
Mark Lucas
0
4892
578
Rainmeter zůstává mistrem v přizpůsobování Windows, protože uživatelé stále hledají kreativní způsoby, jak tento program používat.
Jednou z posledních inovací je pozadí paralaxy. Paralaxové efekty jsou jednoduchým a působivým způsobem, jak vylepšit vzhled pozadí vašeho počítače. Zahrnují také funkce živé tapety Vydělejte svou ohromující plochu pomocí interaktivní živé tapety Vydělejte si ohromující vaši plochu pomocí interaktivní živé tapety Nic nečiní vaši pracovní plochu jako živé interaktivní pozadí. Je to také jedno z největších cvičení při přizpůsobování nastavení systému Windows. Ukážeme vám, jak to snadno udělat s Rainmeter. .
Ukážeme vám, jak si můžete vytvořit vlastní animovanou tapetu na plochu pomocí efektu paralaxy a Rainmeter.
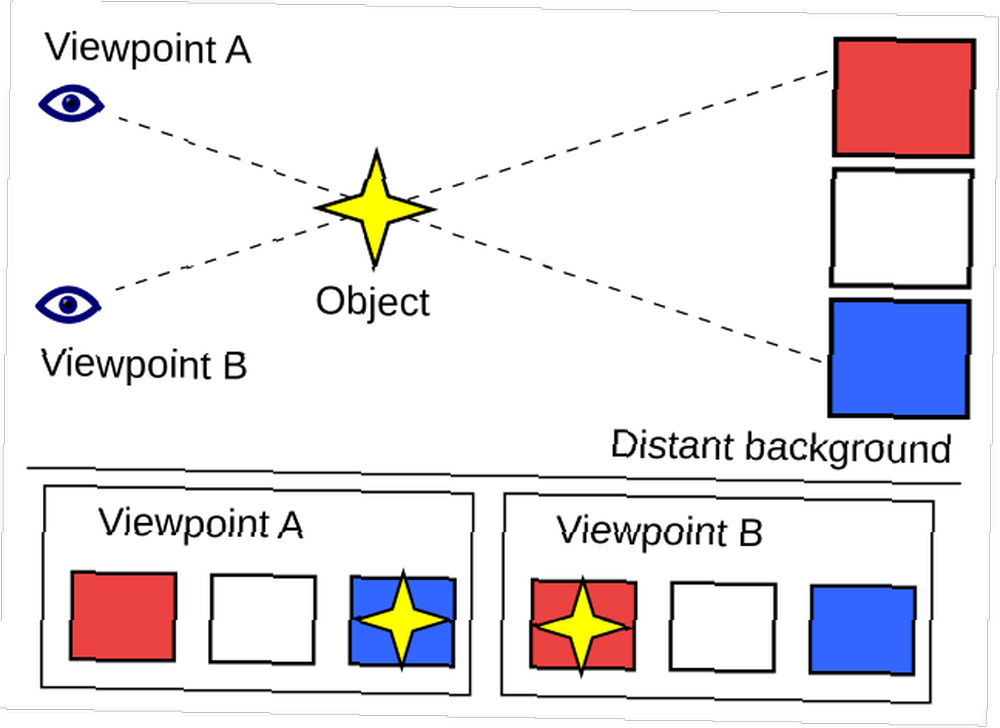
Co je paralaxový efekt?
Dictionary.com definuje paralaxa tak jako:
“[T] zjevné přemístění pozorovaného objektu v důsledku změny polohy pozorovatele.”
Použití kombinace pluginů a souborů INI - soubory používané Rainmeterem k načtení kůže nebo widgety na plochu - Rainmeter umožňuje myši fungovat jako kamera. Jak se myš pohybuje, vaše obrázky se posouvají a vytvářejí 3D efekt.

Dobře vypadajících výsledků lze snadno dosáhnout. To znamená, že k dosažení skutečně velkolepých výsledků je zapotřebí velké množství kreativity. Podívejte se například na toto téma Firewatch vytvořené reddit user / u / thefawxyone.

Varovné slovo: Pokud byste chtěli vytvořit podrobný vícevrstvý příklad, jako je ten výše, některé předchozí zkušenosti s programy grafického designu, jako je Photoshop (náš idiotský průvodce po Photoshopu Idiotův průvodce po Photoshopu, část 1: Snadný Photoshop a Idiotův průvodce po Photoshopu) , Část 1: Snadný Photoshop Photoshop je na první pohled matoucí, ale můžete se rychle dostat na cestu k tomu, abyste se stali guru Photoshopu. Toto je náš úvodní průvodce o tom, jak provádět základní funkce ve Photoshopu.) A GIMP (náš GIMP návod GIMP: Rychlý průchod oblíbeným otevřeným zdrojovým obrázkovým editorem každého uživatele GIMP: Rychlý průchod oblíbeným otevřeným editorem obrazového zdroje každého uživatele). Nebudeme se ponořit do toho, jak vytvořit komplexní pozadí se skrytými spouštěči programů a VU metry. Náš paralaxy efekt dosáhne jednoduchého, ale působivého čtyřvrstvého pozadí.
Části paralaxy
Chcete-li tento efekt využít, pojďme krátce překonat pojem vrstev. Rainmeter dosahuje efektu paralaxy vytvořením několika vrstev, které simulují jedno kompletní pozadí.
Účinek parallaxe má dvě zásadní části; popředí, a Pozadí. Popředí se skládá z několika obrazových souborů .png, od nejmenších po největší. Větší obrázky se budou pohybovat více než menší obrázky. To simuluje hloubku ostrosti na ploše. Soubory obrázků musí být v průhledném formátu JPEG, GIF nebo PNG ve formátu PNG? Typy obrazových souborů vysvětlily a testovaly JPEG, GIF nebo PNG? Vysvětlené a testované obrazové typy znáte rozdíly mezi JPEG, GIF, PNG a dalšími obrazovými typy? Víte, kdy byste měli použít jeden místo druhého? Nebojte se, MakeUseOf vysvětluje vše! , která z vašich obrázků odstraní bílé pozadí.
Výběr součástí
Simuluji padajícího Bart z The Simpsons pomocí efektu paralaxy. K tomuto efektu jsou zapotřebí tři typy obrázků: padající Bart, některé mraky zvláště pro kreslený styl Simpsonů a obloha na pozadí.
Vytvořte složku na ploše s názvem zdroj paralaxy pro uložení vašich obrazových souborů. Usnadníte tak přidávání obrázků do Rainmeteru. Prostřednictvím vyhledávání Google Jak správně využít vyhledávací operátory Google Jak dobře využít vyhledávací operátory Google Pomocí operátorů můžete zobrazovat výsledky, které se týkají pouze určitých webů, prohledávat řadu čísel nebo dokonce úplně vyloučit slovo z vašich výsledků. Když ovládáte používání Google ..., našel jsem obrázek .png padajícího Bart. Možná budete muset sami vytvořit průhledný .png obrázek Odebrat obrázek pozadí během několika sekund s Free Burner na pozadí Odebrat obrázek pozadí během několika sekund s Free Burner na pozadí Jak těžké je úplně odstranit pozadí z fotografie? Pro graficky výzvu mezi námi je odpověď „dost zatraceně tvrdá“. Tento bezplatný online nástroj je mnohem jednodušší. .

Dále budu potřebovat obrázky mraků a pozadí. Pamatujte, že každý prvek musí být ve svém vlastním souboru .png. Tento obrázek mraků v klasickém Simpsonově stylu jsem našel online:

S Photoshopem jsem oddělila některé mraky a vytvořila samostatné obrazové soubory pro tři prominentní mraky. Na pozadí jsem odebral barevné vzorky spodních a horních odstínů modré v původním obrázku a vytvořil jsem vlastní gradient Rychlý 3-barevný generátor přechodu CSS3: Snadné vytváření lineárních a radiálních přechodů Rychlý generátor barevných přechodů CSS3: Snadné vytváření lineárních & Radiální přechody. Celkem bude použito pět obrazových souborů, včetně pozadí.
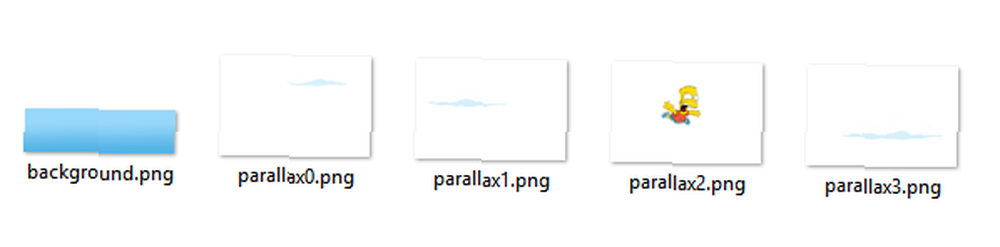
Pojmenujte své pozadí background.png a pojmenujte obrázky, které používáte pro svou paralaxu paralaxa [x] .png. [X] odpovídá úrovni vrstvy, počínaje od 0. Nejmenší obrázek by měl být nazván parallax0.png, druhý nejmenší, parallax1.png atd. Vaše složka by měla vypadat takto:

Umístění součástí
Nyní umístěte své soubory .png podle rozlišení vašeho počítače. Zkontrolujte rozlišení vašeho počítače podle klepnutím pravým tlačítkem myši na plochu a výběr Nastavení obrazovky. Klikněte na Pokročilá nastavení zobrazení a vyberte Doporučeno nastavení pod Rozlišení. Tato dvě čísla odpovídají šířce a výšce pixelu monitoru Grafické rozlišení displeje - Co znamenají čísla? [MakeUseOf vysvětluje] Řešení grafického zobrazení - Co znamenají čísla? [MakeUseOf vysvětluje] Rozlišení zobrazení může být poněkud kryptické podnikání, s více standardy používanými k popisu stejného rozlišení zobrazení 10 různými způsoby. Všechny tyto technické termíny mají tendenci se měnit v závislosti na účelu displeje… .
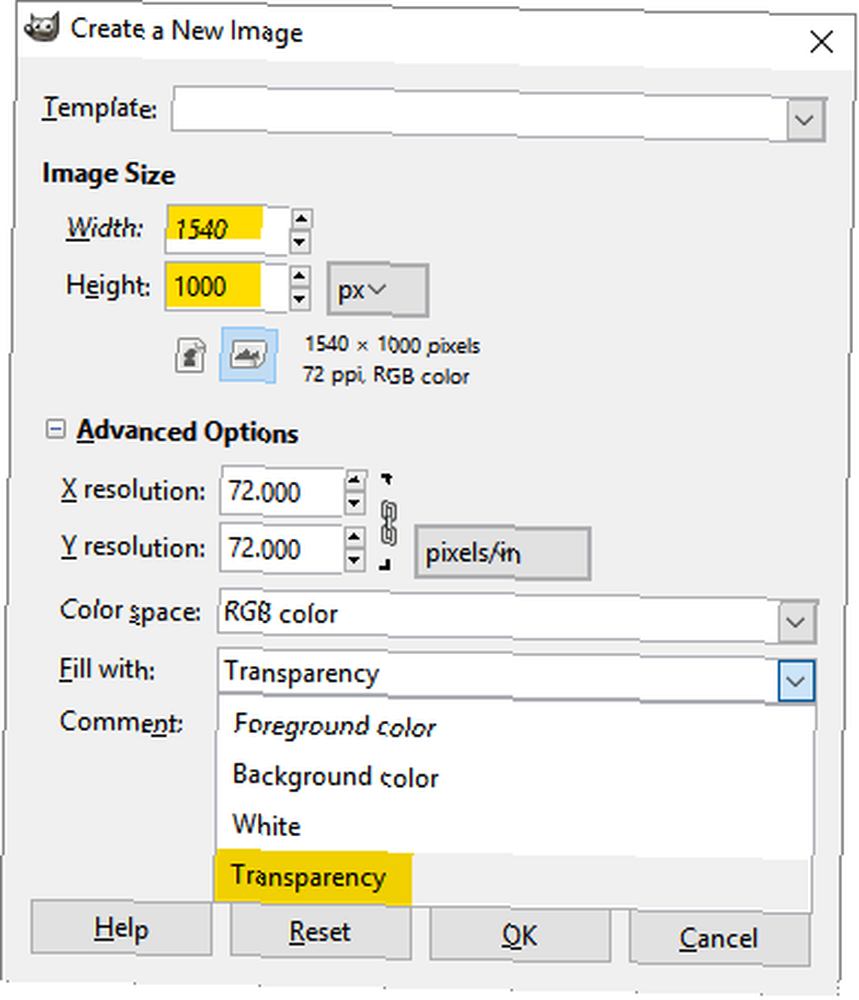
Vytvořte průhledný dokument o velikosti rozlišení monitoru s přidáním 100 pixelů k vaší délce a šířce. Vložte své soubory do tohoto rámečku a orientujte obrázky podle svých představ.

Způsob, jakým zde orientujete své obrázky, je způsob, jakým je uvidíte na pozadí. Jakmile všechny snímky vložíte do rámečku, pokračujte vytvořením souborů INI.
Rozložení složky Rainmeter
V adresáři C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins vytvořit novou složku s názvem Parallax efekt.
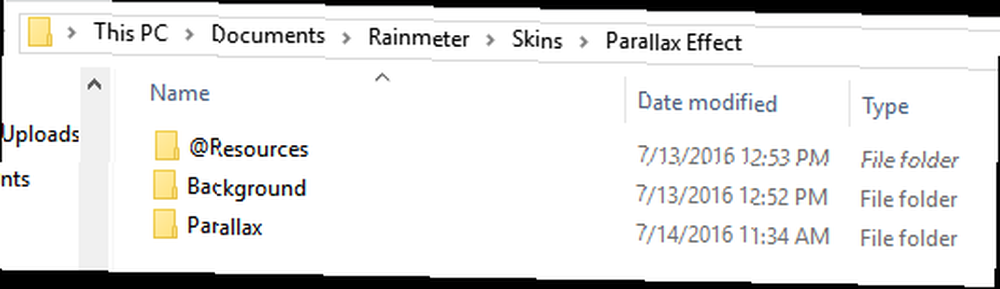
V této složce vytvořte další tři složky a pojmenujte je: @Zdroje, Pozadí, a Parallax. Složka @Resources bude obsahovat všechny vaše obrázky, složka Pozadí bude obsahovat soubor Background.ini, aby se aktivovalo pozadí, a složka Parallax bude držet soubor Parallax.ini, aby se aktivovaly vaše obrázky paralaxy..

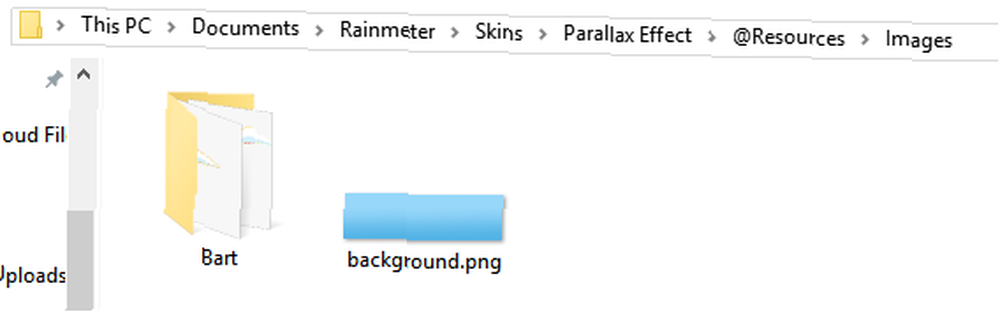
Otevři @Zdroje a vytvořte složku s názvem snímky. Do tohoto adresáře přidejte soubor background.png. Přidejte do tohoto adresáře další složku a pojmenujte ji podle efektu paralaxy. Pojmenoval jsem můj Bart. Do této složky přidejte své paralaxy [x] .png. Vaše složka Obrázky by nyní měla vypadat takto.

To je pro obrazové soubory. Nyní můžete začít dosáhnout účinku paralaxy. V kořenovém adresáři Parallax Effect (C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins \ Parallax Effect) vytvořte nový textový soubor. Do těchto nových dokumentů zadejte následující kód.
[Proměnné] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
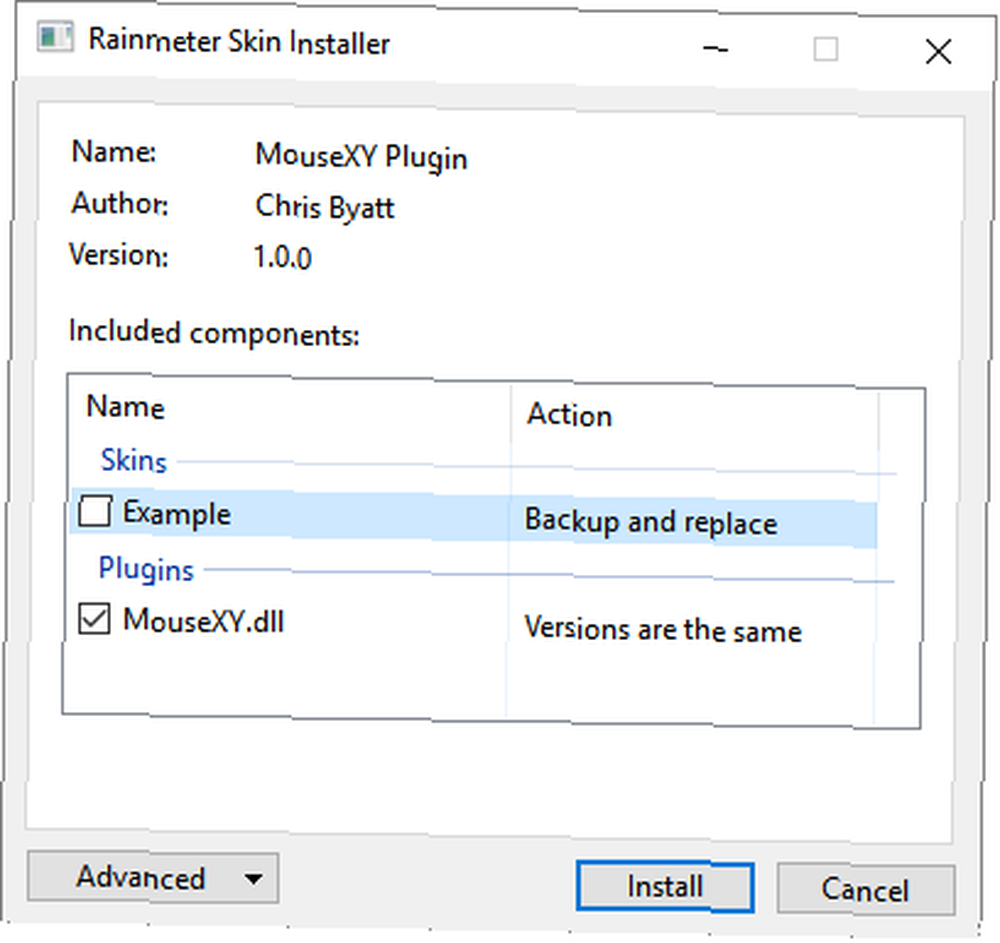
Pojmenujte tento soubor ParallaxSettings.inc, rozmělnění .inc rozšíření. Tento soubor bude definovat rozlišení vaší paralaxy. Nahraďte 1440 a 900 vlastním rozlišením a uložte. Budete také potřebovat jednoduchý plugin, který sleduje pohyby myši, aby se pohybovaly vaše obrázky paralaxy. Stáhněte si sem .rmskin a nainstalujte ho automaticky do Rainmeter.

Poté otevřete složku na pozadí. Klikněte pravým tlačítkem myši ve složce a vyberte Nový> Textový dokument. Poklepáním na tento dokument upravte a vložte následující skript do souboru.
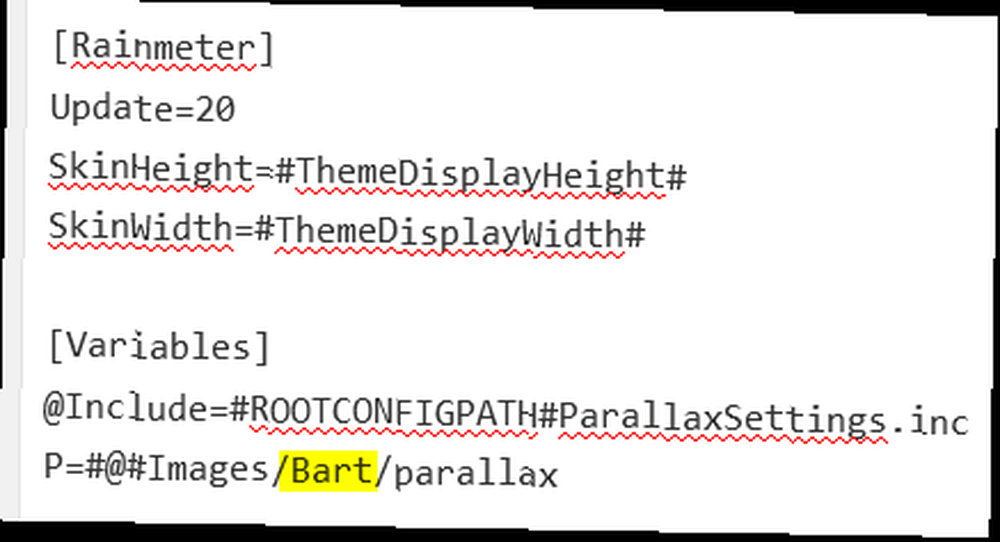
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Proměnné] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / [Background] Meter = Image SolidColor = 33,0,2,255 W = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Meter = Image ImageName = # P # background.png X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Uložte tento soubor jako Background.ini, ujistěte se, že jste přidali příponu .ini. Poté otevřete složku Parallax. Vytvořte textový dokument a do tohoto souboru vložte následující text.
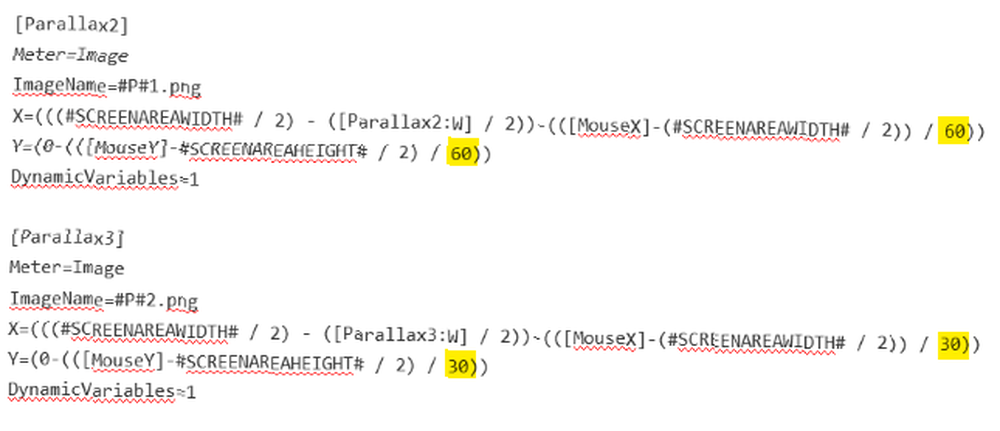
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Proměnné] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / Bart / parallax [MouseX] Measure = Plugin Plugin = MouseXY Dimension = X [MouseY] Measure = Plugin Plugin = MouseXY Dimension = Y [Parallax1] Meter = Image ImageName = # P # 0.png X = (((# # SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Meter = Image ImageName = # P # 1.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Meter = Image ImageName = # P # 2.png X = (((# # SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Meter = Image ImageName = # P # 3.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT) H # / 2)) / 20)) Y = 5 DynamicVariables = 1
Musíte změnit P proměnná pod vaší [Proměnné] parametr k názvu složky s obrázky paralaxy. Moje proměnná P je # @ # Images / Bart / paralaxa, například. Změňte pouze prostřední název a zbytek ponechte stejný.

Výsledek
Otevři tvůj Spravovat deštník kliknutím na ikonu na hlavním panelu a kliknutím na ikonu Rainmeter. Klikněte na Aktualizovat vše a najděte složku Parallax Effect. Otevřete nově vytvořené složky na pozadí a paralaxe a Zatížení dvojitým kliknutím na vaše soubory INI. Nakonec zkontrolujte Proklikejte v okně Spravovat Rainmeter pro soubory .ini a efekt paralaxy by měl být úplný.

Výše uvedený skript umožňuje jemný efekt. Pokud chcete efekt učinit dramatičtějším, snižte počet parametrů přítomných v souboru Parallax.ini o 10 nebo 20 (neopakujte čísla ani nezahrnujte čísla pod 0)..

Nezapomeňte uložit svůj soubor INI a obnovit kůži, aby se efekt projevil.
Nezůstávejte se statickými
Lepení na statické, nepohyblivé tapety je pro některé dobré. Pro ostatní je Rainmeter požehnáním. Program se zdá být neomezený. Elegantní skaly dešťového pralesa Nejlepší skiny deštného pralesa pro minimalistickou plochu Nejlepší skiny deštného prkna pro minimalistickou plochu Chcete přizpůsobit Windows pomocí Rainmeteru? Zde jsou nejlepší vzhledy Rainmeter pro čistou a minimalistickou plochu Windows. jsou vytvářeny každý den tak, aby vyhovovaly jakémukoli stylu plochy. Efekt paralaxy Rainmeter je pouze jednou z nejnovějších inovací v kůžích Rainmeter a jeho použití je omezeno pouze na vaši fantazii..
Zvláštní poděkování patří uživateli Reddit / u / thefawxyone, jehož tvůrčí práce poskytla páteře rozložení složek a použitých souborů INI. Pokud si přejete nainstalovat Bartův paralaxový pozadí, stáhněte si .rmskin zde.
Jaké další účinky byste chtěli vidět nebo používat s Rainmeterem? Dejte nám vědět v komentářích níže!











