept v JavaScriptu a potřebujete rychle vytvořit podpůrný HTML a CSS.
Vyvíjejte s CodePen pro lepší zážitek
CodePen je vynikající nástroj pro vývojáře webu a pole neustále roste. JavaScript je skvělý jazyk, který se učíme pro budoucnost ve vývoji webu.
Existuje několik skvělých tutoriálů a kurzů, které jsou k dispozici pro lidi, kteří chtějí začít s JavaScriptem Opravdu Naučte se JavaScript s 5 nejlepšími kurzy Udemy Opravdu Naučte se JavaScript s 5 nejlepšími Udemy kurzy JavaScript je programovací jazyk webu. Pokud máte důvod se naučit JavaScript, těchto pět vynikajících kurzů od Udemy by mohlo být místem, kde můžete začít s kódováním. , a CodePen je skvělé prostředí pro vyzkoušení vašich nových dovedností.











