
Gabriel Brooks
0
958
128
Chrome nedávno získal 25% podíl na trhu s internetovým prohlížečem a stal se tak druhým nejpoužívanějším prohlížečem na světě, který stojí za aplikací Internet Explorer (který se vyvíjí v Project Spartan Project Spartan: štíhlý a nedokončený prohlížeč pro moderní webový projekt Spartan: štíhlý a nedokončený prohlížeč pro moderní web Spartan navazuje na boj s konkurencí prohlížečů, jako je Chrome a Firefox. Bude to žít podle ideálů spartánských vojáků? Testovali jsme tuto první verzi a nebyli jsme ohromeni.). To v konečném důsledku znamená, že Chrome je de facto domov pro webové vývojáře.
Přestože jsem součástí Firefoxu, mohu ocenit, proč lidé Chrome milují. Má tendenci ovládat benchmarky v prohlížeči Browser Wars: Firefox vs. Chrome vs. Opera, Definitivní Benchmark Browser Wars: Firefox vs. Chrome vs Opera, Definitivní Benchmark Pokud byste si mohli vybrat pouze jeden prohlížeč, který by to byl? Který je nejlepší: Firefox, Chrome nebo Opera? Ukážeme vám. a pro obyčejné lidi to bude snadné stát se uživateli napájení Chrome Jak se stát výkonným uživatelem Chrome, část 1 - Master The Keyboard Jak se stát výkonným uživatelem Chrome, část 1 - Master the Keyboard Google Chrome byl nějaký čas prohlížeč volby pro mnoho lidí, a ačkoli většina našich webových prohlížečů dokáže provádět některé velmi působivé věci, Chrome nadále chytil mocné uživatele,…. Jiní vlastně Chrome nenávidí, ale jsou uvízl v jeho používání Nenávidím Google Chrome, ale jsem v tom uvězněn. Zde je důvod, proč nenávidím Google Chrome, ale v tom jsem uvězněn. Tady je důvod, proč ve válce Chrome a Firefox bojuji s uživateli Google. Ale já nechci. Chrome je můj prohlížeč volby, protože má funkce, bez kterých nemůžu žít. kvůli dostupnosti určitých rozšíření.
To je jeden z důvodů, proč je Chrome pro vývojáře webu tak dobrý: Internetový obchod Chrome Jak bezpečný je internetový obchod Chrome? Jak bezpečný je internetový obchod Chrome? Studie financovaná společností Google zjistila, že desítky milionů uživatelů prohlížeče Chrome mají nainstalovány doplňky obsahující malware, což představuje 5% celkového provozu Google. Jste jedním z těchto lidí a co byste měli dělat? a jeho soubor rozšíření. Pokud máte v úmyslu navrhnout nebo kódovat web, zde je několik základních nástrojů, které byste měli nainstalovat ihned.
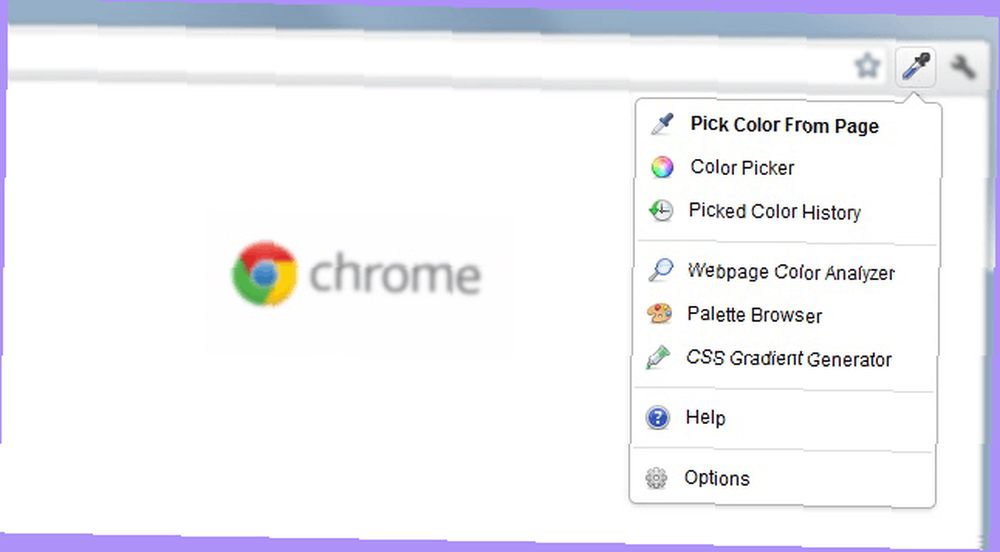
ColorZilla

ColorZilla začal jako addon Firefoxu, ale stal se tak populární, že mnoho z nich si vyžádalo verzi Chrome. Tady jsme. Toto šikovné rozšíření je v podstatě pokročilá verze očního kapátka, kterou byste našli v programu, jako je Paint nebo Photoshop.
S ním můžete ukázat na libovolné místo v prohlížeči a okamžitě vytáhnout barevné informace na tomto místě. Jakmile je vytáhnete, můžete jej před kopírováním do schránky vyladit (ať už pomocí RGB, HSV nebo přímého hexu). Velmi snadné použití.
Součástí je také generátor přechodu CSS, analyzátor barev webové stránky a několik předinstalovaných barevných palet pro vaše pohodlí..
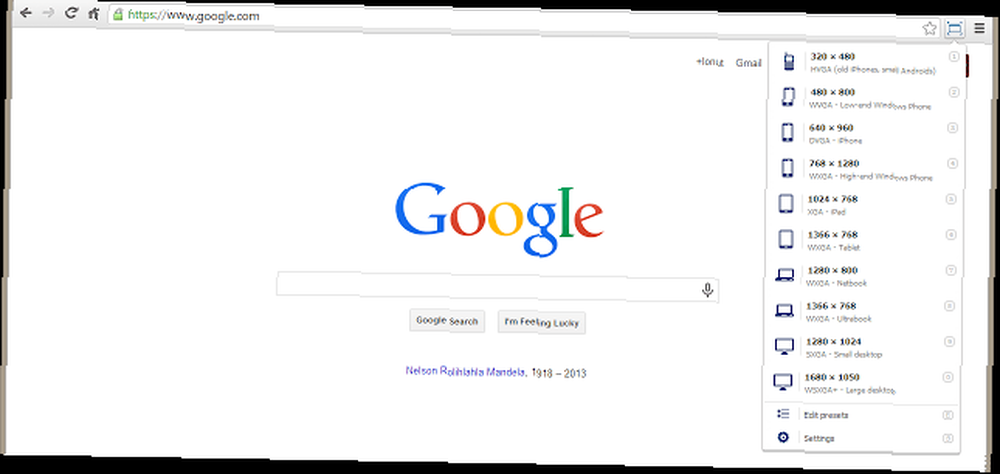
Okno Resizer

Jedním z nebezpečí webového vývojáře je zajistit, aby zážitek ze prohlížení webových stránek byl příjemný pro uživatele napříč všemi druhy zařízení. Nemluvíme jen o mobilu vs. stolním počítači - což je důležité - ale také rozdíl mezi malými tabletami a velkými monitory.
Okno Resizer je snadný způsob, jak změnit velikost okna prohlížeče za chodu. Kliknutím na tlačítko budete moci svůj web otestovat v různých rozlišeních, abyste viděli, co vaši uživatelé vidí - a poté se můžete podle toho upravit.
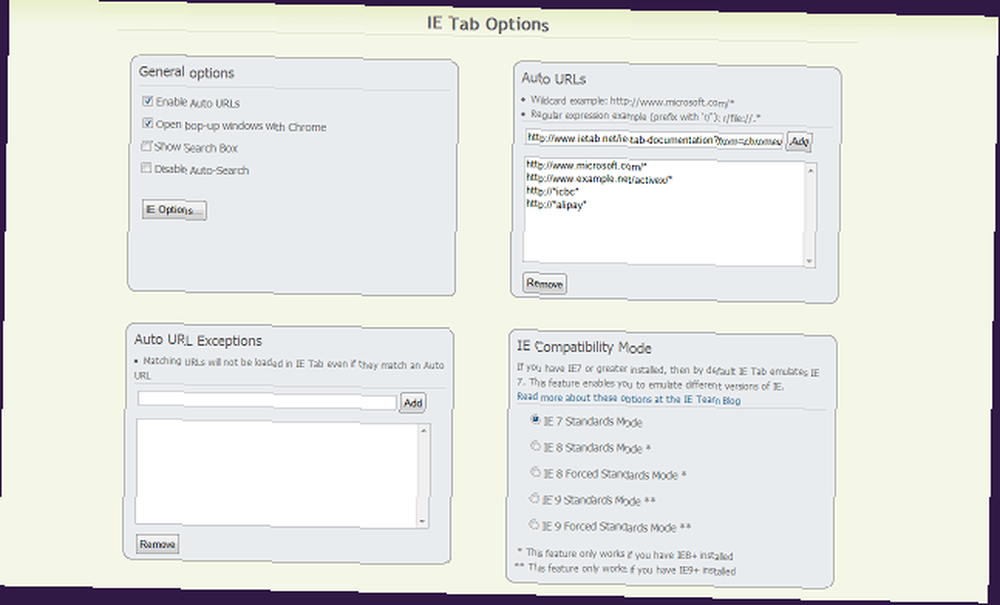
IE Tab

Dalším velkým nebezpečím webového vývojáře jsou standardy prohlížeče (nebo jejich nedostatek). Internet Explorer, Firefox, Chrome, Opera a všechny ostatní menší prohlížeče vykreslí webové stránky poněkud odlišným způsobem. Mezitím některé prohlížeče přijímají standardy pomaleji než jiné.
Nebo v případě aplikace Internet Explorer jsou standardy vyhozeny z okna a vývojáři webu jsou nuceni vytrhnout si vlasy, protože jsou nuceni přizpůsobit se.
S IE Tab, tento proces je o něco jednodušší. Umožňuje zobrazit web na nové kartě Chrome, ale je vykreslen tak, jak by se objevil v IE. Nejedná se o revoluční řešení problému IE, ale alespoň o něco.
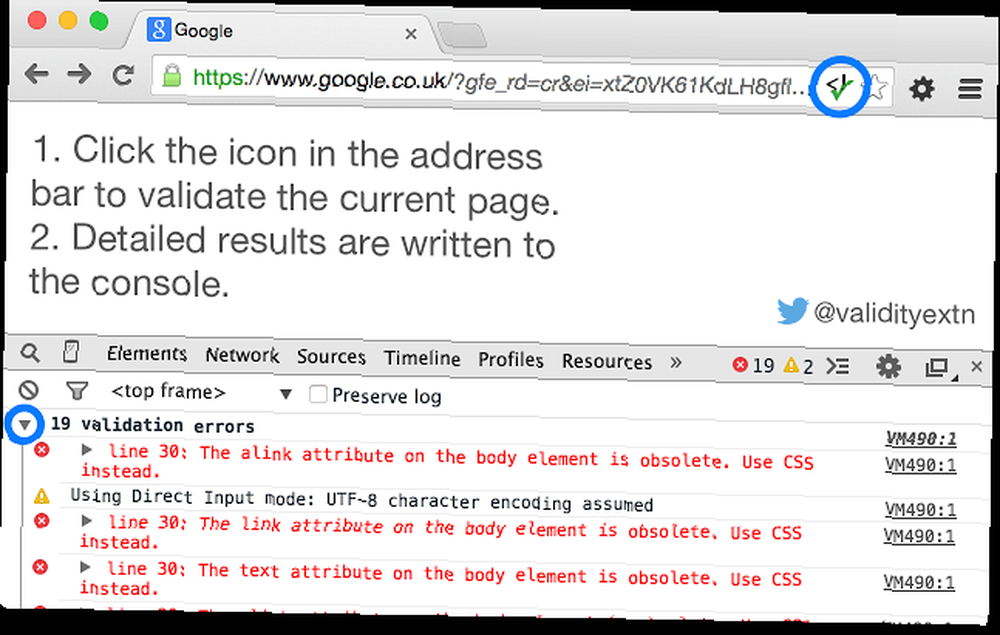
Platnost

Ne všechny HTML kódy jsou stejné. Zatímco prohlížeče hrají velkou roli při dodržování standardů, část nákladů také spočívá na vývojáři webu, aby dodržoval správné postupy HTML. Proto existují nástroje pro testování a ověřování HTML 5 Nejlepší bezplatné online editory HTML pro testování kódu 5 Nejlepší bezplatné online editory HTML pro testování kódu Pro časy, kdy se chcete jen hádat s malým útržkem HTML, takže můžete vyladit to podle svých představ, online HTML editor vám poslouží lépe. .
Platnost je rozšíření, které vám umožní vše provést, aniž byste museli navštěvovat weby třetích stran. Stačí otevřít svůj web, kliknout na tlačítko a v konzole prohlížeče se zobrazí všechny neplatné zprávy HTML. Ověření se provádí prostřednictvím ověřovací služby W3C.
Vestavěný

Jedna věc, kterou nenávidím ohledně vývoje webu, je, že existují tolik knihovny, rámce a motory dostupné k použití. Svoboda volby je skvělá, ale je to bolest, když je počet technologií tak velký, že nemůžete držet krok se všemi z nich.
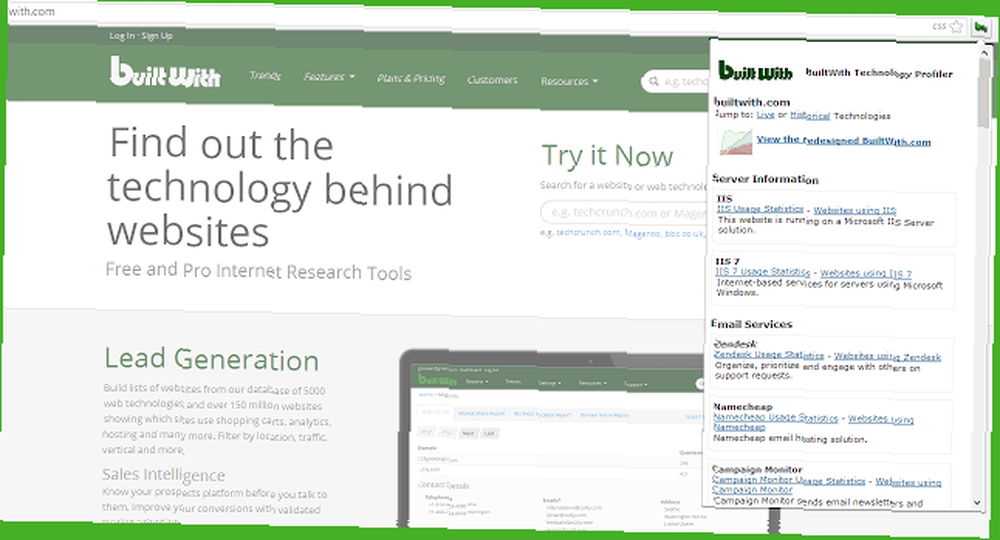
Už jste někdy navštívili web a přemýšleli jste, co je základní technologie?
Vestavěný rozšíření je jediné tlačítko, které analyzuje aktuální webovou stránku, aby se zobrazila Všechno webových knihoven, frameworků a motorů, které jej podporují, včetně reklamních sítí, platforem pro distribuci obsahu a dokonce i hostingového softwaru za tím vším.
Klient Postman REST [již není k dispozici]
Pro ty z vás, kteří pracují s rozhraními REST API, Listonoš je jeden nástroj, který potřebujete pro zefektivnění pracovního postupu. S ním můžete vytvářet požadavky HTTP a získat formátované odpovědi v JSON a XML. Odpovědi se otevírají v samostatném okně jako HTML.
Můžete také seskupit více požadavků do něčeho, co se nazývá kolekce, což je skvělý způsob, jak zůstat organizovaný a efektivní. Můžete také vyzkoušet více prostředí přepnutím proměnných prostředí přímo uvnitř rozšíření.
Firemní Ipsum

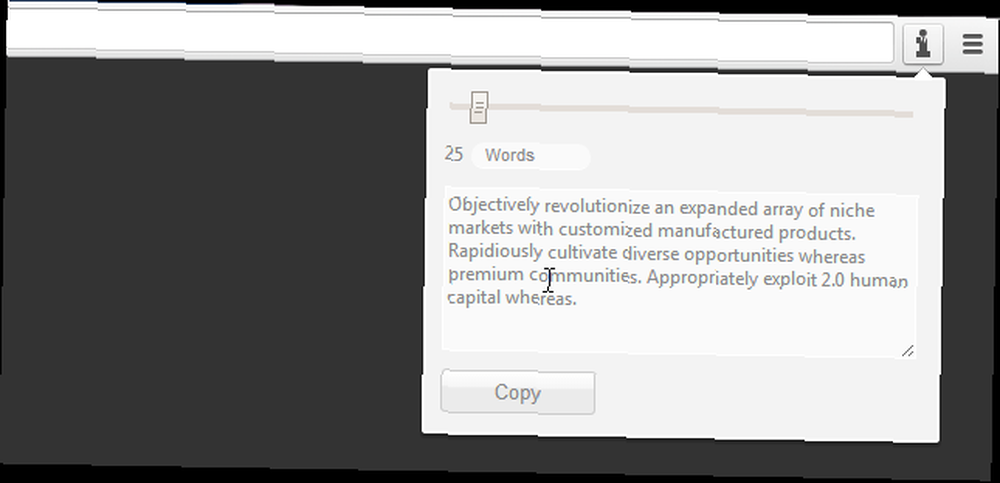
Jedním ze způsobů, jak vygenerovat výplňový text, je zkopírovat a vložit “asdf” znovu a znovu stokrát. Lepším způsobem by byla instalace Firemní Ipsum a nechte ho vygenerovat výplňový text v mžiku oka.
Pokryli jsme několik generátorů Lorem Ipsum 10 užitečných alternativ, pokud jste unaveni z obvyklých textů Lorem Ipsum Filler 10 užitečných alternativ, pokud jste unaveni z obvyklých textů Lorem Ipsum Filler Weboví návrháři pravděpodobně mají k dispozici sadu nástrojů Lorem Ipsum. užitečné pro jejich vývoj webových aplikací. Generátory Lorem Ipsum přicházejí v různých formách; některé z nich umožňují přizpůsobit fiktivní text… dříve, ale přitažlivost Corporate Ipsum spočívá v tom, že sedí přímo ve vašem prohlížeči. Můžete jej vytáhnout jediným kliknutím. Neexistuje žádný důvod jej nepoužívat, pokud se mě zeptáte. Nyní se můžete vrátit ke skutečnému kódování vašich webových stránek!
TabCloud
K vývoji webu někdy dochází na více počítačích. Zatímco ovládání zdroje pro vývojáře Co je Git a proč byste měli používat řízení verzí, pokud jste vývojář Co je Git a proč byste měli používat kontrolu verzí, pokud jste vývojář Jako weboví vývojáři, hodně času máme tendenci pracovat na webech místního rozvoje, pak po dokončení vše nahrajte. To je v pořádku, když jste jen vy a změny jsou malé, ... je hlavní způsob, jak zůstat synchronizovaný a aktuální, co když chcete přenést více karet do počítačů? To je tam kde TabCloud přichází v.
TabCloud synchronizuje vaše karty s cloudem a umožňuje je znovu je otevřít jinde. Může být také použit lokálně jako spořič relace, což vám umožní uložit sadu karet pro pozdější revizi. Karty se ukládají do vašeho účtu Google.
WhatFont

Návrh písma je velká součást vývoje webu, a proto služby jako Google Web Fonts Jak používat Google Fonts ve vašem příštím webovém projektu a proč byste měli Jak Jak používat Google Fonts ve vašem příštím webovém projektu a proč byste měli Výběr písma je rozhodnutí o integrálním designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco ... stala se tak populární. Dobrou zprávou je, že tato bezplatná písma jsou nyní jedny z nejkrásnějších webových písem. Rozšiřte svůj web pomocí těchto 12 krásných webových webových písem Rozšiřte svůj web pomocí těchto dvanácti krásných webových písem Google Za poslední desetiletí jsem zahájil řadu osobních blogů, se kterými jsem nikdy neskončil, ale některé z mých nejkrásnějších vzpomínek spočívají na motivu a vylepšeních písma. Když je… v současné době k dispozici něco uspokojivého.
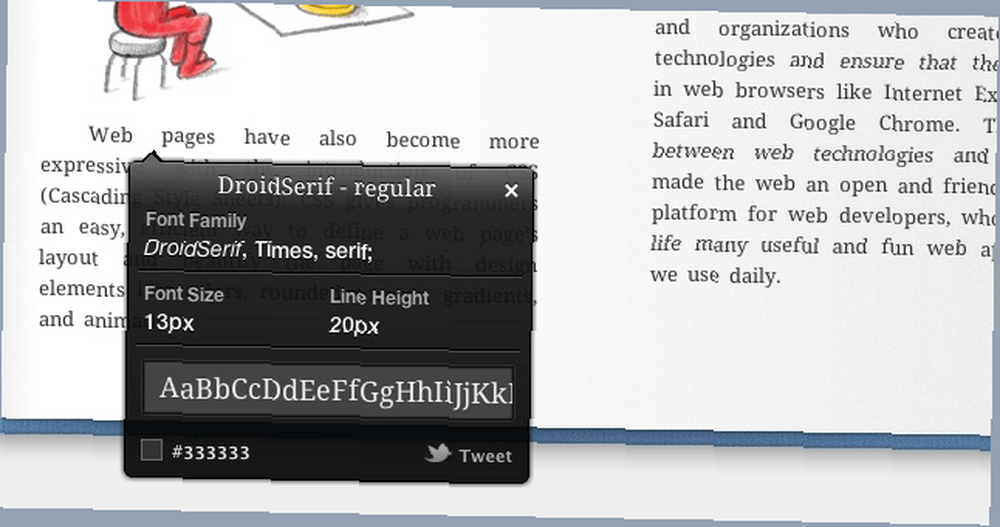
Přiznávejte to: jsou chvíle, kdy procházíte web a narazíte na ohromující písmo, které jste nikdy předtím neviděli. Existuje spousta způsobů, jak ji identifikovat, ale nejrychlejším způsobem je použití WhatFont. S ním můžete jednoduše prohlížet písma vznášející se nad nimi. Jak by to mohlo být snazší?
Úžasné Screenshot [Už není k dispozici]

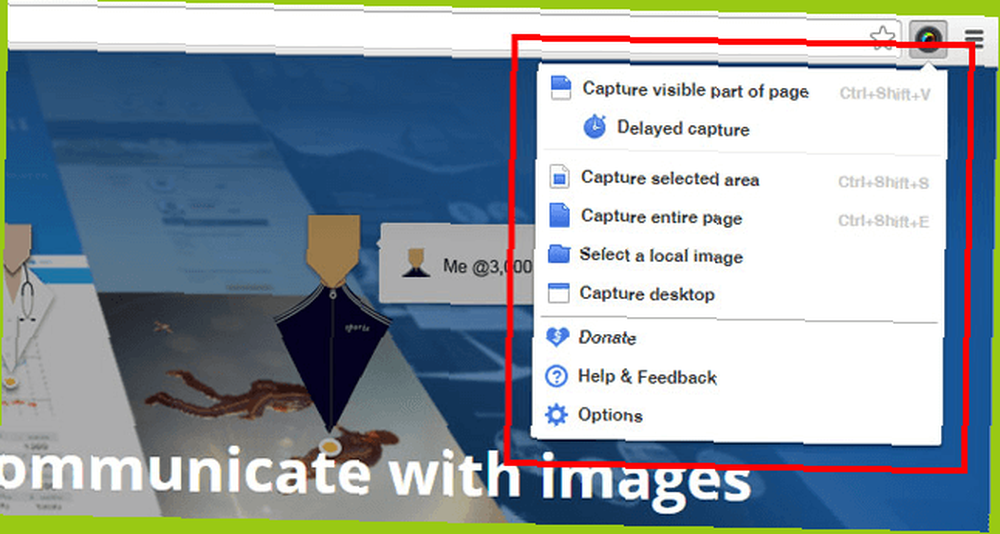
Pokud snímky obrazovky nejsou součástí vaší běžné rutiny vývoje webu, Úžasné Screenshot pomůže to změnit. Snímky obrazovky jsou skvělé pro zdokumentování změn v designu a sdílení nedokončených prací s klientem nebo členy týmu.
Toto rozšíření má několik funkcí snímání, včetně celé stránky, vybrané oblasti nebo viditelné oblasti. Umožňuje také přidávat poznámky, rozostřit citlivé části obrázku a sdílet je jediným kliknutím. Nebo místo toho nahrajte na Disk Google.
Pokud vás koncept zaujme, ale raději byste použili výkonnější program pro stolní počítače, podívejte se na toto porovnání nástrojů pro screenshoty 4 Nejlepší nástroje pro vytváření screenshotů ve srovnání 4 Nejlepší nástroje pro vytváření snímků ve srovnání CTRL + SHIFT + 4. Tři klávesy - to je vše, co potřebujete pro dokonalé snímky obrazovky. Nemusí to být hádka! Vyzkoušejte tyto pokročilé nástroje pro snímání obrazovky a už se nikdy nebudete ohlédnout. a začít používat ten, který vám nejlépe vyhovuje.
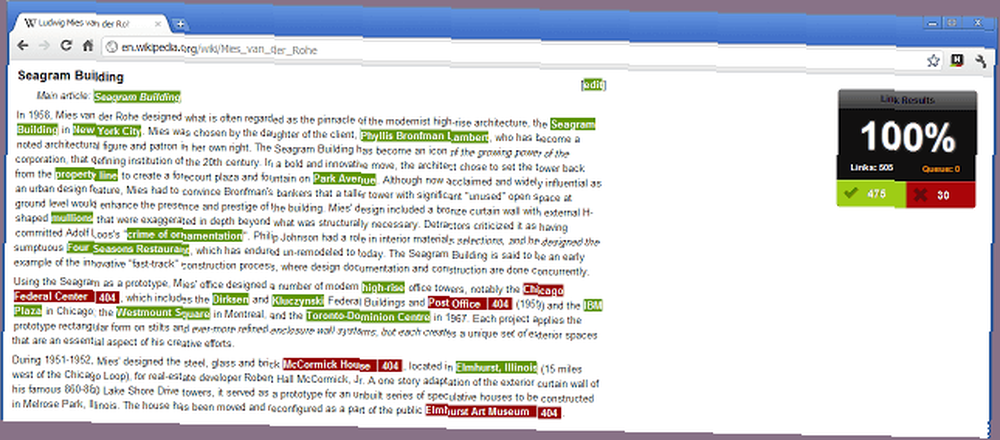
Zkontrolujte moje odkazy

Spousta chyb ve vývoji webu bude frustrovat vaše návštěvníky a nefunkční odkazy jsou jedním z nejhorších pachatelů. Jeden přerušený odkaz může být v pořádku, ale o nic víc a váš web začne ztrácet důvěryhodnost a pověst. Naštěstí se jedná o snadno se vyhnutou chybu.
Zkontrolujte moje odkazy dělá přesně to, co slibuje: kontroluje vaše odkazy. Platné odkazy jsou označeny zeleně, zatímco přerušené odkazy jsou označeny červeně a na konci vám poskytnou procentuální skóre. Vše, co musíte udělat, je jít a opravit tyto odkazy!
Která rozšíření používáte?
Jedno další rozšíření pro produktivitu 15 Nelze-Miss Chrome rozšíření pro produktivitu 15 Nelze-Miss Chrome rozšíření pro produktivitu Dnes vám přinášíme několik dalších základních rozšíření zaměřených na lepší práci online. Doporučil bych StayFocusd. Jedná se spíše o rozšíření obecného účelu než o rozšíření webového vývoje, ale rozhodně je užitečné bez ohledu na to. Zabraňuje vám, aby vás při práci rozptyloval web!
Co si o nich myslíš? Existují nějaká další nezbytná rozšíření pro vývoj webových aplikací, která byste doporučili? Sdílejte s námi komentáře níže!











