
Michael Cain
0
2588
410
 Napsal jsem článek o tom, jak vytvořit obrázek pro váš web pomocí klikatelných oblastí nebo hotspotů pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP. Tento druh klikatelného obrázku se nazývá obrazová mapa. Obrazové mapy již nějakou dobu existují, ale stále se používají, aby poskytovaly webovým designérům flexibilitu.
Napsal jsem článek o tom, jak vytvořit obrázek pro váš web pomocí klikatelných oblastí nebo hotspotů pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP. Tento druh klikatelného obrázku se nazývá obrazová mapa. Obrazové mapy již nějakou dobu existují, ale stále se používají, aby poskytovaly webovým designérům flexibilitu.
V komentářích se mě někdo zeptal, jestli je to možné pomocí programu Paint.NET (může to být alternativa k Photoshopu 5 Volných alternativ k Photoshopu, které byste měli vyzkoušet 5 Volných alternativ k Photoshopu, které byste měli vyzkoušet?). Z tohoto důvodu jsem se rozhodl nejen nainstalovat a používat Paint.NET poprvé, ale také přijít na to, jak to udělat pomocí mapových map..
Ano, musel jsem opustit Ubuntu na pár minut a nastartovat do mé instalace Windows (vím, že existuje verze Ubuntu, ale nebyl jsem si jistý, jestli všechno bude fungovat stejně), ale stálo to za změnu tempa.
Došel jsem k závěru, že ano, je to možné, ale budete potřebovat pomoc zásuvného modulu.
Stáhněte a nainstalujte plugin
Pluginy se do Paint.NET implementují poměrně snadno a v zásadě spočívají v stahování souborů a jejich umístění do správné složky. Nazývá se plugin potřebný k vytvoření obrazové mapy “Vytvořit obrazovou mapu” a můžete si ji stáhnout z tohoto odkazu. Tato stránka je trochu chaotická, takže se podívejte na níže uvedený screenshot a najděte jej snadno.

Stáhnete soubor zip obsahující správné soubory. Po stažení je jednoduše vložte sem: C / Program Files / Paint.NET / Effects
Nyní stačí restartovat Paint.NET a měli byste mít nainstalován. Otevřete obrázek a měli byste být všichni nastaveni.
K získání správného kódu použijte editor obrazových map
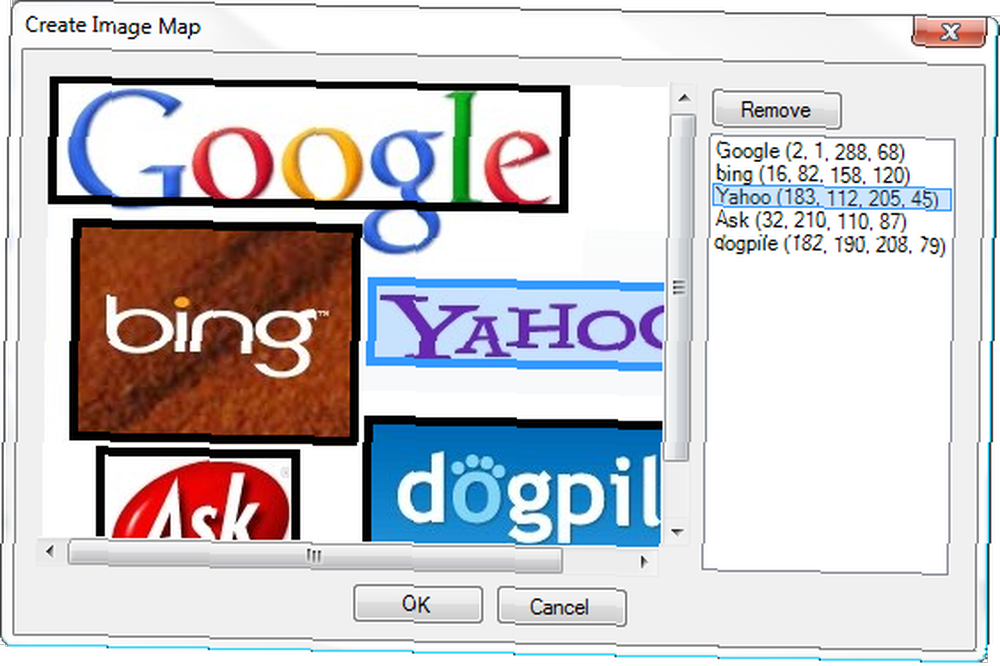
Otevřete editor obrazových map: Efekty -> Image Application -> Create Image Map
Přetáhněte (předstíráte, že vidíte pole) a pojmenujte každý aktivní bod.

Po dokončení klepněte na tlačítko OK. Poté získáte vyskakovací okno s kódem, který budete muset chytit.

Upravte kód a připravte jej na svůj web
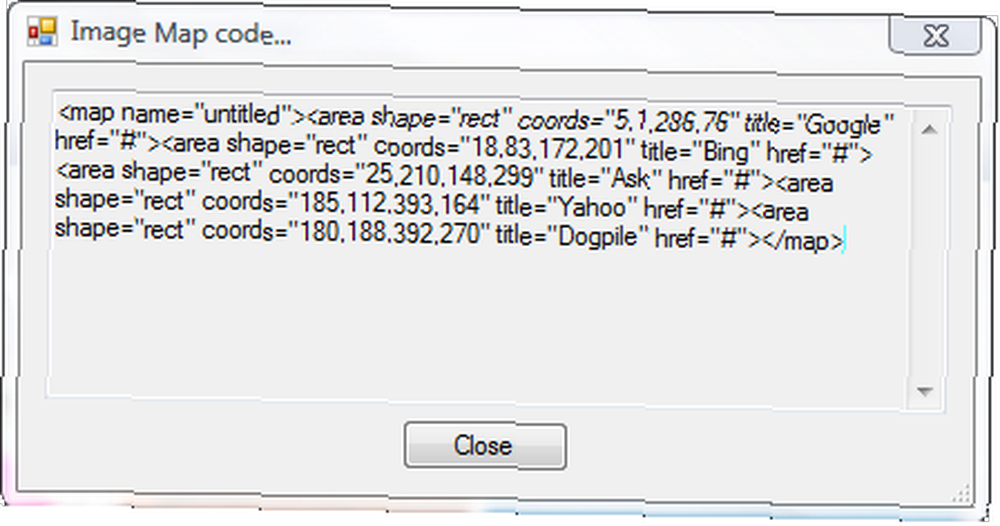
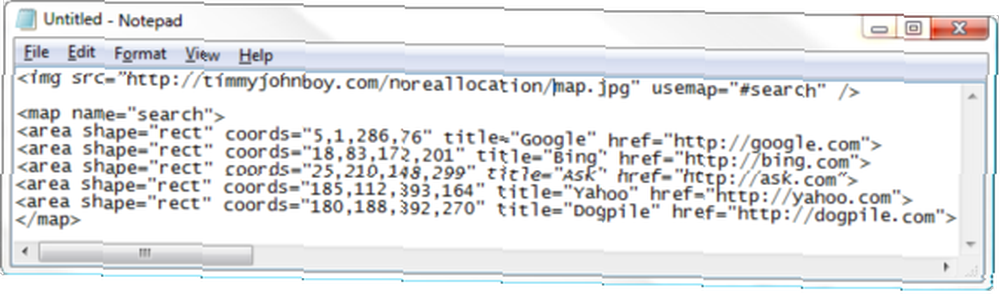
Otevřete Poznámkový blok nebo podobný textový editor a vložte kód. Pravděpodobně skončíš celý kód na jednom řádku. Nejjednodušší způsob je oddělit řádky tak, jak jsem to udělal na níže uvedeném snímku obrazovky.

Všimněte si, že jsem na začátek přidal řádek kódu. Tento řádek kódu určuje, kde je obrázek umístěn na serveru (nahráli jste jej, že?) A název mapy, která se na obrázku použije..
Také si všimnete, že jsem pojmenoval mapu. Chcete-li obrázek svázat s mapou, musíte to udělat. Vyměňte také “#” značky s adresami URL odkazů, které chcete vložit.
Takže ano, existuje i další způsob, jak vytvořit obrazovou mapu. Je také možné to udělat ručně bez pomoci programu pro úpravu obrázků, ale kdo má na to čas?
Co používáte k vytváření obrazových map?











