
Edmund Richardson
0
995
0
 Pokud je jedna věc, která mě opravdu otravuje prací se vzdáleným webovým serverem, skutečnost, že je stále trochu nepohodlné tyto soubory prozkoumávat a upravovat vzdáleně. Obzvláště nevhodné je, když mám domácí webový server, který jsem postavil a ovládal sám sebe, ale stále musím na server FTP procházet soubory webových stránek nebo stahovat a stahovat webové stránky a další soubory..
Pokud je jedna věc, která mě opravdu otravuje prací se vzdáleným webovým serverem, skutečnost, že je stále trochu nepohodlné tyto soubory prozkoumávat a upravovat vzdáleně. Obzvláště nevhodné je, když mám domácí webový server, který jsem postavil a ovládal sám sebe, ale stále musím na server FTP procházet soubory webových stránek nebo stahovat a stahovat webové stránky a další soubory..
Jistě, mohl bych sdílet adresář v domácí síti a jen tak přenášet soubory, ale to mi ve skutečnosti nepomůže, když jsem mimo domov a připojuji se k serveru jinde na internetu..
Pokud jste již dříve používali komerčního webového hostitele, pak víte, že mnoho z nich nabízí mnohem uživatelsky přívětivější grafické rozhraní pro vzdálený přístup k vašim webovým souborům. V mnoha ohledech se toto rozhraní v podstatě podobá průzkumníku souborů, který byste použili na domácím počítači. Jediný rozdíl je v tom, že jste přihlášeni ke svému webovému serveru a přistupujete k souborům prostřednictvím webového rozhraní na online ovládacím panelu.
Nyní jsme na MUO nabídli mnoho užitečných článků o rychlém nastavení webových serverů pomocí softwaru, jako je XAMPP Jak nainstalovat webový server Windows na váš počítač s XAMPP Jak nainstalovat webový server Windows na váš počítač s XAMPP nebo Server2Go Jak Vytvoření přenosného testovacího webového serveru pomocí Server2Go Jak vytvořit přenosného testovacího webového serveru pomocí Server2Go, ale je nejvyšší čas začít upgradovat tyto servery pomocí několika zvonků a píšťalek.
Nastavení vlastního prohlížeče grafických souborů
Pravda je, že podobný prohlížeč souborů můžete nastavit ve svém webovém prohlížeči. Pokud k němu máte přístup přes HTTP, můžete se připojit pomocí tohoto průzkumníka souborů. Open source aplikace, která toho dosáhne, se nazývá AjaXplorer.
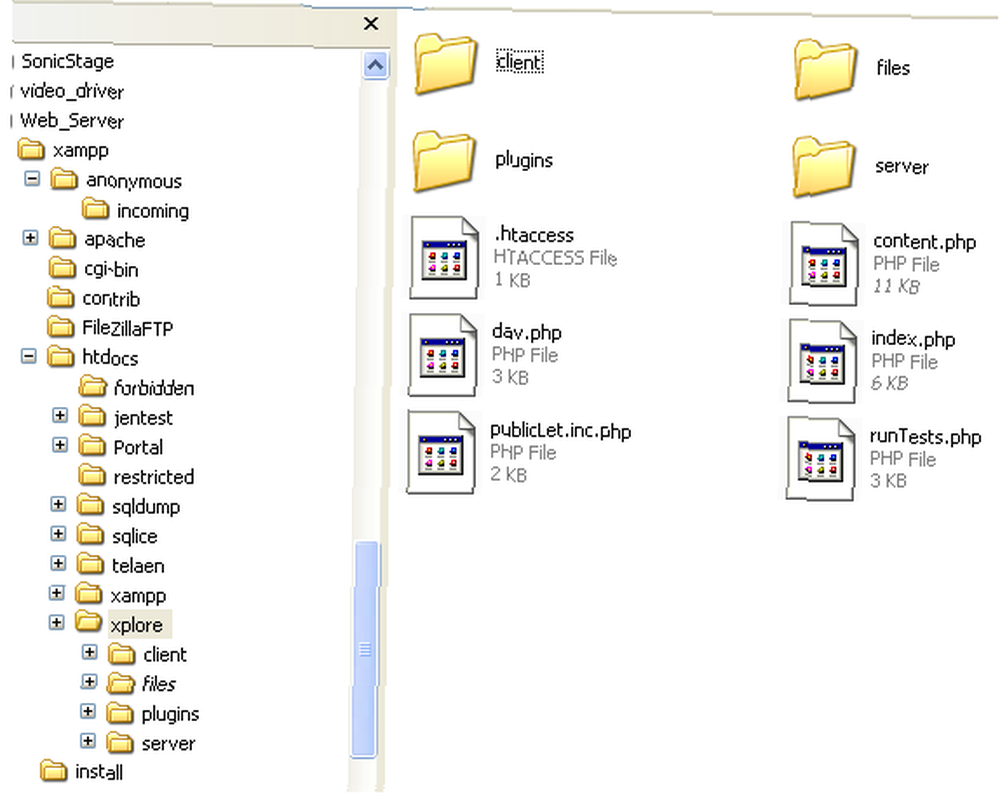
Instalace je stejně snadná jako stahování souborů a jejich umístění do oblasti veřejných dokumentů na webovém serveru. Můžete ji nainstalovat přímo do kterékoli kořenové složky, kde chcete, aby byl spodní kořenový adresář vašeho prohlížeče souborů. Například v mém případě jsem ji nainstaloval do podsložky s názvem “xplore”.
V takovém případě se nikdy nebudu moci dostat dolů do htdoců. Toto je vlastně dobré nastavení, pokud máte více webů v různých podadresářích a chcete pro každého nezávislé prohlížeče souborů. Stačí do každé složky nainstalovat AjaXplorer.
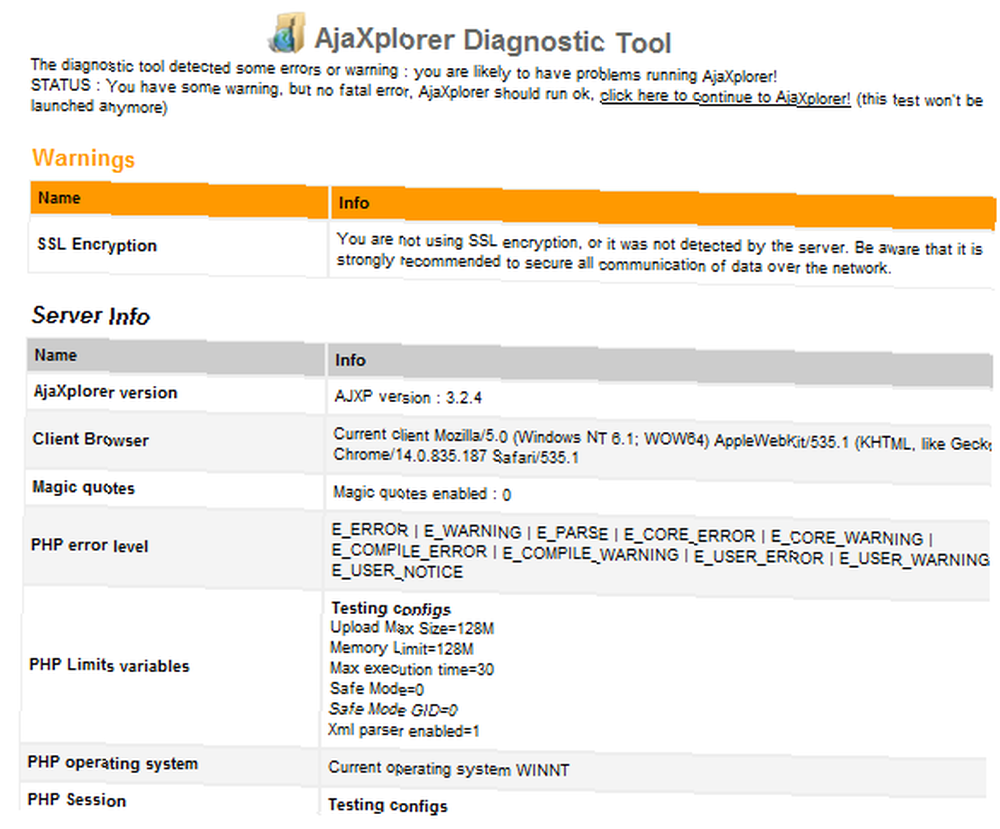
Při prvním přístupu k této složce na vašem webu (v mém případě http://192.168.x.xxx/xplore/) se skript zkontroluje, zda jsou všechna nastavení serveru v pořádku. Pokud nepoužíváte šifrování SSL, může se zobrazit následující chyba. Pokud máte obavy, povolte šifrování. Jinak můžete vyrazit hned za to, AjaXplorer bude stále běžet dobře.
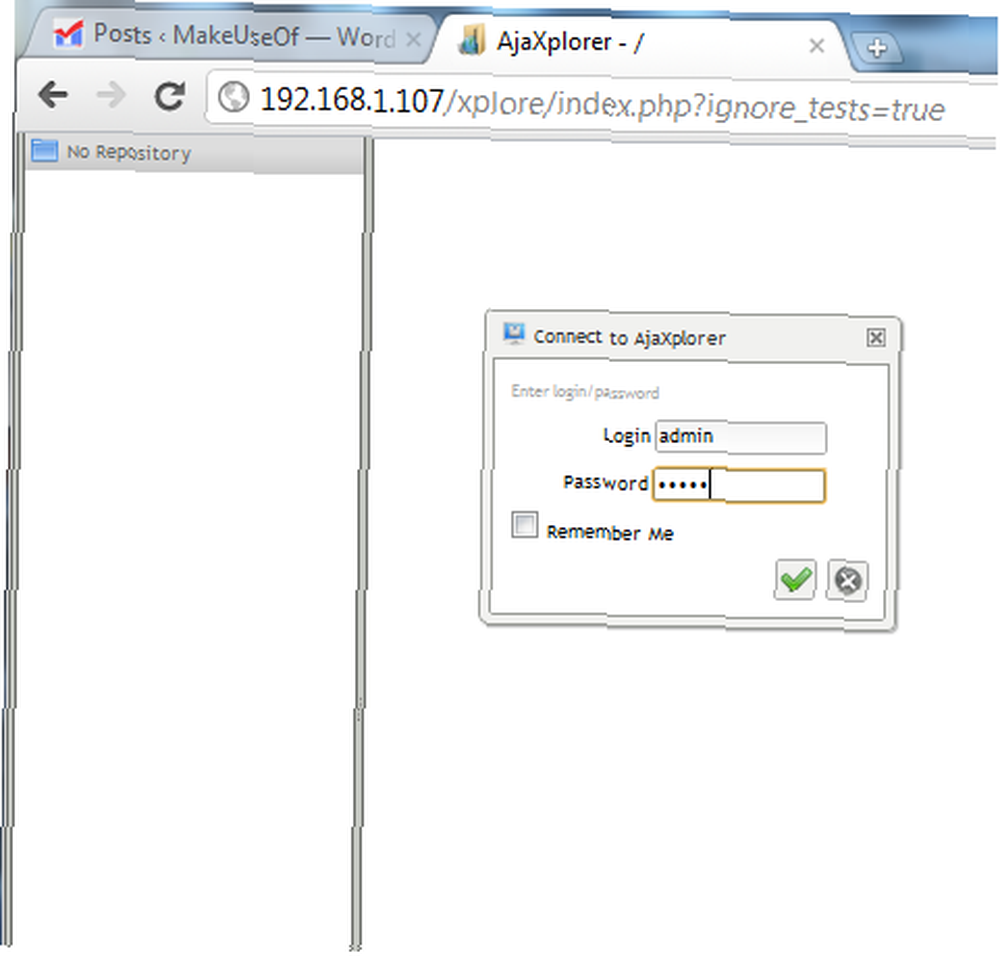
Pokud všechno půjde hladce, zjistíte, že prakticky neexistuje žádné nastavení. Při prvním spuštění aplikace se můžete nejprve přihlásit pomocí “admin” jako ID a heslo. Nezapomeňte ji změnit po přihlášení pod “nastavení” sekce.
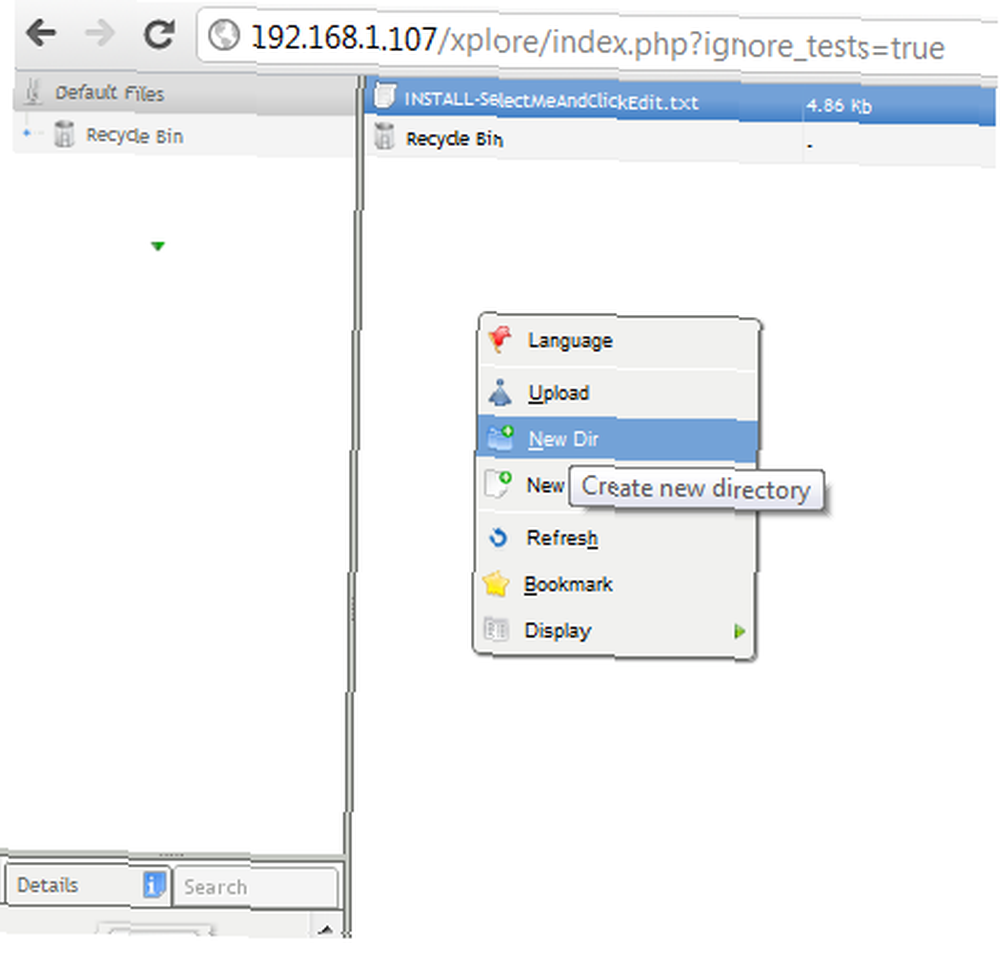
Když se přihlásíte, ocitnete se v prázdné složce s pouze a “Odpadkový koš” jako společnost. Díváte se na kořenovou složku, do které jste aplikaci nainstalovali. Pokud jste toto nainstalovali v kořenovém adresáři webového serveru, zobrazily by se zde všechny vaše webové soubory.
Manipulace s adresářem je stejně jednoduchá jako kliknutí pravým tlačítkem myši na libovolné prázdné místo a použití nabídky, která se objeví. Pokud například chcete začít vytvářet nové adresáře, stačí vybrat “New Dir”.
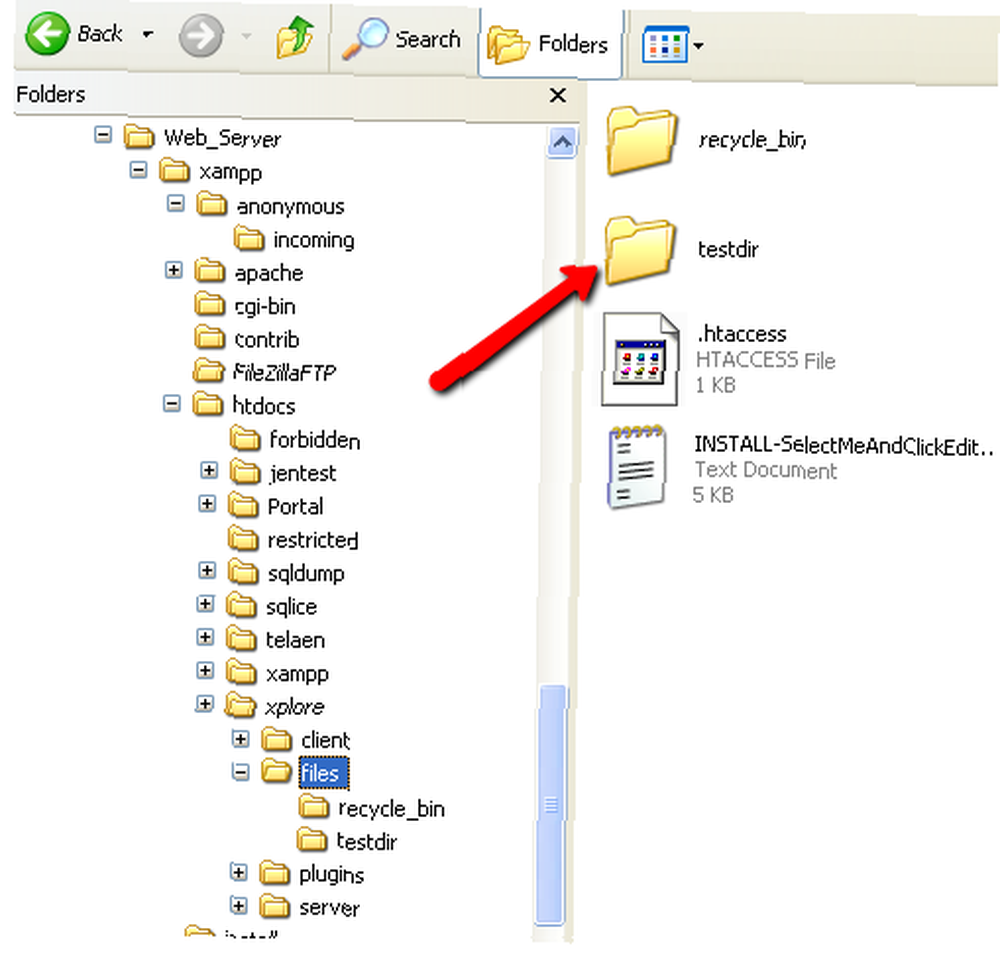
V mém testovacím případě jsem vytvořil složku nazvanou “testdir” pomocí AjaXplorer a viděl, že se zobrazí v adresáři. Jen pro potvrzení, šel jsem na webový server a procházel se do skutečné složky pod / htdocs / xplore / a byl si jistý, že tam byl “testdir” složku, kterou jsem vytvořil.
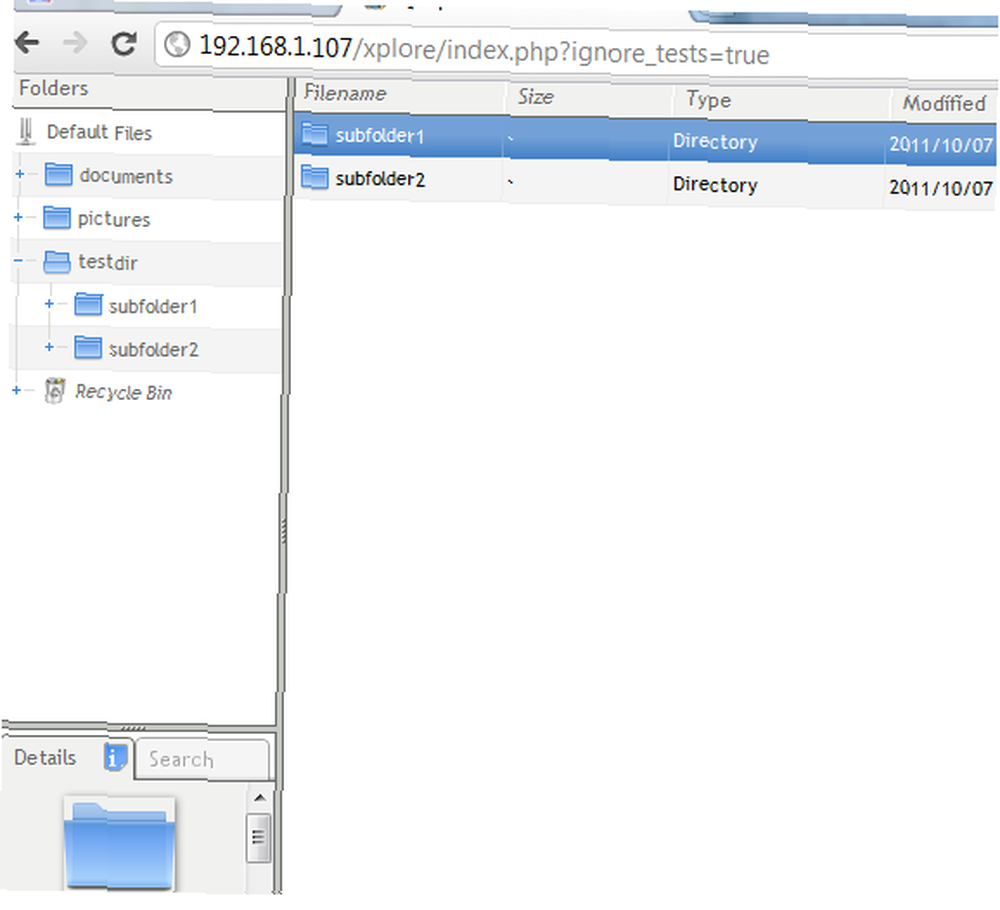
V pravém podokně najdete navigační okno adresáře, které lze stejně snadno navigovat jako jakýkoli software průzkumníka souborů. Zjistil jsem, že procházení v AjaXplorer bylo mnohem jednodušší než standardní online prohlížeč souborů, který byl dodán s mým vlastním komerčním účtem hostitele webu..
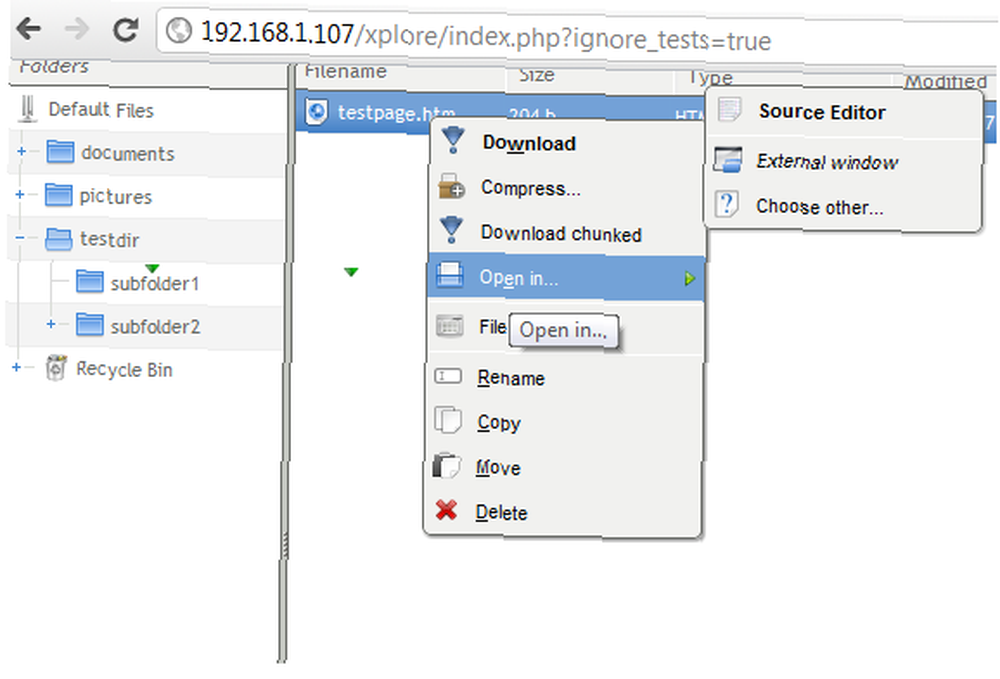
Moje oblíbená část AjaXplorer je funkce rychlých úprav. Po vytvoření souborů na webovém serveru stačí kliknout pravým tlačítkem myši na soubor a jednou stáhnout. Jakmile aplikace vytvoří lokální staženou kopii, můžete pravým tlačítkem myši kliknout na soubor, který je uveden na serveru, a provést úpravy. Není třeba se starat o nahrávání nebo stahování - veškerá synchronizace souborů se provádí za scénami.
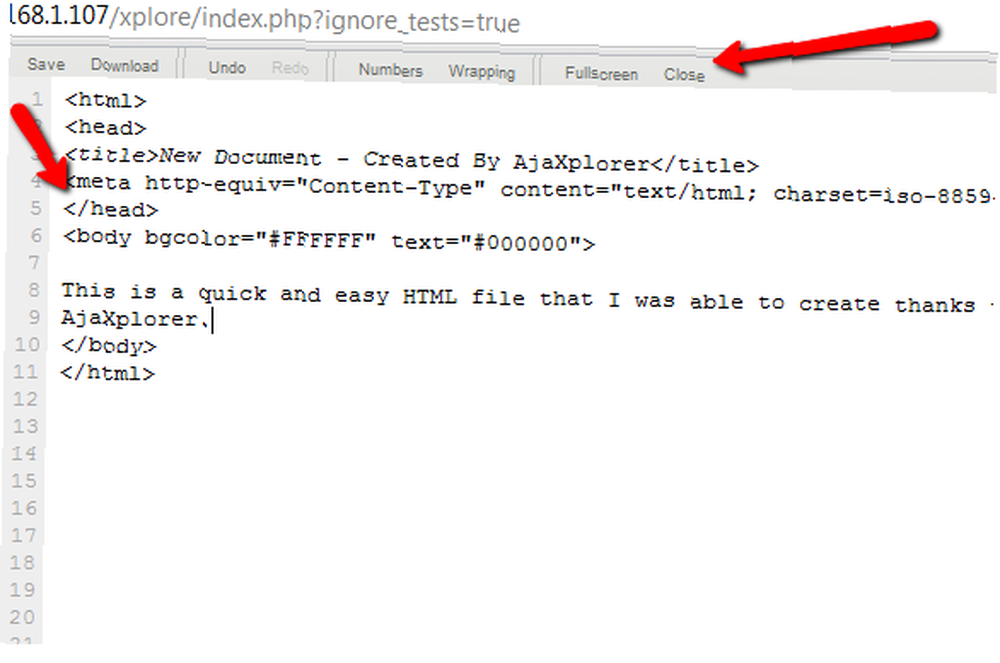
Když kliknete pravým tlačítkem na soubor HTML, všimnete si také, že máte “Zdrojový editor” volba. V zobrazení Source Editor získáte vestavěný editor kódování. Pokud vytvoříte soubor HTML pomocí aplikace AjaXplorer, automaticky vyplní základní strukturu stránky HTML. Jediné, co musíte udělat, je vyplnit obsah.
Až budete hotovi, klikněte “Uložit” v horní nabídce a vaše změny se okamžitě projeví na serveru. Pokud se rozhodnete soubor zobrazit v “Vnější okno”, otevře se nové okno (nebo karta), které zobrazí vaši stránku v html zobrazení.
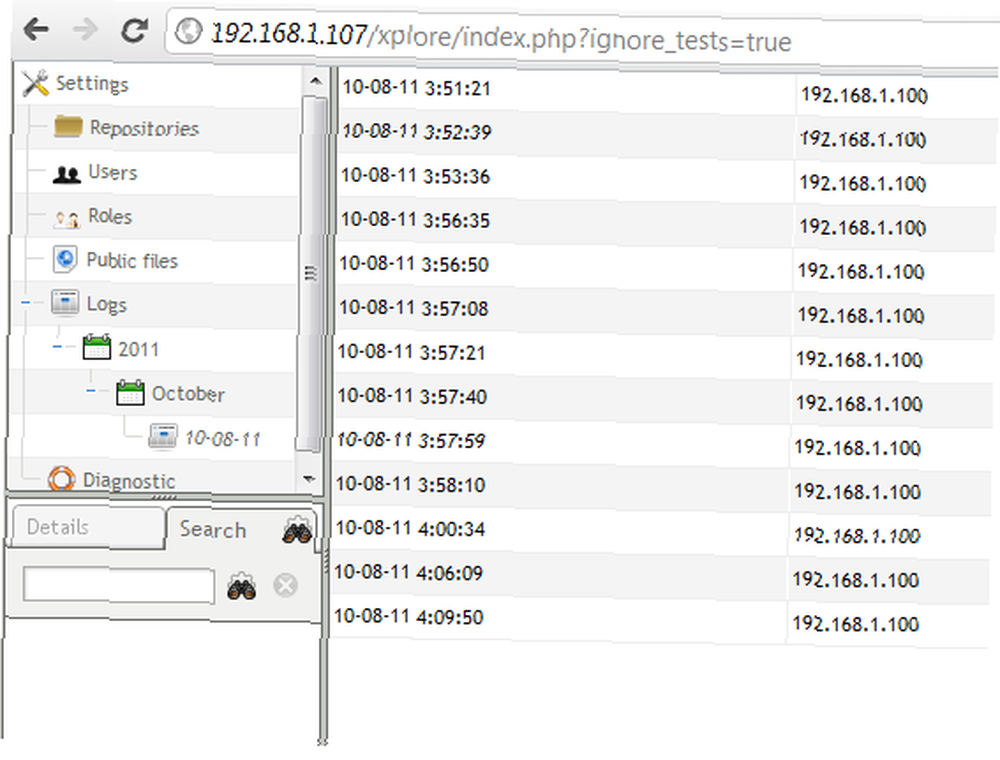
V levém dolním rohu okna průzkumníka najdete nastavení. Zde můžete prohlížet uživatele, sledovat diagnostiku a nejlepší ze všech jsou protokoly všech provedených změn.
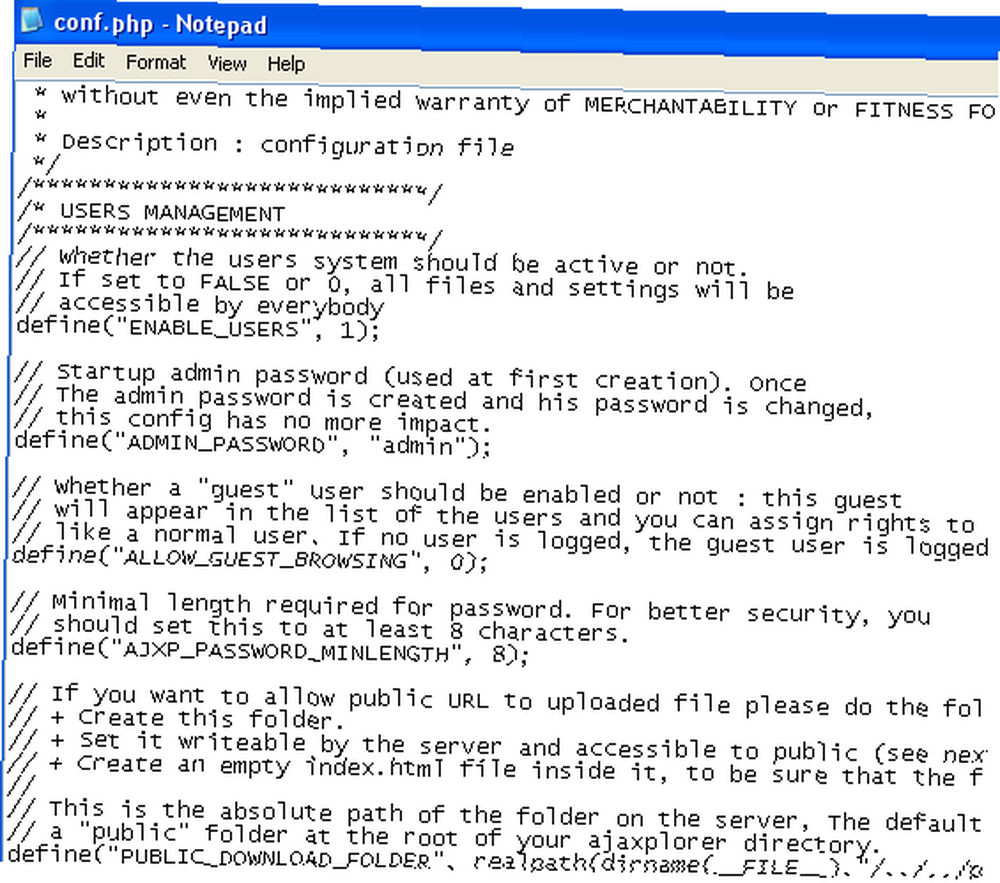
Standardní nastavení a nastavení zabezpečení nemusí vyhovovat vašim potřebám, proto si přečtěte pokyny na stránce nápovědy o konfiguraci souboru config.php. Tento soubor najdete v adresáři / server / conf / vaší instalace AjaXplorer.
Pokud se chcete vyhnout neustálému nahrávání a stahování souborů pokaždé, když chcete provést změny na webovém serveru, stáhněte a nainstalujte AjaXplorer a podívejte se, kolik času vám během vývoje webu ušetří. Možná vás překvapí!
Vyzkoušejte AjaXplorer a dejte nám vědět, jak se vám to líbilo. Bylo to snadné a flexibilní pro to, co musíte udělat? Sdílejte s tím své zkušenosti v sekci komentářů níže.
Image Credit: ShutterStock











