
Peter Holmes
0
3025
405
Pokud jste webový designér, který pracuje s moderními online designy, pak byste už využili filtry CSS a jak přidali vizuální přitažlivost designu. Namísto kódování vlastních filtrů byste měli pro usnadnění zkontrolovat web nazvaný CSS FilterLab.

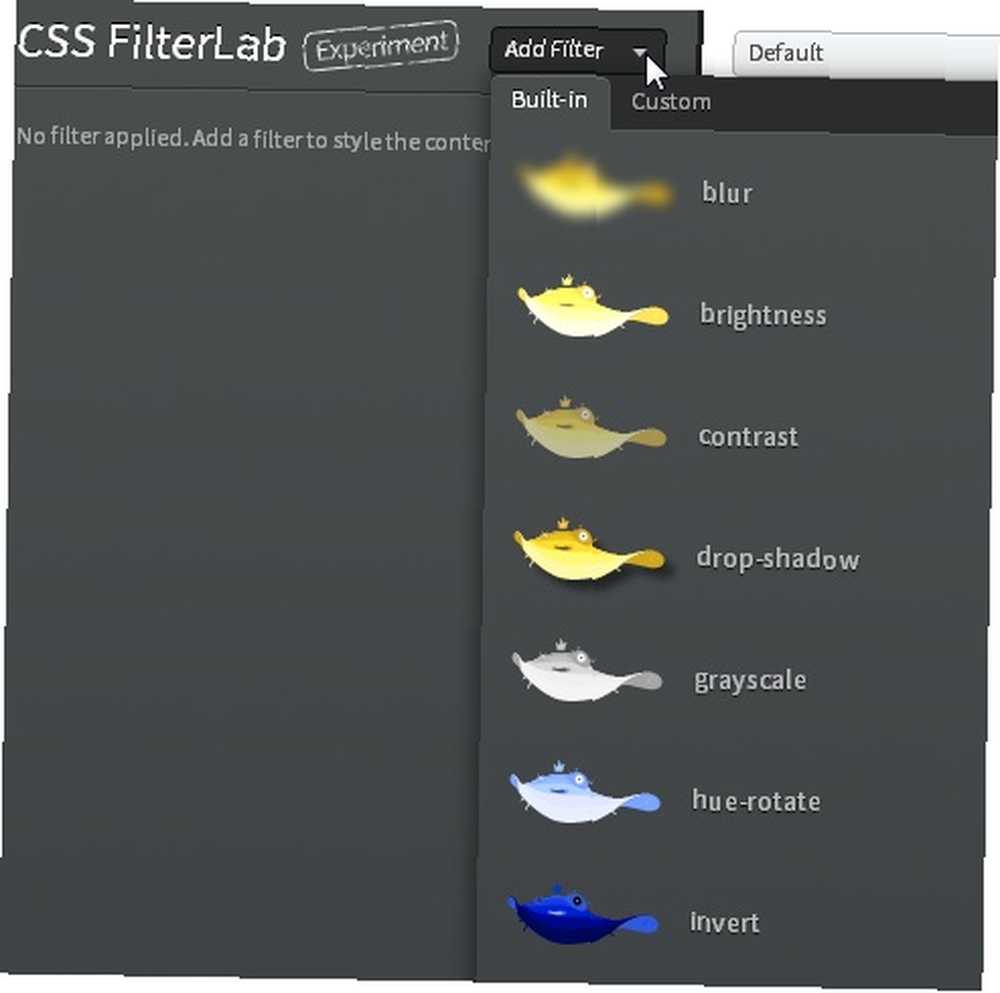
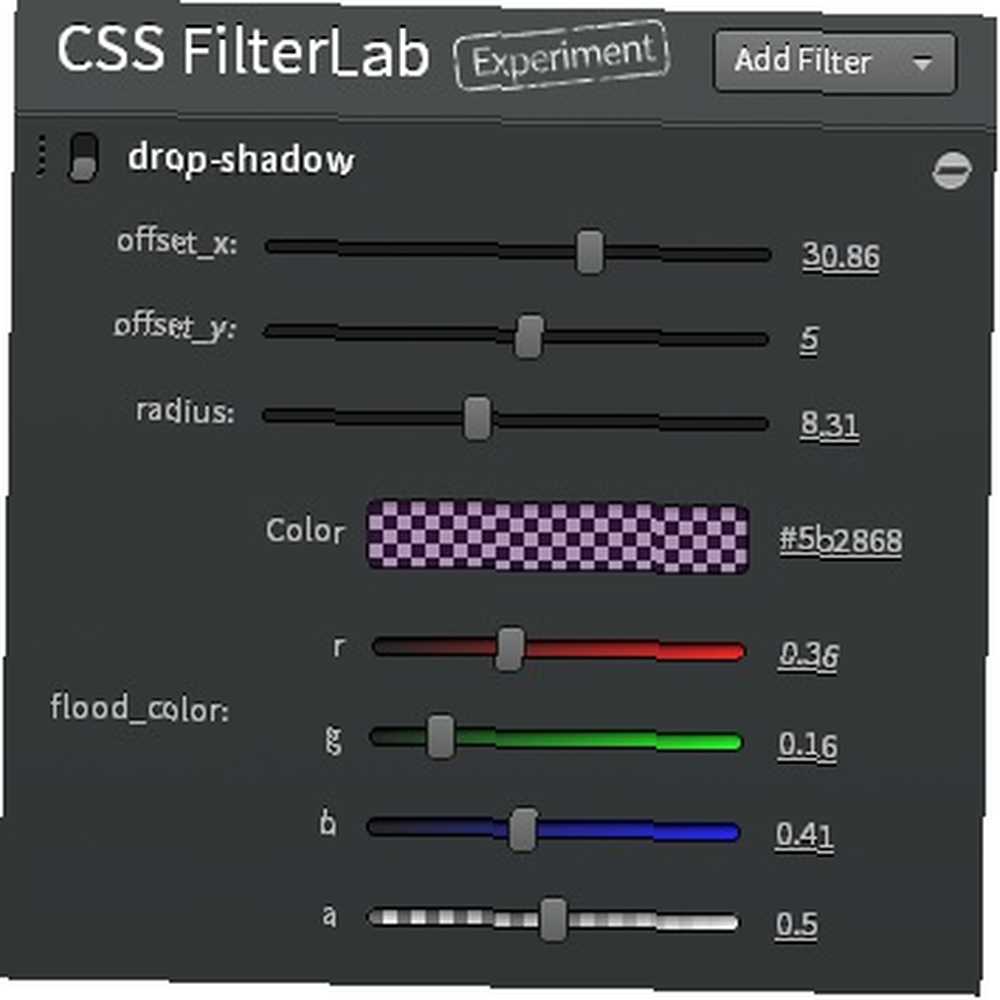
CSS FilterLab je bezplatná webová služba, která vám umožní získat kódy pro filtry CSS. Jediné, co musíte udělat, je vybrat požadovaný filtr ze seznamu. Dalším krokem je úprava nastavení filtru podle vašich preferencí. V závislosti na filtru tato nastavení zahrnují nastavení offsetu, barvy, úhly natočení a další.

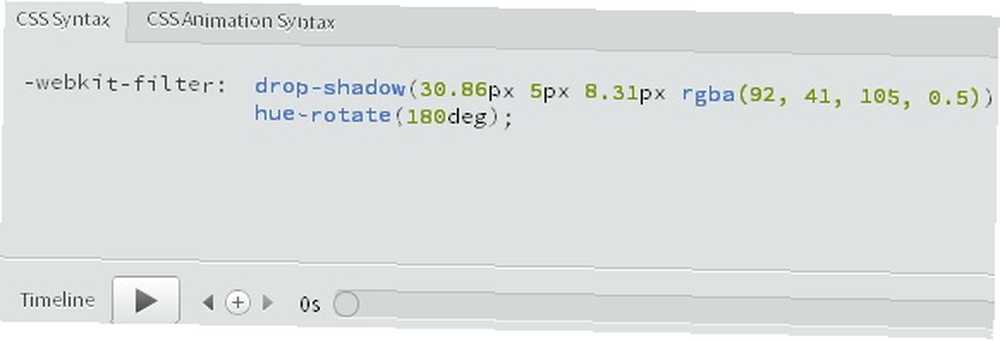
Náhled efektu vašeho filtru lze vidět na pravé straně panelu na obrázku. Prostřednictvím funkce Animovat na webu můžete pomocí filtrů vytvářet animace na základě klíčových snímků. Kód vašich filtrů a animací je generován pod obrázkem, odkud je můžete zkopírovat.

Funkce:
- Uživatelsky přívětivá služba.
- Filtry a animace jsou generovány pod obrázkem, odkud je můžete zkopírovat.
- Umožňuje získat vlastní filtry CSS.
- Zobrazuje účinky vašich filtrů na obrázek.
- Umožňuje vytvářet animace na základě klíčových snímků.
- Podobné nástroje: CSSLint 11 Užitečné nástroje ke kontrole, čištění a optimalizaci vašeho souboru CSS 11 Užitečné nástroje ke kontrole, čištění a optimalizaci vašeho souboru CSS, Gridcalc Jak vytvořit web: pro začátečníky Jak udělat web: pro začátečníky dnes budu vás provede procesem vytváření úplného webu od nuly. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. , Colorspire 10 stránek pro hraní s barvami a vytváření barevných palet 10 stránek pro hraní s barvami a vytváření barevných palet, generátor padacích stínů CSS3, 5 dětských kroků k učení CSS a stát se Kick-Ass kouzelníkem CSS 5 dětských kroků k učení CSS a stát se kopem -Ass Sorcerer CSS je jedinou nejdůležitější změnou, kterou webové stránky za poslední desetiletí zaznamenaly, a vydláždila cestu pro oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu… a Layerstyles 10 příkladů jednoduchých kódů CSS, které se můžete naučit za 10 minut 10 příkladů jednoduchých kódů CSS, které se můžete naučit za 10 minut Budeme se zabývat tím, jak vytvořit vloženou šablonu stylů, abyste mohli procvičte si své dovednosti CSS. Poté se přesuneme na 10 základních příkladů CSS. Odtud je vaše představivost limitem! .
Podívejte se na CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











