
Michael Fisher
0
3445
532
Obsah
§1. Úvod
Tato příručka je k dispozici ke stažení jako PDF zdarma. Stáhněte si Průvodce idiotem k Photoshopu, část 3: Tipy pro profesionály. Neváhejte jej zkopírovat a sdílet se svými přáteli a rodinou.§Triky 2-Photoshopu, které jste nevěděli
§3-Vytvoření banneru YouTube s odkazy
§4-základní retušování fotografií
§5-BONUS # 1: Vytvoření siluety z fotografie za pár minut
§6-BONUS # 2: Poražení favicon ve Photoshopu
§7-Závěr
1. Úvod
Učit se Photoshop je zábavné a snadné, pokud se chcete učit. Ve skutečnosti lze tuto větu použít na učení čehokoli, ale v této příručce se budete učit Photoshopu, jako jste to udělali v části I a části II našich skvělých photoshop tutoriálů.
Jen abyste věděli, doporučujeme vám přečíst si tyto předchozí manuály ještě před přečtením této příručky. Pokrývají materiál, na kterém tato příručka staví.
Nejlepší způsob, jak zvládnout jakýkoli software, je praktikovat při čtení podrobných návodů. Nepoužívejte jen číst - dělat. Jak říká rčení “Znalosti nejsou nic bez praxe.” Pokud si to jen přečtete, nebudete si nic pamatovat, takže je důležité cvičit, jak jste to četli - pak budete obeznámeni s používaným procesem a nástroji a své znalosti budete moci uplatnit později..
Takže tam nesedejte. Načtěte Photoshop, najděte si některé fotky, se kterými si můžete hrát, a při čtení postupujte podle těchto pokynů.
Po dokončení této kapitoly série se naučíte spoustu nástrojů a technik Photoshopu. Pokud se vás někdo zeptá, můžete to říct “Ano, Photoshop znám”. Musíte jen cvičit.
Ve Photoshopu je vždy několik způsobů, jak něco udělat; nejdůležitější je naučit se základům - zbytek je omezen pouze vaší fantazií.
Takže, co se tentokrát naučíte?
Nejprve si projdeme nejdůležitější tipy a triky Photoshopu, které vám usnadní život a výrazně vám ušetří čas. Poté vám ukážu, jak vytvořit banner YouTube s odkazy (vyžaduje účet partnera YouTube). Poté se naučím některé základní techniky retušování fotografií a jak rychle vytvořit siluetu z fotografie.
Jak jsem již řekl, hlavní věcí je naučit se používat nástroje v různých situacích, takže jak postupujeme, zkuste si představit, jak můžete určité nástroje použít pro vaše potřeby..
Ještě jedna věc, opravdu doporučuji stáhnout a tisknout Photoshop Cheat Sheet (zkratky) od MakeUseOf - je to skvělý šetřič času.
Jen abyste věděli, používám Adobe Photoshop CS5 (a velmi doporučuji), ale nebojte se, pokud používáte starší verzi: téměř všechny nástroje jsou stejné a poukážu na ty, které jsou nové. MakeUseOf nedávno zveřejnil nového průvodce pro Photoshop CS6. Neváhejte a podívejte se také na to.
Také si všimněte, že používám Windows, ne Mac. Tyto tipy a triky budou fungovat pro uživatele počítačů Mac, ale mohou vyžadovat mírně odlišné stisknutí kláves. Byli jste varováni.
2. Photoshop triky, které jste nevěděli
2,1 Vrátit zpět
Ve většině programů Ctrl + Z zruší provedené akce a umožní vám vrátit se v čase tak dlouho, jak budete chtít. V PS jde Ctrl + Z pouze o krok zpět a opakování bude pouze “vrátit zpět”. Chcete se vrátit dále? Stiskněte kombinaci kláves Ctrl + Alt + Z.
2.2 Rychlá změna velikosti aktuálního štětce
Chcete-li rychle změnit velikost štětce: použijte “[” snížit a “]” zvětšit.
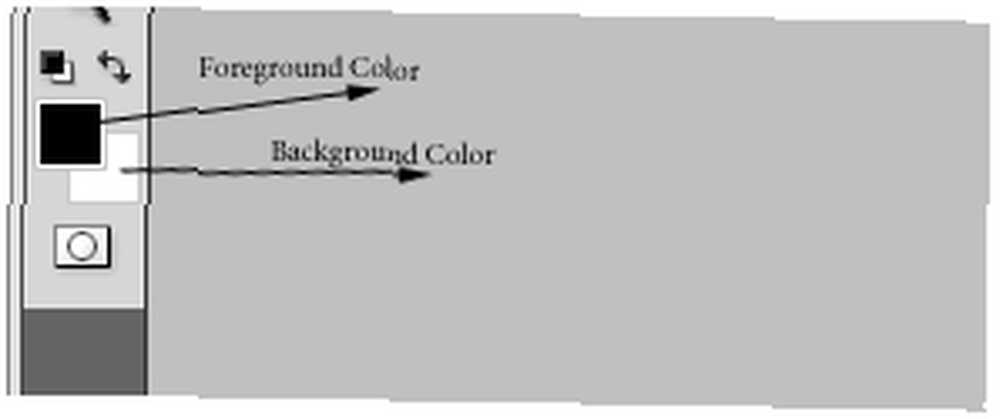
2.3 Výchozí nastavení popředí / pozadí
Výchozí barvy pro popředí a pozadí jsou černé a bílé, obě barvy budete často potřebovat. Pokud jste tyto dvě barvy změnili, ale potřebujete černou nebo bílou, stačí trefit “D” na klávesnici, abyste vrátili výchozí nastavení: černobílé. To je velmi rychlé ve srovnání s vyvoláním palety barev a ruční změnou barev.
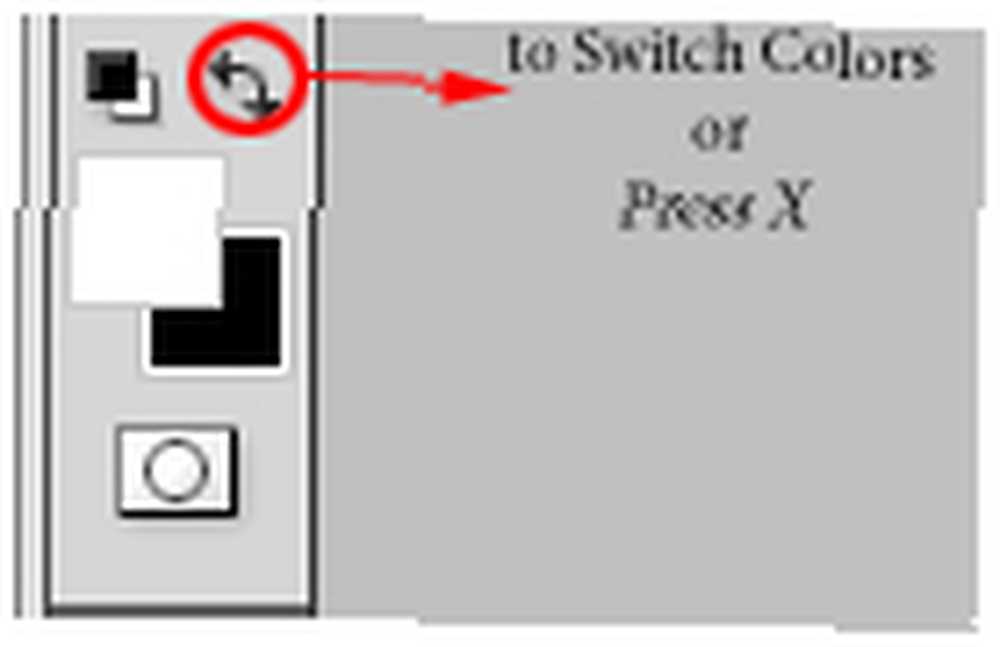
2.4 Přepínání barev popředí / pozadí
Chcete-li přepínat mezi barvami popředí a pozadí, jednoduše stiskněte “X”.
2.5 Vyplňte barvou
Chcete-li rychle vyplnit výběr nebo vrstvu barvou popředí, použijte Alt + Backspace. Ctrl + Backspace vyplní barvu pozadí.
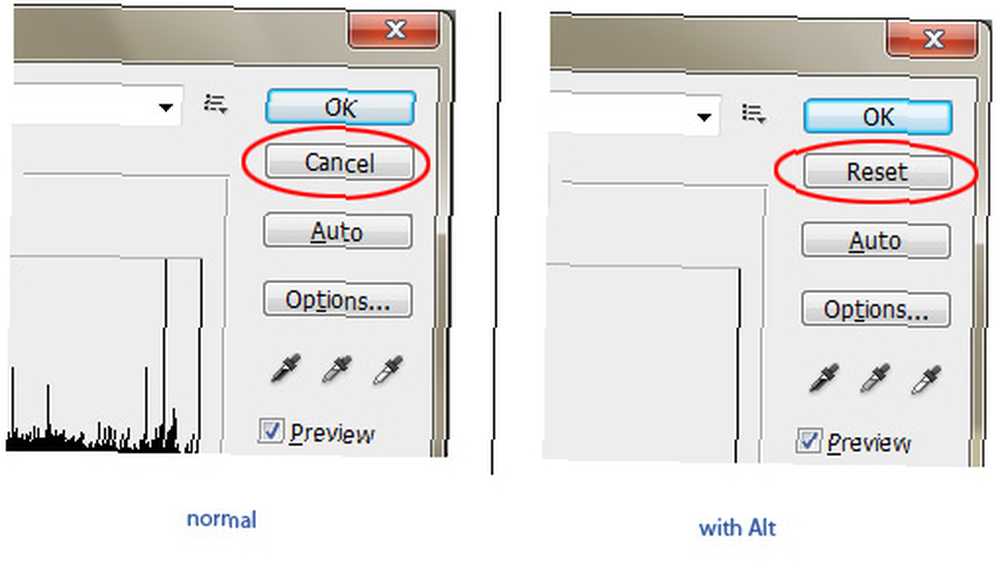
2.6 Nulovat spíše než zrušit
Někdy, když použijete filtr nebo jakýkoli jiný nástroj k úpravě objektu nebo obrázku, můžete všechno zkazit. Nechcete-li obrázek zničit, stisknutím tlačítka Zrušit v dialogovém okně nástroje znovu otevřete nástroj a začněte znovu. Jsi to ty? Tady je lepší řešení. Zatímco stále v dialogovém okně, podržte Alt a stiskněte Reset, kde se objeví kde “zrušení” bylo předtím.
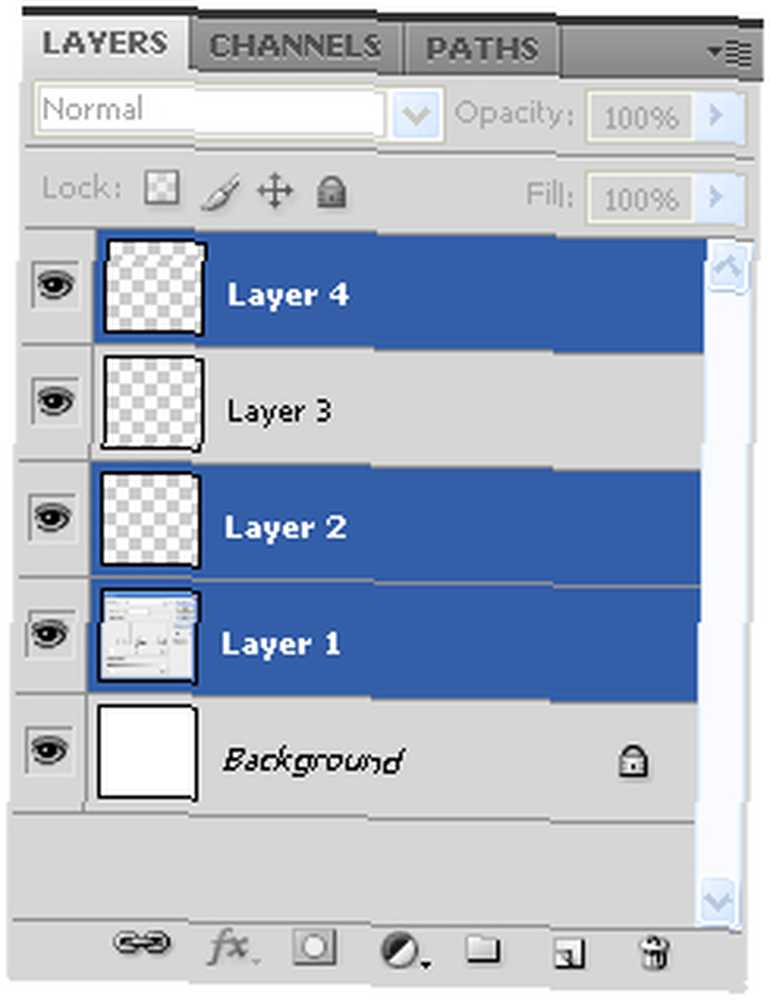
2.7 Vyberte více vrstev
Chcete-li vybrat dvě nebo více vrstev, podržte Ctrl a klikněte na požadované vrstvy. Pokud chcete vybrat několik po sobě jdoucích vrstev, podržte Posun, klikněte na první vrstvu a (stále drží Posun) klikněte na poslední. Budou vybrány všechny vrstvy mezi těmito dvěma.
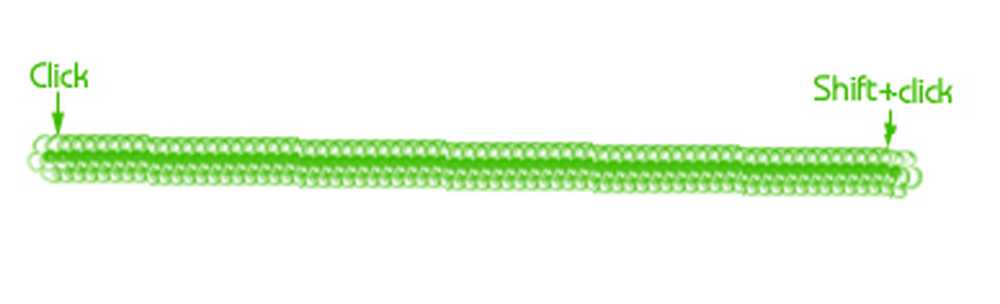
2.8 Nakreslete perfektní linii štětcem
Chcete-li nakreslit přímou čáru štětcem, stačí kliknout na místo, kde má čára začít, a pak Shift + kliknutí v koncovém bodě (pracuje s úhly 45 °).
2.9 Opětovné použití posledního filtru
Použili jste filtr ještě jednou, ale myslíte si, že to musíte udělat ještě jednou? Použití Ctrl + F. Pamatujte, že to funguje, pouze pokud jste dříve použili filtr.
2.10 Duplikovat vrstvu
Existuje několik různých způsobů, jak toho dosáhnout, ale nejrychlejší je Ctrl + J. Ujistěte se, že máte vybranou vrstvu.
2.11 Změna velikosti objektu při zachování poměru stran
Chcete-li změnit velikost libovolného objektu bez zkreslení, přejděte do režimu volné transformace pomocí Ctrl + T, držet Posun a pomocí myši natáhněte nebo zmenšete předmět. Držení Alt + Shift změní velikost objektu vzhledem k jeho středu.
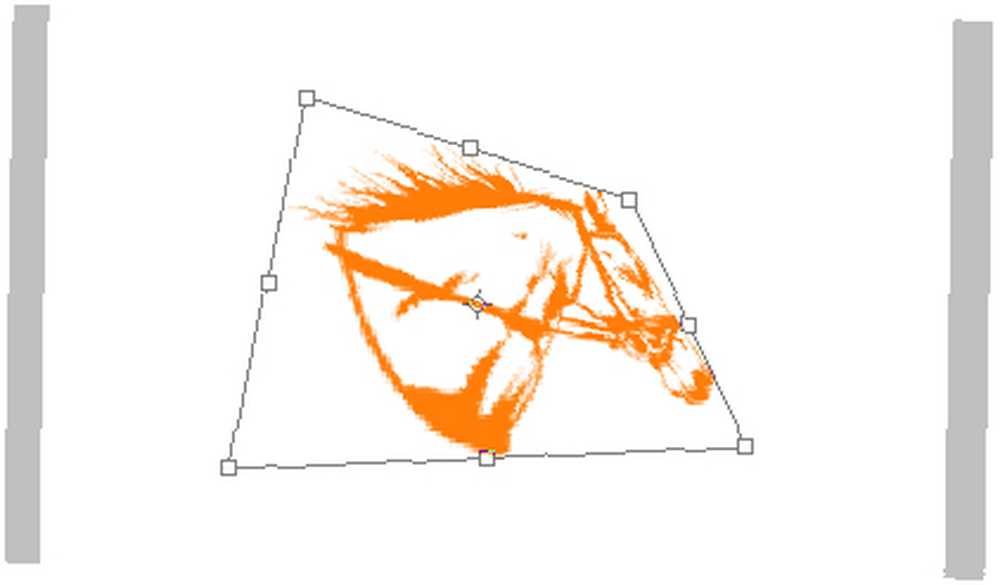
2.12 Rychlé zkreslení
Pokud chcete deformovat objekt nebo výběr, použijte Ctrl + T (Free Transform) a podržte Ctrl zkreslit to. Delší cesta: s aktivní transformací Free Transform, klikněte pravým tlačítkem myši na výběr a zvolte Zkreslit.
2.13 Vytvoření nové vrstvy pod / nad aktivní vrstvou
Někdy potřebujete novou vrstvu pod aktivní vrstvou nebo nad ní, takže stisknete ikonu Nová vrstva a potom přetáhnete novou vrstvu pod aktivní vrstvu nebo nad aktivní vrstvu, že? Tady je rychlejší způsob: vydrž Ctrl nebo Shift a kliknutím na ikonu Nová vrstva umístěte novou vrstvu pod, respektive nad.
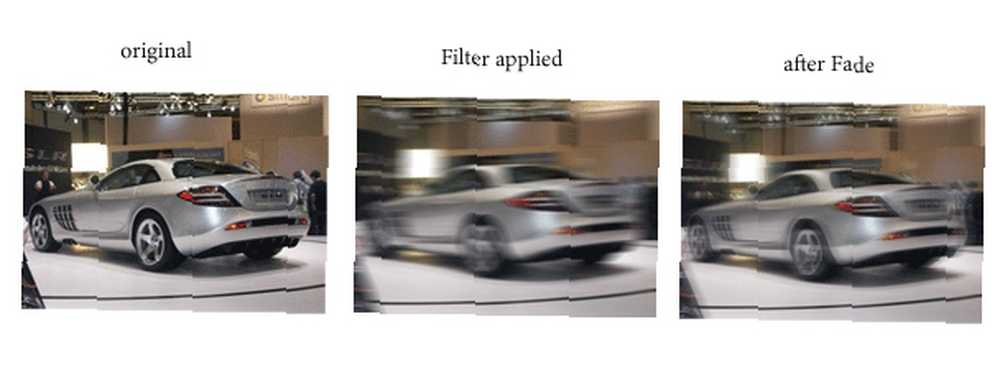
2.14 Fade Last Filter
Máte pocit, že použitý filtr je příliš velký? Použití Slábnout. Shift + Ctrl + F (Úpravy -> Fade…), poté si zahrajte s možnostmi v dialogovém okně, dokud nedostanete to, co potřebujete:
2.15 Proměňte pozadí v pravidelnou vrstvu
Nesnáším ikonu zámku ve výchozí vrstvě pozadí, což mi brání v provádění změn v této spodní vrstvě. Pokud to uděláte, odemkněte jej přetažením ikony zámku na ikonu koše. To je pravda: stačí kliknout a přetáhnout zámek do koše v levé dolní části panelu vrstev a je hotovo.
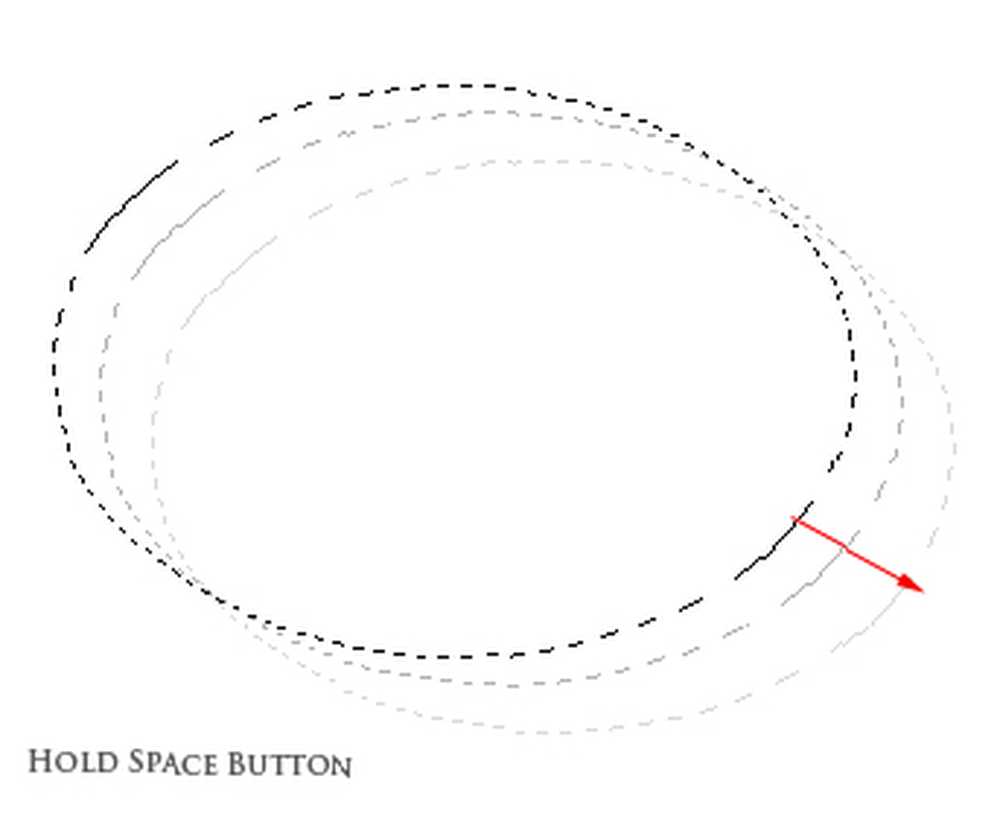
2.16 Přetáhněte výběr
Po provedení výběru ji můžete přetáhnout kamkoli chcete přidržením klávesy Prostor klíč (bez uvolnění myši):
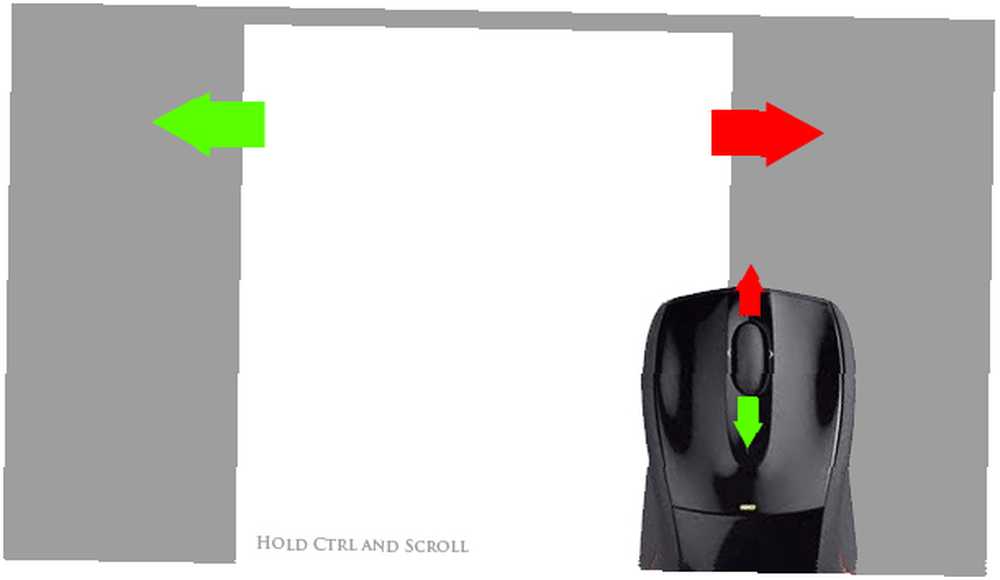
2.17 Procházení pracovního prostoru doleva / doprava / nahoru / dolů
Chcete-li se pohybovat doleva nebo doprava, podržte klávesu Ctrl a přejděte dolů nebo nahoru.
Pro navigaci nahoru nebo dolů stačí posouvat nahoru nebo dolů bez Ctrl.
2.18 Zkopírujte viditelné a vložte do nové vrstvy
lis Ctrl + Shift + Alt + E společně a zkopírujete všechny viditelné prvky a vložíte je do nové vrstvy.
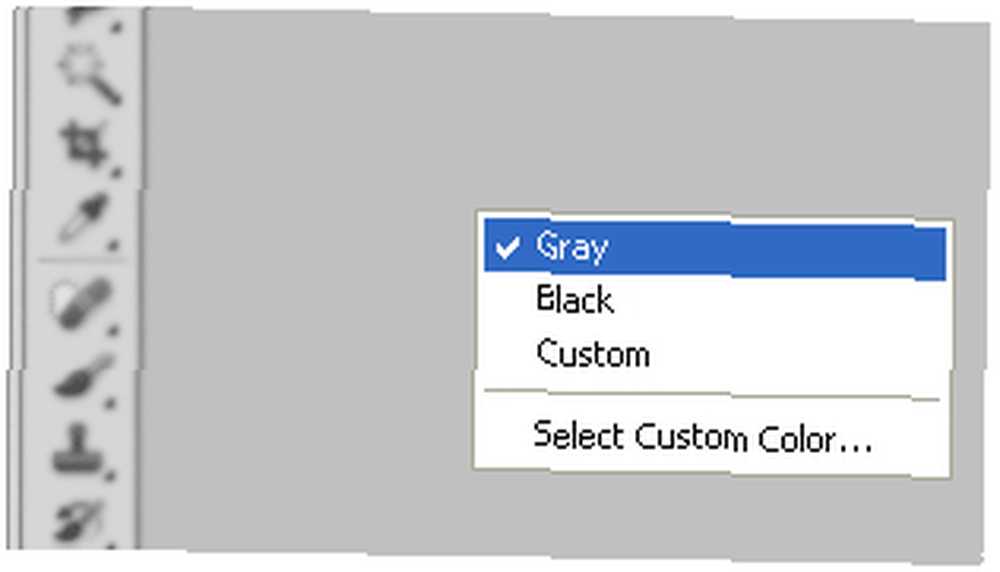
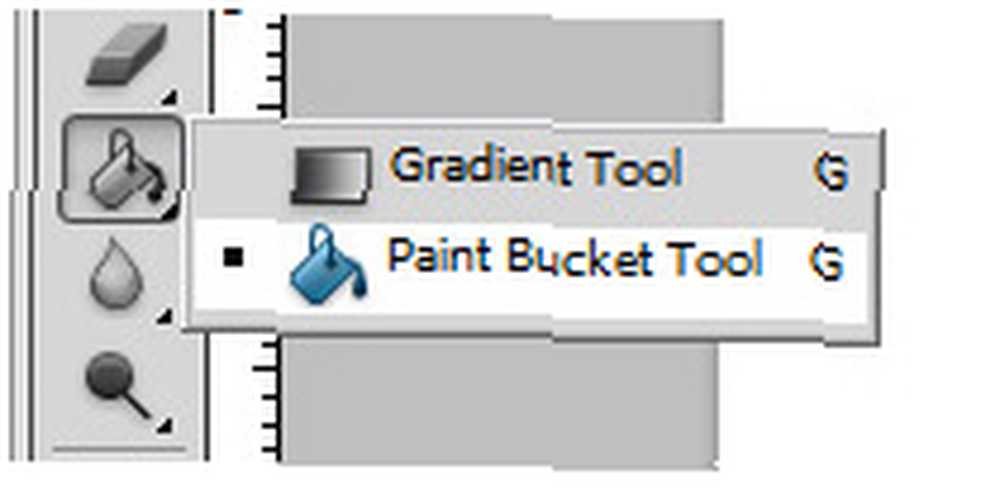
2.19 Rychlá změna barvy pozadí pracovního prostoru
Barvu pozadí pracovního prostoru lze změnit dvěma způsoby:
a) Klikněte na něj pravým tlačítkem a vyberte si z několika různých barev:
b) Vyberte nástroj Kbelík barvy, vyberte barvu popředí a Shift + klikněte na pozadí.
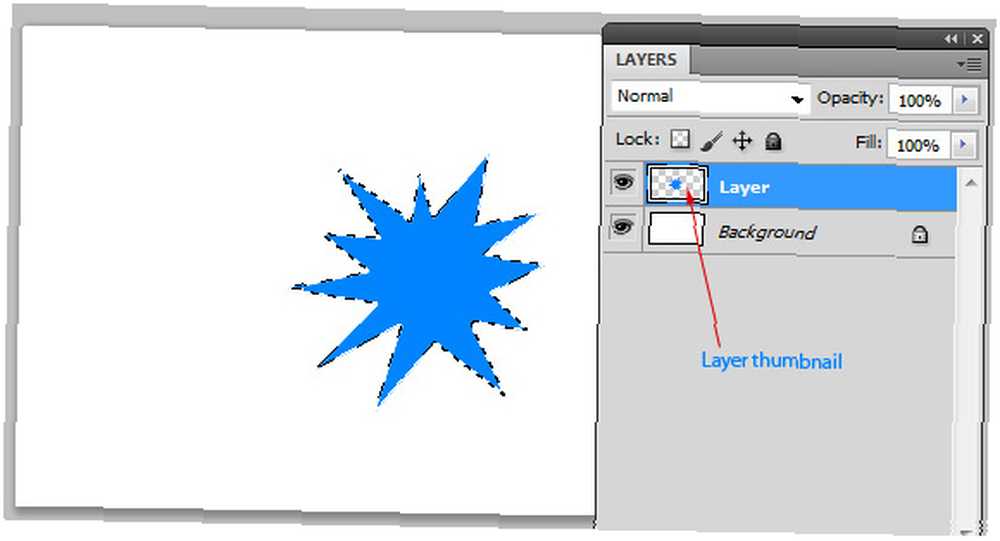
2.20 Rychlé načítání výběru vrstev
Chcete-li rychle načíst výběr vrstvy, jednoduše přidržte Ctrl a klikněte na miniaturu vrstvy:
2.21 Přepínání mezi dokumenty
Ušetřete čas při přepínání mezi otevřenými okny dokumentů: použijte Ctrl + Tab přepnout dopředu a Ctrl + Shift + Tab přepnout zpět:
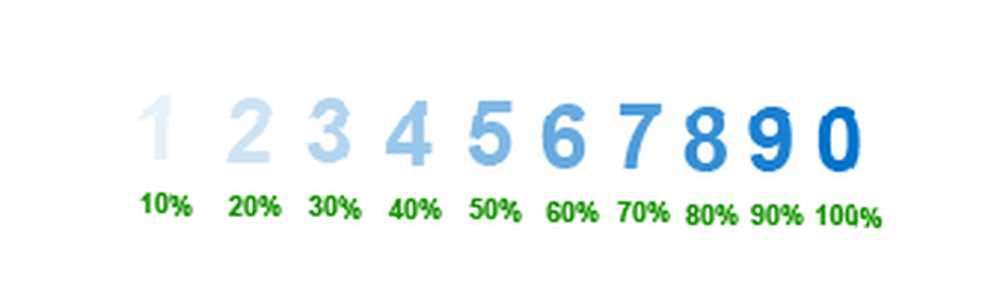
2.22 Rychlá kontrola krytí
Chcete-li rychle upravit krytí vybrané vrstvy, stačí stisknout číselné tlačítko a nastavit rychlé procento (“1”= 10%,” 2”= 20%, “3”= 30%,… atd.). Pokud máte aktivní nástroj štětce, upraví krytí štětce:
Poznámka: Pokud rychle stisknete dvě čísla, změníte neprůhlednost na přesné procento (tj .: změníte jej na 31%, pokud stisknete “3” a “1” rychle).
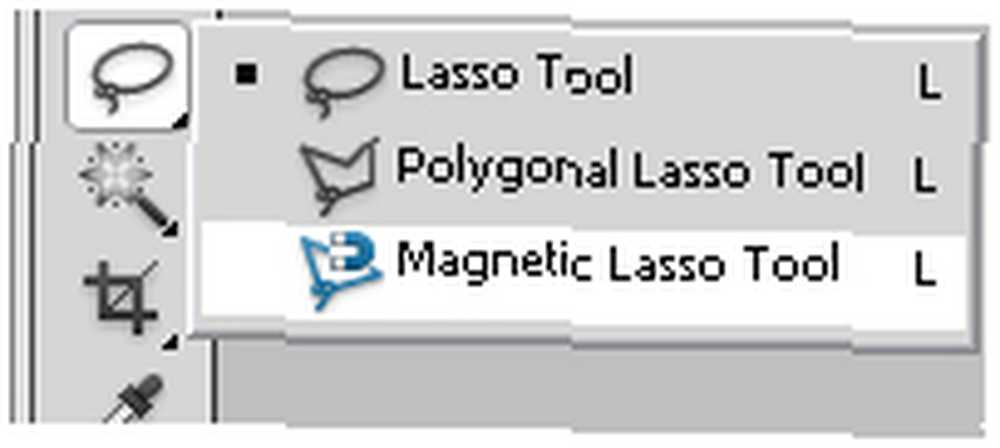
2.23 Rychlé přepínání mezi nástroji
Některé nástroje mají dílčí nabídky. Chcete-li je procházet, nemusíte klikat a držet myš, pokud znáte tento malý trik: hold Posun a stiskněte nástroj hotkey (naučte se klávesové zkratky z výše uvedeného cheatového listu). Například: pro nástroj Laso stiskněte Shift + L.
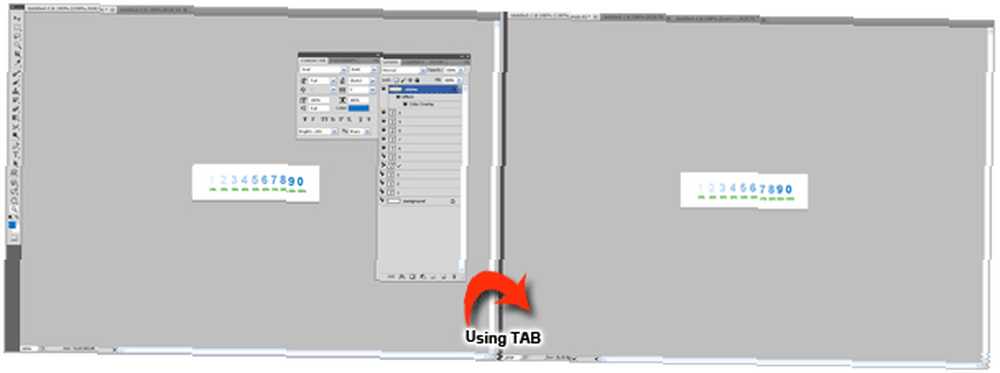
2.24 Viditelnost panelu
Někdy chcete vidět celý svůj výtvor, ale všechny aktivní panely se dostávají do cesty. Zde je několik tipů: použijte F pro přepínání mezi velikostmi obrazovky a potom stiskněte Tab aby všechna dialogová okna nástrojů zmizela (nebojte se: opětovným stisknutím klávesy Tab se vrátíte zpět).
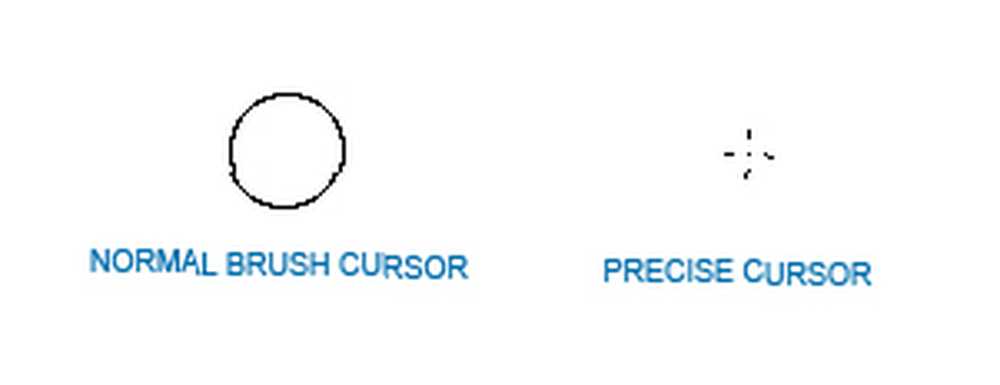
2.25 Přesný kurzor
Pokud chcete, aby byl kurzor přesný, zapněte Caps Lock:
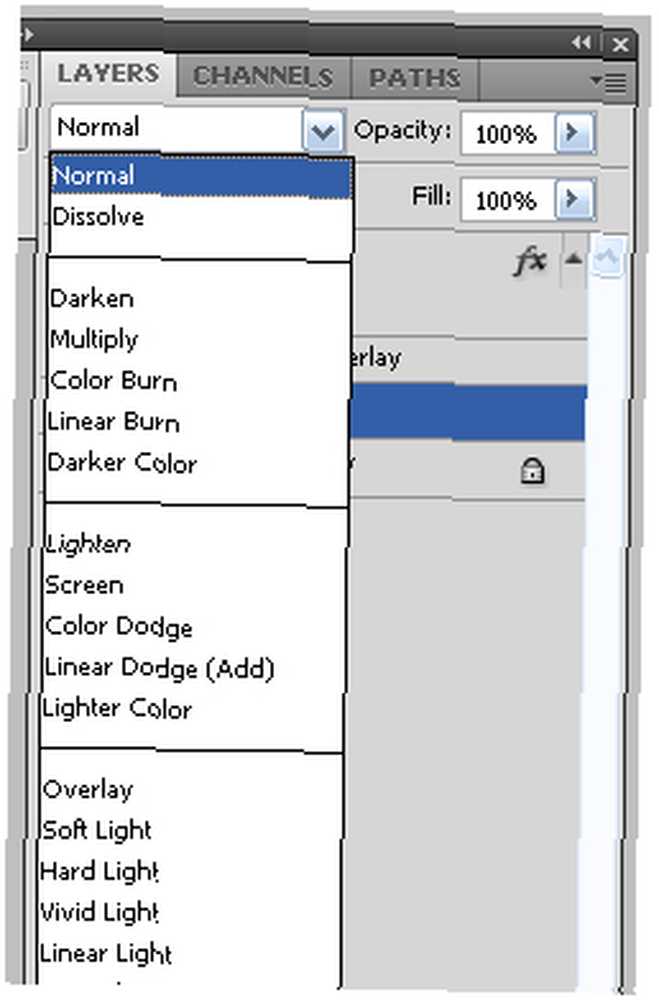
2.26 Možnosti prolnutí prolnutí
Chcete-li rychle přeskočit možnosti prolnutí vybrané podržené vrstvy Posun a stiskněte -/+:
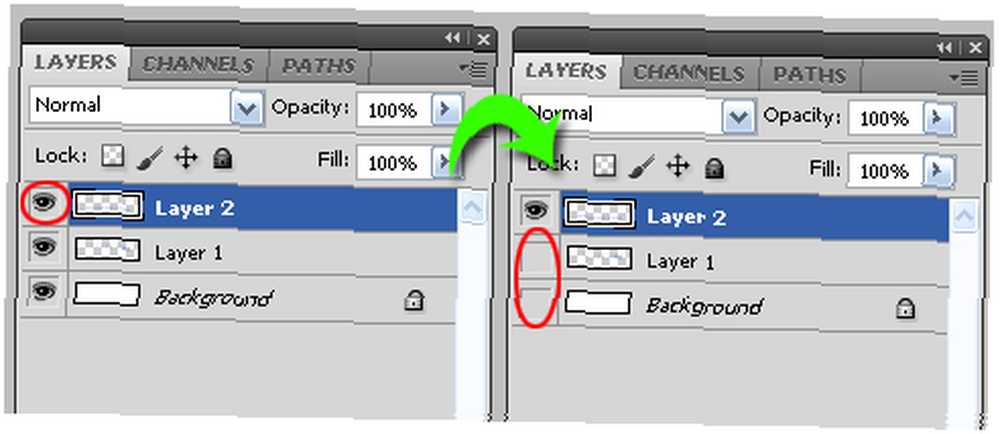
2.27 Skrýt další vrstvy
Chcete-li skrýt všechny vrstvy kromě vybrané, podržte Alt a klikněte na “oko” ikona:
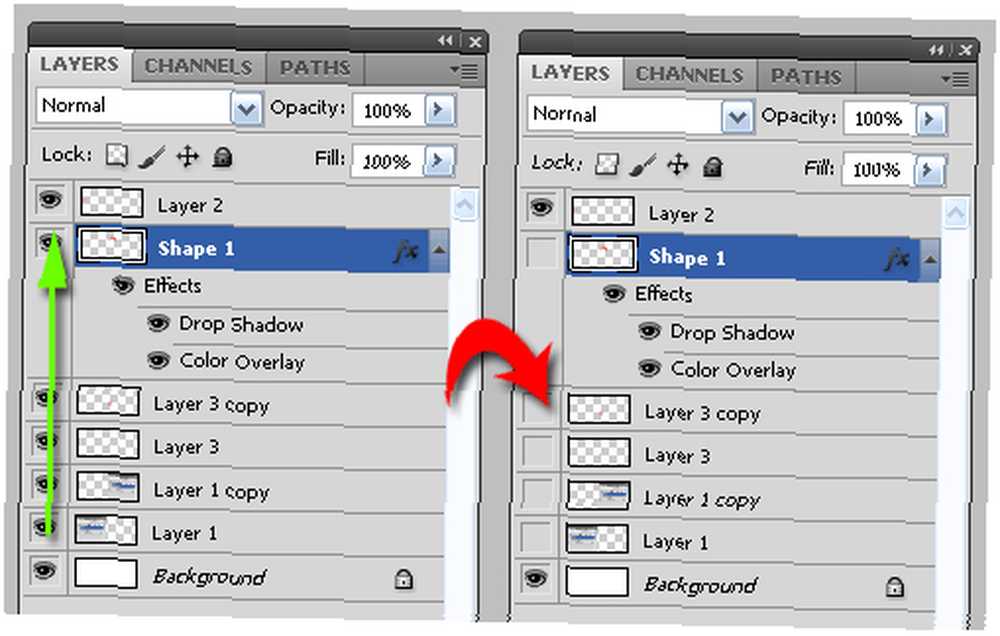
2.28 Zobrazit / skrýt následné vrstvy
Chcete zobrazit nebo skrýt vrstvy v řadě? Stačí kliknout na ikonu oka počáteční vrstvy a bez uvolnění myši se pohybovat nahoru nebo dolů, dokud nedosáhnete konečné vrstvy:
2,29 Přiblížit na 100%
Tento je velmi užitečný. Chcete-li zobrazení zobrazit na 100%, stačí dvakrát kliknout na ikonu Zoom nástroj:
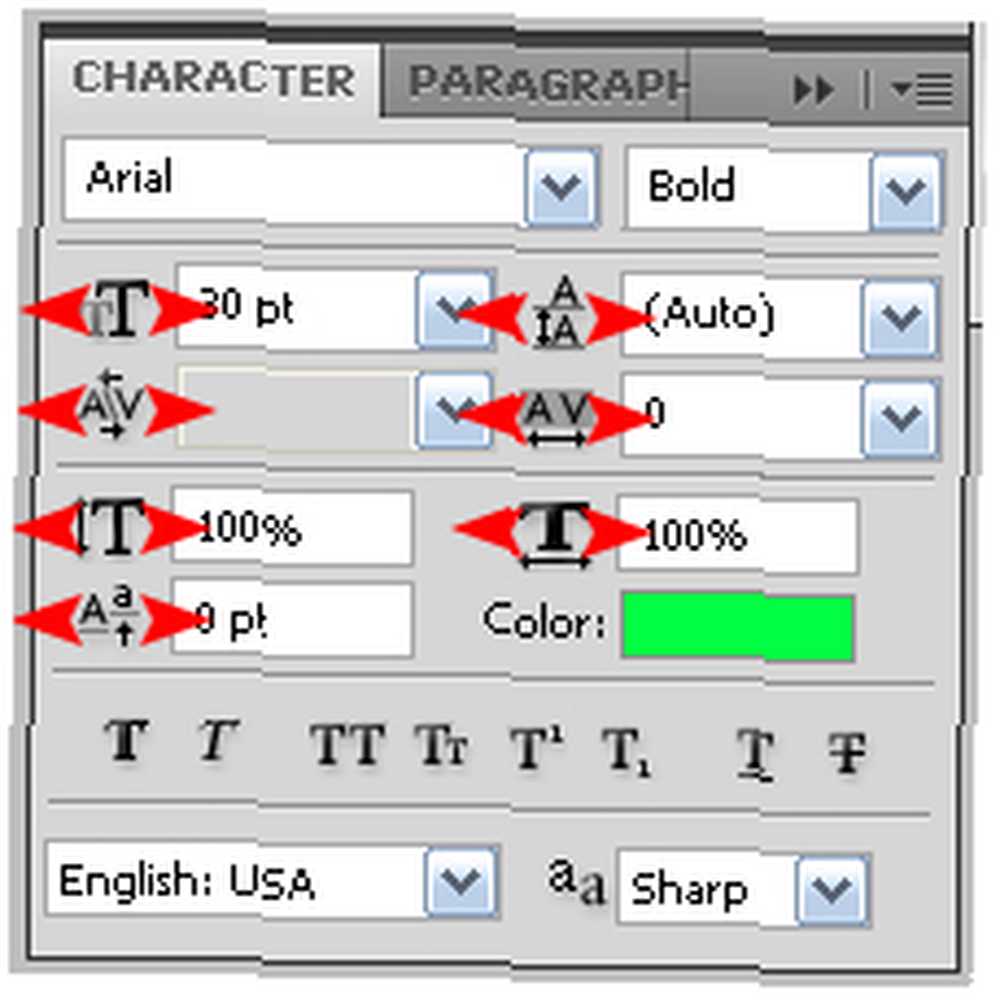
2.30 Nastavení číselných hodnot
Téměř každé dialogové okno a panel ve Photoshopu obsahuje několik nastavitelných číselných hodnot. Jednoduše přetáhněte ikonu vedle těchto polí a rychle upravte číslo. Jednoduše umístěte kurzor na ikonu vlevo od hodnotového pole, podržte jej a přetažením doprava nebo doleva hodnotu zvýšíte nebo snížíte. Můžete držet Shift při tažení, pokud chcete skočit o 10:
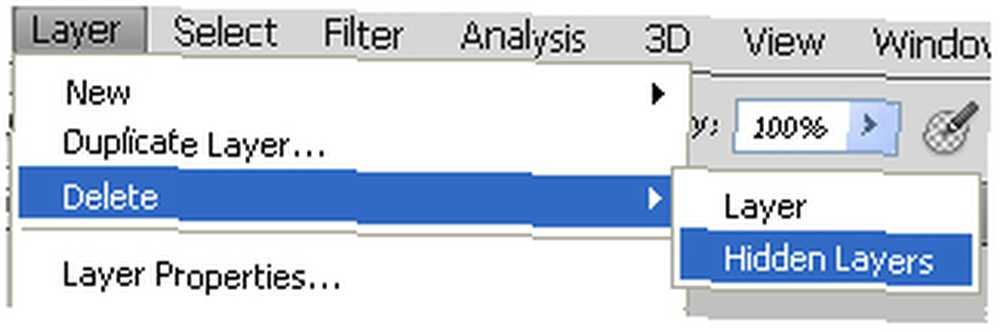
2.31 Odstranění skrytých vrstev
Tento malý tip vám pomůže zbavit se všech skrytých vrstev v dokumentu, což je zvláště užitečné při práci se spoustou vrstev. Jedním kliknutím: přejděte na Vrstvy-> Odstranit-> Skryté vrstvy:
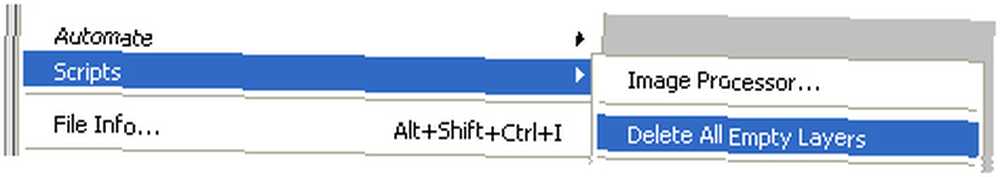
2.32 Odstranit prázdné vrstvy
Někdy ve vysokorychlostní honičce po vaší fantazii se může stát, že vytvoříte vrstvu a necháte ji nedotčenou. Takže to zůstává - prázdné. Co když máte 50 vrstev a některé z nich jsou prázdné? Jít do Soubor-> Skripty-> Odstranit všechny prázdné vrstvy:
3. Vytvoření banneru YouTube s odkazy
Pokud máte partnerský účet YouTube, máte více možností stylizovat stránku kanálu než běžný uživatel YouTube. Jednou z nejlepších možností je přidání vlastního banneru na vaši stránku, jak vidíte na většině kanálů v sekci záhlaví.
Dnes se naučíte, jak vytvořit tento banner ve Photoshopu. Ještě lepší: vytvoříte banner s odkazy (například na vaše sociální stránky, jako je Facebook a Twitter nebo na váš web).
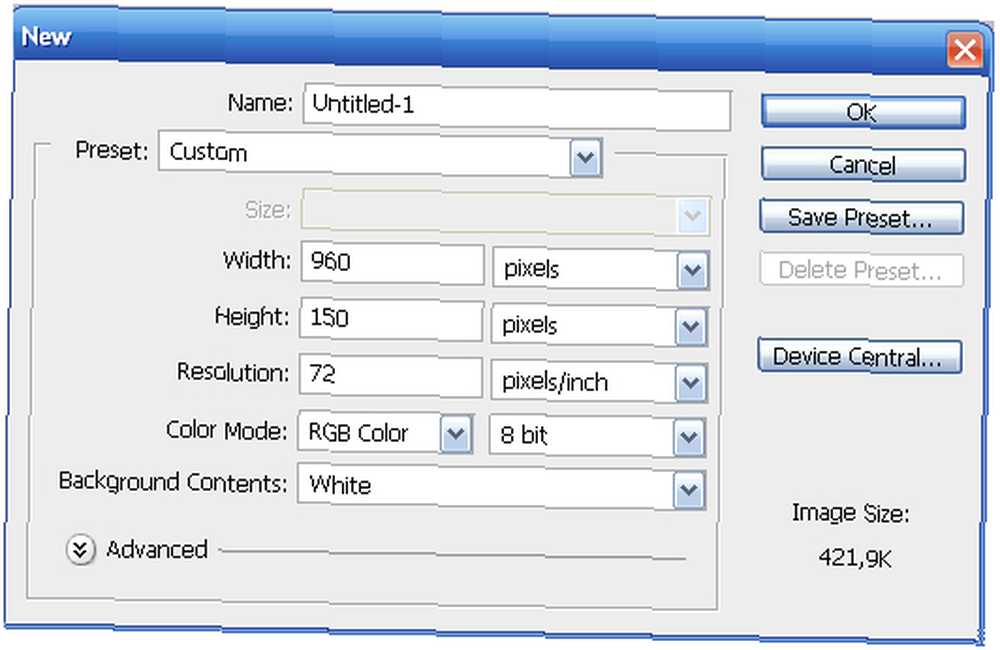
Chcete-li začít, vytvořte ve Photoshopu nový dokument (Ctrl + N).
Vytváříme banner s maximální velikostí, takže nastavte šířku na 960 px a výška do 150 px. Ujistěte se, že rozlišení je 72 px / palec a stiskněte OK:
Nyní přidáme nějakou grafiku a tlačítka.
Samozřejmě tam budete chtít dát své logo. Importujte svůj soubor loga do Photoshopu. Pokud se jedná o obrazový soubor, stačí přetáhnout.
Zarovnejte logo kdekoli chcete. Použil jsem klasickou polohu: levý horní roh.
Přidejte nějaký text a popište svou práci pomocí nástroje Text (T) těsně pod logem.
Pokud chcete, změňte barvu pozadí. Přidejte přechod nebo udělejte, co chcete. Přidám jen přechod.
Pomocí nástroje Přechod (G) vyplňte pozadí přechodem:
Ok, nyní máme jednoduchý, téměř připravený banner k použití:
Ale potřebujeme sociální tlačítka: to je hlavní zaměření tohoto tutoriálu. Pojďme tedy načíst některé ikony z Googlu. Hledejte pouze ikony RSS, Twitter, Facebook (nebo jiné, pokud chcete), zkopírujte je a vložte je do své pracovní oblasti ve Photoshopu a zarovnejte je na pravou stranu banneru:
Chcete-li přidat do našich ikon určitou hloubku, přidejte nějaký stín. Chcete-li to provést, klepněte pravým tlačítkem myši na vrstvu ikony a vyberte Možnosti prolnutí:
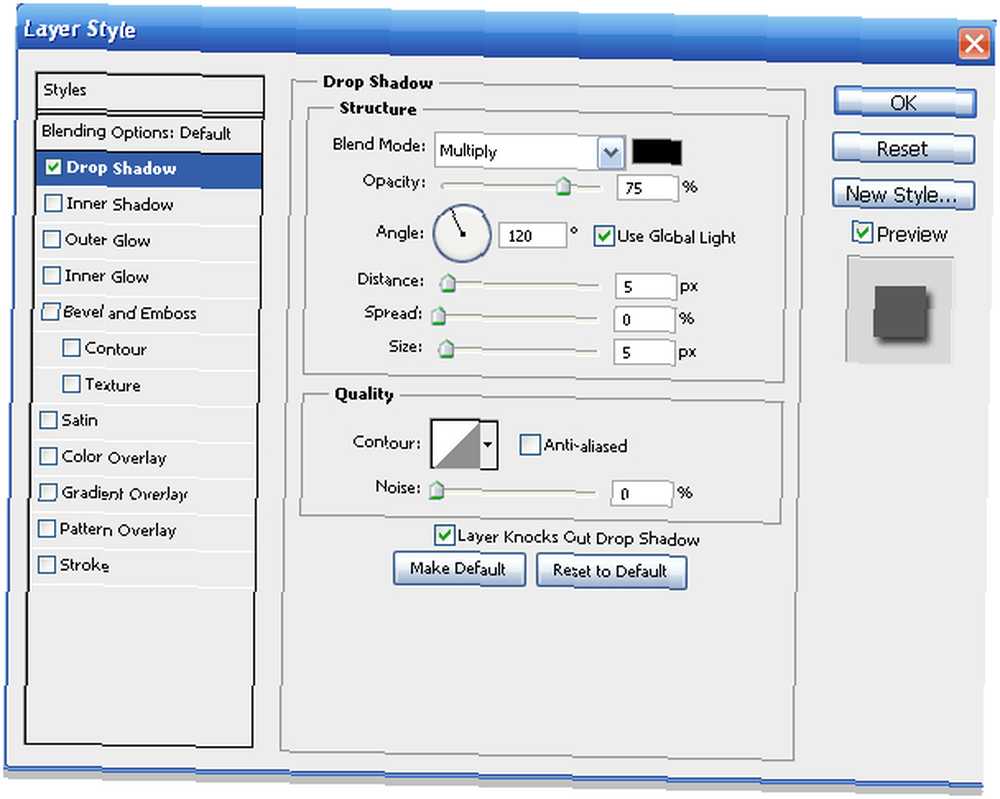
V rozbalovacím okně vyberte Vrhat stín (výchozí hodnoty jsou v pořádku):
Použít stejný efekt na další ikony (můžete použít pravé tlačítko myši -> Kopírovat styl vrstvy a poté Vložit styl vrstvy na panelu vrstev).
Přidejte nějaký text, například “Zůstaňte naladěni”, těsně nad ikonami:
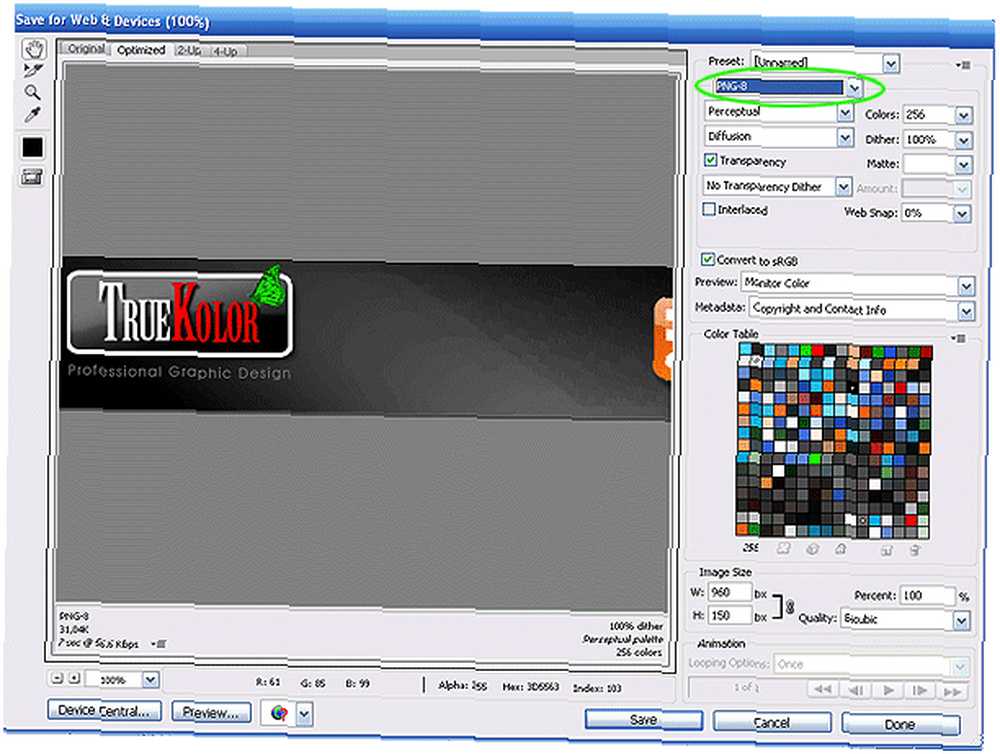
Řekněme, že jsme dostali to, co jsme potřebovali, a teď to uložíme na web. Jít do Soubor-> Uložit pro web a zařízení, vyberte PNG-8 (pro lepší kvalitu) z rozbalovací nabídky a uložte ji někde:
Nyní přejdeme k nahrávání a kódování.
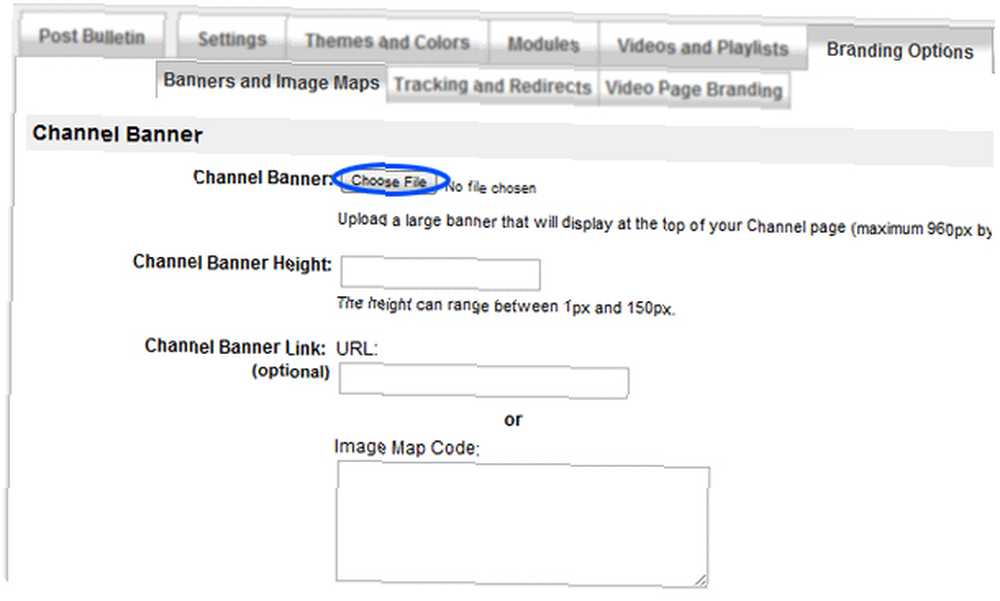
Přihlaste se ke svému účtu YouTube a přejděte na Možnosti značky / bannery a obrazové mapy, klikněte na Vyberte soubor a nahrajte svůj banner:
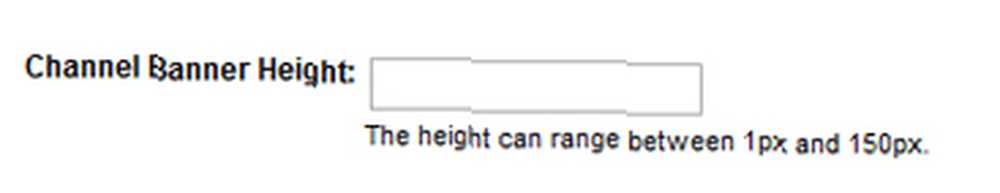
Dát 150 do Výška banneru kanálu textová oblast:
Nyní klikněte na Uložit změny v pravém dolním rohu a přejděte na svou partnerskou stránku YouTube a zkontrolujte svůj banner. Je to tam, ale odkazy nefungují.
Pojďme přidat tyto odkazy.
Chcete-li přidat odkazy na obrázek, musíte pro něj vytvořit mapový kód. Nebojte se, nevyžaduje kódovací dovednosti a téměř vše je automatizováno pomocí bezplatného online nástroje na adrese Image-Maps.com.
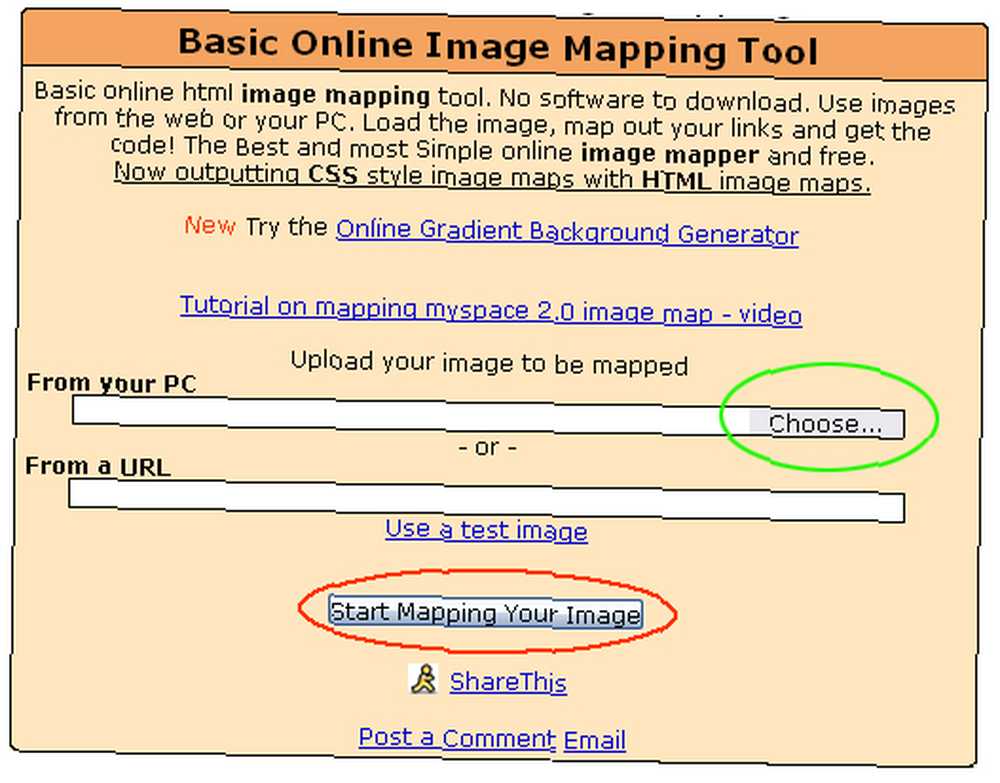
Přejděte na stránku www.image-maps.com, přejděte na banner a klikněte na Zahájit mapování vašeho obrázku:
Poté uvidíte a “help image-maps.com” stránku, počkejte 10 sekund a klikněte na Pokračujte na další krok.
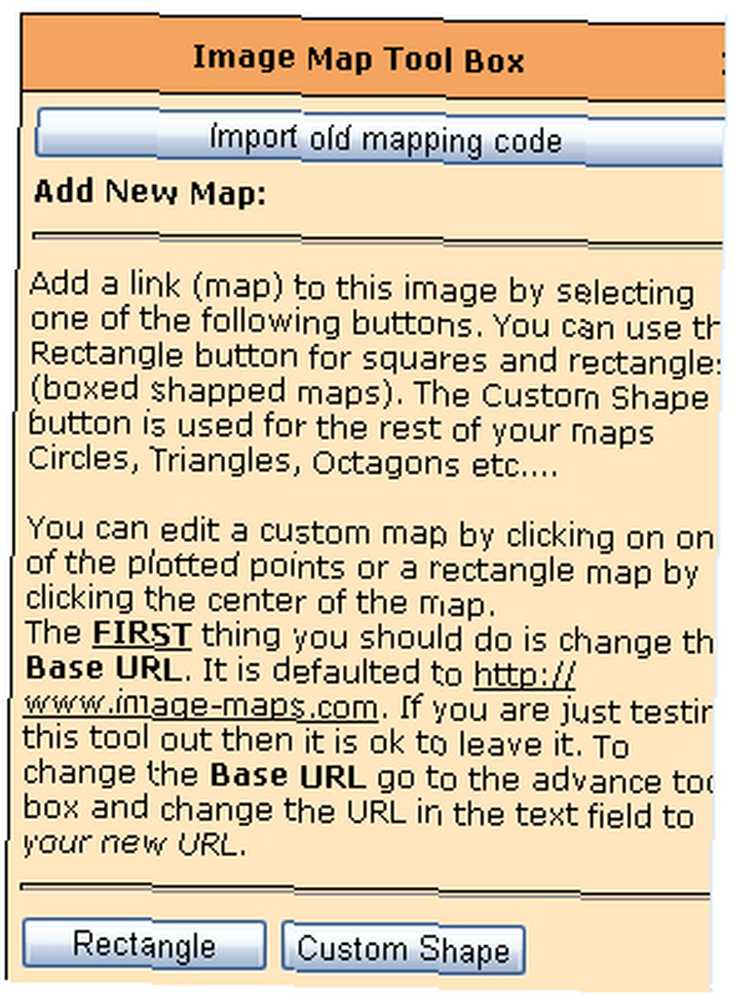
Na pravé straně uvidíte oblast nabídky, klikněte na Obdélník:
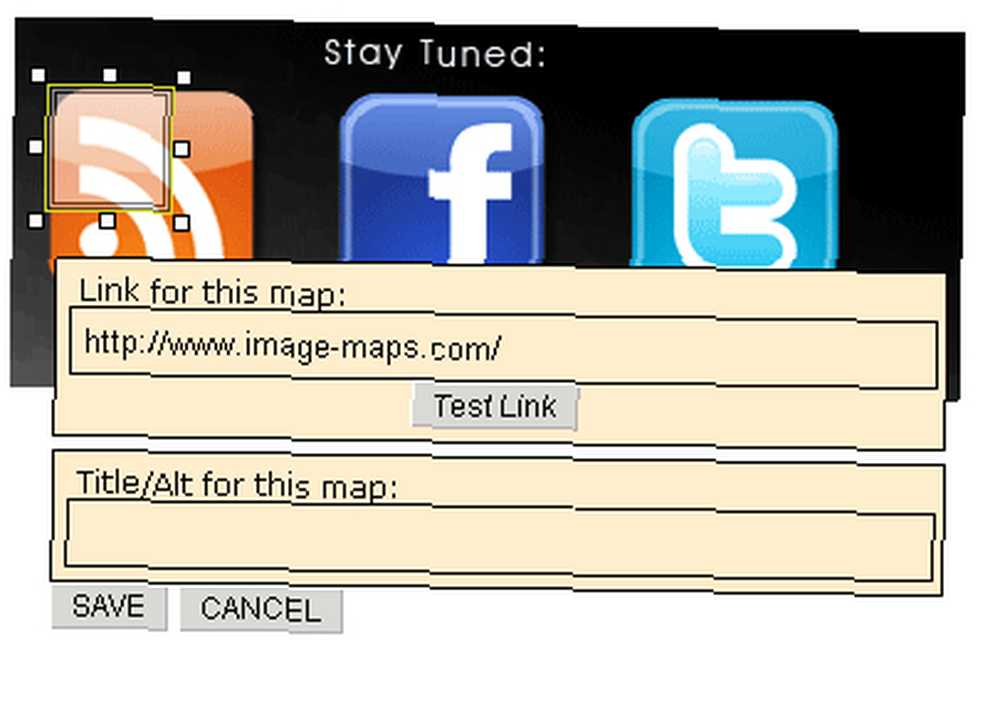
Podívejte se na svůj banner a uvidíte obdélník s textovými oblastmi:
Přetáhněte / roztáhněte obdélník tak, aby se vešel na první ikonu (nedělejte si starosti s textovými oblastmi, změníme je v kódu) a klikněte na Uložit:
U ostatních ikon proveďte totéž.
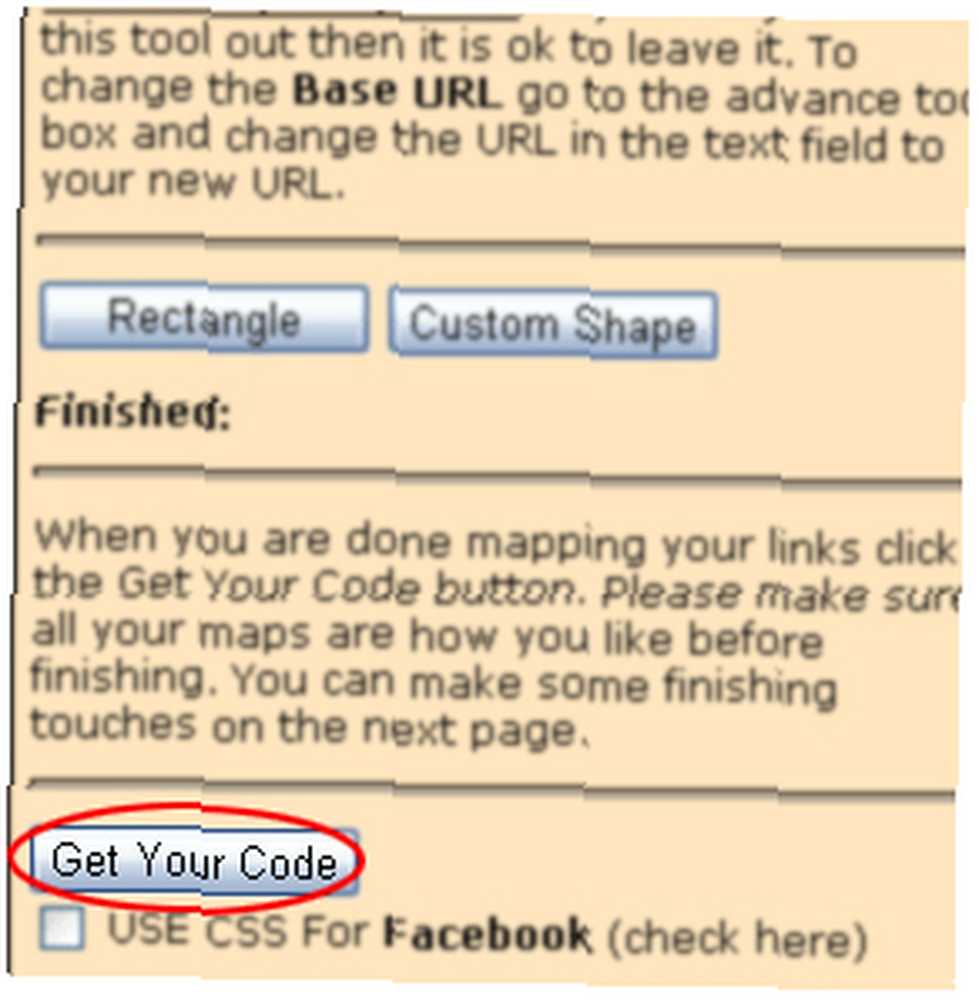
Po mapování všech ikon / tlačítek klikněte na Získejte svůj kód v pravém panelu:
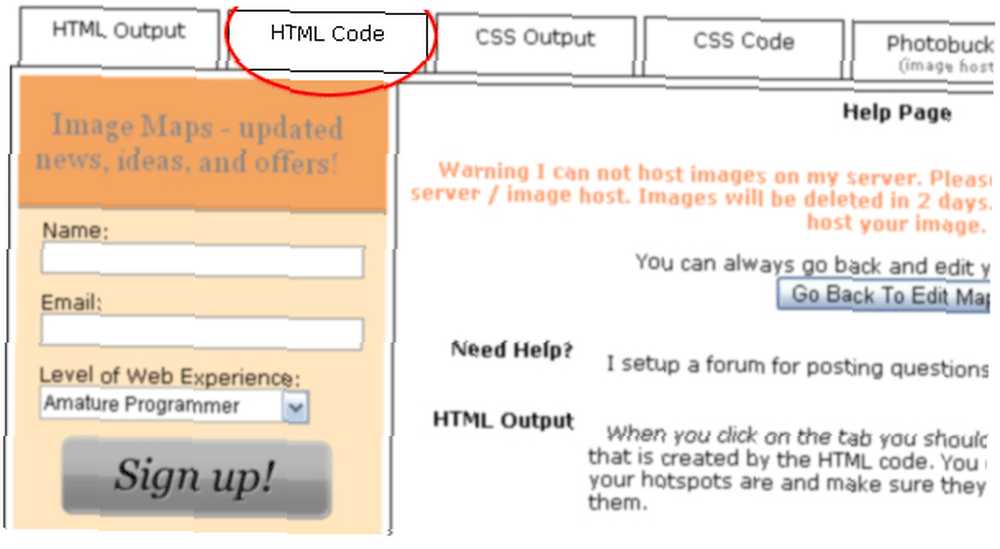
Na této stránce klikněte na Kód HTML:
Zde přichází složitá část.
Jakmile stisknete tlačítko HTML Code, budete přesměrováni na váš kód, který bude vypadat velmi “zaneprázdněný”. Ve skutečnosti existuje mnoho zbytečných prvků. Nezavírejte to.
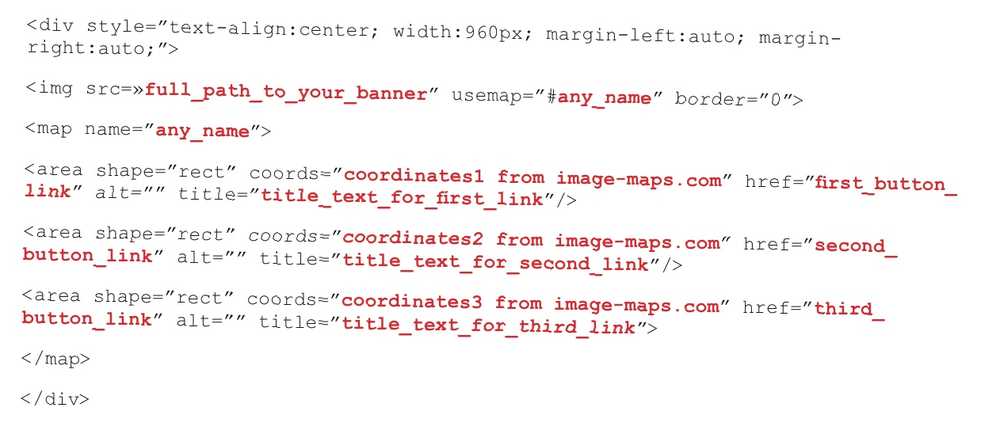
Připravil jsem čistou verzi (pro tři tlačítka na vašem banneru); stačí jej zkopírovat a postupovat podle dalších pokynů.
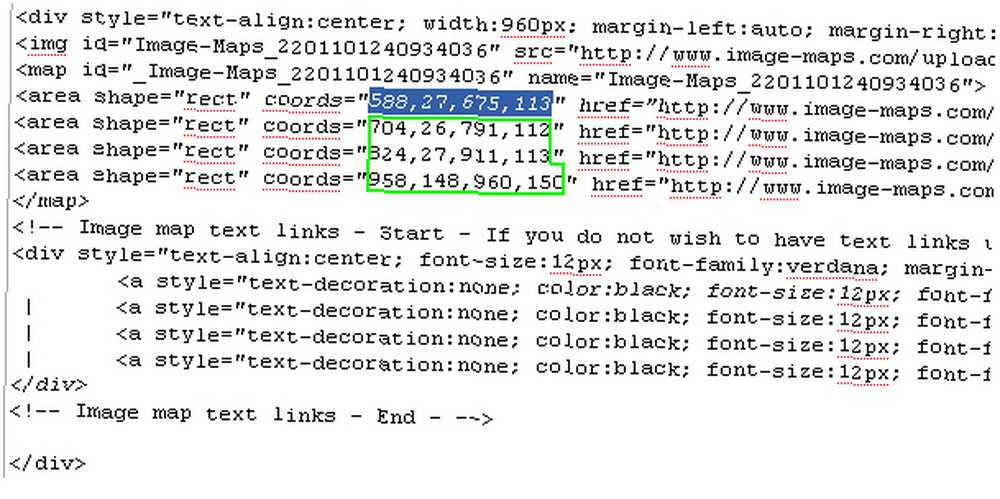
Čistý kód:
Vysvětlení označených (červeně) hodnot:
• full_path_to_your_banner - přejděte na svou stránku YouTube a klikněte pravým tlačítkem myši na banner (který jste již nahráli) a (v závislosti na prohlížeči) najděte úplnou adresu URL vašeho banneru a zkopírujte jej. Mělo by to být něco jako http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Poté nahraďte full_path_to_your_banner URL banneru.
• any_name - sem vložte libovolné jméno, například “my_mapcode”, nebo “johnsmap” atd.
• souřadnice1 z image-maps.com - pokud před krokem 3.18 zkontrolujete kód HTML vygenerovaný obrazovými mapami, zobrazí se následující řádky:
Zkopírujte tyto číslice (zvýrazněné) tak, jak jsou, a vložte je místo souřadnic1 z image-maps.com (ve správné posloupnosti, tj. První souřadnice místo souřadnic1, druhá - místo souřadnic2 atd.).
• first_button_link - odkaz, na který povede vaše první tlačítko. Například, pokud je vaším prvním tlačítkem stránka Facebook, pak váš first_button_link bude odkaz na vaši stránku Facebook včetně http: //. To samé platí pro ostatní odkazy na tlačítka (vaše odkazy na Twitter, Google a další profily / weby).
• title_text_for_first_link - title je text, který se objeví, když návštěvník umístí kurzor myši na odkaz na vašem banneru. Uveďte tedy popis každého odkazu “Připojte se k naší komunitě na Facebooku”, “Sleduj nás na Twitteru” a tak dále.
Nahraďte všechny hodnoty, které jsem označil červeně, hodnotami z vašeho kódu HTML.
Jakmile skončíte s mapovým kódem, můžete zavřít image-maps.com a zapomenout na to. Přejděte znovu na svou stránku YouTube, Možnosti značky / bannery a obrazové mapy a zkopírujte a vložte hotový mapový kód do příslušné oblasti a klikněte Uložit změny.
A je to. Aktualizujte svou stránku YouTube a zkontrolujte své odkazy.
4. Základní retušování fotografií
Ať už jste profesionální fotograf nebo jen fotografujete jako fandy, stále je potřeba fotografie vyladit, aby vypadaly lépe. Nepotřebujete laboratoř, jako tomu bylo před digitální fotografií; Nyní potřebujete pouze počítač a některé nástroje pro retušování fotografií.
Photoshop, jako vždy, se hodí. A pokud používáte Photoshop pouze pro rychlé retušování fotografií, nemusíte zvládat vše o programu. Budete potřebovat pouze nejdůležitější nástroje.
Tyto nástroje jsou základem a já vám ukážu pouze základní použití, abyste se s nimi seznámili. Vše, co budete potřebovat pro pokročilejší metody, je praxe.
Řekněme tedy, že jste pořídili nějaké pěkné obrázky a chcete provést nějaké změny, opravy atd. Nahrajte ji do svého počítače a otevřete ji ve Photoshopu.
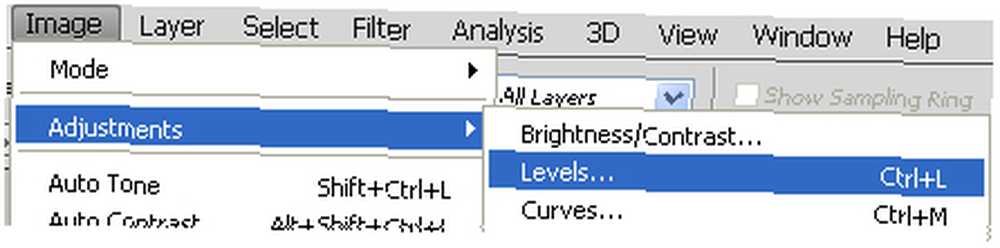
4.1 Úrovně

Toto je první nástroj, se kterým začnu hrát, když otevřu obrázek. Dává vám kontrolu nad úrovní jasu pomocí histogramu obrazu. Je to velmi užitečné, pokud chcete, aby byly stíny tmavší nebo aby byl světlejší přední objekt nebo nebe živější atd. Přečtěte si také náš související článek “Jak opravit přeexponované fotografie ve Photoshopu Jak opravit přeexponované fotografie ve Photoshopu Jak opravit přeexponované fotografie ve Photoshopu Pokud jste fotograf a máte dobrý pocit světla, tento tutoriál není pro vás. Pravděpodobně víte, jak opravit přeexponované nebo podexponované fotografie. Cílovou skupinou je zde rádoby… ”
Ovládací prvky označené červenými kruhy lze přesunout doleva nebo doprava. Rozbalovací nabídka v zeleném kruhu vám dává kontrolu nad barevnými kanály obrázku. Hraj si s tím.
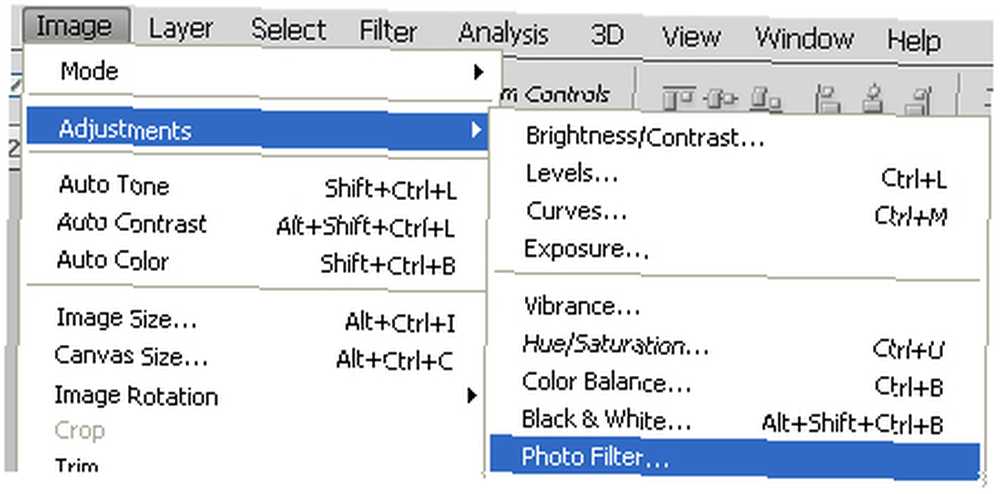
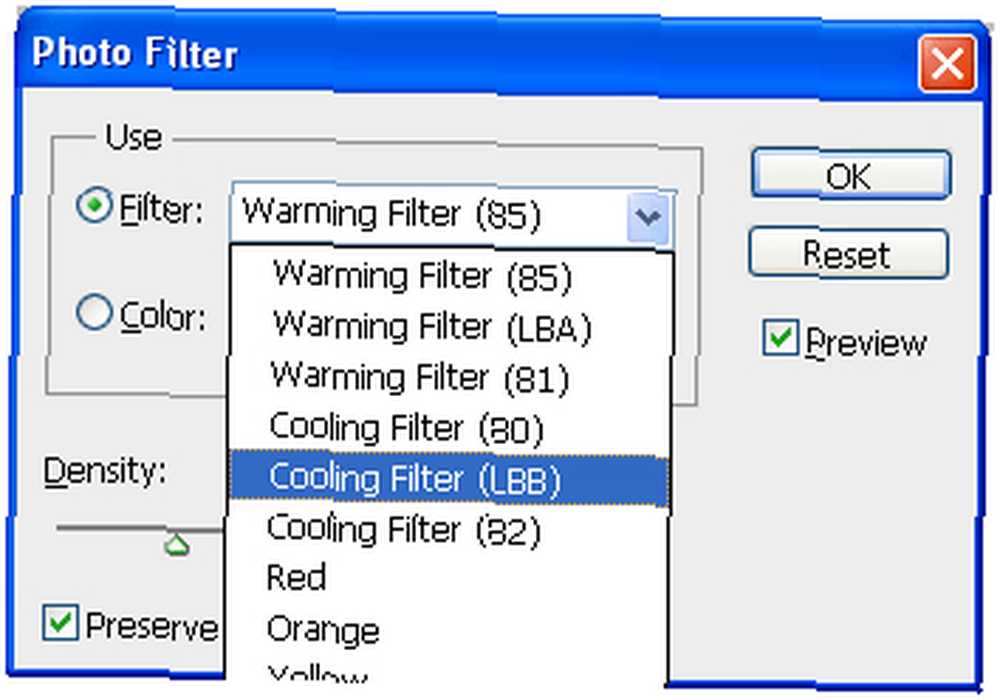
4.2 Foto filtr

Foto filtr nástroj je velmi užitečný, když chcete použít nějakou barvu na celý obrázek a změnit jeho “nálada” (budete chtít dát žlutou barvu pro podzimní obrázek a chladnější, modrou barvu pro zimní obrázek).
V rozbalovací nabídce můžete vybrat z výchozích předvoleb filtru nebo použít vlastní vybranou barvu a upravit hustotu vybraného filtru. Vybral jsem pro svůj obrázek chladicí filtr, abych vylepšil modrý tón vody:
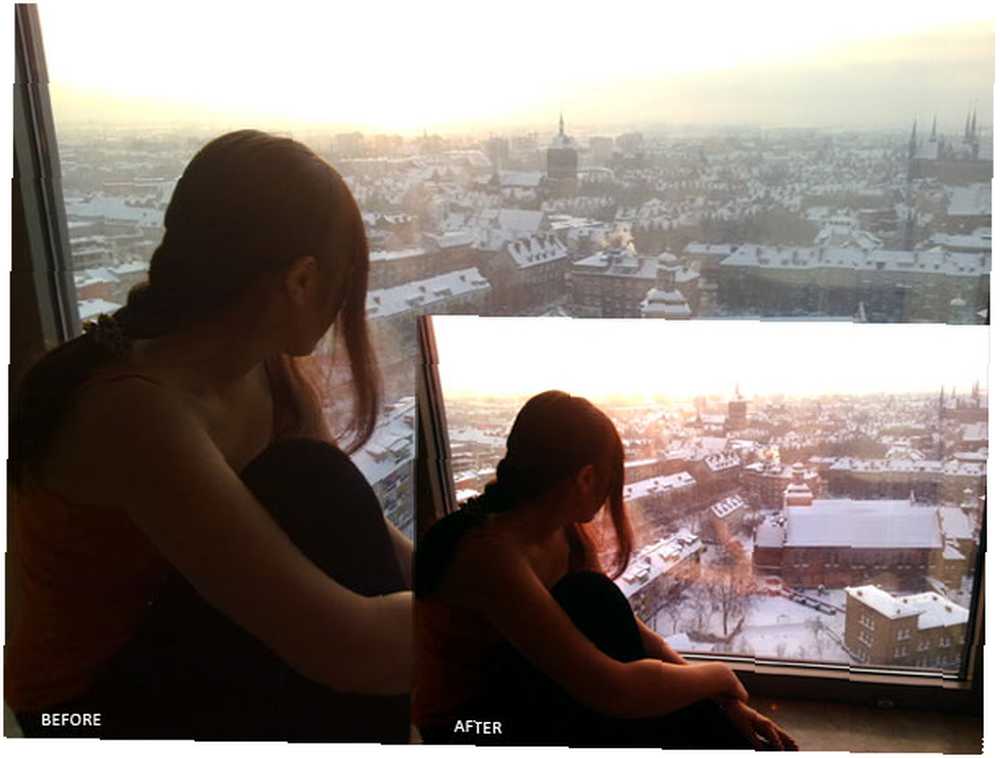
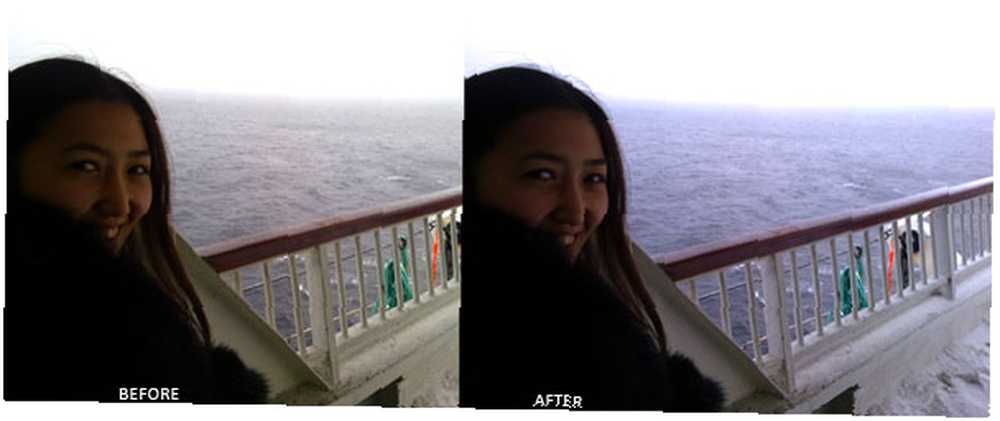
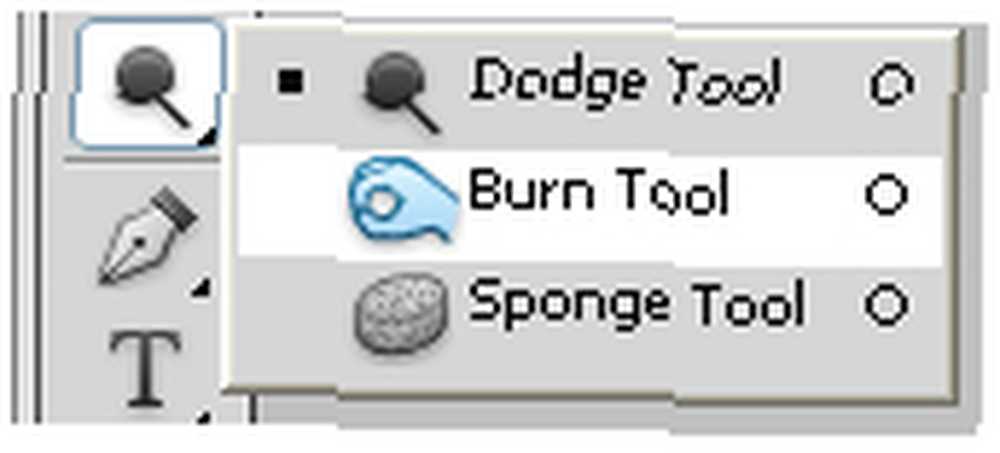
4.3 Dodge and Burn

Ve skutečnosti se jedná o dva různé nástroje, ale dal jsem je do jedné kategorie, protože si dělají opak. V podstatě, Vyhnout se nástroj usnadňuje postižené oblasti a Hořet nástroj je ztmavne.
S těmito dvěma malými nástroji můžete dramaticky vylepšit obrázek a dát mu úplně jiný vzhled. Podívejte se na níže uvedený příklad, který jsem rychle udělal, abych vám ukázal to, co můžete udělat:
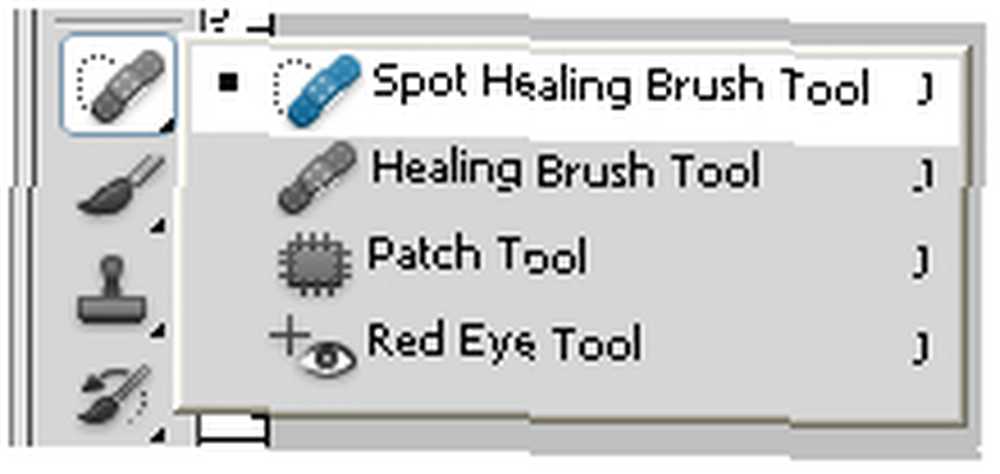
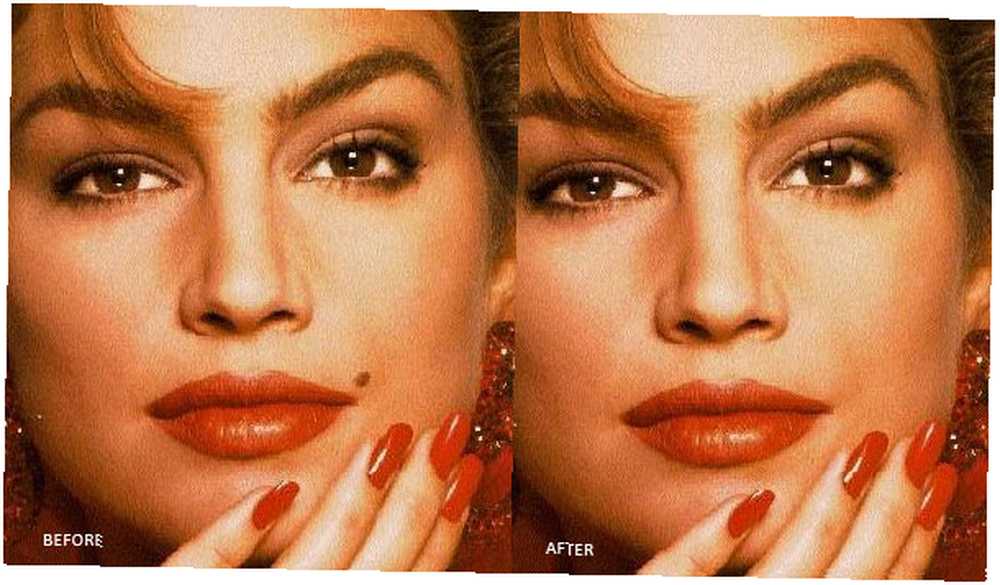
4.4 Štětec pro bodové léčení

Tenhle přišel CS2, jak si vzpomínám a pomáhá s digitálním “léčení”, někdy volal “airbrushing”. Téměř každá dívka si stěžuje na její obrázek a říká “odstranit toto místo” nebo “Nechci tento krtek”. Žádný problém: s Štětec pro bodové léčení nástroj, který jí může udělat radost!
Jediným kliknutím jsem odstranil slavný krtek Cindy Crawford:
4.5 Rozostření

Nástroj Rozostření se nejlépe používá, když chcete zaostřit na objekt nebo určitou část obrázku. V systému existuje komplexnější nástroj pro rozmazání Filtry menu, které má různé metody rozostření. Ten, který vám ukážu, je základním nástrojem.
Tento nástroj pro rozostření se používá jako štětec, což znamená, že se vztahuje na oblast pod myší. Slouží ke změně zaostření obrázku. Například: rozmazání pozadí dodá vašemu obrázku určitou hloubku:
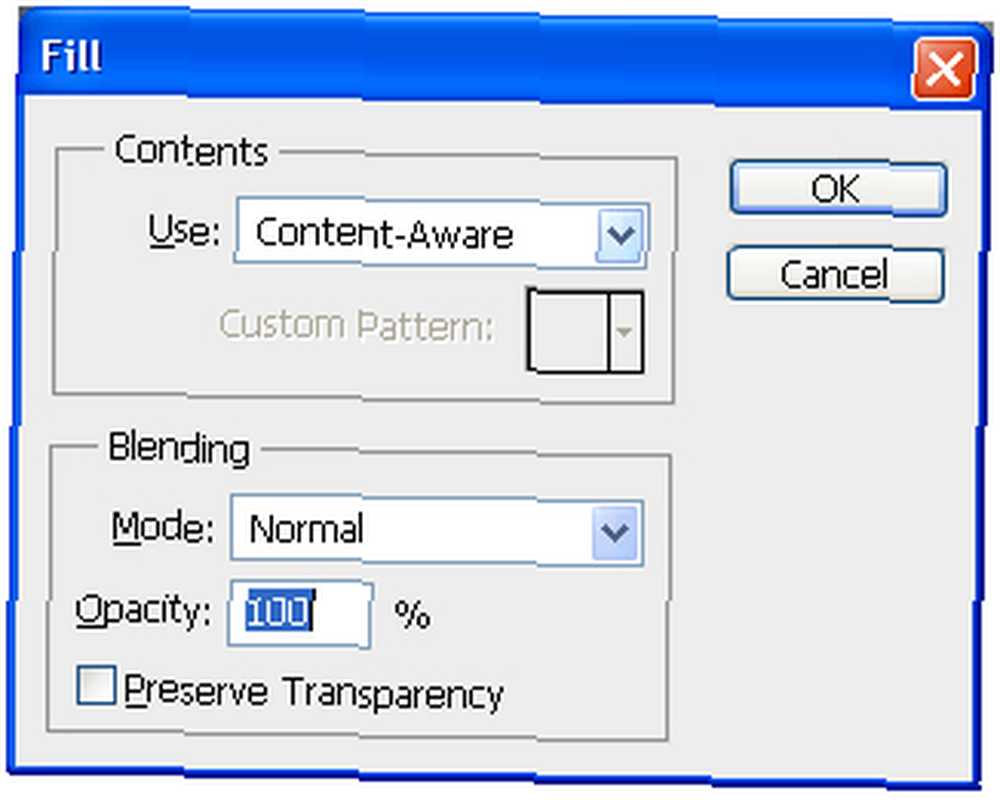
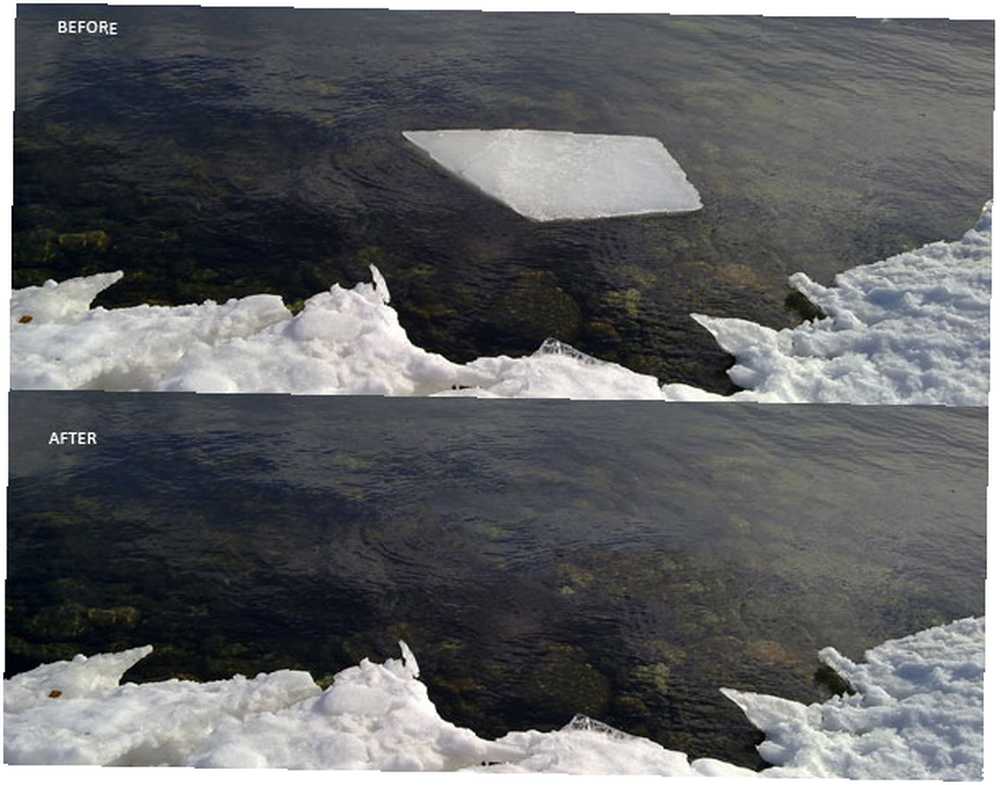
4.6 Výplň s vědomím obsahu

Nyní tento nástroj není základní: je stejně silný jako hůlka Harryho Pottera a mohl by být snadno předmětem jeho vlastního průvodce. Je to jen v Photoshop CS5 a později, takže pokud máte starší verzi ... promiňte.
S Obsahová výplň můžete z obrázku odstranit nechtěné věci, aniž byste zanechali černé místo: Photoshop uhodne, co by tam mělo být, a vyplní mezeru. Před CS5 to nebyl snadný úkol, ale nyní je to jednoduché. Samozřejmě to není dokonalé a pro dosažení nejlepších výsledků budete muset provést určité úpravy, ale tento nástroj dělá práci pozoruhodně dobře.
Nástroj v zásadě vypočítá okolní oblast výběru a poté “barvy” oblast, kterou vyplníte odhadem, co by tam mělo být. Abyste tomu věřili, musíte si s tím hrát: stačí vybrat objekt, který chcete odstranit, a rozbalením výběru ponechte trochu místa. Poté aplikujte výplň (Upravit-> Vyplnit nebo Shift + F5):
Díky těmto šesti nástrojům můžete svým fotografiím dát nový vzhled během několika minut. Hrajte si s hodnotami a nastavením a budete se s nimi lépe seznamovat.
5. BONUS # 1: Vytvoření siluety z fotografie za pár minut
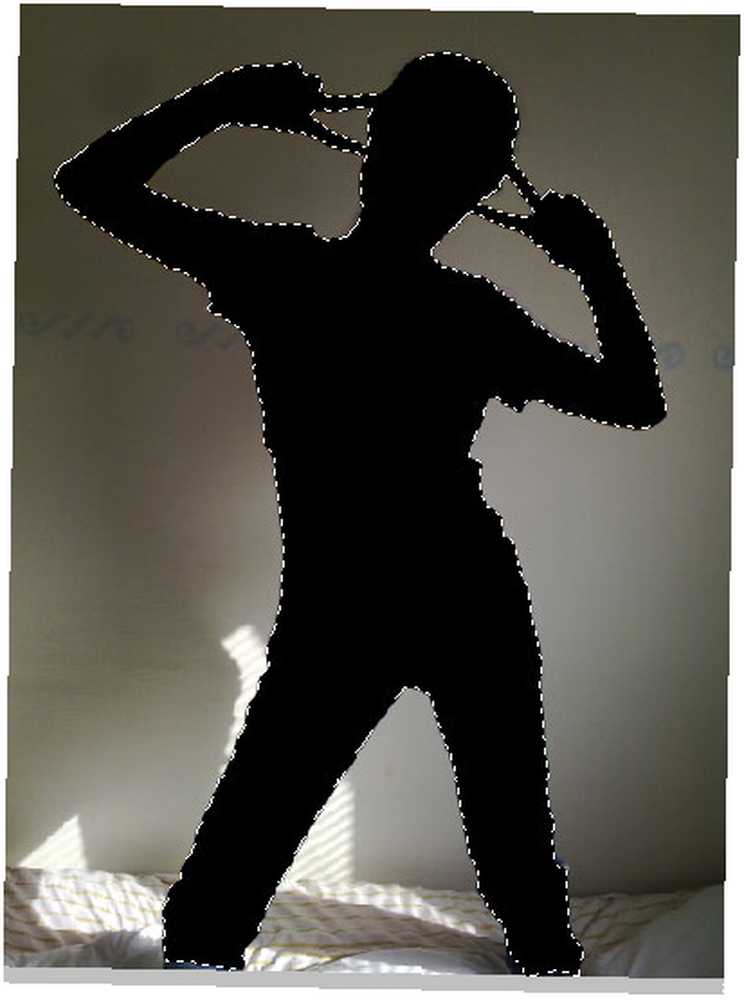
Co je to silueta? Je to obrys jakékoli postavy plné plné barvy, obvykle tmavého stínu. Při pohledu na něco proti západu slunce vidíte přirozenou siluetu.
Siluety jsou velmi užitečné, pokud jde o grafiku: téměř vždy zapadají do pozadí, protože nemají mnoho detailů, které by interferovaly s obrázkem. Siluety lze navíc použít k vytváření vlastních tvarů a štětců.
V tomto rychlém tutoriálu se naučíte, jak snadno můžete vytvořit siluetu z téměř jakéhokoli obrázku ve Photoshopu.
Mějte na paměti, že nejdůležitějším krokem je udělat pěkný výběr - čím přesnější bude, tím kvalitnější bude vaše konečná silueta.
Krok 1
Otevřete obrázek ve Photoshopu a proveďte výběr. Vyrobil jsem svůj pomocí Magnetické laso nástroj. Je snazší provést výběr na obrázcích, které mají pozadí s několika detaily:
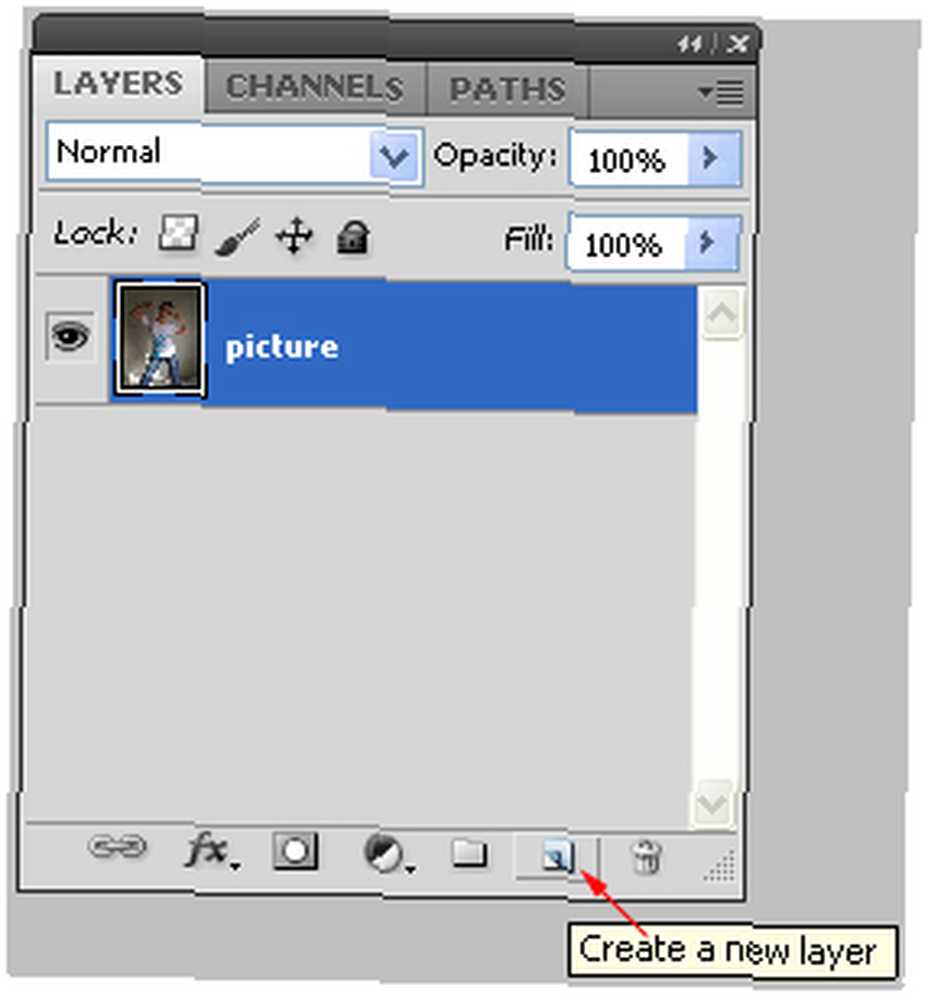
Krok 2
Vytvořit Nová vrstva kliknutím na malou ikonu v paletě Vrstvy:
Krok 3
Vyplňte výběr černou:
Krok 4
Nyní se zbavte pozadí jednoduše odstraněním původní vrstvy (v mém případě je to “obrázek” vrstva):
A je to. Silueta je nyní připravena k použití. Nyní můžete dát tuto siluetu před cokoli. Zde je několik “umění”:
6. BONUS # 2: Vytvoření Favicon ve Photoshopu
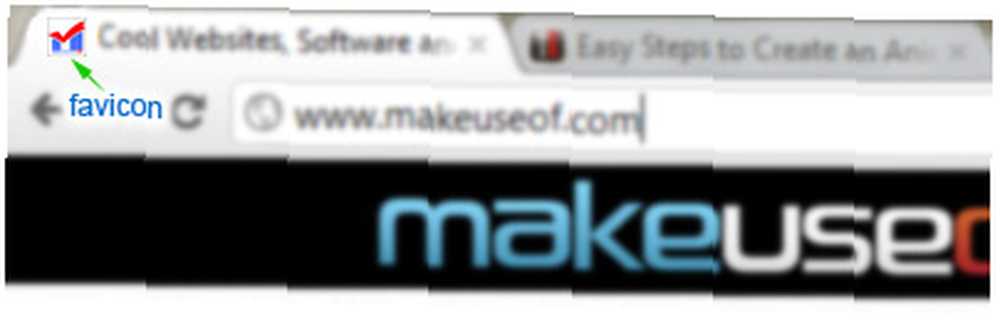
Pokud jste vlastníkem webových stránek nebo plánujete být jedním z nich, budete potřebovat favicon. Co je to? Favicon je malá ikona (16 × 16 pixelů) nebo obrázek, který je zobrazen v adresním řádku nebo na kartě internetového prohlížeče..
Je to důležitá součást identity vašeho webu, stejně jako vaše logo, takže jej nepodceňujte.
Nelze pouze vytvořit obrázek 16x16px, změnit jeho příponu na .ico a použít jako favicon. Existuje mnoho nástrojů, jak vytvořit favicon, ale ukážu vám, jak to udělat ve Photoshopu.
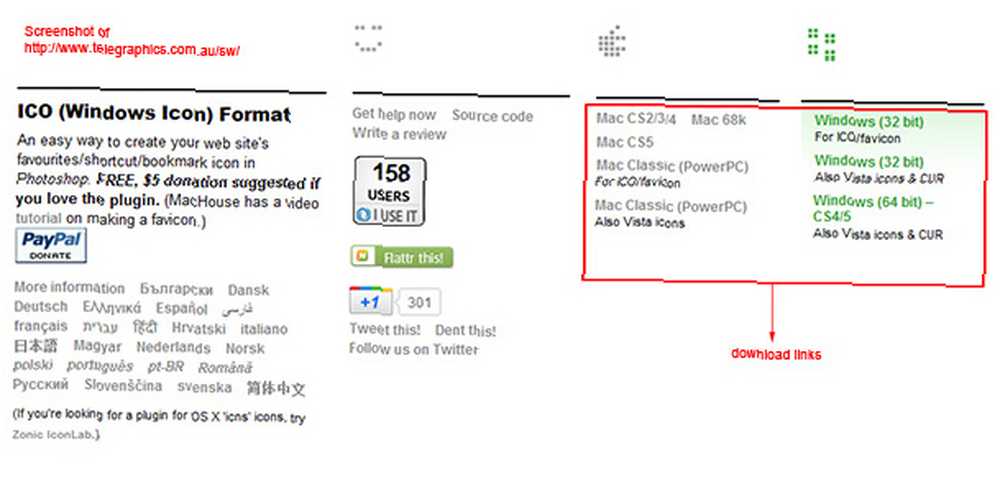
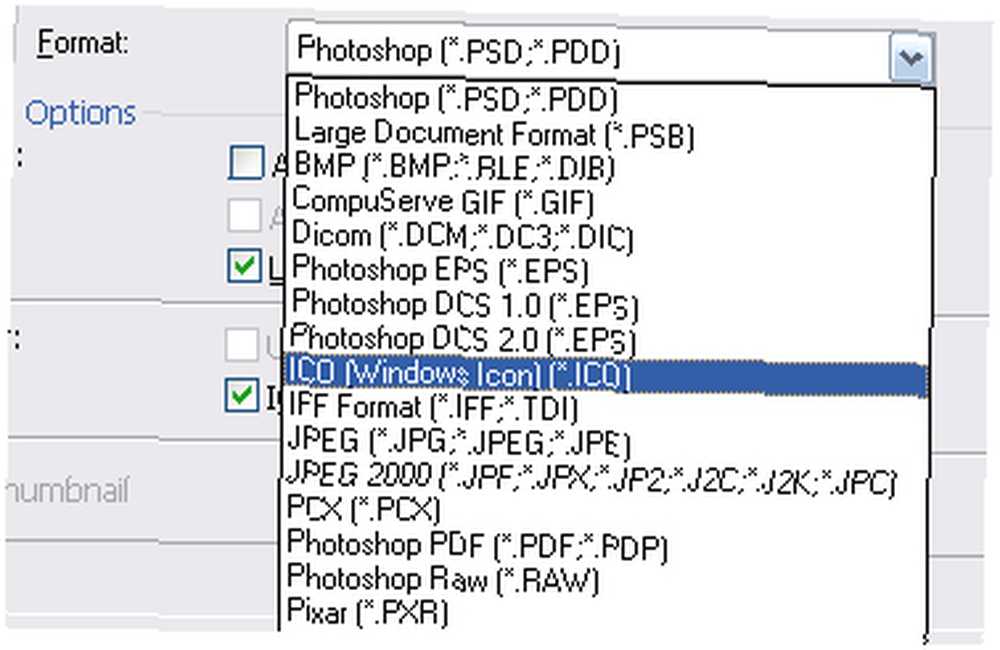
1. Photoshop vůbec neuznává formát .ico, takže pro vytvoření Photoshopu potřebujeme plugin “přátelský” s tím. Plugin je zdarma a můžete si ho stáhnout z Telegraphics. To se nazývá Formát ICO (ikona Windows):
2. Nyní jej budete muset nainstalovat do svého systému:
Pokud je otevřený, zavřete Photoshop.
Rozbalte archiv a zkopírujte a vložte ICOFormat.8bi soubor do vašeho Formáty souborů složka v adresáři Photoshopu (Program Files / Adobe Photoshop / Plugins / File Formats for Windows users).
3. Otevřete Photoshop a vytvořte nový dokument 64 pixelů na šířku a 64 pixelů na výšku (bude obtížné pracovat s 16 × 16, takže je pohodlnější používat plátno 64 × 64).
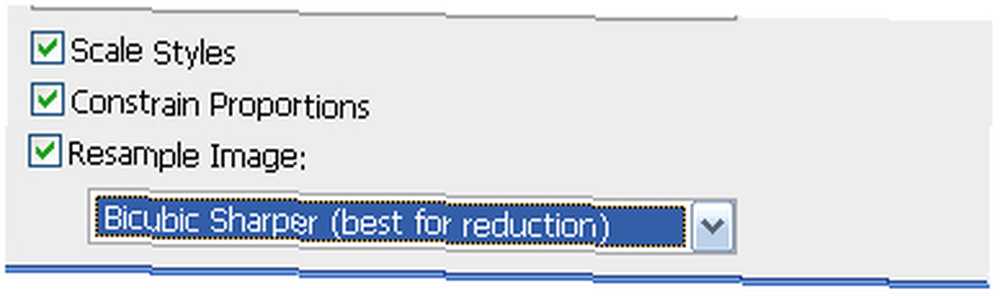
4. Pokud máte logo, změňte jeho velikost na čtverec, otevřete jej pomocí Photoshopu a změňte velikost obrázku na 64 × 64. Při změně velikosti zvolte Bicubic Sharper, protože pokud tak neučiníte, obraz rozostří:
Vyladit obrázek trochu. Pravděpodobně budete muset použít Tužka nástroj opravit věci sem a tam, a možná Brousit trochu. Až budete mít pocit, že je připraven, změňte velikost obrázku na konečných 16 × 16 a podívejte se, zda vypadá dobře.
Pokud máte pocit, že potřebuje více práce, zrušte velikost a pokračujte v práci. Až bude konečně připraven, změňte velikost na 16 × 16.
5. Nyní ji musíme uložit .ico formát.
Protože máme nainstalovaný plugin ICO, Photoshop se nyní může uložit jako ICO. Jen jdi na Soubor-> Uložit jako ... a vybrat Windows ICO z rozbalovací nabídky (nezapomeňte ji pojmenovat) “favicon”):
Nyní nahrajte svůj favicon.ico do kořenového adresáře vašeho webu pomocí vašeho oblíbeného FTP klienta. Je lepší nahrát do vykořenit adresář, takže jej prohlížeče najdou automaticky, ale ukážu vám malý HTML kód, který pomůže prohlížeči najít váš favicon určitě:
Přidejte tento kód někde mezi
header.php. Jsi hotový!
7. Závěr
To je prozatím! Doufám, že vás tento průvodce něco naučil, a zůstaňte naladěni na příštího průvodce Photoshopem z MakeUseOf.com.
Další průvodce Photoshopem:
- Průvodce jednoduchým Photoshopem: Část 1
- Příručka Photoshop's Photoshop - 2
- Idiotův průvodce po Photoshopu, část 4: Pokročilé funkce a zábavné fotografické efekty
- Co je nového ve Photoshopu CS6, váš konečný přehled











