
Edmund Richardson
0
2600
607
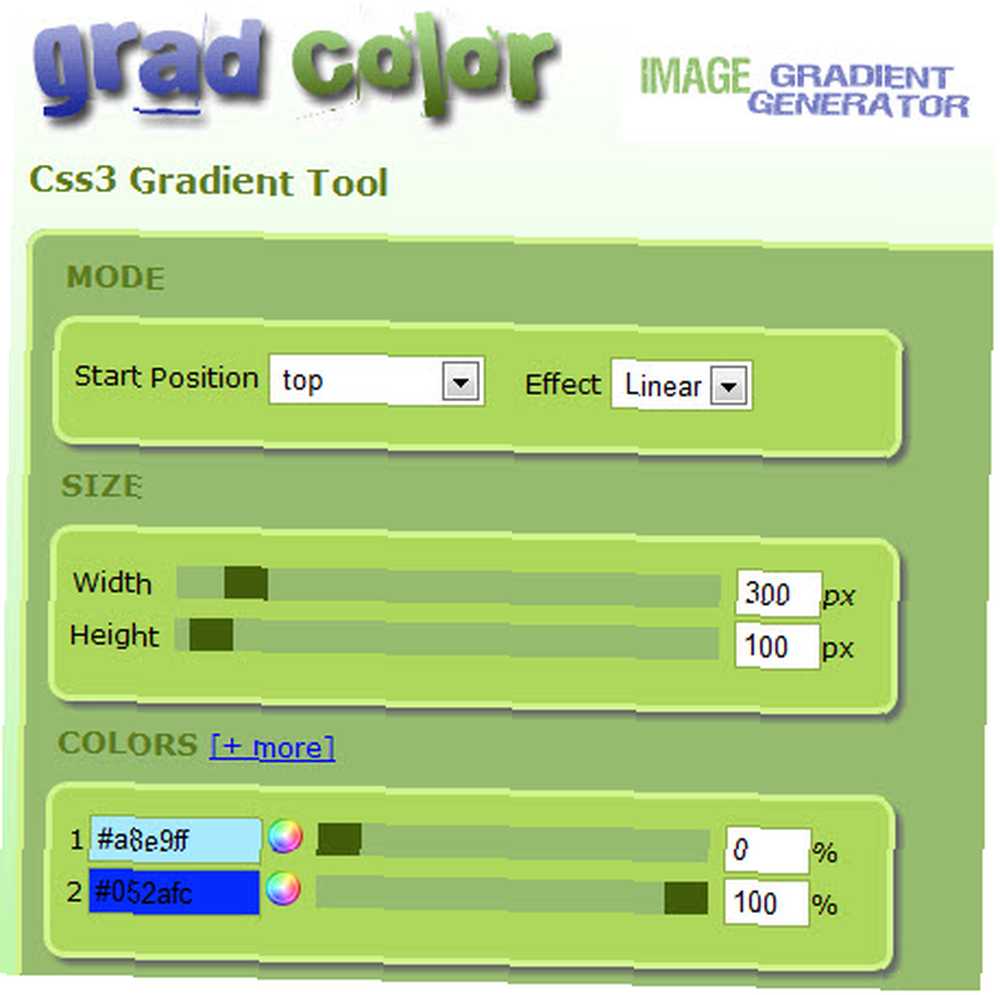
Pokud jste webový designér, který pracuje s CSS3, musíte často narazit na barevné gradientové kódy CSS3. Chcete-li rychle vygenerovat tyto kódy pro požadované přechody CSS3, podívejte se na GradColor's CSS3 Gradient Tool.

GradColor's CSS3 Gradient Tool je jednoduchá a volně použitelná webová aplikace, která vám umožní vytvářet přechody CSS3 a poté získat jejich CSS3 a HTML kód. Nejprve určete režim přechodu, velikost a potom jeho barvy. Výsledek se aktualizuje v reálném čase a zobrazuje se pod ovládacími prvky. Zobrazí se kód přechodu a lze jej zkopírovat.
Chcete-li použít přechod, jednoduše zkopírujte kód a uložte jej jako soubor HTML v počítači.

Funkce:
- Uživatelsky přívětivý nástroj.
- Velmi užitečný nástroj pro vývojáře, kteří pracují s CSS3.
- Umožňuje generovat přechody CSS3.
- Poskytuje kód pro generované přechody CSS3.
Podívejte se na GradColor's CSS3 Gradient Tool @ www.gradcolor.com/css3-gradient.php











