
Gabriel Brooks
0
2066
25
Jste připraveni dát kódování? Codea může pomoci.
Vytvoření aplikace iPad není snadné, ale rozhodně to není nemožné. Každý musí někde začít a existují různé aplikace a služby, které si kladou za cíl učinit vaše první kroky co nejpříjemnější.
Codea je jednou z takových možností. Jedná se o nákup 15 USD z App Store, ale váš iPad přemění v poměrně schopnou sadu pro vytváření aplikací. Pokud narazíte na myšlenku kódování skličující, ale jste dychtiví dát to na cestu Coding Boot Camp pro začátečníky: Měli byste si ho vzít? Coding Boot Camp pro začátečníky: Měli byste si ho vzít? Komplexní kódovací bootovací tábory poskytují vstup do kódovacího prostoru. Zjistěte, co to je, co se naučíte, a jestli je to vhodné pro vaši programovací cestu! , to může být odpověď.
První kroky
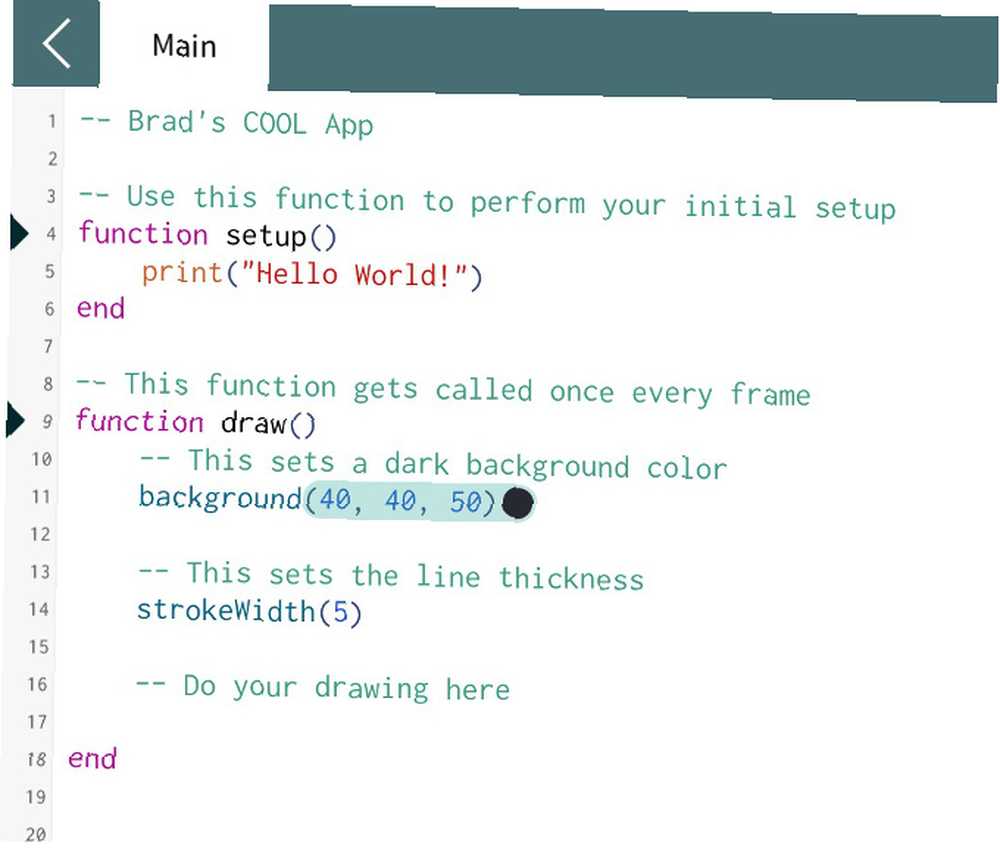
Když v Codea zahájíte nový projekt, zobrazí se základní skript Hello World. Ať už jste v programování nováčkem, nebo jste právě novým, stojí za to se s ním na chvilku pohrávat.

To všechno jsou docela základní věci. založit funkce je volána jednou, zatímco kreslit funkce se nazývá nepřetržitě. Toto je důležitá úvaha, když se rozhodnete, kam do skriptu vložit vlastní kód.
Řádek 5 jednoduše zobrazuje Hello World! jako text v konzole. Řádek 11 mezitím nastavuje barvu pozadí a řádek 13 nastavuje šířku tahu, se kterým se chystáme nakreslit za okamžik, jak je popsáno v autorových poznámkách.

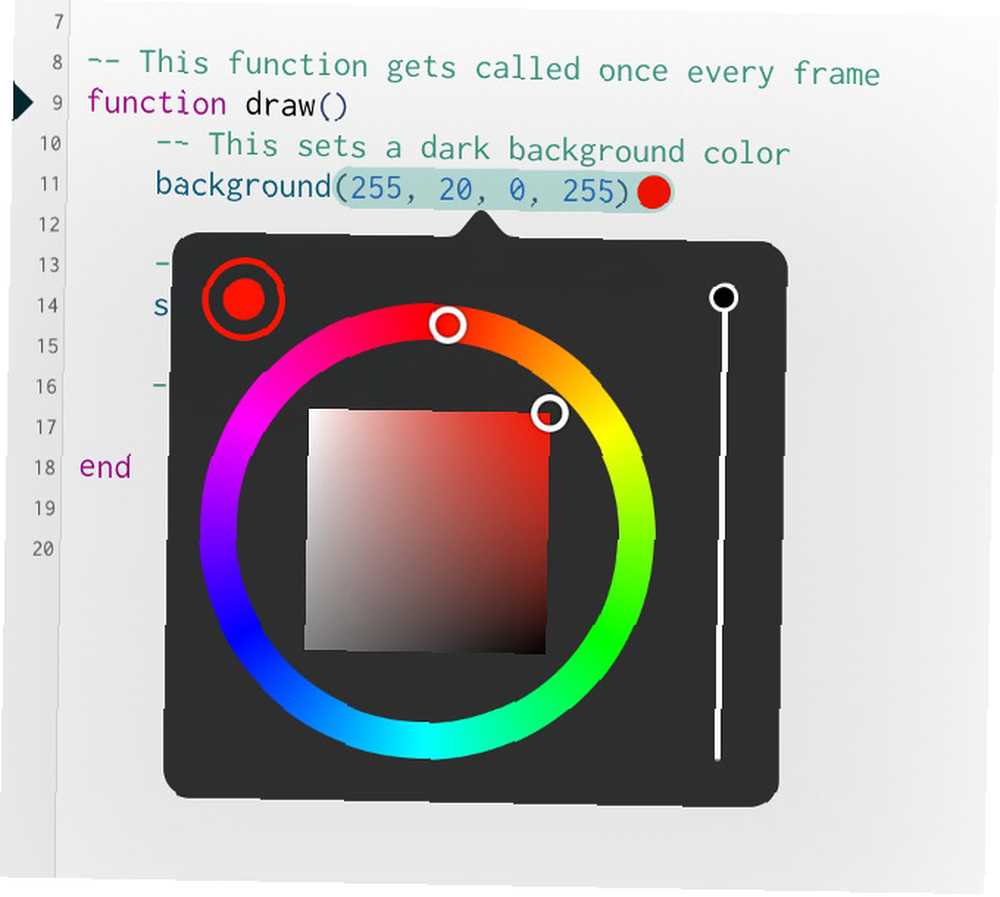
Klepněte na čísla, která určují barvu pozadí, a uvidíte jeden ze způsobů, jak se Codea liší od standardního editoru kódu. Visual Studio Code je perfektní textový a skriptovací editor pro Mac Visual Studio code je perfektní textový a skriptovací editor pro Mac textový editor podporuje nesčetné jazyky a nemusíte ho dokonce porovnávat s Xcode, protože slouží různým potřebám. . Tento výběr barvy je snadný způsob, jak pomocí dotykového rozhraní vybrat přesný odstín.
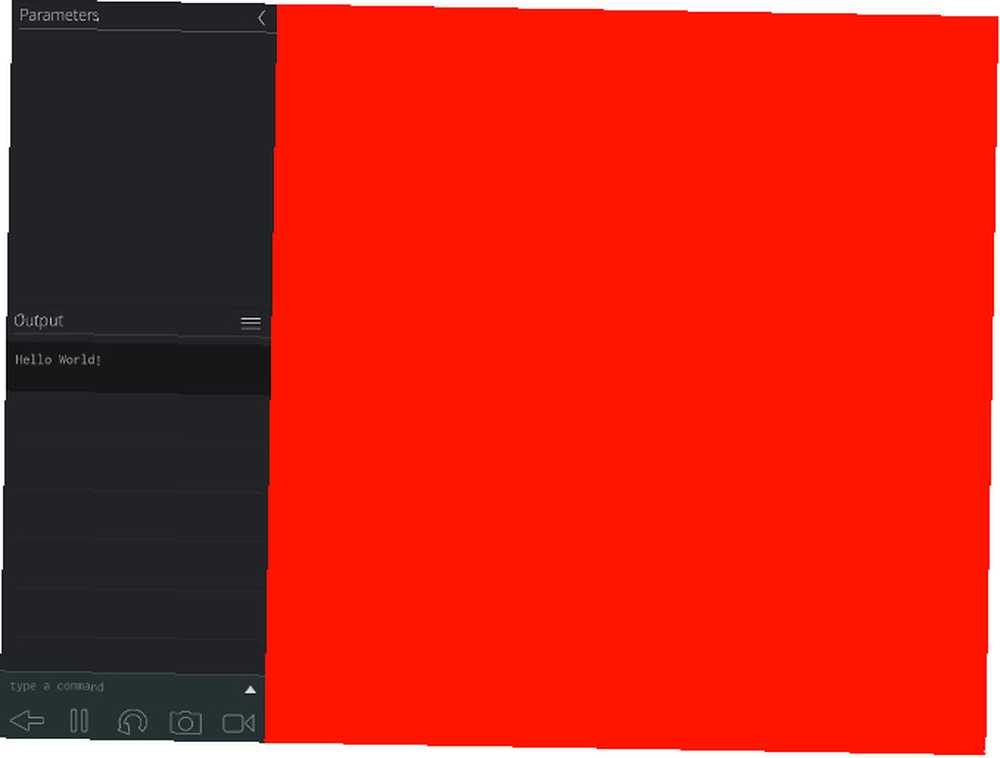
Kliknutím na tlačítko Přehrát v pravém dolním rohu rozhraní spustíte kód.

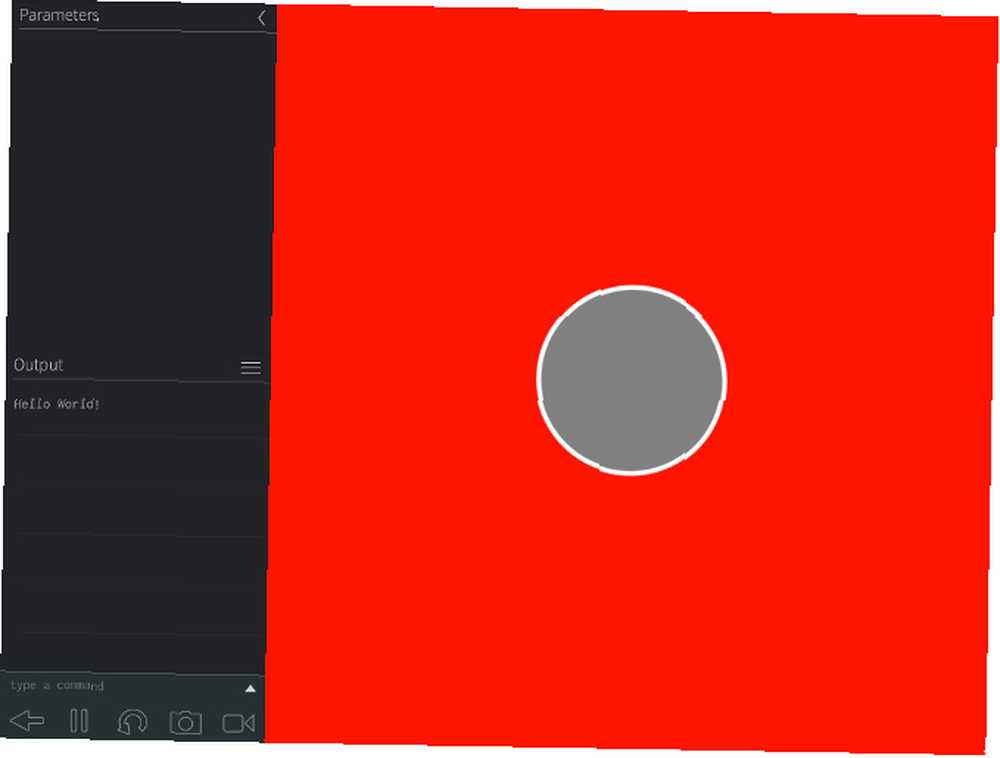
Jak vidíte, v tuto chvíli se toho moc neděje. Ale ahoj svět! se zobrazí na konzole a pozadí se změnilo na náš vybraný odstín červené. Nyní, když jsme o rozhraní trochu více obeznámeni, můžeme začít provádět některé větší změny.
Kreslení tvaru
Dále nakreslíme kruh pomocí kódu. Pomocí šipky zpět v levém dolním rohu obrazovky se vraťte do editoru skriptů. Poté přidejte následující kód do kreslit funkce:
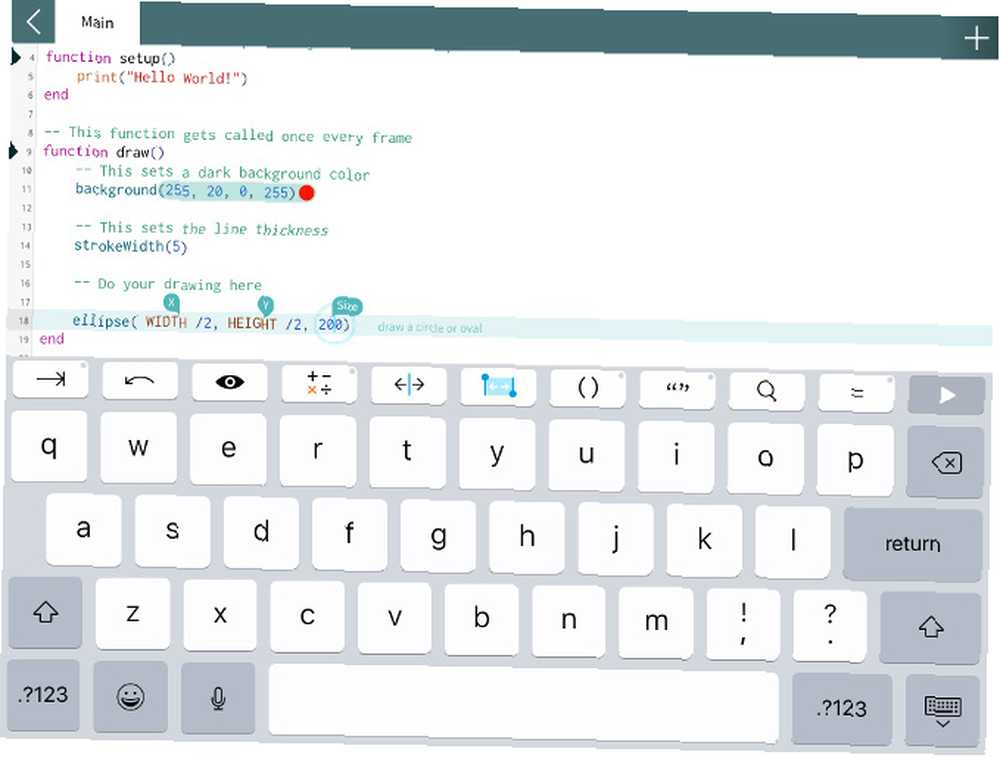
elipsa (WIDTH / 2, HEIGHT / 2, 200)Pojďme to krátce rozbalit. Příkaz elipsy uvádí, že se chystáme nakreslit kruh. WIDTH / 2 a HEIGHT / 2 zpracovávají svou polohu na obrazovce - pomocí zkratky ji umístíme do mrtvého středu vydělením celkové šířky a výšky obrazovky dvěma. Alternativně můžete uvést pouze číselný odkaz. Nakonec číslo 200 určuje velikost, kterou chceme. Šířka tahu je již ve skriptu nastavena dříve.

Výše vidíte, jak by měl váš skript vypadat. Stisknutím tlačítka přehrávání na virtuální klávesnici spustíte kód.

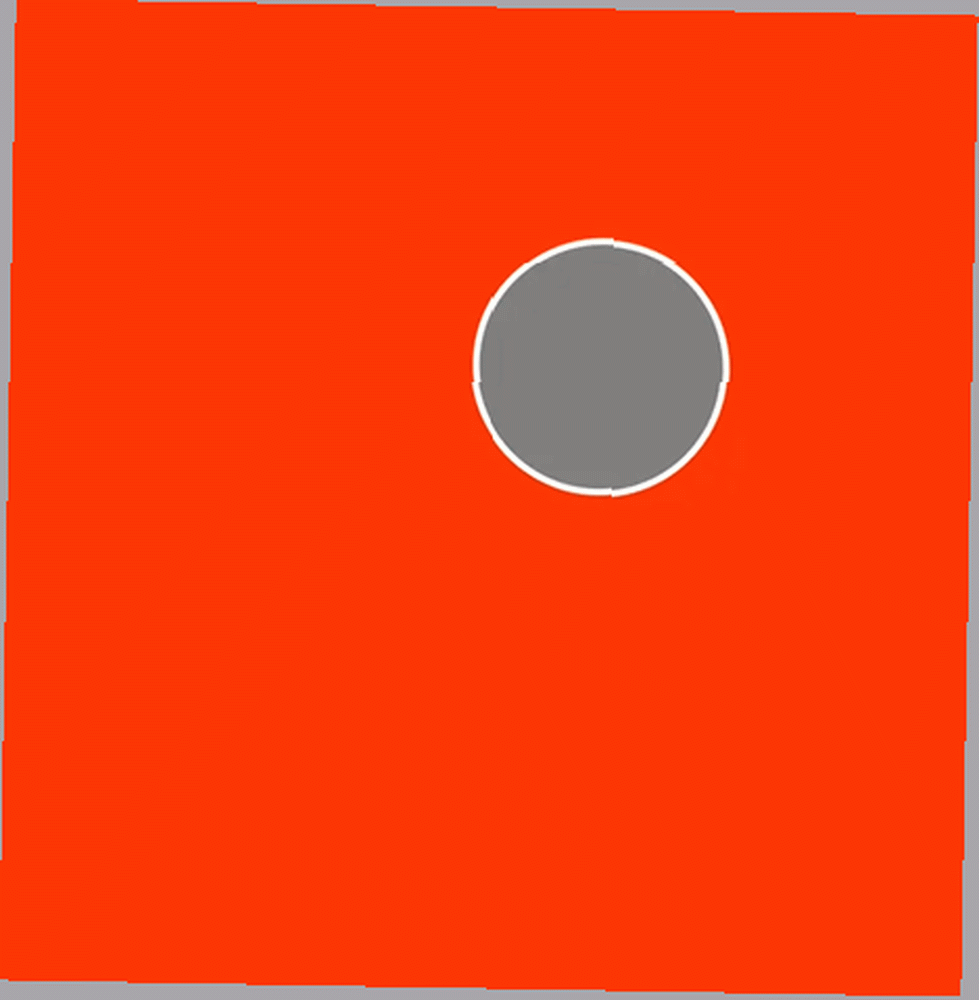
Náš kruh vypadá, jak by měl. Neváhejte a strávte trochu času vylepšováním našeho kódu, abyste viděli, jak to mění výsledek. Dále uděláme věci trochu interaktivnějšími.
Přidání nějaké interakce
Nyní, když jsme nakreslili tvar, upravme náš kód tak, aby s ním uživatel mohl skutečně něco udělat. Jen změnou jednoho řádku kódu jim můžeme umožnit interakci s tvarem pomocí dotykové obrazovky.
Potřebujeme jednoduše změnit řádek 18 na následující:
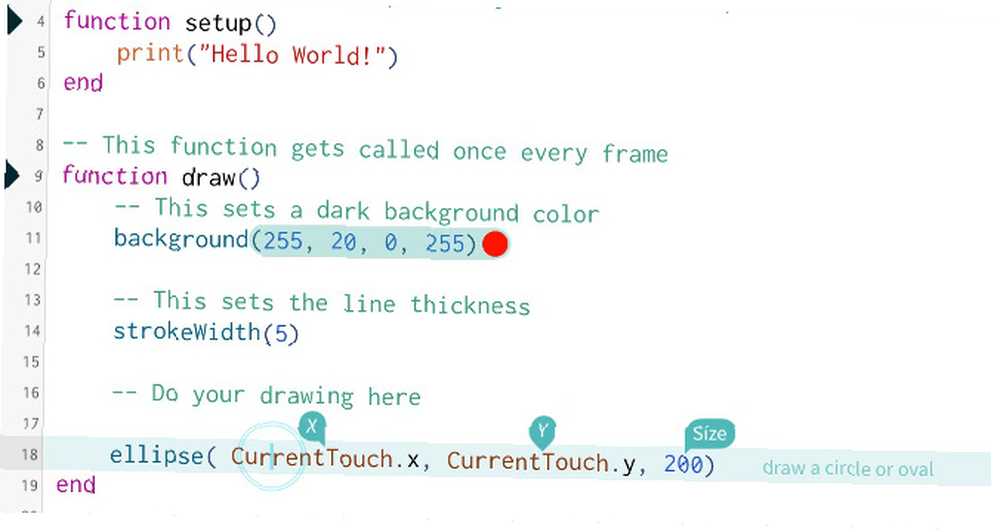
elipsa (CurrentTouch.x, CurrentTouch.y, 200)Což by mělo vypadat jako obrázek níže v editoru skriptů.

Jednoduše říkáme, že souřadnice X a Y kruhu by měly odpovídat všemu, kde je prst uživatele na dotykové obrazovce. 10 Projekty používání dotykové obrazovky Raspberry Pi 10 projekty používání dotykové obrazovky Raspberry Pi Pokud jste opustili Raspberry Pi dotykový displej shromažďující prach v šuplíku, jeden z těchto nápadů by měl dostat váš zájem natolik, aby se znovu dostal ven! . Dáme to do kreslit funkce, takže se bude neustále aktualizovat, což uživateli umožní přetáhnout tvar kolem.
Stiskněte tlačítko Přehrát a uvidíte, zda můžete kruh úspěšně posunout.

Jsme v provozu. Máme velmi jednoduchou aplikaci a můžeme s ní vlastně něco udělat. Jediným problémem je, že to ve skutečnosti není tak užitečné. Dále vytvoříme aplikaci, která skutečně slouží určitému účelu.
Další kroky
Opravdu mocná věc na Codea je, že vám poskytuje přístup k některým z nejužitečnějších funkcí iPadu a usnadňuje jejich implementaci do vašeho projektu. Budeme pracovat s jeho lokalizačními službami.
Za moje peníze se nejlepší kari, kterou můžete získat kdekoli, podává v Mosque Kitchen ve skotském Edinburghu. Proto si často přeji, abych přesně věděl, jak daleko musím cestovat, abych tam mohl jíst. Chystáme se kódovat jednoduchou aplikaci Naučte se kódovat remixováním existujících aplikací zdarma Naučte se kódovat remixováním existujících aplikací zdarma Tento web vám umožňuje vytvářet nebo remixovat aplikace, což vám umožňuje být kreativní beze strachu, že něco porušíte. to nám dává tyto informace.
První věcí, kterou musíme udělat, je poskytnout naší aplikaci přístup k lokalizačním službám. Za tímto účelem zahajte nový projekt a vložte tento kód do založit funkce.
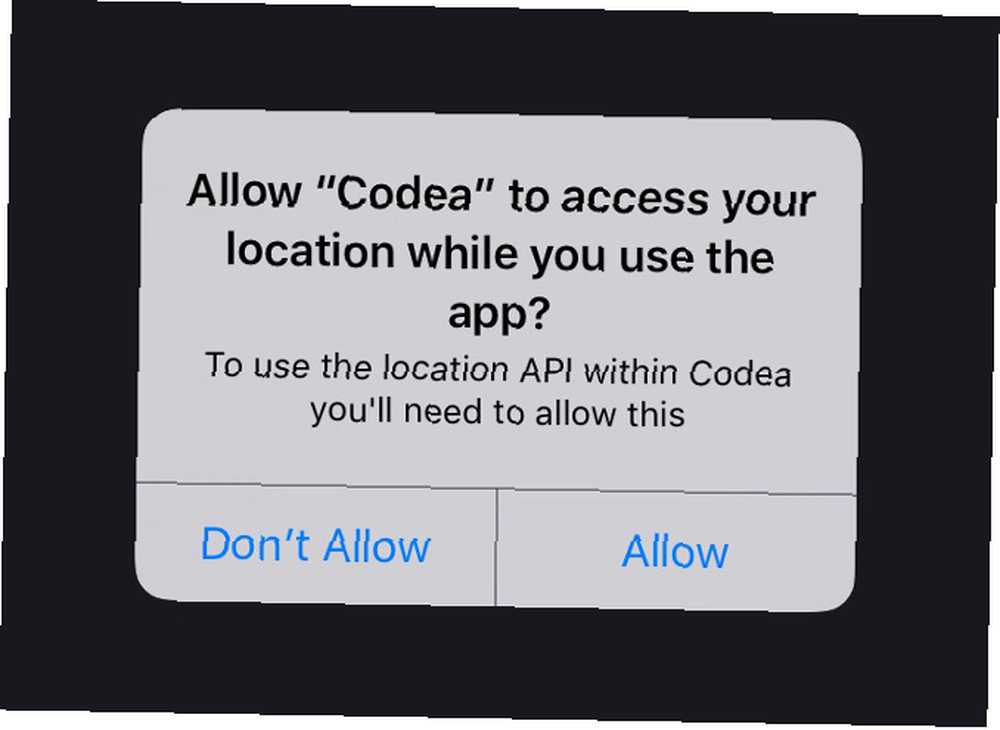
location.enable ()Všimněte si, že to vkládáme založit spíše než kreslit, protože to potřebujeme jen jednou. Můžeme otestovat, zda to funguje spuštěním naší aplikace, a zjistit, zda jsme požádáni o povolení přístupu k našemu umístění.

Dále přidáme nějaký kód, který uchopí vzdálenost mezi vybraným místem a zařízením a prezentuje jej jako text. Pokud chcete nastavit aplikaci, která používá jiné umístění, nyní uchopte zeměpisnou šířku a délku.
Poté přidejte do funkce kreslení následující kód:
text („Jsi…“, WIDTH / 2, 250) text ((location.distanceTo (55.945, -3.185)), WIDTH / 2, 200) text („… metrů od nejlepšího kari kolem.“, WIDTH / 2, 150)První a třetí řádky tohoto kódu jsou pouze text, opět pomocí maximální šířky obrazovky děleno dvěma, aby se zajistilo, že jsou vystředěny, ale pomocí specifické číselné reference tak, aby všechny tři řádky textu mohly být pěkně uspořádány.
location.distanceTo Příkaz potřebuje pouze zeměpisnou šířku a délku Jak funguje sledování GPS a co s ním můžete sledovat? Jak funguje sledování GPS a co s ním můžete sledovat? GPS. Známe to jako technologii, která nás vede z bodu A do bodu B. GPS je však víc než to. Existuje svět možností a nechceme, aby vám unikla. na požadované místo. Vypočítá, jak daleko se nachází iPad, a protože jsme ho umístili tam, kam by normálně šel text, zobrazí toto číslo na obrazovce.
Stiskněte tlačítko Play a vyzkoušejte naši aplikaci.

Tam jedeme. Je to jednoduché, ale funguje to. Codea opravdu dělá kódování pro iOS Nejrychlejší způsob, jak se naučit rychlé programování v pohybu Nejrychlejší způsob, jak se naučit rychlé programování v pohybu Existuje mnoho způsobů, jak se naučit nový programovací jazyk Swift, ale přemýšleli jste o jeho naučení na mobilním zařízení. ? Tato aplikace umožňuje opravdu snadné a efektivní. přístupný: právě jsme začali a již se nám podařilo implementovat ovládací prvky dotykové obrazovky a využívat služby určování polohy. Obloha je limitem tady na ven.
Máte tipy, jak co nejlépe využít Codea? Nebo hledáte pomoc s konkrétním projektem? Ať tak či onak, proč se nepřipojit ke konverzaci v sekci komentářů níže?











