
Edmund Richardson
1
2696
595
Pokud jste strávili jakékoli množství času na Facebooku, Twitteru, Redditu nebo na jakémkoli jiném webu sociálních médií, pravděpodobně jste viděli svůj spravedlivý podíl směšných rozhovorů a pobuřujících vláken 5 internetových poznámek, na které už nikdy nebudete schopni zapomenout 5 internetových poznámek, na které nikdy nebudete moci zapomenout Nejlepší vzpomínky tam byly některé z nejhorších internetových nehod, na které nikdy nezapomeneme. Často jsou absurdní. Přesto se zdá, že je nedostanete z hlavy. . Většina z nich je vlastně ... falešná!
Mnoho lidí si neuvědomuje, že snímky obrazovky jsou neuvěřitelně snadné. Krátký přehled internetových poznámek a jak si můžete rychle vytvořit svůj vlastní Stručný přehled internetových poznámek a jak si můžete rychle vytvořit svůj vlastní, zejména pokud snímek obrazovky je z webové stránky. (Méně, pokud například screenshot zahrnuje mobilní aplikaci.) A nepotřebujete ani Photoshop!

Možná znáte obvyklý trik: klepněte pravým tlačítkem myši na libovolný text na webu a vyberte Zkontrolujte prvek, a můžete to změnit tak, že řeknete, co chcete. Pak stačí jen udělat snímek obrazovky a to je vše. Tolik konverzací je takto zfalšováno.
Ale existuje ještě lepší metoda: zapnutí návrhového režimu.

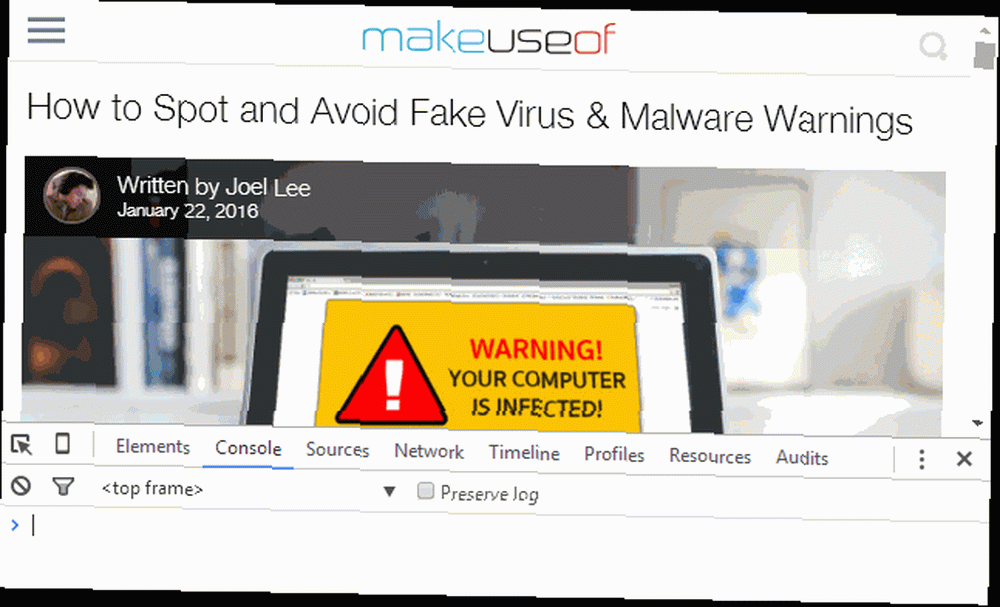
Otevřete konzolu Chrome stisknutím F12 a kliknutím na Utěšit tab. Poté zadejte document.designMode = "on" do konzoly a stiskněte klávesu Enter. Nakonec klikněte na libovolný text na webu a začněte jej upravovat, abyste řekli, co chcete.
Až budete příště chtít falešný snímek obrazovky, aby vypadal jako osoba nebo web, říká něco divného, mějte na paměti tento trik. Je to v podstatě to samé jako “Zkontrolujte prvek” trik Jak vytvořit falešné webové stránky s Firebug Jak vytvořit falešné webové stránky s Firebug Když si myslíte, že falešné nebo upravené screenshoty, programy jako Photoshop pravděpodobně do vaší mysli. Nikdy jsem nebyl velmi kreativní, pokud jde o design a grafické práce, takže je to skoro mimo…, ale mnohem jednodušší a rychlejší.
Věděli jste o Design Mode v Chromu? O kterých dalších úžasných trikech víte? Řekněte nám o nich v komentářích níže!
Image Credit: Facebook Oznámení od nevodka prostřednictvím Shutterstock











