
Lesley Fowler
0
3000
743
Jedno z největších módních slov ve světě designu online za poslední dva nebo tři roky musí být „responzivní“. S příchodem procházení všeho od 4palcové obrazovky smartphonu po 27palcovou obrazovku může být obtížné zajistit, aby vaše webové stránky nebo blog vypadaly dobře, bez ohledu na to, co. Proto je responzivní design nezbytný, protože dokáže automaticky zjistit, jaké zařízení používáte k přístupu na web, a přizpůsobit ho velikosti obrazovky.
I když můžete celý svůj web navrhnout tak, aby reagoval, když vkládáte externí obsah, nemusí se nutně přizpůsobit obrazovce nebo zařízení, které návštěvníci vašeho webu používají. Mezi weby, které neposkytují vložitelný responzivní obsah, patří obři, jako je YouTube a Instagram, ale můžete použít službu, jako je Vložte odpovědně přeměnit tento obsah na citlivé vložení.
Historie responzivního webdizajnu
Termín responzivní webdesign se datuje až do roku 2010, kdy byl vytvořen návrhářem Ethan Marcotte v článku o A List Apart. Napsal:
“Můžeme navrhnout optimální zážitek ze sledování, ale do našich návrhů začlenit technologie založené na standardech, aby byly nejen pružnější, ale také přizpůsobivější médiím, která je činí. Stručně řečeno, musíme procvičit responzivní webdesign.”
Nyní jen o tři roky později a význam responzivního webdesignu neustále roste a kromě toho, že používáte ohromující, responzivní design nebo téma, existuje mnoho zajímavých responzivních nástrojů, které můžete použít k ujistěte se, že návštěvníkům vašeho webu poskytujete naprosto citlivý zážitek.
Vložte odpovědně
Takže zatímco vaše téma může reagovat (jako je tento seznam nádherných responzivních témat WordPressu, vytvořte ohromně citlivé portfolio s jedním z těchto bezplatných témat WordPressu. Vytvořte ohromně citlivé portfolio s jedním z těchto bezplatných témat WordPress. Dnes nestačí mít krásně navržený webové stránky, zejména pokud jste fotograf, umělec nebo grafický designér. V těchto dnech, pokud váš web nereaguje, je pravděpodobné, že ztrácíte významnou část…), existují určité znaky, které se nemusí nutně přizpůsobit, aby se vešly velikost obrazovky návštěvníka. I když můžete vkládat obsah z Twitteru, Storify, SoundCloud a Scribd, už pro vás udělali všechno těžké zvedání. Pokud například vložíte tweet, vložení bude reagovat, takže se změní jeho velikost tak, aby vyhovovala obrazovce vašeho návštěvníka.
Existuje však několik viníků, kteří se neobešli s poskytováním responzivních emblémů, takže když sdílíte obsah z jejich webů, automaticky se přizpůsobí obrazovce, na které se prohlíží. Tam přichází Embed Responsively. Pokud víte, jak se pohybujete kolem kódu, můžete vždy upravit zdrojový kód a převést ho na responzivní, ale Embed Responsively ho jednoduše zkomplikuje - je to snadné!
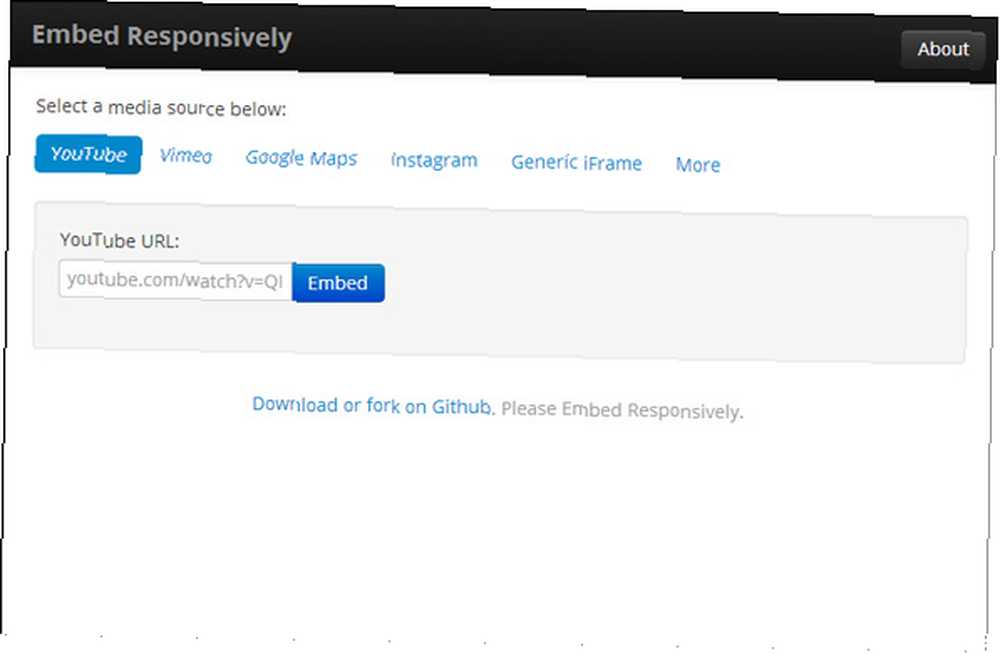
Služba v současné době vyjadřuje slova Instagram, YouTube, Vimeo, Mapy Google a dokonce i s generickými emblémy iFrame. Je úžasné, že se weby, jako jsou tyto, neobešly, aby používaly citlivé vložky; ale možná právě proto se objevil nástroj jako Embed Responsively. Kliknutím na „Více“ na webu zobrazíte malý seznam oblíbených webů, které momentálně reagují.
Jak používat službu

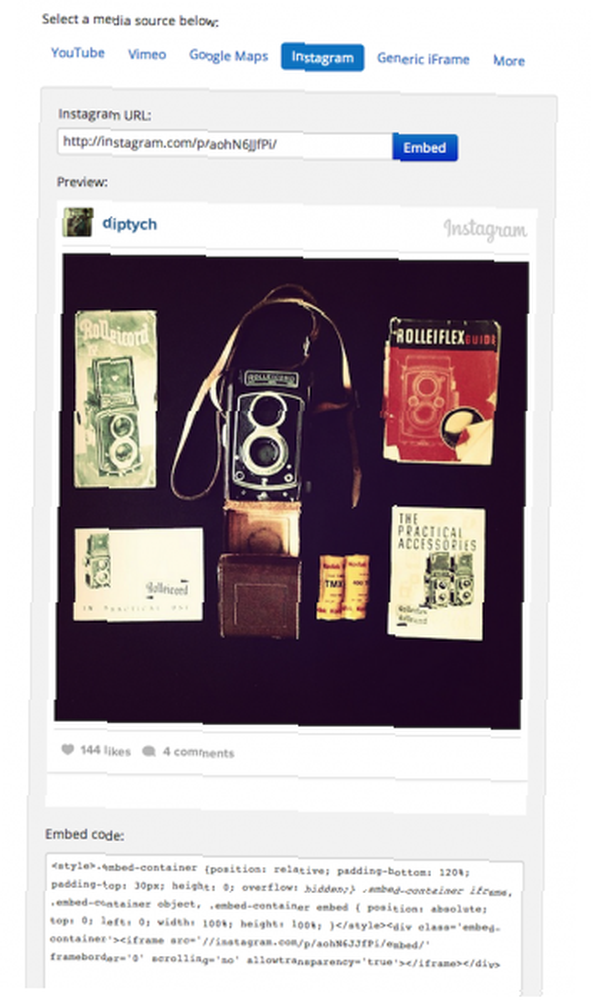
Používání funkce Vložit odpovědně nemůže být snazší. Vše, co potřebujete, je originální kód pro vložení ze služby, kterou chcete použít. K vložení videa na YouTube nebo Vimeo potřebujete pouze přímý odkaz na video. Pokud chcete vložit fotografii Instagramu, je to stejná věc - stačí získat odkaz na obrázek Instagramu na webu. Na druhé straně s Mapami Google je to o něco složitější, protože nemůžete použít pouze přímý odkaz - musíte získat přístupový kód Google Map.
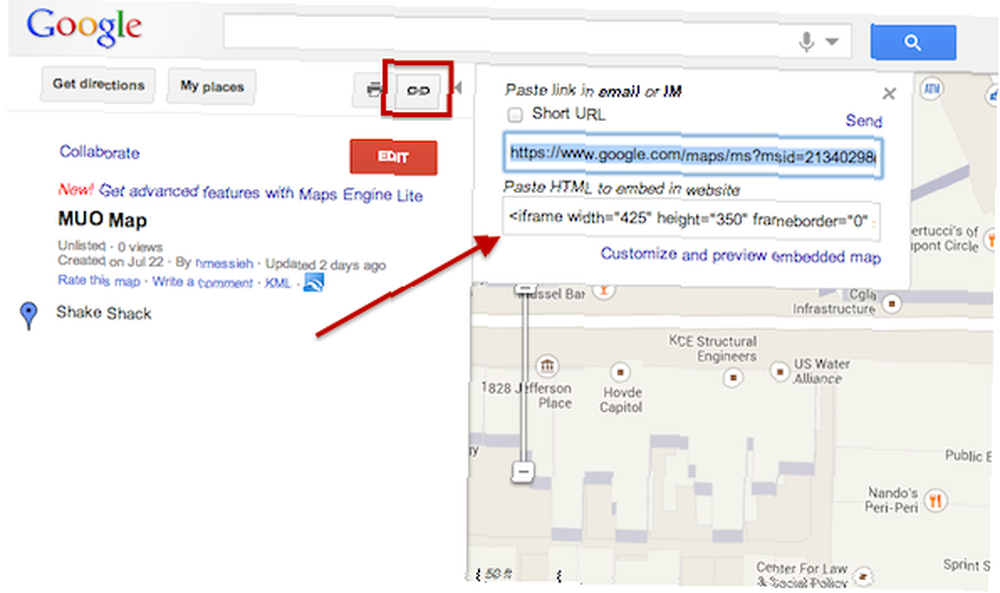
Chcete-li získat kód pro vložení své mapy Google, otevřete mapu a klikněte na tlačítko odkazu v pravém horním rohu postranního panelu. Otevře kód vložení, který můžete vložit do Vložit odpovědně. (Pokud se stále pokoušíte vymyslet, jak vytvořit osobní mapy, které chcete sdílet se svými přáteli a sledujícími, podívejte se na našeho průvodce tvorbou map s vrstvami. Buďte kreativní a vytvořte si vlastní mapy s vlastními vrstvami na nových Mapách Google. Buďte kreativní a vytvořte si vlastní mapy pomocí vlastních vrstev na nových mapách Google S Google odhalením zcela přepracovaných map, které jsou nyní dostupné všem, se vytváření vlastních map stalo snadnějším než kdy jindy. Můžete vytvářet soukromé i veřejné mapy, sdílet mapy s konkrétní jednotlivci, přidejte popisy….)

Jakmile získáte požadovaný odkaz / kód pro vložení, můžete pokračovat a vložit jej do okna Vložit odpovědně - stačí mít vybranou správnou kartu. Klikněte na tlačítko Vložit a web vygeneruje kód pro vložení, který můžete použít na svém webu nebo blogu a který bude plně reagovat.

Závěr
Samozřejmě je zřejmé, že váš web musí začít reagovat, protože právě tento web je obalem celého kódu. Vložit Responsively je jednoduchý malý web, který se docela hodně udělá. Pokud vážně reagujete na design a chcete svým návštěvníkům poskytnout bezproblémový zážitek, budete chtít přidat tento web do svého arzenálu nástrojů pro blogování..
Co si myslíte o Embed Responsively? Dejte nám vědět v komentářích.
Image Credit: Prázdný tablet přes PlaceIt











