
Lesley Fowler
0
1166
50
Při procházení webu není neobvyklé narazit na weby, které vypadají odlišně od jednoho zařízení k druhému. Možná některé funkce vůbec nefungují.
Často to není problém s webem. Je to váš prohlížeč. Pět hlavních stolních prohlížečů používá čtyři různé “vykreslovací motory” pro zobrazení webové stránky - nový prohlížeč Microsoft Edge Microsoft získává Edge, 1 miliardu zařízení se systémem Windows 10 a další… [Tech News Digest] Microsoft získává Edge, 1 miliardu zařízení se systémem Windows 10 a další ... [Tech News Digest ] Microsoft má Edge, Windows 10 je obrovský, Secret se zavírá, vkládá hry MS-DOS do tweety, vydělává peníze z Silent Hills a sleduje Michaela Baya, jak se objevuje amatérským filmařem. pro Windows 10 představí pátý - a každý z nich funguje jinak.

Znamená to, že vaše zkušenosti s webem se mohou měnit v závislosti na tom, který prohlížeč používáte, a dokonce na které verzi tohoto prohlížeče.
Co je to vykreslovací motor?
Webová stránka není jediná entita, která se stahuje a zobrazuje na obrazovce o jeden pixel najednou. Místo toho se jedná v podstatě o řadu pokynů napsaných v různých typech kódu - HTML, CSS, JavaScript Co je to JavaScript a může bez něj existovat internet? Co je to JavaScript a může bez něj existovat internet? JavaScript je jednou z těch věcí, které mnozí považují za samozřejmost. Každý to používá. , PHP a další - to říká prohlížeči, co má dělat, kde a jak to dělat.
Každý prohlížeč používá vykreslovací stroj, někdy také nazývaný jako rozvržovací stroj, aby převzal informace o obsahu a stylingu obsažené v kódu a zobrazil je na obrazovce ve své plně formátované podobě..

Problém je v tom, že v každém prohlížeči není použit jediný renderovací modul. A zatímco každý jazyk je definován podrobnou specifikací, motor může nabídnout pouze interpretaci této specifikace.
Zejména s CSS (kódem, který poskytuje informace o stylingu CSSmatic: Rychle a pohodlně vytvářejte šablony stylů CSS3 prostřednictvím více online nástrojů CSSmatic: Rychle a pohodlně vytvářejte šablony stylů CSS3 prostřednictvím více online nástrojů), žádný motor nepřinese přesně stejné výsledky. Někdy se rozdíly mohou rovnat pouze lichému nevyrovnanému pixelu zde nebo tam, ale občas se mohou radikálně lišit.
Které prohlížeče používají které motory
Nejoblíbenější prohlížeče používají čtyři hlavní vykreslovací nástroje.
- WebKit: stroj s otevřeným zdrojovým kódem, který používá Safari v OS X The Ultimate Guide to customizing Safari on Mac The Ultimate Guide to customizing Safari on Mac Díky Safari je ještě lepší prohlížeč pro váš Mac. Zde je návod, jak to vyladit podle vašich představ. a iOS a mnoho dalších prohlížečů na mobilních zařízeních, včetně nativního prohlížeče Android;
- Blikat: open source engine založený na WebKit, pohánějící Chrome, Opera, Amazon Silk a Android WebView (prohlížeč, který se otevírá v aplikacích);
- Gecko: open source engine vyvinutý Mozilla Foundation, který používá Firefox;
- Trojzubec: patentovaný stroj vyvinutý společností Microsoft a používaný v aplikaci Internet Explorer. Prohlížeč Microsoft Edge použije novější verzi nazvanou EdgeHTML.
Webové standardy
Rozdíl mezi různými renderovacími nástroji je mnohem menší, než tomu bylo v době, kdy byl dominantním prohlížečem Internet Explorer. Internet Explorer dosahuje v roce 2015 velkého návratu? Přináší Internet Explorer v roce 2015 velký výnos? Společnost Microsoft již nemusí uživatelům Windows Windows nabízet výběr prohlížečů. Microsoft navíc pracuje na novém prohlížeči. Přesto vám ukážeme, jak nainstalovat svůj oblíbený prohlížeč, aniž byste se dotkli IE. .
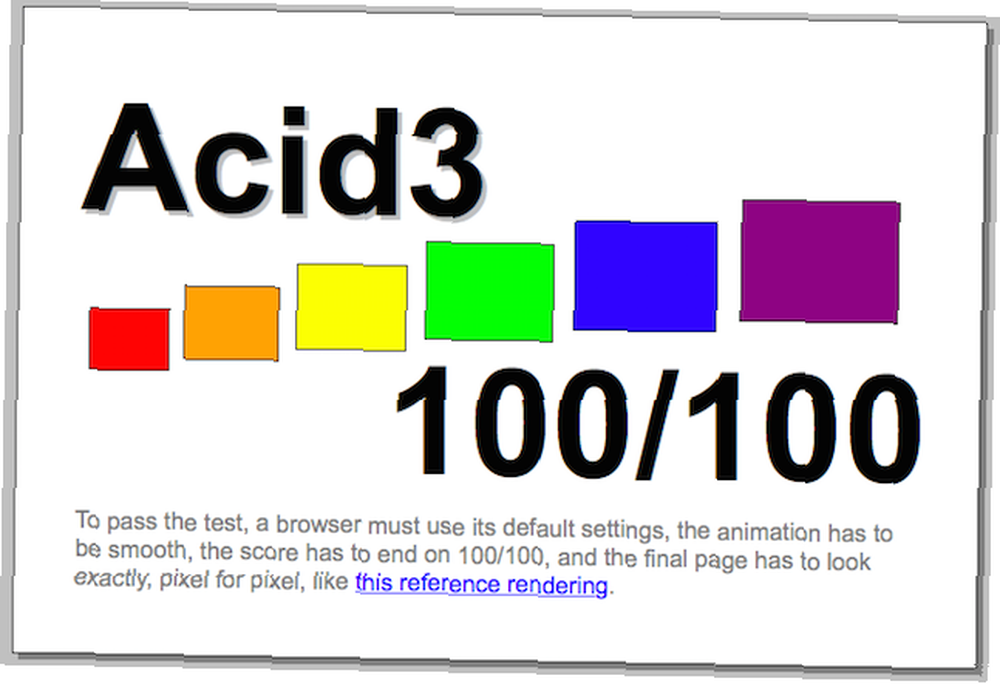
Testy jako acid3 ukazují, jak přesně prohlížeč vykresluje stránku a většina moderních prohlížečů skóre vysoce. Dodržování norem je však nesmírně složitý úkol.

Specifikace pro HTML, CSS a další jsou obrovské. Přidány nové prvky; starší, nepoužité nebo zastaralé jsou odstraněny. Může trvat dlouho, než vykreslovací stroje tyto změny projeví.
Některé prvky ve specifikacích HTML5 a CSS stále nejsou podporovány žádným běžným prohlížečem, některé pouze částečně podporovány, zatímco jiné stále podporovány některými prohlížeči, ale ne všechny.
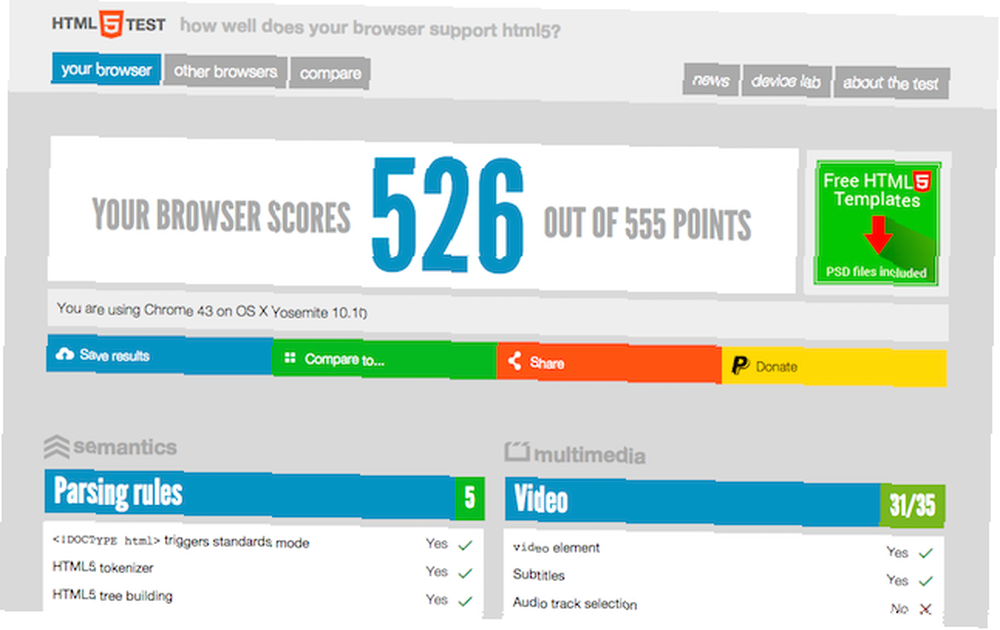
Web html5test.com vám umožňuje otestovat váš prohlížeč a konkrétní spuštěnou verzi a zjistit, jak dobře podporuje oficiální i experimentální funkce HTML5. V době psaní se Chrome řadí mezi nejlepší z hlavních prohlížečů. Který webový prohlížeč je nejbezpečnější? Který webový prohlížeč je nejbezpečnější? Který prohlížeč je nejbezpečnější? Které byste měli nainstalovat, abyste se ujistili, že je vaše prohlížení bezpečné? Co můžete udělat, abyste se ujistili, že váš stávající prohlížeč je co nejbezpečnější? , s nejnižším hodnocením v aplikaci Internet Explorer (v11).

Pokud vývojář webu používá funkci, která je podporována v jednom prohlížeči, ale nikoli v jiném, nepodporovaný prohlížeč se musí buď vyrovnat na blízkém ekvivalentu, nebo jej zcela ignorovat (například průhledné pole může být vykresleno jako netransparentní).
Díky tomu je vykreslování webových stránek mnohem složitější, než se zdá. Prohlížeč, který je aktualizován častěji, bude pravděpodobně vyhovovat více standardům než ten, který není, jak zdůrazňují pravidelné automatické aktualizace prohlížeče Chrome ve srovnání s mnohem méně řídkými aktualizacemi IE..

A jsou tu i další faktory.
- Chyby v motoru: Vykreslovací engine je software a veškerý software obsahuje chyby. Přestože kritické chyby budou rychle nalezeny a odstraněny, nelze zaručit, že konkrétní kombinace kódu na webové stránce nepřinese při vykreslení neočekávané výsledky.
- Chyby na webové stránce: Prohlížeče mají zabudovanou určitou úroveň tolerance chyb, ale liší se to od jednoho motoru k druhému. Webová stránka s chybami v kódu se může v jednom prohlížeči stále dokonale vykreslit, ale v jiném může být hrozně přerušena
- Fonty: Způsob zobrazení písma není zpracován prohlížečem, ale operačním systémem. Windows a OS X vykreslují písma odlišně Jak udělat Windows písma vypadat jako Mac písma Jak udělat Windows písma vypadat jako Mac písma Oční bonbón není Windows forte. Moderní uživatelské rozhraní (aka Metro) přineslo vylepšení, ale stále chybí v jedné důležité oblasti: fonty. Ukážeme vám, jak dosáhnout krásného vyhlazování písem ve Windows. , takže i stejné písmo ve stejném prohlížeči může vypadat jinak při prohlížení na různých platformách
- Dědictví: Prohlížeče často přijmou nové funkce, zejména pro CSS, než se stanou součástí oficiálních specifikací. Pokud se implementace funkce po přijetí změní, vývojář prohlížeče se musí rozhodnout, zda přijme změnu a riskuje porušení kompatibility s tisíci webů navržených pro starou verzi, nebo zcela novou verzi zcela ignoruje.
- Vlastnické vlastnosti: Některé prohlížeče mohou používat proprietární technologie, které jinde nejsou k dispozici. To bylo nejvíce dobře vidět u Microsoft ActiveX framework v Internet Exploreru, ačkoli společnost nebude používat v novém prohlížeči Microsoft Edge
Zabalit
Při tolika problémech není překvapením, že rozdíly ve způsobu, jakým prohlížeče zpracovávají webové stránky, přetrvávají.

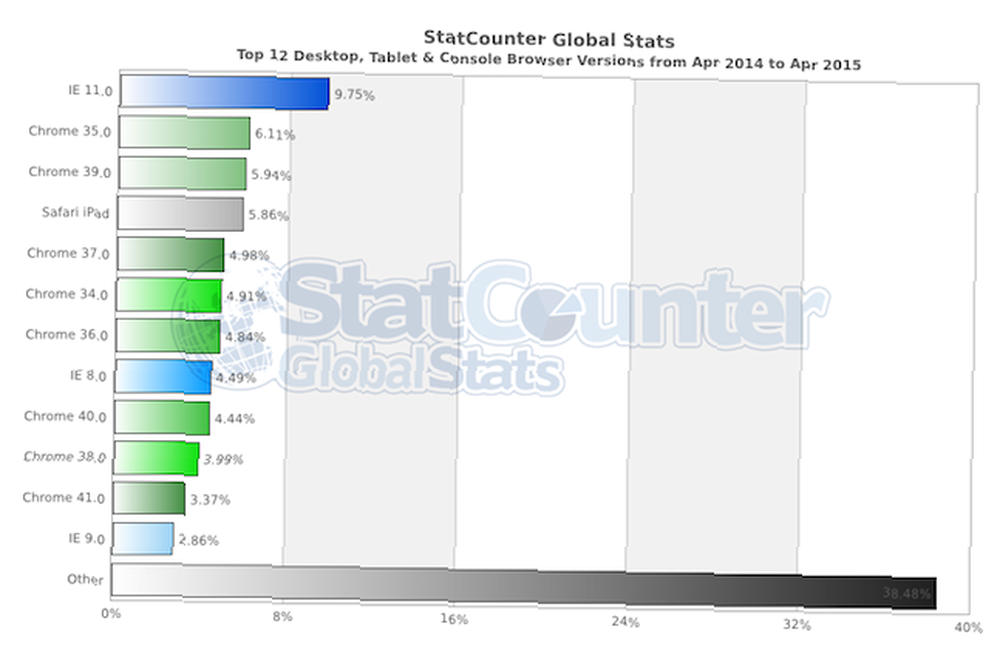
Situace se zlepšuje, ale je nepravděpodobné, že bude zcela vyřešena. Pomohlo by to, kdyby každý provozoval nejnovější verzi svého zvoleného prohlížeče, ale když si šestiletý prohlížeč Internet Explorer 8 stále udržuje 4,5% podíl na trhu, je to daleko pryč.
Který prohlížeč používáte a průběžně jej aktualizujete? Našli jste nějaké webové stránky, které ve zvoleném prohlížeči nefungují? Dejte nám vědět v komentářích.
Obrazové kredity: Zařízení přes Jeremy Keith, Nepodporovaný prohlížeč přes Duncan Hill











