
Michael Cain
0
896
92
Nedotýkejte se čtenářů přiblížení jejich telefonu: nabízte mobilní verzi blogu WordPress. Zde je návod.
Pokud jde o provozování blogu, musíte nejprve myslet na své návštěvníky. Klíčovou otázku, kterou byste si měli položit: Chcete, aby byl váš blog snadno přístupný i na cestách? Pokud je odpověď ano, musíte zajistit, aby se váš web zobrazoval na smartphonu stejně krásně jako na stolním počítači - a vše mezi tím.
Existuje několik způsobů, jak můžete svůj web připravit pro mobily nebo tablety. Ať už se jedná o responzivní téma WordPress, které se přizpůsobuje různým zařízením, nebo plugin WordPress, který vám umožní vytvořit specializovanou mobilní verzi, níže uvedené možnosti jste se zabývali.
Nejlepší věc na těchto řešeních je, že nevyžadují absolutně žádné znalosti kódování. Mobilní web můžete mít spuštěný a spuštěný během několika minut, aniž byste museli vědět o navrhování nebo kódování webových stránek.
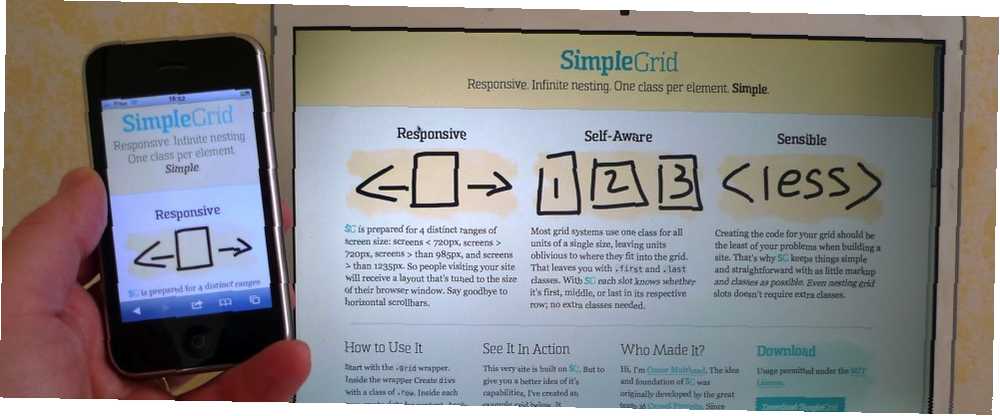
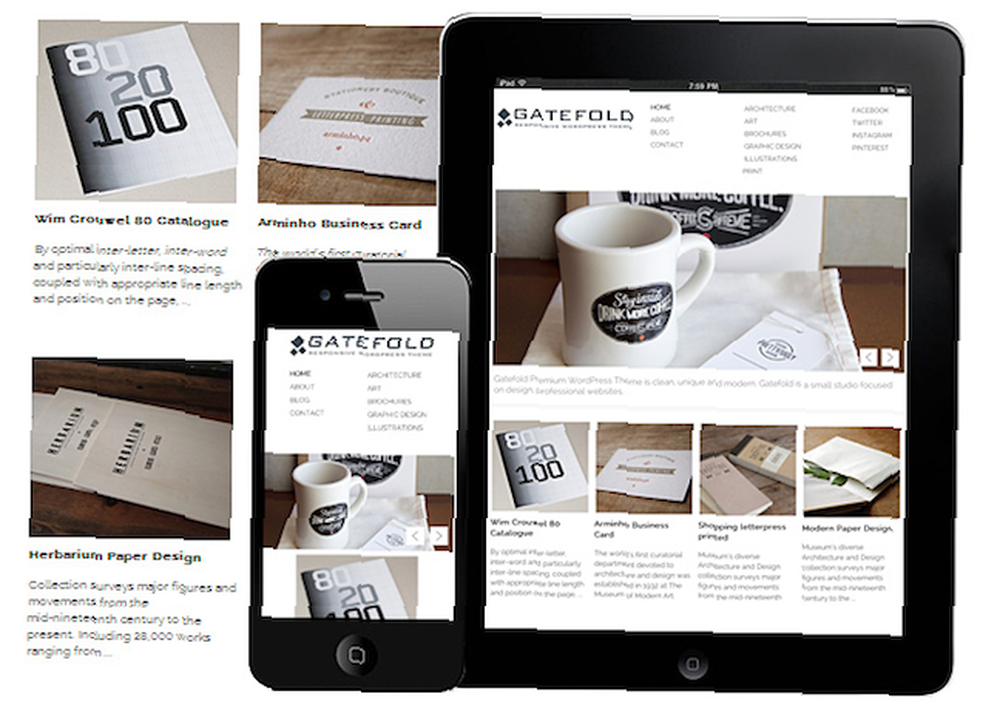
Citlivé motivy
Nejjednodušší a nejúčinnější způsob, jak učinit blog WordPress mobilním, je výběr responzivního motivu. Responzivní témata se automaticky přizpůsobí jakémukoli zařízení, které používáte při návštěvě webu. Pokud tedy používáte počítač s menší obrazovkou, web se přizpůsobí velikosti této obrazovky. Pokud používáte smartphone, automaticky zobrazí mobilní téma.
Použití responzivního motivu je výhodné, protože se nemusíte spoléhat na zástrčky nebo další opravy od třetích stran a řešení all-in-one vám život mnohem usnadní. Kde tedy najdete slušná responzivní témata?
Pokud hledáte placené téma, Themeforest má na výběr více než 2 000 responzivních témat. Pokud byste se raději rozhodli pro bezplatné téma, existuje spousta z čeho vybírat. Představili jsme několik skvělých responzivních témat portfolia Vytvořte ohromně citlivé portfolio s jedním z těchto bezplatných témat WordPress Vytvořte ohromně citlivé portfolio s jedním z těchto bezplatných témat WordPress V těchto dnech nestačí mít krásně navržený web, zejména pokud jste fotograf, umělec nebo grafik. Pokud vaše stránky dnes nereagují, je pravděpodobné, že ztratíte významnou část… například.

Responzivní témata nejsou skvělá, pouze pokud chcete vytvořit web portfolia. Tento seznam více než 250 responzivních témat ukazuje naprostou rozmanitost - a všechna uvedená témata jsou zdarma.
Nezapomeňte si také prohlédnout působivou sadu responzivních témat Dessign, z nichž některá docela připomínají styl Squarespace.
Pluginy
Pokud jste již do svého tématu WordPress investovali čas, úsilí nebo peníze a nechcete přejít na responzivní téma, aby se váš web stal mobilním, můžete se místo toho rozhodnout pro plugin. Nevýhodou použití pluginu je však to, že ztratíte osobnost svého blogu, který jste si vybrali s jeho tématem, a budete muset doplnit styl, který plugin poskytuje..
Důležitou funkcí, kterou všechny tyto doplňky nabízejí, je umožnit divákům přepnout na web pro počítače, pokud se tak rozhodnou.
Jeden z nejpopulárnějších pluginů, se kterým jsme se setkali, je WPTouch. Prověřili jsme plugin před několika lety Jak si vyrobit svůj Wordpress Blog jako mobilní s WPtouch Jak si vyrobit svůj Wordpress Blog jako mobilní s WPtouch a vzhled a dojem z motivu se příliš nezměnil. WPTouch je plug-and-play plugin, což znamená, že není nic, co musíte udělat, aby vaši návštěvníci viděli mobilní verzi vašeho webu. Můžete však vyladit nastavení a přizpůsobit ikony používané v mobilní verzi vašeho webu. Pokud bychom měli jednu stížnost na plugin, je to, že jeho vzhled se v průběhu let nezměnil - tak to vypadá trochu ze dne.
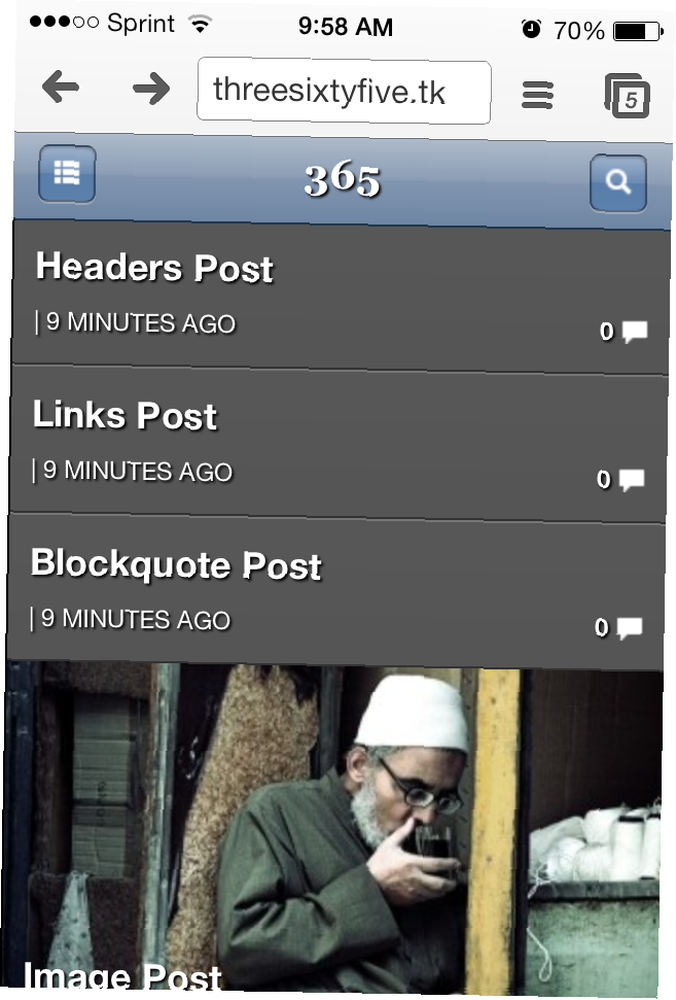
Takto vypadá váš web s aktivovaným WPTouch:

Mobilní detektor je další skvělý plugin a může se pochlubit detekcí více než 5 000 mobilních zařízení. Plugin také nabízí řadu témat, ze kterých si můžete vybrat. Některá z těchto témat jsou elegantní, minimální a moderní, což dává WPTouchu nohu. Nejlepší ze všeho: nabízí mobilní verze oficiálních témat WordPressu, dvacet jedenáct a dvacet dvanáct. WZ Mobile Theme je další skvělá možnost, která vám umožní zobrazit vaše doporučené obrázky na domovské stránce.
Takto vypadá váš web s aktivovaným mobilním detektorem a s motivem WZ Mobile:

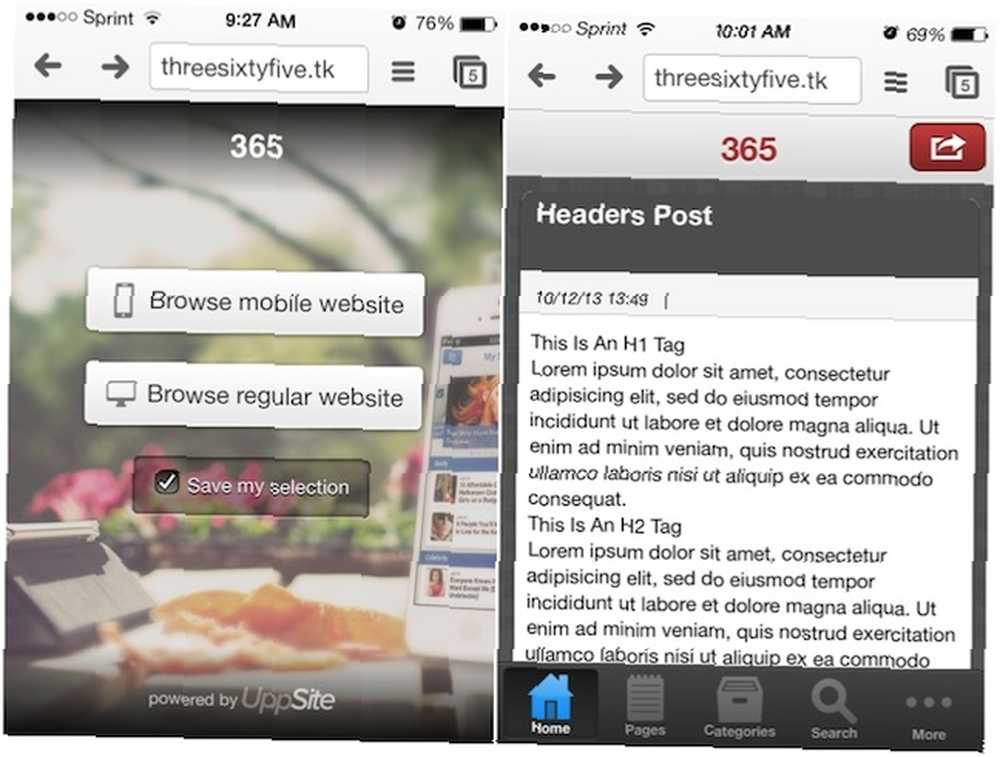
UppSite odlišuje se od ostatních podobných pluginů zobrazením vstupní stránky, která návštěvníkům umožňuje při prvním načtení vašeho webu zvolit procházení mobilní (HTML5) nebo desktopové verze vašeho webu. Může také uložit jejich výběr. Je to také jeden z doplňků, pro který musíte vybrat některá nastavení, než se zobrazí na vašem blogu. Při nastavování si můžete vybrat, jaký web provozujete - blog, obchodní web nebo kombinaci.
Když prozkoumáte nastavení, zjistíte, že UppSite je pěkný plugin bohatý na funkce. Při nastavování pluginu si můžete vybrat ikonu, text, který s tím souvisí, a barvu.
Po nastavení pluginu existují další možnosti přizpůsobení, ale některé z nich jsou omezeny na prémiovou verzi pluginu. Bezplatná verze umožňuje mimo jiné změnit pozadí mobilní stránky a horní lišty. Díky prémiové verzi získáte také aplikaci pro iOS, Android a Windows Phone, kterou si můžete stáhnout, a můžete si přizpůsobit vstupní stránku - ale to vše vám vrátí neuvěřitelných 99,99 $ měsíčně.
Takto váš mobilní web vypadá s aktivovaným UppSite:

Ze všech těchto pluginů, pokud bychom si museli vybrat jeden, by to byl mobilní detektor. Tuto práci provede v minimálním počtu kroků. Pokud potřebujete něco trochu robustnějšího, o který chcete mít větší kontrolu nad svým firemním webem, může být UppSite vhodnější pro vaše potřeby - pokud si to můžete dovolit.
Další nástroje
Dalším způsobem, jak zajistit, aby váš blog WordPress je zcela přístupný pro mobilní zařízení, je použití bezplatného nástroje Vložit odpovědně. Tento nástroj umožňuje vkládat videa z YouTube, fotografie a videa z Instagramu, Mapy Google a další, a to vše při současném zajištění, že vložení zůstane v mezích vašeho návrhu. Zjistíte, že s některými vložkami mohou obrázky nebo videa překrývat obsah. Embed Responsively ukončuje tyto zlomy.
Chcete-li se dozvědět více o odpovědném vkládání, podívejte se na naši hloubkovou recenzi Jak vložit YouTube, Vimeo, Instagram a Mapy Google Responzivně Jak vložit YouTube, Vimeo, Instagram a Mapy Google Jedno z největších buzzwords v online designu svět v posledních dvou nebo třech letech musí být „citlivý“. S příchodem prohlížení všeho od 4palcové obrazovky smartphonu po… .
Který byste si měli vybrat?
Pokud chcete svým návštěvníkům nabídnout bezproblémový zážitek, kdy se design vašeho webu v stolním prohlížeči rozšiřuje na design v mobilním prohlížeči, měli byste zvolit responzivní téma. To vám také usnadní život a zbavíte se nutnosti aktualizovat pluginy, které již nemusí být podporovány.
Pokud chcete mít větší kontrolu nad tím, jak vaši diváci vidí váš web v jeho mobilní verzi, a chcete přemýšlet o dalších podrobnostech, jako je zpeněžení a zapojení, je pro vás plugin pravděpodobně nejlepší.
Máte nějaké tipy nebo triky, jak zajistit, aby váš blog WordPress byl připraven pro mobilní zařízení? Dejte nám vědět v komentářích.
Image Credit: Luc Legay











