
Michael Cain
0
1281
166
 Mnoho bloggerů bude hledat vysoce a nízko po dokonalém widgetu WordPress, který bude dělat přesně to, co chtějí, ale s trochou zkušeností s programováním se vám zdá snadnější napsat vlastní widget.
Mnoho bloggerů bude hledat vysoce a nízko po dokonalém widgetu WordPress, který bude dělat přesně to, co chtějí, ale s trochou zkušeností s programováním se vám zdá snadnější napsat vlastní widget.
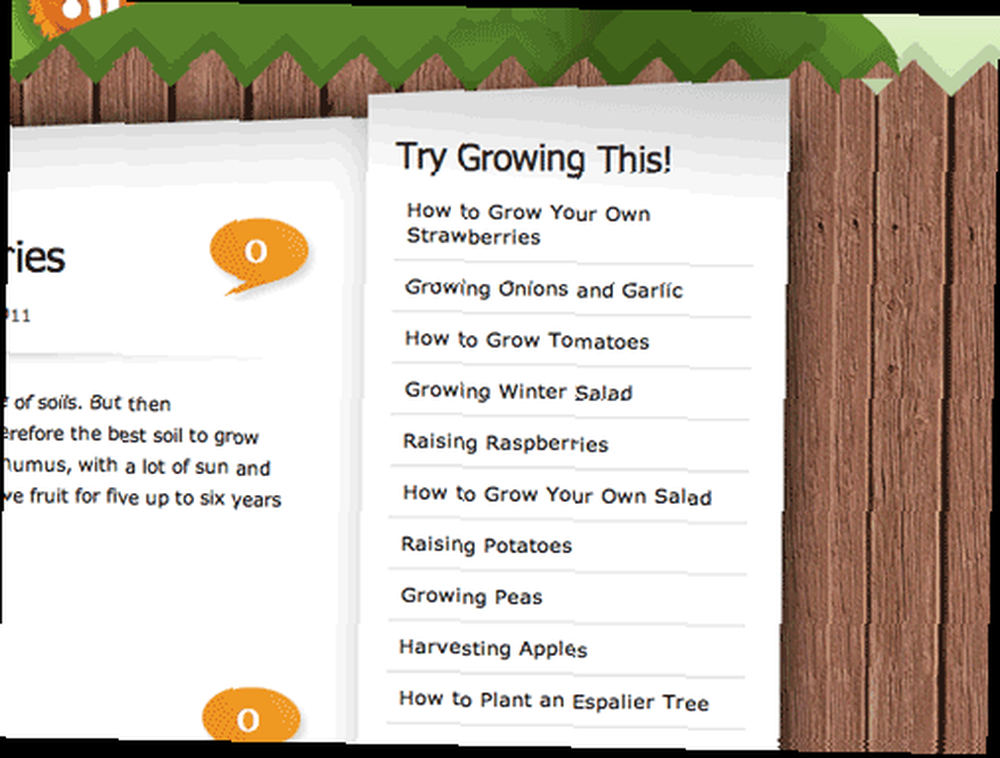
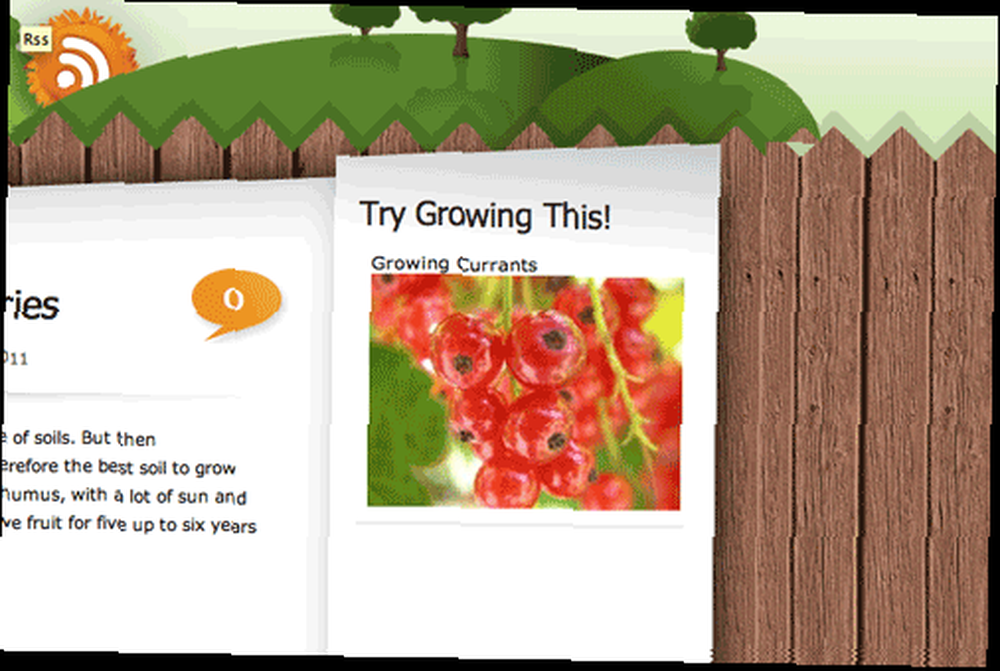
Tento týden bych chtěl ukázat, jak přesně to udělat, a widget, který napíšeme, je jednoduchý, který vybere z vašeho webu jeden náhodný příspěvek, vytáhne doporučený obrázek a zobrazí jej na postranním panelu - vizuální “Koukni na tohle” widget, který pomůže uživatelům najít více obsahu na vašem webu.
Toto je také rozšíření pokračující série, ve které vám ukážu, jak snadné je přizpůsobit šablonu WordPress. 2 Nové skvělé doplňky pro Wordpress a porozumění struktuře tématu Wordpress 2 Nové skvělé doplňky pro Wordpress a porozumění struktuře téma pro Wordpress Tento týden budu být pohledem na lepší alternativu k často oceňovanému All-In-One SEO; plugin, který vám dává sílu publikačního systému Wordpress, ale umožňuje výstup ... .
Možná vás také potěší, že jsme do MakeUseOf přidali novou kategorii WordPress Tutorials. Nezapomeňte se tedy podívat na stále rostoucí archiv aktuálních tipů a průvodců světové oblíbené blogovací platformy..
Klíčové pojmy: WordPress Queries a Loop
Každá stránka na vašem blogu sestává z dotazu do vaší databáze příspěvků. V závislosti na zobrazené stránce se dotaz změní. Například váš domovská stránka blogu může tento dotaz použít “získejte posledních 10 blogových příspěvků“. Při prohlížení archivů kategorií se dotaz může změnit na “získejte posledních 20 příspěvků pouze pro rodinné fotografie kategorie, výsledky objednávejte podle data zveřejnění“. Každý dotaz vrátí sadu výsledků a v závislosti na použité šabloně stránky bude každý výsledek spuštěn přes hlavní “smyčka” šablony.
Každá stránka se ve skutečnosti může skládat z více než jednoho dotazu a můžete si dokonce vytvořit vlastní dotazy, abyste přidali funkčnost na různá místa v šabloně. Na konci tohoto článku můžete vidět příklad toho, co se používá - na každé stránce se nachází několik dalších dotazů, jejichž cílem je ukázat související články, které by vás mohly zajímat, nebo články, které tento týden trendyují..
Abychom však vytvořili náš vlastní widget, budeme si muset jednoduše vytvořit další dotaz, který zachytí X počet náhodných příspěvků plus jejich obrázky a nějakým způsobem je zobrazí na postranním panelu. Už jsem vám minulý týden ukázal kód, který vám uchopí doporučený obrázek Jak naladit Wordpress přidáním doporučených obrázků Jak naladit Wordpress přidáním doporučených obrázků Doporučené obrázky byly do Wordpressu zavedeny ve verzi 2.9 a umožňují vám snadno zobrazit obrázek, který je spojen s vaším blogovým příspěvkem v různých částech motivu. Dnes bych vám chtěl ukázat ..., takže opravdu potřebujeme vědět, jak vytvořit nový widget WordPress a umístit jej na postranní panel.
Základní kód widgetu
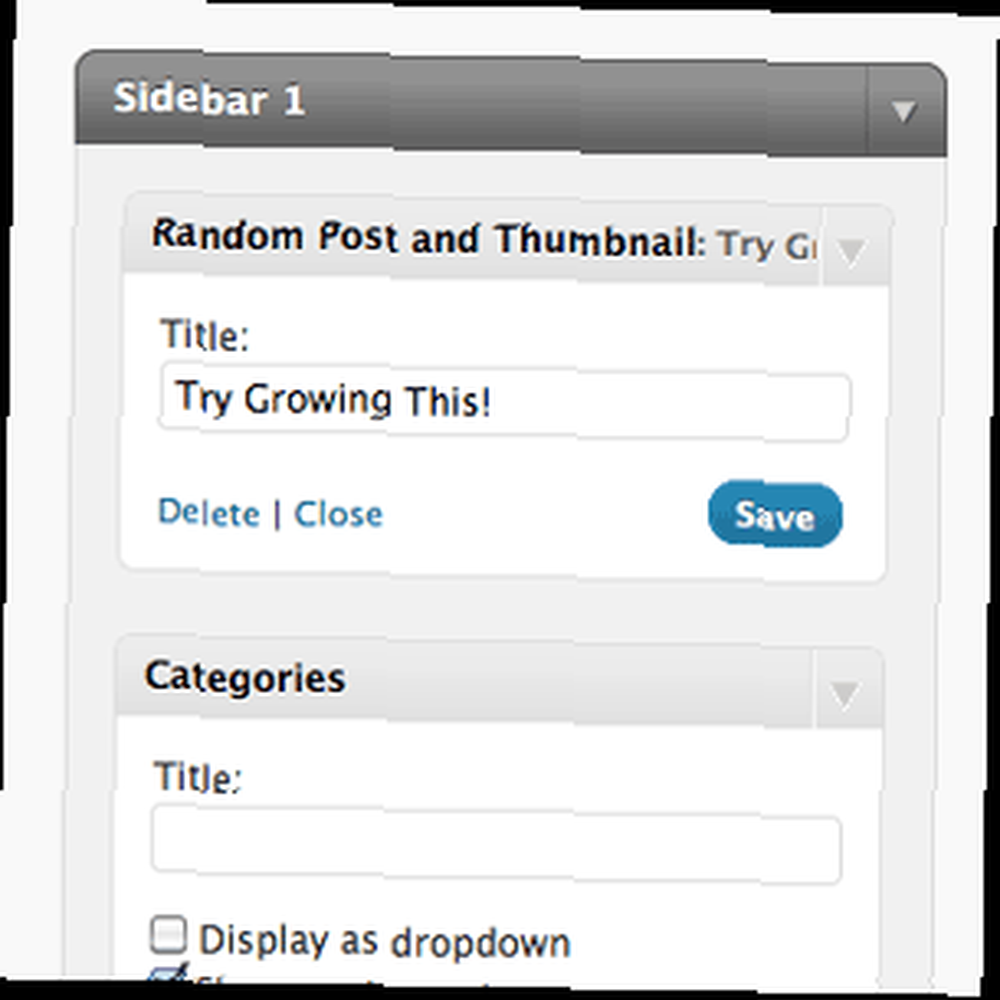
Začněte vytvořením nového souboru .php ve vašem wp-content / pluginy adresář. Můžete také sledovat tutoriál offline a poté jej nahrát pomocí rozhraní WordPress, ale zjistím, že je jednodušší psát, jak jdeme, v případě, že potřebujete ladit. Zavolej svůj soubor, co se ti líbí, ale já jdu s random-post-widget.php
Vložte následující do souboru a uložte. Neváhejte změnit část v horní části se svým jménem v ní, ale ještě neupravujte zbytek kódu. Jedná se v podstatě o widget kostry prázdný a můžete vidět, kde se říká // WIDGET KÓD ZÍSKÁ ZDE je místo, kde později přidáme naši funkci.
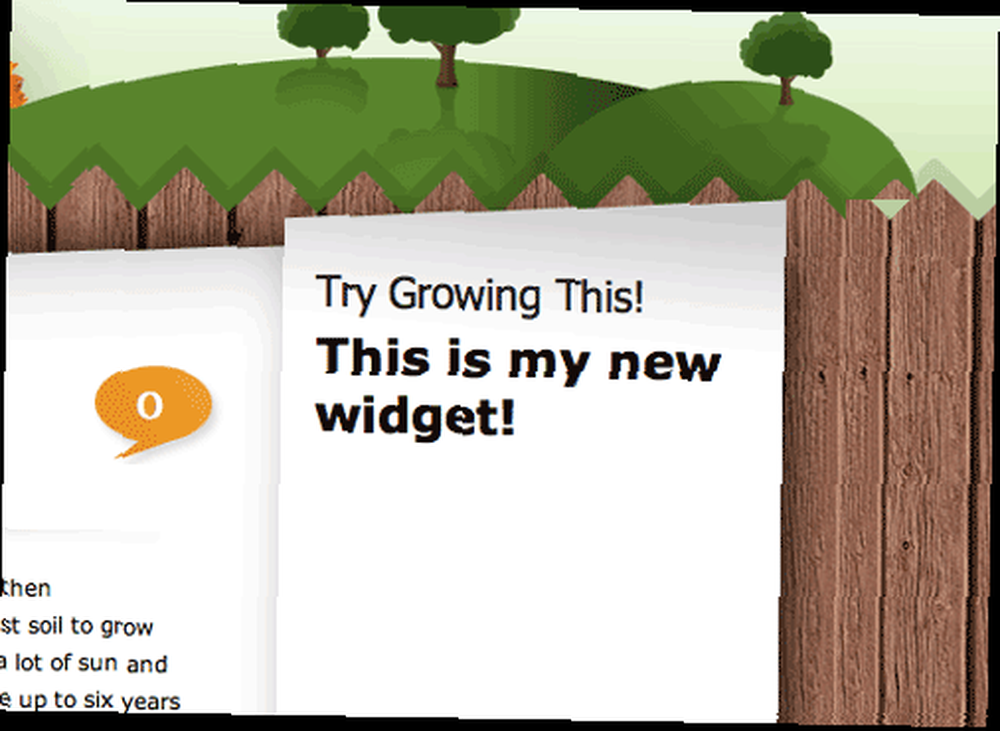
'RandomPostWidget', 'description' => 'Zobrazí náhodný příspěvek s miniaturou'); $ this-> WP_Widget ('RandomPostWidget', 'Random Post and Thumbnail', $ widget_ops); funkční forma ($ instance) $ instance = wp_parse_args ((array) $ instance, array ('title' => ")); $ title = $ instance ['title'];?> Toto je můj nový widget!"; echo $ after_widget; add_action ('widgets_init', create_function (", 'return register_widget ("RandomPostWidget");'));?> V současné době se plugin příliš neliší od vytištění velkého názvu se slovy “Toto je můj nový widget!“.

Dává vám však možnost změnit název, který je pro jakýkoli widget nezbytný. Přidání dalších možností je dnes trochu nad rámec tohoto článku, takže nyní pojďme dát skutečný účel.

Nový dotaz a smyčka
Chcete-li vytvořit nový dotaz do své databáze blogů, musíte použít query_posts () fungují spolu s několika parametry, pak projdou výstupem pomocí smyčky while. Vyzkoušejte to - velmi základní dotaz a smyčku prokázat. Nahraďte řádek kódu, který říká:
Toto je můj nový widget!
s následujícím:
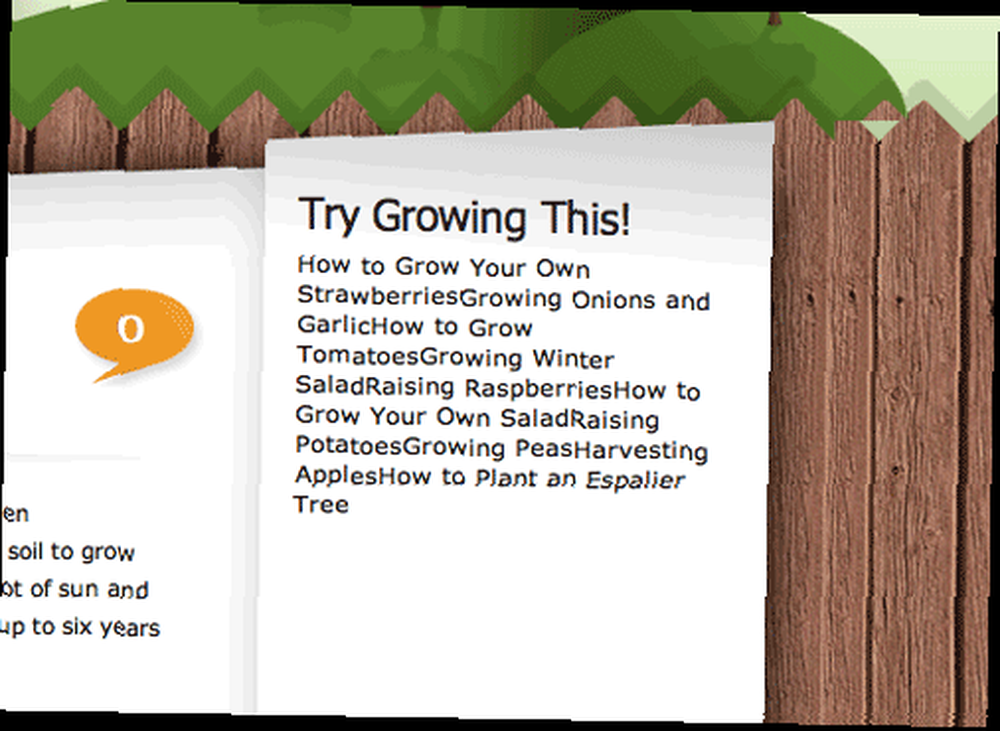
// WIDGET CODE GOES HERE query_posts ("); if (have_posts ()): while (have_posts ()): the_post (); the_title (); endwhile; endif; wp_reset_query (); Toto je absolutně základní dotaz využívající výchozí možnosti a nulové formátování výstupu. V závislosti na tom, jak je váš blog nastaven, bude s největší pravděpodobností výchozím bodem chytit 10 posledních příspěvků - potom je výše uvedeným kódem pouze název každého příspěvku. Je to docela ošklivé, ale funguje to:

Okamžitě to můžeme vylepšit pouhým přidáním formátování HTML na výstup pomocí ECHO příkaz a vytvoření odkazu na příspěvek pomocí get_the_permalink () funkce:
query_posts ("); if (have_posts ()): echo"-
- “; while (have_posts ()): the_post (); echo ”
- “.get_the_title ().”
“; nakonec; echo ”
“; endif; wp_reset_query ();

Už to vypadá mnohem lépe. Chceme však pouze jeden příspěvek náhodně vybraný. Za tímto účelem určíme v dotazu některé parametry:
query_posts ('posts_per_page = 1 & orderby = rand'); Můžete ji samozřejmě změnit na libovolný počet příspěvků - ve skutečnosti existuje celá řada dalších bitů, které můžete do dotazu předat, abyste omezili, rozbalili nebo změnili pořadí výsledků, ale držte se toho pro Nyní. Pokud aktualizujete, měli byste vidět pouze jeden příspěvek, který je při každé aktualizaci náhodný.
Nyní pro doporučenou miniaturu. Nahraďte kód tímto, doufejme, že uvidíte, kde popadneme miniaturu a zobrazíme ji:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "-
- “; while (have_posts ()): the_post (); echo ”
- “.get_the_title (); echo the_post_thumbnail (pole (220 200)); echo “
“; nakonec; echo ”
“; endif; wp_reset_query ();
Hotové výsledky si můžete znovu prohlédnout na mém vývojovém blogu Self Sufficiency Guide, i když jsem si to mohl přečíst, až si tento text přečtete.

Závěr:
Podívejte se, jak snadné je vytvořit svůj vlastní widget, který dokáže přesně to, co chcete? I když nerozumíte 90% kódu, který jsem vám dnes ukázal, měli byste být stále schopni to trochu přizpůsobit pouhým změnou proměnných nebo výstupem jiného HTML. Dnes jsme napsali celou widget, ale můžete snadno použít pouze nový dotaz a kód smyčky na kterékoli ze svých šablon stránek.











