Mark Lucas
0
1331
105
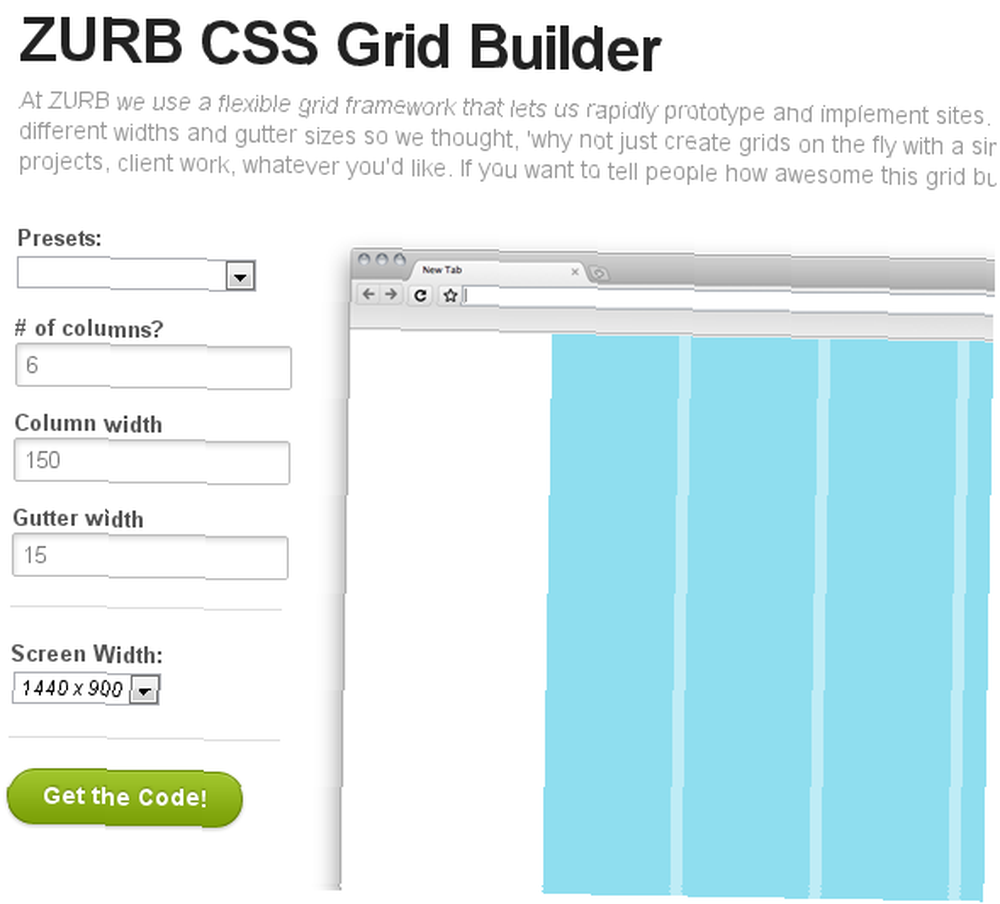
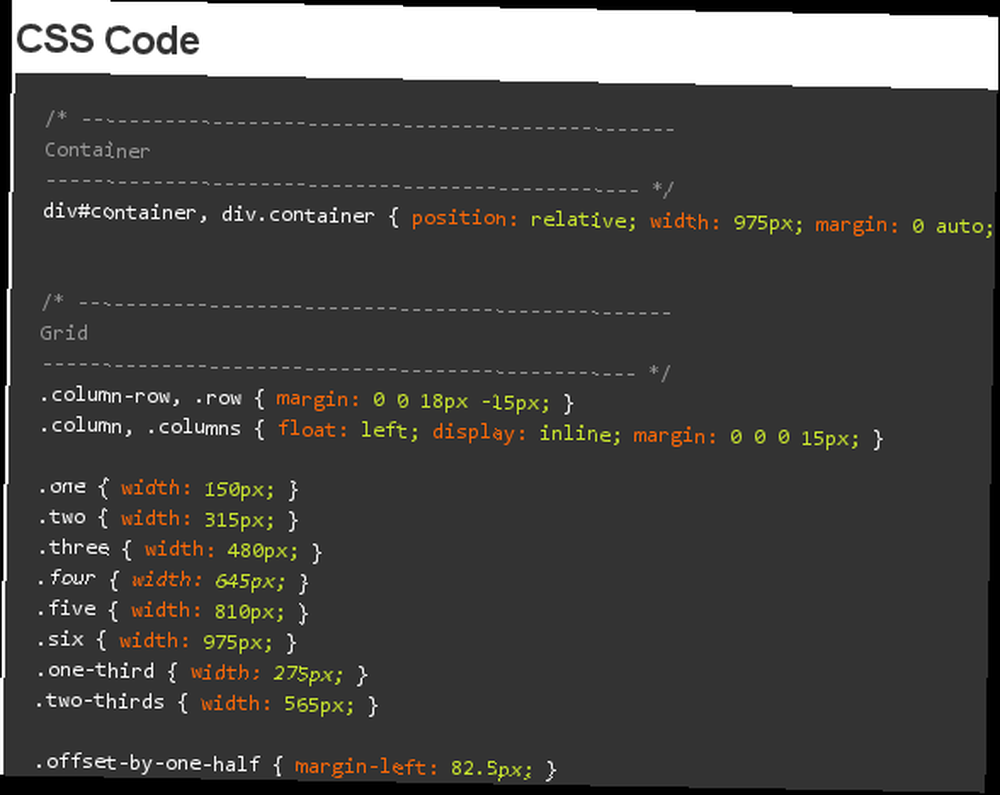
Pokud se snažíte navrhnout web na základě mřížkové struktury, budete vědět, že je to časově náročné. CSSGridBuilder odstraní bolest tím, že umožňuje vytvářet sítě za běhu. Jednoduše určete, kolik sloupců chcete v mřížce a požadovanou šířku sloupce a šířku okapu. Nástroj poté vygeneruje kód CSS, který můžete použít v libovolném projektu webového designu.
Můžete také zvolit požadovanou hodnotu šířky obrazovky mezi 1024 x 768, 1200 x 800 a 1440 x 900. Velký náhled je okamžitě aktualizován, aby odrážel změny, které provedete v nastavení mřížky. Nástroje jsou zcela zdarma pro osobní i komerční použití a mohou vám ušetřit spoustu času při vytváření návrhů založených na mřížce.


Funkce:
- Vytvářejte mřížky CSS online.
- Určete sloupce, velikost sloupce a velikost okapu.
- Generujte kód CSS pro vaši mřížku.
- Živý náhled, jak bude mřížka vypadat.
- Není nutná žádná registrace.
- Pro více nástrojů CSS viz náš článek “11 užitečných nástrojů ke kontrole, čištění a optimalizaci vašeho souboru CSS 11 užitečných nástrojů ke kontrole, čištění a optimalizaci vašeho souboru CSS 11 užitečných nástrojů ke kontrole, čištění a optimalizaci vašeho souboru CSS “.
Navštivte CSSGridBuilder @ www.zurb.com/playground/css-grid-builder











