
Joseph Goodman
0
4438
380
 Když jste blogger, je opravdu důležité držet krok s nejnovějšími zprávami ve vašem konkrétním výklenku. Lidé vás berou vážněji, když jste jedním z prvních, kdo pokrývá významnou událost - ještě více, pokud ji zakryjete dříve, než hlavní média mainstreamů zachytí vítr.
Když jste blogger, je opravdu důležité držet krok s nejnovějšími zprávami ve vašem konkrétním výklenku. Lidé vás berou vážněji, když jste jedním z prvních, kdo pokrývá významnou událost - ještě více, pokud ji zakryjete dříve, než hlavní média mainstreamů zachytí vítr.
Pokud jste zprávy blogger, je důležité zůstat aktuální v aktuálních zprávách ještě důležitější. Od té doby, co jsem začal pokrývat více událostí souvisejících se zprávami na svém vlastním blogu, jsem si uvědomil, jak důležité je neustále sledovat zprávy v reálném čase. Protože s laptopem používám dvě obrazovky, uvědomil jsem si, že mohu nastavit jednu obrazovku tak, aby byla výhradně pro streamování příchozích zpráv.
Jediným problémem je, že ačkoli existují slušné aplikace pro streamování jednotlivých řádků zpráv, jako jsou Yahoo Widgets nebo GlowDart, tyto displeje buď pokrývají jen velmi malý proud přicházejícího textu, nebo je obtížné je přizpůsobit, aby vypadaly přesně tak, jak chcete. režim celé obrazovky.
Vytvoření vlastní celé stránky Zobrazení zpráv v reálném čase
Abych tento problém vyřešil, uvědomil jsem si, že budu muset něco budovat sám. Protože jsem opravdu nechtěl věnovat čas psaní celé aplikace, rozhodl jsem se vytvořit webovou stránku s vloženými toky RSS. Tuto stránku jsem mohl zobrazit otevřením prohlížeče v režimu celé obrazovky.
Nástroje, které jsem použil k vytvoření této stránky, a vše, co potřebujete k vytvoření své vlastní, je bezplatná šablona webové stránky založená na CSS (vybral jsem bezplatnou obchodní šablonu vytvořenou SliceJack) a účet Google pro přístup k webovým prvkům Google a Upozornění Google.
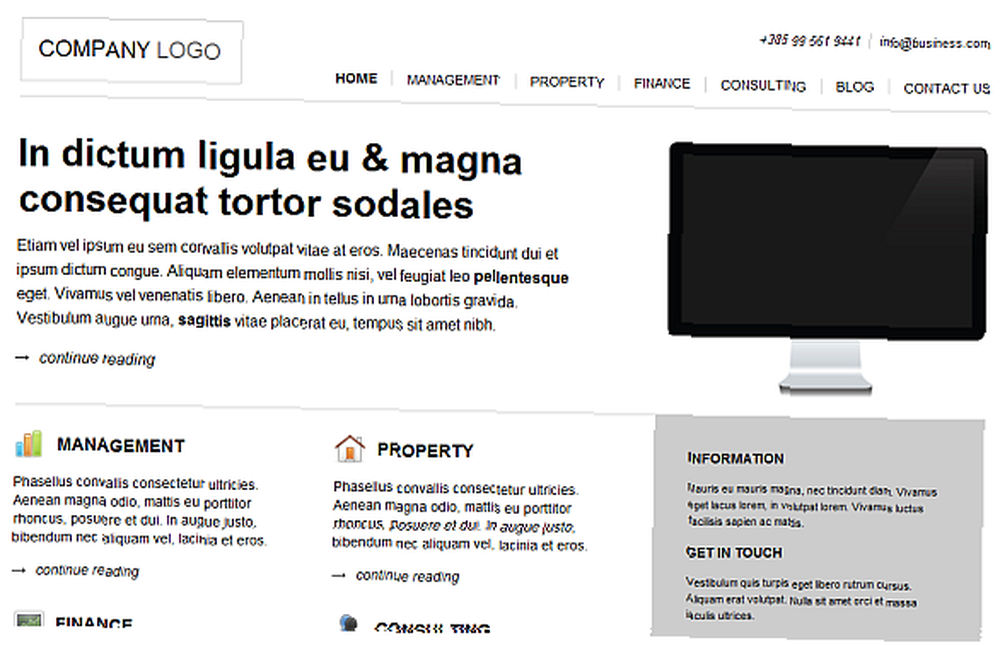
Tady je, jak vypadala výchozí obchodní šablona SliceJack, než jsem začal s hackováním kódu na pozadí.

To je moje oblíbená metoda vytváření webových stránek, přiznávám to - nesnáším znovuobjevovat kolo. Tato stránka obsahuje všechny prvky, které chci integrovat do mé poslední webové stránky se zprávami.
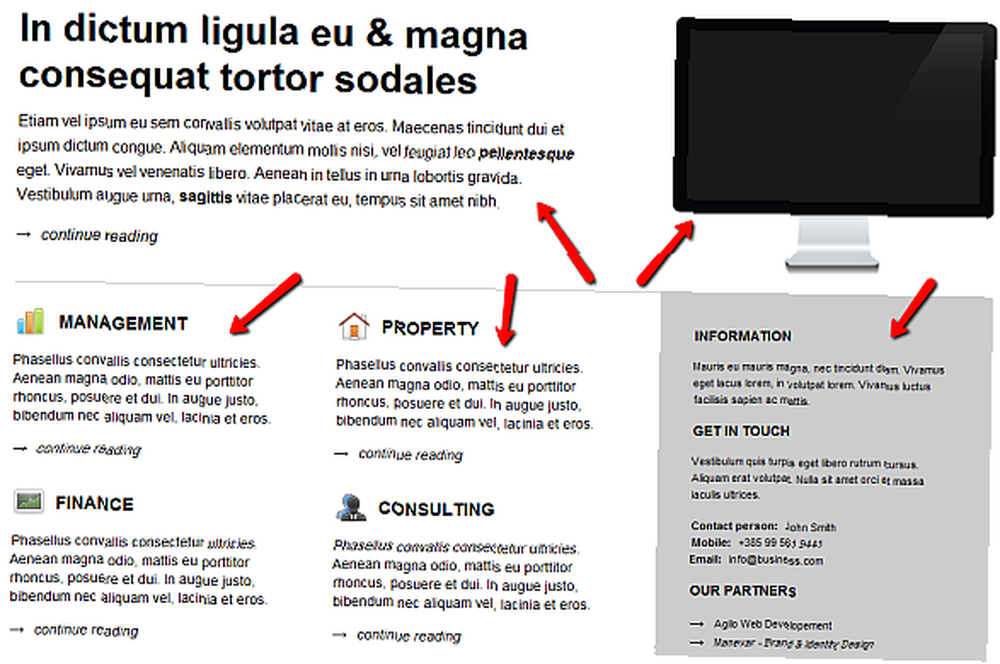
Dva prvky nahoře - hlavní článek a obrázek - budu mazat. Opravdu chci použít tři sloupce uprostřed stránky.

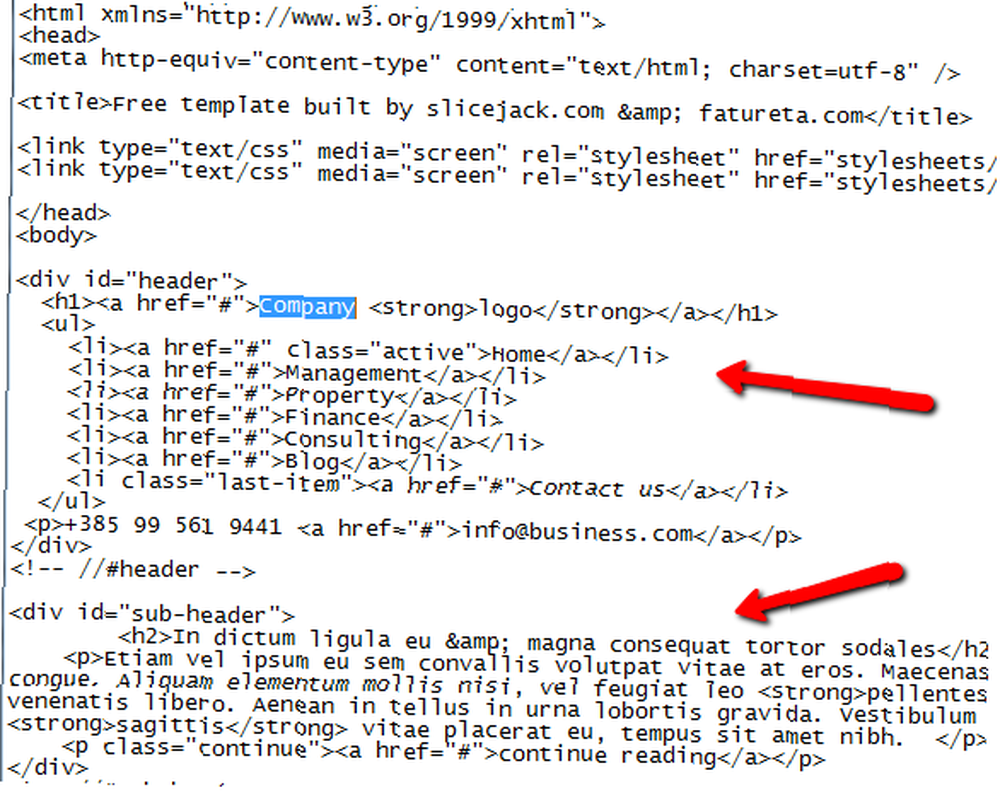
Když si šablonu stáhnete do svého počítače, najdete soubor index.html v hlavní složce, ale pak soubory CSC ve složce stylů. Při prohlížení souboru index.html je obvykle docela snadné najít oddíly, které chcete upravit. V tomto případě upravuji horní lištu, která se má zobrazit “Moje novinky” a změním odkazů na nabídky do různých kategorií, pro které budu vytvářet další zpravodajské stránky.

Obvykle najdete části stránky hledáním značek. “id =” parametr vám řekne, který prvek CSS se používá k definování formátování. V tomto případě však vymažu celou část definovanou “. Je to opravdu tak snadné, jako jen odstranit část ze stránky.
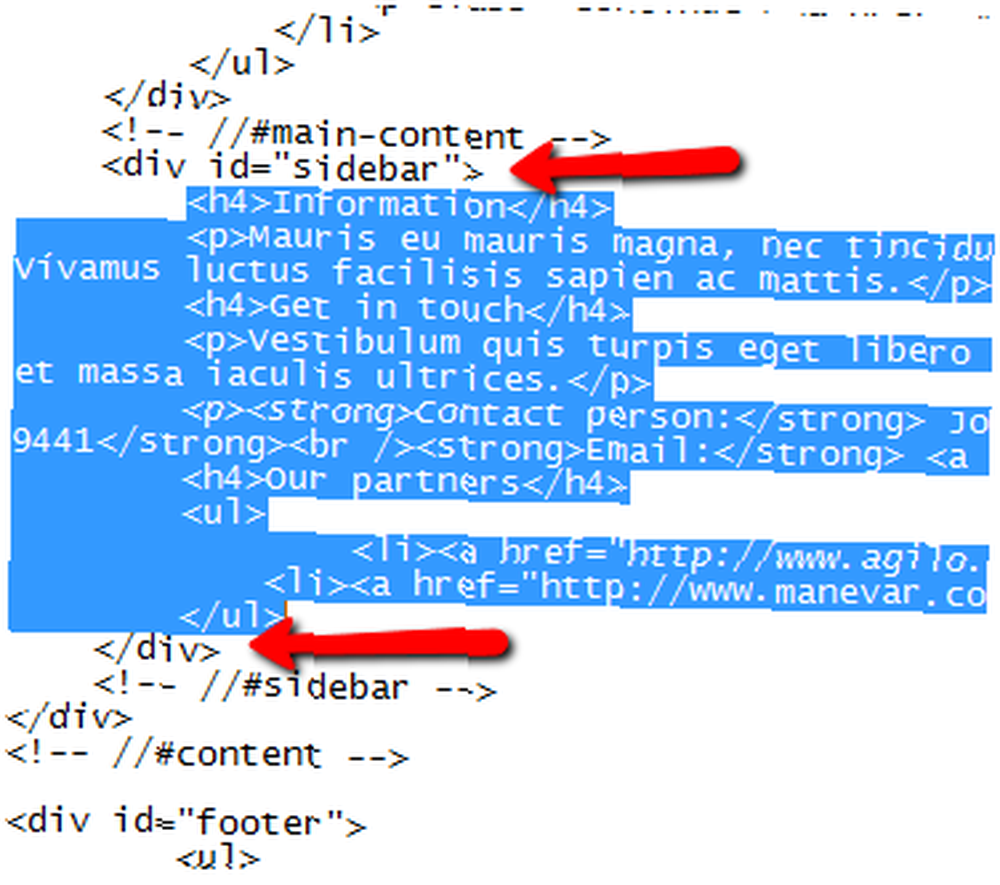
Další věcí, kterou chci udělat pro tuto šablonu, je změna sloupce na pravém postranním panelu na streamování zpráv z YouTube. Nejprve znovu označte sekci, kterou chcete nahradit značkami. Našel jsem pravou část postranního panelu uvnitř “postranní panel” div tag.

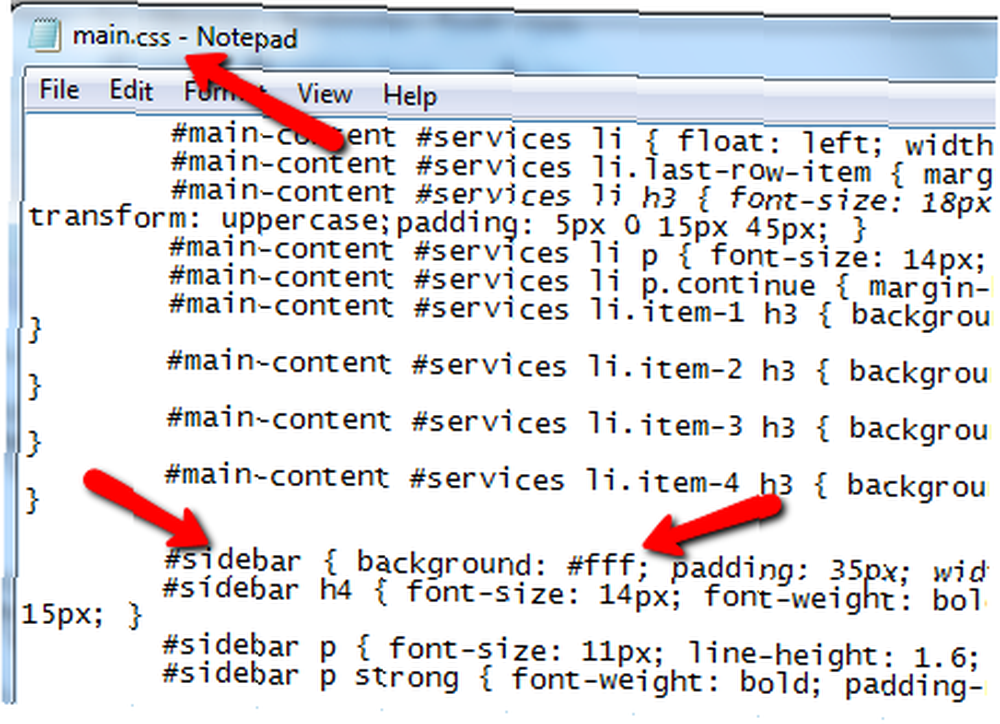
Nelíbí se mi barva této sekce (je šedá a vypadala hloupě s bílým videem uvnitř), takže ji musím změnit na bílou. Vyhledejte hlavní soubor CSS a vyhledejte ID. našel jsem “postranní panel” uvnitř main.css a pozadí nastaveno na #FFF. Chcete-li změnit na bílou, udělal jsem to # 000.

Vkládání widgetů na vaši vlastní stránku
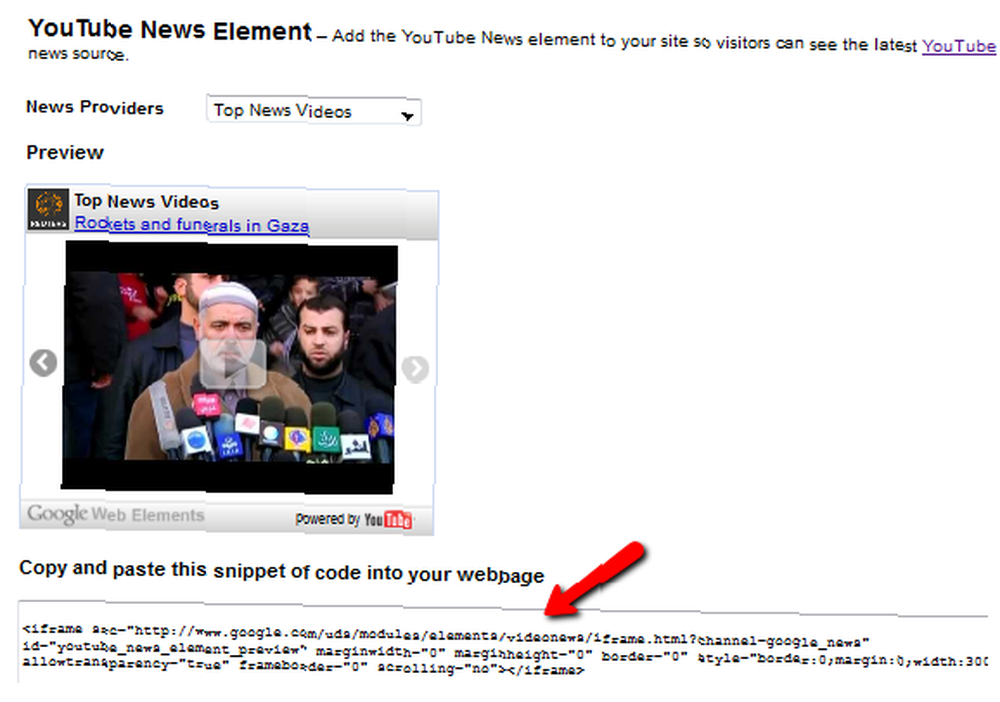
Nyní pro zábavu část. Jakmile máte správné formátování, můžete na stránku začít vkládat streamované zdroje. První věc, kterou chci udělat, je vložit prvek YouTube z [NO LONGER WORKS] Google Web Elements.

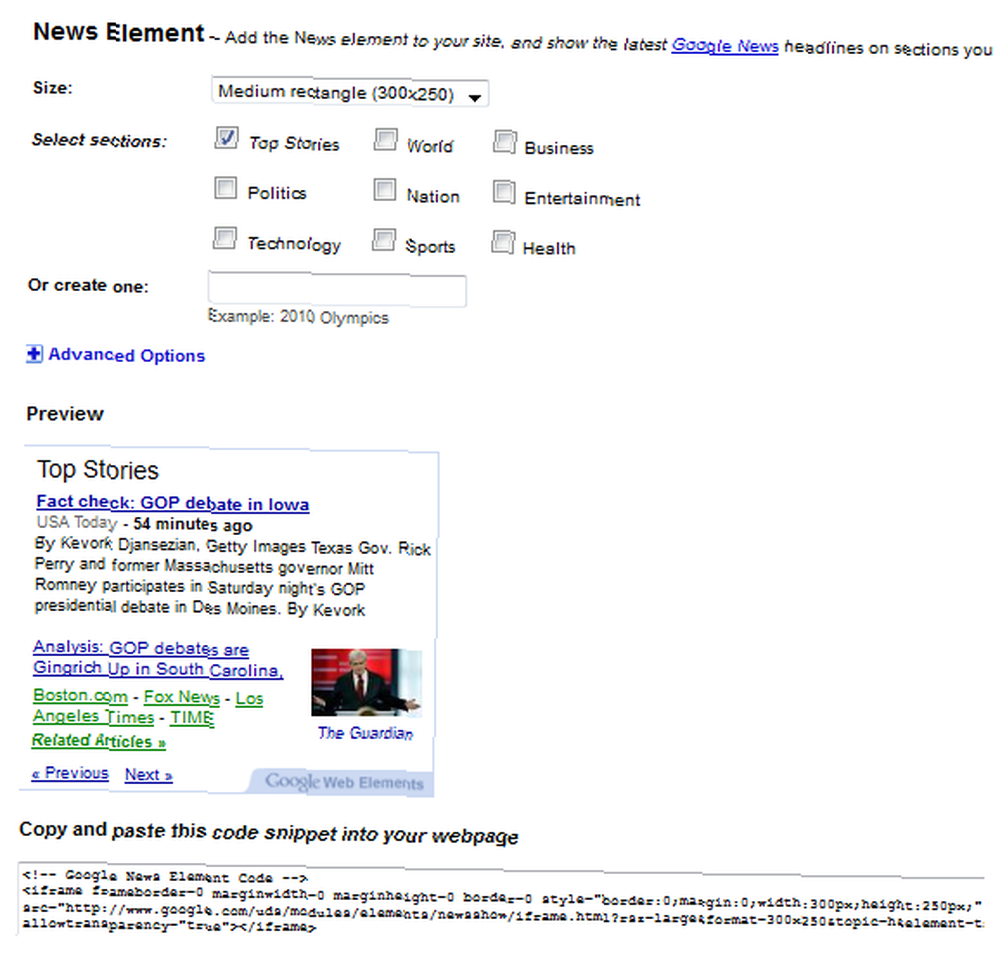
Vyberete pouze požadovaný zdroj zpráv a poté kód zkopírujete a vložíte. Ve skutečnosti byste mohli celou svou stránku pro streamování zpráv vytvořit pomocí prvku Google Web Elements pomocí prvku Google Reader. Chci však ukázat, kolik zdrojů je k dispozici pro aktualizace v reálném čase. Předtím, než se pustíte do hry, určitě uchopte prvek Zpráv Google a tento kód zkopírujte a vložte také na svou stránku.

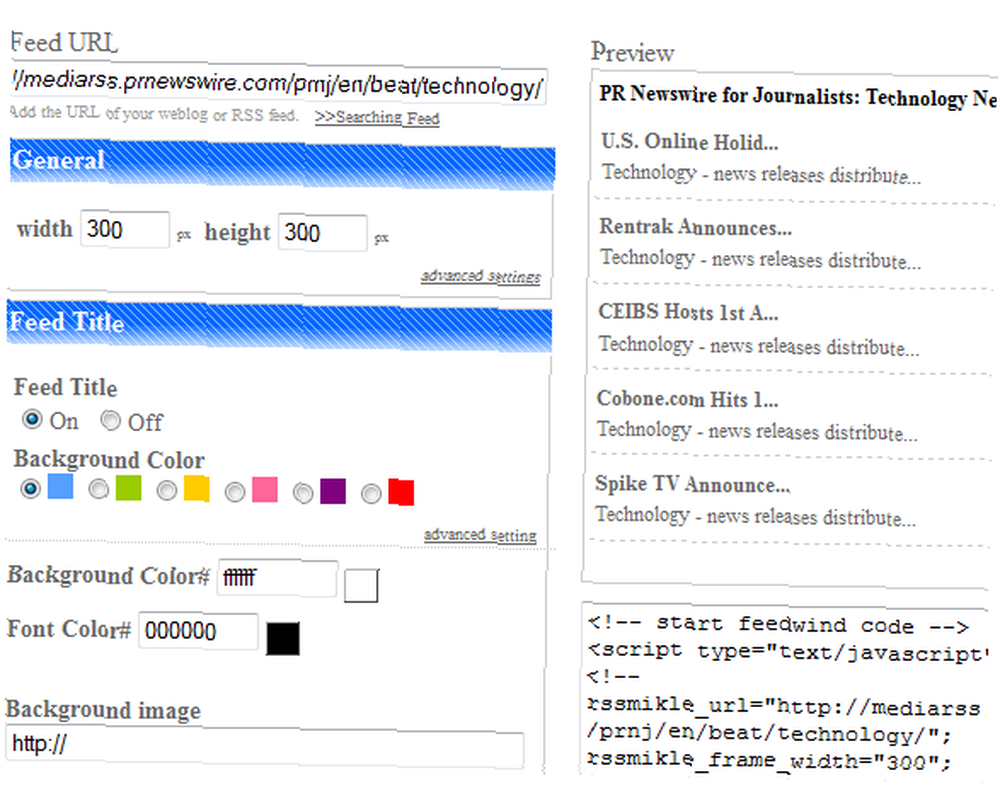
Dalším skvělým zdrojem pro získání zpravodajských kanálů prostřednictvím RSS je FeedWind Feed Wind: Generování Embeddable Widget Z RSS Feed Feed Wind: Generování Embeddable Widget Z RSS Feeds. Moc se mi líbí, protože stačí vložit do zdroje, který chcete, přizpůsobit a dává vám pěkný a čistý widget, který můžete vložit přímo na svou stránku.

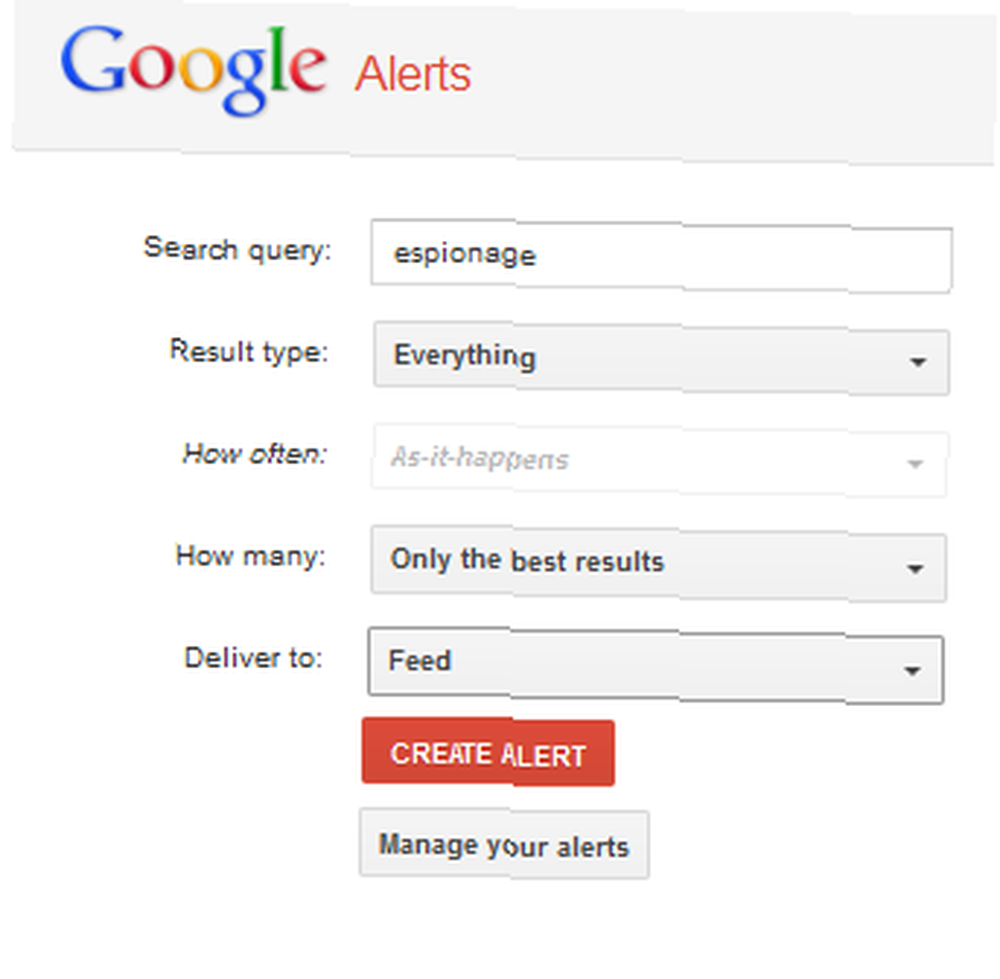
Pokud také budete sledovat zprávy v určitém výklenku, nemůžete zapomenout sledovat vyhledávání Google v tomto výklenku. Ve službě Google Alerts stačí vybrat “Krmivo” v “Doručit” pole.

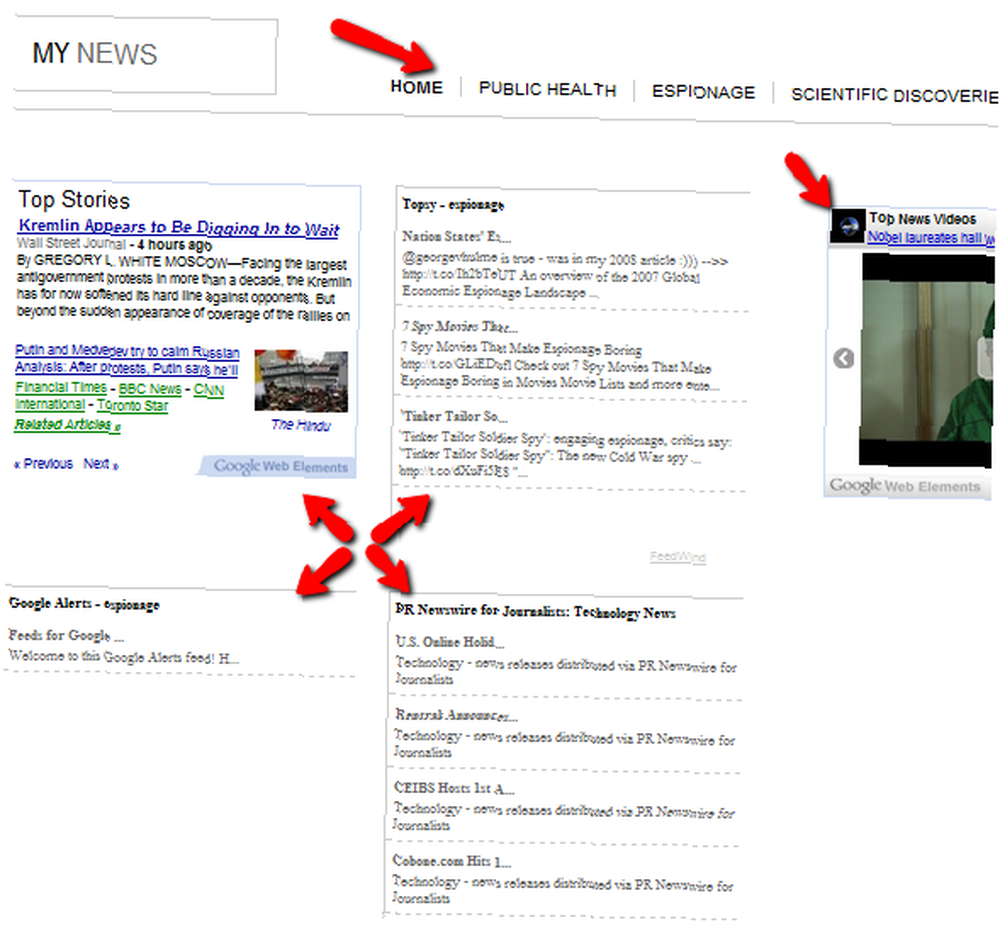
Poté můžete pomocí této adresy URL zdroje v FeedWind vytvořit widget výsledků vyhledávání Google. Nyní, když jsou na stránku vloženy všechny tyto různé zdroje zpráv, je konečně dokončeno zobrazování zpráv v reálném čase. Horní nabídka vám umožňuje vytvořit několik podobných stránek s widgety, které přinášejí cílené zdroje zpráv.

A teď je to snadné, když máte hotovou první hlavní stránku. Jak vidíte, použití šablony CSS poskytuje pěknou formátovanou stránku, kde můžete jednoduše vložit různé zpravodajské kanály pro pěkný celostránkový zobrazování zpráv v reálném čase.
To je lepší než většina aplikací pro streamování zpráv, které najdete kdekoli zdarma, a také vám to umožňuje přesně přizpůsobit vašim potřebám - to je krása používání webové stránky, nikoli aplikace.
Vytvořili jste si spolu s tímto článkem vlastní stránku? Zavěsili jste se kdekoli, nebo jste objevili nějaké jiné skvělé zdroje pro vysílání zpravodajských widgetů v reálném čase? Sdílejte své statistiky v sekci komentářů níže.
Image Credit: ShutterStock











