Owen Little
0
4508
213
 Mnoho z vás pravděpodobně skočilo na WordPress nebo na vlak Tumblr, ale stále existuje řada lidí, kteří se na Bloggeru drží. Google udržuje krok s Joneses s novým rozhraním Blogger v pracovní verzi a webový nástroj stále nabízí levnější alternativu pro úplné přizpůsobení a původní doménová jména pro osobní blogy.
Mnoho z vás pravděpodobně skočilo na WordPress nebo na vlak Tumblr, ale stále existuje řada lidí, kteří se na Bloggeru drží. Google udržuje krok s Joneses s novým rozhraním Blogger v pracovní verzi a webový nástroj stále nabízí levnější alternativu pro úplné přizpůsobení a původní doménová jména pro osobní blogy.
Pokud jste uživatelem služby Blogger, možná vás to občas zajímalo, “Jak mohu vytvořit jeden z těch bláznivých kontaktních formulářů, které mají všechny ostatní blogy na světě?” Naštěstí, pokud jste také uživatelem Dokumentů Google, lze to provést relativně snadno (a absolutně bez bolesti)..
Vytvoření formuláře
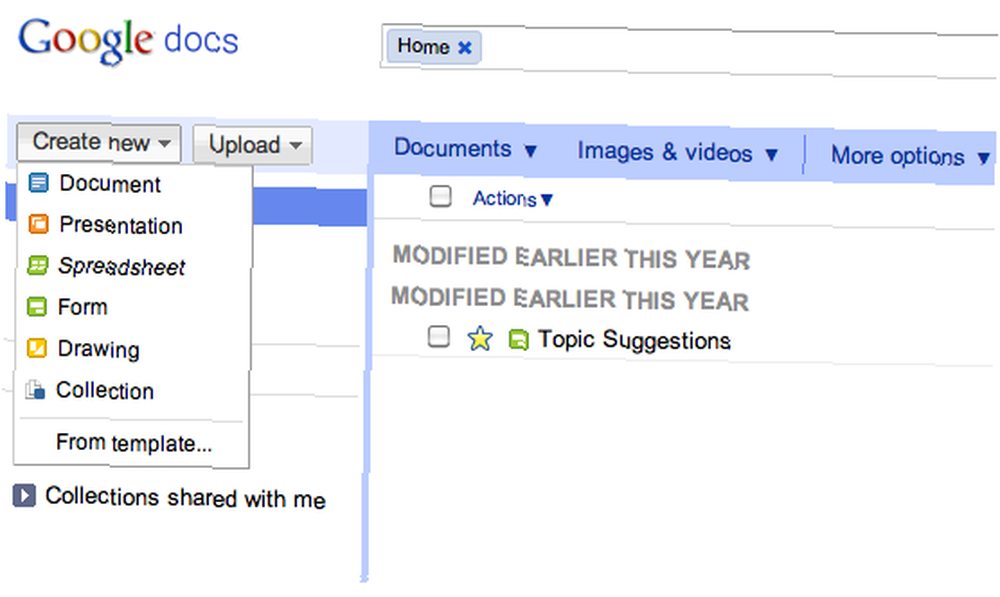
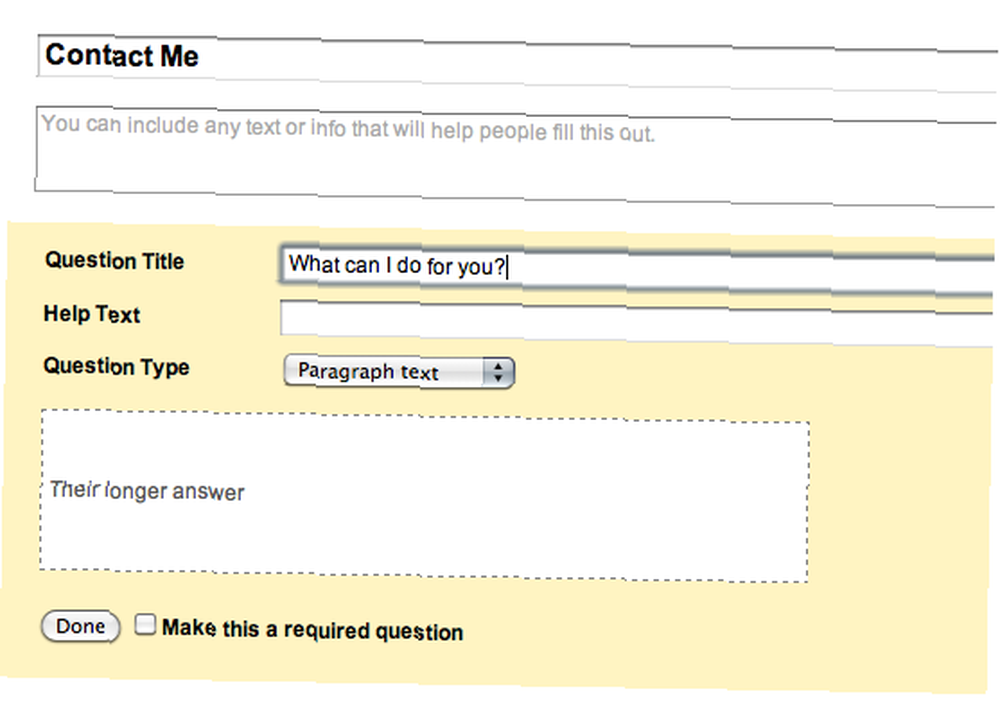
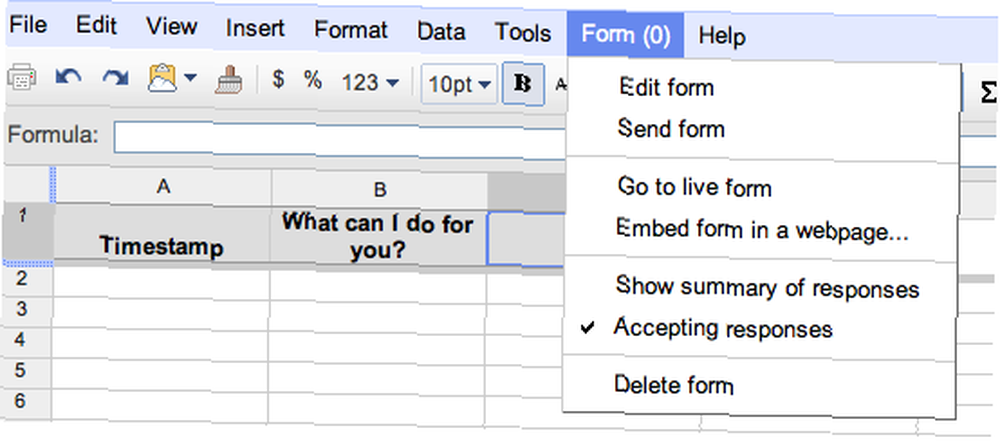
Nejprve se přihlaste do Dokumentů Google a vytvořte nový formulář, jak ukazuje obrázek níže. Můžete si dát úder do formuláře, abyste se udrželi v pořádku, ale tuto část formuláře můžete ve skutečnosti opustit “Nepojmenovaná” a to by nic nezměnilo. Aby se z ní stala legitimní kontaktní stránka, měli byste uživatelům poskytnout “odstavec odstavce” typ otázky. To poskytuje dostatek prostoru pro dlouhé dotazy nebo komentáře.


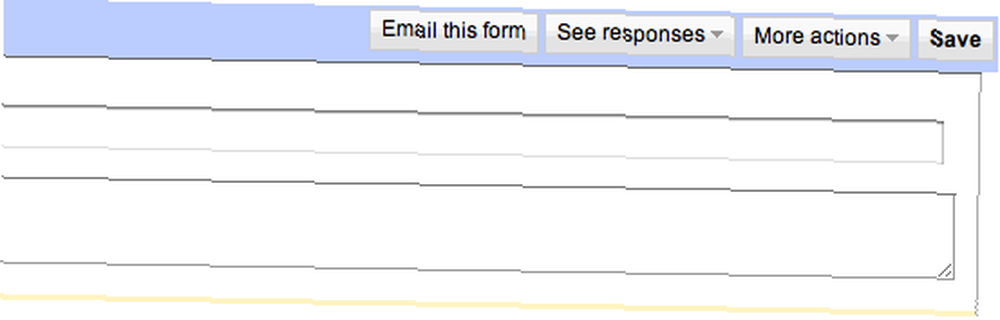
Vezměte prosím na vědomí, že výchozí formulář automaticky vloží dvě ukázkové otázky. Ujistěte se, že smažete druhý vzorek, jinak budete mít fantomový dotaz, který opravdu nepotřebujete. Pokud však chcete přidat další otázky pomocí různých formátů odpovědí (zaškrtávací políčka, více možností atd.), Můžete tak učinit. Můžete dokonce odpovědět na otázky, jako jsou kontaktní údaje. Po dokončení nezapomeňte jej uložit.

Ripování formuláře
Možná již víte, že formuláře Google mají tendenci držet se neupravitelných šablon, které často neodpovídají designu vašeho blogu. Jistě, můžete formulář vložit pomocí kódu iFrame, ale stále si zachovává stejný formát jako předem navržené šablony pro ořezávání souborů cookie. Naštěstí existuje způsob, jak to obejít.
Po vyplnění formuláře přejděte zpět na domovskou stránku Dokumentů a otevřete tabulku právě vytvořeného formuláře. Jako vedlejší poznámka vám tato tabulka umožní zobrazit všechny příspěvky do vašeho formuláře. Až dorazíte na tuto stránku, vyberte “Formulář” na panelu nabídek a poté klikněte na “Jděte do živé formy“.


Při prohlížení stránky formuláře byste měli používat jakoukoli funkci, kterou prohlížeč umožňuje prohlížet zdrojový kód stránky. Protože pro tento tutoriál používám Chrome na svém počítači Mac, pouze jsem pomocí trackpadu otevřel kontextové menu a vybral jsem “Zobrazit zdroj stránky“.


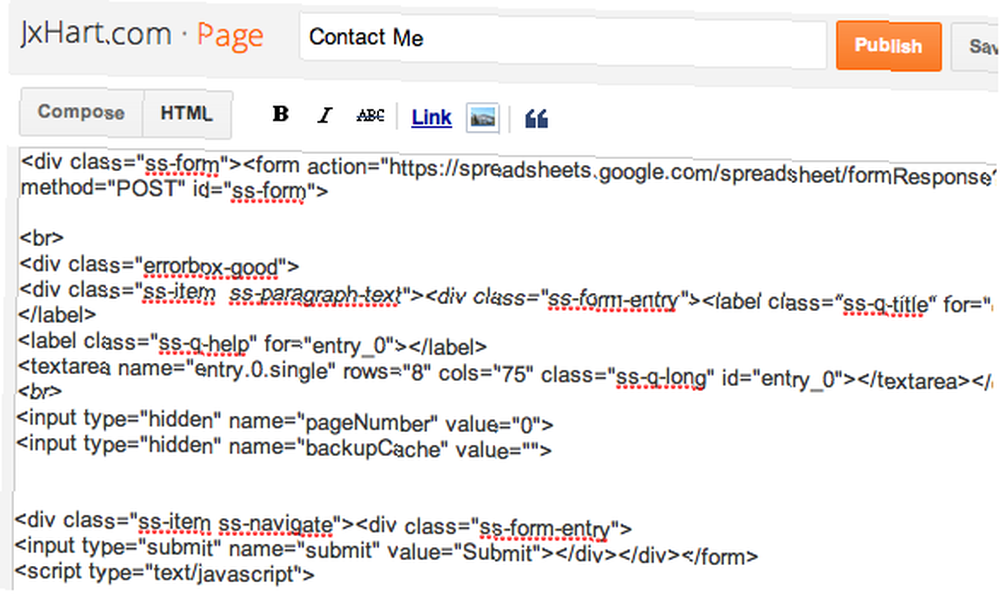
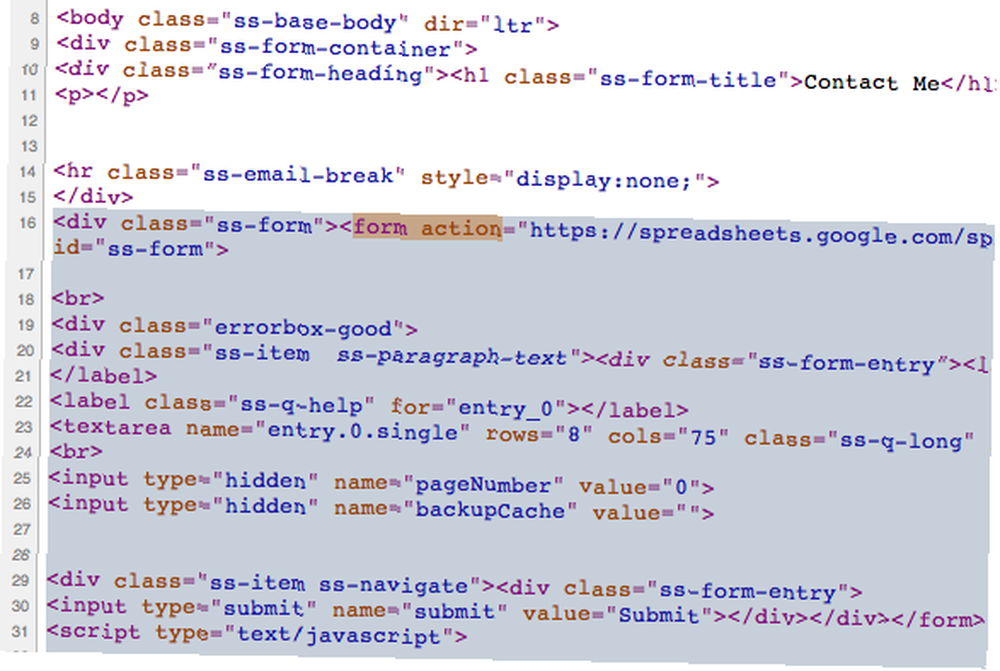
Právě tady by mohlo dojít k únavě, takže věnujte zvýšenou pozornost. K vyhledání termínu byste měli použít funkci Najít v prohlížeči (CTRL + F) “forma akce“. Až jej najdete, měli byste vidět tento kód:
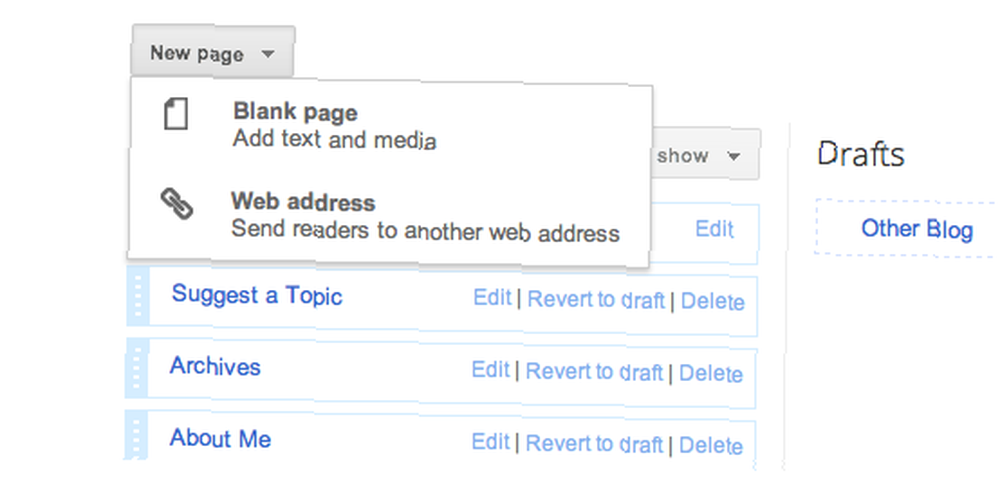
Nejprve byste si měli pro svůj blog vytvořit novou stránku a oprávnit ji “Kontaktujte mě” nebo něco podobného. Po jeho otevření přejděte přímo do sekce úprav HTML na stránce a vložte kód.
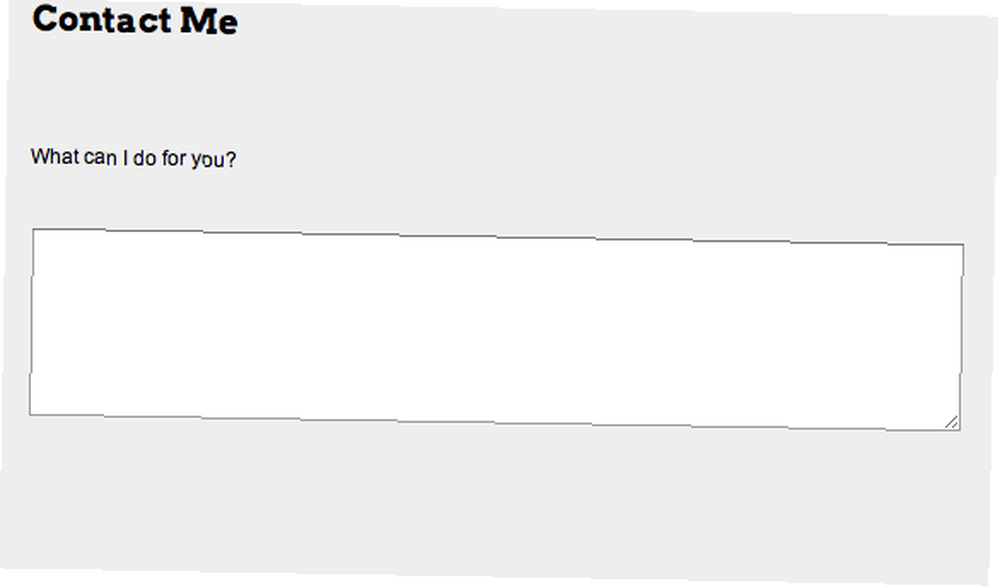
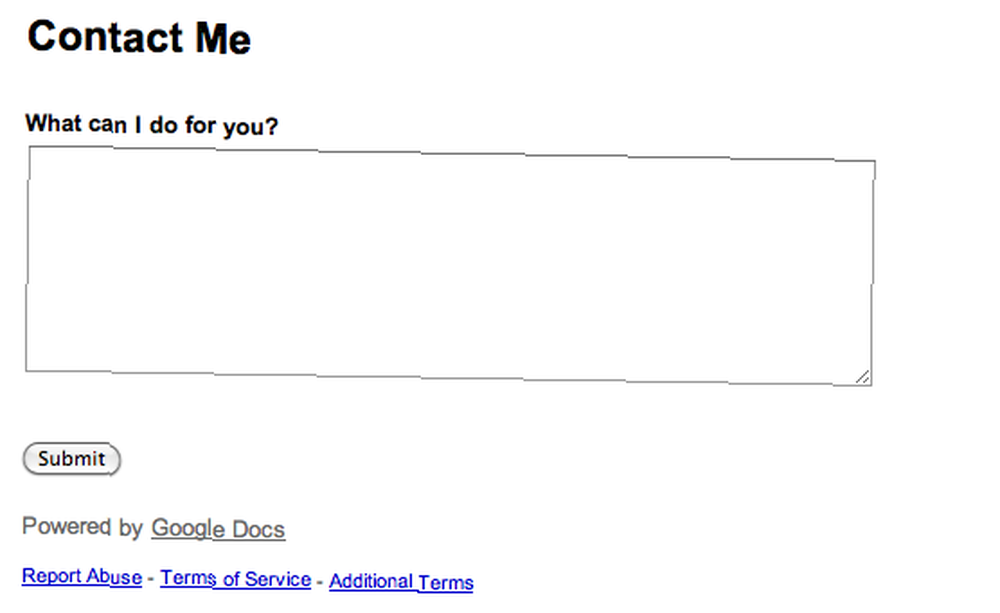
Od této chvíle jste v podstatě dokončili úlohu instalace formuláře na svůj blog. V tomto okamžiku by měl náhled vypadat podobně jako na obrázku níže. U různých lidí se však náhledy budou lišit v závislosti na počítači, který používají.
Přizpůsobení formuláře
Jak jsem zjistil u svého osobního blogu, někdy se vyskytnou problémy, jako je příliš mnoho místa mezi nadpisem stránky a samotným formulářem nebo pole odpovědi je příliš velké pro šířku blogu. Tyto drobné problémy lze snadno vyřešit.
Pokud máte problémy s příliš velkým prostorem mezi nadpisem a otázkami, vyhledejte je
bra smazat je. Pokud však máte problémy se šířkou pole odpovědi, vyhledejte tento řádek kódu:
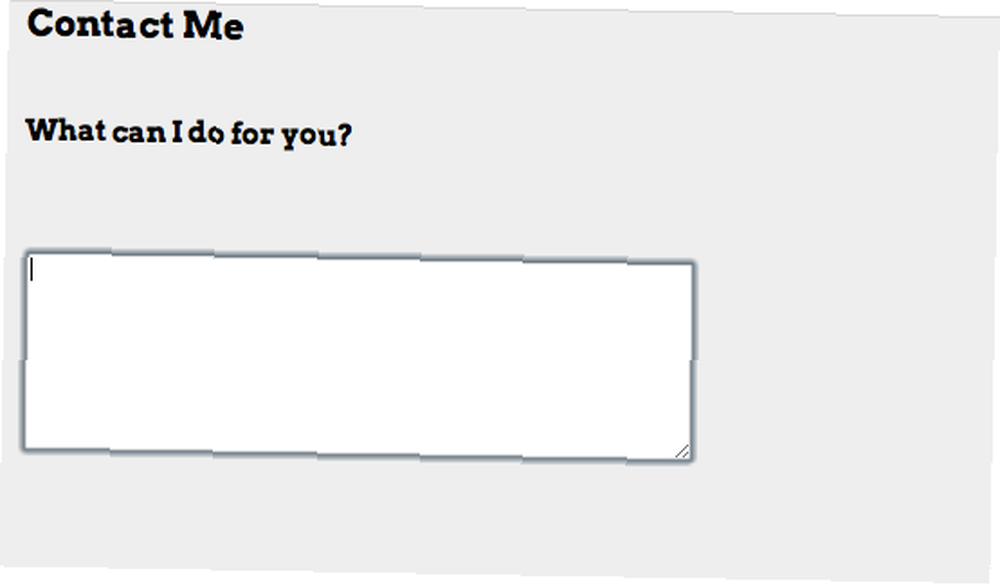
Úpravou “cols” hodnotu na menší číslo, můžete změnit šířku blogu tak, aby vyhovoval menším obrazovkám nebo alternativním prohlížečům. Kromě toho můžete při úpravách stránky skutečně měnit písma otázek. Při dostatečném přizpůsobení můžete skončit s něčím, jako je následující obrázek.
Závěr
Jedná se o rychlý a efektivní způsob, jak do blogu Blogger umístit formulář Dokumenty Google odpovídající stylu a tento kurz by se pravděpodobně mohl upravit pro jakýkoli jiný blog nebo web. Můžete dělat mnohem víc, než co zde vidíte, takže se s tím na chvilku pohrajte.
Jaké další weby používáte k vytváření webových formulářů? Jak pro vás tento tutoriál vyšel? Pokud máte nějaké problémy s vytvořením vlastního webového formuláře, dejte nám vědět v komentářích nebo se zeptejte na MakeUseOf Answers.