
Michael Fisher
0
2355
570
Provozování webových stránek nebo blogů může být zábavné, ale nabídnutí způsobu, jak vás mohou návštěvníci kontaktovat, není vždy snadné nebo přímočaré. Naštěstí společnost Google nabízí dokonalé řešení kontaktního formuláře na webu: můžete vložit na stránku Formulář Google a shromáždit všechny komentáře od svých čtenářů v listu Google.
Nastavení je snadné, takže pokud jste připraveni vytvořit vylepšený kontaktní formulář pro svůj web, začněme!
Vytváření kontaktního formuláře ve formulářích Google
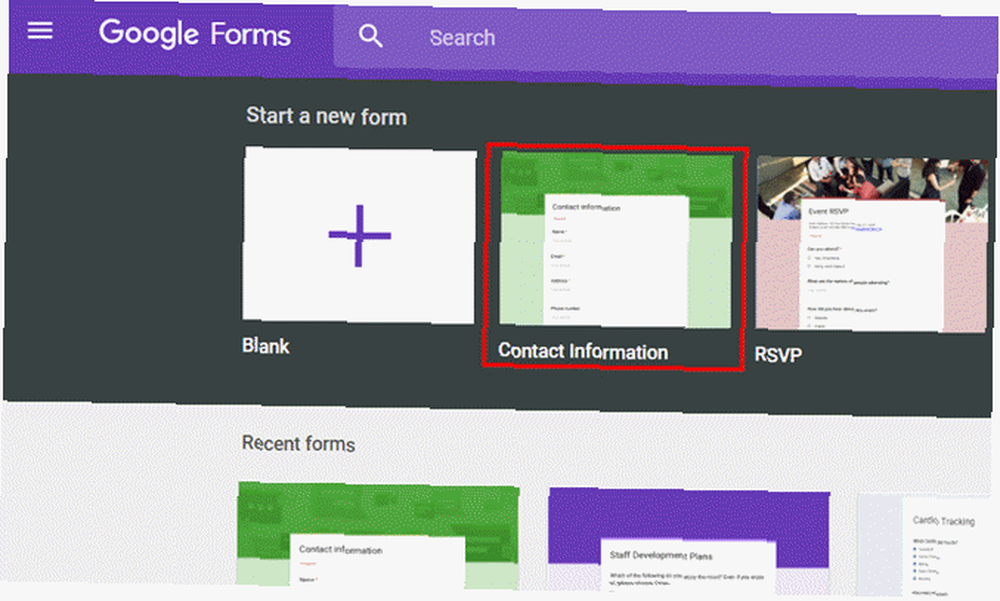
Google ve skutečnosti nabízí pre-made “Kontaktní informace” formulář v galerii šablon při prvním přihlášení k účtu Google Forms.

Formulář požaduje standardní informace, jako je jméno, adresa, telefonní číslo, e-mailová adresa a pole, do kterého může uživatel zadat své komentáře..
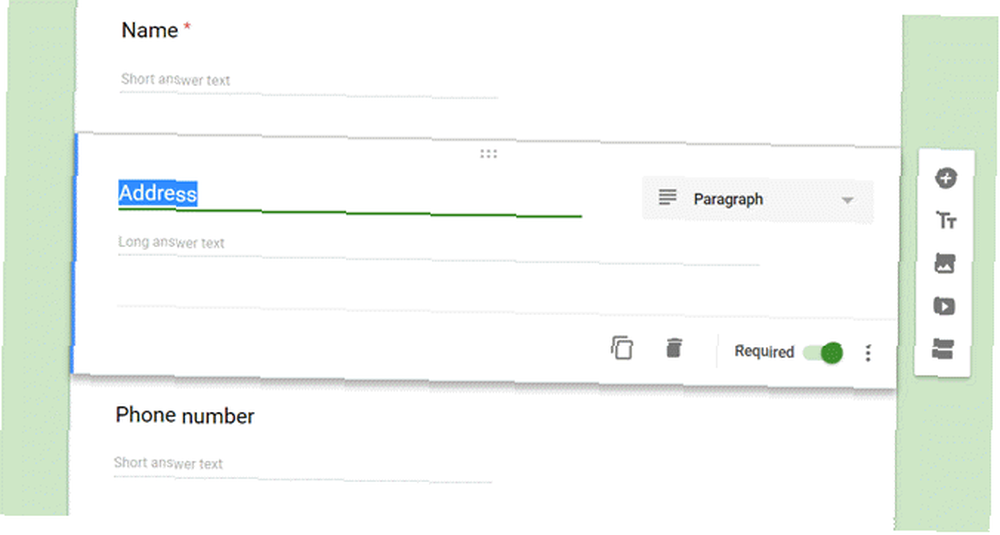
Tento formulář si můžete přizpůsobit změnou informací, které požadujete.

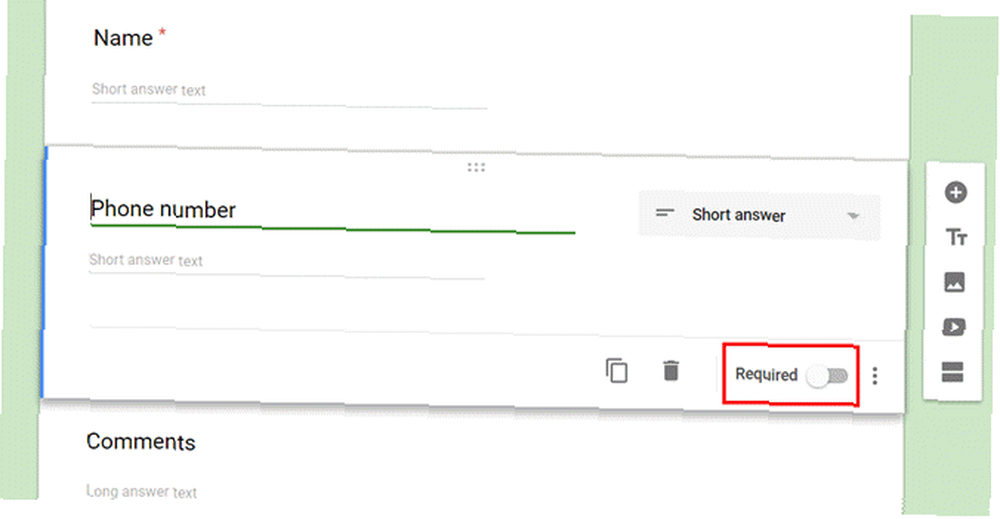
Můžete také změnit, zda jsou tyto informace povinné.
Jestli je to není požadováno, pak uživatel může nechat toto pole prázdné. Pokud si to je požadováno, pak uživatel nemůže formulář odeslat, dokud do tohoto pole něco nevloží.

Protože tento formulář používáte jako kontaktní formulář na svém webu, chcete se ujistit, že uživatel skutečně něco vložil do pole komentářů. Ujistěte se tedy, že jste tuto položku nastavili na Povinný.

Nyní, když jste přizpůsobili obsah šablony Formuláře pro komentáře Google, aby vyhovoval vašim potřebám, je čas přizpůsobit chování formuláře, když jej uživatelé skutečně používají..
Nastavení kontaktního formuláře na vašem webu
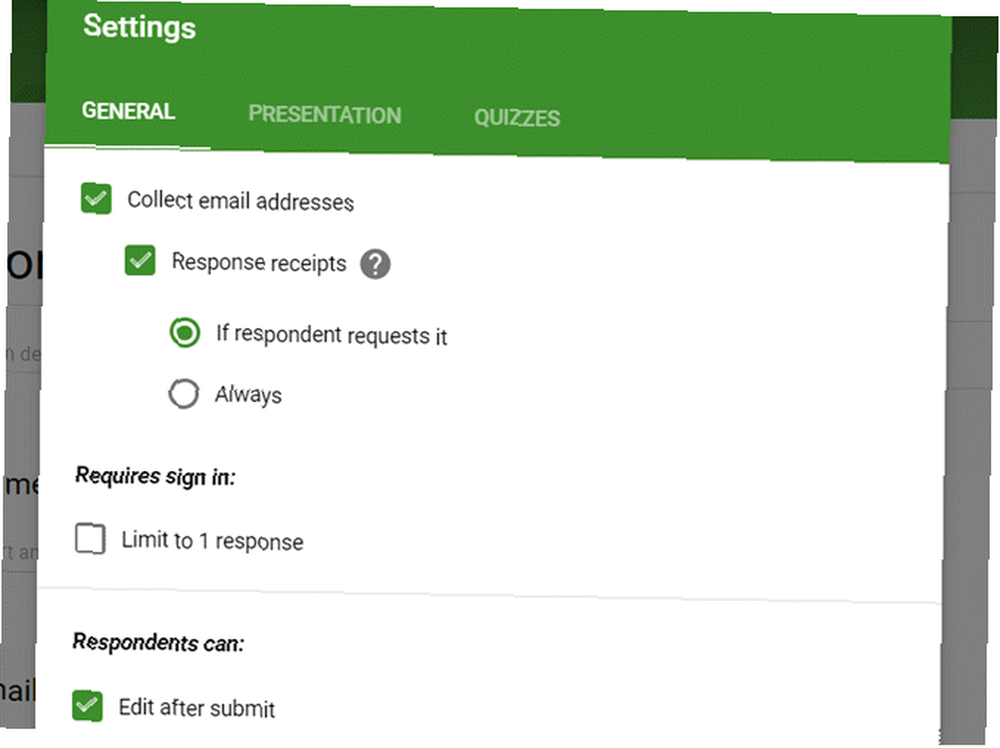
Pokud kliknete na ikonu Nastavení ikona, v Všeobecné na kartě, můžete určit, jak se bude tento formulář chovat, když jej lidé odešlou z vašeho webu.
Například můžete nechat formulář poslat duplikát odpovědí uživatele na e-mailovou adresu, kterou uvedli.
Můžete také povolit nebo zakázat jejich schopnost upravovat odpovědi poté, co je odešli.

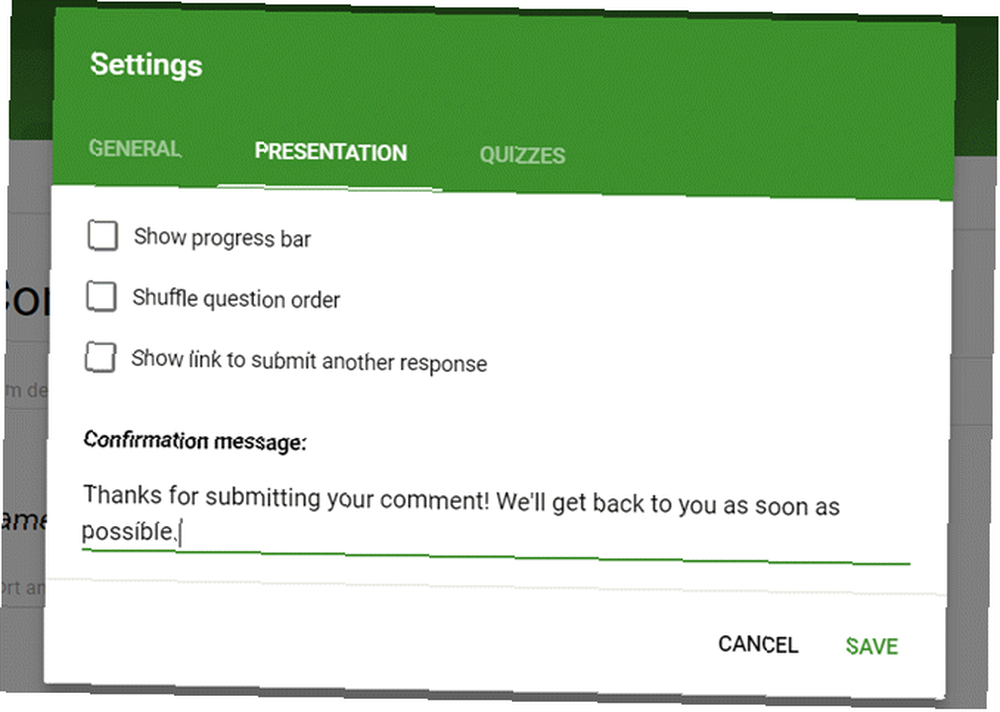
Pod Prezentace Na kartě můžete upravit odpověď, kterou uvidí uživatelé po odeslání formuláře na váš web.

Udělejte to něco smysluplného, protože se zobrazí každému návštěvníkovi, který tento formulář odešle.
Například je dobré je informovat zhruba o tom, jak dlouho budou muset čekat na odpověď (pokud potřebujete naléhavější odpověď, můžete zde uvést telefonní číslo).
Vše záleží na tom, jak formulář používáte a jaký kontakt chcete svým návštěvníkům poskytnout.
Hledání kódu pro vložení
Nyní, když je váš formulář připraven, je čas ho vložit na váš web.
Prvním krokem je získání odkazu pro vložení formuláře. Není to příliš jednoduché, protože na stránce editoru formulářů není zobrazena žádná ikona pro vložení.
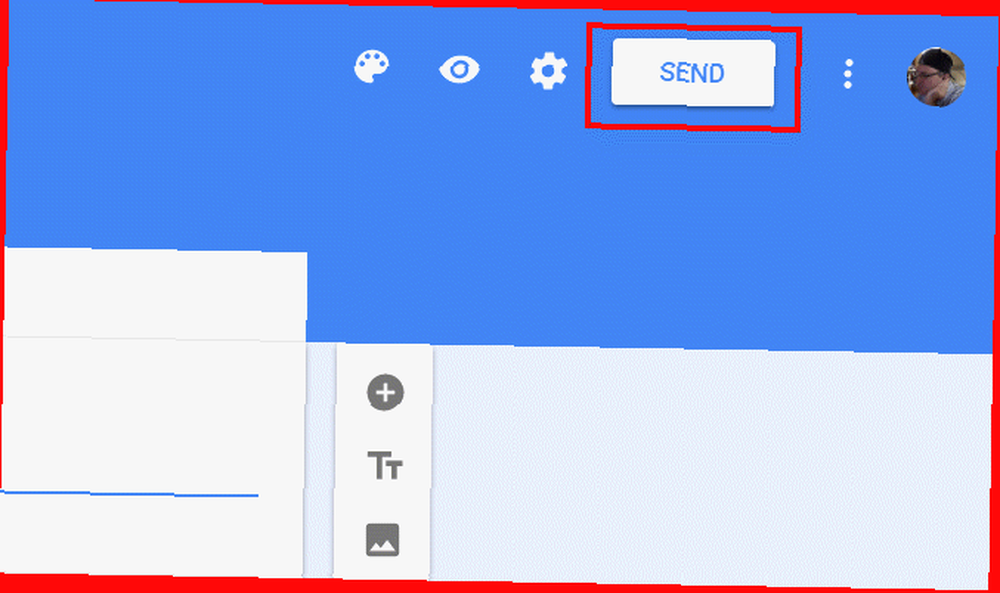
Chcete-li získat přístupový kód, musíte kliknout na ikonu Poslat v pravé horní části editoru formulářů.

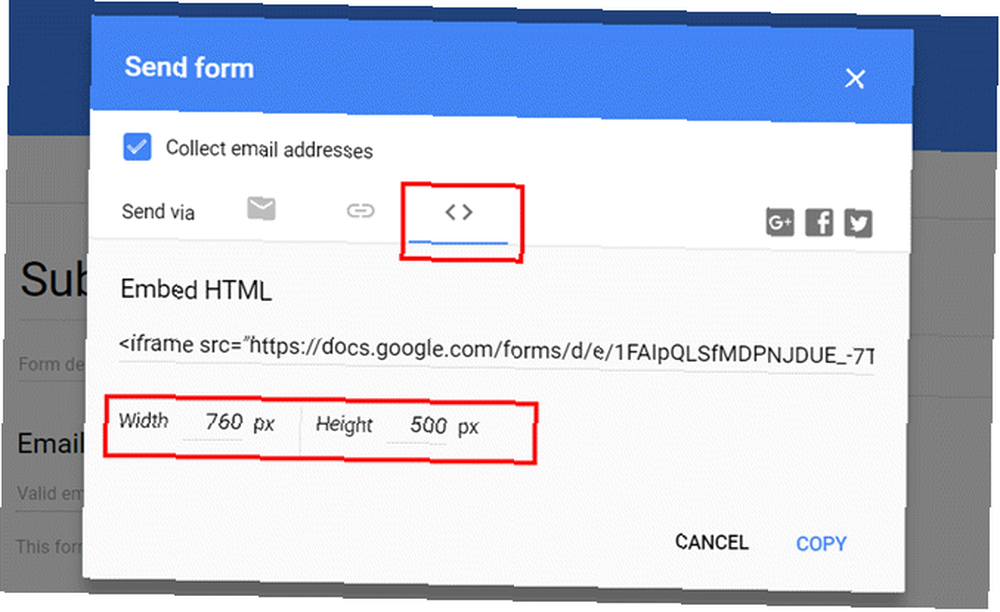
Tato stránka zobrazuje kód pro vložení HTML, který budete muset zkopírovat a vložit na svůj web. Je důležité zde nastavit správné nastavení šířky a výšky, aby vložený formulář dobře zapadal do cílové stránky.

Možná si budete muset pohrát s několika velikostmi, ale nebojte se. Vždy se sem můžete vrátit, změnit velikost a znovu zkopírovat a vložit nový kód pro vložení.
Vložení kontaktního formuláře na váš web
Pokud máte web nebo blog, standardní přístup je vytvořit Kontakt položka nabídky v záhlaví. Díky tomu je pro návštěvníky co nejpohodlnější kontaktovat vás.
Některé weby používají alternativní přístup, například umístění tohoto odkazu do zápatí nebo dokonce na stránku O nás.
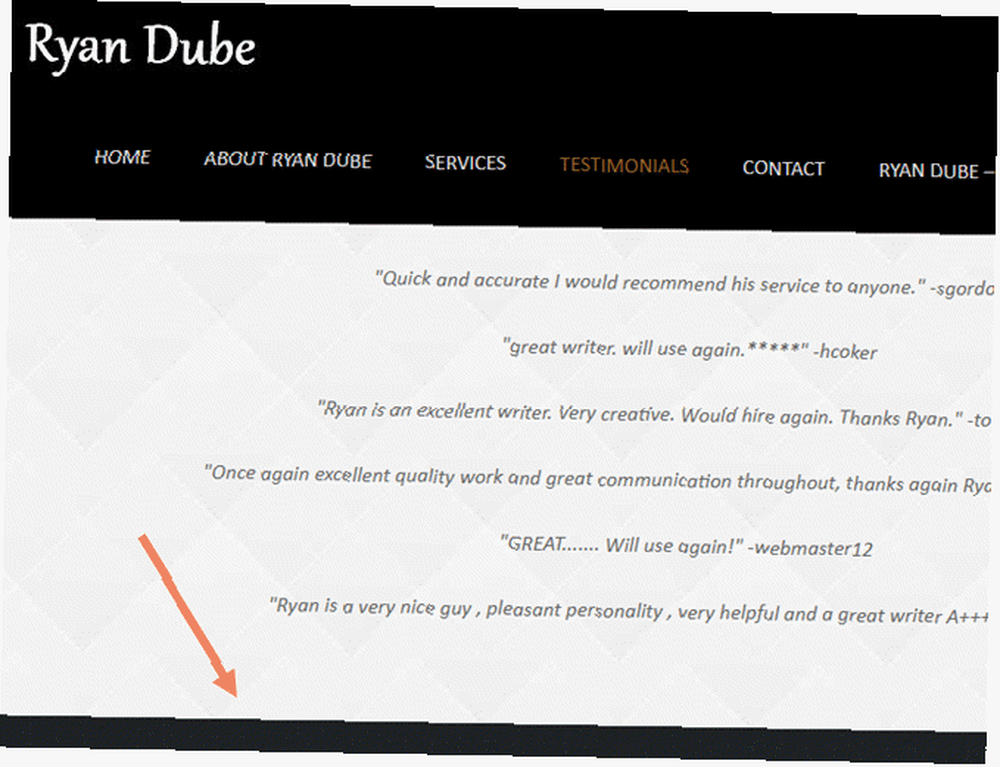
Na mém webu položka nabídky Kontakt přesune pohled dolů do oblasti po osvědčení. Zde chci vložit svůj kontaktní formulář.

Pokud jste vlastní web napsali od začátku, budete chtít vložit kód pro vložení přímo do části stránky, kde se má zobrazit. Když použijete ruční přístup, ujistěte se, že se vyhnete běžným chybám, které lidé dělají při vytváření webové stránky. 9 Chyby, které byste při vytváření webové stránky neměli dělat. 9 Chyby, které byste neměli dělat při vytváření webové stránky Tyto následující chyby kódování HTML jsou: snadno se vyrobí, ale pokud je odvedete dříve, než později, bude vaše stránka vypadat lépe, snáze se bude udržovat a bude fungovat tak, jak chcete. .
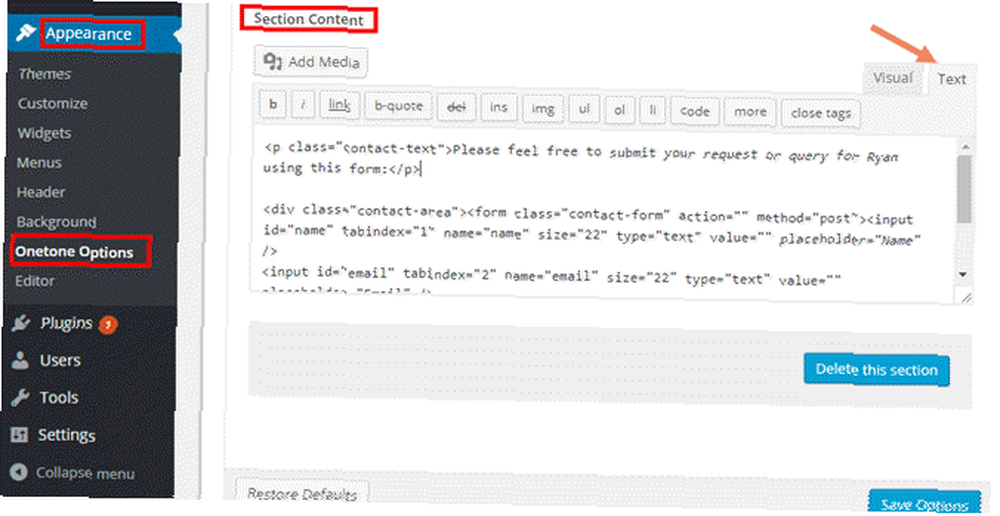
U webu WordPress bude mít motiv, který používáte, obvykle oblast s kontaktním formulářem, který si můžete přizpůsobit. Například u tématu Onetone existuje “Obsah sekce” pole na hlavní stránce, které obsahuje existující kód kontaktního formuláře.
Tento kód můžete zvýraznit a nahradit jej novým kontaktním formulářem Google.

Proč je použití kontaktního formuláře Google lepší
Proč nejen použít existující kontaktní formulář, který je dodáván s motivem? Ve skutečnosti existuje několik důvodů, proč je Google Forms lepší:
- Formuláře PHP obvykle používají k odesílání e-mailů POST nebo SMTP a v obou případech musíte vědět, jak nakonfigurovat e-mailový server tak, aby fungoval.
- Kontaktní formulář Google místo odesílání komentářů k e-mailu shromažďuje všechny zprávy do listu Google. Tím se zabrání nepořádkům ve schránce.
- Formulář můžete kdykoli upravit pomocí uživatelského rozhraní Google Form GUI, aniž byste museli upravovat jakýkoli kód.
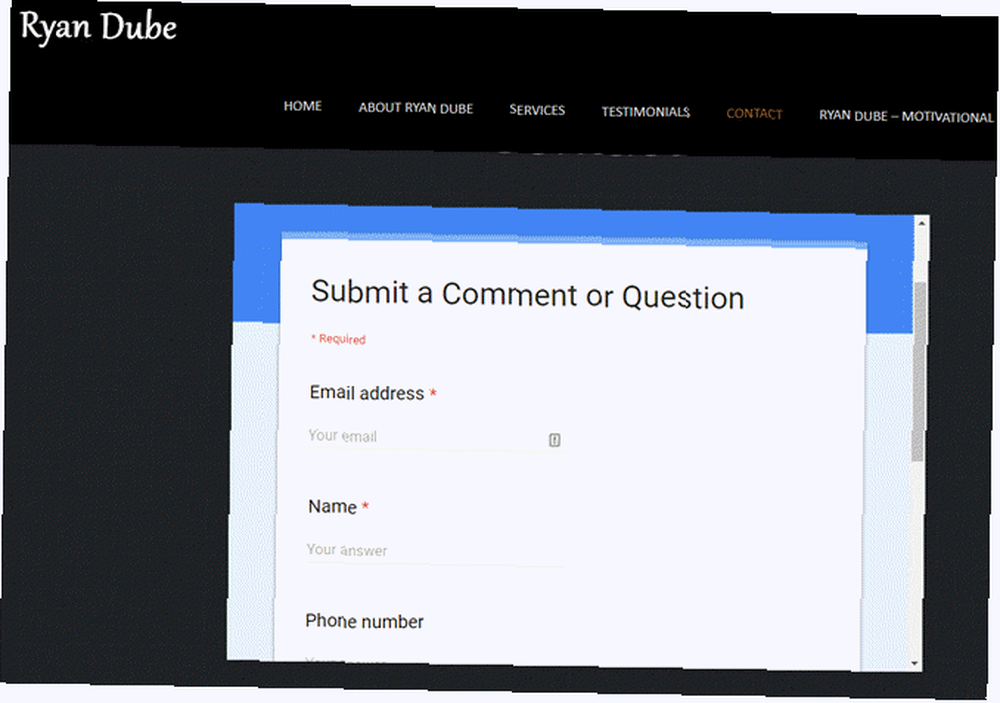
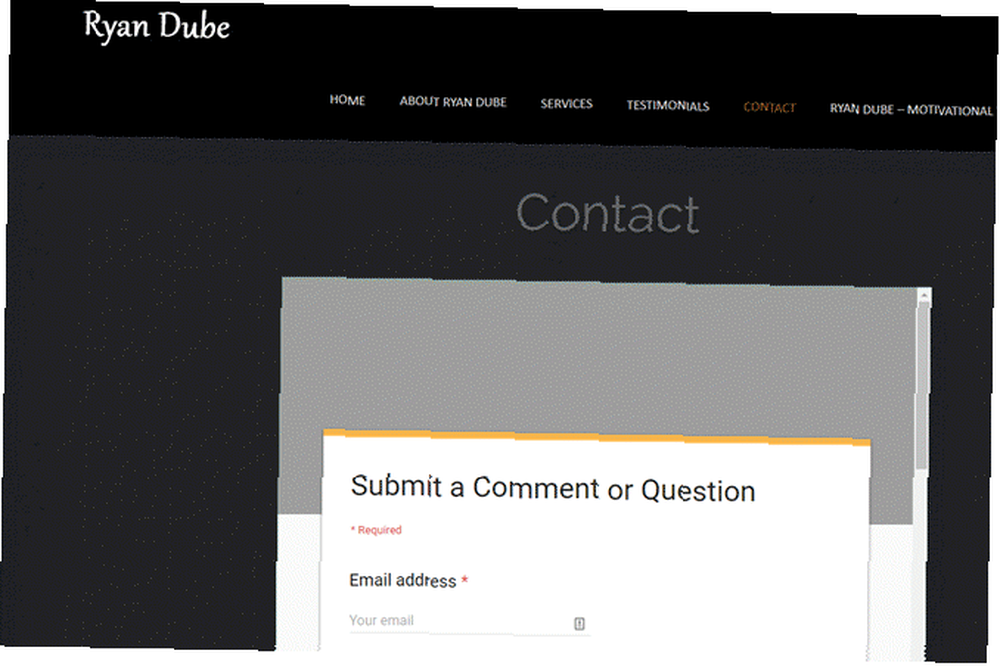
Po vložení do webové stránky bude váš kontaktní formulář vypadat asi takto.

Jak vidíte, tento první pokus není dokonalý. Aktuální téma zbarvení formuláře Google se s tématem webové stránky zcela neshoduje.
Je čas vylepšit návrh formuláře Google trochu více.
Aktualizace a přizpůsobení kontaktního formuláře
Krása tohoto přístupu spočívá v tom, že jakmile je vložen na váš web, můžete formulář přepracovat, jak chcete, aniž byste se museli kdykoli znovu dotknout své webové stránky..
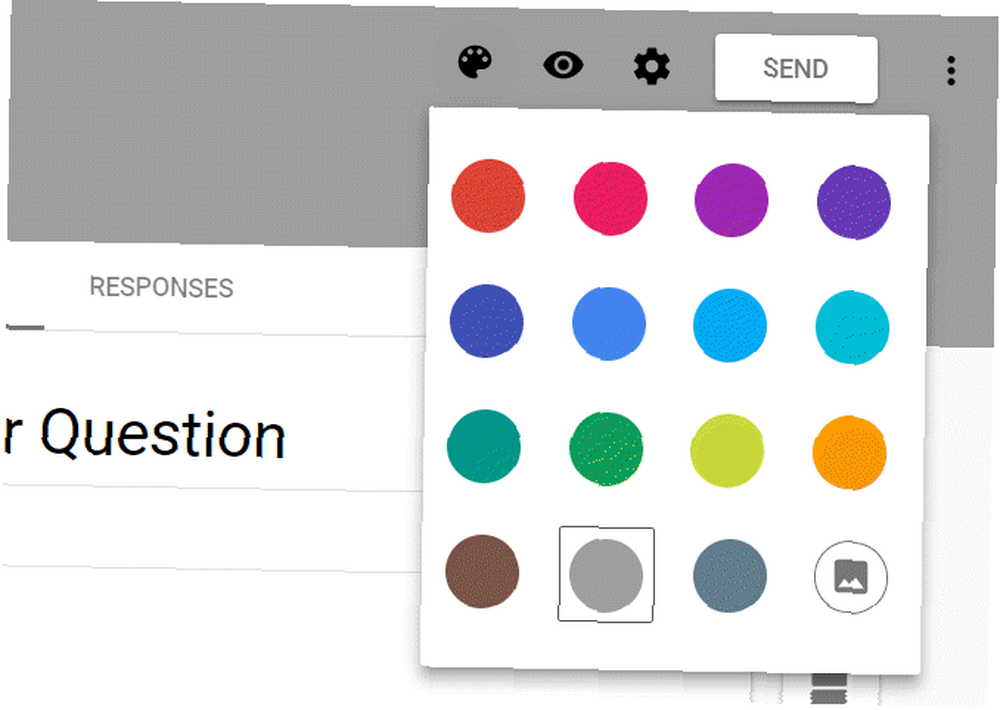
Chcete-li například změnit barevné schéma existujícího formuláře, přejděte do editoru formuláře Google a klikněte na ikonu ikona barevné palety v pravém horním rohu.

Vzhledem k tomu, že můj web obsahuje temnější černé téma, mělo by se pěkně prolínat šedé téma kontaktního formuláře.
Ve chvíli, kdy nový formulář Google uložíte do editoru, aktualizuje formulář na webu, jak můžete vidět zde.

Nyní, když je návrh a vložení kompletní, je čas vyzkoušet, zda kontaktní formulář skutečně funguje podle potřeby!
Testování vašeho kontaktního formuláře Google
Vždy byste měli projít testovacím procesem jakéhokoli nového formuláře, který umístíte na svůj web.
V tomto případě kontaktní formulář Google odpoví vlastním textem odpovědi, který jste definovali při navrhování formuláře.

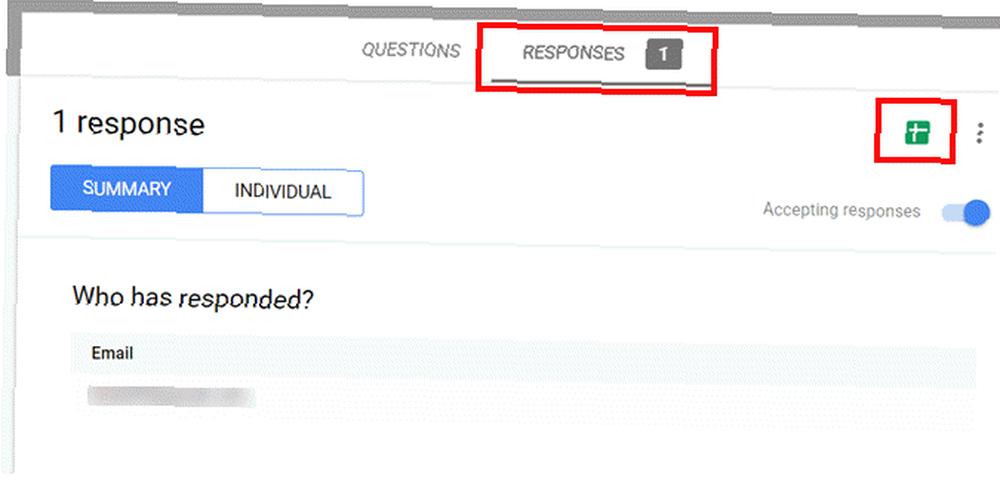
Všechny komentáře vašich návštěvníků jsou přístupné na stejné stránce, kde jste formulář vytvořili.
Stačí kliknout na Odpovědi odkaz v horní části formuláře návrhu.

Zde můžete vidět jednotlivé komentáře a kontaktní informace od uživatelů. Máte také možnost kliknout na ikonu Tabulek Google v pravém horním rohu okna. Tím vytvoříte nový list Google, ve kterém budou uloženy všechny příchozí komentáře od uživatelů.
Výběr způsobu zobrazení příchozích komentářů uživatelů opravdu záleží na tom, jak je plánujete zpracovat. Pokud doufáte, že vytvoříte automatizaci skriptu Google Script vždy, když přijde nový příchozí e-mail, pak je služba Google Sheets tou správnou cestou. Pokryli jsme mnoho způsobů, jak můžete pomocí skriptu Google automatizovat Tabulky Google. 4 Skripty Google, díky nimž jsou Tabulky Google mnohem výkonnější. 4 Skripty Google, díky nimž jsou Tabulky Google mnohem účinnější, je skvělý balíček, ale může být ještě výkonný, pokud ke zvýšení jeho schopností používáte skripty Google. .
Pokud však plánujete manuálně reagovat na každý nový příchozí komentář, pravděpodobně jste v pořádku jen pomocí displeje uvnitř stránky editoru Google Forms.
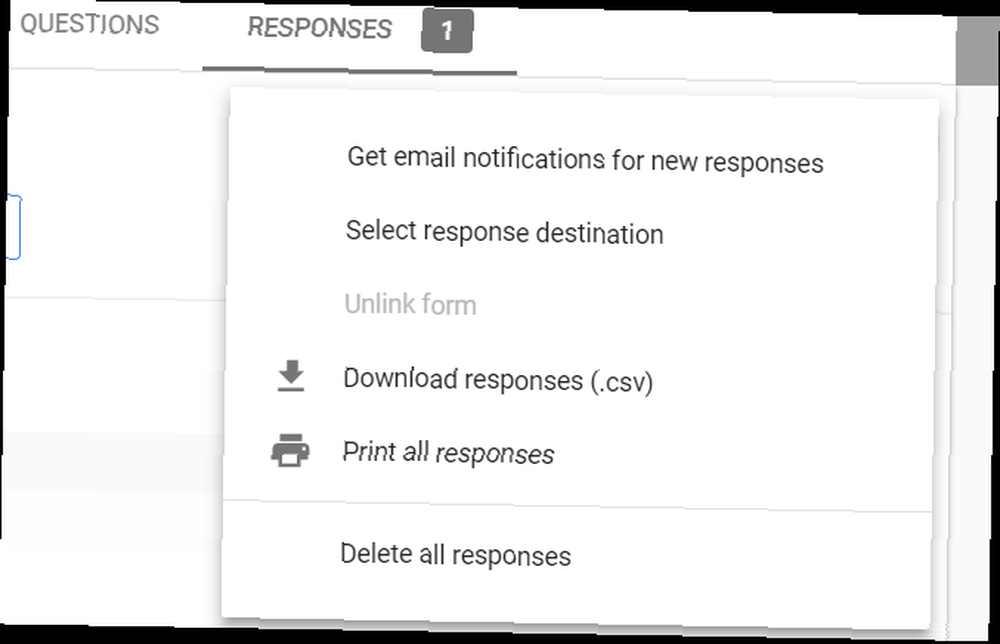
Pokud chcete někdy uložit poznámky ve formátu tabulky, existuje několik možností. Kliknutím na ikonu tří teček v pravém horním rohu pohledu Odpovědi je zobrazíte.

Můžete si stáhnout všechny odpovědi ve formátu CSV nebo je dokonce odeslat do své tiskárny nebo do dokumentu PDF. Zde také můžete nastavit oznámení, kdykoli z vašeho webu přijde nový komentář.
Vezměte své formuláře Google na další úroveň
Použití formulářů Google ke zpracování komentářů vám dává mnohem větší flexibilitu a funkčnost než použití standardního webového formuláře.
Bez jakéhokoli kódování z vaší strany jsou komentáře zaznamenány do praktického listu. Můžete povolit nebo zakázat například e-mailová oznámení nebo to, zda lze komentáře upravit po odeslání.
Jednou nevýhodou tohoto přístupu je, že vložení používá prvek iframe, který v okně vloží posuvník.
Pokud však formuláři dáte design, který jej dobře kombinuje s vaším motivem, nebude posuvník vypadat tak špatně. Je to také spravedlivý kompromis vzhledem k mnoha funkcím, které získáte na oplátku.
Pokud jste právě začínali s Google Forms, měli byste se podívat na našeho obsáhlého průvodce Google Forms Nejlepší průvodce Google Forms, který kdy najdete Nejlepší Průvodce Formami Google, který jste kdy našli Najít Google Forms je jeden nejlepších bezplatných webových nástrojů dostupných pro sběr dat. Tento průvodce Google Forms vám poskytne vše, co potřebujete k osvojení základních dovedností při vytváření formulářů. . Existuje také mnoho skvělých doplňků Google Forms, které Google Forms může s těmito skvělými doplňky udělat cokoli. Google Forms může udělat cokoli s těmito skvělými doplňky Google Forms je nevyužitý nástroj. Díky těmto úžasným doplňkům Google Forms ušetříme čas, snižujeme chyby a zvyšujeme dynamičnost formulářů. které vám umožní rozšířit to, co s tím můžete udělat. Tyto vylepšené formuláře můžete dokonce vložit na svůj web!











