
Owen Little
0
873
7
 Mám velký problém s webovými designéry: Jsem zřídka spokojený s tím, co mi nabízím, a nedokážu vyjádřit slovy, co vlastně chci. Vzhledem k tomu, že jsem internetový obchodník, musím poměrně často spouštět nové weby, takže se s tímto problémem přirozeně setkávám.
Mám velký problém s webovými designéry: Jsem zřídka spokojený s tím, co mi nabízím, a nedokážu vyjádřit slovy, co vlastně chci. Vzhledem k tomu, že jsem internetový obchodník, musím poměrně často spouštět nové weby, takže se s tímto problémem přirozeně setkávám.
Tak co dělat? Nemohu si dovolit čas se učit web design a proměnit v profesionální webový vývojář. Kromě toho nemůžu dělat všechno sám. Naštěstí jsem nedávno narazil na skvělý webový vývojový nástroj, který mi umožňuje vylepšit CSS za běhu a přijít s konečnou verzí, se kterou se cítím dobře.
Tento nástroj je doplňkem FireFox s názvem FireBug a je tak cool, že mnoho vývojářů webu používá FireFox pouze z toho důvodu, že jej lze rozšířit o FireBug. Je to dokonalý doplněk Firefoxu pro webové vývojáře. Takže v tomto příspěvku sdílím triky mých amatérů s vytvářením designu webových stránek s FireBug.
Úvod:
Přejděte na šablonu webu, kterou chcete upravit a aktivovat Firebug: pro rychlý přístup použijte klávesu F12.
V dolní polovině okna prohlížeče uvidíte nástroj otevřený se 6 kartami: “Utěšit”, “HTML”, “CSS”, “Skript”, “Dom”, a “Síť”. Budu mluvit o dvou kartách zde: “HTML” a “CSS”.

Karta CSS:
Upravit atributy a hodnoty atributů
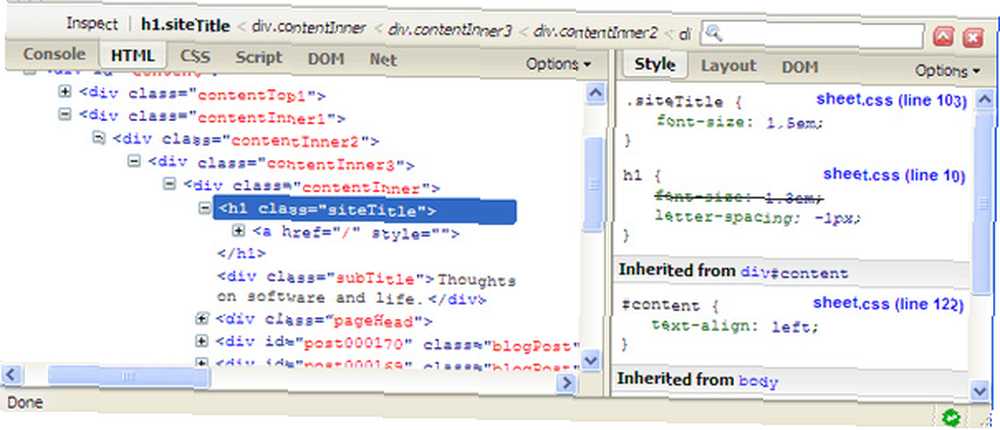
Chcete-li změnit atribut nebo hodnotu atributu, stačí na něj kliknout a upravit jej přímo v kódu. Účinek změny bude okamžitě viditelný v okně prohlížeče výše.
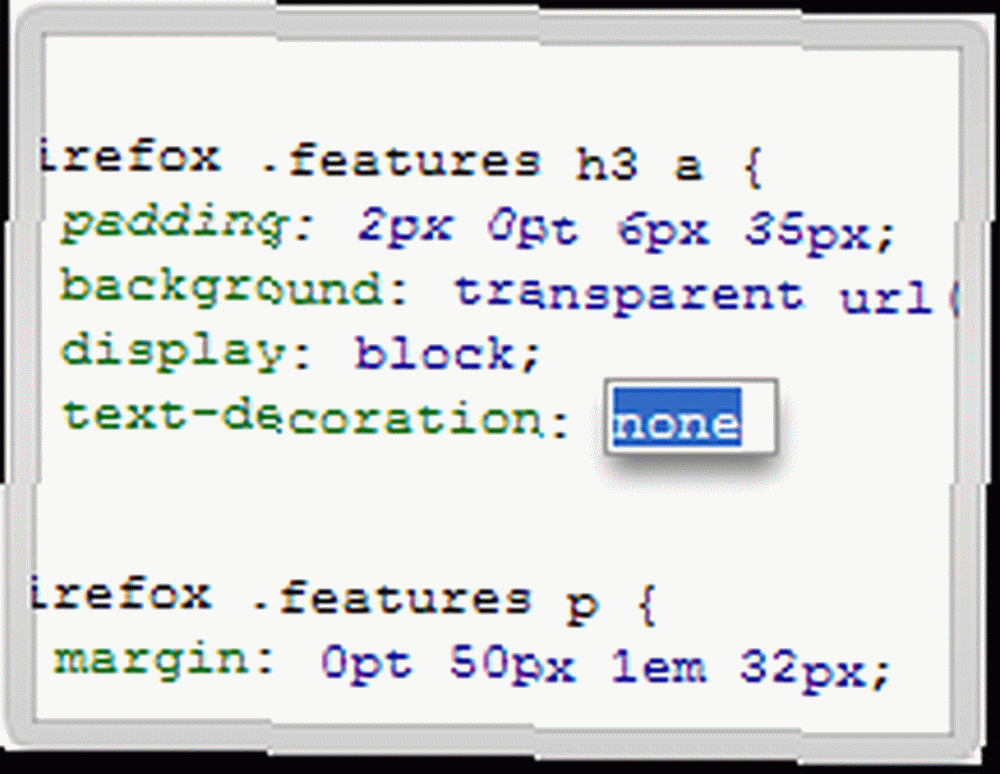
Náhled barev a obrázků v CSS
Firebug umožňuje amatérům, jako jsem já, lépe porozumět CSS tím, že mi zobrazí náhled každé vizuální vlastnosti:

Snadno určete přesné umístění, výplň a okraje
Tento nástroj poskytuje skvělou podporu pro změnu numerické hodnoty. Jednoduše klikněte na číselnou hodnotu, kterou chcete změnit, a změňte ji čísly na klávesnici - viz efekt okamžitě na stránce výše a v případě potřeby upravte úpravy.
Nechte nástroj vyzvat vás, jakou vlastnost lze použít
Zvýrazněte vlastnost a pomocí kláves se šipkami nahoru / dolů na klávesnici zobrazte seznam všech povolených vlastností CSS v abecedním pořadí.

Karta HTML:
Naučte se vlastnosti každého pole za běhu (okraj, ohraničení, výplň a obsah): otevřete kartu HTML + rozložení vpravo a klikněte “Kontrolovat” v horní liště okna nástroje. Nyní můžete procházet celou stránku a sledovat následující:
- každý prvek stránky v modrém rámečku;
- odpovídající oblast ve zdrojovém kódu zvýrazněná modrou barvou (karta HTML);
- vizualizace vlastností pole (karta Rozvržení).

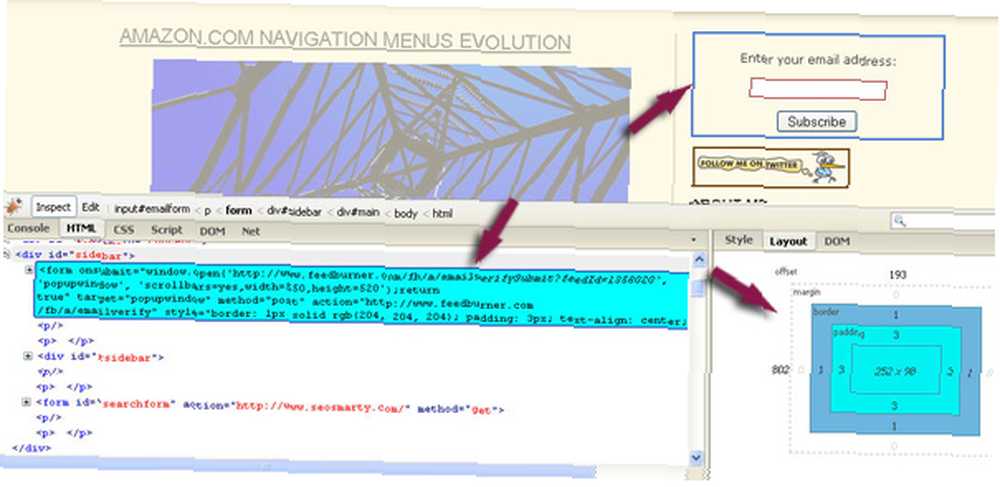
Karta Rozvržení Firebug vám poskytuje vizuální rozdělení každého pole v modelu pole a šířku každého okraje. Navíc vám ukáže šířku a výšku nejvnitřnějšího pole a posunutí prvku x a y prvku vzhledem k jeho nadřazenému.
Upravit libovolnou vlastnost přímo na kartě rozvržení a zobrazit změny na stránce:

Několik užitečných tipů:
- Pomocí kláves Control + F12 (nebo Command + F12 v systému Mac) otevřete Firebug v samostatném okně.
- Údržba blacklistů a whitelistů: Firebug vám umožňuje udržovat seznam webů, pro které by měl nebo neměl být povolen. Můžete procházet ve dvou režimech - buď povolit Firebug pro všechny weby kromě těch na “černá listina”, nebo zakázat Firebug pro všechny weby kromě webů na internetu “whitelist”.
- Získejte další pomoc zde: Výukový program FireFox jednoduchými slovy.
Jak jste viděli s doplňkem FireBug Firefox, můžete vytvářet a přizpůsobovat návrhy webových stránek, i když jste naprosto neznalí ve webovém designu, jako jsem já. FireBug má samozřejmě mnohem širší možnosti, než je popsáno výše, takže bych vás rád sdílel více tipů a triků tohoto úžasného nástroje.











