
Gabriel Brooks
0
3863
80
JQuery je jednou z nejpopulárnějších knihoven JavaScriptu na světě (co je to JavaScript, co je JavaScript a může internet bez něj existovat? Co je to JavaScript a může internet bez něj? JavaScript je jednou z těch věcí, které mnozí považují za samozřejmost Každý to používá.). V době svého vzniku bude JavaScript (bude označován jako JS odtud)) bylo na úplně jiném místě. 14. ledna 2006 byl den, kdy bylo v BarCampNYC vyhlášeno jQuery. JS stále trochu chyběla - prohlížeče všechny jeho části podporovaly, ale pro splnění požadavků bylo nutné implementovat spoustu hacků a řešení.
JQuery přišel a všechno změnil. Program JQuery velmi usnadnil psaní kódu kompatibilního s prohlížeči. Animované webové stránky byste mohli animovat, aniž byste vystudovali informatiku - Hurá! Po deseti letech je jQuery stále králem, a pokud jste ho nikdy předtím nepoužili, co s tím můžete dělat?
Kromě prohloubení svých dovedností v oblasti JavaScriptu si můžete také přečíst některé návody HTML a CSS. Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. nejprve, pokud s nimi nejste obeznámeni.
Představili jsme jQuery Tvorba webu Interactive: Úvod do jQuery Tvorba webu Interactive: Úvod do jQuery jQuery je skriptovací knihovna na straně klienta, kterou používá téměř každý moderní web - to dělá weby interaktivním. Nejedná se o jedinou knihovnu Javascript, ale o nejrozvinutější, nejpodporovanější a nejpoužívanější ... dříve, takže se tento průvodce JQuery zaměří na skutečně kódování.
Začínáme

Možná jste obeznámeni s JS způsobem výběru id z Object Object Model (DOM):
document.getElementById ('foo');JQuery jde o krok dále. Pro výběr tříd, ID nebo více prvků nemusíte volat různé metody. Zde je návod, jak vybrat ID:
$ ('# bar');Snadno? Je to přesně stejná syntaxe pro výběr téměř jakéhokoli prvku DOM. Takto vyberete třídy:
$ ('. baz');Můžete také být kreativní pro nějakou skutečnou sílu. Tím vyberete všechny td prvky uvnitř a stůl kromě prvního.
$ ('table td'). not (': first');Všimněte si, jak názvy selektorů odpovídají téměř přesně jejich protějškům CSS. Můžete přiřadit objekty pravidelný Proměnné JS:
var xyzzy = $ ('# parent .child');Nebo můžete použít proměnné jQuery:
var $ xyzzy = $ ('# parent .child');Znak dolaru se používá pouze k označení toho, že tato proměnná je objektem jQuery, což je velmi užitečné při složitých projektech.
Můžete vybrat nadřazeného prvku:
$ ('child'). parent ();Nebo sourozenci:
$ ('child'). sourozenci ();Jakmile je prohlížeč připraven, musíte svůj kód spustit. Postupujte takto:
$ (document) .ready (function () console.log ('ready!'););Více moci

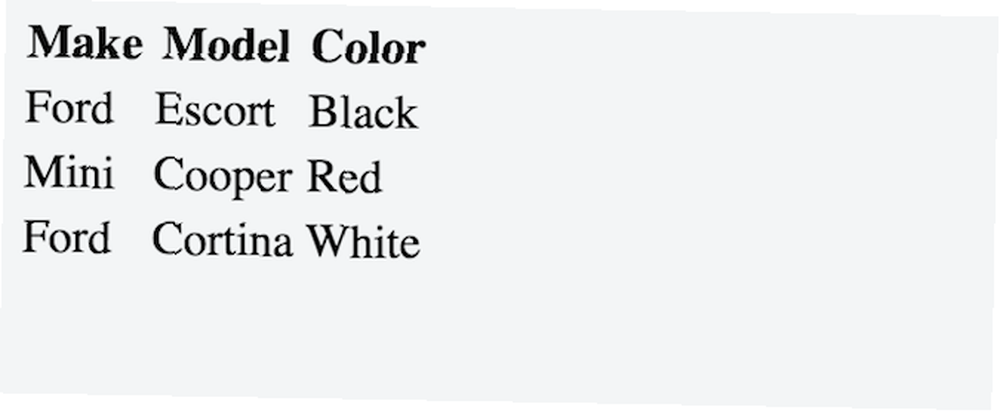
Nyní, když znáte základy, pojďme přejít k některým složitějším záležitostem. Tabulka html:
Udělat Modelka Barva Brod Doprovod Černá Mini Bednář Červené Brod Cortina Bílý
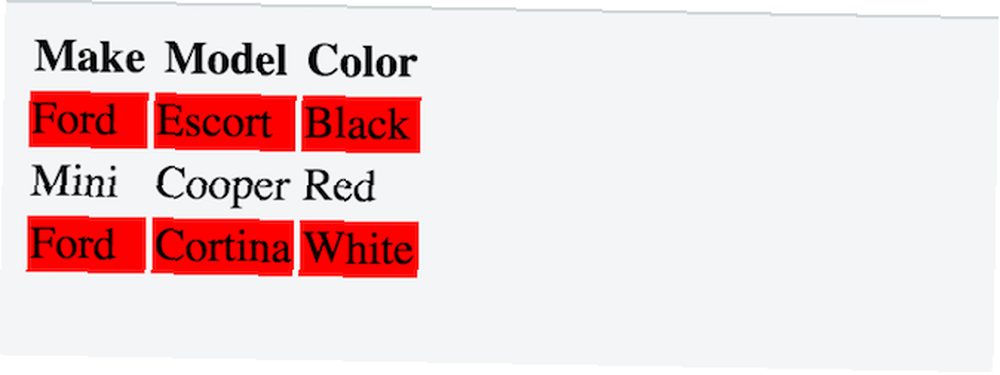
Řekněme, že chcete, aby každý druhý řádek měl jinou barvu (známou jako Zebra Stripes). Nyní byste k tomu mohli použít CSS:
#cars tr: nth-child (sudé) barva pozadí: červená; 
To je, jak toho lze dosáhnout pomocí jQuery:
$ ('tr: even'). addClass ('even');Toho dosáhne stejné věci za předpokladu, že dokonce je třída definovaná v CSS. Všimněte si, jak není třeba před tečkou uvést tečku. Tyto jsou obvykle pouze pro hlavní selektor. V ideálním případě byste k tomu použili CSS, ačkoli to není velký problém.
JQuery může také skrýt nebo odstranit řádky:
$ ('# fordCortina'). hide (); $ ('# fordCortina'). remove ();Před odstraněním prvku nemusíte skrýt prvek.
Funkce
Funkce JQuery jsou stejně jako JS. Používají složené závorky a mohou přijímat argumenty. Tam, kde se to opravdu stane zajímavým, je zpětná volání. Zpětná volání lze použít téměř na jakoukoli funkci jQuery. Určují část kódu, která se má spustit po dokončení základní akce. To poskytuje obrovskou funkčnost. Pokud neexistovaly a vy jste napsali svůj kód a očekávali, že bude spuštěn lineárně, JS bude pokračovat ve spouštění dalšího řádku kódu, zatímco čeká na předchozí. Zpětná volání zajišťují, že se kód spustí až po dokončení původní úlohy. Zde je příklad:
$ ('table'). hide (function () alert ('MUO rules!'););Upozornit - tento kód provede výstrahu pro každý prvek. Pokud je váš volič něco na stránce více než jednou, dostanete více upozornění.
Zpětná volání můžete použít s dalšími argumenty:
$ ('tr: even'). addClass ('even', function () console.log ('Hello'););Všimněte si, jak je za zavřenými závorkami středník. To by normálně nebylo potřeba pro funkci JS, nicméně tento kód je stále považován za jeden řádek (protože zpětné volání je v závorkách).
Animace

JQuery usnadňuje animaci webových stránek. Můžete vyblednout nebo zapnout prvky:
$ ('. fade1'). fadeIn ('slow'); $ ('# fade2'). fadeOut (500);Můžete zadat tři rychlosti (pomalá, střední, rychlá) nebo číslo představující rychlost v milisekundách (1000 ms = 1 sekunda). Můžete animovat téměř jakýkoli prvek CSS. Tím se animuje šířka selektoru z jeho aktuální šířky na 250 pixelů.
$ ('foo'). animate (width: '250px');Není možné animovat barvy. Zpětná volání můžete používat také s animací:
$ ('bar'). animate (height: '250px', function () $ ('bar'). animate (width: '50px');Smyčky
Smyčky opravdu svítí v jQuery. Každý() se používá k iteraci každého prvku daného typu:
$ ('li'). every (function () console.log ($ (this)););Můžete také použít index:
$ ('li'). every (function (i) console.log (i + '-' + $ (this)););To by se vytisklo 0, pak 1 a tak dále.
Můžete také použít každý() iterovat přes pole, stejně jako v JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (auta, funkce (i, hodnota) console.log (value););Poznamenejte si extra argument nazvaný hodnota - toto je hodnota prvku pole.
To stojí za zmínku každý() umět někdy být pomalejší než smyčky vanilky JS. Je to kvůli dodatečné režii zpracování, kterou provádí jQuery. Většinou to není problém. Pokud se zajímáte o výkon nebo pracujete s velkými datovými sadami, zvažte nejprve benchmarking vašeho kódu s jsPerf.
AJAX
Asynchronní JavaScript a XML nebo AJAX je opravdu velmi snadné s jQuery. AJAX ovládá obrovské množství internetu a je to něco, co jsme pokryli v části 5 jQuery tutoriálu (část 5): AJAX Them All! Výukový program jQuery (část 5): AJAX Them All! Když se blížíme ke konci naší mini-tutoriálové série jQuery, je na čase, abychom se hlouběji podívali na jednu z nejpoužívanějších funkcí jQuery. AJAX umožňuje webové stránce komunikovat s ... z našeho tutoriálu jQuery Výukový program jQuery - Začínáme: Základy a výběry jQuery Výukový program - Začínáme: Základy a výběry Minulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak…. Poskytuje způsob, jak částečně načíst webovou stránku - není důvod znovu načíst celou stránku, pokud například chcete aktualizovat fotbalové skóre. jQuery má několik metod AJAX, nejjednodušší je zatížení():
$ ('# baz'). load ('some / url / page.html');Toto provede volání AJAX na zadanou stránku (some / url / page.html) a strčí data do selektoru. Jednoduchý!
Můžete hrát HTTP GET požadavky:
$ .get ('some / url', function (result) console.log (result););Data můžete také odesílat pomocí POŠTA:
$ .post ('some / other / url', 'make': 'Ford', 'model': 'Cortina');Je velmi snadné odeslat data formuláře:
$ .post ('url', $ ('form'). serialize (), function (result) console.log (result);serializovat () funkce získá všechna data formuláře a připraví je pro přenos.
Sliby
Sliby se používají pro odložené provádění. Mohou se jen těžko naučit, nicméně jQuery je o něco méně problematické. ECMAScript 6 zavádí nativní sliby pro JS, podpora prohlížeče je však přinejlepším nejasná. Prozatím jsou sliby jQuery mnohem lepší v podpoře více prohlížečů.
Slib je téměř přesně tak, jak to zní. Kód učiní slib, že se vrátí později, až bude dokončen. Váš modul JavaScript se přesune k provedení jiného kódu. Jednou slib vyřeší (návraty), lze spustit i další část kódu. Sliby lze považovat za zpětná volání. Dokumentace jQuery vysvětluje podrobněji.
Zde je příklad:
// dfd == odloženo var dfd = $ .Deferred (); function doThing () $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). then (function () console.log ('YAY, je hotovo'););Všimněte si, jak je slib splněn (dfd.promise ()) a je vyřešen pouze po dokončení volání AJAX. Pomocí proměnné můžete sledovat více hovorů AJAX a další úkol dokončit až poté, co budou všechny provedeny.
Tipy pro výkon
Klíčem k vytlačení výkonu z vašeho prohlížeče je omezení přístupu k DOM. Mnoho z těchto tipů by se mohlo vztahovat také na JS. Možná budete chtít profil kódovat, abyste zjistili, zda je nepřijatelně pomalý. V současném věku vysoce výkonných motorů JavaScriptu mohou být malá problémová místa v kódu často bez povšimnutí. Přesto stojí za to pokusit se napsat nejrychlejší kód, jaký můžete.
Místo hledání DOM pro každou akci:
$ ('foo'). css ('barva pozadí', 'červená'); $ ('foo'). css ('color', 'green'); $ ('foo'). css ('width', '100px');Uložte objekt do proměnné:
$ bar = $ ('foo'); $ bar.css ('barva pozadí', 'červená'); $ bar.css ('color', 'green'); $ bar.css ('width', '100px');Optimalizujte své smyčky. Vzhledem k tomu, vanilka pro smyčku:
var cars = ['Mini', 'Ford', 'Jaguar']; pro (int i = 0; i < cars.length; ++i) // do something I když to není ze své podstaty špatné, lze tuto smyčku zrychlit. Pro každou iteraci musí smyčka vypočítat hodnotu pole aut (cars.length). Pokud toto uložíte do jiné proměnné, můžete dosáhnout výkonu, zejména pokud pracujete s velkými datovými sadami:
pro (int i = 0, j = cars.length; i < j; ++i) // do something Nyní je uložena délka pole automobilů j. Toto již nemusí být počítáno v každé iteraci. Pokud používáte každý(), nemusíte to dělat, i když správně optimalizovaná vanilka JS může předčit jQuery. Tam, kde jQuery opravdu svítí, je rychlost vývoje a ladění. Pokud nepracujete na velkých datech, jQuery je obvykle více než rychle.
Nyní byste měli znát dost základů, abyste byli jQuery ninja!
Používáte jQuery pravidelně? Přestali jste ji používat z nějakých důvodů? Sdělte nám své myšlenky v komentářích níže!











