
Joseph Goodman
0
3578
401
 Volba písma je integrální rozhodnutí o designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco optimalizovaného pro čitelnost, pokud nechcete, aby čtenáři měli bolesti hlavy, tituly a standout text může být váš prostor přidat jedinečný design s trochou vkusu písma.
Volba písma je integrální rozhodnutí o designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco optimalizovaného pro čitelnost, pokud nechcete, aby čtenáři měli bolesti hlavy, tituly a standout text může být váš prostor přidat jedinečný design s trochou vkusu písma.
Čtěte dále a zjistěte, jak na webu používat jakýkoli webový font Google.
Pozadí
Pomocí CSS můžete určit řetězec písem, který se použije, pokud preferované není k dispozici. To vám umožní mít první výběr - možná méně běžné, ale zdarma písmo; pak mít zálohování, které bude vždy k dispozici u Windows nebo Mac. Obecně však platí, že weboví designéři se budou držet osvědčených řetězců rodiny písem, jak je naznačeno školami w3.
V minulosti, pokud bylo požadováno jiné písmo, byli designéři nuceni místo toho vytvářet obrázky pro text - logo, záhlaví atd. Nevýhody tam byly:
- Obrázky se nezvyšují dobře.
- Snímky obrazovky neumí číst obrázky.
- Nelze zvýraznit text v obrázcích.
- Vyhledávače nemohou “číst” snímky.
- Načítání obrázků zpomaluje webovou stránku.
Existuje tedy lepší řešení? Jedno, které nám umožňuje používat všeobecně dostupnou sadu bezplatných písem, aniž by se uchýlily k obrázkům?
Webová písma Google
Odpověď pochází od Googlu. Google Web Fonts je v podstatě kolekce (v aktuálním počtu), 489) optimalizovaná písma uložená v cloudu, která lze vložit do vašich webových projektů (nebo je možné je stáhnout pouze pro použití v počítači).
Web Google Web Fonts navíc usnadňuje srovnání a výběr a poté vám poskytne veškerý kód, který potřebujete k vložení písma přes Javascript nebo CSS - více o tom později.
Začínáme
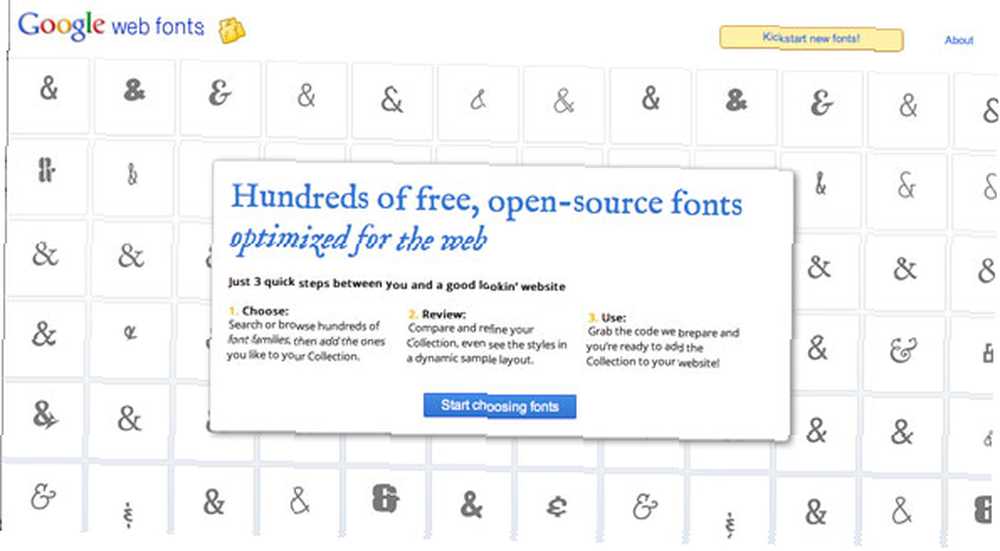
Přejděte na web webových písem a klikněte na začít vybírat písma začít.

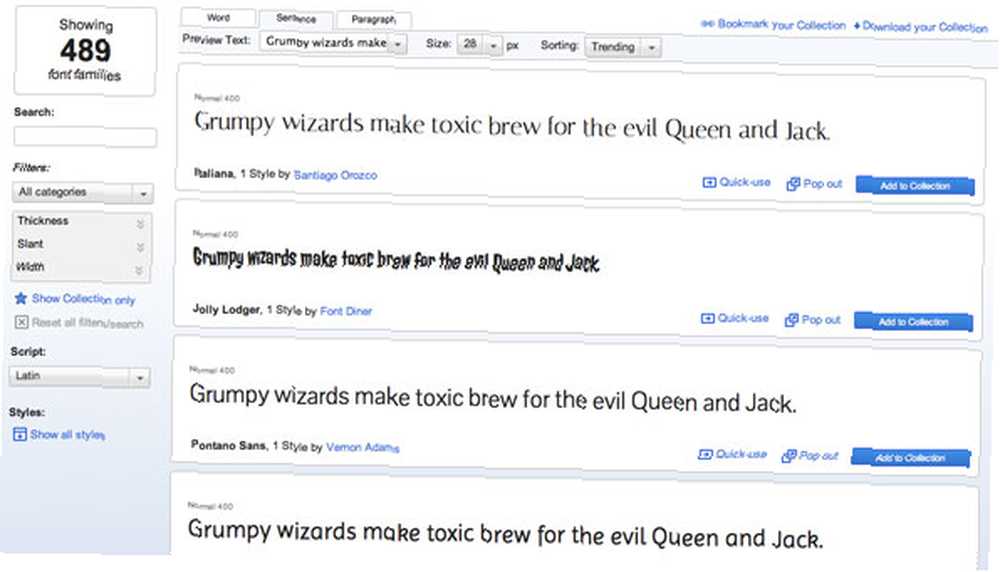
Rozhraní je docela samo vysvětlující - vlevo můžete hledat konkrétní klíčová slova; a filtrovat podle základního typu písma; nebo filtrujte na specifické faktory, jako je tloušťka písmene. Pruh v horní části upravuje pouze text náhledu. Máte-li konkrétní odstavec textu, který chcete vyzkoušet, například přepněte na kartu odstavce a vložte do textu.

Jak jsem již zmínil, raději si pro hlavní obsah neberete nic moc fantastického, takže pokud se tam opravdu chcete věnovat něčemu jedinečnému, držte se rodiny serifů nebo sans-serifů.
Když se vám líbí, jednoduše ho přidejte do své sbírky.

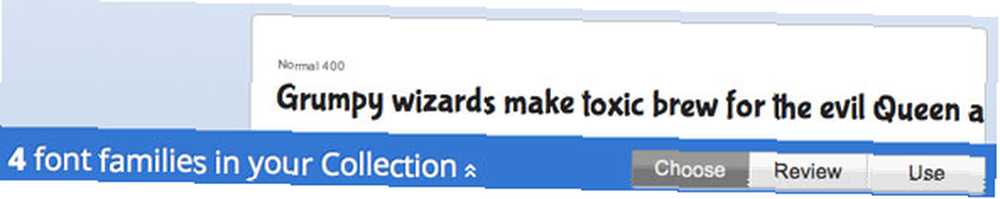
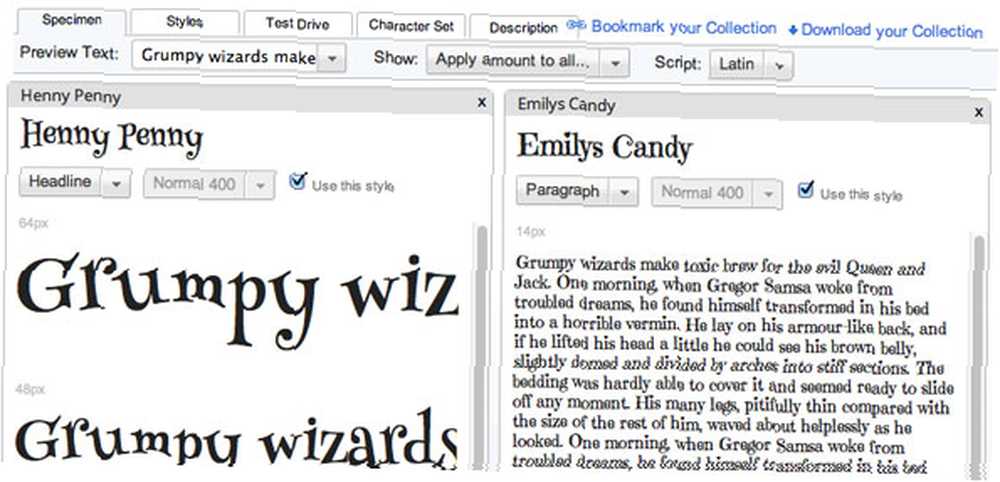
Klikněte na ikonu Posouzení tlačítko pro vstup do režimu prohlížení a porovnání všech vašich možností.

V režimu prohlížení jsou zobrazeny různé velikosti písma a text odstavce nebo nadpisu. Systém také provede inteligentní výběr, o kterém se vám ukáže v závislosti na typickém případě použití tohoto písma; ale pokud chcete, můžete změnit režim náhledu.

Posunutím doprava zobrazíte další písma v aktuální sbírce; kliknutím na symbol X vpravo nahoře je odmítnete.
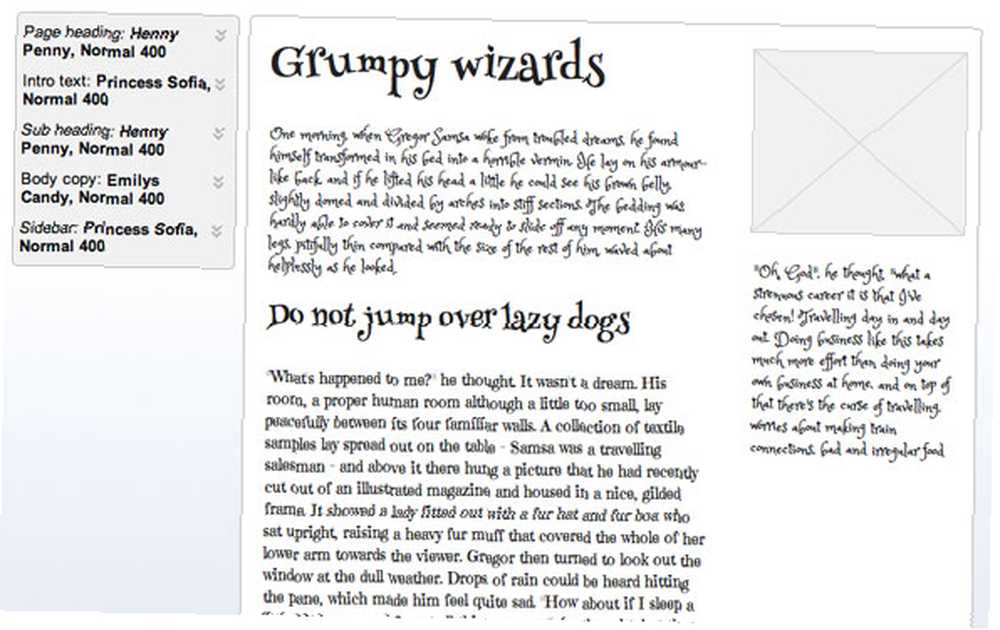
Testovací jízda je obzvláště zajímavý režim, který kombinuje všechna písma ve vaší sbírce a ukazuje, jak by to mohlo vypadat, když se spojí v základním rozvržení stránky.

Dobře, Vyvoleno. Jak je mohu použít?
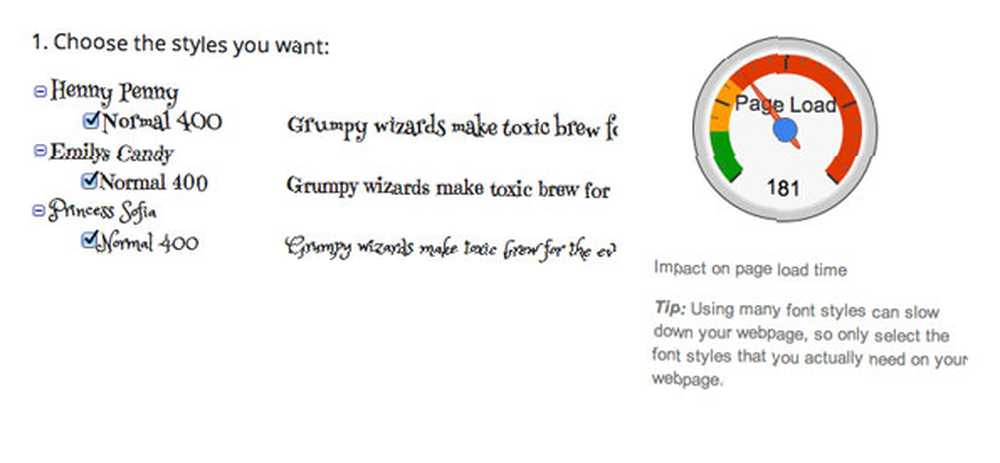
Když je vaše kolekce zúžená, klikněte na ikonu Posouzení tlačítko na velké modré liště. Pokud jste přešli přes palubu a zahrnuli jste příliš mnoho (opravdu, udržujte ji maximálně na 2), bude vás varovat indikátor dopadu načtení stránky..

Přejděte dolů a uchopte příslušný kód. Jsou zde 3 možnosti:
- Standard (link rel = metoda): toto musí být vloženo do části HEAD na vašem webu, takže k tomu budete muset mít HTML. V případě WordPress jej přidáte do header.php pokud se rozhodnete tímto způsobem. Nedoporučuji to.
- @import: tato metoda jde přímo do vašeho souboru stylů, kde budeme i přesto specifikovat písma pro různé prvky stránky, takže osobně to doporučuji. Pro témata WordPress ji umístěte do style.css těsně za částí s informacemi o tématu
- Javascript: samovysvětlující - umístěte kód kamkoli do svého motivu. Výhodou použití této metody je to, že písmo bude načteno asynchronně - web se nejprve zobrazí v záložním písmu, poté se přepne, jakmile se písmo plně načte. Ačkoli počáteční doba načítání stránky bude rychlejší, vytvoří pro uživatele neuvěřitelnou náhlou změnu, kterou možná nechcete.

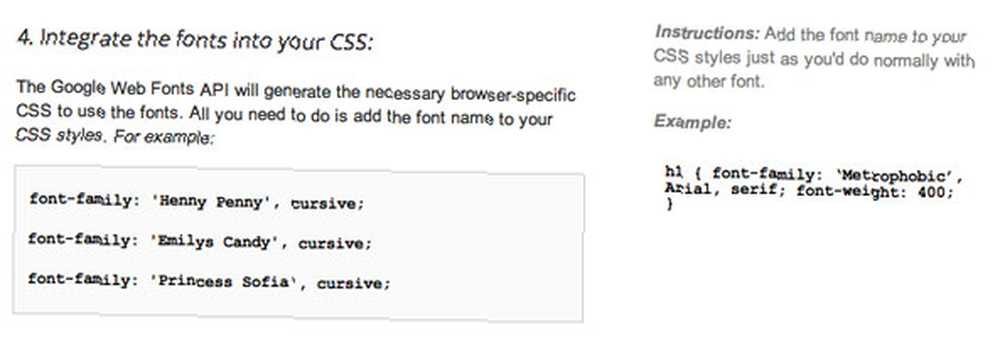
To je krok 1. Krok 2 je určit písmo, kam chcete použít. Nemáme zde prostor pro kompletní výuku CSS (doporučuji těchto 5 stránek pro CSS Nejlepších 5 webů, které se naučí CSS online Nejlepších 5 webů, které se naučí CSS online; a Stát se Kick-Ass CSS Sorcerer 5 Baby Steps k učení CSS a Stát se Kick-Ass CSS Sorcerer CSS je jedna z nejdůležitějších změn, kterou webové stránky za poslední desetiletí zaznamenaly, a to vydláždilo cestu k oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu…), ale stačí říct, že ve své šabloně stylů upravíte cokoli, co říká rodina fontů, a nezapomeňte zahrnout styl zálohování, jak navrhuje společnost Google.

Optimalizováno
Používání nestandardního písma, které si uživatel musí stáhnout, přidá ke načtení stránky trochu času - to je nevyhnutelné. Typické webové písmo od společnosti Google je však asi 100 kB - pro srovnání jde o velikost kvalitního středně velkého obrázku ve formátu JPEG. Stejně jako obrázky bude webový font uložen do mezipaměti v prohlížeči uživatele, takže pouze počáteční načtení stránky bude mírně zpožděno.
souhrn
Přiznávám to - opravdu miluji písma. Očekávám, že jako mnozí z vás, mám sklon je hroutit na můj pevný disk - jen pro případ, víte?! Nyní mohu ve svých webových projektech skutečně využít některá jedinečná písma - jsem nadšený. Prosím, nezanedbávejte písma na vašem webu!
Pokud máte nějaké dotazy týkající se implementace webových písem na svůj web, neváhejte se zeptat v komentářích a uvidím, jestli vám mohu pomoci.











