
Owen Little
1
3222
392
Možná jste si přečetli našeho průvodce jQuery Základní průvodce programem JQuery pro programátory Javascript Základní průvodce programem JQuery pro programátory Javascript Pokud jste programátorem Javascript, tento průvodce programem JQuery vám pomůže začít kódovat jako ninja. , stejně jako část pátého našeho jQuery tutoriálu na AJAX jQuery tutoriálu (část 5): AJAX Them All! Výukový program jQuery (část 5): AJAX Them All! Když se blížíme ke konci naší mini-tutoriálové série jQuery, je na čase, abychom se hlouběji podívali na jednu z nejpoužívanějších funkcí jQuery. AJAX umožňuje webové stránce komunikovat s ... ale dnes vám ukážu, jak pomocí AJAX dynamicky poslat webový formulář. JQuery je zdaleka nejjednodušší způsob, jak používat AJAX, takže checkout náš úvodní tutorial jQuery Tutorial - Začínáme: Základy a výběry jQuery Tutorial - Začínáme: Základy a výběry Minulý týden jsem mluvil o tom, jak důležité jQuery je pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak ... pokud jste začátečník. Pojďme přímo dovnitř.
Proč používat AJAX
Možná vás zajímá “Proč potřebuji AJAX?” HTML je dokonale schopné odesílat formuláře, a to docela bezbolestně. AJAX je implementován na velké většině webových stránek a jeho popularita stále roste.

Obrovskou výhodou, kterou AJAX přináší, je schopnost částečně načíst části webových stránek. Díky tomu se stránky budou jevit rychlejší a pohotověji a šetří šířku pásma tím, že místo celé stránky budou muset znovu načíst jen malou část dat. Zde jsou některé základní případy použití AJAX:
- Pravidelně kontrolujte nové e-maily.
- Aktualizujte živé fotbalové skóre každých 30 sekund.
- Aktualizujte cenu online aukce.
AJAX vám, vývojáři, nabízí téměř neomezenou schopnost rychle a pohotově reagovat na webové stránky a být úhledný - něco, za co vám vaši návštěvníci děkují.
HTML
Než začnete, potřebujete HTML formulář. Pokud nevíte, co je to HTML, přečtěte si našeho průvodce o tom, jak vytvořit web pro začátečníky. Jak si vytvořit web: pro začátečníky Jak si vytvořit web: pro začátečníky Dnes vás budu provázet procesem tvorby kompletní web od začátku. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. .
Zde je kód HTML, který potřebujete:
Jméno věk: 
Tento html definuje formulář s několika prvky. Všimněte si, jak jsou akce a metoda atributy. Tyto určují, kde a jak je formulář odeslán. Pokud používáte AJAX, nejsou potřeba, ale je dobré je používat, protože zajišťuje, že návštěvníci vašeho webu jej mohou i nadále používat, pokud mají zakázaný JavaScript. Tato stránka obsahuje jQuery hostované společností Google na jejich CDN. Co jsou CDN a proč úložiště již není problémem Co CDN jsou a proč úložiště již není problém CDN způsobuje, že internet je rychlý a webové stránky jsou cenově dostupné, i když je škálováte na miliony uživatelů. Za prvé, šířka pásma stojí peníze; ti z nás, kteří mají uzavřené smlouvy, to vědí příliš dobře. Nejen vy…. hlava obsahuje a skript tag - zde napíšete svůj kód.
Tato forma může teď vypadat trochu nudně, takže možná budete chtít zvážit učení 5 dětských kroků CSS k učení CSS a stát se Kick-Ass CSS kouzelníkem 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkem CSS je jediný nejdůležitější webové stránky změn, které za poslední desetiletí zažily, a to připravilo cestu pro oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu ... aby ji trochu oživil.
JavaScript
Existuje několik způsobů, jak můžete odesílat formuláře pomocí JavaScriptu. První a nejjednodušší způsob, jak toho dosáhnout, je prostřednictvím internetu Předložit metoda:
document.getElementById ('myForm'). submit ();Formulář můžete samozřejmě cílit pomocí jQuery, pokud dáváte přednost - nezáleží na tom:
$ ('# myForm'). submit ();Tento příkaz říká vašemu prohlížeči, aby formulář odeslal, přesně jako stisknutí tlačítka Odeslat. Zaměřuje formu pomocí svého id av tomto případě to je myForm. Toto není AJAX, takže načte celou stránku - něco, co není vždy žádoucí.
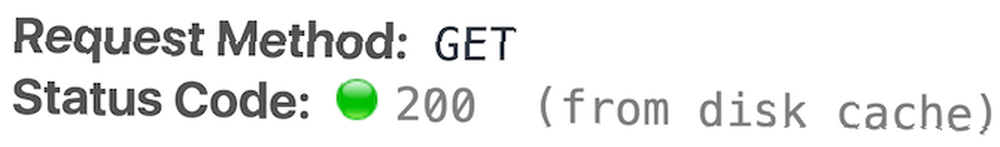
V metoda atribut formuláře, jste určili, jak formulář odeslat. To může být POŠTA nebo DOSTAT. Tento atribut se nepoužívá při odesílání formulářů pomocí AJAX, ale lze použít stejnou metodu.
Většina moderního webu je vybavena požadavky GET nebo POST. Obecně se GET používá k načítání dat, zatímco POST se používá k odesílání dat (a vrácení odpovědi). Data lze odesílat pomocí GET, ale POST je téměř vždy lepší volbou - zejména pro data formuláře. Možná jste již viděli žádosti GET - odesílají data připojená k adrese URL:
somewebsite.com/index.html?name=JoeOtazník říká prohlížeči, že žádná data, která jej bezprostředně následují, nemají být použita k procházení webu, ale místo toho by měla být předána na stránku, aby mohla být zpracována. Toto funguje dobře pro jednoduché věci, jako je číslo stránky, ale má to některé nevýhody:
Maximální počet znaků: V adrese URL lze odeslat maximální počet znaků. Nemusíte mít dost, pokud se pokoušíte odeslat velké množství dat.
Viditelnost: Kdokoli vidí data odesílaná v požadavku GET - není to dobré pro citlivá data, jako jsou hesla nebo data formulářů.

POST požadavky fungují podobným způsobem, pouze neodesílají data v URL. To znamená, že lze odeslat větší množství dat (data se označují jako užitečné zatížení) a určitá bezpečnost je získána nevystavením dat. K datům však lze snadno přistupovat, takže se podívejte do certifikátu SSL Co je to certifikát SSL a potřebujete jej? Co je to SSL certifikát a potřebujete jej? Prohlížení internetu může být děsivé, pokud se jedná o osobní údaje. pokud chcete naprostý klid mysli.
Ať už je použit POST nebo GET, data jsou odeslána klíč -> hodnota páry. Ve výše uvedené adrese URL je klíč název, a hodnota je Joe.
Lepším způsobem podání formulářů je použití Asynchronní JavaScript a XML (AJAX). JavaScript podporuje volání AJAX, ale jejich použití může být matoucí. JQuery implementuje tyto přesně stejné metody, ale činí tak snadno použitelným způsobem. Můžete dát vašemu prohlížeči pokyn, aby provedl požadavek GET nebo POST - v tomto příkladu se držte POST, ale požadavky GET jsou prováděny podobným způsobem.
Zde je syntax:
$ .post ('some / url', $ ('# myForm'). serialize ());Tento kód dělá několik věcí. První část ($) informuje prohlížeč, že chcete pro tuto úlohu použít jQuery. Druhá část se nazývá pošta metoda z jQuery. Musíte předat ve dvou parametrech; První je url, do kterého se data odesílají, zatímco druhá jsou data. Možná zjistíte (v závislosti na adrese URL, kterou se pokoušíte otevřít), že vaše prohlížeče stejný původ zde může zasahovat bezpečnostní politika. Můžete povolit sdílení zdrojů napříč původem, ale jednoduše stačí ukázat na adresu URL hostovanou ve stejné doméně, jako je vaše stránka..
Druhý parametr volá jQuery serializovat metoda ve formuláři. Tato metoda přistupuje ke všem datům z vašeho formuláře a připravuje je k přenosu - serializuje je.
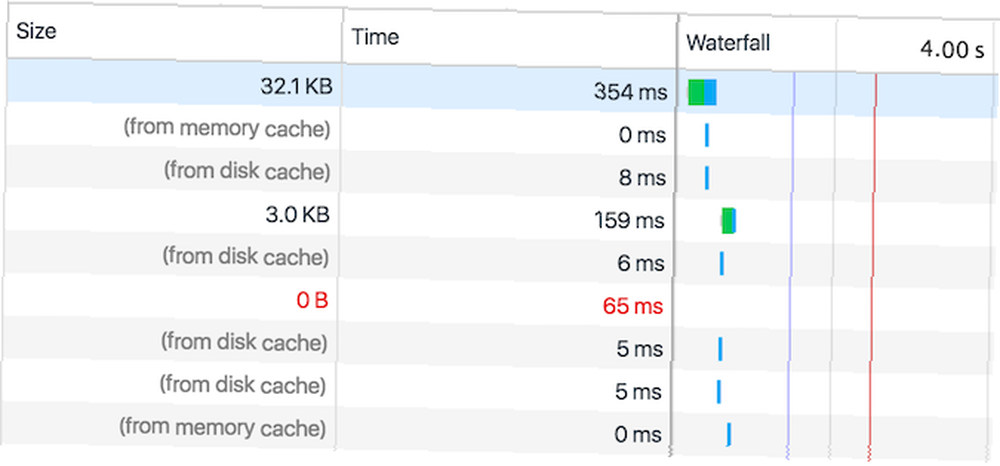
Tento kód sám o sobě stačí k odeslání formuláře, ale možná zjistíte, že se věci chovají trochu podivně. Je dobré prozkoumat vývojové nástroje vašeho prohlížeče, protože díky tomu je ladění síťových požadavků hračkou.

Postman je také vynikající bezplatný nástroj pro testování požadavků HTTP.
Pokud chcete odeslat formulář pomocí AJAX po stisknutí tlačítka Odeslat, je to stejně snadné. Musíte připojit svůj kód k Předložit událost formuláře. Zde je kód:
$ (document) .on ('submit', '# myForm', function () $ .post ('some / url', $ ('# myForm'). serialize ()); return false;);Tento kód dělá několik věcí. Po odeslání formuláře přijde prohlížeč a nejprve spustí váš kód. Váš kód poté odešle data formuláře pomocí AJAX. Posledním požadovaným krokem je zabránění odeslání původního formuláře - již jste to udělali s AJAX, takže nechcete, aby se to opakovalo znovu!
Pokud chcete po dokončení AJAXu provést nějakou jinou úlohu (nebo dokonce vrátit stavovou zprávu), musíte použít zpětné volání. JQuery je velmi snadno používá - jednoduše předejte funkci jako další parametr, jako je tento:
$ .post ('url', $ ('# myForm'). serialize (), function (result) console.log (result);výsledek argument obsahuje všechna data vrácená pomocí adresy URL, na kterou byla data odeslána. Na tato data můžete snadno reagovat:
if (result == '' success ') // do some task else // do some other task To je pro tento příspěvek. Doufejme, že nyní máte solidní znalosti o požadavcích HTTP a o tom, jak AJAX pracuje v kontextu formuláře.
Naučili jste se dnes nějaké nové triky? Jak používáte AJAX s formuláři? Sdělte nám své myšlenky v komentářích níže!
Obrazové kredity: vectorfusionart / Shutterstock











