William Charles
0
4652
461
Už jste vždy chtěli vytvořit web? Možná jste si přečetli některé z našich HTML (porozumění HTML 5 kroků k pochopení základního kódu HTML 5 kroků k porozumění základního kódu HTML HTML je páteří každé webové stránky. Pokud jste začátečník, projdeme vás základními kroky k porozumění HTML.) a CSS tutoriálů 5 Baby Steps k učení CSS a stát se Kick-Ass CSS Sorcererem 5 Baby Steps k učení CSS a stát se Kick-Ass CSS Sorcerer CSS je jedna z nejdůležitějších změn, kterou webové stránky za poslední desetiletí zažily, a to vydláždilo cestu k oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu…, ale neví, jak používat tyto jazyky na větším projektu.
Dnes vás budu provázet procesem vytváření kompletního webu od nuly. Nebojte se, pokud se vám to zdá jako obtížný úkol, provádím vás každým krokem na cestě.
Tento web vytvoříte pomocí HTML, CSS a JavaScriptu s nádechem jQuery (průvodce jQuery Základní průvodce JQuery pro programátory Javascript Základní průvodce JQuery pro programátory Javascript Pokud jste programátorem Javascript, pomůže tento průvodce JQuery) začnete kódovat jako ninja.). Nic neděláš opravdu krvácející hrana, takže tento kód by měl ve většině moderních prohlížečů fungovat docela dobře.
Pokud si nejste jisti žádným CSS, podívejte se na průvodce CSS na W3Schools.com.
Design
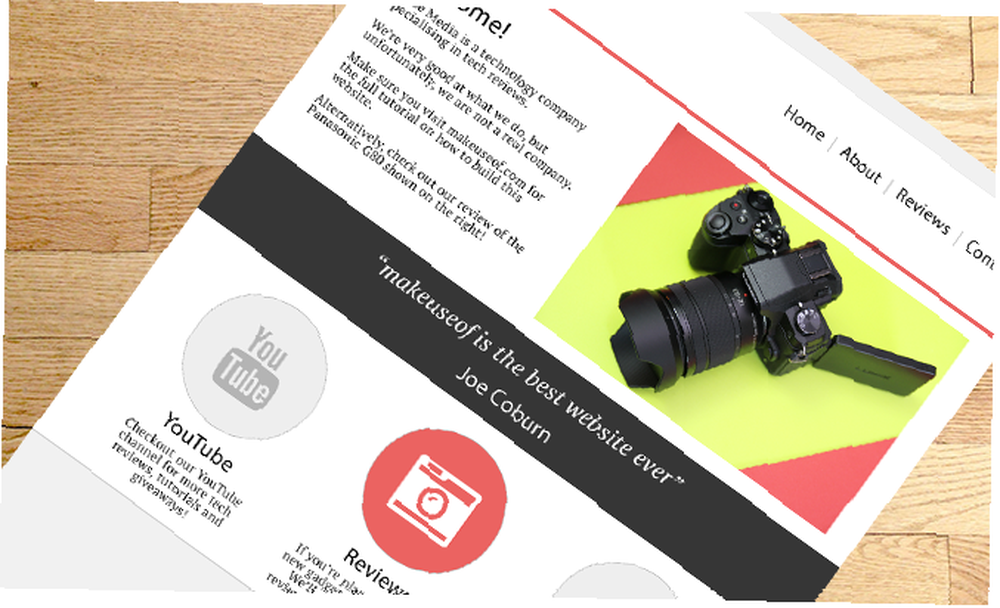
Zde je design tohoto webu. Podívejte se na obrázek s vysokým rozlišením, chcete-li se lépe podívat, nebo ještě lépe, stáhněte si celý projekt zde.

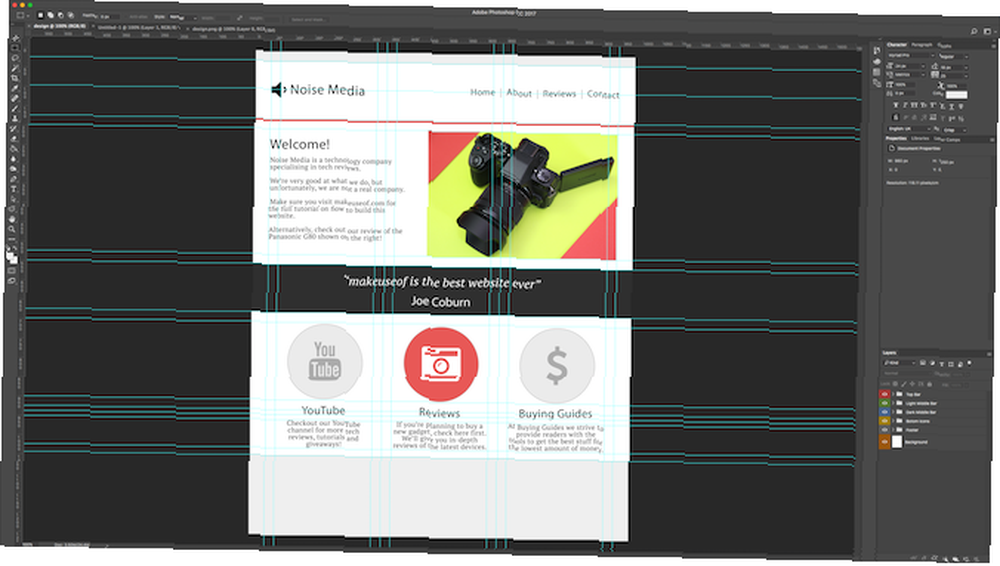
Tento web jsem navrhl pro fiktivní společnost v aplikaci Adobe Photoshop 2017. Pokud máte zájem, ujistěte se, že jste si stáhli soubor .PSD ze stažení balíčku. Zde je to, co získáte v souboru Photoshopu:

Uvnitř jednotky PSD najdete všechny vrstvy seskupené, pojmenované a barevně označené:

Aby věci vypadaly správně, budete potřebovat několik nainstalovaných písem. První z nich je Font Awesome, který se používá pro všechny ikony. Další dvě písma jsou PT Serif a Myriad Pro (součástí Photoshopu). Pokud si nejste jisti, jak nainstalovat písma, přečtěte si naši příručku Jak nainstalovat písma ve Windows, Mac a Linux Jak nainstalovat písma ve Windows, Mac a Linux .
Pokud nemáte Adobe Photoshop, nemusíte se bát, nepotřebujete k tomu pokračovat.
Počáteční kód
Nyní, když je design jasný, začněme kódování! Vytvořte nový soubor ve svém oblíbeném textovém editoru (používám Sublime Text 3). Uložit jako index.html. Můžete tomu říkat cokoli, protože mnoho stránek se nazývá index je způsobeno fungováním webových serverů. Výchozí konfigurace pro většinu serverů je sloužit stránce index.html, pokud není zadána žádná stránka.
Pokud se nechcete dozvědět podrobnosti, přejděte po stažení celého kódu.
Zde je kód, který potřebujete:
Hluková média / * CSS jde sem, v horní části stránky * / / * JavaScript jde sem, v dolní části stránky * / To dělá několik věcí:
- Definuje požadované minimum HTML.
- Definuje název stránky “Hluková média”
- Zahrnuje jQuery hostované na Google CDN (co je to CDN, co jsou CDN a proč úložiště již není problémem Co CDN jsou a proč úložiště již není problémem CDN zrychlují internet a webové stránky jsou cenově dostupné, i když je škálováte na miliony uživatelů. , šířka pásma stojí peníze; ti z nás, kteří mají omezené smlouvy, to vědí příliš dobře. Nejenom vy ...).
- Zahrnuje úžasné písmo hostované na Google CDN.
- Definuje a styl tag, do kterého chcete napsat svůj CSS.
- Definuje a skript tag, do kterého se má zapsat JavaScript.
Uložte soubor znovu a otevřete jej ve webovém prohlížeči. Pravděpodobně si toho moc nevšimnete a ještě to určitě nebude vypadat jako web.

Všimněte si, jak je název stránky Hluková média. Toto je definováno textem uvnitř titul štítek. Tento má být uvnitř hlava značky.
Záhlaví
Vytvořme záhlaví. Vypadá to takto:

Začněme malým šedým kouskem nahoře. Je to světle šedá a pod ní mírně tmavě šedá. Tady je zblízka:

Přidejte tento HTML uvnitř tělo značka nahoře:
Když jste tady, rozbijte to. A div je jako kontejner, do kterého lze vložit další věci “jiné věci” může to být více kontejnerů, textu, obrázků, cokoli opravdu. Existují určitá omezení ohledně toho, co může jít do určitých značek, ale divy jsou docela obecné věci. Má id z horní lišta. To bude použito pro stylování pomocí CSS a v případě potřeby zacílení na JavaScript. Ujistěte se, že máte pouze jeden prvek s určitým ID - měly by být jedinečné. Pokud chcete, aby více prvků mělo stejný název, použijte a třída místo toho - na co jsou určeny! Tady je CSS, který musíte styl (umístit nahoře uvnitř styl štítek):
html, tělo okraj: 0; čalounění: 0; rodina fontů: 'Helvetica', 'Arial'; / * počáteční písma * / # horní lišta šířka: 100%; pozadí: # F1F1F1; / * světle šedá * / okrajové dno: 1px solidní # D4D4D4; / * tmavě šedá "podtržení" * / výška: 25 pixelů; Všimněte si, jak se před jménem používá znak hash (#, hashtag, libra). To znamená, že prvek je ID. Pokud používáte třídu, použijte místo toho tečku (.). html a tělo tagy mají výplň a okraj nastavený na nulu. Tím se zabrání nežádoucím problémům s mezerami.
Je čas přejít na logo a navbar. Než začnete, musíte do tohoto obsahu vložit kontejner. Udělejme z toho třídu (abyste ji mohli později znovu použít), a protože je to ne citlivý web, udělejte to na šířku 900 pixelů.
HTML:
CSS:
.normal-wrapper width: 900px; okraj: 0 auto; čalounění: 15px 40px; pozadí: červená; přetečení: auto; Může být obtížné říct, co se děje, dokud nedokončíte kód, takže může být užitečné přidat (dočasné) barevné pozadí a zjistit, co se děje:
pozadí: červená;Nyní je čas vytvořit logo. Písmo Awesome je potřeba pro samotnou ikonu. Font Awesome je sada ikon zabalených jako vektorové písmo - úžasné! Počáteční kód výše nastavuje písmo Awesome, takže je vše připraveno!
Přidejte tento HTML uvnitř normální obal div:
Hluková média
CSS:
.logo-icon color: # 000000; velikost písma: 60pt; plavat vlevo; h1 float: left; okraj: 21px 0 0 25px; Nedělejte si starosti s tím, že ostatní písma neodpovídají designu - později to uklidíte. Pokud chcete použít různé ikony, přejděte na stránku Awesome Ikony písma a poté změňte fa-volume-down k názvu ikony, kterou chcete použít.
Přesunutím na navigační lištu budete používat neuspořádaný seznam (UL) pro tohle. Přidejte tento HTML po logo-container (ale stále uvnitř normální obal):
- Domov
- O
- Recenze
- Kontakt
href slouží k propojení na jiné stránky. Tato webová stránka tutoriálu nemá žádné další stránky, ale zde můžete uvést název a cestu k souboru (pokud je to nutné), např. reviews.html. Ujistěte se, že jste to vložili do obou uvozovek.
Zde je CSS:
#navbar list-style-type: none; / * odstranit odrážky * / okraj: 29 pixelů 0 0 0; čalounění: 0; float: right; velikost písma: 16pt; #navbar li display: inline; / * učinit položky vodorovnými * / #navbar li a: link, #navbar li a: Navštíveno, #navbar li a: active text-decoration: none; / * odstranit podtržení * / barva: # 000000; čalounění: 0 16px 0 10px; / * mezerníky od sebe * / okraj: 0; ohraničení doprava: 2px solidní # B4B4B4; / * dělič * / #navbar li a: link.last-link / * odebrat dělič * / border-right: 0px; #navbar li a: hover / * změnit barvu na hover (mouseover) * / color: # EB6361; Tento CSS začíná znakem neuspořádaný seznam. Poté odstraní odrážky pomocí list-style-type: none;. Odkazy jsou od sebe trochu od sebe vzdáleny a dostanou barvu, když na ně umístíte kurzor myši. Malý šedý oddělovač je pravý okraj každého prvku, který je poté odstraněn pro poslední prvek pomocí poslední odkaz třída. Vypadá to takto:

V této sekci zbývá pouze červené vodorovné barevné zvýraznění. Přidejte tento HTML za normální obal:
A tady je CSS:
# top-color-splash width: 100%; výška: 4px; pozadí: # EB6361; To je hotová sekce. Jak to vypadá - docela podobné designu?

Hlavní oblast obsahu
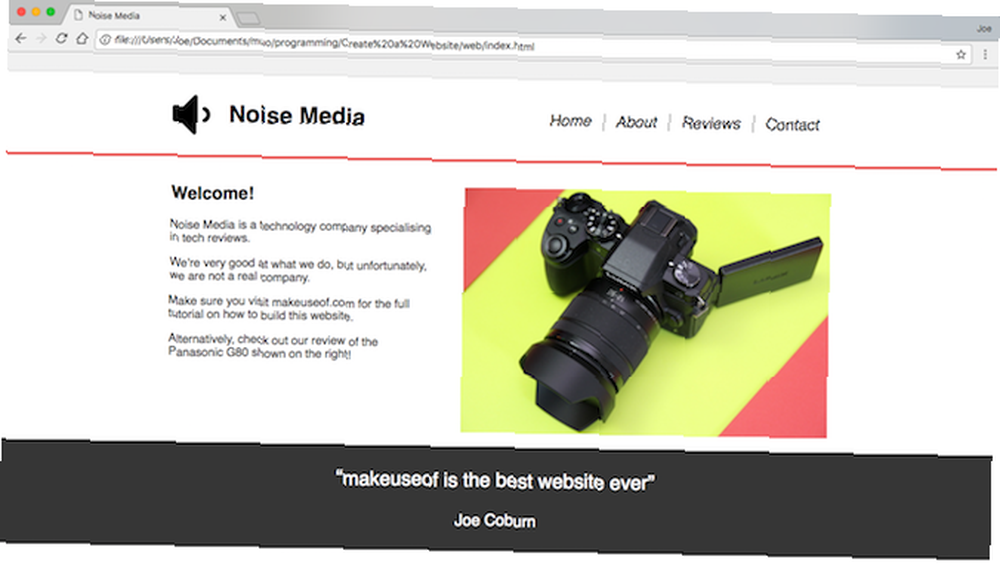
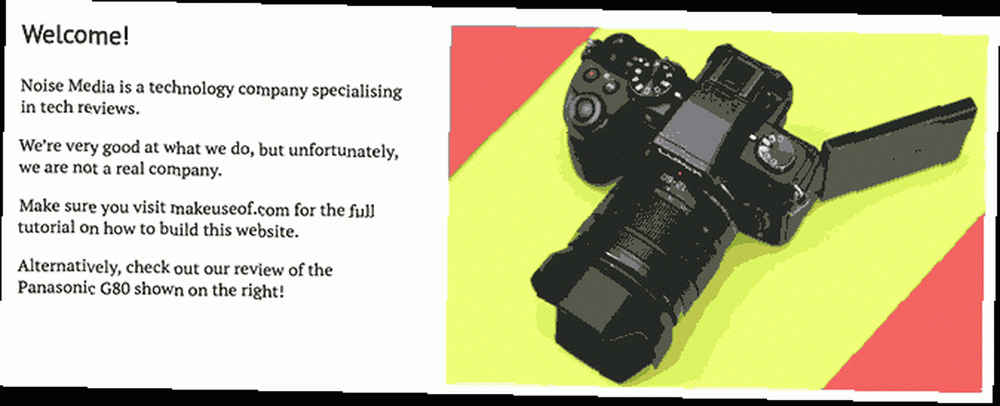
Nyní je čas přejít na hlavní obsahovou oblast - tzv “nad záhybem”. Jak vypadá tato část:

Toto je docela jednoduchá část, nějaký text vlevo s obrázkem napravo. Tato oblast bude volně rozdělena na třetiny, zhruba přibližující zlatý poměr pomocí zlatého poměru ve fotografii pro lepší kompozici Používání zlatého poměru ve fotografii pro lepší kompozici Máte potíže s kompozicí fotografií? Zde jsou dvě techniky založené na Zlatém poměru, které drasticky zlepší vaše záběry s malým úsilím z vaší strany. .
Pro tuto část budete potřebovat ukázkový obrázek. Je součástí stahování. Tento obrázek je široký 670 pixelů a je z naší recenze Panasonic Lumix DMC-G80 / G85 Recenze Panasonic Lumix DMC-G80 / G85 Recenze Panasonic Lumix DMC-G80 / G85 Recenze Lumix G85 je nejnovější zrcadlový fotoaparát Panasonic video oddělení s HDMI výstupem a 4K nahráváním - vše za 1 000 $! .
Přidejte HTML po top-color-splash živel:
Vítejte!
Noise Media je technologická společnost specializující se na technické recenze.
V tom, co děláme, jsme velmi dobří, ale bohužel nejsme skutečnou společností.
Navštivte stránky makeuseof.com, kde najdete kompletní návod, jak vytvořit tento web.
Případně se podívejte na naši recenzi Panasonic G80, která je zobrazena napravo!

To je další jednoduchá oblast. Obsahuje tmavě šedé pozadí s bílým středem textu.
Přidejte tento HTML po předchozí normální obal:
“makeuseof je nejlepší webová stránka vůbec”
Joe Coburn
A pak tento CSS:
# quote-area background: # 363636; barva: #FFFFFF; zarovnání textu: střed; čalounění: 15px 0; h3 font-weight: normal; velikost písma: 20pt; horní okraj: 0px; h4 font-weight: normal; velikost písma: 16pt; margin-bottom: 0;
Tady se toho moc neděje. Dimenzování je hlavní nutná úprava - velikost písma, mezery atd. Tady je to, co teď vypadá celá ta věc - začíná to vypadat jako web!

Oblast ikon
Pojďme dál tlačit - je to téměř hotové! Zde je další oblast, kterou je třeba vytvořit:

Tato část bude využívat několik tříd. Tyto tři ikony jsou většinou stejné, s výjimkou obsahu, takže má smysl používat třídy namísto id. Přidejte tento HTML po předchozí oblast nabídky:
Youtube
Podívejte se na náš kanál YouTube a získejte další technické recenze, návody a dárky!
Recenze
Pokud plánujete koupit nový gadget, zkontrolujte nejprve zde. Poskytneme vám podrobné recenze nejnovějších zařízení.
Nákup průvodců
Při nákupu průvodce se snažíme poskytnout čtenářům nástroje, jak získat ty nejlepší věci za co nejmenší množství peněz.
Tyto tři ikony jsou také úžasné. HTML znovu používá normální obal třída. Zde je CSS:
.icon-outside box-sizing: border-box; / * zajistit, aby výplň a okraje nezvýšily velikost * / float: left; šířka: 33,33%; čalounění: 25px; marže: 0; zarovnání textu: střed; .icon-circle background: #EEEEEE; barva: # B4B4B4; šířka: 200px; výška: 200px; poloměr ohraničení: 200px; / * udělejte zaoblené rohy * / okraj: 0 auto; ohraničení: 2px plná # D6D6D6; velikost boxu: border-box; / * zajistí, že výplň a okraje nezvýší velikost * / velikost písma: 75pt; čalounění: 30px 0 0 0; kurzor: ukazatel; .icon-circle: hover / * change color on hover (mouseover) * / color: #FFFFFF; pozadí: # EB6361; h5 okraj: 15px 0 10px 0; velikost písma: 20pt;
V CSS se děje několik nových věcí. Zaoblené rohy jsou nastaveny poloměr ohraničení: 200px;. Nastavení této hodnoty stejně jako šířka vede k dokonalému kruhu. Můžete to snížit, pokud byste raději více čtverce se zaoblenými rohy. Všimněte si, jak se na divs aplikují vznášející se akce - není omezeno pouze na odkazy. Jak vypadá tato sekce nyní:

Zápatí
Poslední věcí, kterou musíte udělat, je zápatí! To je opravdu jednoduché, protože se jedná pouze o šedou oblast bez textu. Přidejte tento HTML za oblasti ikon ' normální obal:
Zde je CSS:
#footer width: 100%; pozadí: # F1F1F1; / * světle šedá * / horní okraj: 1px solidní # D4D4D4; / * tmavě šedá "horní linie" * / výška: 150 pixelů;
Viz - opravdu jednoduché věci.
Přidejte nějaké Pizzazz
To je vše, kódování je hotovo! Můžete naprosto nechat věci tak, jak jsou, je to hotová webová stránka. Možná jste si však všimli, že to nevypadá přesně tak jako design. Hlavním důvodem jsou použitá písma. Pojďme to vyřešit.
Písmo používané pro většinu titulů je Myriad Pro. Toto přichází s aplikací Adobe Create Cloud, ale není k dispozici jako webfont. Písmo aktuálně používané na webové stránce je Helvetica. Vypadá to dobře, takže byste to mohli nechat tak, jak je PT Sans je k dispozici jako webfont. Písmo použité pro veškerý text je PT Serif, který je k dispozici jako webfont.
Webfonty jsou jednoduchý proces. Stejně jako načítání nového písma do počítače, webové stránky mohou načíst písma na vyžádání. Jedním z nejlepších způsobů, jak toho dosáhnout, je prostřednictvím služby Google Fonts.
Chcete-li přepnout na lepší písma, přidejte tento CSS:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 rodina fontů: 'PT Sans', 'Helvetica', 'Arial';
Nyní upravte prvky html a body tak, aby používaly nová písma:
rodina fontů: 'PT Serif', 'Helvetica', 'Arial';
Všimněte si, jak prvek h3 není v seznamu zahrnut - výchozí bude PT-Serif namísto PT-Sans.
Jako poslední kousek hezkosti používáme nějaký JavaScript k procházení třemi různými doporučenými obrázky. Budete potřebovat Image_2 a Image_3 pro tuto část a znovu je to volitelné. Web je v tomto okamžiku zcela funkční bez této funkce. Jak to bude vypadat (urychleně):

Upravte svůj HTML tak, aby obsahoval tři doporučené obrázky. Všimněte si, jak dva z nich mají třídu CSS skrytý. Každému obrázku bylo přiděleno ID, takže JavaScript může na každý z nich zacílit nezávisle.



Zde je potřeba CSS skrýt další obrázky:
.skryté display: none;
Nyní, když je o HTML a CSS postaráno, přejdeme na JavaScript. Je užitečné porozumět JavaScriptu objektového modelu dokumentu a vývoji webu: Pomocí JavaScriptu objektového modelu dokumentu a vývoji webu: Použití objektového modelu dokumentu Tento článek vás seznámí s kostrou dokumentu, se kterou JavaScript pracuje. Po znalosti práce s tímto abstraktním objektovým modelem dokumentu můžete napsat JavaScript, který funguje na jakékoli webové stránce. (DOM) pro tuto část, ale není to požadavek.
Najít skript oblast v dolní části stránky:
/ * JavaScript přejde sem, v dolní části stránky * /
Přidejte do JavaScriptu následující JavaScript skript štítek:
/ * JavaScript jde sem, ve spodní části stránky * / $ (dokument) .ready (function () // spustit, jakmile je stránka připravena, var time = 2500; // získejte kontejnery obrázků $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (function () // funkce volání každý x milisekundy (definováno v časové proměnné výše) changeImage ();, time); var currentImage = 1; function changeImage () switch (currentImage) case 1: // show image 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; case 2: // zobrazit obrázek 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; default: // show image 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Děje se tu pár věcí. Kód je obsažen uvnitř $ (dokument) .ready (). To znamená, že se spustí, jakmile váš prohlížeč dokončí vykreslení stránky - to je dobrý postup. setInterval () funkce se používá k volání changeImage () fungují pravidelně v předem definovaném intervalu v milisekundách (1000 milisekund = 1 sekunda). Toto je uloženo v čas proměnná. Můžete to zvýšit nebo snížit, abyste urychlili nebo zpomalili rolování. Nakonec se používá jednoduchý příkaz k zobrazení různých obrázků a sledování aktuálně zobrazeného obrázku.
Výzva kódování
A je to! Doufejme, že jste se toho během procesu hodně naučili. Pokud máte rádi výzvu a chcete své nově nalezené dovednosti vyzkoušet, proč nezkusit implementovat tyto úpravy:
Přidat zápatí: Do zápatí přidejte text (nápověda: můžete znovu použít normální obal a jedna třetina / dvě třetiny třídy.).
Vylepšete posouvání obrazu: Upravte JavaScript tak, aby animoval změny obrázku (nápověda: podívejte se na jQuery fadein a animujte).
Implementujte více nabídek: Upravte uvozovky tak, aby se přepínaly mezi jedním z několika různých (nápověda: podívejte se na kód posouvání obrázku pro počáteční bod).
Nastavení serveru: Nastavení serveru a odesílání dat mezi webovou stránkou a serverem (nápověda: přečtěte si našeho průvodce JSON a Pythonem Jak získat Python a JavaScript ke komunikaci pomocí JSON Jak získat Python a JavaScript ke komunikaci pomocí JSON Dnes vám ukážu, jak používat JSON k odesílání dat z JavaScriptu do Pythonu. Pokryju se nastavením webového serveru a veškerým potřebným kódem.).
Naučili jste se dnes nějaké nové dovednosti? Jak jste se dostali k problémům s kódováním? Jaké změny jste provedli, abyste si tento web vytvořili jako svůj vlastní? Dejte nám vědět v komentářích níže, rádi bychom to věděli!











