
Joseph Goodman
0
2096
137
 Možná jste už vyzkoušeli Twitbacks, nebo se prostě nechcete omezovat na aplikaci, jako je PrettyTweet. Jste připraveni na velké psy a ve Photoshopu si chcete vytvořit vlastní pozadí Twitteru.
Možná jste už vyzkoušeli Twitbacks, nebo se prostě nechcete omezovat na aplikaci, jako je PrettyTweet. Jste připraveni na velké psy a ve Photoshopu si chcete vytvořit vlastní pozadí Twitteru.
Místo toho, abyste zavolali svému milujícímu sousedovi Jimovi Pocketovi, který mu říká “může vás naučit, jak to udělat ... za cenu,” přišli jste k nám a je to dobrá věc, kterou jste udělali, protože MakeUseOf poskytuje vždy bez kompenzace.
Nastavení hlavního pozadí
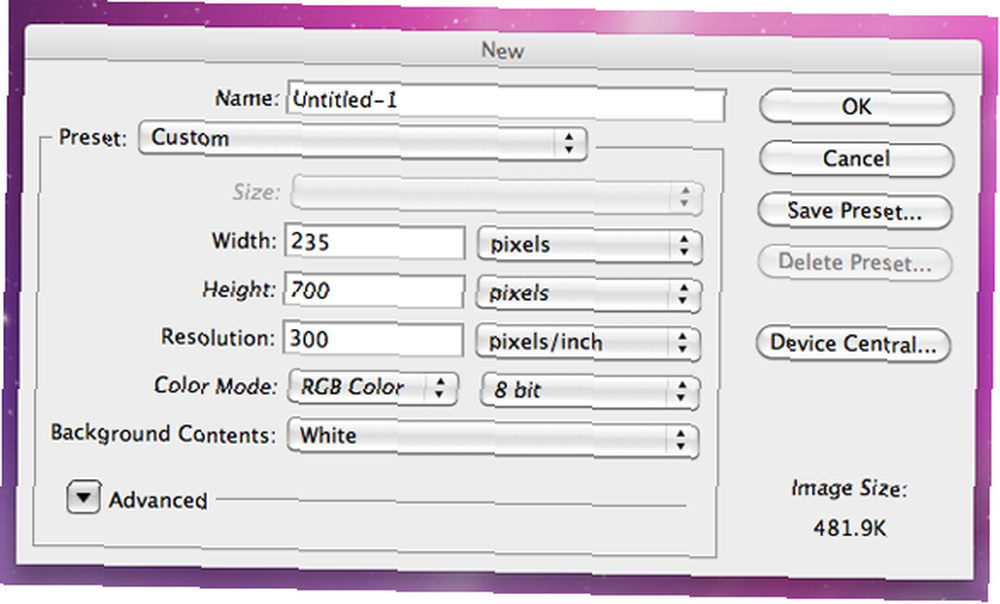
Správné rozměry pixelů jsou klíčové, pokud jde o vytváření pozadí Twitteru, takže budete muset začít vytvořením nového souboru Photoshopu, který má správnou velikost. Rozměry, které budeme používat pro tento projekt, budou mít šířku 2560 pixelů a výšku 1600 pixelů.

Účelem tak velké velikosti je to, že poskytuje dostatečný prostor pro dýchání pro monitory s velkými obrazovkami, takže se pokuste zachovat svůj design jednoduchý. Mějte na paměti, že pouze část z toho se zobrazí na většině obrazovek vašich následovníků, takže se nemusíte příliš starat o to, abyste si vytvořili obrázek na pozadí v plné velikosti, Louvre..

Protože můj účet Twitter používá černobílé téma, které odpovídá mému osobnímu webu, budu jej udržovat v jednoduchosti s prostým pozadím. Pokud se však chcete zbláznit, navrhl bych jít do staré školy s pěkným radiálním sklonem, nebo byste možná mohli použít ručně nakreslený obrázek nebo fotografii.
Příprava postranní grafiky
Twitter neposkytuje možnost přidání obrázku záhlaví nebo banneru na váš účet, takže nejlepší je mít na straně vašeho proudu upravenou grafiku nebo logo pomocí hlavního pozadí. Postranní grafika je v podstatě virtuální billboard, protože umožňuje přidávat webové adresy URL, informace na Facebooku a cokoli jiného, co chcete zahrnout a které je relevantní pro váš účet. Bohužel na ni nic nelze kliknout, takže to považujte za oční bonbóny.

Například grafika MakeUseOf zabírá celou stranu stránky pěkným uměleckým zobrazením webu. Chcete-li něco podobného, měli byste otevřít zcela nový soubor Photoshopu s rozměry, které mají šířku 235 pixelů a výšku 700 pixelů.

Velikost tohoto obrázku je ve skutečnosti docela variabilní, ale obecnou myšlenkou je zviditelnit jej tak, jak je to možné, aniž by do vašeho proudu narazil. Máte překvapivě velké pole, ve kterém můžete pracovat, takže se nemusíte bát, že nemáte dostatek místa. Na základě nadcházejícího kroku bych doporučil použít zcela průhlednou vrstvu pozadí nebo vrstvu, která odpovídá barvě vašeho dřívějšího Photoshop projektu.

Dát to všechno dohromady
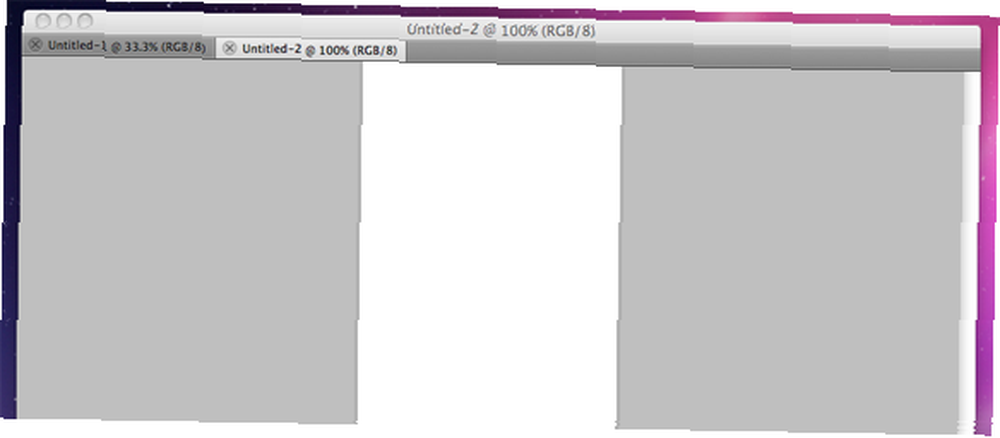
Teď, když jste dokončili své hlavní pozadí i postranní grafiku, je čas dát je dohromady. Nejprve přejděte do okna projektu vaší postranní grafiky, vyberte vše a pak klikněte na “kopie sloučena.” Poté se vraťte na hlavní pozadí a vložte boční grafiku přímo na horní část a zarovnejte ji do levého horního rohu okna. Buďte upozorněni, že pokud je řádně nenajdete, může být pokryta částí vašeho proudu nebo může být spuštěna mimo stránku.


I přes to, jak malá se teď může zdát, že se boční grafika jeví, bude při prohlížení v prohlížeči zabírat trochu nemovitosti. To je přesně důvod, proč byste měli udržovat umělecké zaměření na vaší straně grafiky, protože vaši následovníci budou pravděpodobně věnovat největší pozornost. Až budete hotovi, navrhl bych, abyste věci dokončili uložením pozadí jako souboru PNG.

Jak můžete zjistit pomocí mého vlastního účtu Twitter, postranní grafika je jen nalevo od mého proudu a zcela mimo cestu. Můžete si však všimnout, že pokud je okno prohlížeče otevřené v malé velikosti, bude postranní grafika většinou pokryta vaším proudem. To je normální, takže si s tím nedělejte starosti.
Protože boční grafika je součástí pozadí, ořízne se, když změníte velikost okna, i když obsah proudu stále zůstává v zobrazení. Problém může být především zaznamenán uživateli Mac, protože Snow Leopard neumožňuje prohlížení na celé obrazovce, pokud není velikost okna ručně.
Závěr
Takže teď, když jste blázni na pozadí Twitteru, můžete si s těmito pokyny pohrát, abyste udělali něco svůdnějšího než můj vlastní design Plain Jane. Celkově vzato, je to opravdu pěkná grafika, kterou znáte, zejména pokud se zabýváte marketingem a grafickým designem. Jako koncovou poznámku byste pravděpodobně mohli přizpůsobit tyto stejné pokyny něčemu, jako je Pixelmator nebo GIMP.
Rádi bychom viděli vaše vlastní výtvory, takže sledujte MakeUseOf na Twitteru a dejte nám výkřik, který nás nasměruje na váš vlastní Photoshop Frankensteins. Vzhledem k tomu, že jde o přizpůsobení, děláte si pozadí Twitteru jinak? Jak vám tato metoda pomohla?
Obrázek Kredit: mzacha











