
Gabriel Brooks
0
2392
146
Když stavíte nový web, v dnešní době budete chtít, aby byl kompatibilní s HTML5. Ale také nechcete trávit zbytečný čas učením se složitosti HTML5 od nuly, že ano?
Naštěstí vám může pomoci šablona kotle HTML5. Je to jednoduchá šablona front-end, kterou můžete použít k vytvoření webových stránek HTML5 během několika minut. Ale je také dostatečně silný, že jej můžete použít jako základ komplexního, plně funkčního webu.
Tento tutoriál HTML5 Boilerplate projde to, co je součástí šablony, základy, které potřebujete vědět o tom, jak ji používat, a některé zdroje pro další učení. Ukážu vám také, jak jsem pomocí šablony vytvořil velmi základní web s několika řádky HTML.
Šablona kotle HTML5
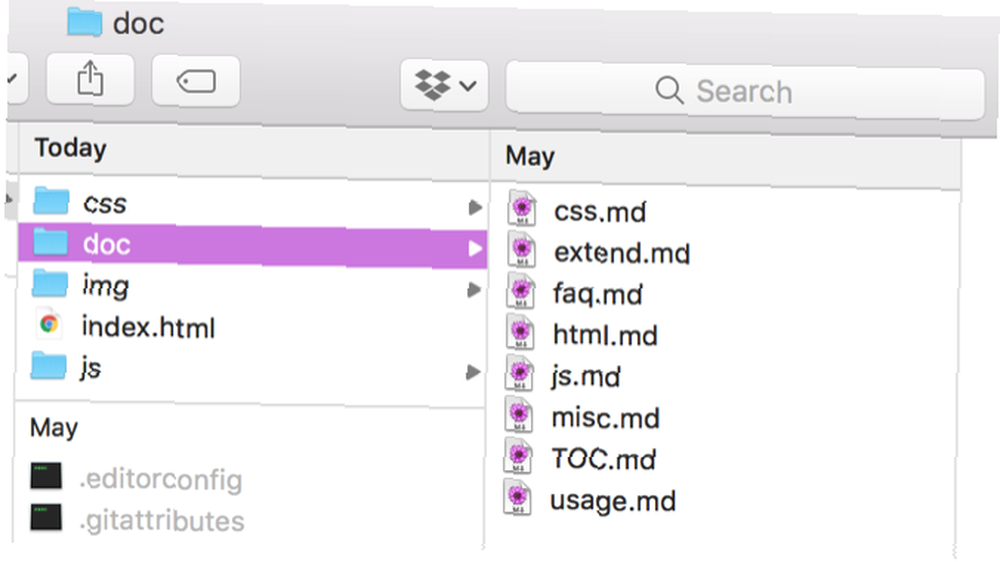
Po stažení šablony z HTML5 Boilerplate získáte řadu složek a souborů. Zde je obsah souboru ZIP:
css --- main.css --- normalize.css doc img js --- main.js --- plugins.js --- prodejce --- jquery.min.js --- modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico people.txt icon.png index.html robots.txt site.webmanifest dlaždice.png dlaždice wide.pngZde nebudeme procházet všechny prvky v šabloně, pouze základy. Abychom se však ujistili, že máte prostředky k použití všech souborů, začneme s dokumenty nápovědy.
Dokumentace nápovědy k boilplate HTML5
Boilerplate má sbírku dokumentů nápovědy hostovaných v GitHubu. To je velká pomoc, pokud máte technické otázky nebo se ptáte, proč bylo něco navrženo tak, jak to bylo.
Téměř všechno v dokumentaci je také zahrnuto ve složce doc šablony. Uvidíte několik souborů Markdown (.md), které jsou velkou pomocí při rozhodování o tom, jak vytvořit váš web Boilerplate.

Pokud si chcete vše přečíst, začněte s TOC.md a následujte odkazy odtud na další soubory Markdown. Pokud hledáte pomoc v konkrétním problému, najděte soubor, který zní, jako by to mohlo souviset; use.md je dobré místo, kde začít.
Počínaje CSS Boilerplate HTML5
Šablona kotle HTML5 obsahuje dva soubory CSS: main.css a normalize.css.
Druhý soubor normalize.css pomáhá různým prohlížečům vykreslit prvky konzistentním způsobem. Chcete-li se dozvědět více o tom, jak to funguje, podívejte se na projekt normalize.css na GitHubu.
Mezitím je main.css místem, kde vložíte jakýkoli kód, který potřebujete pro formátování svého webu, pomocí příkladů CSS 10 Simple CSS Code, které se můžete naučit za 10 minut 10 Příklady jednoduchých CSS kódů, které se můžete naučit za 10 minut jak vytvořit inline šablonu stylů, abyste si mohli procvičit své dovednosti CSS. Poté se přesuneme na 10 základních příkladů CSS. Odtud je vaše představivost limitem! . Standardní CSS zahrnutý do šablony je výsledkem výzkumu prováděného vývojáři a komunitou Boilerplate HTML5. Je čitelný a zobrazuje se pěkně v různých prohlížečích.
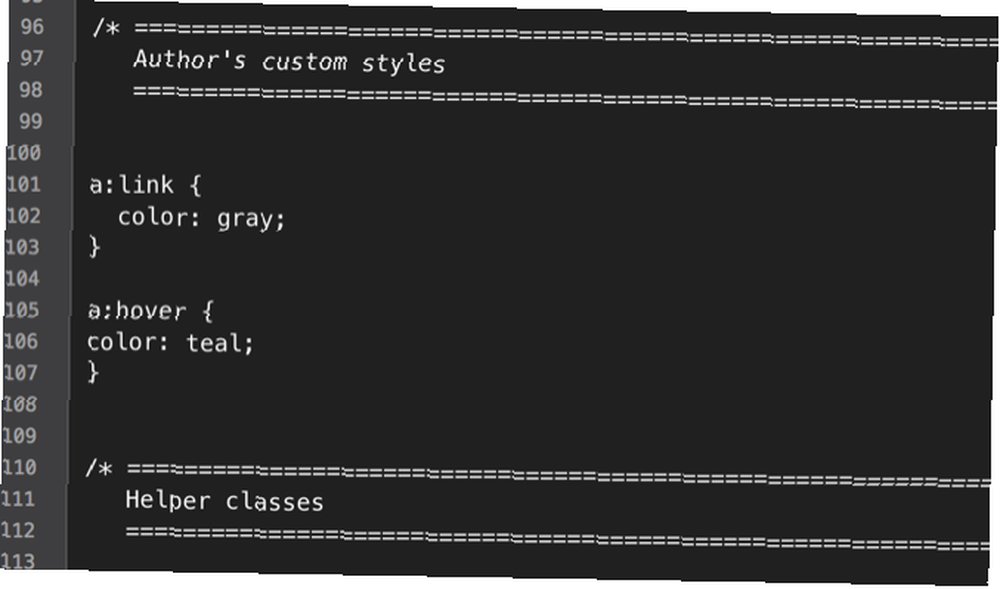
Pokud chcete přidat svůj vlastní CSS, můžete jej přidat do sekce Autorovy vlastní styly. Přidám trochu stylu odkazu na naši příkladovou stránku:

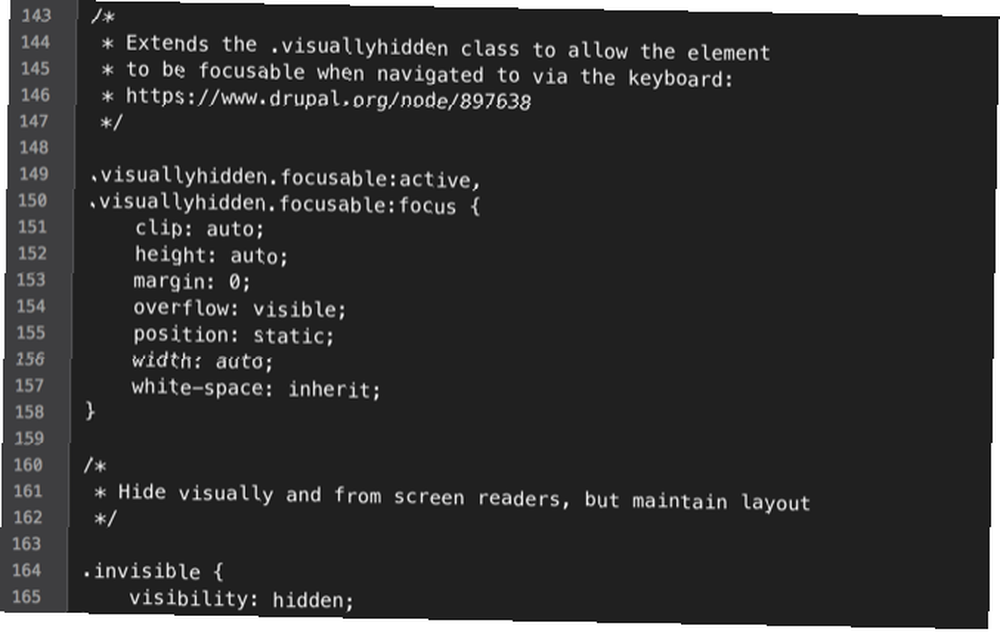
V základní CSS je také zahrnuto množství užitečných pomocných tříd. Některé z nich skrývají položky ze standardních prohlížečů a čteček obrazovky (nebo nějaké kombinace).
Také v main.css najdete podporu pro responzivní design a užitečné nastavení tisku.
Všechny tyto položky jsou jasně vysvětleny komentáři v CSS:

Obecně můžete začít se základním CSS.
Přidání vlastního HTML do šablony
Boilerplate obsahuje dva soubory HTML: 404.html a index.html.
Indexová stránka je místem, kde si vytvoříte svou domovskou stránku (nebo svou jedinou stránku, pokud se chystáte na jednoduchý jednostránkový web, jen na jednu stránku: 3 důvody, proč může fungovat pro vaši představu, pouze na jednu stránku: 3 Důvody, proč může fungovat pro váš nápad).
Pokud otevřete indexovou stránku v prohlížeči, zobrazí se jediný řádek textu. Ale pohled do HTML odhalí mnohem více skrytí v kódu. Jedinou věcí, kterou si opravdu potřebujete starat se změnou, je kód Google Analytics. Váš průvodce po Google Analytics Váš průvodce po Google Analytics Máte představu, odkud návštěvníci přicházejí, z jakých prohlížečů většina z nich používá, jaké vyhledávací nástroje používají , nebo která z vašich stránek je nejoblíbenější? (najděte text “UA-XXXXX-Y” a nahraďte jej vlastním sledovacím kódem).
Zbytek kódu HTML na stránce rejstříku obsahuje informace pro webové aplikace, oznámení pro staré prohlížeče a užitečné JavaScripty. Až začnete, neměli byste si s tím nic dělat.
Pokud je však máte již předem vyplněné, je to dobrý způsob, jak zajistit, aby byl váš web připraven co nejlépe využít HTML5.
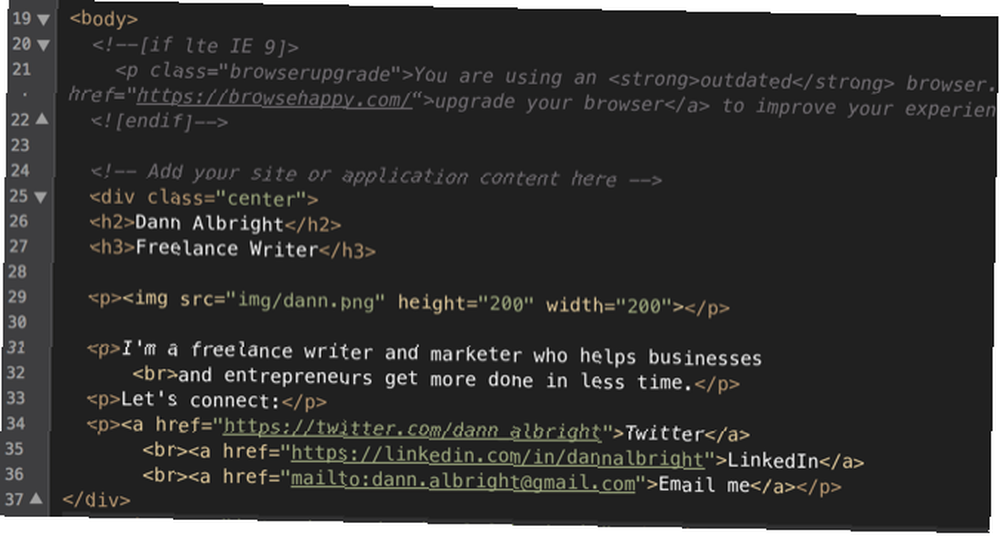
Chcete-li vytvořit svou stránku, vložte HTML mezi značky v souboru. Zde je několik základních informací, které o sobě přidám:

Chcete vytvořit více stránek? Vytvořte kopie tohoto souboru a přejmenujte je, abyste nemuseli kopírovat a vkládat veškerý HTML. Pak přidejte svůj obsah.
Pokud si přejete přizpůsobit stránku 404, stačí upravit soubor HTML. Nejste si jisti, co umístit na svou stránku 404? Podívejte se na tyto skvělé příklady designu stránek 404 Jak si vyrobit skvělou 404 chybovou stránku a 10 příkladů Jak si vyrobit skvělou 404 chybovou stránku a 10 příkladů Inteligentně navržená 404 chybová stránka může být rozdílem mezi nudnou webovou stránkou a nezapomenutelnou webovou stránkou.. .
Přidání favicon (a dalších ikon)
Chcete vyměnit svůj favicon? Pak favicon.ico je soubor, který budete muset nahradit.
Pokud ještě žádný nemáte, budete ho muset vytvořit. Můžete použít online favicon generátor nebo si navrhnout vlastní. Jen se ujistěte, že je 16 x 16 pixelů a má typ souboru .ico.
Je to dobrý nápad vložit nějakou myšlenku do svého favicon. Použijte tyto slavné favicons Vaše oblíbené ikony: 14 Faviconů, které vynikají z davu Vaše oblíbené ikony: 14 Faviconů, které vynikají z davu Jakmile si začnete všímat faviconů, uvědomíte si, jak se liší. Většina z nich je nudná, předvídatelná a okamžitě zapomenutelná. Ale některé jsou dost dobré, aby vyčnívaly z davu. pro vedení brainstormingu. Ujistěte se, že když přidáte nový favicon, nazývá se favicon.ico.
Možná si všimnete, že v kořenovém adresáři vašeho webu jsou další tři obrázky: icon.png, tile.png a tile-wide.png. K čemu to jsou??
- icon.png se používá pro dotykové ikony Apple. Pokud vytvoříte webovou aplikaci, bude tato ikona použita, když ji uživatel iPhone nebo iPad přidá na svou domovskou obrazovku.
- tile.png a tile-wide.png jsou určeny pro Windows ' “kolík” funkce a zobrazí se v systému Windows 10.
Je dobré poskytnout ikony pro všechny tyto případy - ale pokud webovou aplikaci nevytváříte, může to být nižší priorita.
Přidání další funkce
Jakmile přidáte svůj HTML a favicon (stejně jako všechny CSS, které chcete zahrnout), je váš web připraven k publikování. Takto je snadné použít Boilerplate HTML5. Nahrajte jej na svůj server a máte hotovo!
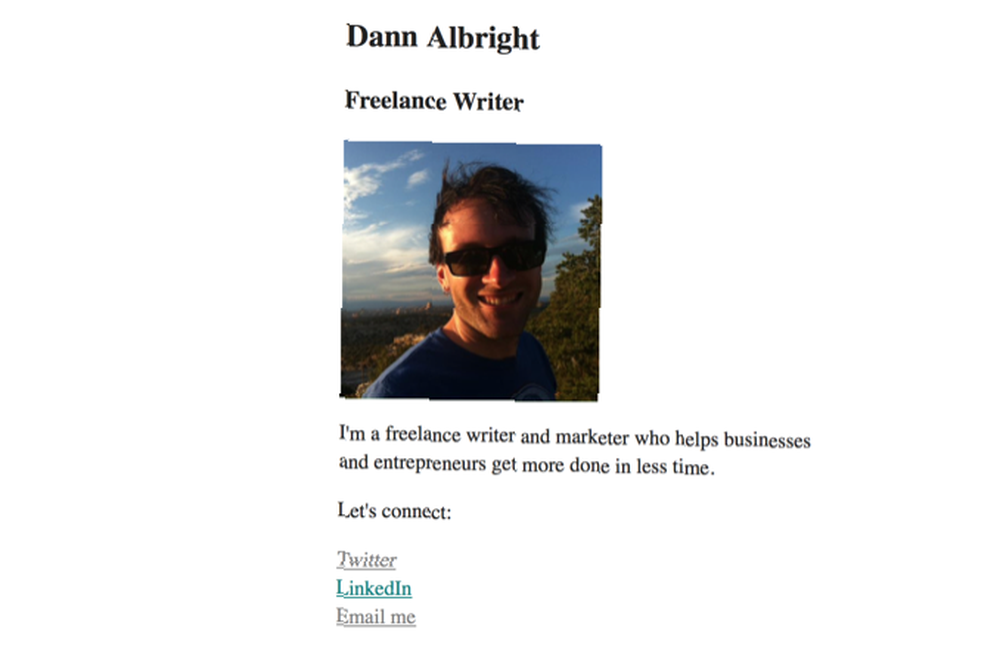
Naše stránka vypadá takto:

Jak vidíte, jen několik řádků textu vytvořilo plně funkční (pokud trochu nevýrazný) web. Není to moc, ale trvalo to jen pár minut. A je vysoce rozšiřitelný pomocí HTML5. To je síla šablony kotlové desky.
Pokud však chcete, můžete s šablonou bojleru udělat mnohem víc. Pokud hledáte něco konkrétního, existuje dobrá šance, že ji najdete v dokumentaci nápovědy.
Pokud si nejste jisti, co s HTML5 můžete dělat, ale chtěli byste to zjistit, existuje spousta tutoriálů pro webový design Potřebujete návod pro webový design? Použijte těchto 10 úžasných zdrojů Potřebujete konzultaci o designu webových stránek? Použijte těchto 10 úžasných zdrojů Web design je skvělá dovednost, kterou máte - umožňuje vám vytvořit si vlastní web a může být skvělou cestou k nové kariéře. Zde je návod, jak se naučit základy. abych vám pomohl.











