
Michael Fisher
0
5037
234
Vyhledávače jsou úžasně výkonné. 7 Vyhledávací alternativy Google a jejich ochranné známky 7 Vyhledávací alternativy Google a jejich ochranné známky Jste tvrdý uživatel Google? Vyzkoušejte tyto alternativní vyhledávače. Od ochrany soukromí až po pomoc v charitativní oblasti vám tyto vyhledávače mohou poskytnout několik důvodů, jak změnit způsob procházení. . Dokážou interpretovat často nejasný jazyk, který používáme, abychom zjistili, co hledáme, určili nejlepší zdroj k zodpovězení našich otázek a ukázali nám jej během zlomků vteřiny.
Google dokonce dosahuje opravdu dobrého zodpovězení otázek na stránce s výsledky vyhledávání a vyhýbá se nutnosti kliknout na cokoli. Dokonce přizpůsobuje výsledky vyhledávání Jak zakázat personalizaci výsledků vyhledávání Google Jak zakázat personalizaci výsledků vyhledávání Google. A to pomáhá lidem rychleji najít informace, které hledají.
Vyhledávací stroje to však nedokáží samy o sobě - potřebují pomoc od vlastníků a vývojářů webu. A označování schémat je jedním ze způsobů, jak můžete pomoci na svém vlastním webu.
Co je schéma schématu??
Značení schématu je způsob zvýraznění konkrétních strukturovaných dat.
Co jsou strukturovaná data? To je informace, které jsou uspořádány a označeny tak to může být lépe pochopeno stroji. Stručně řečeno, označení schématu jsou informace, které pomáhají vyhledávacím strojům najít konkrétní typy informací na vaší webové stránce. Nejjednodušší je podívat se na příklad.
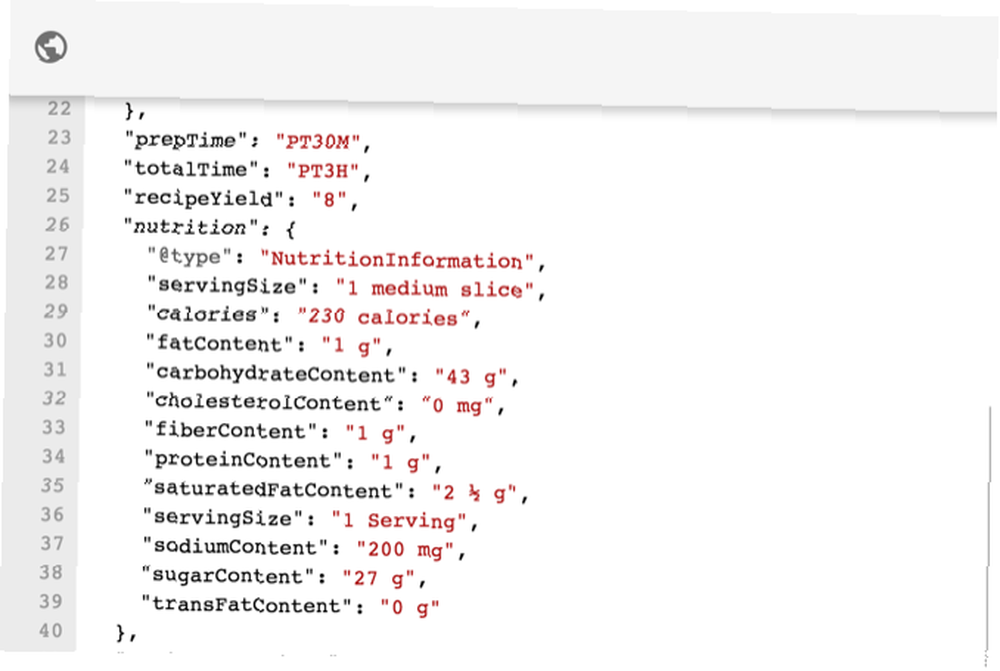
Google má svůj vlastní interaktivní příklad značení schématu, který podrobně popisuje recept na jablkový koláč:

Nahoře můžete vidět JavaScript, který definuje dobu přípravy, celkový čas, výtěžek receptury a různá fakta o výživě pro recept.
V tomto bodě je třeba poznamenat, že existují dva hlavní způsoby, jak označit strukturovaná data: pomocí JSON Co je JSON? Přehled laika Co je JSON? Přehled laika Ať už plánujete vývojáře webu, nebo ne, je dobré alespoň vědět, co je JSON, proč je to důležité a proč se používá na celém webu. nebo s vloženými značkami HTML. Google doporučuje metodu JSON, ale oba se později podíváme.
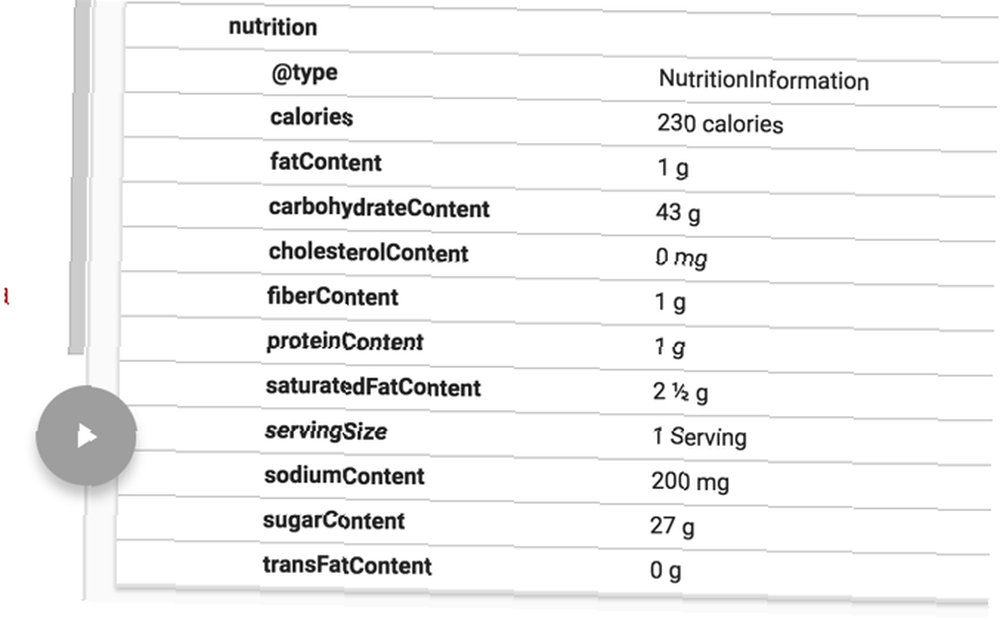
Google vytáhne konkrétní nutriční informace:

Schema.org má tisíce různých typů značek, které můžete použít k lepšímu zobrazování informací vyhledávacím strojům na vaší stránce. Například typ TechArticle zahrnuje mimo jiné následující atributy:
proficiencyLevelpočet slovpublikumtvůrcedateCreateddateModifieddatePublishedpublishingPrinciplestypickýAgeRange
Existuje kompletní schéma pro knihovny, ubytovací podniky, byty, události výtvarného umění, vysílací kanály, způsoby doručení, stavy herních serverů a další.
Záměrem je zajistit, aby vyhledávače věděly, co každá informace na vaší stránce skutečně představuje, aby mohla tyto informace zobrazit lidem, kteří je hledají..
Výhody schématu značení
OK. Značení schémat říká vyhledávacím strojům, co je na vaší stránce - o co jde??
Google to říká takto:
“Pokud jsou informace vysoce strukturované a předvídatelné, mohou vyhledávače snadněji organizovat a zobrazovat je kreativním způsobem.”
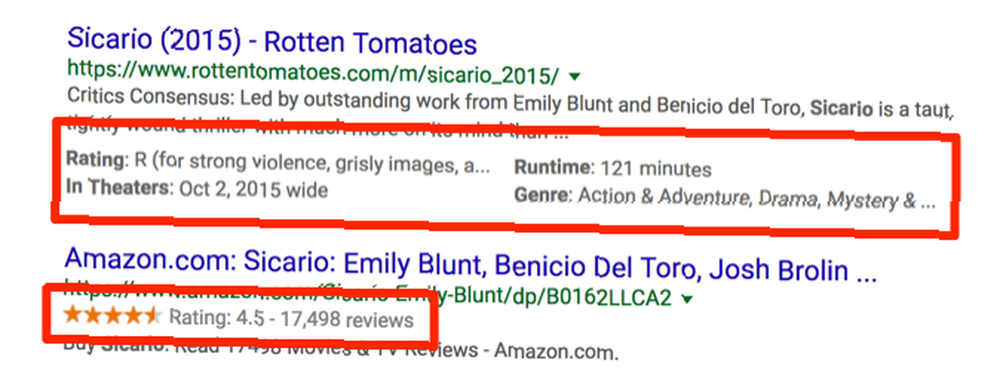
Můžete například vidět data turné pro nadcházející turné Slayer přímo ve výsledcích vyhledávání:

Nebo při hledání filmu získejte konkrétní informace o filmu:

Google je stále lepší, když tyto informace najde sám, ale správné používání schématu značek tento proces usnadní a zvyšuje pravděpodobnost, že se informace na vaší stránce objeví..
A když vyhledávače přesně vědí, co je na vaší stránce, mohou ji zobrazit lidem, kteří ji hledají, přímo ve výsledcích vyhledávání. A to je dobré pro každého.
Začínáme se strukturovanými daty
Nyní, když jste viděli výhody používání značky Schema.org, je čas začít se potápět. Začneme nejjednodušším nástrojem v okolí: Zvýrazňovač dat společnosti Google.
Budete potřebovat, aby byl váš web připojen k vyhledávací konzoli Google (dříve známé jako Nástroje pro webmastery. Získejte hlubší statistiky pro váš web pomocí nástrojů pro webmastery Vyhledávací dotazy. Získejte hlubší statistiky pro svůj web pomocí nástrojů pro webmastery. Vyhledávací dotazy Změny v nástroji pro vyhledávací dotazy v Google Webmasteři by mohli změnit způsob, jakým provádíte výzkum témat. Vytváření obsahu na webu zahrnuje kreativitu a zaměření na uživatele a spoustu výzkumu klíčových slov.). Pokud potřebujete pomoc s nastavením, podívejte se na užitečný návod Yoast.
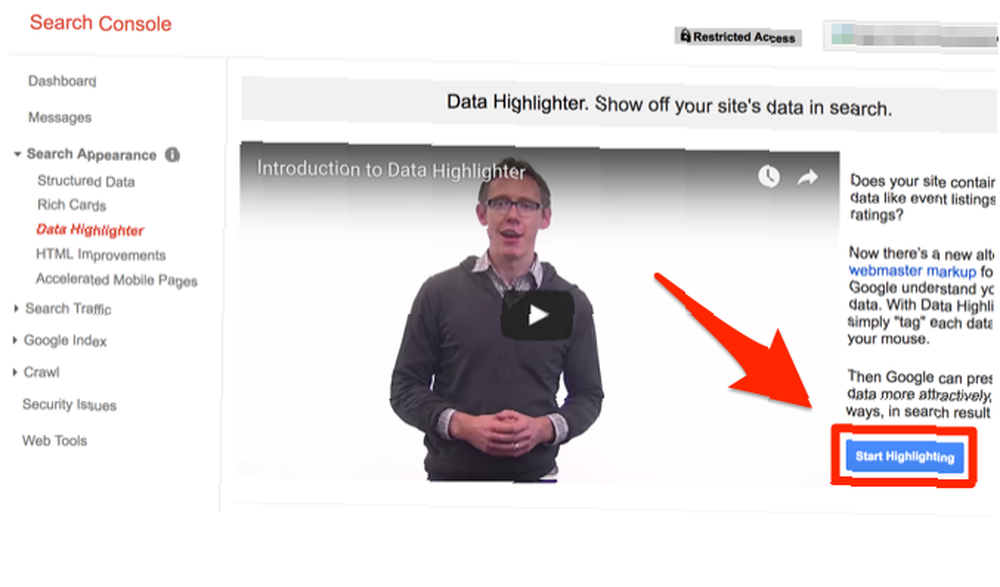
Až to uděláte, přihlaste se do Search Console a klikněte na Vzhled vyhledávání> Zvýrazňovač dat. Udeř Začněte zvýrazňovat na pravé straně obrazovky.

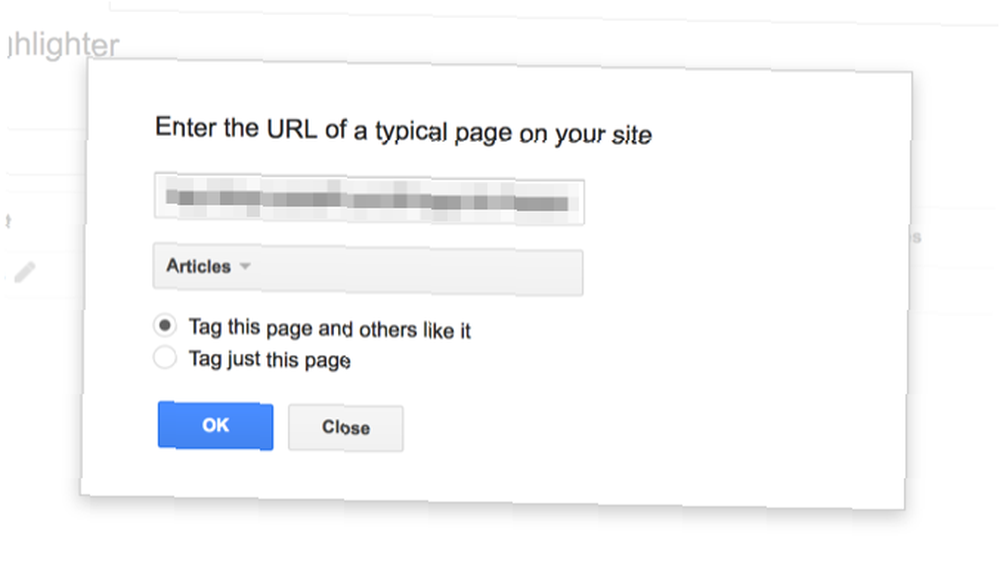
Dále musíte zadat adresu URL stránky, kterou chcete označit, a vybrat typ značení, které budete dělat. V tomto konkrétním případě použijeme typ značek Články.

Protože zvýrazňuji článek na webu, který zveřejňuje mnoho článků, zůstanu Označte tuto stránku a ostatním se to líbí kontrolovány.
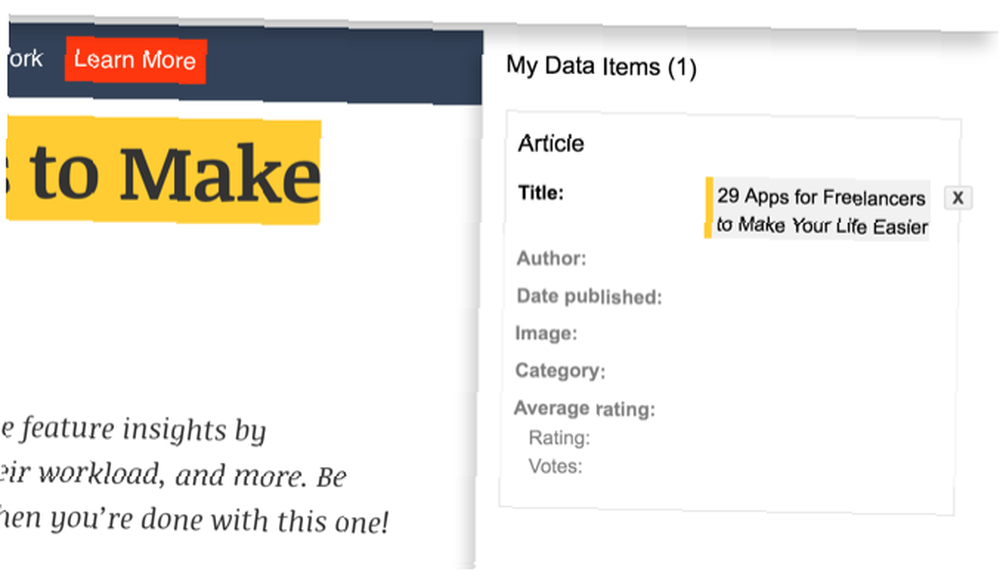
Nyní uvidíte rozdělenou obrazovku: vaše stránka vlevo a dostupná značkovací pole vpravo.
Odtud je to opravdu jednoduché. Stačí začít zvýrazňovat! Kdykoli zvýrazníte text (nebo kliknete na obrázek), objeví se malá nabídka, kde můžete vybrat typ informací, které jste zvýraznili.
Zde jsem zvýraznil název stránky. Jediné, co musím udělat, je kliknout “Titul” v nabídce.

Nyní je název vyplněn v pravém podokně.

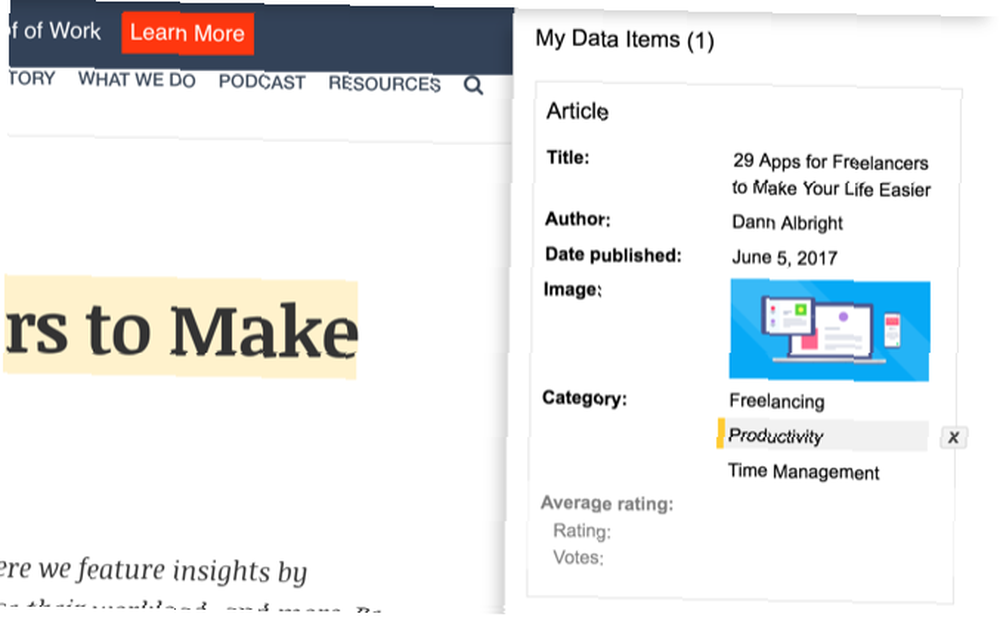
Budu pokračovat dál a zdůrazním autora, datum zveřejnění, hlavní obrázek a kategorii (zvýraznil jsem značky v horní části článku a všechny tři byly importovány jako kategorie).

A máme hotovo! To je všechno.
Když zasáhneš Hotovo, Zvýrazňovač dat vám pomůže použít toto označení na jiné podobné stránky na vašem webu.
Přidání dalších podrobností
Zvýrazňovač dat umožňuje pouze poškrábání povrchu značek strukturovaných dat. Jak jste viděli výše, do tohoto článku jsem mohl přidat jen několik atributů. Typ článku Schema.org obsahuje mnohem více atributů, které lze nastavit.
Co uděláme, pokud chceme přidat další podrobnosti k označení schématu?
V tomto bodě se budete muset do kódu ponořit. Jak jsem již zmínil dříve, existují dva hlavní způsoby, jak reprezentovat strukturovaná data: pomocí JSON a inline HTML značek. Protože značky HTML 17 jednoduchých příkladů kódu HTML, které se můžete naučit za 10 minut 17 jednoduchých příkladů kódu HTML, které se můžete naučit za 10 minut Chcete vytvořit základní webovou stránku? Naučte se tyto příklady HTML a vyzkoušejte je v textovém editoru a podívejte se, jak vypadají v prohlížeči. jsou trochu intuitivnější, nejdřív si je projdeme.
Vložené HTML značení Schema.org
Jako příklad označíme jednoduchou větu: “Bydlím v Denveru.” V HTML to bude reprezentováno jednoduše takto:
Bydlím v Denveru.
Chcete-li zahájit značkování, musíme určit, že tato konkrétní věta se týká osoby (podle typu položky Osoba). Postupujeme takto:
Bydlím v Denveru.
Vyhledávací stroj nyní bude vědět, že vše, co obsahuje tato značka, má co do činění s osobou.
Dále přidáme atribut označení: homeLocation. Schema.org definuje homeLocation jako “Kontaktní místo pro bydliště osoby.”
Musíme do HTML přidat tento konkrétní atribut. Postupujeme takto:
Bydlím v Denveru.
Nyní “Denver” je označen jako homeLocation vlastnictví a společnost Google ví, že zde žije osoba uvedená v tomto odstavci.
Pokud změníme větu na “Bydlím a pracuji v Denveru,” můžeme to také ukázat:
Bydlím a pracuji v Denveru.
Denver je nyní označen jako obojí homeLocation a workLocation. (Díky Lloyd Bank a unor ve společnosti Stack Exchange za nastínění tohoto příkladu.)
Toto je poměrně jednoduchý případ značení schématu, ale získáte představu. Používáním a tagy, můžete přidat atributy a vlastnosti k čemukoli na vaší stránce.
Schema.org Markup With JSON
Společnost Google doporučuje pro označení schémat použít JSON-LD (JavaScript Object Notation for Link Data). Největší výhodou této metody je to, že udržuje váš HTML mnohem čistší. Pokud se vrátíte k úpravě stránky a uvidíte desítky stránek kódu se značkami, nebudete spokojeni.
Značení JSON stále vyžaduje hodně místa, ale je odděleno od vašeho HTML, což usnadňuje údržbu.
Řekněme, že máte knihkupectví s názvem Harker a na svou kontaktní stránku jste uvedli následující informace:
Telefonní číslo: 555-8710 Adresa: 749 Stoker St., Boulder, Colorado Hodiny: 10-9 pondělí až pátek, 11-8 sobota, 12-5 neděleZde je návod, jak to reprezentovat pomocí JSON-LD:
"@context": "http://schema.org", "@type": "BookStore", "phone": "555-8710", "address": "749 Stoker St., Boulder, Colorado", "openingHours": ["Mo-Fr 10: 00-21: 00", "Sa 11: 00-20: 00", "Su 12: 00-17: 00"], To se nachází v záhlaví stránky. Jak vidíte, bude to zabírat hodně místa, protože tento obsah se téměř jistě také zobrazí na vaší stránce v HTML. Takže vše, co chcete označit, bude napsáno dvakrát.
I přes tuto duplicitu je však často preferována metoda JSON, protože odděluje označení schématu a HTML. Mnoho osvědčených postupů HTML 9 Chyby, které byste při vytváření webové stránky neměli dělat stránka bude vypadat lépe, snáze se bude udržovat a bude fungovat tak, jak chcete. vypadají trochu divně, dokud si neuvědomíte, že stránky usnadňují údržbu. To je stejné.
Přidání označení schématu na váš web
Nyní, když jste na svůj web viděli několik různých způsobů, jak přidat notaci strukturovaných dat, můžete začít! Je dobré začít s zvýrazňovačem dat a pokračovat odtud. Dokumentace Schema.org je dokonalým zdrojem, ale je trochu obtížné ji projít.
Bez ohledu na to, zda chcete jít na základy nebo začít označovat vše, co je v dohledu, máte nyní zdroje, které potřebujete, abyste mohli začít!
Už jste použili označení Schema.org na svém vlastním webu? Máte nějaké tipy pro majitele stránek nebo vývojáře, kteří chtějí začít? Podělte se o své myšlenky v komentářích níže!











