
Gabriel Brooks
0
3749
543
 Foto galerie jsou dnes velmi populární. Pokud máte účet s jakoukoli službou ukládání a sdílení fotografií, jako je Flickr nebo Picasa, pravděpodobně již máte přidruženou fotogalerii s adresou URL, kterou můžete poslat přátelům. Ale co když vaše sdílení fotografií potřebuje jít nad rámec odkazu na některé jiný URL, na kterou nemáte žádnou kontrolu? A proč se držet nudných a nudných plochých 2D fotogalerií, které nabízí většina webů pro sdílení fotografií? Místo toho by nebylo skvělé, kdybyste mohli vložit 3D fotogalerii přímo do svého stávajícího blogu nebo webu?
Foto galerie jsou dnes velmi populární. Pokud máte účet s jakoukoli službou ukládání a sdílení fotografií, jako je Flickr nebo Picasa, pravděpodobně již máte přidruženou fotogalerii s adresou URL, kterou můžete poslat přátelům. Ale co když vaše sdílení fotografií potřebuje jít nad rámec odkazu na některé jiný URL, na kterou nemáte žádnou kontrolu? A proč se držet nudných a nudných plochých 2D fotogalerií, které nabízí většina webů pro sdílení fotografií? Místo toho by nebylo skvělé, kdybyste mohli vložit 3D fotogalerii přímo do svého stávajícího blogu nebo webu?
Cooliris je jedno z nejpopulárnějších řešení 3D fotogalerie online. Rozšířila své nabídky a nyní poskytuje užitečný plugin pro 3D fotogalerii, který můžete vytvořit a vložit kdekoli na webu.
Vytvoření vaší vložitelné galerie Cooliris
Skvělou věcí při vkládání fotogalerie Cooliris je to, že místo toho, aby fungovala jako statická fotogalerie, ve skutečnosti slouží jako zdroj, který se aktualizuje pokaždé, když do svého toku fotografií přidáváte nové fotografie ve službách jako Flickr nebo Picasa. Toto je jeden z nejjednodušších způsobů, jak distribuovat fotografie na více blogů - stačí vložit svůj jediný tok fotografií na jakkoli mnoho webů, které se vám líbí, a když nahrajete fotografie do svého jednoho účtu pro ukládání fotografií, aktualizace se distribuují všude, kam je vaše galerie fotografií Cooliris vložena.
Nastavení vložitelné fotogalerie Cooliris je velmi jednoduchý tříkrokový proces a je dostatečně přizpůsobitelný, aby snadno odpovídal tématu a vzhledu vašeho webu. Prvním krokem je návštěva webu Express a klikněte na “Vytvořte si vlastní 3D zeď!”

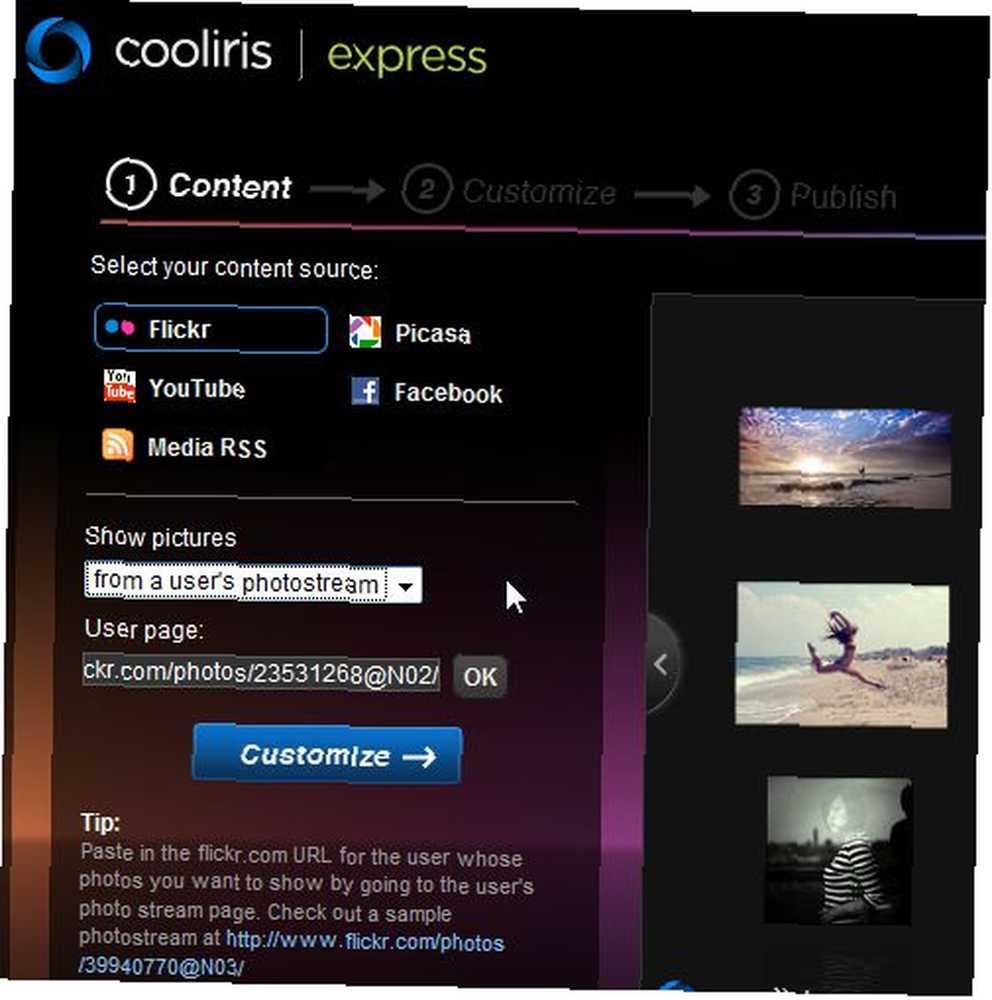
Prvním krokem procesu je výběr zdroje, který budete používat jako svůj stream fotografií. V mém příkladu budu používat účet Flickr, který jsem použil jako kbelík pro všechny druhy fotografií, od rodinných fotografií po produkty Ebay, které jsem prodával. Jediné, co musíte udělat, je vybrat zdroj obsahu a poté vložit adresu URL vaší stránky streamování fotografií.

Mějte na paměti, že každý zdroj má různé možnosti konfigurace, takže vaše konkrétní obrazovka může vypadat trochu jinak než tato. Cooliris byl alespoň v roce 2008 poněkud omezený v počtu zdrojů, které byste mohli použít, ale dnes můžete použít téměř jakýkoli hlavní zdroj fotografií, včetně jakéhokoli mediálního kanálu RSS. To znamená, že nemusíte používat vlastní fotogalerii. Pokud chcete vložit obrázky z někoho jiného z fotografického proudu nebo z webových stránek, stačí vybrat jeho zdroj a vložit jeho adresu URL s fotografickým proudem.

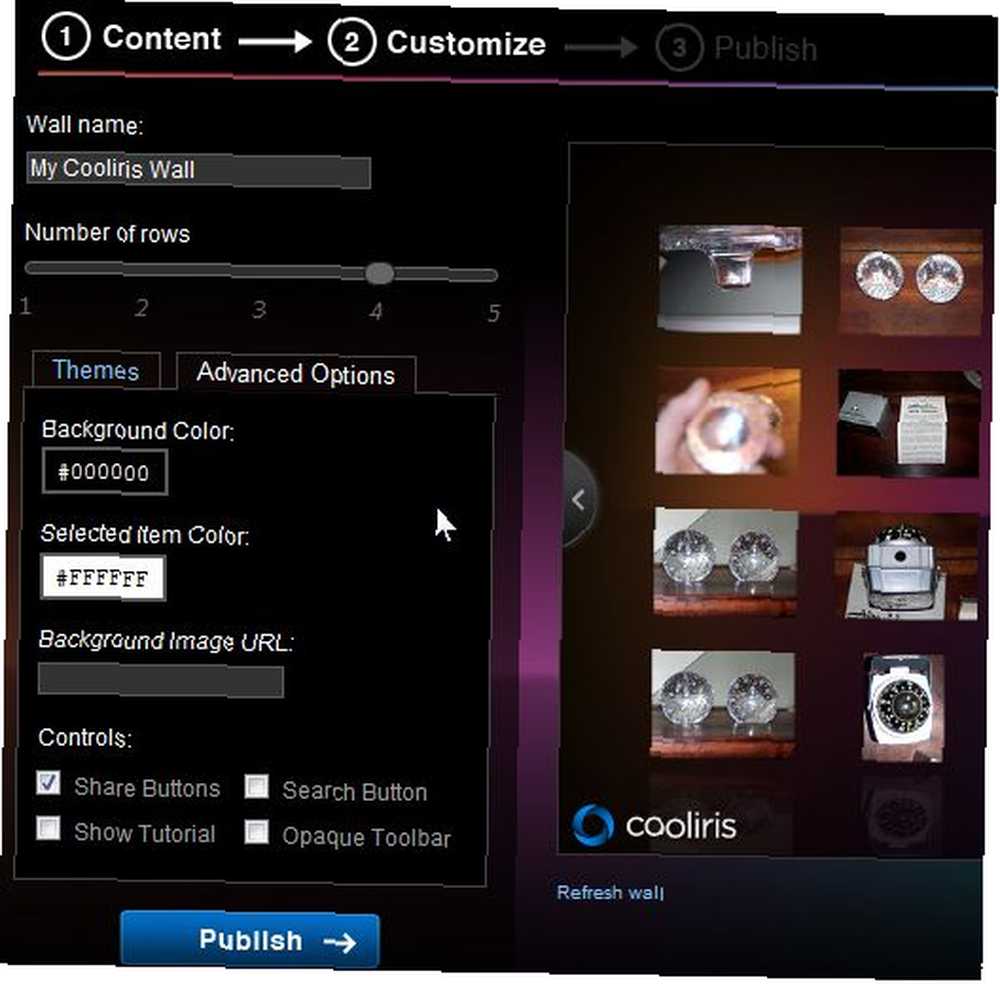
Jakmile nakonfigurujete zdroj fotografií, je to jen otázka přizpůsobení motivu, aby odpovídal vašemu webu. Můžete si vybrat z malého výběru předběžných motivů na pozadí. Pokud váš web nevyhovuje, klikněte na “Pokročilé možnosti” a použijte adresu URL obrázku na pozadí podle vašeho výběru. Schopnost použít obrázek na pozadí umožňuje v podstatě vytvořit libovolné téma na pozadí, takže váš výběr je neomezený. Karta Upřesnit vám také umožňuje upravit drobné podrobnosti o tom, jak se galerie zobrazuje a jak se chová.

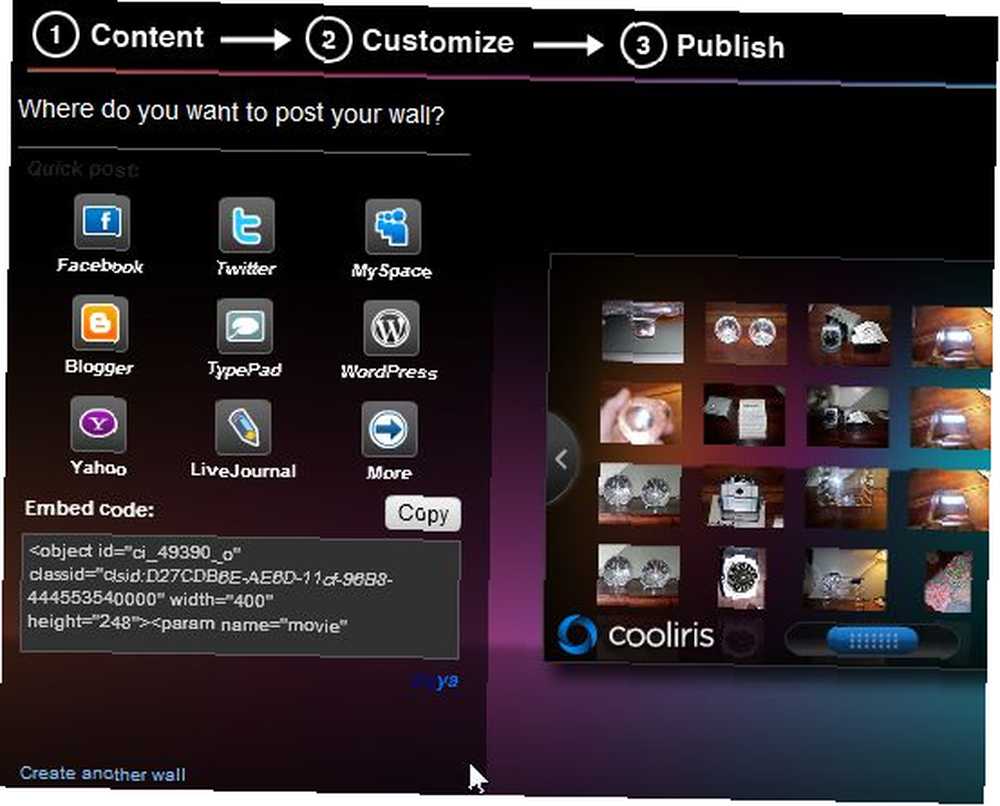
Na poslední stránce je místo, kde zkopírujete a vložíte kód pro vložení. Pokud k publikování dynamické galerie používáte konkrétní službu, jako je Facebook nebo Blogger, nezapomeňte vybrat tlačítko pro tuto službu, protože kód pro vložení se bude trochu lišit. Jinak se držte výchozího kódu pro vložení, protože bude fungovat téměř u každého blogu, který vám umožní vložit standardní kód HTML.

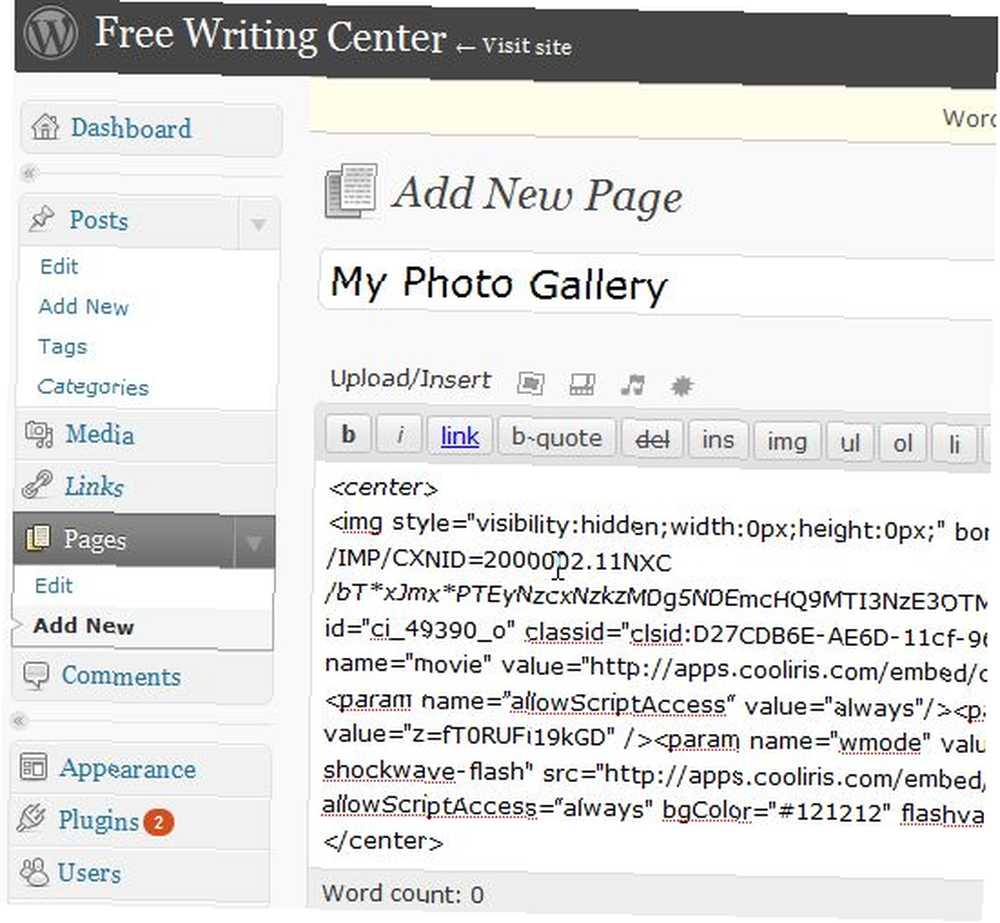
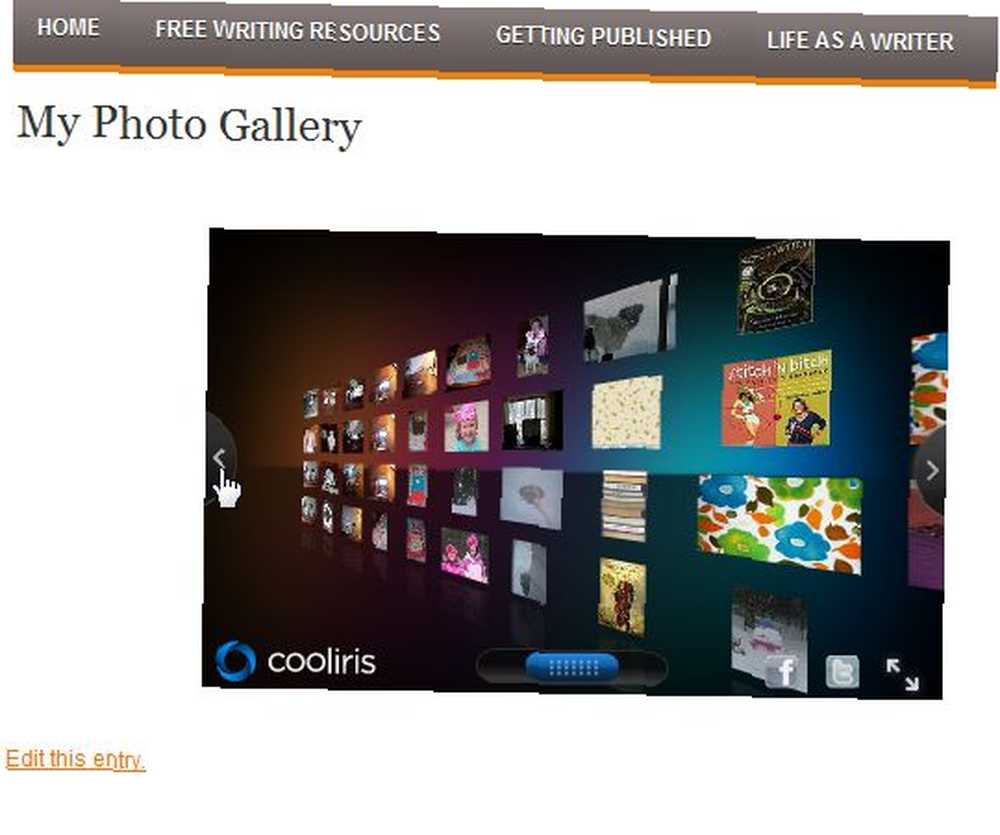
V mém případě budu vytvářet konkrétní stránku pouze pro mé obrázky, protože můj blog je nastaven tak, aby při každé jedinečné stránce, kterou vytvářím, přiřadil záložku v horní části obrazovky. Chtěl bych nabídnout návštěvníkům rychlý a snadný odkaz na moji fotogalerii, takže vytvořím “Moje fotogalerie” stránka je určitě nejlepší způsob, jak jít. Takto to vypadá, jakmile jsem stránku vytvořil.

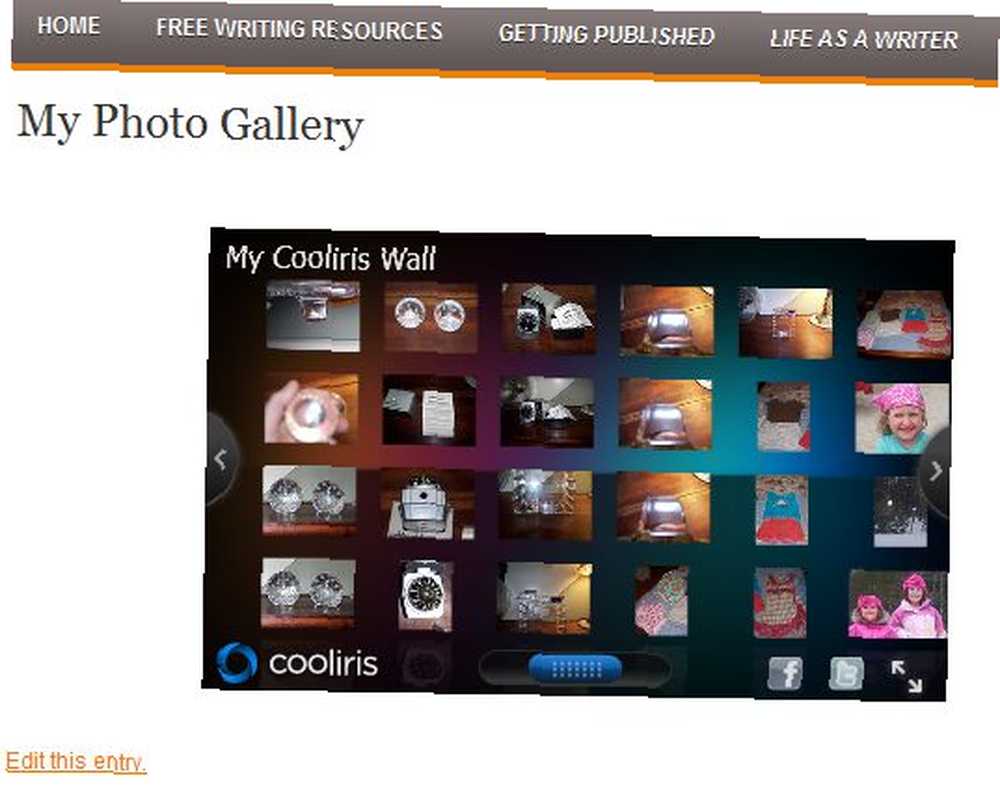
Takto je nastaveno mé téma WordPress, ale pokud máte jiné nastavení, možná budete chtít vložit fotogalerii do nového příspěvku, nebo ji možná chcete vložit do postranního panelu. Jakákoli možnost bude fungovat, protože stačí vložit kód do příspěvku nebo do widgetu na postranním panelu a vaše dynamická galerie Cooliris se zobrazí přímo ve vašem blogu. Vloží se na stránku, stejně jako jste kódovali fotogalerii na svůj web. Vaši návštěvníci nebudou ani vědět, že obrázky a zdroj galerie pocházejí z jiného webu.

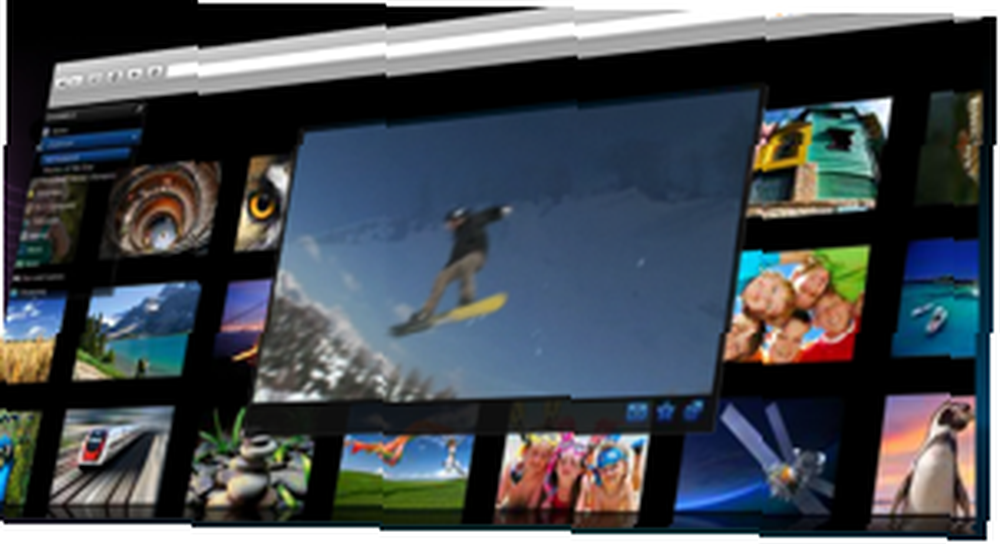
Nejlepší ze všeho je, že skvělé funkce, které od Coolirisu očekáváte, jako jsou 3D posuvná okna a okna pro zobrazení vyskakovacích oken, fungují dokonale v samostatné vestavěné fotogalerii. Klikněte na fotografii a přiblíží se a zobrazí se přímo v zabudovaném okně. Klikněte na tlačítko posouvání a celá galerie se nakloní a posouvá ve 3D přímo na vaší webové stránce.

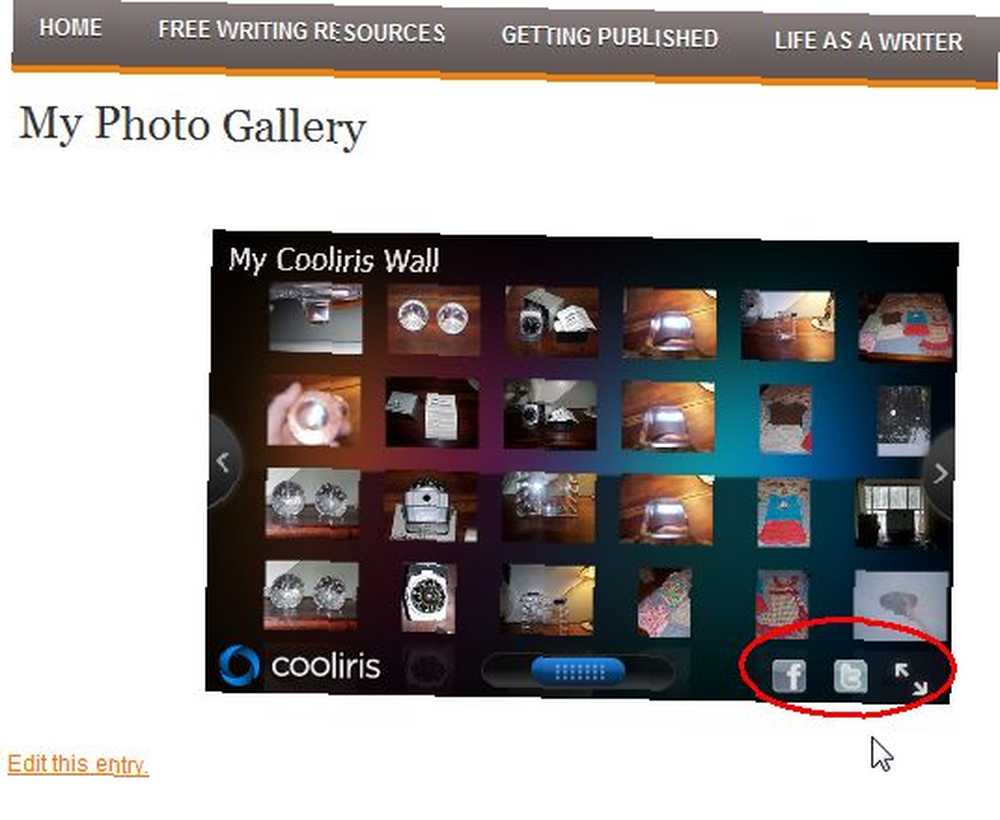
Samozřejmě rys, který se mi líbí nejvíce, je věc, kterou jsem zmínil nejvíce v tomto článku - dynamický charakter fotogalerie. Už nemusíte nahrávat a spravovat fotogalerii, kterou jste naprogramovali na svůj web nebo blog, nyní můžete jednoduše aktualizovat svůj zdroj - v mém případě můj účet Flickr - a stránka automaticky zobrazí nový stream s těmito aktualizace. Například jsem se rozhodl, že chci odstranit fotografie svých dětí z toku obrázků, protože je zveřejňuji. Zde uvidíte, že se proud automaticky aktualizoval, aby odrážel tyto změny.

Nejlepší ze všeho je, že ve vložené fotogalerii jsou odkazy, kde váš návštěvník může sdílet fotografie prostřednictvím Facebooku a Twitteru. Nebo mohou klepnutím maximalizovat zobrazení - což je mimochodem nebere pryč z vašeho webu. Jakmile kliknete na minimalizaci, vrátí je zpět na stránku na vašem webu, kde začali.
Vyzkoušeli jste někdy Cooliris jako zabudovanou fotogalerii? Líbí se vám funkce dynamické aktualizace a funkce 3D? Znáte nějaké alternativy, které se vám líbí lépe? Sdílejte svůj přehled v sekci komentářů níže.











