
Harry James
0
4494
458
Někdy může být procházení webu na smartphonu pomalejší než hlemýžď na koni zvláště líné želvy. Nedávno, 24. února, Google podnikl první krok k urychlení prohlížení webu na mobilních zařízeních a tato nová iniciativa se nazývá Accelerated Mobile Pages (AMP).
Co to ale znamená? Jak to funguje? Bude to skutečně mít za následek 85% rychlejší procházení webu pro vás? Nebo to není nic víc než přehnané a přehnané marketingové nesmysly? Rozdělíme to pro vás a dokonce vám ukážeme, jak si to můžete vyzkoušet sami.
V kostce Co je AMP?
AMP, který byl poprvé oznámen v říjnu 2015, je open-source HTML framework vyvinutý společností Google - ve spolupráci s několika dalšími společnostmi -, který má vývojářům pomoci vytvářet lehké stránky, které se rychle pohybují na mobilních zařízeních. Je to obyčejný HTML, ale s několika omezeními a několika dalšími funkcemi.
Podle testů Google se stránky AMP mohou na mobilní připojení 3G načíst až o 85 procent rychleji než stránky bez AMP EDGE, 3G, H +, atd. Jaké jsou všechny tyto mobilní sítě? EDGE, 3G, H +, atd. Co jsou všechny tyto mobilní sítě? Jste na nejrychlejší mobilní síti? Pokud ne, kam spadnete do spektra? Tyto symboly mobilní sítě mohou být matoucí, ale nebojte se, protože vám to vyčistíme. . Zde je zábavný a informativní úvod společnosti Google do celého konceptu:
Co je pro tebe AMP dobré?
Jak ukazuje video společnosti Google, pomalý web frustruje čtenáře i vydavatele. Když otevřete web a nenačte se, čím déle budete muset čekat, tím více budete naštvaní. Pokud budete čekat příliš dlouho, budete pravděpodobně vzdát a jít dál.
V nejhorším scénáři ztrácíte spoustu času čekáním na obsah, který si ani nezasloužíte. Vydavatelé mezitím nedostali oční bulvy na jejich obsah ani na doprovodné reklamy, které pomáhají platit za bezplatný obsah, který se vám snažili obsloužit. Pro všechny zúčastněné je to situace bez výhry.
Vydavatelé se zoufale snaží udržet #mobilní reklamy bez rozzuření, které uživatelé upravili #HTML. Hle #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7. října 2015
Pokud jste chtěli zablokovat reklamy Je to o etice při krádeži žurnalistických her: Proč AdBlock potřebuje zemřít Je to o etice při krádeži žurnalistických her: Proč AdBlock musí zemřít Jednoduchý, bezplatný prohlížečový plugin zabil Joystiq - a ničí internet. pro urychlení načítání webových stránek, pak vy mohl získat obsah, ale vydavatel za něj nedostane zaplaceno. Vydavatelé zase mají na vytváření obsahu méně peněz - takže i když se vám líbí, co píšou a produkují, nebudou si moci dovolit vydělávat více. Také situace bez výhry.
Cílem společnosti Google s AMP je přeměnit tyto situace, z nichž nevyhraje, na situace, z nichž lze vyhrát. V ideálním případě reklamy a honosné interaktivní funkce nezpomalí vaše prohlížení webu, což by je mělo učinit chutnějšími. A pokud čím více reklam uvidíte, tím více vydavatelů si může dovolit pokračovat ve vytváření bezplatného obsahu, abyste si ho mohli užít.
Jak AMP funguje?
Jedním ze způsobů, jak AMP zrychlí mobilní procházení, je způsob, jakým Google ukládá stránky do mezipaměti. Výsledkem AMP jsou nejen rychlejší webové stránky, ale majitelé stránek si mohou také zvolit, aby Google ukládal jejich obsah do mezipaměti na serverech Google. To se liší od běžného vyhledávání Google, kde kliknutím na odkaz přejdete přímo na jiný web.
Pokud otevřete odkaz AMP z Vyhledávání Google na mobilním zařízení, nebudete přesměrováni na web majitele stránek. Zůstanete na Googlu. To je pro vás rychlejší, protože Google je eso při hostování a poskytování obsahu, zatímco většina webových stránek je hostována na pomalých serverech. Navíc, webové stránky mohou jít dolů ze všech druhů důvodů, zatímco Google málokdy ano.
Stručně řečeno, Google je spolehlivý hostitel, který má distribuovanou síť více než 1,8 milionu serverů rozmístěných v nejméně 12 datových centrech po celé Severní Americe, Evropě a Asii. U každého článku, na který kliknete, vám Google pravděpodobně může doručit jeho kopii v mezipaměti rychleji, než může vydavatel.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYDalším způsobem, jak můžeme očekávat, že stránky v mobilu budou rychlejší, je díky omezením míst AMP na HTML. U Accelerated Mobile Pages je HTML optimalizováno tak, aby vývojářům webových stránek omezovalo používání funkcí, které zpomalují webové stránky. Co vývojáři AMP nemohou použít?
AMP HTML nepovoluje formuláře a neumožňuje JavaScript kromě jedné speciální knihovny JavaScript poskytované Google, která pracuje s AMP. Zakazuje také určité styly CSS 5 Baby Steps k učení CSS a stát se Kick-Ass CSS Sorcerer 5 Baby Steps k učení CSS a stát se Kick-Ass CSS Sorcerer CSS je jedinou nejdůležitější změnou, kterou webové stránky za poslední desetiletí zažily, a vydláždilo cestu k oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu… související s animacemi, které mohou výrazně zpomalit výkon na mobilních zařízeních.
Kromě toho mohou být weby stále plně stylizované se všemi ostatními styly CSS, což webům umožňuje předvádět bohatá média, jako jsou fotografie a videa, jak tomu vždy bylo doposud..
Některé prvky HTML se však změní, například značka HTML obrázku, ze které se změní 
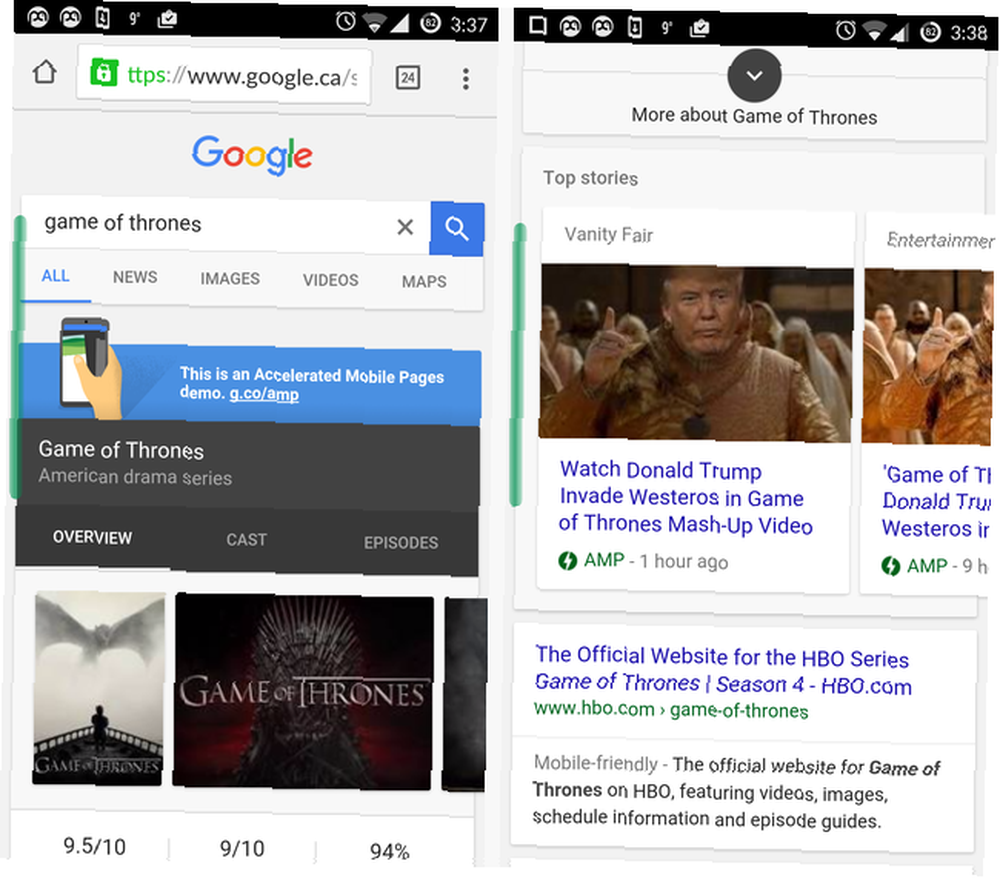
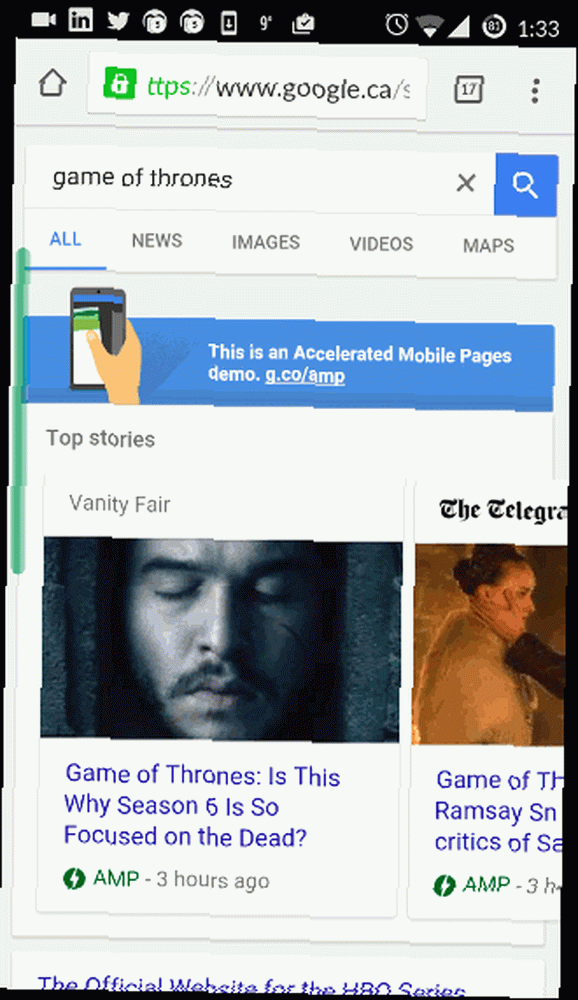
Přejděte, dokud nenajdete odkaz (pravděpodobně v karuselovém modulu nad obyčejnými modrými odkazy) označený “AMP” a ikona blesku. Klikněte na to. Poté budete moci také přejetím doleva okamžitě získat přístup k dalším článkům AMP z výsledků vyhledávání, které Google ukládá do mezipaměti.

Ve výše uvedeném GIF vidíte články AMP HTML, které jsou základní a ne příliš honosné. Podívejte se také na adresu URL: je to www.google.ca u každého článku. Protože jsem z vyhledávání Google vybral odkaz HTML HTML AMP, jedná se o kopie v mezipaměti hostované na serverech Google.
Má AMP nějaké nedostatky?
Jednou z hlavních nevýhod AMP je, že omezuje použití JavaScriptu. Webové stránky potřebují JavaScript pro všechny druhy věcí, například pro sledování čtenářů. 4 Zdánlivě nevinné online aktivity, které sledují vaše chování 4 Zdánlivě nevinné online aktivity, které sledují vaše chování a přinášejí interaktivní zážitky, které v rámci AMP nebudou moci dělat tak snadno HTML framework.
Pokud jste uživatelem ochrany osobních údajů a dáváte přednost tomu, aby webové stránky nesledovaly vaše chování Cítit se jako někdo, kdo vás sleduje? 5 nástrojů k detekci a blokování sledování, jako by vás někdo sledoval? 5 nástrojů k detekci a blokování sledování Lidé sledují, které webové stránky navštěvujete, ať už si otevřete jejich e-mail a další - ale můžete je zastavit. Zde je návod. při procházení můžete dokonce vidět omezení JavaScriptu AMP jako vítanou funkci.
Ale pokud jste webový vývojář nebo designér a ceníte si informací, které získáte z věcí, jako je analytické sledování, pak vám AMP HTML ztěžuje práci.
Týmům pracujícím na AMP bude také třeba věnovat čas integraci funkcí, jako jsou karusely obrázků, mapy, sociální plug-iny, vizualizace dat a videa. Může chvíli trvat, než weby, které tyto funkce intenzivně využívají, budou moci využívat výhody AMP, což zpomalí míru přijetí AMP.
Proč AMP Skutečně záleží
AMP HTML se chystá zrychlit web v telefonu! To je dobrá věc, protože všichni víme, že pomalý internet může být trochu frustrující než vůbec žádný internet.
Zrychlení mobilních webů také odstraní často uváděný důvod pro blokování reklam, což je dobré pro tvůrce obsahu. Vyhledávací hodnocení Google bere v úvahu také rychlost načítání stránek, takže weby používající AMP mohou ve vyhledávačích zvýšit hodnocení v žebříčcích.
Pokud se učíte HTML a CSS Naučte se HTML a CSS pomocí těchto tutoriálů krok za krokem Naučte se HTML a CSS pomocí těchto návodů krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. pro vývoj webových stránek se již můžete AMP naučit na webových stránkách projektu AMP. Pokud chcete zrychlit svůj web, ale nejste připraveni převést na AMP, nebo jen chcete, aby byl obecně rychlejší, podívejte se na tyto online nástroje, aby se váš web zrychlil. 10 bezplatných online nástrojů pro testování rychlosti načítání a vytváření webových stránek Rychlejší webové stránky 10 bezplatných online nástrojů pro testování rychlosti načítání webových stránek a vytváření rychlejších webových stránek Vytváření rychlejších webových stránek je jedním z přikázání skvělého webového designu. Prvním krokem, který můžete učinit při optimalizaci svých webových stránek, je absolvovat rychlostní test. Těchto deset nástrojů je málo… .
Více než 30 vydavatelů - včetně webů jako Facebook, New York Times, Buzzfeed, BBC a Huffington Post - již integrovalo formát AMP HTML a očekává se, že v nadcházejících měsících bude následovat další. Všimli jste si nějakých rozdílů? Zvažte přechod na nejrychlejší mobilní prohlížeč Co je nejrychlejší prohlížeč Android? 7 nejlepších hodnocených aplikací Jaký je nejrychlejší prohlížeč Android? 7 nejlepších hodnocených aplikací S tolika dostupnými prohlížeči Android, které jsou nejrychlejší? Zde jsou nejlepší aplikace prohlížeče pro Android. pro ještě vyšší rychlosti.
Všimli jste si, že mobilní webové stránky se v poslední době načítají rychleji než obvykle? Existují nějakí vydavatelé, kteří jsou podle vás stále notoricky pomalí a mohli by použít změnu?











