
Lesley Fowler
0
3825
708
Do procesu návrhu webových stránek jsou zapojeny dvě hlavní fáze. Prvním je návrh vzhledu stránek a druhým je překlad návrhu do skutečného produktu - webových stránek. První etapa vyžaduje designové dovednosti, zatímco druhá etapa vyžaduje znalosti kódování. Problém je, najít člověka, který má obě dovednosti, je obtížné.
Pro ty, kteří mají lepší oči pro design (a nemají zájem o kódování), je tu Muse od Adobe. Společnost tvrdí, že tato multiplatformová aplikace AIR může každému pomoci navrhnout a publikovat webové stránky HTML, aniž by bylo nutné psát jakýkoli kód.
Začněte plánovat svou osobní vstupní stránku
Jedna otázka, než začneme. Proč by někdo použil nástroj pro vytváření webových stránek, jako je Muse, když místo toho můžete použít WordPress a jeho témata? Odpověď je “přizpůsobení”. Přestože tam jsou doslova tisíce témat WordPress, přizpůsobení tématu opravdu přizpůsobit se našim potřebám je obtížné. Dalším důvodem je to, že použití pokročilého databázového systému WordPress pro jednoduchý a lineární web by bylo nadměrné.
Muse si můžete stáhnout z webu. Je k dispozici zdarma až do vydání v.1.0 na začátku roku 2012. Aplikace funguje pod Windows a Mac, ale vyžaduje, aby váš systém měl nainstalován AIR.
Chcete-li lépe porozumět tomu, jak Muse funguje, zkuste jej použít k vytvoření jednoduché osobní vstupní stránky Pět tipů k vytvoření chladně vypadající osobní vstupní stránky Pět tipů k vytvoření chladně vypadající osobní vstupní stránky, něco v souladu s Flavors.me Flavorsme - Vytvořte si vlastní bezplatnou přizpůsobenou webovou stránku Flavorsme - vytvořte si vlastní bezplatnou přizpůsobenou webovou stránku nebo About.me Nejlepší tvůrci webových stránek k vytvoření čistého online portfolia Nejlepší tvůrci webových stránek k vytvoření čistého online portfolia Který bezplatný tvůrce webových stránek je pro vaše portfolio nejlepší? Zde jsou nejlepší stavitelé webových stránek, ze kterých si můžete vybrat! . Začněte výběrem “Vytvořit nový web” z spouštěcího okna nebo z nabídky Soubor.

- Poté budete požádáni o přizpůsobení webu výběrem šířky stránky, počtu sloupců, okrajů atd.

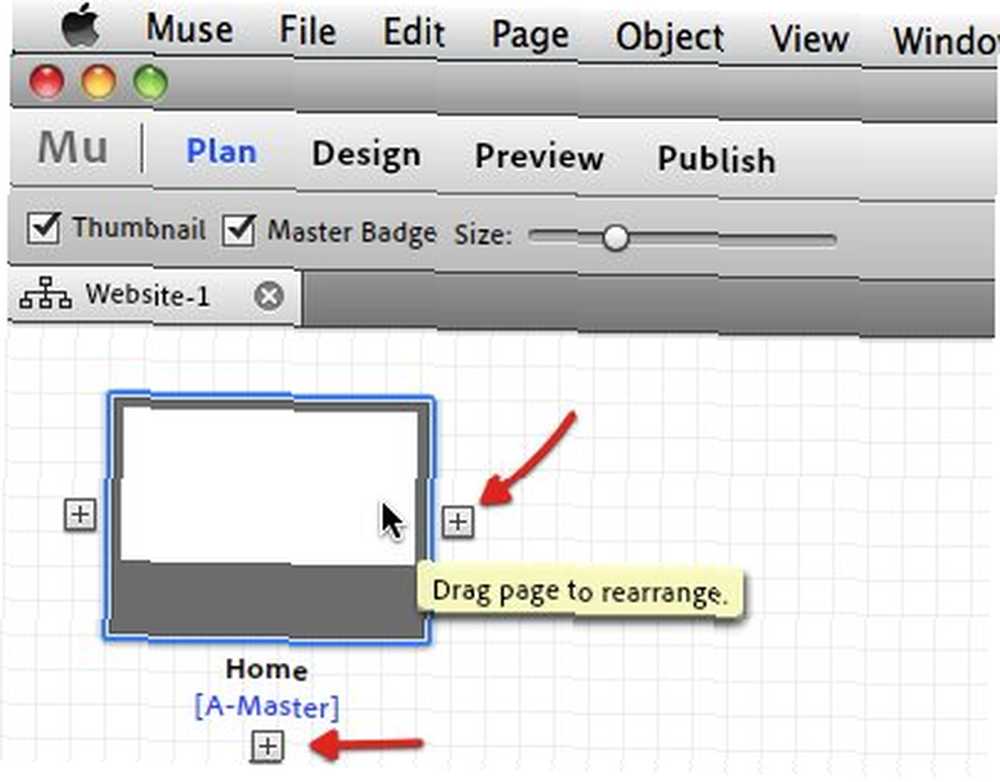
- Prvním krokem při vytváření webové stránky je rozhodování, kolik stránek bude mít a jaký je vztah mezi stránkami. Stránky můžete snadno přidávat, mazat a měnit jejich uspořádání “Plán” okno.

- Klikněte na ikonu “+ (Plus)” tlačítko přidat a “X” tlačítko zavřít. Kliknutím na název stránky přejmenujte a přetažením přetáhněte.

- Ve spodní části stránky se zobrazuje stránka A-Master. Toto je šablona, která bude použita na vašem webu. Takže pokud existují prvky, které chcete zachovat na všech svých stránkách, bylo by mnohem snazší definovat prvky v A-Master místo jejich opakování znovu a znovu.

Začněte stavět
- Pokud poklepete na jednu ze stránek, otevře se na nové kartě. Můžete začít vytvářet a navrhovat stránky pomocí nástrojů na horním panelu nástrojů.

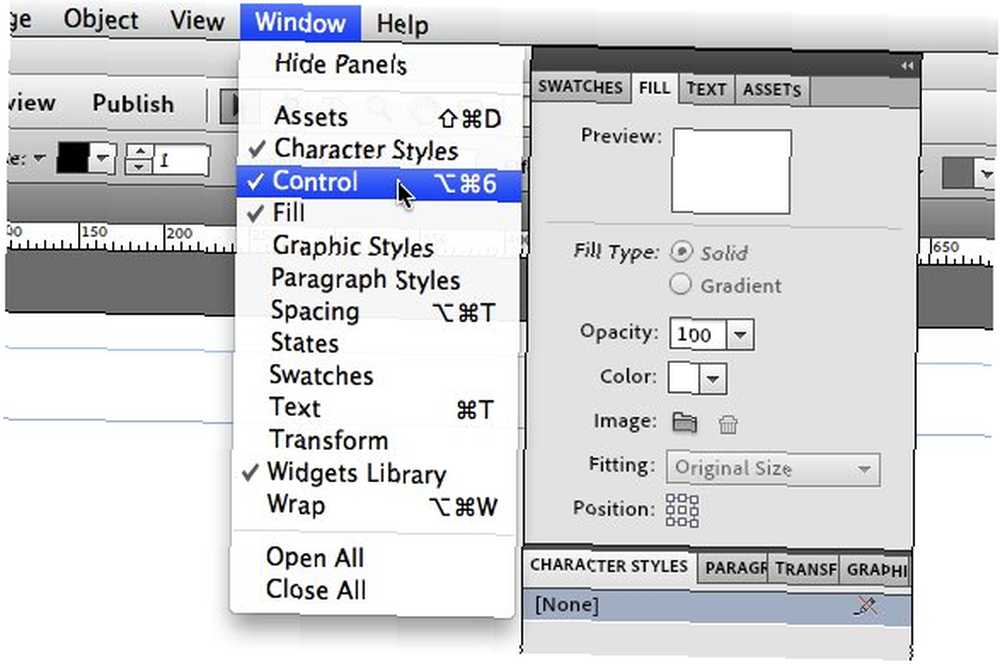
- Další nástroje, které vám pomohou v procesu navrhování, jsou “Panely” napravo. Tyto panely můžete zobrazit nebo skrýt pomocí nabídky Okno.

- Chcete-li vytvořit naši osobní vstupní stránku, změňte pozadí vložením obrázku. Obrázek můžete upravit změnou měřítka a polohy.

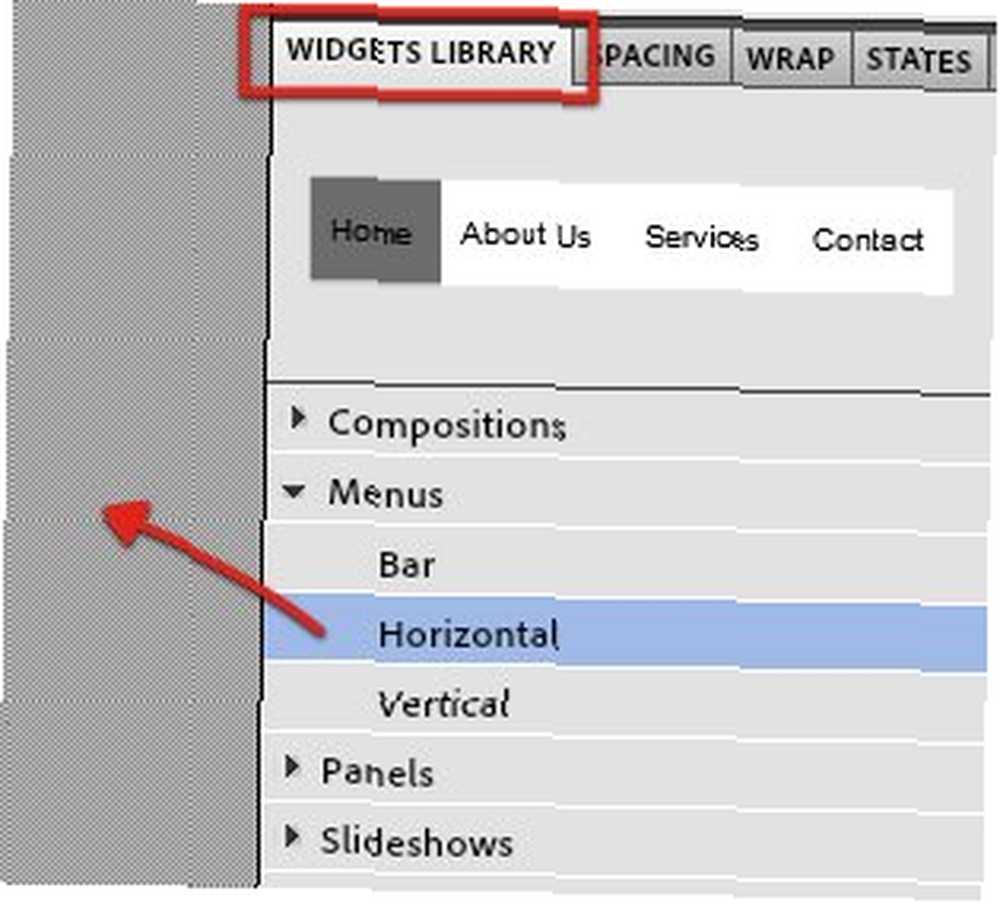
- Dále přidáme navigační nabídku tak, že ji vybereme z panelu Widget a poté ji přetáhneme na webovou stránku.

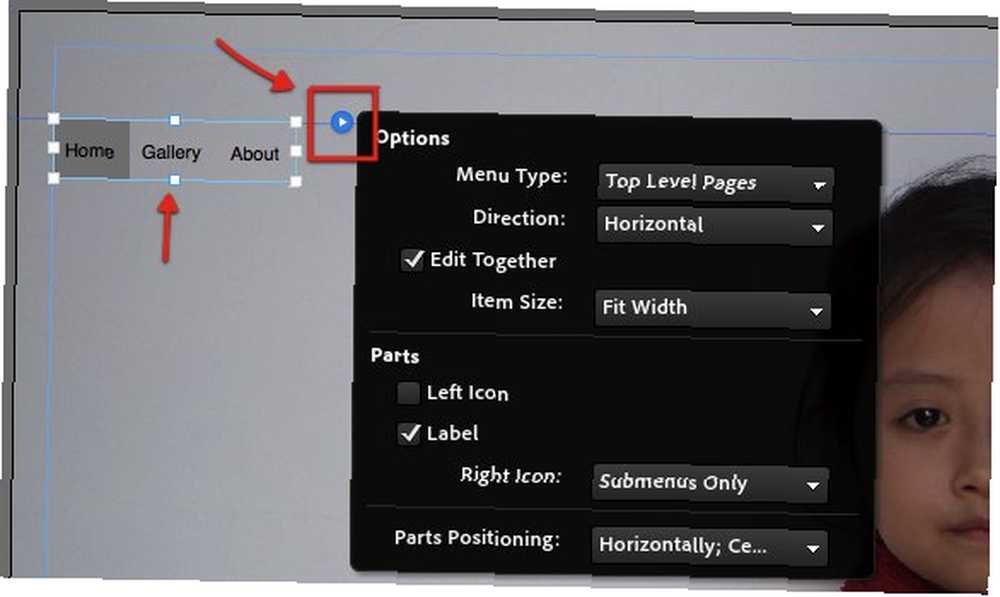
- Navigační nabídku můžete přizpůsobit pomocí “Možnosti“. Klepnutím na malou modrou šipku vyvolejte okno Možnosti.

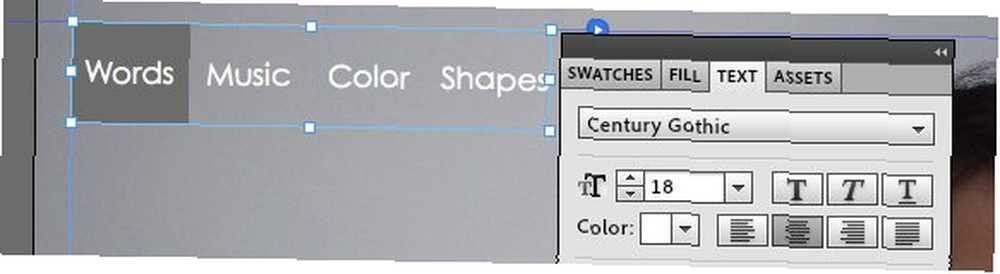
- Vzhled textu (typ, barva, velikost) můžete také změnit pomocí “Text” v pravých panelech.

- Potom můžete pomocí nástrojů na panelu nástrojů přidat texty a obdélníky. Přetáhněte tyto prvky na požadované místo a upravte je pomocí pravých panelů. Chcete-li přidat externí odkazy (nebo jiné prvky HTML), použijte “Vložte HTML” menu pod “Objekt“.

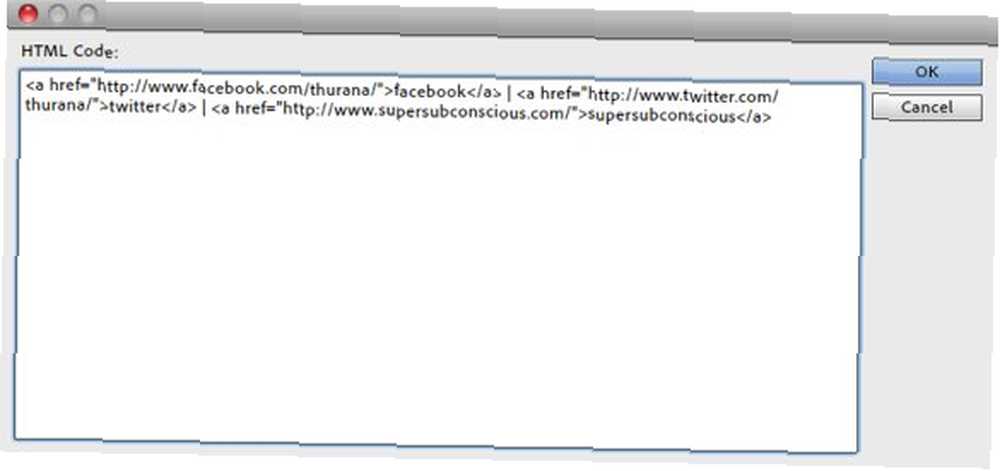
- V rozbalovacím okně si zapište kód HTML odkazů a kliknutím na OK jej přidejte na web.

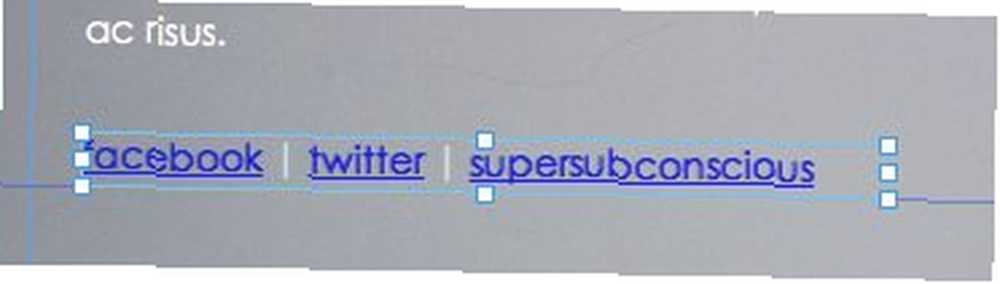
- Podobně jako u ostatních prvků je vložený kód HTML vysoce přizpůsobitelný. Bohužel stále nemůžeme změnit barvu odkazu. Doufejme, že se tato funkce objeví v budoucí verzi aplikace.

- Poté, co je vše nastaveno, můžete vidět výsledek kliknutím na “Náhled” odkaz.

Poslední krok
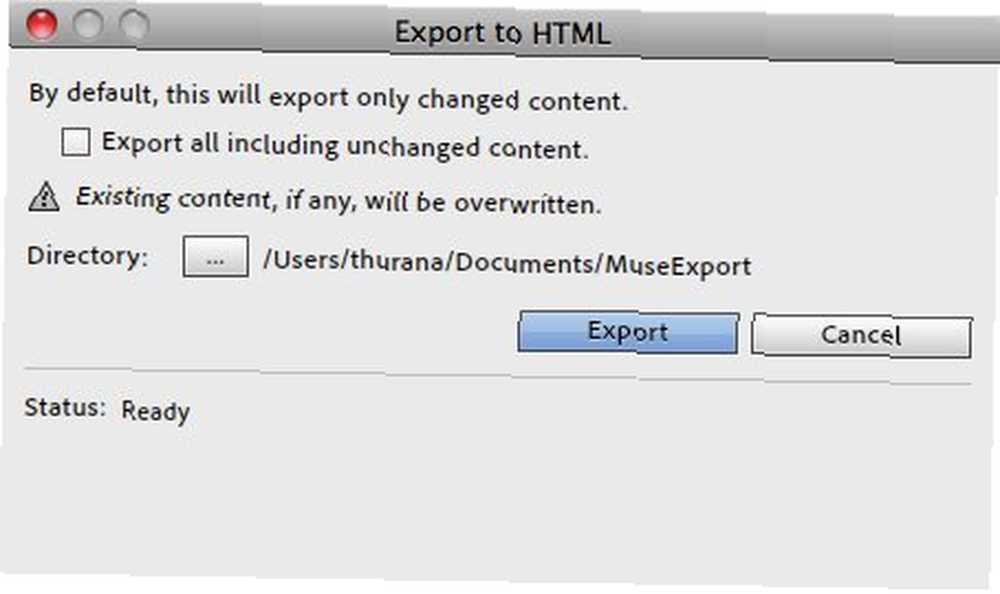
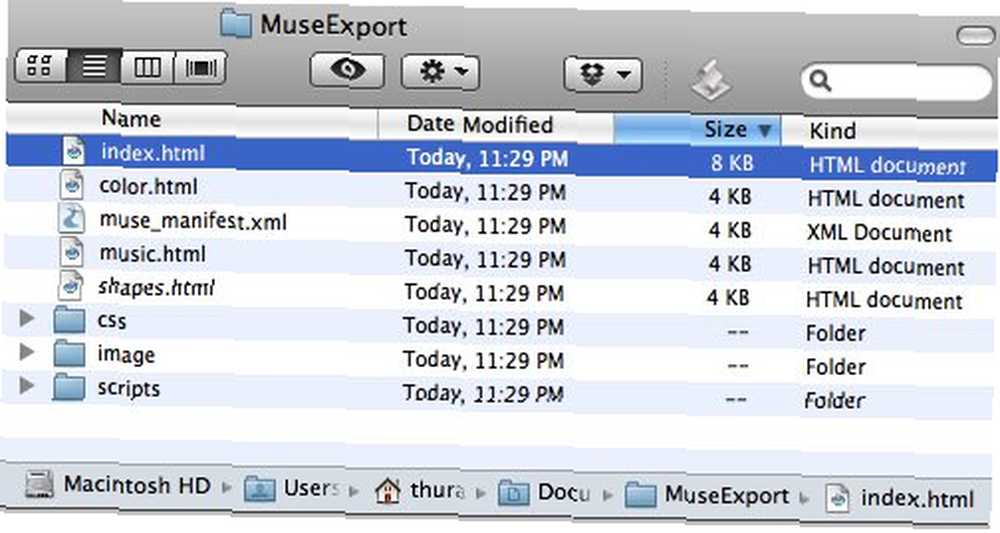
- Poté, co je vše nastaveno, jste připraveni dát svůj web na web. K tomu použijte “exportovat jako HTML” menu pod “Soubor“.

- Vyberte umístění, kam chcete projekt uložit, a klikněte na “Vývozní” .

- Pokud chcete připojit svou osobní vstupní stránku k adrese URL, kterou již vlastníte, použijte slušného FTP klienta. 3 nejlepší klienti FTP zdarma pro Windows 3 nejlepší klienti FTP zdarma pro Windows FTP je užitečná metoda sdílení souborů a metoda go-to pro nahrávání souborů na web hostitele. Zde jsou nejlepší FTP klienti, které můžete získat zdarma. nahrát vše uvnitř složky do svého webhostingového účtu. Protože různí poskytovatelé hostingu používají různá nastavení, obraťte se na svého poskytovatele hostingu.

Tento krátký experiment nám ukázal, že vytvoření osobní vstupní stránky pomocí Muse je stejně jednoduché jako přidání a přizpůsobení prvků. Muse je ale také schopna vytvářet složitější weby s více stránkami. Existuje mnoho příkladů webových stránek, které ukazují, co může Muse udělat na jejich “Vitrína” stránka. Chcete-li se dozvědět více o Muse, můžete navštívit jejich “Učit se” stránka.
Co si myslíš o Muse? Vyzkoušíte tento nástroj, který vám pomůže vytvořit váš web? Podělte se o své myšlenky v komentářích níže.











