
Owen Little
0
4248
680
Rozdávání vizitek je něco jako ztracená praxe. Většina z nich by raději rozdala úchyt na Twitteru, než aby si udělala čas na vytvoření skutečně osobní fyzické zprávy. Proto je to perfektní čas začít se učit, jak navrhovat své vlastní karty. Budete vyniknout zobrazováním svých dovedností.
Budeme používat působivý a vysoce nabízený program grafického designu Adobe Illustrator. Pokud nejste obeznámeni s tímto softwarem, ujistěte se, že směřujete k našemu základnímu Illustratoru Průvodce pro začátečníky k Adobe Illustrator Průvodce pro začátečníky k Adobe Illustrator Chcete se začít učit Adobe Illustrator, ale cítíte se ohromeni? Tato příručka obsahuje snadno pochopitelné pokyny a spoustu poznámek ze snímků, což usnadňuje učení Illustratoru. před pokračováním.
Krok 1: Nastavení stran
Při vytváření vizitky mějte na paměti dvě základní věci: vytváříme přední i zadní část a vytváříme tuto grafiku pro tisk. Tisk, na rozdíl od digitální grafiky, bude vyžadovat několik různých parametrů, aby se získal nejlepší možný fyzický produkt. Zde jsou obecné specifikace pro vizitku v USA.
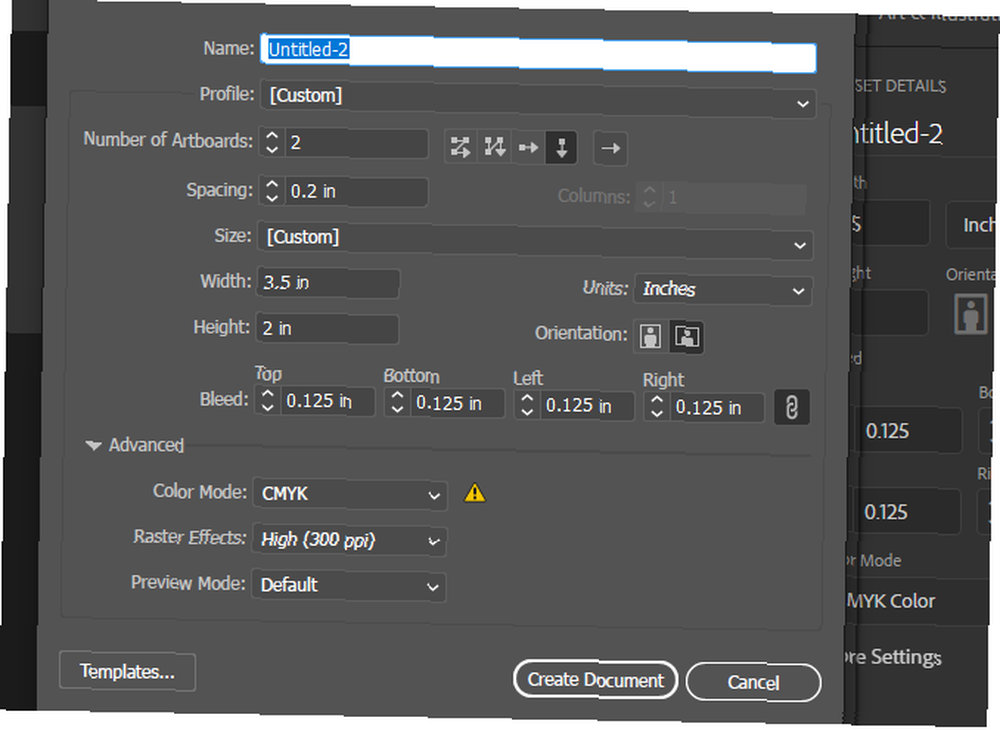
Chcete-li zobrazit níže uvedené okno, otevřete v aplikaci Adobe Illustrator nový dokument a vyberte Více nastavení ve výzvě k uložení.

Krátce se podívám na různé parametry a proč byly vybrány:
- Počet kreslicích plátků Uspořádat podle sloupce: Výše uvedené vytvoří dvě kreslicí plochy, které budete používat pro obě strany vaší vizitky. Možnost uspořádání sloupců umístí jednu na druhou. Parametr Mezery odděluje kreslicí plátna.
- Šířka | Výška | Jednotky | Orientace: Běžné rozměry vizitek v USA jsou 3,5 "x 2". Výše uvedená možnost Orientace je zobrazuje v krajině, ale portrét funguje stejně dobře.
- Krvácet: Odvzdušněné oblasti umožňují tiskárnám ukládat grafiku nebo barvy na okraje stránek. Doporučuje se nechat krvácet 1/8-palce pro vizitky. Rozšiřte jakoukoli grafiku, kterou používáte, na okraj oblasti krvácení, jinak na kartu obdržíte malý bílý obrys.
- Barevný režim Raster Effects: Dva důležité aspekty, které je třeba mít na paměti, jsou: CMYK jako barevný režim a Vysoká (300 ppi) jako rastrový efekt. CMYK by se měl vždy používat pro tisk, na rozdíl od výchozího barevného modelu RGB, který nejlépe funguje pro displeje. Navíc 300 ppi (pixelů na palec) poskytne ostřejší tištěný obrázek, protože kondenzuje více barevných informací na palec než nižší rozlišení.
Klikněte na Vytvořit dokument začít svůj projekt.
Krok 2: Vyberte motiv
Než budete pokračovat s designem, měli byste si pro kartu vybrat konkrétní téma. Mějte na paměti: můžete napodobit styl vizitek, který vidíte online, ale nemusí to nutně souviset s vaší profesí.
 Image Credit: Levente Toth přes Behance
Image Credit: Levente Toth přes Behance
Bez ohledu na vaše umělecké schopnosti je obvykle nejlepší kreslit design před vytvořením produktu pro profesionální nebo komerční použití. Tímto způsobem je jednodušší si obrázek a design karty.
Jsem spisovatel, takže pro něj navrhnu základní kartu psaní na volné noze. Protože na rozdíl od jiných druhů práce píšu online obsah, pokusím se tuto skutečnost také ilustrovat.
Krok 3: Navrhněte svou kartu
Nyní, když mám téma, začnu navrhovat svou přední obálku. Zadní kryt zůstane poslední.
Vyberte si svá písma
V první řadě si vyberte svá písma. Pokud logo vaší firmy není znatelné, většina vizitek bude vyžadovat nějaké písmo na přední a zadní straně karty. Pokud nejste návrhář, může být obtížné vybrat nejlepší písmo. Ale mohou mít velký účinek.
To znamená, že vždy můžete vyhledávat online seznamy nejlepších písem dostupných online. Tyto seznamy jsou obvykle každoročně spravovány návrhovými blogy a weby.
Budu používat dvě písma: Minion pro přední a Lincoln pro zadní, protože oba se podobají typu a jsou souběžné s tématem.
Vytvořte přední design
Pro základní design je nejlepší držet se základních tvarů, abyste dostali bod. Naštěstí je v Illustratoru velmi snadné používat tvary, i když se neopíráte o kreativní stránku.
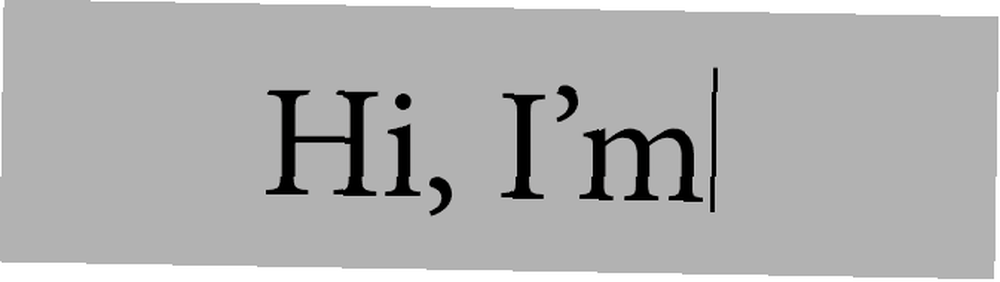
Protože moje karta je navržena pro psaní obsahu, integruji aspekt typu uživatelského rozhraní známého jako textový kurzor (blikající řádek, který se objeví při psaní) na přední straně mé karty. Chcete, aby přední strana vaší karty nutila diváka, aby se podíval na zadní stranu. Budu hrát tuto myšlenku a vytvořit jednoduchý úvod jako můj návrh. Přidám také tenký černý obdélník, který napodobuje textový kurzor.

Místo toho můžete samozřejmě použít nějaký druh loga nebo ikony. Čím více času strávíte na svém designu, tím lepší bude váš produkt. I když váš design není vizuálně působivý, jako je tomu výše, ujistěte se, že uvedete svou profesi - nebo alespoň pochopíte - v určité kapacitě, abyste ji odlišili od obecné vizitky..
Návrh zadní rozvržení
Zadní strana vaší karty by měla obsahovat vaše kontaktní informace. Vyberte si jasné písmo, aby byly vaše informace čitelné. Zkuste také udržet své téma. V mém případě přidám pár bodů - tečky často používané v definicích slov k oddělení slabik - do mého pracovního místa.
Jako oddělovač mezi mým jménem a titulem přidám také malý řádek pomocí štětce Illustrator jako skica. Na vizitce můžete také použít vlastní štětce dostupné online jako malé detaily a velké vzory.
Zde je to, co mám zatím:

Pokud jde o informační část, jednoduše vložte několik řádků textu na grafiku. Nejlepší je také použít několik ikon k označení typu informací (telefonní číslo, faxové číslo, e-mail, Twitter atd.). Můj oblíbený web pro bezplatné ikony 5 webů k vyhledání fotografií zdarma, videa, zvuku a ikon 5 webů k vyhledání fotografií zdarma, videa, zvuku a ikon Najděte fotografie zdarma, videa, zvuky a ikony zdarma. S těmito zdroji již Google nemusíte. Můžete je bezpečně používat ve svých výtvorech, pokud je přiřadíte ke zdroji. je Flaticon, který kuruje tisíce malých ikonek v různých formátech, aby vyhovoval vašim potřebám.
Použiji dvě jednoduché ikony: ikonu telefonu a pošty. Ujistěte se, že jste si stáhli EPS formát vaší ikony, což je vektorový formát, který si zachová svou kvalitu bez ohledu na velikost.

Krok 4: Uložení karty
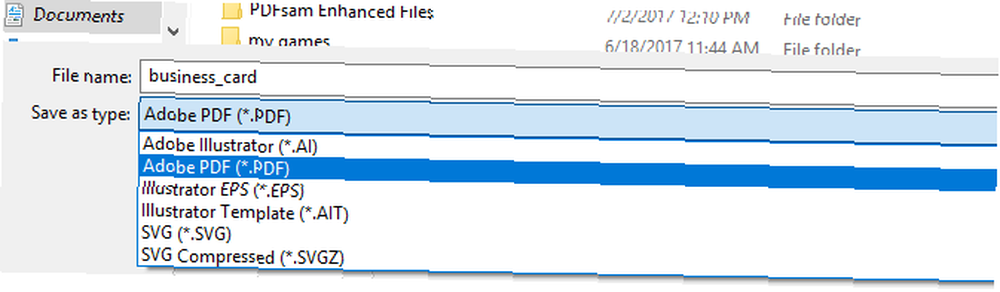
Nyní, když jste svůj design vytvořili v Illustratoru, musíte jej správně uložit. Zatímco většina obrázků je uložena pomocí obrazových souborů, je nejlepší uložit návrh karty jako PDF za účelem zachování jeho kvality tisku.
Vydejte se Soubor, pak Uložit jako. V následujícím okně pojmenujte svůj soubor a vedle něj klikněte na rozbalovací nabídku Uložit jako typ. Uložte soubor jako Adobe PDF.

Nakonec klikněte na Uložit. Váš návrh je nyní připraven k odeslání na tisk vizitek 6 skvělých zdrojů pro levné a krásné vizitky, které můžete vytisknout 6 skvělých zdrojů pro levné a krásné vizitky, které můžete vytisknout Pokud jste na volné noze nebo provozujete malou firmu, víte, že skvělá vizitka je cenným přínosem. Když však právě začínáte, tisk vizitek se může zdát trochu… .
Vytvořte vizitku
Můžete také vytvořit jednoduchý a snadný model vaší vizitky během několika sekund, což uživatelům umožní zobrazit vaši vizitku profesionálnějším a estetičtějším způsobem, než jednoduše zveřejnit návrh karty online..

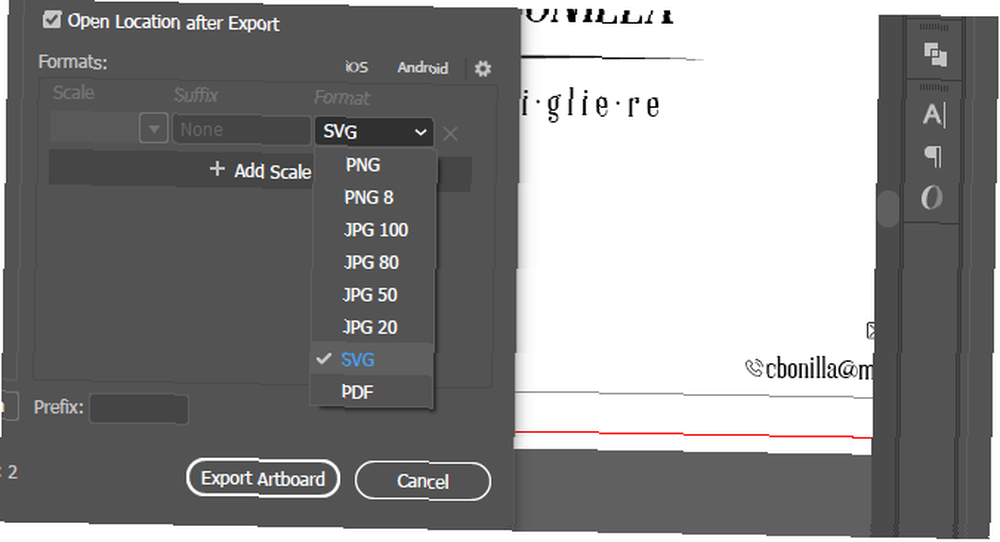
Je to pozoruhodně snadné. Nejprve musíte otočit grafiku vizitky do běžného obrazového souboru, abyste ji umístili do makety. Chcete-li extrahovat návrh z Ilustrátor, zamířit Soubor, Vývozní, a Export pro obrazovky. V následujícím okně změňte formát na SVG, nastavte umístění uložení a klikněte na Export artboardu.

Tím se vaše obrázky exportují spíše jako vektorové soubory než běžné obrazové soubory, což vám umožní zvětšit obrázek, přičemž si zachováte stejnou kvalitu. Dále si stáhněte jeden z mnoha maket vizitek dostupných online. Použiji jednoduchý obrázek makety reálného světa uvedený výše. Po stažení souboru rozbalte soubor Jak extrahovat soubory ze souborů ZIP, RAR, 7z a dalších běžných archivů Jak extrahovat soubory ze souborů ZIP, RAR, 7z a dalších běžných archivů. otevřít? Naštěstí je správa souborů ZIP a dalších komprimovaných archivů pomocí správných nástrojů jednoduchá. Zde je to, co potřebujete vědět. a otevřete soubor PSD ve Photoshopu.
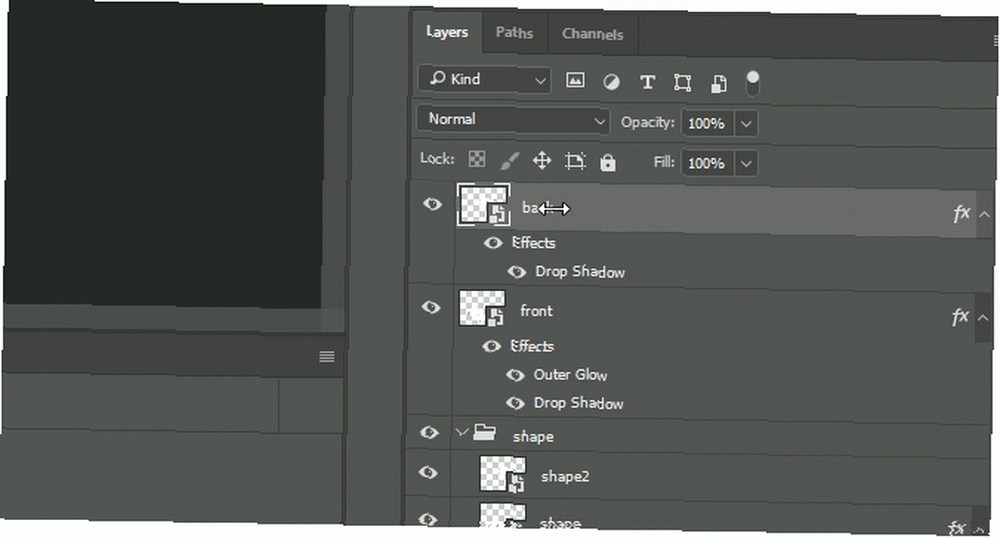
Makety umožňují uživatelům ve výchozím nastavení nahradit předchozí obrázek novým. Po otevření přejděte na panel Vrstvy a dvojklik miniatura přední a zadní strany. Otevře se samostatné okno Photoshopu.

Nahraďte obrázek zde pomocí SVG vaší vizitky. Poté stiskněte Ctrl + S na klávesnici pro uložení grafiky. Maketa by se měla automaticky aktualizovat s novým obrázkem. Přidejte zde další grafiku nebo štětec, který chcete přidat, aby se objevil ve vaší maketě. To samé udělejte s druhou stranou.

Rychle! Vytvořili jste profesionálně vypadající vizitku a maketu.
Z počítače do kapsy
V dnešní době, kdy se práce na volné noze stále více rozšiřuje, je každý marketingovým oddělením. Zdá se, že je trochu skličující navrhovat, ilustrovat a implementovat metody reklamy úplně sami. Už ne, protože jste se právě naučili navrhovat a předvádět vizitku od začátku do konce!
A pokud hledáte cenově dostupnou alternativu k Adobe Illustrator, proč je Affinity Designer nejlepší Adobe Illustrator Alternativní Proč Affinity Designer je nejlepší Adobe Illustrator Alternativní Adobe Illustrator je vynikající, ale Affinity Designer je životaschopnou (a levnější) alternativou, kterou si vyplatí vyzkoušet . , existuje spousta možností včetně Affinity Designera:











