
Michael Fisher
0
4868
1570
 Spuštění blogu se může zpočátku zdát jako docela romantický nápad. Představujete si, že byste vytlačovali dva nebo tři příspěvky na blogu denně a stovky nebo snad tisíce fanoušků si ověřují, co musíte říct.
Spuštění blogu se může zpočátku zdát jako docela romantický nápad. Představujete si, že byste vytlačovali dva nebo tři příspěvky na blogu denně a stovky nebo snad tisíce fanoušků si ověřují, co musíte říct.
Dny se změní na týdny a poté se týdny změní na měsíce. Blogování se stalo fuškou. Uvědomujete si, že většinu času trávíte snahou formátovat své příspěvky tak, aby vypadaly profesionálně.
Pak najmete spisovatele a pak dva. Brzy máte tým spisovatelů, kteří vám každý týden zasílají příspěvky, a nyní utrácíte Všechno svého času upravovat a formátovat tyto příspěvky tak, aby vypadaly tak, jak chcete, aby vypadaly na blogu, který se stal prací lásky.
Problém je v tom, že veškerá tato editace a formátování zabrala celou dobu, kterou jste měli pro to, co jste nejraději dělali - napsat.
WordPress je skvělý vynález a umožnil více a více lidem mít úžasné webové stránky s krásnými motivy Jak změnit téma blogu Wordpress ve 3 jednoduchých krocích Jak změnit téma blogu Wordpress ve 3 jednoduchých krocích. Stále však existuje otázka obsahové oblasti, kterou je stále třeba naformátovat pro obrázky, reklamy a dobře rozložený obsah.
Formátování obsahu WordPress pomocí šablony
Chvíli zpátky jsem vám popsal, jak byste mohli automaticky vložit reklamu do každého jednotlivého příspěvku pomocí doplňku Šablony poštovních příspěvků pro WordPress..
Funguje to skvěle, pokud začínáte s novým blogem - ale pokud jste již do svých příspěvků vkládali reklamy, vrátí se zpět a znovu vloží novou reklamu a úplně zmizí všechny vaše staré příspěvky..
Nebojte se - existuje ještě lepší řešení. Jednoduchou úpravou jednoho ze svých standardních souborů WordPress PHP a vytvořením šablony stylů si můžete vytvořit vlastní pečlivě formátovanou šablonu obsahu, která se objeví pokaždé, když kliknete na “Přidat nový” ve WordPress. Veškerý váš starý obsah zůstane nedotčen.
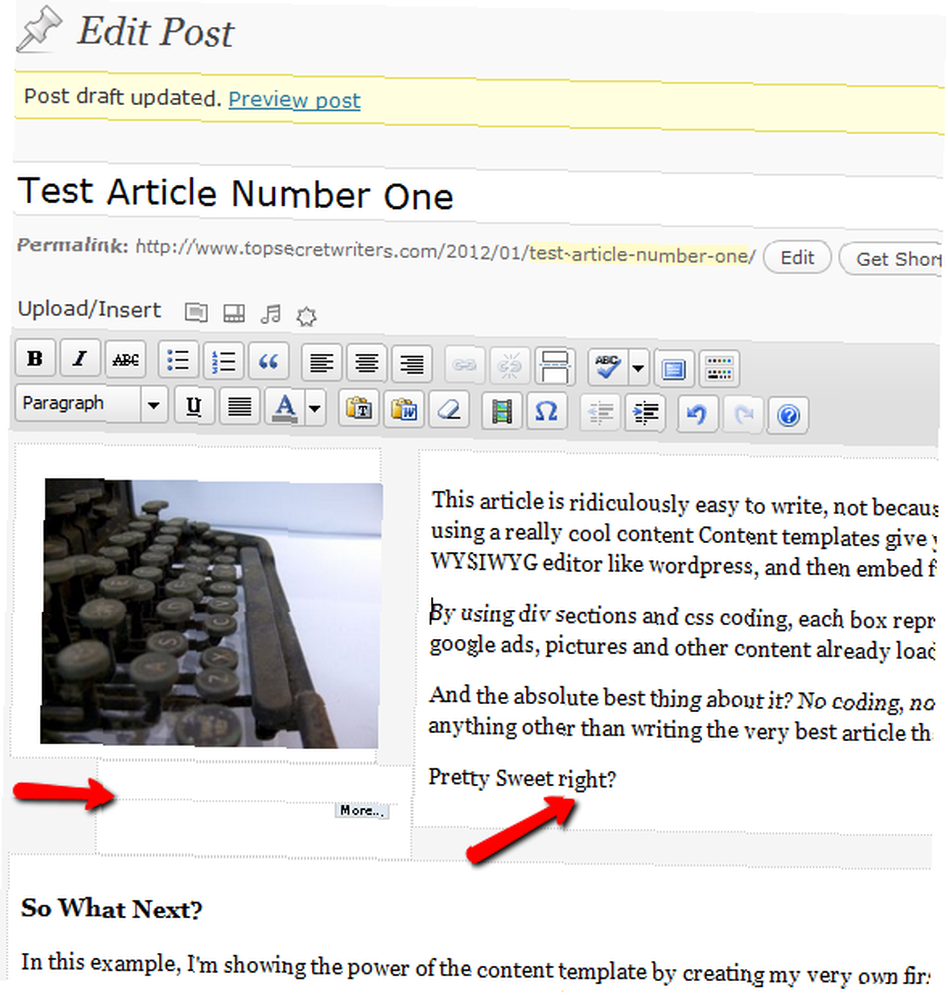
Zde je ukázka všech formátovacích prací, které jsem dělal ve svém vlastním blogu.
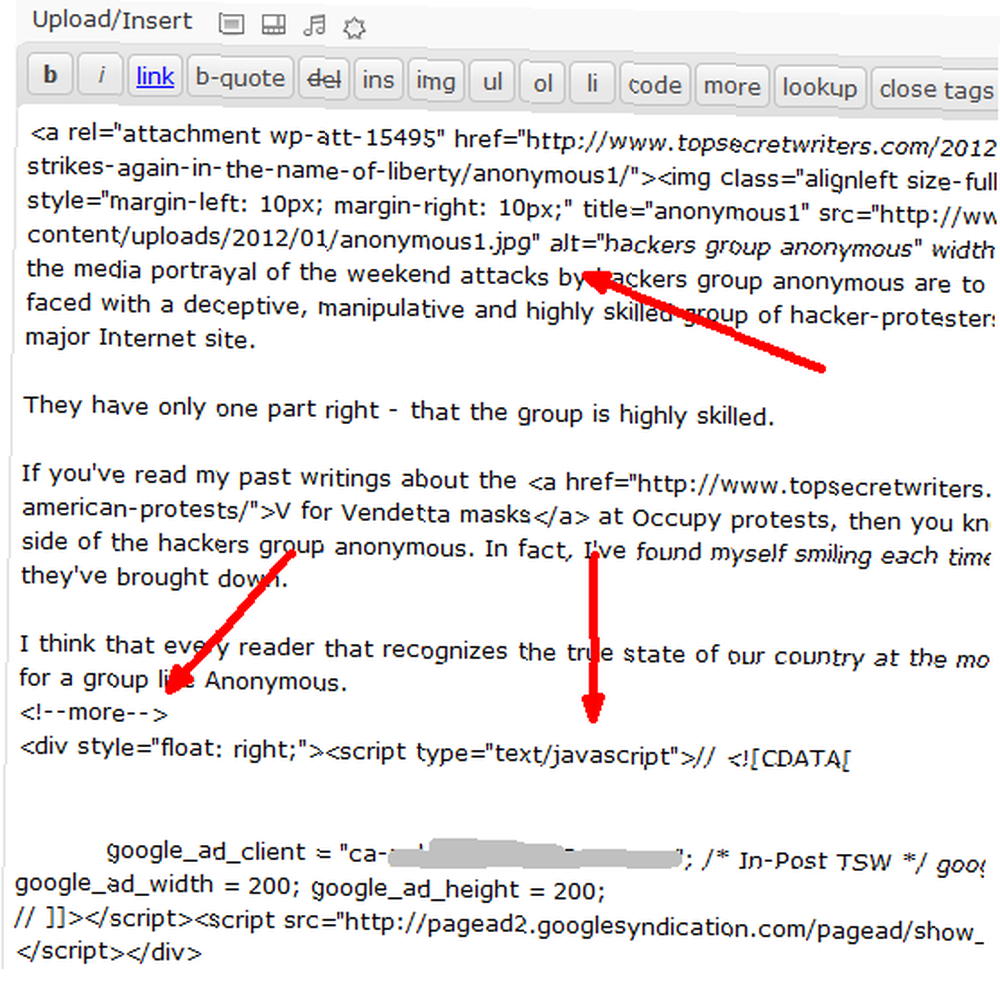
Mám obrázek záhlaví, který musí být pečlivě dimenzován, s výplní kolem a zarovnání vlevo. Mám “více” přestávka, následovaná mou reklamou Google in-post. Poté, v každém příspěvku, mám další obrázky, které jsou dimenzovány tak, aby vyhovovaly a byly zarovnané vpravo. Z větší části se stydím, že to všechno dělám ručně - včetně všech článků, které moji autoři zasílají.
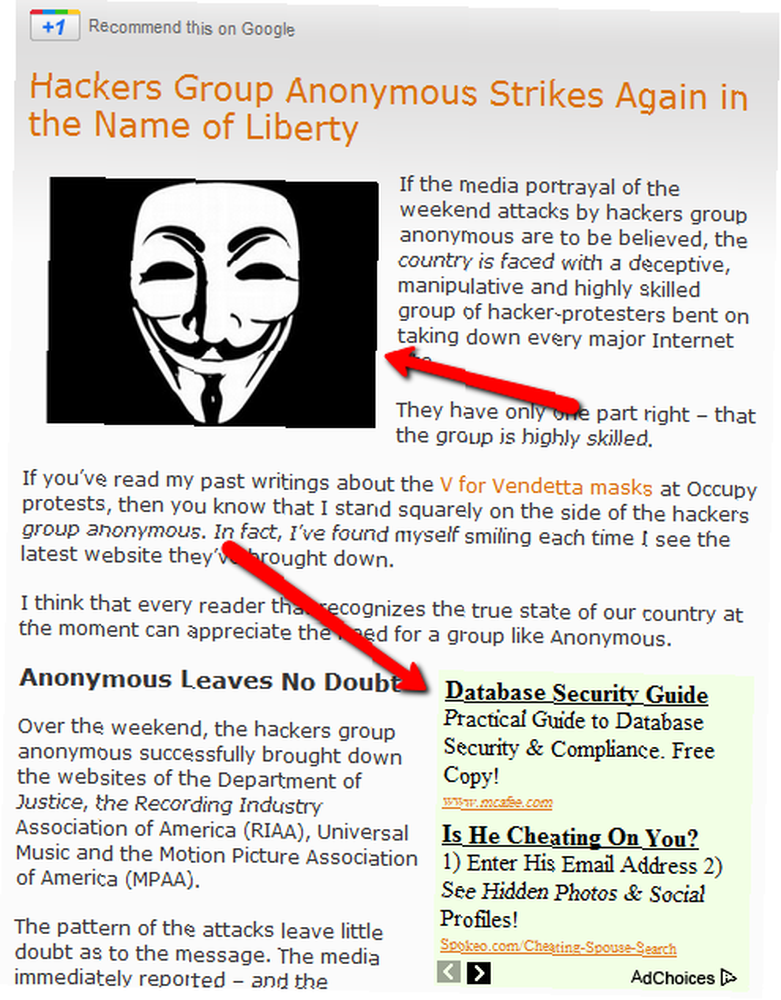
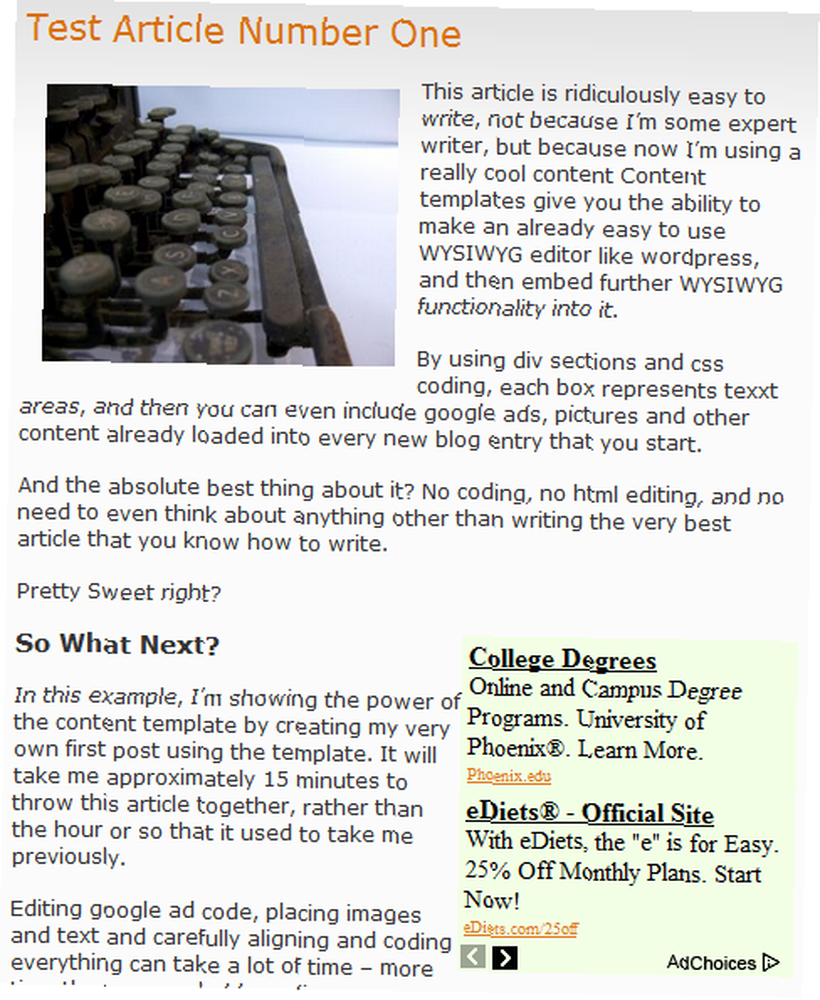
Takto vypadá takový příspěvek, když je publikován.
Jak vidíte, formátování je trochu složité, protože v jedné oblasti mám obrázek zarovnán doleva a v další části mám reklamu zarovnán správně. Poté jsou všechny další obrázky také oprávněné. Toto nastavení se mi líbí pro svůj vlastní blog, protože je to pro oči jednodušší a dobře plyne. Možná budete mít vlastní preference pro konkrétní blog WordPress.
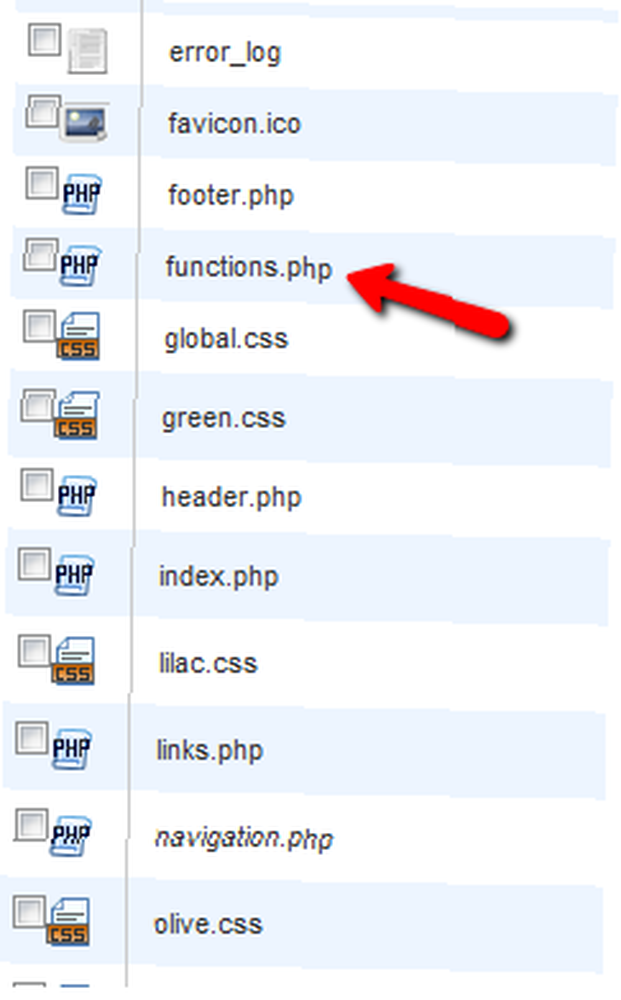
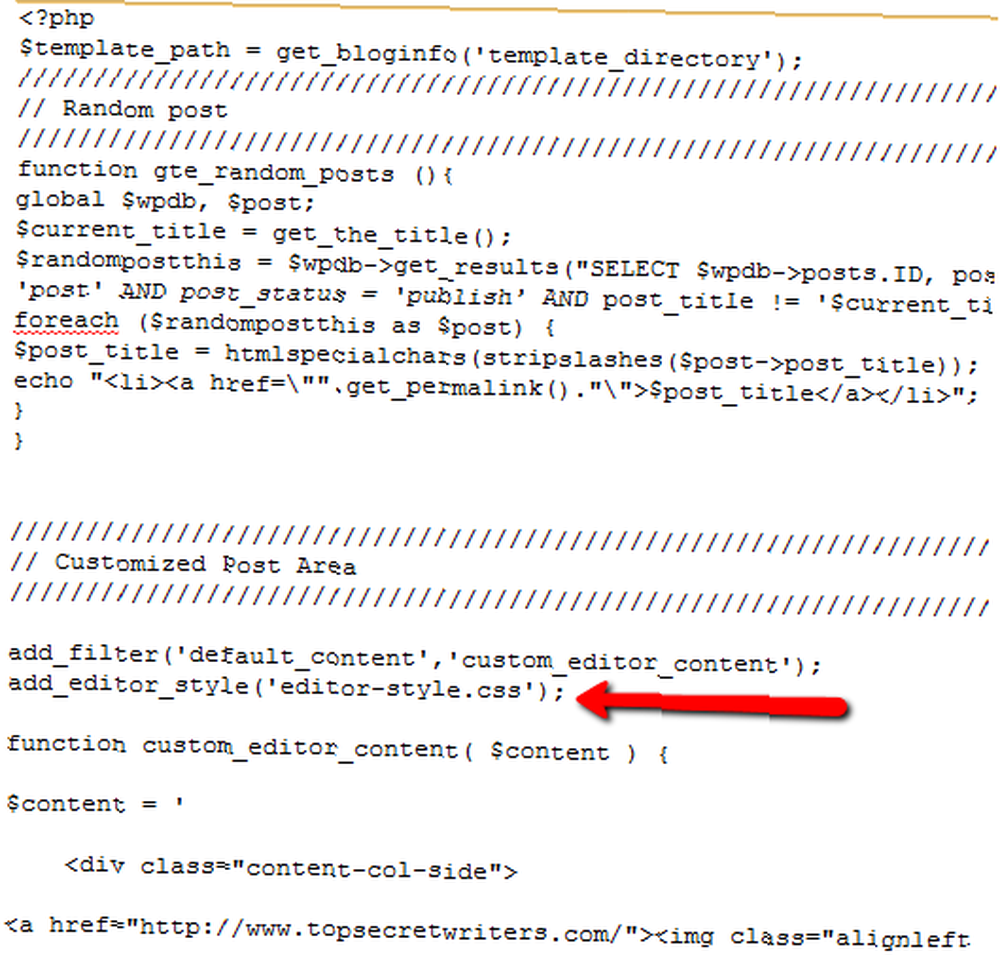
Prvním krokem k vytvoření vaší šablony je zálohování souboru function.php (najdete jej v kořenovém adresáři motivu) a poté jej otevřete pro úpravy.
Uvidíte zde spoustu kódu - všechny funkce, které aktuálně používá vaše téma blogu. Mezi tyto funkce vložíte novou sekci. Najděte konec první funkce a poté vložte kód, který budu podrobně popisovat.
Teď musím dát úvěr tam, kde je úvěr splatný - vlastně jsem dostal tento nápad od Davida Hansena v Smashing Magazine, který o tom napsal v říjnu článek. V tomto případě se chystám rozšířit jeho myšlenku tím, že vám ukážu, jak tuto šablonu vyladit pro věci, jako jsou reklamy a obrázky.
add_filter ('default_content', 'custom_editor_content'); add_editor_style ('editor-style.css'); function custom_editor_content ($ content) $ content = 'Sem vložte svůj úvod Zadejte Google Script zde Zde je obsah druhé sekce Zde je obsah třetí sekce Zde je obsah třetí sekce'; návrat $ content; Všimněte si, jak zarovnání skutečně funguje nejlépe pomocí zarovnání obrázku zabudovaného do stylu motivu, a v případě reklamy Google byste měli použít druhé div s atributem stylu a zarovnat kam chcete. Funguje to nejlépe. Pokud však chcete změnit velikost, výplň a umístění, budete muset vytvořit soubor css.
Zde je styl pro každou část definovanou výše.
tělo pozadí: # f5f5f5; .content-col-main float: right; šířka: 70%; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; .content-col-side float: left; šířka: 210px; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; .content-google-ad float: right; šířka: 20%; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; .content-section-two float: left; šířka: 70%; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; .content-image-three float: right; šířka: 210px; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; .content-section-three float: left; šířka: 70%; čalounění: 1%; ohraničení: 1px tečkované #ccc; pozadí: #fff; img / * Zajistí, aby vaše obrázky zůstaly v jejich sloupcích * / maximální šířka: 100%; šířka: auto; výška: auto; Pro změnu velikosti můžete použít procenta nebo pixely. Upřednostňuji obrazové body, ale upřednostňuje se to. Pokud je mezi obrázky a textem příliš mnoho místa, upravte procenta obsahu trochu, dokud to nevypadá dobře.
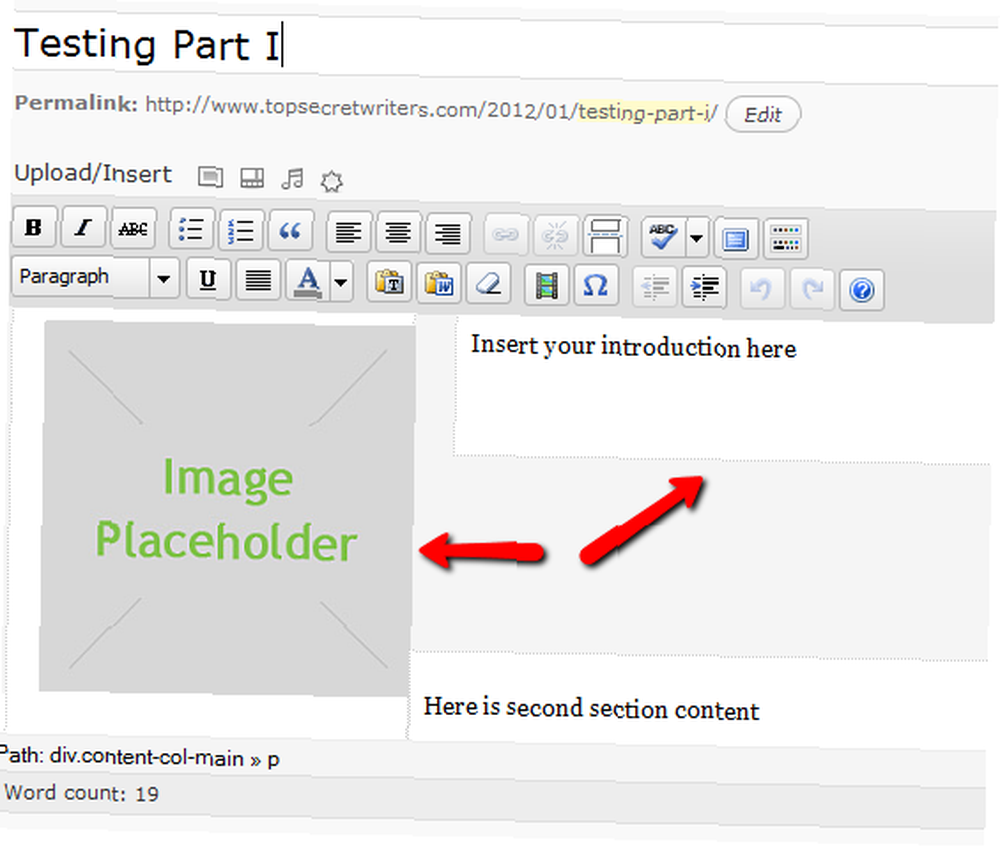
Po uložení souboru .css otevřete nový příspěvek a uvidíte, že vaše dokonale formátovaná šablona obsahu je již na místě..
Jediné, co musíte udělat, je kliknout na obrázek a nahrát ten, který chcete použít, a poté vyplnit všechny oblasti obsahu. Je to opravdu tak snadné. Vše je automaticky zarovnáno a umístěno tam, kam musí jít.
Všechny právem odůvodněné kódy Google nebo obrázky již existují - stačí pouze aktualizovat obsah. Čas, který vám zabere sestavení příspěvku se vším, co pro vás již bylo provedeno, klesne o obrovský faktor, zaručený.
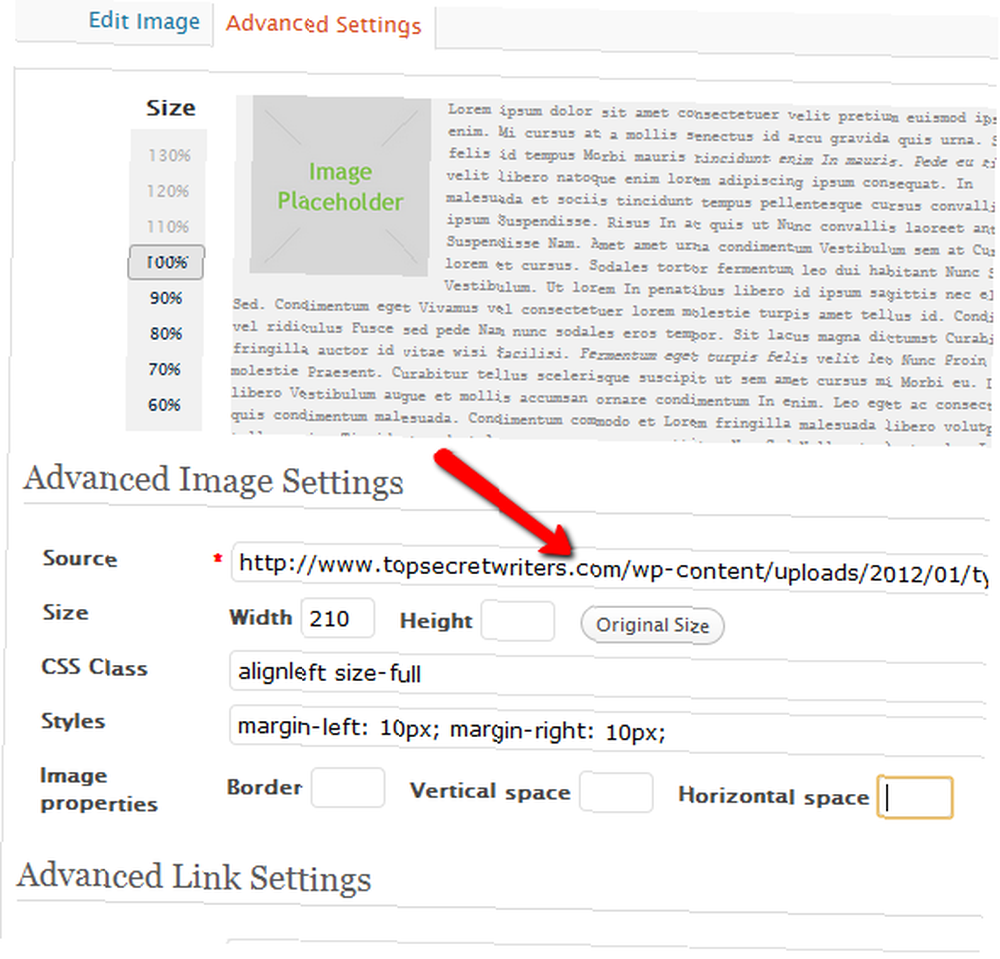
Aktualizace všech obrázků v šabloně je stejně snadné nahrání obrázků, které chcete použít, do svého blogu pomocí nástroje pro nahrávání médií, poté klepnutím na obrázek a vložením adresy URL do těchto obrázků v “Zdroj” pole.
Samozřejmě budete chtít aktualizovat také název a alt tagy. Jak můžete vidět zde v mém testovacím článku, psaní článku je nyní jen otázkou vyplnění každé z obsahových oblastí. Nemohu vám říct, jak je sladké být schopen soustředit se jen na psaní, protože vím, že je již nainstalováno správné formátování, aby článek vypadal naprosto nejlépe..
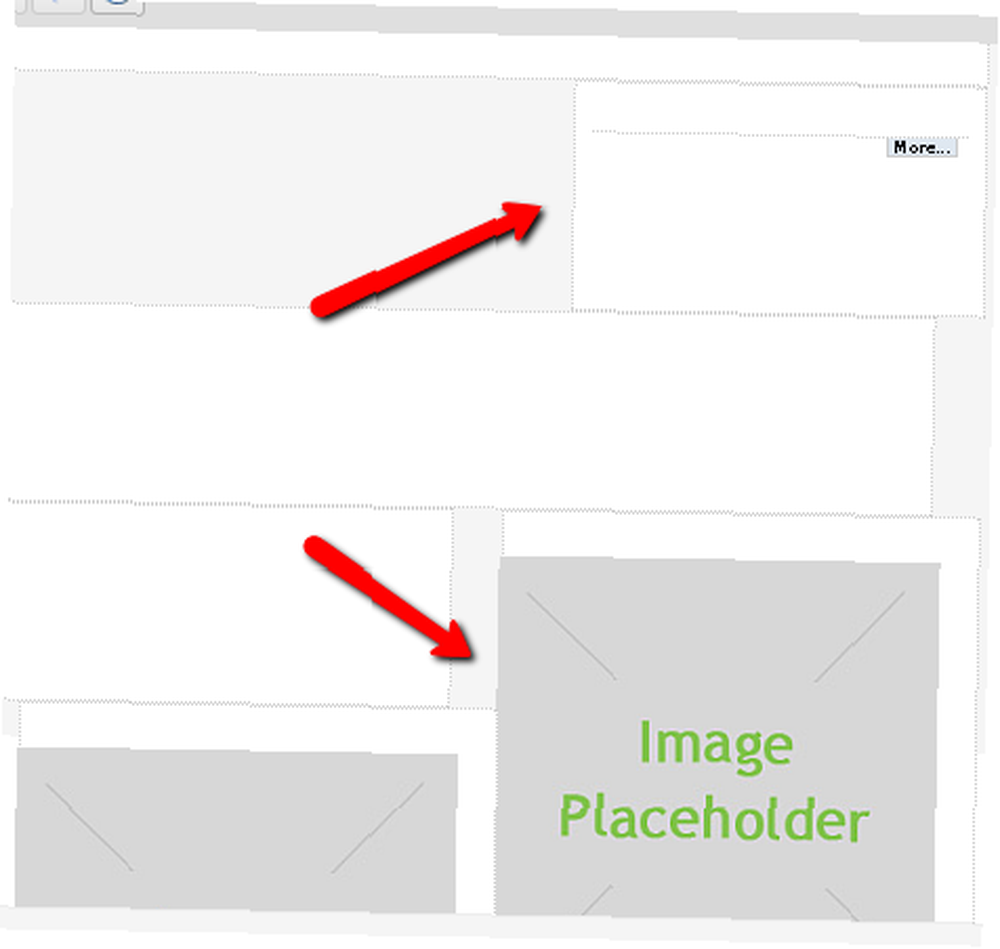
Konečný výsledek? Zde je můj první testovací článek používající novou šablonu obsahu WordPress. Všechny obrázky a reklamní kód jsou vloženy, zarovnány a rozmístěny dokonale.
Pokud jste nevěděli nic lepšího, mysleli byste si, že se na blogu nic nezměnilo. Formátování vypadá shodně s tím, jak to vypadalo, když jsem nad nimi na hodinu nebo déle otrokoval. Nyní je veškerá tato snaha a formátování pokusů a chyb již vloženo přímo do šablony obsahu WordPress.
Teď už zbývá jen sedět a dělat to, co jste vždy rádi dělali - psaní.
Snižuje tato šablona obsahu WordPress zatížení vašeho vlastního blogu? Máte nějaké další tipy pro formátování, které mohou lidé použít ve svých vlastních šablonách? Sdílejte své myšlenky a postřehy v sekci komentářů níže.
Obrázek Kredit: Shutterstock











