
Joseph Goodman
0
3166
70
Photoshop je skvělý nástroj pro úpravy obrázků - a není žádným tajemstvím, že jsme zde velcí fanoušci. Již jsme se zabývali tím, jak navrhnout jednoduché logo Jak navrhnout jednoduché logo ve Photoshopu Jak navrhnout jednoduché logo ve Photoshopu Photoshop umí mnohem víc než jen upravovat fotografie - je to více než schopné jednoduché návrhové práce. Zde vám ukážeme, jak vytvořit jednoduché geometrické logo. , a jak opravit přeexponované fotografie, takže automatizace je dalším logickým krokem, jakmile zvládnete základy.
Možná jste už slyšeli Akce Photoshopu. Poskytují jednoduchý způsob automatizace úkolů. Dnes vám ukážu, jak používat Photoshop skripty. Skripty Photoshopu jsou o něco silnější než akce a poskytují vám možnost změnit chování skriptu za běhu - něco akce nemůže udělat!
Nebojte se, pokud to zní komplexně: skripty jsou psány v JavaScriptu Co je JavaScript a může internet bez něj existovat? Co je to JavaScript a může bez něj existovat internet? JavaScript je jednou z těch věcí, které mnozí považují za samozřejmost. Každý to používá. , jednoduchý, ale výkonný jazyk.
Pokud jste fanouškem GIMP nebo nechcete utratit peníze za Photoshop, podívejte se na našeho průvodce automatizací GIMP pomocí skriptů. Ušetřete čas a úsilí automatizací GIMP pomocí skriptů Ušetřete čas a úsilí automatizací GIMP pomocí skriptů Automatizace akcí pomocí skriptů Python v GIMP vám může ušetřit spoustu času. Není snadné začít, ale jakmile znáte tyto základy, budete na dobré cestě! .
Váš první skript: Změna velikosti obrázků
Při psaní skriptů můžete použít sadu nástrojů ExtendScript. Nemusíte to používat, můžete použít jakýkoli textový editor, který se vám líbí (mám rád Sublime Text), ale použití této sady nástrojů je spousty výhod. Největší výhodou je, že můžete nastavit body přerušení, což velmi usnadňuje ladění kódu a identifikaci případných chyb.

Sada ExtendScript Toolkit je součástí vašeho předplatného služby Creative Cloud, takže jděte do toho a nainstalujte si ji ze svého Kreativní cloudová aplikace nebo výše uvedený web.
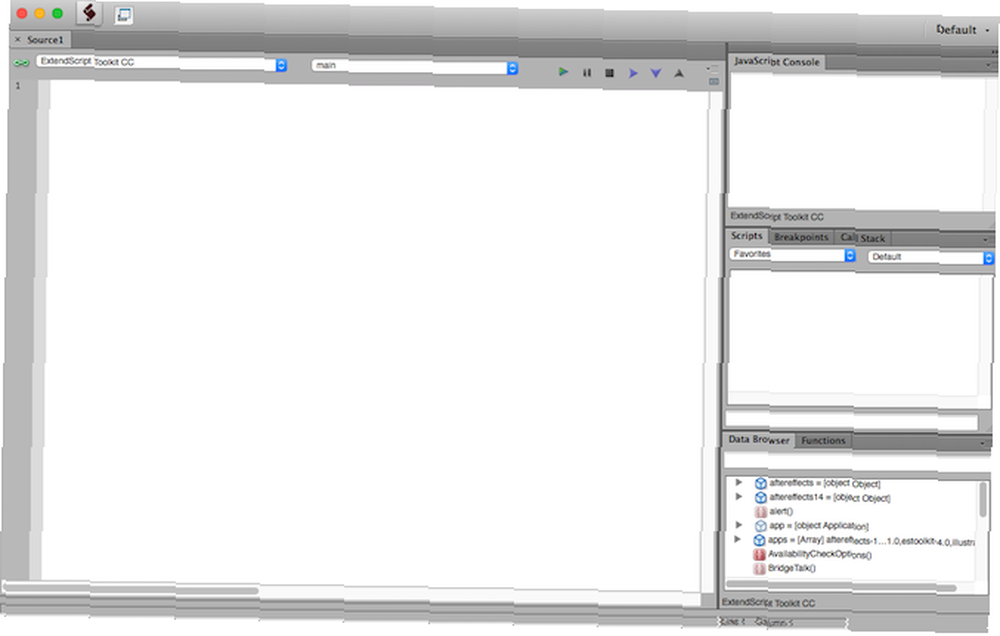
Po instalaci otevřete sadu nástrojů. Zobrazí se vám toto docela staromódně vypadající rozhraní:

Zde je kód prvního skriptu - zkopírujte jej a vložte do hlavního okna kódu vlevo:
current_document = app.activeDocument; new_width = 670; current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC);Podívejme se, co tento kód dělá. aktuální_dokument proměnná ukládá aktivní dokument objekt z Photoshopu. Toto je přístupné pomocí app.activeDocument syntax. Pokud nemáte spuštěný Photoshop s otevřeným dokumentem, tento kód bude hodit výjimku. Výjimkou jsou způsoby, jak zastavit provádění kódu - tento skript nemůže pokračovat, pokud neexistuje žádný dokument!
new_width Proměnná ukládá šířku, jakou by měl být váš nový dokument.
Konečně, resizeImage metoda změní velikost obrázku. K tomuto je přístupné prostřednictvím internetu aktuální_dokument proměnná. Musíte předat svou novou šířku (převedena na pixely prostřednictvím Hodnota jednotky metoda) a ResampleMethod z BICUBIC.
K dispozici je pět hlavních metod převzorkování. To vše se liší z hlediska rychlosti a kvality, takže si s nimi pohrávejte (i když Bicubic je pro většinu účelů v pořádku). Zde je stručné shrnutí rozdílů:
- Nejbližší soused: Velmi rychlé, ale základní.
- Bilineární: Lepší než nejbližší soused, ale pomalejší a ne tak dobrý jako Bicubic.
- Bicubic: Velmi dobré výsledky, ale výpočetně drahé.
- Bicubic Smoother: Vylepšená verze Bicubic pro upscaling (zvětšování).
- Bicubic Sharper: Vylepšená verze Bicubic navržená pro převzorkování (zmenšení).
Nezapomeňte je při použití ve vašem kódu aktivovat.
Nyní, když rozumíte kódu, je čas jej spustit! Ujistěte se, že máte otevřený Photoshop spolu s dokumentem.
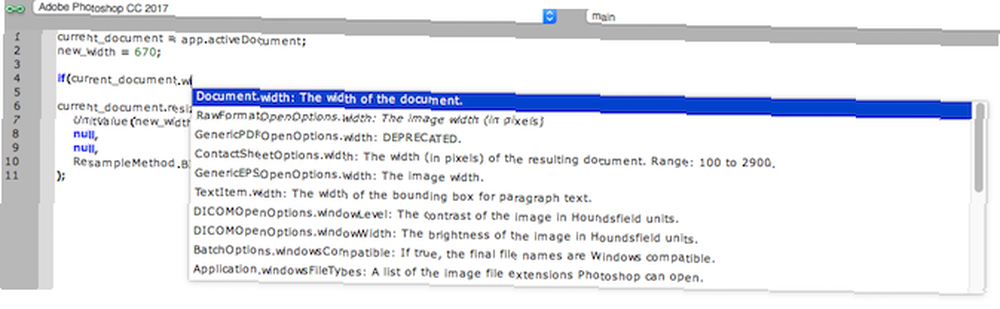
V horní části sady nástrojů ExtendScript změňte cílová rozbalovací nabídka (vlevo nahoře) z ExtendScript Toolkit CC na Adobe Photoshop CC 2017 (nebo cokoli je vaše konkrétní verze Photoshopu). Pokud píšete skripty pro jiné aplikace Adobe, můžete místo toho změnit tyto.

Nyní stiskněte Hrát si na pravé straně od rozbalovací nabídky, na Vpravo nahoře vašeho kódu.

Pokud vše proběhlo správně, změní se velikost dokumentu (nezapomeňte jej uložit). Konzola JavaScriptu v pravé horní části sady nástrojů se zobrazí výstup skriptu. Protože neexistuje žádný výstup, řekne se to Výsledek: Nedefinováno.

Pokud nastane problém (například vyvolána výjimka), váš kód se nespustí a dostanete oranžovou lištu zhruba umístění problému.

Může to být jednoduché překlep, takže po zastavení skriptu (Ovládací prvky nahoře vpravo > Tlačítko Stop), zkontrolovat dvakrát:
- Váš kód je správný a nemá překlepy.
- Photoshop běží.
- Ve Photoshopu máte otevřený dokument.
Spouštění skriptů
Nyní váš kód běží správně, je čas jej přidat do Photoshopu.
V sadě nástrojů přejděte na Soubor > Uložit, a skript uložte na vhodné místo s vhodným názvem. Ve výchozím nastavení to bude Skripty Adobe složku. Všimněte si, jak mají skripty končit .jsx formát.
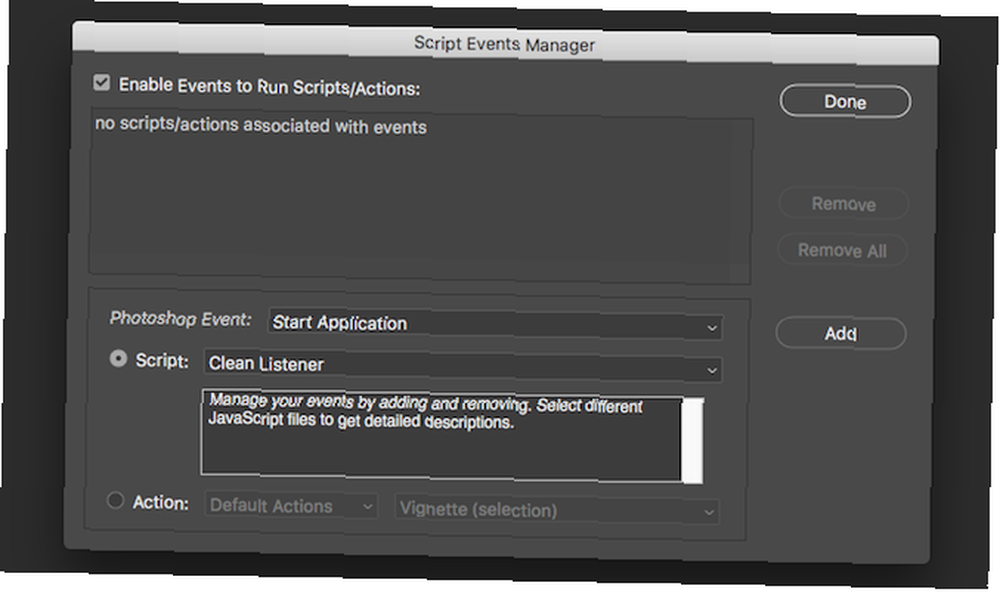
Uvnitř Photoshopu přejděte na Soubor > Skripty > Správce událostí skriptu. Klíště Povolit události ke spuštění skriptů / akcí.

Po aktivaci vám toto rozhraní umožňuje nakonfigurovat spouštění existujících skriptů, když dojde k určitým akcím. Existuje několik klíčových oblastí:
- Akce Photoshopu: V tom případě bude skript spuštěn. Můžete si vybrat z mnoha možností, například při tisku, při otevírání nového dokumentu a mnoha dalších.
- Skript: Toto je skript, který se má spustit. Je zde zabudováno několik základních, ale můžete zde také přiřadit jeden ze svých vlastních skriptů.
- Akce: Pokud skript nepoužíváte, můžete místo toho provést základní akci, například uložit do PDF.
Vybrat Skript, a pak zvolte Procházet. Vyberte svůj skript. Pokračujte a vyberte událost, která spustí váš skript.
Po nastavení klikněte na Přidat a pak Hotovo. V této nabídce můžete také upravit nebo odstranit dříve nakonfigurované skripty.
Pokud nechcete svůj skript svázat s akcí, je nastavení ještě snazší. Jít do Soubor > Skripty > Procházet. Přejděte ke skriptu a stiskněte tlačítko Otevřít. Váš skript se okamžitě spustí.
Pokud chcete skript vidět v této nabídce skriptu, musíte jej zkopírovat do příslušné složky. To lze nalézt v Předvolby > Skripty složka instalace Photoshopu.
Po zkopírování restartujte Photoshop. Po restartu bude váš skript viditelný jako položka nabídky v Soubor > Skripty Jídelní lístek.

Změna velikosti obrázků: Lepší
Nyní, když znáte Photoshop Scripts, je čas vylepšit kód.
Tento kód funguje velmi dobře při změně velikosti obrázků 670 pixelů (nebo jakoukoli velikost, kterou jste změnili), ale mohlo by to být lepší. Naštěstí je JavaScript velmi flexibilní jazyk!
Upravme kód tak, aby se nezměnily žádné obrázky menší než nová velikost. Zde je kód:
current_document = app.activeDocument; new_width = 670; if (current_document.width> new_width) current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC); Je tu jen jedna změna. An -li příkaz je omotán kolem metody změny velikosti. Pokud je aktuální šířka dokumentu (přístupná přes current_document.width) je menší než nová šířka, neměňte velikost.
Tím je zajištěno, že se malé obrázky nezvětší, což by snížilo kvalitu.
Když začnete psát kód v sadě nástrojů, poskytuje návrhy na platné změny, které můžete provést, metody volání nebo vlastnosti pro přístup. To je velmi užitečné a měli byste toho plně využít!

Zde je jedna poslední změna:
current_document = app.activeDocument; // Získejte aktivní dokument new_width = 670; // nová šířka, na kterou se má ressize přizpůsobit if (current_document.width> new_width) // pokud je dokument větší než nová velikost current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBICSHARPER); current_document.activeLayer.autoContrast (); // Použít kontrast current_doc.activeLayer.applySharpen (); // Použít zaostřeníTento kód nyní obsahuje komentáře, něco, co by měl celý kód obsahovat 10 tipů pro psaní čistšího a lepšího kódu 10 tipů pro psaní čistšího a lepšího kódu Psaní čistého kódu vypadá snadněji, než ve skutečnosti je, ale jeho přínosy stojí za to. Takto můžete začít psát čistší kód ještě dnes. , a které vám v budoucnu pomohou.
Metoda převzorkování se změnila na Bicubic Sharper - to vede k mírně lepším výsledkům při zmenšování obrázků.
Nakonec byl jako poslední krok použit kontrast a ostření.
Co budete kódovat?
Nyní byste měli vědět vše, co potřebujete k automatizaci cokoliv ve Photoshopu! Pokud to dokážete ve Photoshopu, pravděpodobně to můžete zautomatizovat. API Photoshopu Co jsou API a jak mění API otevřený internet Co jsou API a jak otevírají API mění internet Přemýšleli jste někdy o tom, jak programy v počítači a webové stránky, které navštěvujete, spolu „mluví“? poskytuje přístup k mnoha funkcím a jejich dokumentace popisuje téměř všechny funkce, ke kterým máte přístup.
Dnešní příklady byly samozřejmě pouze základní, ale pokrývají základní podrobnosti - můžete implementovat skript specifický pro vaše požadavky!
Naučili jste se dnes něco nového? Jaké jsou vaše oblíbené skripty? Dejte nám vědět v komentářích níže!
Obrázek Kredit: whiteMocca přes Shutterstock.com











