
Lesley Fowler
0
2565
83
 Máte webové stránky, které často navštěvujete, například Twitter, Gmail, Facebook nebo náš milovaný MakeUseOf? Přáli jste si někdy, abyste je mohli rychle a nezávisle otevřít, oddělené od mnoha jiných karet v prohlížeči?
Máte webové stránky, které často navštěvujete, například Twitter, Gmail, Facebook nebo náš milovaný MakeUseOf? Přáli jste si někdy, abyste je mohli rychle a nezávisle otevřít, oddělené od mnoha jiných karet v prohlížeči?
Vlastně můžete. Existuje několik způsobů, jak tohoto cíle dosáhnout: jedním z nich je vytváření prohlížeče pro konkrétní web pomocí technologie Fluid. Další dobrodružnější cesta je budování HUD těchto webů pomocí automatu a akce vyskakovacího automatu webových stránek.
HUD Co?
Pro případ, že vás zajímá, HUD znamená Heads-Up Display:
Prvky grafického uživatelského rozhraní, které umožní přenos informací o aktuální úloze v spuštěné stolní aplikaci v samostatném okně, které je navrženo tak, aby se neodvádělo od aktuální úlohy. (Wikipedia)
Proč by někdo chtěl používat HUD? Klíč je ve slovech “informace”, “samostatný”, a “ne rozptylovat”. HUD se obvykle používají k zobrazení rychlých informací o konkrétních prvcích při běžící úloze. Nejjednoduššími příklady jsou malá okna na FPS hrách zobrazující zdravotní stav a úroveň výkonu, typ zbraně a zbývající munici.
Na Mac OS X vidíme mnoho příkladů HUD ve formě režimů zobrazení pro aplikace Exposé a Dashboard, plovoucí palety nástrojů v iPhoto, displeje pro tlačítka a ovládací prvky v QuickTime na celé obrazovce atd..
Díky povaze HUD je perfektní zobrazovat rychlá a nezávislá (mini) okna našich oblíbených webů.
Vytváření pracovních postupů automatů
První věc, kterou byste měli udělat, je stáhnout akci automatu vyskakovacích oken a nainstalovat ji do vašeho systému. Instalace vyžaduje přístup správce.

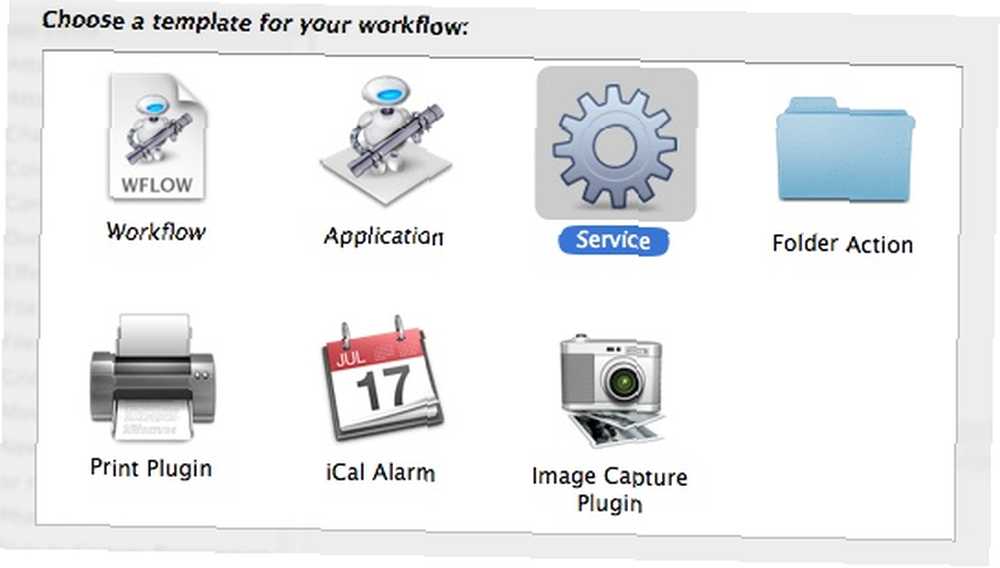
Vzhledem k tomu, že vyskakovací okno webových stránek je automatická akce, k automatickému použití je třeba Automator. Otevřete aplikaci a vyberte šablonu, kterou chcete použít. Pro náš dnešní projekt doporučujeme použít buď “aplikace” nebo “Služba”. Obě možnosti vytvoří nezávislé a snadno přístupné pracovní postupy, ale já osobně bych si vybral službu přes aplikaci, protože můžete nastavit, aby služba byla vždy dostupná z nabídky služby..

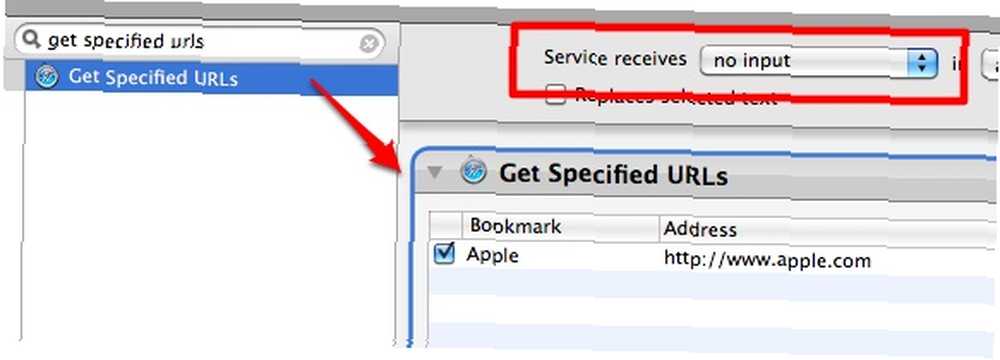
Nastavte službu tak, aby nepřijímala žádný vstup a přidávala se “Získejte zadané adresy URL” akce z knihovny (můžete použít vyhledávací funkci k rychlému nalezení jakékoli zadané akce). Poté změňte webovou adresu v akci na adresu URL, kterou chcete otevřít.

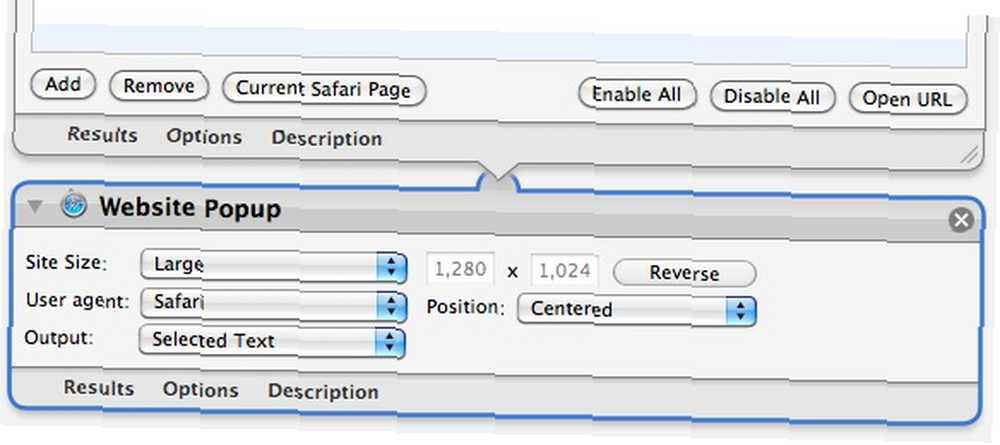
Dále přidejte “Webové stránky PopUp” akce. Všimněte si, že v této akci můžete upravit několik nastavení.

První nastavení je “Velikost webu”. Máte možnost nastavit paletu HUD na “Velký“, “Střední“, “iPhone“, “iPhone (na šířku)” a “Zvyk” velikost spolu se vstupními poli velikosti, kde můžete zapsat číslo v pixelech.
Druhé nastavení je “Uživatelský agent”. Můžete si vybrat, zda chcete, aby web HUD detekoval jako “Safari” nebo “iPhone”.
“Pozice” nastavení vám umožní určit polohu pro otevření HUD. Můžete nastavit hodnotu na “Na střed” nebo “Na ukazateli“.
Opravdu nerozumím funkci posledního nastavení - “Výstup“. Nezjistil jsem žádný rozdíl ve výsledku, podle toho, co jsem si vybral. Tak jsem to prostě nechal.
Po nastavení všeho uložte pracovní postup a pojmenujte jej.

Klávesové zkratky, máchání a opakování
Právě jste dokončili stavbu palety HUD na jednom z vašich oblíbených webů. Posledním dotykem, který můžete použít, je přiřadit kombinaci klávesových zkratek, abyste k ní měli rychlý přístup.
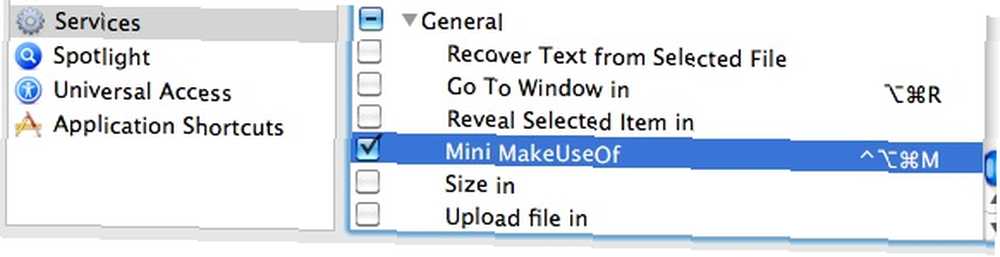
Přiřazení zkratky vyžaduje, abyste šli na “Předvolby systému - Klávesnice - Klávesové zkratky - Služby“.

Nyní jste připraveni otevřít svůj oblíbený web prostřednictvím zobrazení nahoře a kdykoli az libovolné aplikace pomocí přiřazené klávesové zkratky.
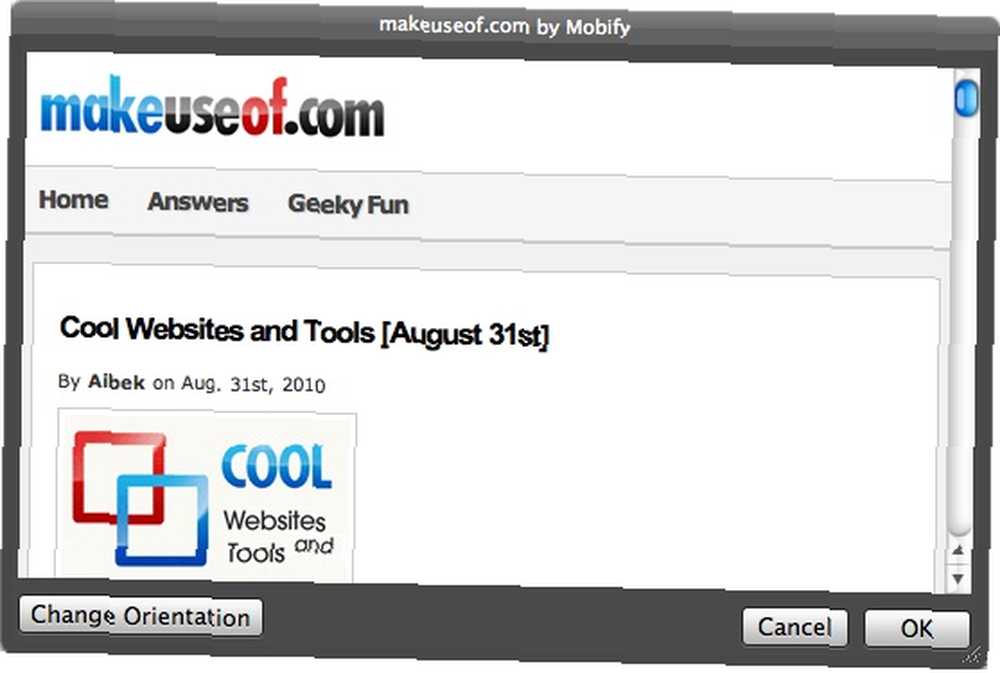
Pro ilustraci možností jsou zde dvě HUDy MakeUseOf, které jsem postavil. První z nich používá možnosti iPhone jako velikost stránky a agenta uživatele. Dostal jsem malé okno a mobilní verzi MakeUseOf.

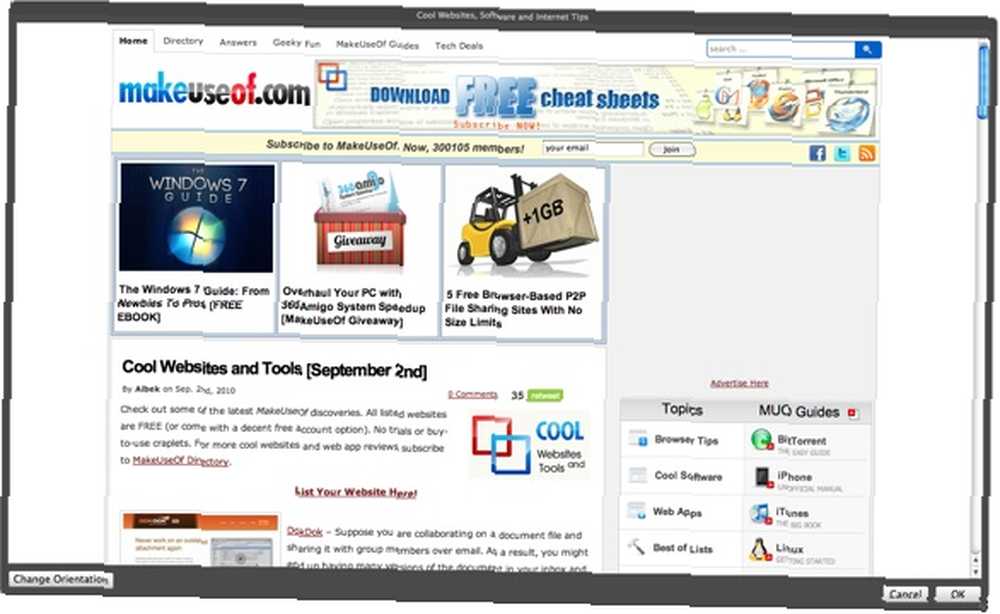
Zatímco druhý používá “Velký” ve velikosti stránek a “Safari” jako uživatelský agent. V důsledku toho jsem dostal celou obrazovku a plnou verzi webu MakeUseOf.

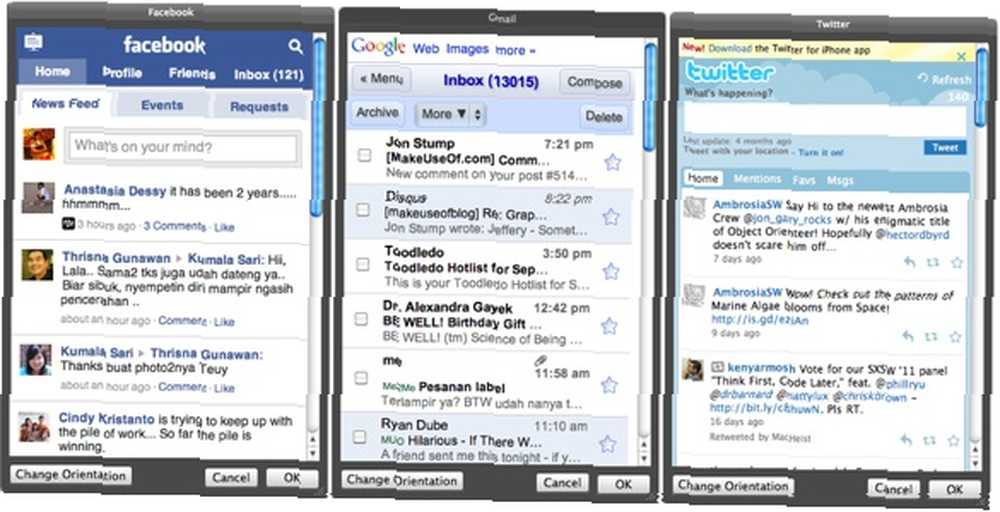
Tuto metodu můžete použít s jakýmkoli jiným webem, který chcete. Jen opláchněte a opakujte. Zde jsou příklady dalších mini HUDů, které jsem vytvořil pro Facebook, GMail a Twitter.

Webové aplikace jsou dokonalými kandidáty, kteří se promění v palety HUD. Nahoře jsou mé výběry. Co o tobě? Na jaké weby nebo webové aplikace byste chtěli získat přístup pomocí této metody? Sdílejte svůj seznam pomocí komentářů níže.











