
Michael Cain
0
1805
267
 Jako návrhář loga mě často žádají o vytvoření loga pro majitele blogů. Blogy mají většinou styl Web 2.0, což je jednoduchý design, tříbarevné schéma šetrné k očím a webové stránky podporované WordPress..
Jako návrhář loga mě často žádají o vytvoření loga pro majitele blogů. Blogy mají většinou styl Web 2.0, což je jednoduchý design, tříbarevné schéma šetrné k očím a webové stránky podporované WordPress..
Pokud jste věnovali pozornost jejich logům, můžete vidět, co mají společného: lesklý, odražený (často) a světlý text. Vytvoření takového loga ve skutečnosti nepotřebuje skutečného nadaného umělce, takže v tomto tutoriálu vám ukážu, jak vytvořit pěkně vypadající, jednoduché logo pro váš blog ve Photoshopu.
Než mi tedy pošlete e-mail s objednávkou loga pro svůj blog, zkuste to sami (sakra, tady ztratím své peníze?), Jen abyste zjistili, že to nemůžete udělat lépe než já..
- Otevřete Adobe Photoshop a vytvořte nový dokument (Ctrl + N nebo File-> New). Nastavte šířku a výšku na 400 a 100 pixelů. Rozlišení 72 pixelů / palec, pozadí ponechte bílé. Poznámka: tato nastavení velikosti a rozlišení jsou přístupná pouze pro web. Pro tisk použijte vyšší rozlišení (např. 300 pixelů / palec).
- Pomocí nástroje Type vyberte jasné, zaoblené písmo, jako je Arial, nastavte velikost na 60 a napište nějaký text (tj. Název blogu). Nastavte barvu na modrošedou (hex kód: # 0099cc):

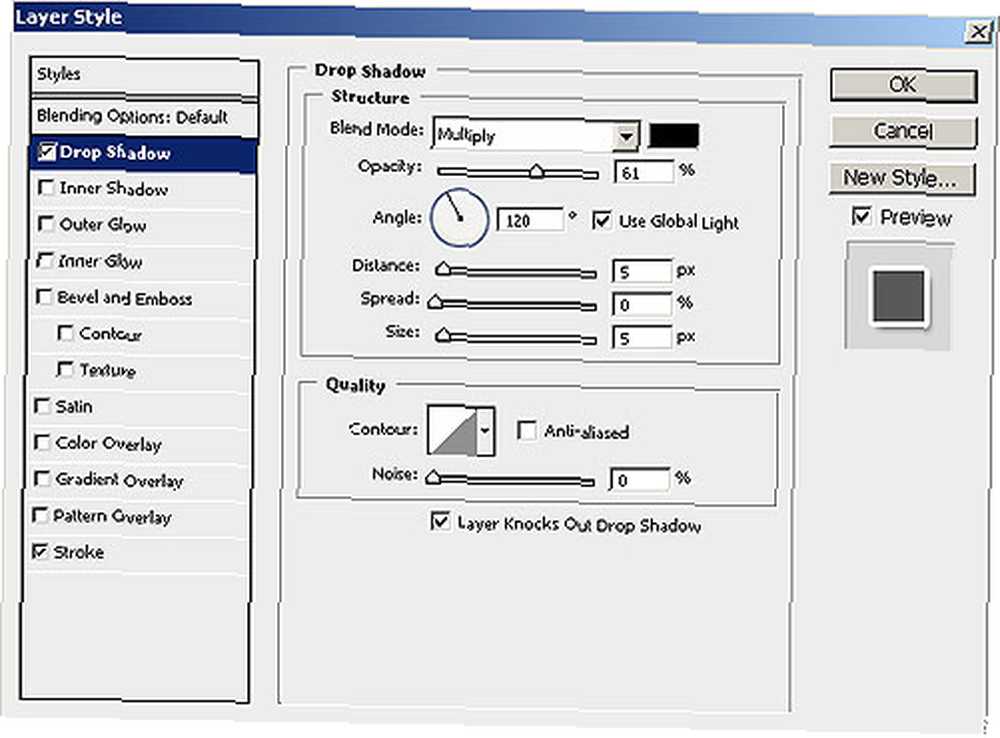
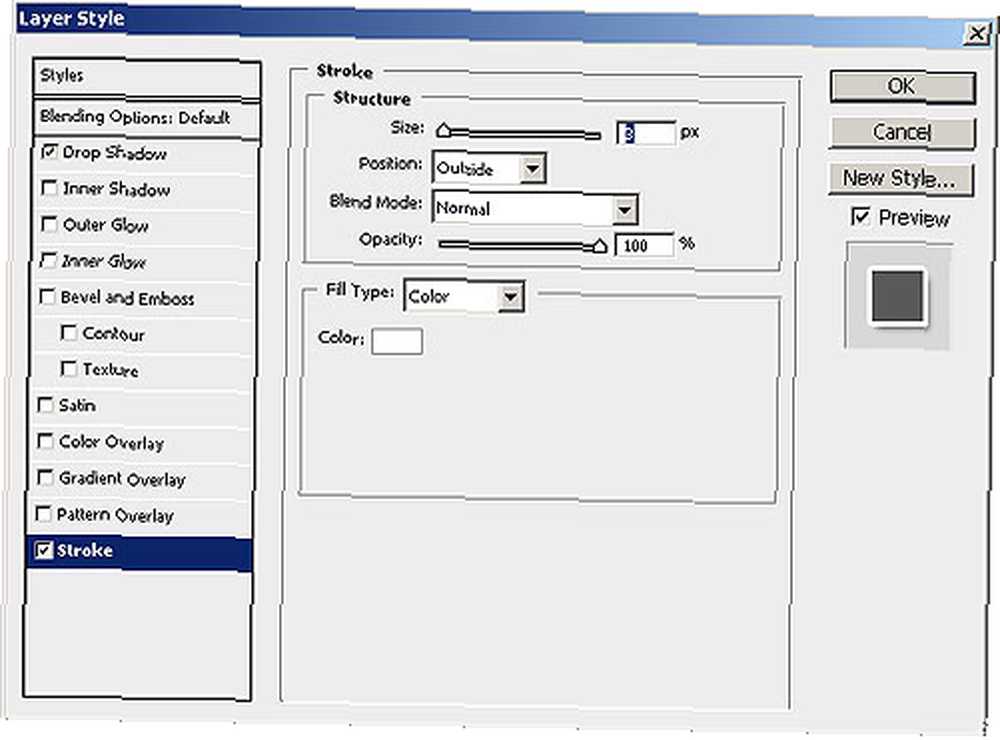
- Klikněte pravým tlačítkem na textovou vrstvu a vyberte Míchání možnosti a nastavit, jak je uvedeno na screenshotech níže:
(Vržený stín: Struktura: Režim prolnutí - násobení, krytí - 61%, úhel - 120, vzdálenost - 5, rozprostření - 0, velikost - 5;
Tah: Struktura: Velikost - 3, Pozice - Venku, Režim prolnutí - Normální.)


- Klikněte na OK. Zde jste museli přijít s:

Skoro hotovo. V dalším kroku přidáme do textu lesklý efekt.
- Ctrl + kliknutí ve vaší textové vrstvě vyberte pouze text:

- Vytvořit novou vrstvu (Ctrl + Shift + N nebo Vrstva-> Nová vrstva-> OK).
- Použití nástroje Paint Bucket
 , vyplňte výběr bílou barvou:
, vyplňte výběr bílou barvou:

- Zrušit výběr (Ctrl + D) a pomocí nástroje Eliptical Marquee
 proveďte výběr níže:
proveďte výběr níže:

- Nyní musíme invertovat výběr. Stiskněte tlačítko Ctrl + Shift + I nebo klikněte pravým tlačítkem myši na výběr a vyberte Vyberte Inverzní. lis Odstranit a zrušte výběr:

- Nastavte krytí této vrstvy na 32:

- Podívejte se na svůj nyní lesklý název blogu:

- Pod nadpis přidáme některá klíčová slova. Pomocí stejného písma, velikosti 12 a světle šedé barvy (hex kód: # b0b0b0) zadejte něco jako já “Internet. Život. Budoucnost.”?? (Nevím proč, jen z horní části hlavy, samozřejmě, používáte ten svůj) přímo pod hlavním textem:

Hotovo!
Jeden tip na uložení loga s průhledným pozadím:
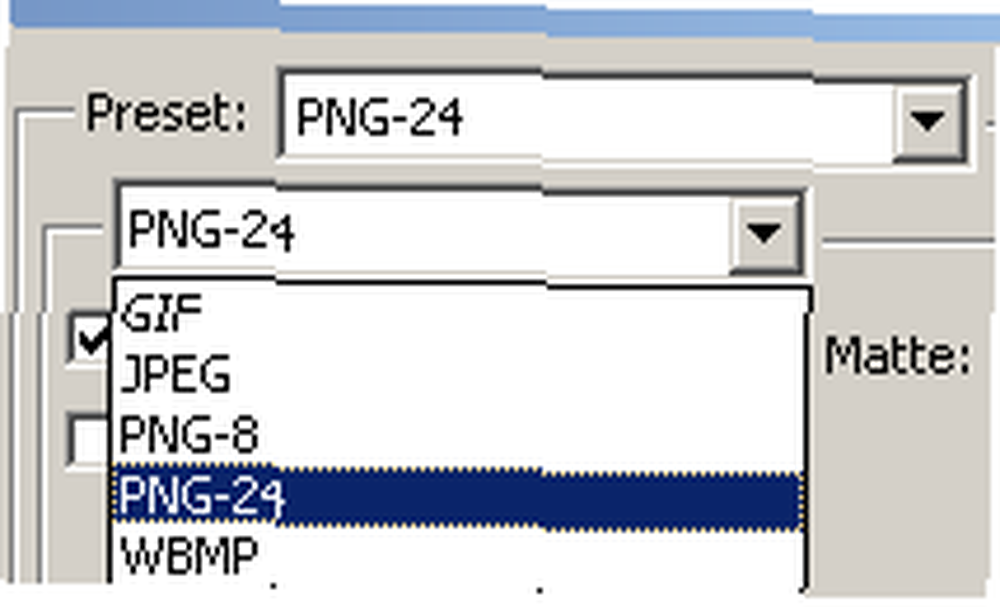
 Skrýt Pozadí vrstvu kliknutím na ikonu oka vlevo. Jít do Soubor-> Uložit pro web a zařízení (může to být “Uložit pro web“, v závislosti na verzi Photoshopu používám CS4) nebo stiskněte Ctrl + Alt + Shift + S. V pravém horním rohu rozbalovacího okna se zobrazí předvolby, jak je uvedeno na obrázku:
Skrýt Pozadí vrstvu kliknutím na ikonu oka vlevo. Jít do Soubor-> Uložit pro web a zařízení (může to být “Uložit pro web“, v závislosti na verzi Photoshopu používám CS4) nebo stiskněte Ctrl + Alt + Shift + S. V pravém horním rohu rozbalovacího okna se zobrazí předvolby, jak je uvedeno na obrázku:

Vybrat PNG-24, zaškrtněte políčko Průhlednost a klikněte na Uložit. Nyní ji můžete použít na jakémkoli pozadí vašeho webdesignu.
Jak můžete vidět, s malými znalostmi si můžete ve Photoshopu vytvořit jednoduché logo pro svůj blog a čekat, až designér dokončí svou práci na vašem jedinečném logotypu..
Doufám, že to najdete jako jednoduchý a snadný návod. Jakékoli návrhy, nápady a dotazy jsou vítány - neváhejte je zde nechat v komentářích.











