
Edmund Richardson
0
1430
202
 AJAX je pozoruhodná webová technologie, která nás posunula mimo jednoduché “klikněte na odkaz, přejděte na jinou stránku” struktura Internet 1.0.
AJAX je pozoruhodná webová technologie, která nás posunula mimo jednoduché “klikněte na odkaz, přejděte na jinou stránku” struktura Internet 1.0.
AJAX, což znamená Asynchronní Javascript a XML, umožňuje webům dynamicky načíst a zobrazit obsah, aniž by se uživatel vzdálil od aktuální stránky. To vede k mnohem interaktivnějšímu uživatelskému prostředí a může to také urychlit, protože nemusí být načtena celá nová webová stránka. Naštěstí je používání AJAX docela snadné z prostředí WordPress a dnes vám ukážu, jak.
Tento výukový program Ajax by měl být považován za poměrně pokročilý a pokračuje od poslední doby, kdy jsme se naučili, jak používat vlastní databázové tabulky. Práce s tabulkami vlastní databáze v WordPress Práce s tabulkami vlastní databáze v WordPress Rychlá kontrola stránky Best of WordPress Plugins odhalí některé z mnoha jedinečných a úzce specializovaných způsobů, jak zlepšit fungování blogu. Co když již máte databázi… zv rámci šablony WordPress - v mém příkladu byla použita jednoduchá existující tabulka zákaznických dat. Pokud však jde o vkládání věcí zpět do databáze, budeme používat trochu magie AJAX v rámci WordPress.
Celý kód v dnešním tutoriálu proto bude odkazovat na to, co jsme napsali naposledy, ale pokud hledáte pouze to, jak dělat AJAX ve WordPress, pak je stejně relevantní.
Proč používat AJAX?
Nejběžnější použití AJAXu se týká formulářů - kontrola, zda je přijato uživatelské jméno, nebo vyplnění zbytku formuláře různými otázkami v závislosti na konkrétní odpovědi, kterou uvedete. V podstatě však používáte AJAX, kdykoli chcete událost (jako uživatel, který něco klikne nebo něco zadá) vázáno na na straně serveru akce, ke které dochází v systému Pozadí.
Budeme jej používat k přidávání nových položek do naší důležité přizpůsobené tabulky zákaznických databází, ale pravděpodobně přijdete s něčím více vzrušujícím.
Přehled použití AJAX ve WordPressu
- Upravte svou vlastní šablonu tak, aby zahrnovala událost formuláře nebo javascriptu, do které budou data odesílána prostřednictvím jQuery AJAX admin-ajax.php včetně jakýchkoli údajů o příspěvcích, které chcete předat. Zkontrolujte, zda se načítá jQuery.
- Definujte funkci v tématu function.php; přečtěte si proměnné příspěvku a vraťte uživateli něco, co si přejete.
- Přidat Akční háček AJAX pro vaši funkci.
Vytvoření formuláře
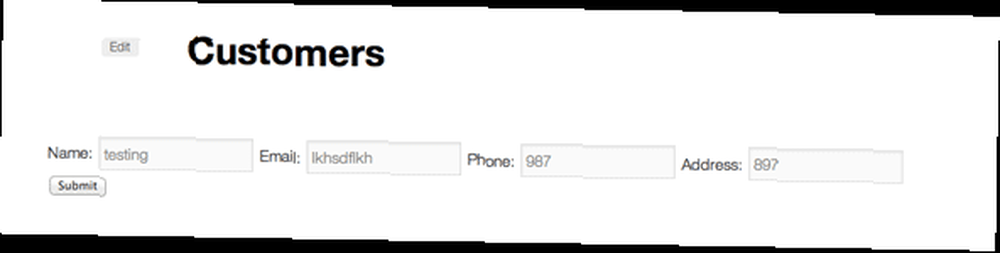
Začněme vytvořením jednoduchého formuláře na front-endu pro zadávání nových zákaznických údajů. Není to nic složitého, stačí nahradit hlavní část vaší vlastní šablony tímto kódem, který jsme začali minulý týden, kolem kterého se objevuje kontrola is_user_logged_in ():
if (is_user_logged_in ()):?> Jméno: Email: Telefon: Adresa:
Jediná věc, která by vám mohla připadat zvláštní, je, že existuje skryté vstupní pole zvané akce - toto obsahuje název funkce, kterou spustíme přes AJAX.

Přijímač PHP
Dále otevřete function.php a přidejte následující řádek, abyste zajistili, že se na váš web načítá jQuery:
wp_enqueue_script ('jquery');Základní struktura pro psaní volání AJAX je následující:
function myFunction () // udělej něco umřít (); add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');Poslední dva řádky jsou akční háčky, které říkají WordPress “Mám funkci s názvem myFunction a chci, abyste si ji poslechli, protože se bude volat přes rozhraní AJAX” - první je pro uživatele na úrovni správce, zatímco wp_ajax_nopriv_ je pro uživatele, kteří nejsou přihlášeni. Zde je kompletní kód function.php že budeme používat k vložení dat do naší tabulky speciálních zákazníků, což brzy vysvětlím:
wp_enqueue_script ('jquery'); function addCustomer () global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ address = $ _POST ['address']; if ($ wpdb-> insert ('customers', array ('name' => $ name, 'email' = = $ email, 'address' => $ address, 'phone' => $ phone)) === FALSE) echo "Error"; else echo "Customer". $ name. "'úspěšně přidáno, ID řádku je". $ wpdb-> insert_id; zemřít(); add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // není to opravdu potřebaStejně jako předtím i my prohlašujeme globální $ wpdb k přímému přístupu k databázi. Pak jsme chytili POŠTA proměnné, které obsahují data formuláře. V příkazu IF je funkce $ wpdb-> insert, což je to, co používáme pro vkládání dat do naší tabulky. Protože WordPress poskytuje specifické funkce pro vkládání pravidelných příspěvků a metadat, toto $ wpdb-> insert metoda se obecně používá pouze pro vlastní tabulky. Můžete o tom v Codexu, ale v podstatě vezme název tabulky, do které se má vložit, následovaný znakem pole z páry sloupců / hodnot.
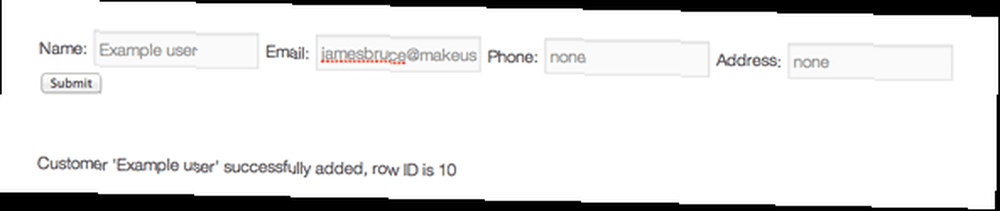
=== FALSE zkontroluje, zda funkce vložení selhala, a pokud ano, vydá výstup “chyba“. Pokud ne, posíláme uživateli zprávu, že Byl přidán zákazník X, a ozvěna $ wpdb-> insert_id proměnná, která označuje proměnná auto-increment poslední operace vložení, která se stala (za předpokladu, že jste nastavili pole, které se automaticky zvyšuje, například ID).
Konečně, zemřít() přepíše výchozí nastavení zemřít (0) poskytované WordPress - to není samo o sobě podstatné, ale bez něj se dostanete 0 připojeno na konec všeho, co pošlete zpět do šablony.
Javascript
Posledním krokem je magický bit - skutečný Javascript, který zahájí volání AJAX. Všimnete si, že ve formuláři, který jsme přidali dříve, bylo pole akce prázdné. Je to proto, že to překonáme naším hovorem AJAX. Obecným způsobem, jak toho dosáhnout, by bylo:
jQuery.ajax (typ: "POST", url: "/wp-admin/admin-ajax.php", // data souboru s popisovačem PHP: "myDataString", success: function (results) // něco s vrácená data);To je základní struktura volání AJAX, kterou budeme používat, ale rozhodně to není jediný způsob, jak to udělat. Možná se divíte, proč to máme na mysli wp-admin zde, i když to bude na front-end webu. To je místo, kde Obsluha AJAX bydliště, ať už jej používáte pro přední nebo admin funkce - matoucí, já vím. Vložte následující kód přímo do zákaznické šablony:
jQuery ('# newCustomerForm'). předložit (ajaxSubmit); function ajaxSubmit () var newCustomerForm = jQuery (this) .serialize (); jQuery.ajax (typ: "POST", url: "/wp-admin/admin-ajax.php", data: newCustomerForm, success: function (data) jQuery ("# feedback"). html (data); ); návrat false; V prvním řádku připojujeme naši funkci ajaxSubmit k formuláři, který jsme vytvořili dříve - takže když uživatel klepne na odeslání, přejde přes naši speciální funkci AJAX. Bez tohoto, náš formulář nebude dělat nic. V našem ajaxSubmit () funkce, první věc, kterou uděláme, je serializovat () formulář. Toto prostě vezme všechny hodnoty formuláře a změní je na jeden dlouhý řetězec, který naše PHP bude analyzovat později. Pokud to všechno dopadne dobře, vrátíme vrácená data do DIV s id zpětné vazby.
A je to. Uložte vše, aktualizujte se a zkuste odeslat některá data formuláře. Pokud máte problémy, můžete si zde zobrazit celý kód šablony stránky (na základě výchozího motivu dvacet jedenáct), a kód, který sem přidáte do funkcí.php (nenahrazujte, stačí přidat na konec).

Co byste měli mít na paměti
Bezpečnostní: Tento kód není připraven k produkci a slouží pouze pro účely učení. Vynechali jsme jeden klíčový bod, a to je použití wp-nonce - jednorázový kód vygenerovaný programem WordPress, který zajišťuje, že požadavek AJAX přichází pouze tam, kde byl zamýšlen; klíč, pokud chceš. Bez toho by vaše funkce mohla být efektivně využita k vložení náhodných dat. SQL injekční útoky však nejsou problémem, protože jsme dotazy směrovali přes WordPress $ wpdb-> insert funkce - WordPress pro vás vyčistí všechny vstupy a zajistí jejich bezpečnost.
Aktualizace tabulky zákazníků: Momentálně posíláme pouze potvrzovací zprávu, ale tabulka zákazníků se neaktualizuje - další položky se zobrazí, pouze pokud aktualizujete stránku (jaký druh překonává účel toho všeho prostřednictvím AJAX). Zjistěte, zda můžete vytvořit novou funkci AJAX, která dokáže dynamicky výstup tabulky.
Ověření vstupu: protože s daty formuláře nedochází k ověření, je možné přidat příliš mnoho prázdných nebo více záznamů, pokud stisknete příliš mnohokrát. Užitečné by bylo ověření vstupu do polí formuláře, jejich vymazání po dokončení, stejně jako SQL pro kontrolu e-mailu nebo telefonního čísla, které v databázi dosud neexistuje..
To je ode mě tento týden - pokud jste měli po tomto tutoriálu nějaké problémy, pak se neváhejte spojit prostřednictvím komentářů a udělám vše, co bude v našich silách, abych vám pomohl; nebo pokud se to snažíte nějakým způsobem přizpůsobit, klidně mě odrazte. Doufám, že to opravdu ukazuje, kolik toho můžete udělat v rámci WordPress jednoduše kombinací malého JavaScriptu, PHP a MySQL. Jako vždy, nezapomeňte se podívat na všechny naše další články WordPress.











