
Owen Little
0
4160
1250
Počítačový kód a pixely jsou základem ekonomiky 21. století více než cihla a malta. Pokud jste se na to někdy podívali “Zdroj stránky” nebo “Vývojářské nástroje” ve vašem prohlížeči jste pravděpodobně narazili na nepořádek textu a přemýšleli jste, jak to způsobí, že webová stránka funguje.
Weboví vývojáři nazývají grafická uživatelská rozhraní (GUI) společně front-end webové stránky, na rozdíl od back-end. Klientské rozhraní je to, s čím může uživatel manipulovat, podnikat kroky a jinak jej používat. Back-end lze považovat za infrastrukturu, která obsahuje a podporuje všechny informace a úkoly spojené s front-endem.
Tento článek je o front-endu. Mapujeme teritorium, abyste mohli porozumět rozdílům a schopnostem, které dělají front-end, co to je, a ukážeme vám, jak začít dávat smysl - a používat - nástroje pro vývojáře webu pro vytváření přitažlivých a interaktivní webové stránky.
Webový design versus front-end vývoj
Ve velkých organizacích jsou design a vývoj úkolem týmů profesionálů s různými sadami dovedností. Návrháři by vytvořili konkrétní vizuální a interakční design; přední vývojáři by to implementovali.
Pro jednotlivce však není důvod omezovat váš průzkum: jen proto, že vás zajímá vývoj, neznamená to, že nemáte žádnou vizi pro design, a naopak. Skromné množství znalostí o základních webových technologiích nebo principech designu se může ukázat jako velmi prospěšné pro vaši kariéru nebo podnikání.
Vývoj front-endu je stále více kódovací aktivitou. Více proto, že je to více než polovina designu ve svém myšlení: mnoho konceptů vychází ze světa tiskové produkce. Méně proto, že zatímco používá počítačový kód, tento kód je odrůda, která je méně složitá, odpouštějící a vyžaduje méně základních znalostí programování než jiné webové programovací jazyky (z nichž mnohé lze nalézt na zadní straně). Naučte se - webové programování, který programovací jazyk se má učit - webové programování Dnes se podíváme na různé webové programovací jazyky, které pohánějí internet. Toto je čtvrtá část programovací série pro začátečníky. V části 1 jsme se naučili základní… .
Front-end webu: Markup, Style Sheet a Programming languages
Většina webových stránek je konstruována pomocí trojice technologií: značkovací jazyk pro hypertext (HTML), kaskádové styly (CSS) a JavaScript (JS):
- Značkovací jazyky jako HTML označte dokument pomocí značky. Značky vymezují sémantický obsah a strukturu dokumentu. Strukturované dokumenty mohou být stylizovaný.
- CSS je jazyk stylů a potomek směrů tiskového stylu ke skladateli stránky (který vytváří konečný tisknutelný obrázek pro tiskový lis); na webu, CSS diktuje prezentaci obsahu jako typografie a rozvržení obecně, stejně jako umisťování grafiky.
- JavaScript, na rozdíl od předchozích dvou, je programovací jazyk. JS zpracovává interakci a vstup uživatele a je zaměřena na události, které uživatel vytváří. Abychom vyplnili obrázek o něco více, opakem paradigmatu řízeného událostmi je ten, kde programování probíhá bez ohledu na vstup uživatele..
HTML
Už je to přes dvacet let a hlavní účel HTML zůstává stejný: oddělit text určený pro čtenáře od struktury potřebné k analýze dokumentu.
Proč to potřebujete
Proč je HTML stále důležité? Jednoduše řečeno, HTML je místem, kde leží sémantický význam vašeho obsahu. To je nezbytné pro strojové čtenáře, jako jsou vyhledávače pavouků a čtečky obrazovek (pro usnadnění přístupu). Postupem času se význam oddělování toho, co je sémantické, od toho, co je strukturální, v průběhu času spíše zmenšil. Nejnovější verze HTML (5) zavedla značky jako,,, a za účelem objasnění sémantiky a struktury. To prospívá jak lidským, tak strojovým čtenářům.
Anatomie prvku HTML
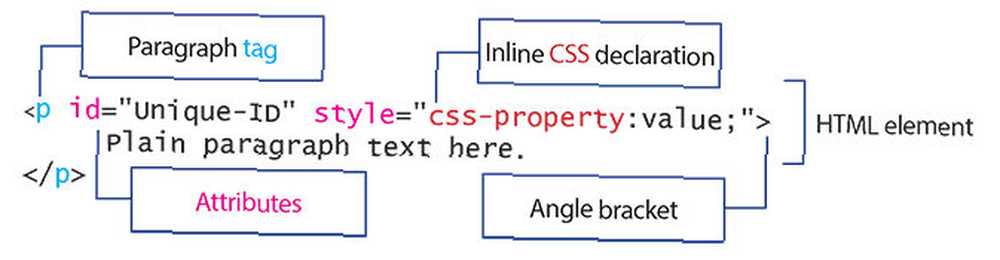
Prvky HTML jsou minimálně páry otevíracích a zavíracích značek, přičemž každá značka je uzavřena, například značka odstavce, níže azurová. Prvky mohou mít atributy, jak dole v purpurové, takový jak a “třída,” což by z prvku učinilo člena skupiny, na který mohou mít vliv HTML a JS. styl Atribut, jehož obsah je níže napsán červeně, je ve skutečnosti způsob, jak vytvořit jednorázové pravidlo CSS právě pro tento prvek. (CSS je nejlépe napsán na úrovni webu nebo stránky, jak budeme diskutovat níže.)

Výsledek tohoto označení:
Prostý text odstavce zde.
Extra kredit (pokročilý)
Vývojáři všeho druhu jsou posedlí rychlostí provádění. Za tímto účelem optimalizují samotné jazyky pro rychlost psaní a vytváření čitelných řádků. Tomu se říká syntaktický cukrový povlak. Komunita HTML vytvořila několik těchto snah.
Proč používat zkratku zaměřenou na vývojáře, pokud jste pravděpodobně nováček? Vytvářením věcí v jednodušším značení se můžete zaměřit na záměr, ne na výraz, a zároveň ověřovat oproti poslednímu standardu. Zdrojové soubory, které vygenerujete ve zjednodušené značce, se buď zkompilují do platného HTML, nebo kompilátor vyvolá chybu na konkrétní číslo řádku. Možná se vám to zdá poučné než pronásledování “tag polévka” pro chybějící úhelník. Každý z nich vyžaduje přechodný kus softwaru, který je převede do HTML. (To je další konec konců.)
- Haml (HTML Abstrction Markup Language) | Vyžaduje Ruby (o kterém jsme promyšleně napsali před 3 interaktivními, zábavnými a bezplatnými způsoby, jak začít s učením programovacího jazyka Ruby 3 interaktivních, zábavnými a bezplatnými způsoby, jak začít s učením programovacího jazyka Ruby Ruby je expresivní skriptovací jazyk s velmi vysokou úrovní Používá se na webu hlavně jako součást rámce pro vývoj webových aplikací Ruby on Rails, ale také jako samostatný. Pokud jste zvědaví, co Ruby (ne…) zkompilovat
- Jade | Vyžaduje Node.js (najdete zde úvod Co je Node.JS a proč by mě to mělo zajímat? [Vývoj webu] Co je Node.JS a proč by mě to mělo zajímat? [Vývoj webu] JavaScript je jen na straně klienta programovací jazyk, který běží v prohlížeči, ne? Už ne. Node.js je způsob spouštění JavaScriptu na serveru, ale je to také mnohem víc. Pokud…) kompilovat
- Tenký | Vyžaduje kompilaci Ruby (viz výše)
CSS
CSS umožňuje samostatné umístění sémantického obsahu a dokumentů, takže stylové prvky, jako je rozvržení, barvy a typografie, jsou přenosné a použitelné pro různé dokumenty. Pokud je obsah a vizuální design oddělený, získá vývojář větší flexibilitu a konzistenci ve vizuálním designu.
Proč to potřebujete
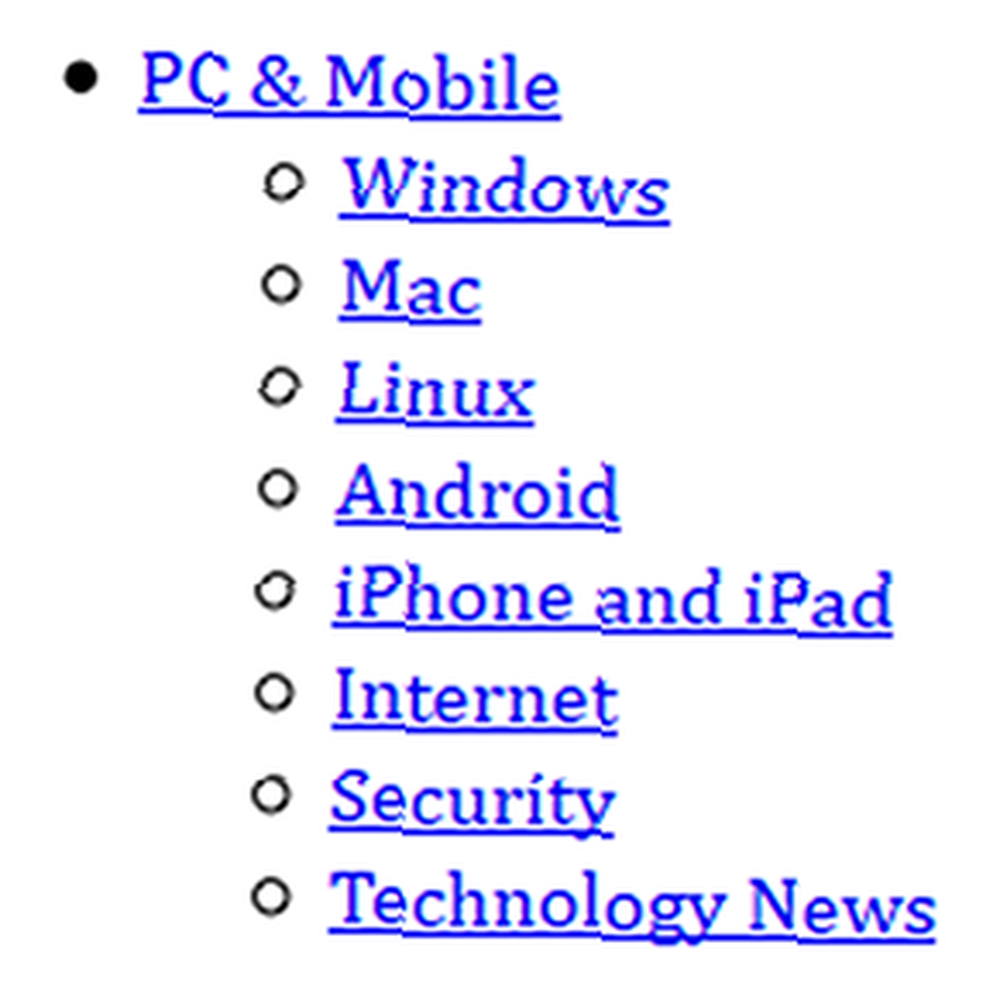
Neotřesené webové stránky vypadají hrozné a přitažlivé. CSS je sice čitelný, ale základním kamenem hierarchie vizuálních informací je vzhledem k rozložení, které umožňuje. Například níže uvedený obrázek částečně ukazuje aktuální horní navigační nabídku makeuseof.com, bez použití jakéhokoli CSS.
 Všimněte si, že kromě typografie a barev je neotřesená nabídka svislá, protože to je výchozí styl prohlížeče. Je nepravděpodobné, že byste chtěli znovu vytvořit internet v roce 1990, takže budete chtít, aby byla zdravá a neustálá dávka znalostí CSS skutečně kompetentní. Navíc s nárůstem různě velkých a připojených zařízení, jako jsou telefony iPhone, tablety, atd., Se jedna z nejdůležitějších dovedností stala “Citlivý design,” nebo webové stránky, které se přizpůsobují různým velikostem obrazovky. To vše se provádí pomocí CSS.
Všimněte si, že kromě typografie a barev je neotřesená nabídka svislá, protože to je výchozí styl prohlížeče. Je nepravděpodobné, že byste chtěli znovu vytvořit internet v roce 1990, takže budete chtít, aby byla zdravá a neustálá dávka znalostí CSS skutečně kompetentní. Navíc s nárůstem různě velkých a připojených zařízení, jako jsou telefony iPhone, tablety, atd., Se jedna z nejdůležitějších dovedností stala “Citlivý design,” nebo webové stránky, které se přizpůsobují různým velikostem obrazovky. To vše se provádí pomocí CSS.
Anatomie pravidla CSS
Pravidla CSS jsou psána na jednom ze tří míst: a) inline uvnitř prvku, b) vytvořením sekce v rámci tagu HTML dokumentu, c) v samostatném seznamu stylů, jako je style.css.
V ideálním případě jsou styly psány v samostatných listech stylů, na které může odkazovat více webových stránek. Pomocí stejné sady pravidel mohou autoři ušetřit čas a vytvářet vizuální prezentace s větším pořádkem a konzistencí. (Inline styly vám nemohou pomoci vytvořit základ pro styl stránek nebo dokonce stránky - proto jsou nejlépe používány střídavě ke splnění specifických potřeb.)
Pravidla CSS začínají a volič, níže v zelené barvě. V tomto případě je výběrem pravidla pravidlo str, pro odstavec: pravidlo platí pro prvky odstavce. Pravidlo je uzavřeno v složených závorkách, na rozdíl od. V tomto případě pravidlo způsobí, že je písmo textu odstavce normální.

Pravidla CSS mohou být složitější a komplikovanější, než umožňuje tento úvod. To je důvod, proč, pokud jde o čas věnovaný, můžete očekávat Master CSS bude trvat mnohem déle než HTML.
Extra kredit (pokročilý)
Stejně jako HTML má CSS své optimalizace pro ty, kteří chtějí dosáhnout více, rychleji.
- SASS (a SCSS) Vyžaduje Ruby, jak je uvedeno výše
- Méně | Vyžaduje Node.js, jak je uvedeno výše
JavaScript
Když mnoho lidí myslí na kódování, považují to za instruktáž počítače jak dělat něco. To je úkol programovacího jazyka, náš konečný dodatek k front-end rovnici.

Programovací jazyky jsou obvykle klasifikovány podle úrovně abstrakce, kterou používají ve svých sémantice, jejich předcích jazycích, jejich vzorcích a typizačních disciplínách. JavaScript vzdoruje jednoduché klasifikaci, protože byl rozšířen do tolika rámců, aby vyhovoval tolika různým účelům. Je to flexibilní, vágně odvozená z rodiny C, multi-paradigma, volně typovaná hybridní chameleonová hrací magie s kódovacími koncepty. Je to buď skvělý příklad velmi obecného jazyka, nebo velmi špatný příklad mnoha různých typů jazyků.
Proč to potřebujete
Proč se učit JavaScript? Jak můj kolega zdůrazňuje, JavaScript má své vítěze a detektory 6 nejjednodušších programovacích jazyků, které se mají učit pro začátečníky 6 Nejjednodušší programovací jazyky, které se mají učit pro začátečníky Naučit se programovat je o nalezení správného jazyka stejně jako o procesu editace. Zde je prvních šest nejjednodušších programovacích jazyků pro začátečníky. , zejména v případě, že je vhodný pro studenty, kteří se poprvé učili. Je to možné nejpopulárnější programovací jazyk dneška. I když to nepředstavuje pevný základ pro pochopení zbytku kódovacího království, existuje dobrý argument pro učení se JS spolu s Ruby nebo PHP.
To znamená, že vanilla JS nejde příliš daleko - za dnešní webové stránky jsou zodpovědné rámce.
Populární rámce
- Úhlová, JS framework společnosti Google pro webové aplikace, jako je GMail a ostatní.
- JQuery Tvorba webové interaktivní: Úvod do jQuery Tvorba webové interaktivní: Úvod do jQuery jQuery je skriptovací knihovna na straně klienta, kterou používá téměř každý moderní web - to dělá webové stránky interaktivní. Nejedná se o jedinou knihovnu Javascript, ale o nejrozvinutější, nejpodporovanější a nejpoužívanější…, která je již zahrnuta v MUO zde Tvorba webové interaktivní: úvod do jQuery Tvorba webové interaktivní: úvod do jQuery jQuery je klient -side skriptovací knihovna, kterou používá téměř každý moderní web - díky tomu jsou webové stránky interaktivní. Není to jediná knihovna Javascript, ale je to nejrozvinutější, nejpodporovanější a nejpoužívanější ..., která podporuje WordPress mimo jiné aplikace.
- Reakce vytvořená inženýrskými legiemi Facebooku je vytvořena pro vytváření uživatelských rozhraní.
Extra kredit (pokročilý)
Největší přirozenost JavaScriptu prosí o určité uložení struktury. Každý z níže uvedených cukrových povlaků směřuje k realizaci
- CoffeeScript | Vyžaduje Node.js, jak je uvedeno výše
- Strojopis | Vyžaduje Node.js, jak je uvedeno výše
Kde začít učit
Protože front-end rozvoj je nyní široce považován za klíčovou pracovní dovednost pro znalostní pracovníky všeho druhu, najdete mnoho východisek ve formě e-learningových kurzů. Zde je kurátorský seznam, který jsme vytvořili pro naše čtenáře:
- Coursera (Placené)
Coursera shromažďuje online kurzy od univerzit a vzdělávacích institucí. Cena se pohybuje od 50 do 250 USD za kurz, ale propaguje vysoký standard znalostí a výsledků s vysokou kvalifikací. - Dash Valného shromáždění (zdarma)
Valné shromáždění je oblíbenou možností placeného odborného vzdělávání. Dash je jejich bezplatná nabídka a zahrnuje HTML / CSS / JS. - MakeUseOf.com - Bundle Learn to Code 2017 (Placené, Plug)
Celoživotní přístup k 10 třídám pokrývající rozsah vývoje webů v přední i zadní části, za pouhých 20 USD. - Síť vývojářů Mozilly (zdarma)
MDN je autoritativní, ale podílí se na stylu dokumentace více než na výuce ve třídě nebo na gamifikovaných nabídkách online.. - Treehouse (Placené)
Další online nabídka, tato se platí spíše za měsíc než za kurz. Toto přichází na doporučení Karen X Cheng v jejím virovém středním příspěvku “Jak získat práci designéra, aniž by šel do školy designu.” - Návody pro webový design od Envato Tuts + (smíšený obsah bezplatného a placeného obsahu stejné kvality)
Hustota jednorázových článků a vícedílná řada kvalitních, konkrétních a cílených informací obvykle na jeden subjekt.
Začínáme
Jednou z výhod, které front-end vývoj pro začátečníky platí, je to, že z velké části nevyžaduje drahé proprietární nástroje: nejzákladnějším nástrojem front-end vývoje je textový editor spárovaný s prohlížečem podle vašeho výběru :
- Textové editory, jako je textový editor Git's Atom, Sublime Text (placený) nebo VS Code od společnosti Microsoft
- Prohlížeče jako Mozilla Firefox nebo Google Chrome
- Je užitečné, ale nad rámec tohoto článku, nastavit hosting nebo místní server (například XAMPP).
Výhodnější, pokud méně trvalé alternativy, jsou webové živé editory, jako například:
- Codepen.io
- JSbin.com
Krátké řezy
Struktury HTML jsou z velké části dobře srozumitelné a ne zcela hodné přepisování s velkou frekvencí. Pro CSS je průměrná šablona stylů stránek dlouhá tisíce řádků a můžete vsadit, že jen málo moderních je psáno výhradně ručně. A z hlediska interaktivity se objevily určité standardy. Na základě těchto skutečností zjistíte, že mnoho front-end vývojářů používá předpřipravené rámce jako páteř a pak podle potřeby vyladí, odstraní nebo nahradí.
- Bootstrap, vyvinutý původně Twitterem, obsahuje šablony HTML, CSS a JS, které jsou dnes na webu hojně dostupné. Bootstrap je téměř lingua franca na začátku vývoje webu.
- Nadace se účtuje jako nejpokročilejší rámec na světě a je postavena s důrazem na malou velikost a rychlost.
Referenční materiál
- Seznam kromě - publikace seznamu, “Pro lidi, kteří vytvářejí webové stránky”
- Mohu použít - “Podporované tabulky pro HTML5, CSS3 atd”
- Triky CSS - centrum pro komunitu CSS a studnu znalostí o nejlepších postupech a kompatibilitě
- Dokumentace HTML Living Standard - “The Living Standard - Edition pro vývojáře webu”
- HTML5 Prosím - “Používejte nové a lesklé zodpovědně”
- Smashing Magazine - “Pro profesionální webové designéry a vývojáře”
Závěr
Doufáme, že se vám tato orientace líbila do světa front-end. Jak vidíte, vývoj front-end je pole, které je plné možností, ale má mnoho vstupních bodů. Naučíte se, že do vašeho portfolia přidáte působivou dovednost a umožní vám podniknout další krok ve vaší kariéře nebo přechod na zcela nový..
Vývojáři: Co je ve vašem front-end zásobníku?
Začátečníci: Co jiného jsme mohli zahrnout, abychom vás mohli orientovat?











