
Michael Cain
0
1780
364
Přemýšleli jste někdy, jak posílat data mezi dvěma programovacími jazyky? Někdy se pokusili odeslat objekt nebo více kusů dat?
Dnes vám ukážu, jak pomocí JSON odesílat data z JavaScriptu do Pythonu. Pokryju, jak nastavit webový server, spolu se všemi potřebnými kódy.
Předpoklady
K zahájení tohoto projektu budete potřebovat několik věcí. Budu běžet na Macu, na kterém je Python již nainstalován. Měli byste být schopni následovat rozumně dobře pomocí Linuxu. Používáte-li Windows, budete si muset stáhnout a nainstalovat Python a možná si vyčistit dovednosti z příkazového řádku Příručka pro začátečníky k příkazovému řádku Windows Příručka pro začátečníky k příkazovému řádku Windows Příkazový řádek umožňuje přímou komunikaci s počítačem a nařídit mu, aby plnil různé úkoly. .
Budete potřebovat pip, správce balíků pro Python. Ve výchozím nastavení je tato verze k dispozici ve verzích Python vyšších než 2.7.9.
Nastavení serveru
Potřebujete server sloužit Python na webovou stránku. Existuje mnoho možností. Pokud již máte nastavení serveru, můžete tento krok přeskočit.
Existuje mnoho možností, které můžete použít zde. Tornado je dobrá volba, stejně jako Twisted (o Twisted jsem už psal pro síťovou kameru pro kutily). Pro tento projekt budu používat baňku.
Nainstalujte baňku pomocí pip (přes příkazový řádek):
pip install FlaskA je to! Existuje několik možností nastavení, ale pokud je správně nainstalována, je dobré jít.
Možná budete chtít zvážit použití virtuálního prostředí Python Naučit se používat virtuální prostředí Python Naučit se používat virtuální prostředí Python Ať už jste zkušený vývojář Pythonu, nebo právě začínáte, naučit se, jak nastavit virtuální prostředí, je zásadní pro jakýkoli projekt Python. , je to však zcela volitelné.
Nastavení Pythonu
Vytvořte nový soubor ve svém oblíbeném textovém editoru nebo v Integrated Development Environment (IDE). Používám Sublime Text 3 a PyCharm, ale používejte vše, co vám vyhovuje.
Nyní proveďte počáteční nastavení baňky:
z importu baňky Baňka = Baňka (__ jméno__)Tím importujete požadované moduly a nakonfigurujete vaši aplikaci. Nyní vytvořte cesta:
@ app.route ("/ output") def output (): návrat "Hello World!"Toto konfiguruje a cesta, což je jako stránka webu. Toto může být někdy nazýváno koncový bod nebo a trasa.
def výstup () řádek definuje a funkce nebo metoda volal výstup, který se spustí vždy, když se tento koncový bod volá. Tyto metody nemusí používat stejný název jako koncový bod - nazývejte jej jakýmkoli vhodným názvem. Uvnitř této metody je jednoduchý Ahoj světe! řetězec. Nakonec nastavte skript tak, aby se skutečně spustil, když je o něj požádán:
pokud __name__ == "__main__": app.run ()Pokračujte a uložte tento skript jako json_io.py na vhodném místě. Vraťte se do terminálu a přejděte do složky projektu. Spusťte skript:
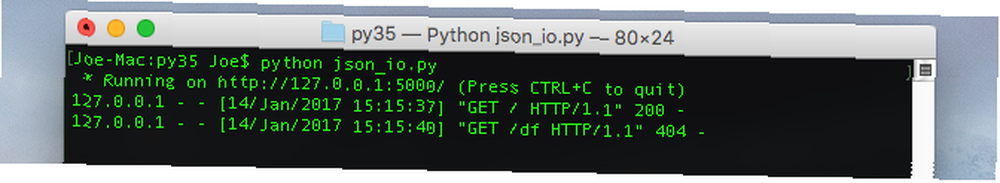
python json_io.pySlovo krajta se používá k upozornění počítače, že následující soubor by měl být spuštěn jako skript Python. Název souboru poté je název souboru, který chcete spustit jako Python. Pokud vše funguje správně, měla by se v terminálu zobrazit stavová zpráva:
* Běží na http://127.0.0.1:5000/ (Stisknutím kláves CTRL + C ukončete)Ukáže vám IP adresu, na které běží váš server, a také port. Budou 127,0,0,1 a 5000. Můžete stisknout CTRL > C zastavit tento běh, ale to ještě neudělejte.
Do prohlížeče zadejte adresu a měli byste vidět Ahoj světe! se objeví na obrazovce. Nyní jste úspěšně nastavili server Python a napsali svůj první skript! Pokud provedete nějaké změny, budete muset restartovat server (zastavit skript a znovu jej spustit).
Pokud si přejete zobrazit skripty na jiném počítači ve stejné síti, změňte app.run () na:
app.run ("0.0.0.0", "5010")Na této lince jsou dvě části. První řekne Flasku, aby obsluhoval soubory na vaší lokální IP adrese (nezapomeňte to ponechat jako 0,0.0,0, i když to není vaše IP adresa). Druhá část určuje port. Pokud chcete, můžete port změnit. Spusťte skript znovu (nezapomeňte uložit a restartovat).
Nyní byste měli mít přístup ke svým skriptům z jiného počítače ve stejné síti. Ujistěte se, že používáte svou IP adresu (spusťte ifconfig v příkazovém řádku) a port, který jste zadali dříve. Možná používáte firewall, pokud jej používáte.
Konzola vám ukáže odpověď HTTP a IP adresu jakéhokoli zařízení, které se připojuje k vašemu serveru:

Všimněte si, jak koncový bod / df vrátil chybu 404? Koncový bod není nastaven! Pokud si přejete získat přístup přes internet, podívejte se do přesměrování portů Co je to Port Forwarding a jak mi může pomoci? [MakeUseOf vysvětluje] Co je přesměrování portů a jak mi může pomoci? [MakeUseOf vysvětluje] Plačete trochu dovnitř, když vám někdo řekne, že existuje problém s přesměrováním portů, a proto vaše nová lesklá aplikace nebude fungovat? Váš Xbox vám nedovolí hrát hry, vaše stahování torrentů odmítne ... .
Šablony
Nyní, když je váš server nastaven, je čas napsat nějaké šablony. K odesílání dat mezi Pythonem a Javascriptem budete používat JSON a šablony to usnadní. Psali jsme o tom, co je JSON Co je to JSON? Přehled laika Co je JSON? Přehled laika Ať už plánujete vývojáře webu, nebo ne, je dobré alespoň vědět, co je JSON, proč je to důležité a proč se používá na celém webu. v minulosti, tak si přečtěte, pokud si nejste jisti.
Budete muset použít templingový jazyk. Jinja2 je dodáván s baňkou, takže není nutné žádné další nastavení.
Templingový jazyk funguje ve spojení s webovým serverem. Vezme výstup vašich skriptů Pythonu (kód back-end) a usnadňuje výstup uživateli pomocí HTML (front-end). Je důležité si uvědomit, že šablony by měly ne být použit pro logiku! Udržujte logiku v Pythonu a použijte šablony pouze pro zobrazení dat. Začíná to být velmi chaotický, pokud se začnete pokoušet se složitostí se šablonou.
Vytvořte složku v adresáři projektu s názvem šablony. Baňka rozpoznává soubory v této složce jako soubory šablon. Nepokládejte sem žádné skripty Pythonu, zde můžete ukládat soubory HTML.
Vytvořte soubor s názvem index.html. Uvnitř něj vložte následující kód:
název Toto je způsob, jak přistupovat k datu zvanému název, který najdete uvnitř vašich skriptů. Vraťte se ke svému json_io.py. skript a upravit výstup funkce. Místo návratu Ahoj světe, zadejte tento kód:
return render_template ("index.html", name = "Joe")Tím se načte index.html soubor, který jste vytvořili dříve, a nahraďte jej název šablona značky pro řetězec Joe. Tuto metodu můžete použít k načtení libovolné stránky do složky šablony a předání libovolného množství dat.
Kód
Nyní, když víte, jak šablony fungují, potřebujete plný kód HTML. Vložte to do svého index.html soubor:
// nastavit některé JSON pro použití vozů var = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // nastavení tlačítka klikněte na document.getElementById ("theButton"). onclick = function () doWork (); function doWork () // ajax JSON na server $ .post ("receiver", cars, function () ); // stop link reloading page event.preventDefault (); Toto pošle data pomocí AJAX do Pythonu:
Klikni na měVšimněte si, jak to nezahrnuje CSS ani záhlaví HTML. Ty jsou vyžadovány pro webové stránky (tento příklad bude fungovat bez nich), takže pokud se zajímáte, podívejte se do nich na W3Schools..

V tomto souboru není příliš mnoho. Seznam soutěžních vozů JSON je nastaven. Je tu trochu textu a tlačítka. Po stisknutí tlačítka, jQuery je zvyklý POŠTA seznam aut na server. To půjde na přijímač koncový bod, který vytvoříte další. Pokud se chcete dozvědět více o tom, jak to funguje v tomto kontextu, přečtěte si našeho průvodce jQuery.
Zde je kód, který potřebujete json_io.py:
#! baňka / bin / python import sys z importu baňky Baňka, render_template, požadavek, přesměrování, náhodný import odpovědí, json app = Baňka (__ jméno__) @ app.route ('/') def output (): # sloužit jako návratová šablona indexu render_template ('index.html', name = "Joe") @ app.route ('/ receiver', metody = ['POST']) def pracovník (): # read json + data odpovědi = request.get_json () výsledek = "pro položku v datech: # loop přes každý výsledek řádku + = str (item ['make']) + '\ n' vrátí výsledek, pokud __name__ == '__main__': # run! app.run ()Tento kód definuje dva koncové body. Výchozí (/) zobrazí předchozí stránku html. Po stisknutí tlačítka a POŠTA žádost je předložena /přijímač koncový bod. Druhá část definice trasy (metody = ['POST']) definuje způsob přístupu k této stránce. Tak jako POŠTA je jediný určený způsob, tato cesta odmítne jakékoli další požadavky HTTP (například DOSTAT).
Tento /přijímač koncový bod jednoduše smyčky přes každý řádek JSON a připojí značku automobilu k řetězci, který se po smyčce vrátí. JSON je uložen v data proměnná a jako request.get_json () byl použit, Python si je vědom toho, že se jedná o objekt JSON. položka proměnná uvnitř pro smyčku lze považovat za řadu dat. K různým prvkům každé řady lze přistupovat pomocí jejich názvu v hranatých závorkách (item ['make']).
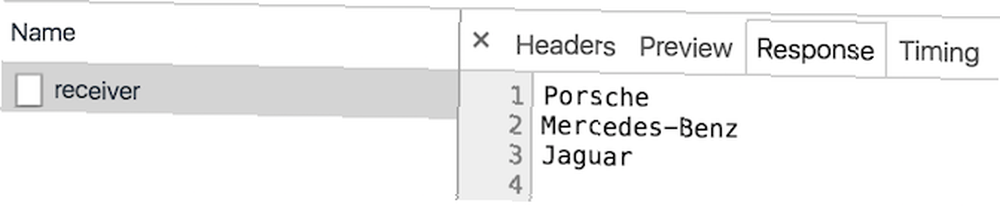
Otevřete vývojové nástroje prohlížeče (CMD > ALT > Já v systému Mac OS / Chrome) a přejděte na síť tab. Stiskněte tlačítko a měla by se zobrazit odpověď serveru:

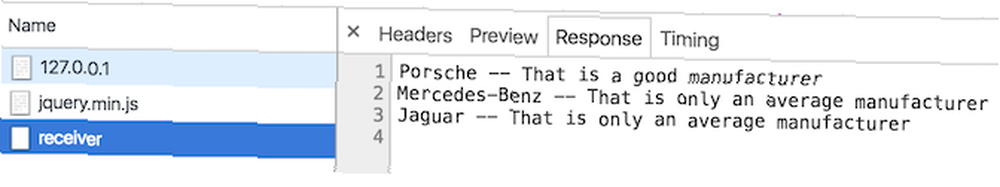
Zkuste upravit počáteční JSON a podívejte se, co se stane. Upravme to Python něco různé, v závislosti na JSON. Zde je nový kód, který potřebujete pro pro smyčku:
pro položku v datech: # loop přes každý řádek make = str (item ['make']) if (make == 'Porsche'): result + = make + '- to je dobrý výrobce \ n' else: result + = make + '- To je jen průměrný výrobce \ n' To používá jednoduchý příkaz if pro změnu výstupu, v závislosti na vstupu. Dalo by se to snadno přizpůsobit zápisu do databáze nebo spustit jiný kus kódu. Jak to vypadá teď:

Nyní byste měli mít pevné znalosti o tom, jak nastavit Python server a jak můžete reagovat na požadavky JSON.
. .











