
Michael Fisher
0
2149
470
 Ve věku infografiky jsou vývojové diagramy skvělým nástrojem k získání přesného bodu bez použití příliš mnoha slov. Pokud rutinně vytváříte vývojové diagramy v rámci své práce, možná již používáte plně vybavený produkt, například Microsoft Visio. Ale pokud vývojové diagramy ještě nejsou velkou součástí vašeho procesu, možná budete chtít dát diagramu pohled.
Ve věku infografiky jsou vývojové diagramy skvělým nástrojem k získání přesného bodu bez použití příliš mnoha slov. Pokud rutinně vytváříte vývojové diagramy v rámci své práce, možná již používáte plně vybavený produkt, například Microsoft Visio. Ale pokud vývojové diagramy ještě nejsou velkou součástí vašeho procesu, možná budete chtít dát diagramu pohled.
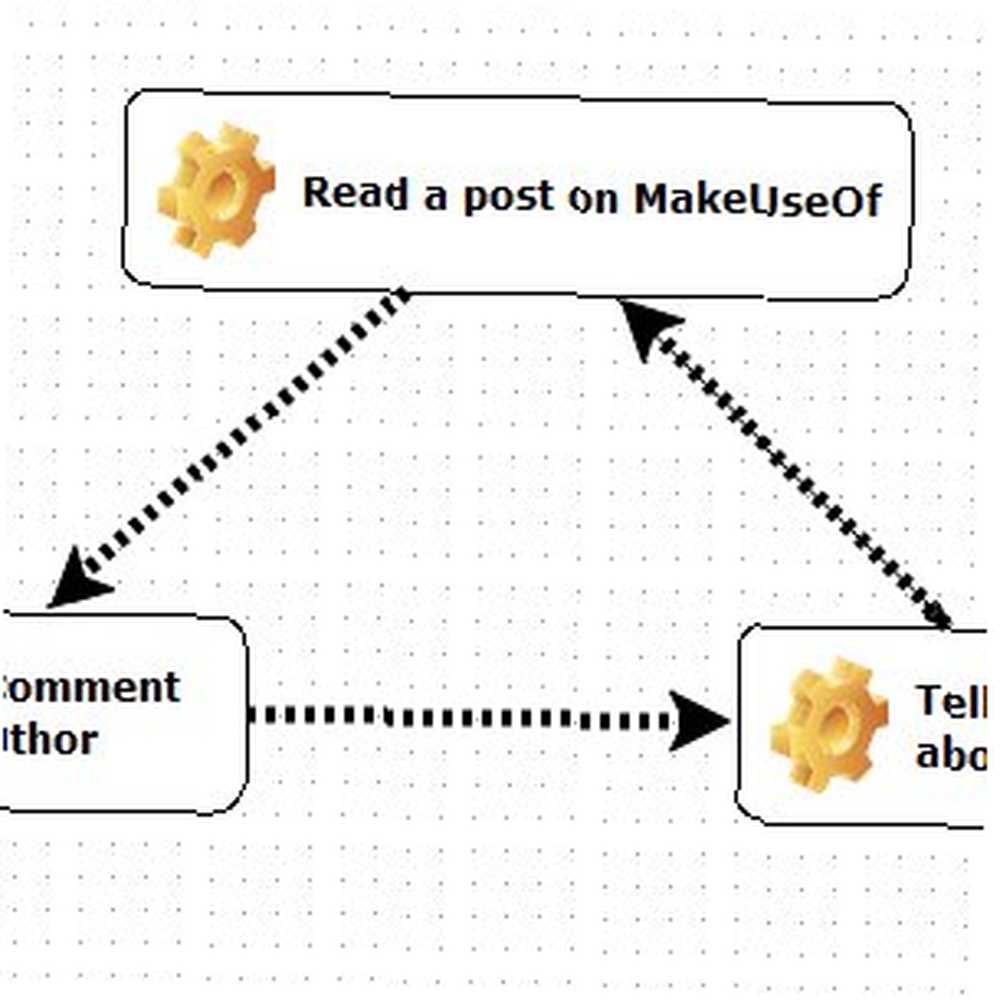
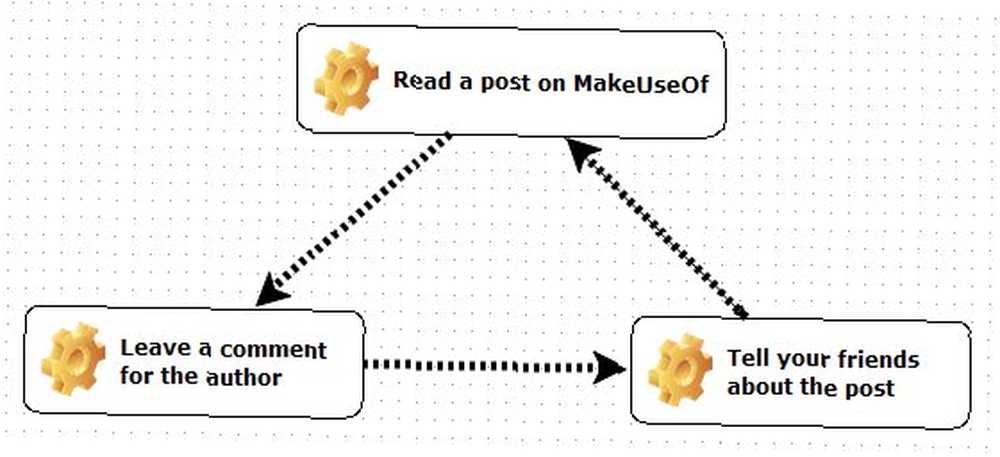
Nejlepší na diagramu je to, jak je přístupný. Stačí kliknout na adresu URL a jste na místě. Neexistuje žádné stahování ani registrace účtu, ani pro použití Flash nepotřebujete Flash. Začít opravdu nemohlo být jednodušší. Nejhorší věcí na diagramu (právě teď to z cesty vymknu) je naprostý nedostatek dokumentace. Podívejte se například na tento diagram, který jsem pro vás vytvořil, a zobrazte ideální pracovní postup čtenáře MakeUseOf:

Je to docela snadné pochopit, že? Od prvního načtení diagramu do prohlížeče trvalo asi 45 sekund, než jsem tento diagram měl. Všimli jste si však, jak všechny kroky používají stejné ikony? Není to proto, že si myslím, že jste obří kola v obrovském stroji MakeUseOf - je to proto, že jsem prostě nemohl přijít na to, jak změnit ikonu! Kliknul jsem na celé rozhraní, klikněte pravým tlačítkem myši na bubliny a udělal jsem téměř vše, co jsem mohl myslet, a přesto jsem nemohl změnit ikonu. To je místo, kam jste přišli, mimochodem - klidně zanechte komentář a řekněte mi, co mi chybělo.
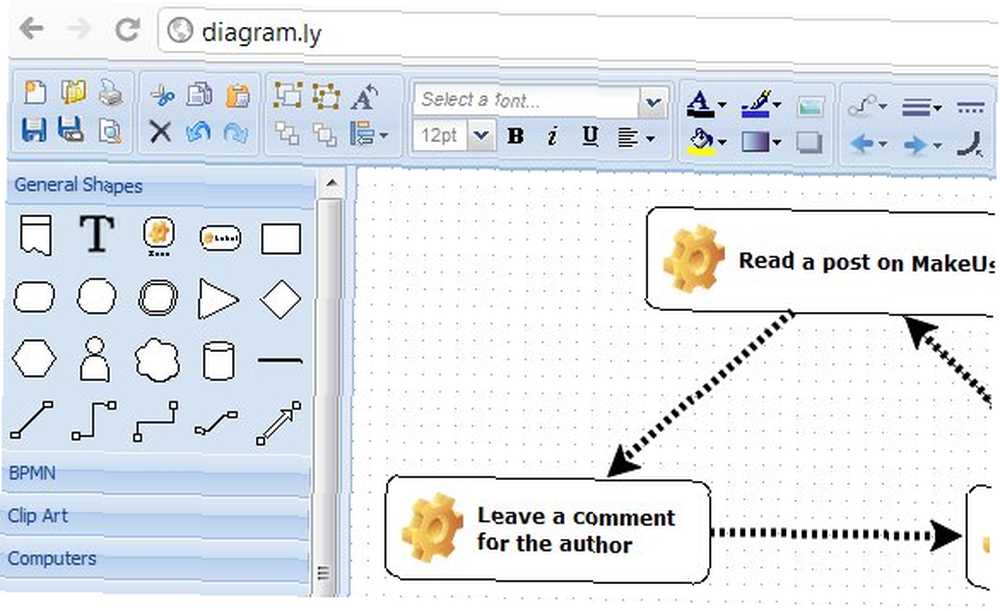
Pojďme se podívat na uživatelské rozhraní:

Záměrně jsem zahrnul adresní řádek prohlížeče Chrome, takže byste viděli, že se jedná o webovou aplikaci. Hranice mezi webovými a stolními aplikacemi roste stále moudřejší a Diagramly je dobrým příkladem. Rozhraní je také velmi úhledné. Můžete přetáhnout rámeček kolem několika prvků a vybrat je všechny (nebo Ctrl-kliknout na ně jeden po druhém, pokud nejsou sousední). Můžete upravit úroveň přiblížení a vybrat součásti diagramu z bohaté knihovny ikon s vysokým rozlišením.
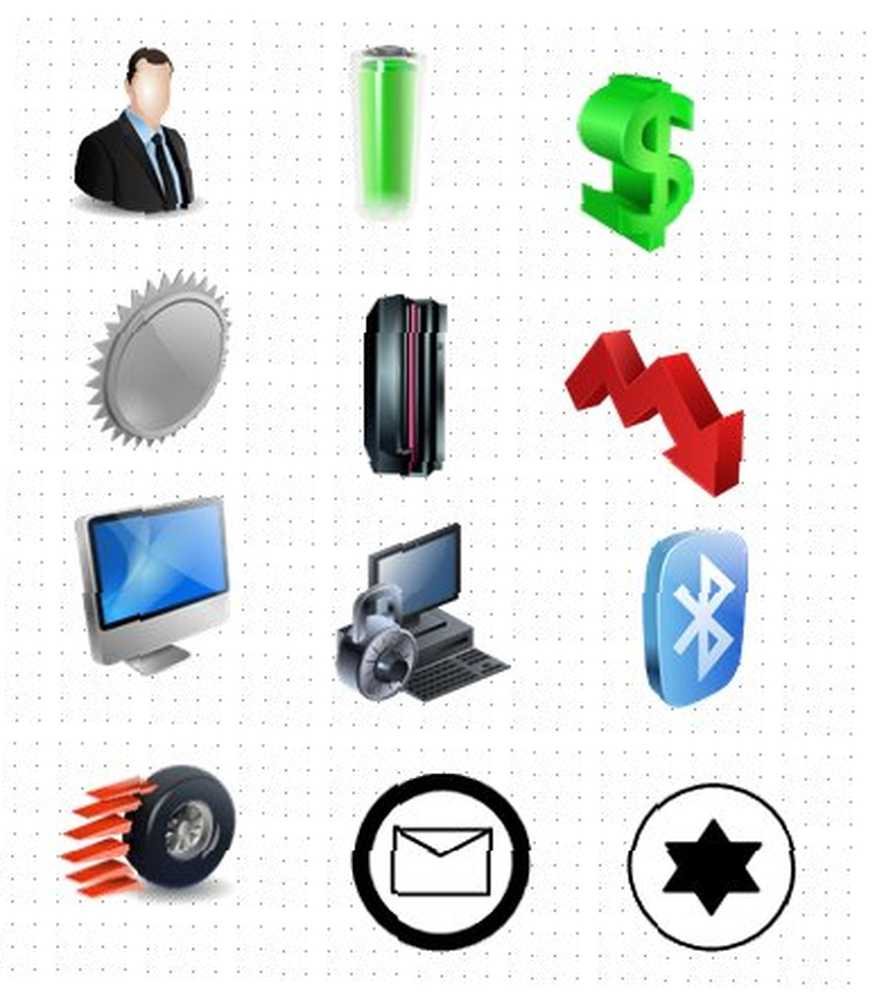
Zde je několik vzorků, které jsem náhodně vybral:

Proč tam je Davidův štít, nemám vůbec potuchy. Myslím, že by to měla být jen hvězda, ale z nějakého důvodu má šest bodů. V každém případě můžete vidět, že ikony jsou velmi podrobné. Věřím, že jsem je viděl dříve. Tvůrci Diagramly musí získat povolení k používání existujících sad ikon. Mít takové vysoce kvalitní ikony je velmi užitečné, když se snažíte rychle získat vizuální zprávu. Můžete jen nakreslit šipku z ikony $ na ikonu Mac - zpráva je jasná.
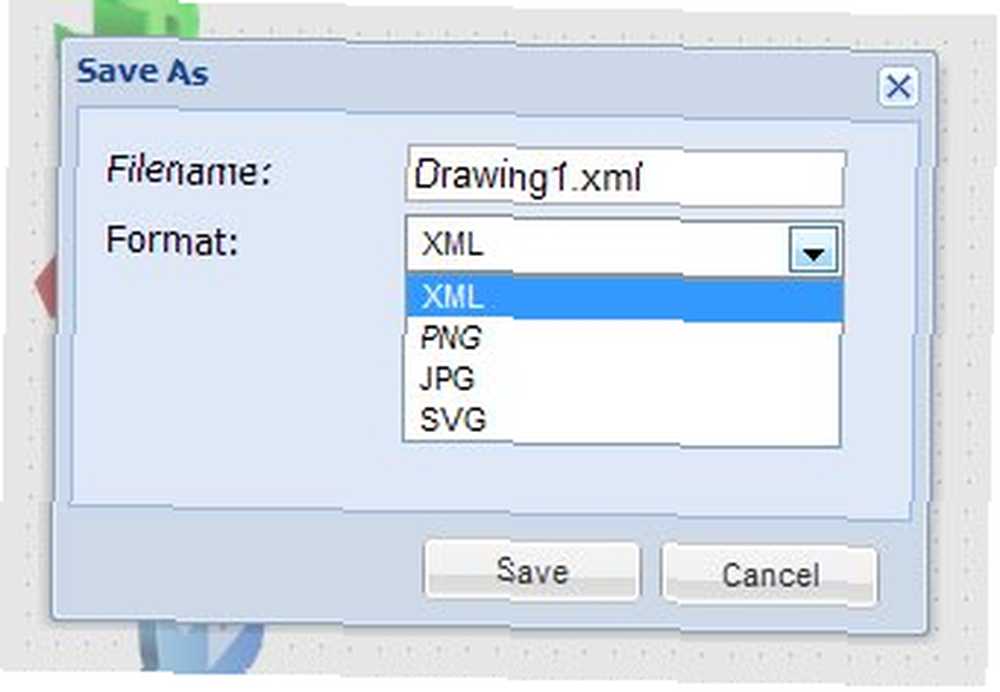
Jakmile dokončíte vytváření svého mistrovského díla, můžete jej uložit v jednom z několika formátů:

Uložení jako SVG je velmi užitečné, pokud máte aplikaci pro úpravy vektorů na ploše (jako je bezplatný a open-source Inkscape 5 nejlepších bezplatných nástrojů pro online infografiku 5 nejlepších bezplatných nástrojů pro online infografiku Pokud chcete udělat infographic ale nemají designové dovednosti, zde jsou nejlepší bezplatné nástroje pro vytváření infografiky online.). Jak jsem již zmínil, dokumentace není zrovna silným oblekem Diagramly, takže netuším, jaký typ XML ušetří. Prohlédl jsem výsledné XML a postrádá deklaraci DTD, ale jistě ji můžete otevřít zpět pomocí diagramu (testoval jsem to).
Sečteno a podtrženo
Měli byste použít Diagramly pro svou multimilionovou klíčovou řeč? Odpověď můžete pravděpodobně uhodnout už nyní. Ale pokud máte představu, kterou chcete jednoduše položit na obrazovku velmi rychle, a aniž byste se museli potýkat se stažením a instalací softwaru, otevřením účtu nebo s jakýmkoli jiným problémem, který má většina diagramových nástrojů, pak je Diagramly způsob jít. Pokud uděláte něco zajímavého nebo zábavného, podělte se o komentáře!











