
Peter Holmes
0
4242
875
 Miluji blogování. Je to prostě tak jednoduché. Kdybych mohl celý den trávit jen psaním článků pro své vlastní blogy a vydělávat si tím slušným životem, udělal bych to.
Miluji blogování. Je to prostě tak jednoduché. Kdybych mohl celý den trávit jen psaním článků pro své vlastní blogy a vydělávat si tím slušným životem, udělal bych to.
Když se snažím vytvořit tuto utopii, zjistil jsem, že neustále vylepšuji své stávající blogy, abych zlepšil příjem z reklamy a míru konverze (kolik návštěvníků skutečně klikne na reklamy). Jedním z nejvýznamnějších aspektů blogu, který přesvědčí vaše nové návštěvníky, aby zůstali, nebo je přinutí, aby se otočili a utekli, je estetická kvalita vašeho webu.
Přiznejme si to, pokud váš blog vypadá, že byl navržen nějakým chlapem přímo z roku 1995 “Úvod do designu webových stránek” třídy, můžete se vsadit, že se nebudou zdržovat a rozhodně se nebudou přihlašovat k odběru vašeho blogu. Pokud však vaše šablona vypadá, že ji vytvořil guru Web 2.0 s jedním prstem na pulzu sociálních sítí a druhým, který fušuje do high-tech widgetů - vaši návštěvníci smět být natolik ohromení, že se skutečně podíváte na to, co musíte říct.
Za tímto účelem jsem se rozhodl zcela přepracovat šablonu WordPress jednoho z mých blogů a chci ukázat čtenářům MakeUseOf, jak úžasně jednoduché je změnit téma blogu WordPress.
Jak změnit téma WordPress Blog ve 3 jednoduchých krocích
Web, na kterém budu pracovat, je paranormální blog nazvaný Invisible Articles. Tento web si vedl celkem dobře, ale všiml jsem si, že neviděl stejný provoz jako původní verze postavená na bezplatné platformě Blogger. Po spuštění blogu na několik měsíců jsem si uvědomil proč. Toto je aktuální vzhled paranormálního blogu.

Toto je téma Arthemia vytvořené Michaelem Hutagalungem. Je to vynikající téma, které vám umožní vytvořit si blog na základě vzhledu a pocitu e-zinu nebo zpravodajských webových stránek. Bohužel jsem se dozvěděl příliš pozdě, že většina nadšenců nadšení nechce, aby weby, které navštěvují, vypadaly jako e-zin s bílým pozadím a pěkně uspořádaný panel nabídek kategorií.
Tento dav hledá tmavé pozadí, strašidelné a zajímavé snímky a spoustu skvělých odkazů a widgetů. Rozhodl jsem se proto upustit od jednoho z mých oblíbených témat WordPress známých jako Ikarus.
Krok 1 - Nainstalujte nový motiv
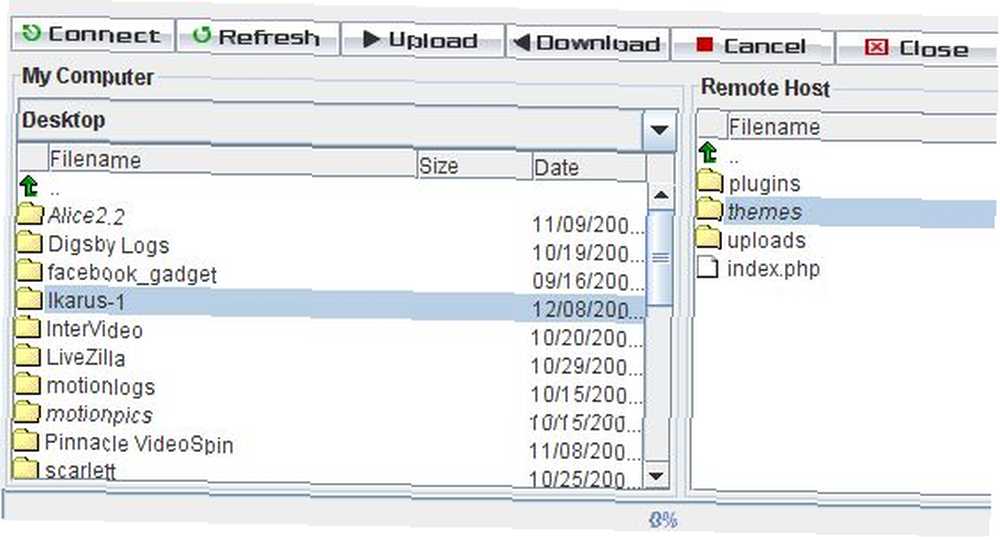
Chcete vyzkoušet nové téma? Je to hlava plácnutí jednoduché. Vše, co musíte udělat, je stáhnout si téma WordPress podle svého výběru a potom zkopírovat toto téma (spolu se všemi podsložkami) do / wp-content / themes ve vašem instalačním adresáři WordPress.

K přenosu souborů používám webového klienta JavaFTP, ale můžete použít libovolného FTP klienta, který se vám líbí. Pokud je v motivu mnoho souborů, mohlo by dojít k vypršení časového limitu, pokud se pokusíte přenést celou nadřazenou složku, takže budete možná muset rozbalit a přenést jeden podsložka najednou. Po dokončení přenosu všech tematických souborů do formátu “témata” Ve složce blogu WordPress se nové téma zobrazí na ovládacím panelu WordPress pod ikonou “Vzhled” možnost nabídky.

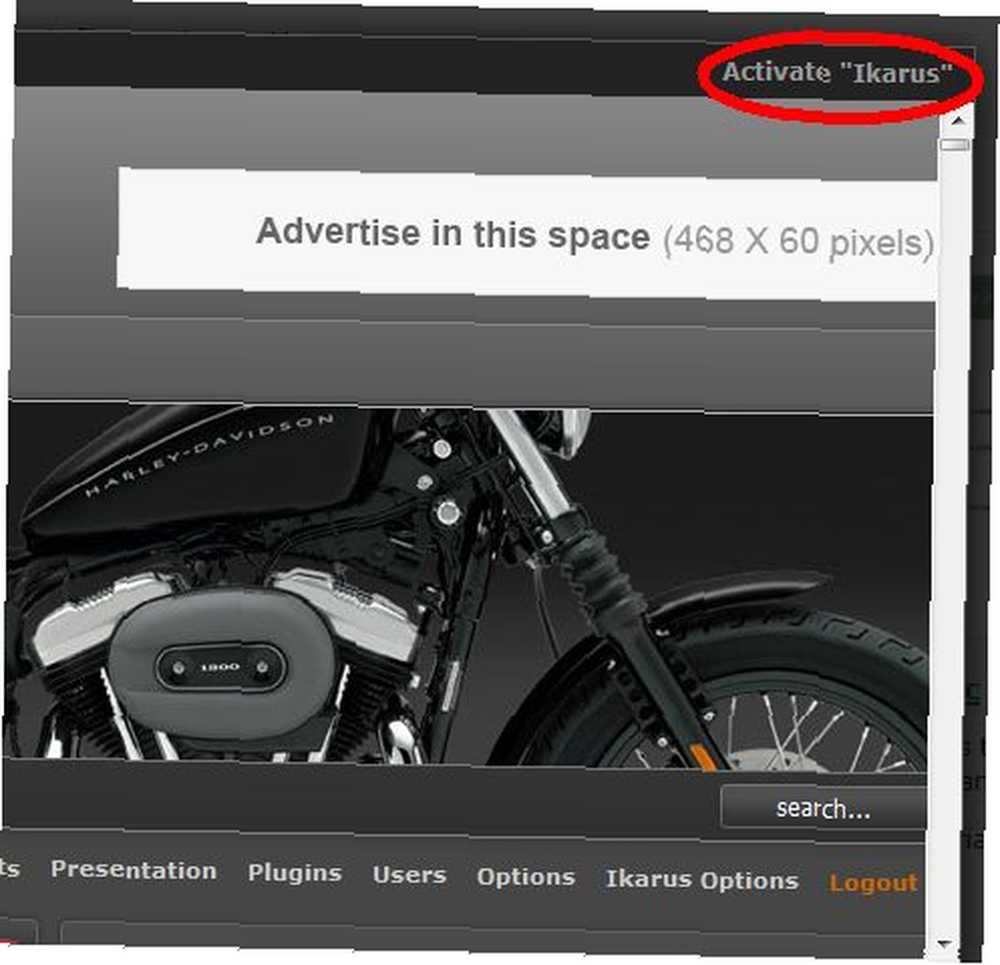
Jste připraveni přepnout celé téma blogu najednou? Stačí kliknout na obrázek motivu a poté kliknout “aktivovat,” a máte hotovo! No ... tak nějak.
Krok 2: Konfigurace možností motivu
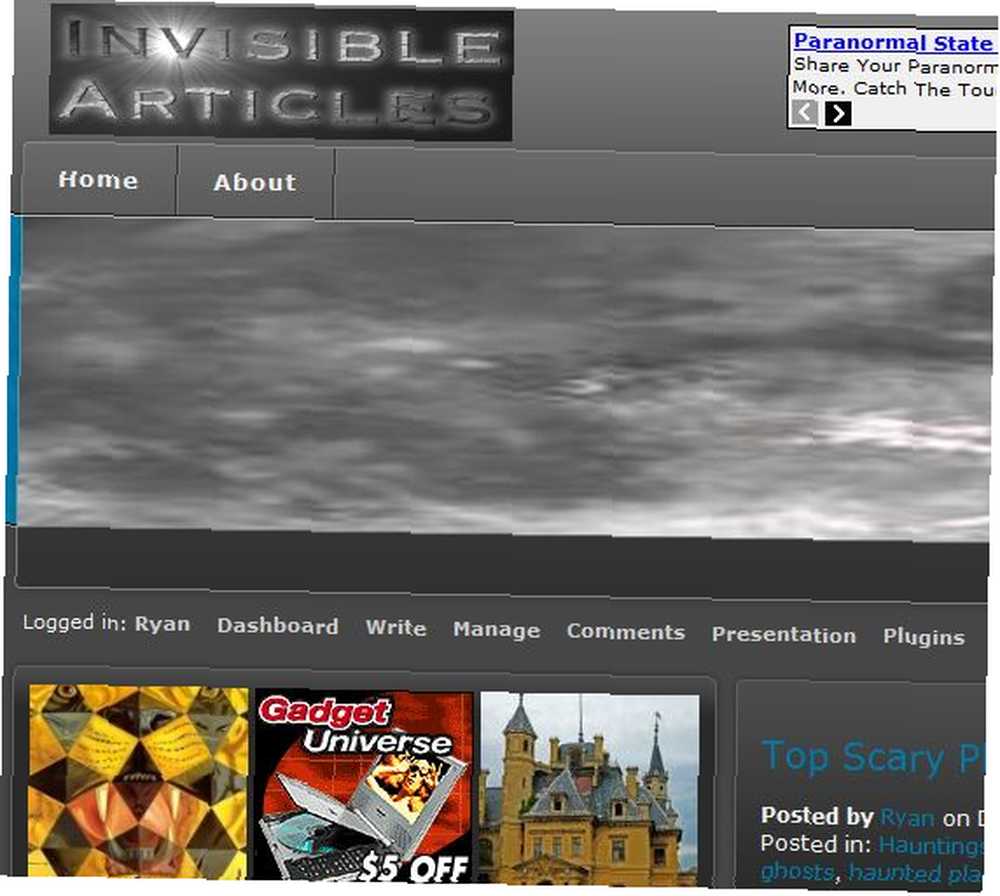
Nyní, když jsem změnil témata, můj styl blogu se úplně změnil - je to jako noc a den! Jsem velmi potěšen tím, jak drasticky nové téma úplně změnilo “cítit” tohoto paranormálního webu, ale jak můžete zjistit, stále existuje mnoho výchozích obrázků a nastavení, které stále nefungují a nevypadají správně.

Pokud by to bylo poprvé, pravděpodobně bych se zbláznil, protože jsem strávil mnoho hodin tím, že můj poslední motiv vypadal dobře. Ale tentokrát vím, že se mohu snadno přepnout zpět jednoduše aktivací starého tématu, pokud musím.
Přizpůsobení motivu se bude lišit v závislosti na motivu, který si stáhnete, ale obecně budete muset upravit obrázek záhlaví nebo logo svého blogu, reklamy a obvykle budete muset nakonfigurovat vložené widgety nebo kód, jako jsou prezentace obrázků nebo přehrávače videa. Mnoho z nich bude možné přizpůsobit v podobě pěkných možností pod WordPress “Vzhled” tab.

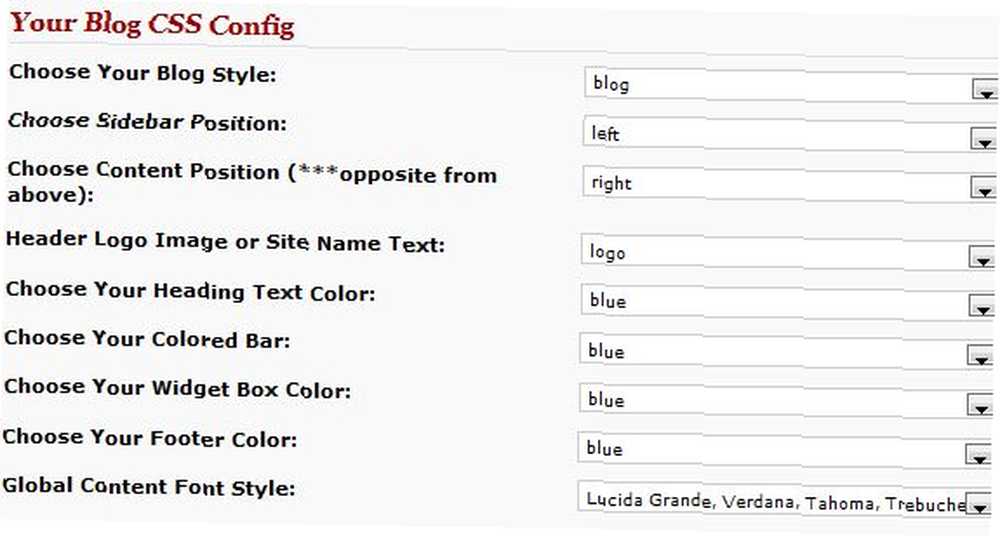
V mém případě Ikaruse je to “Možnosti IKARUS” a toto dobře naprogramované téma vám umožní vyplnit pole pro obrázky a odkazy na reklamy, přizpůsobit barvy a změnit obrázek záhlaví. S několika jednoduchými vylepšeními (a rychlým vytvářením obrázků) je moje nová šablona téměř hotová.

Jak vidíte, můj blog konečně vypadá spíše jako skvělý paranormální blog a méně jako suchý a nudný zpravodajský web. Samozřejmě existuje několik věcí, které lze změnit pouze vyladěním kódu nebo poznáním některých skriptů na pozadí. To je typické pro některá pokročilejší témata a Ikarus není výjimkou.
Krok 3: Přidání obrázku záhlaví a reklam
Tato bezplatná šablona je nakonfigurována tak, aby reklamní obrázky a odkazy mohly jít do pole možností, ale pokud používáte Google Adsense, musíte vložit kód iframe. Jediným způsobem, jak to funguje, je editace “header.php” soubor sám. Výchozí nastavení je výše uvedené logo Ikarus. Chcete-li jej nahradit vlastním, stačí vytvořit obrázek loga o rozměrech 265 pixelů široký a 75 pixelů vysoký a poté jej uložit jako logo.png a použít jej k přepsání log.png do adresáře obrázků ve složce motivu Ikarus. K vytvoření mého loga jsem použil CoolText.

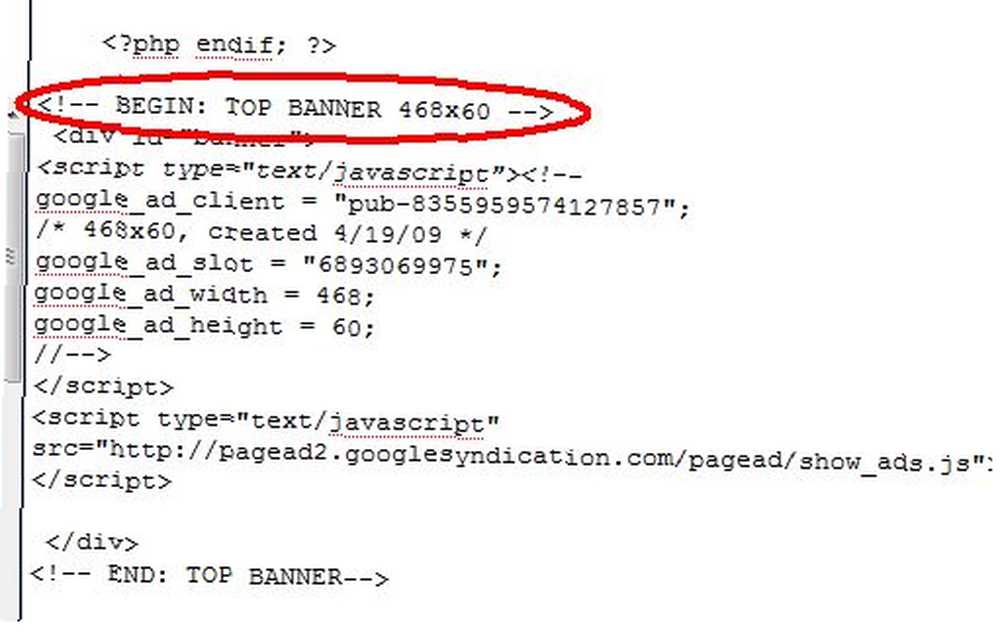
Úpravy souborů PHP nejsou tak špatné. Tvůrce motivu obvykle jasně ukazuje, kam by reklamy měly jít, jak můžete vidět ve výše uvedeném skriptu záhlaví. Jakmile jsem vložil svůj kód Google Adsense a vytvořil můj obrázek loga, moje stránka byla kompletně převedena na nové téma a živě!

Jak vidíte, testování nových témat s blogem WordPress je hračka - buďte opatrní, která témata si vyberete. Pokud nakonec vyzkoušíte ten, který napsal amatér a který se prolíná s chybami, můžete ztratit hodiny pokusem o to, aby to fungovalo. Na druhou stranu, pokud se budete držet témat, která jsou zjevně dobře navržená (obvykle vám rychlý pohled na kvalitu samotného designu řekne), pravděpodobně nebudete mít žádné problémy.
Přepínáte často témata blogu WordPress? Narazili jste někdy na problémy, s nimiž potřebujete pomoci, nebo máte nějaké tipy pro ostatní uživatele WordPress? Sdílejte svůj přehled v sekci komentářů níže.











